Guarda la nostra videoguida:
Oppure segui le istruzioni passo passo:
Generazione chiave API di Facebook #
Iniziare
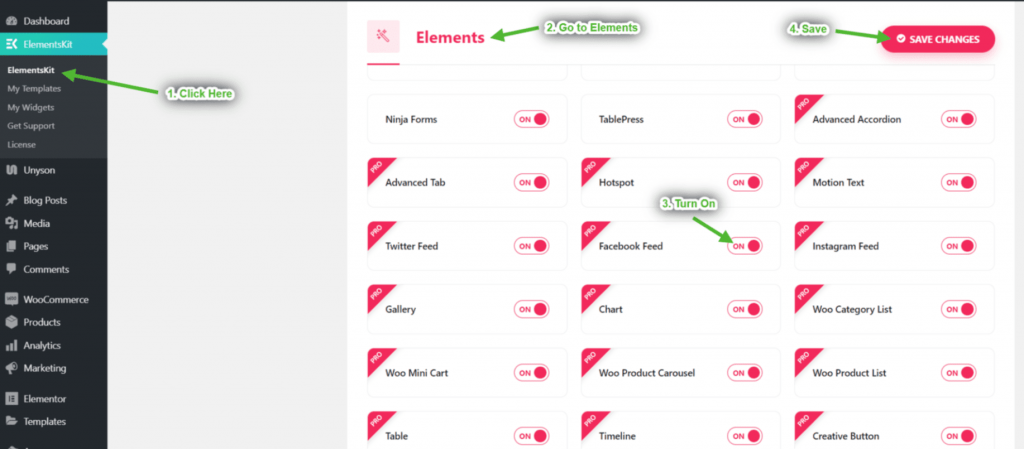
Passaggio => 1: Vai a Elementskit=> Elementi=> Assicurati che il tuo Alimentazione di Facebook è attivo

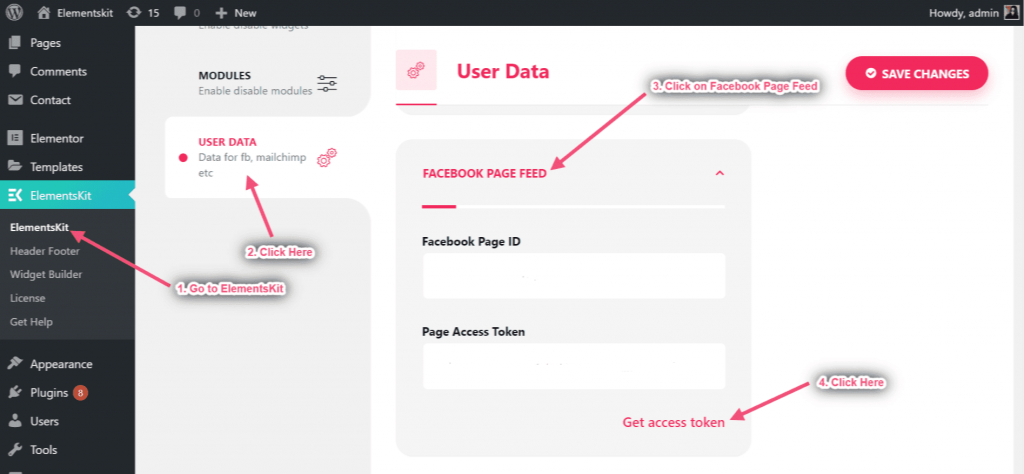
Passaggio => 2: Vai a Dati utente=> Dati utente di Facebook=> clicca su Ottieni token di accesso per ottenere il token di accesso

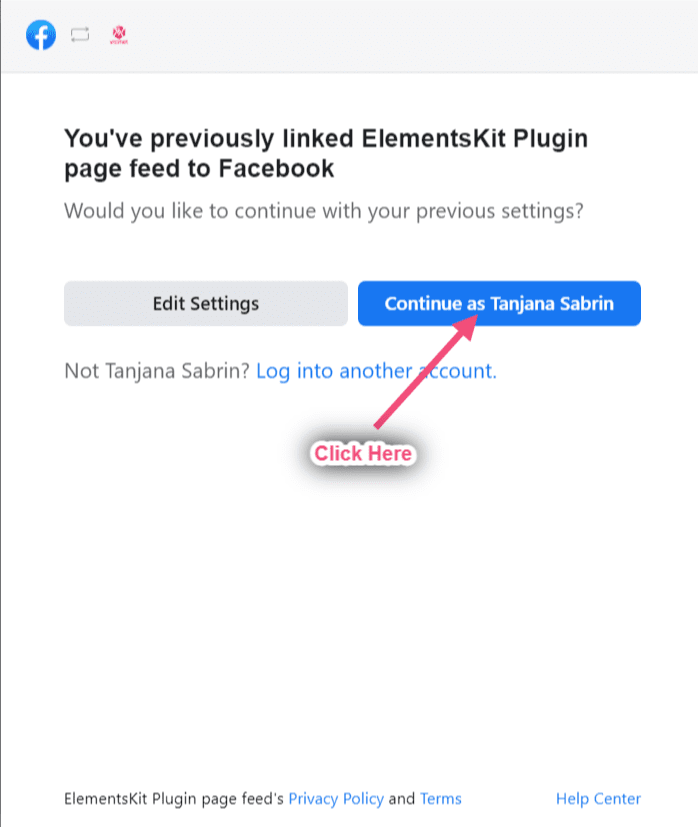
Passaggio => 3: Clicca su Continua

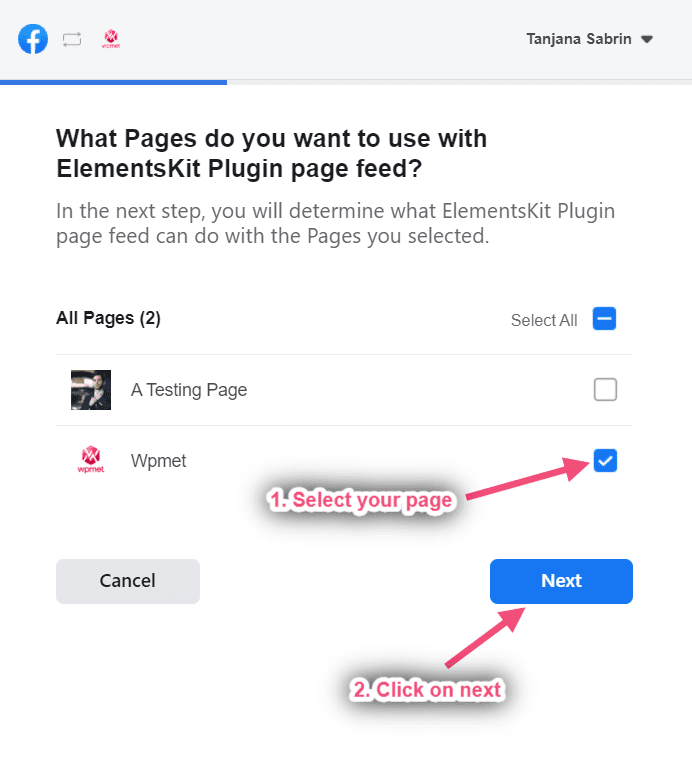
Passaggio => 4: Seleziona la tua pagina => Clicca su Prossimo

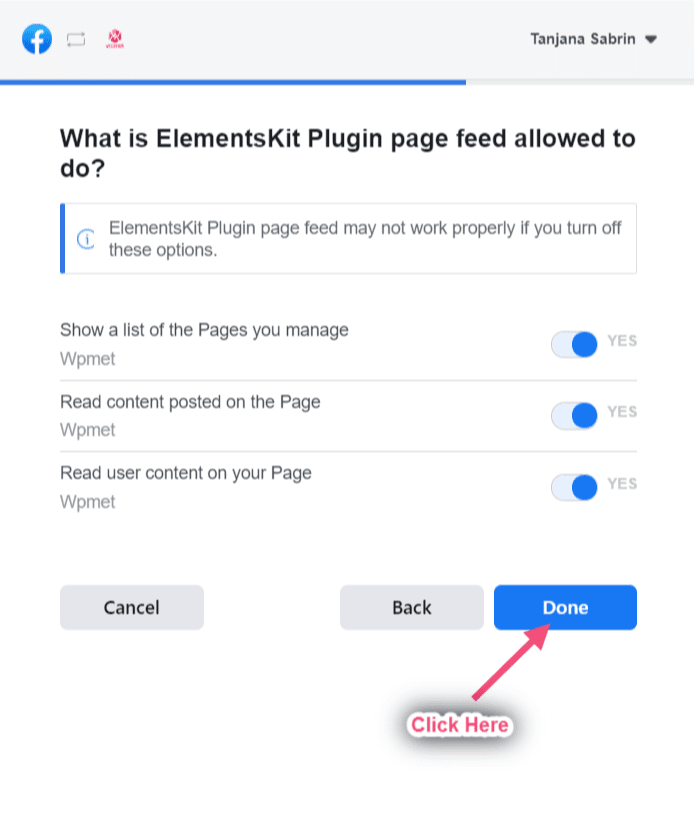
Passaggio => 5: Clicca su Fatto

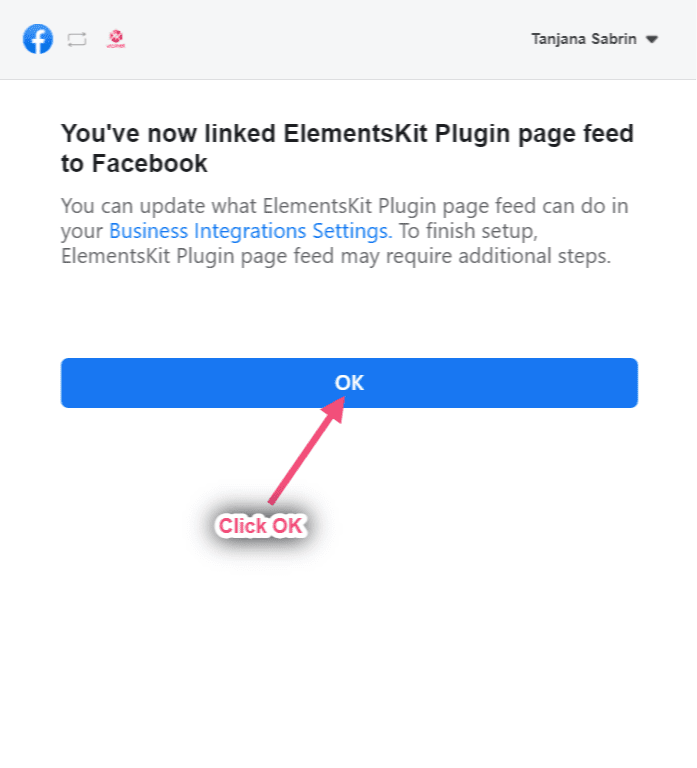
Passaggio => 6: Clicca su OK

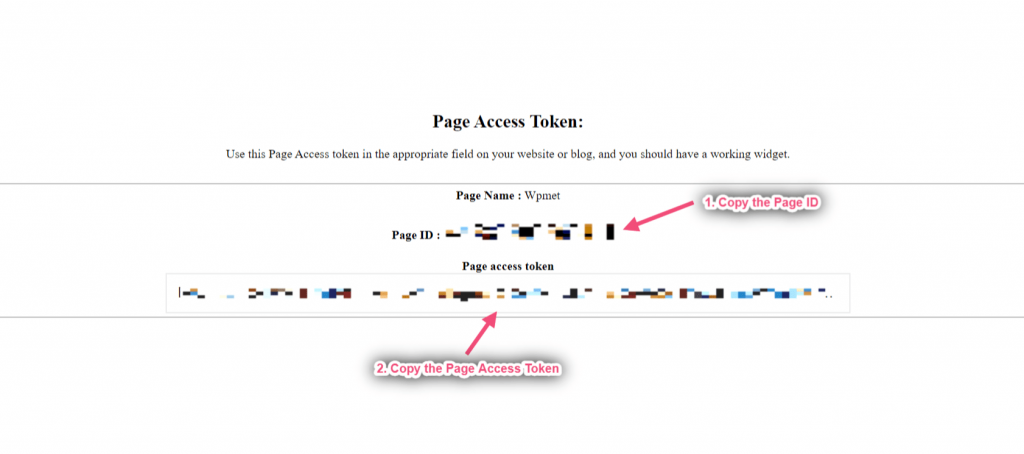
Passaggio => 7: Ora otterrai l'ID della tua pagina e il token di accesso. Appena Copia entrambi

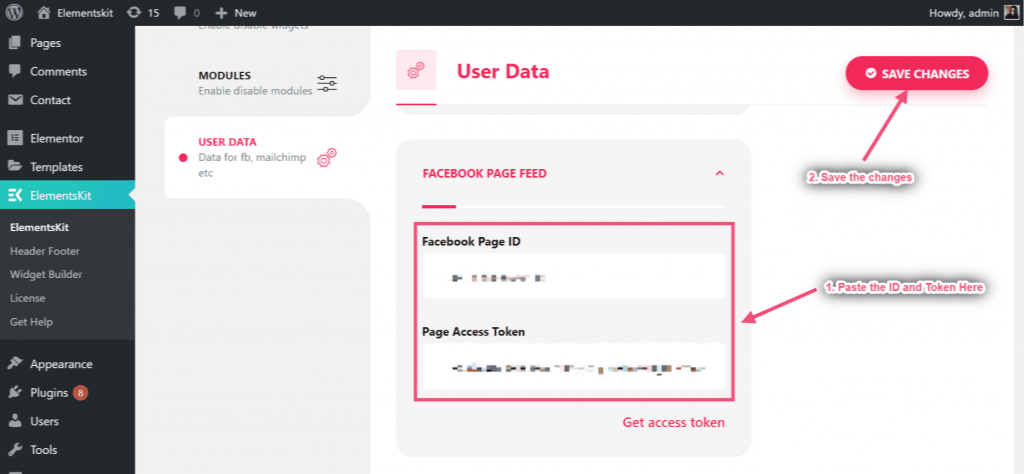
Passaggio => 8: Ora vai a Feed della pagina Facebook=> Fornire l'ID della pagina=> Token di accesso alla pagina=> Salvare le modifiche

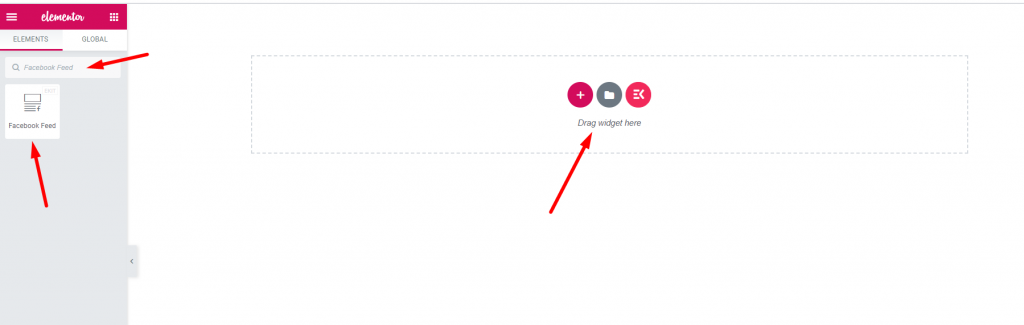
Passaggio => 9: Vai a Elementor=> Cerca Alimentazione di Facebook=> Proprio così Trascina e rilascia il campo

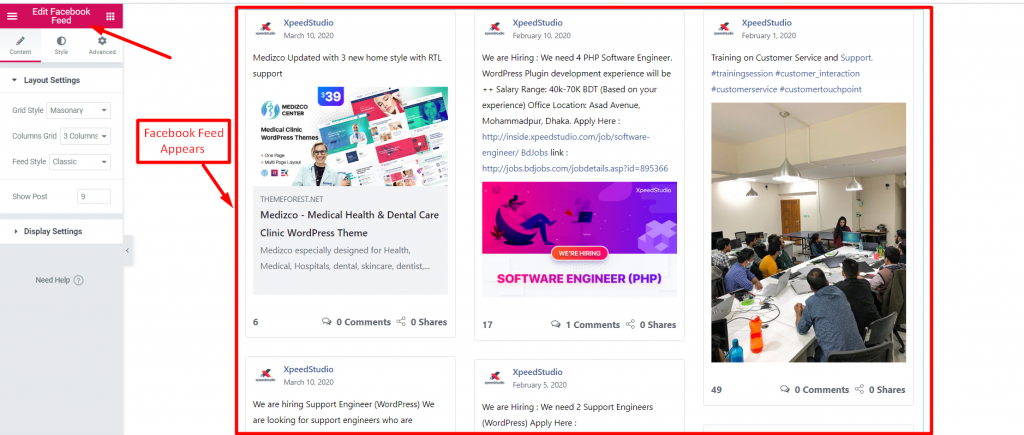
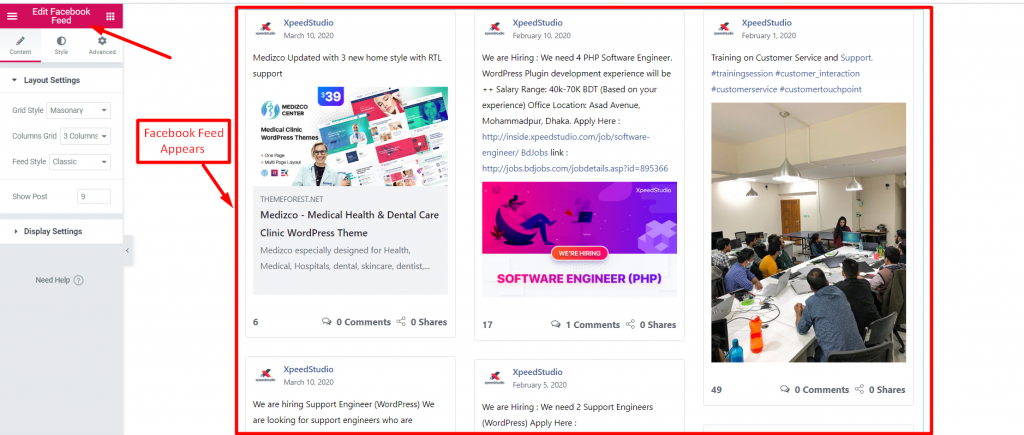
Ora puoi mostrare il tuo post di Facebook nel widget del feed di Facebook

Funzionalità #
Contenuti #
Impostazione del layout #
Passaggio => 1: Vai a Elementi=> Cerca Alimentazione di Facebook=> Proprio così Trascina e rilascia il campo

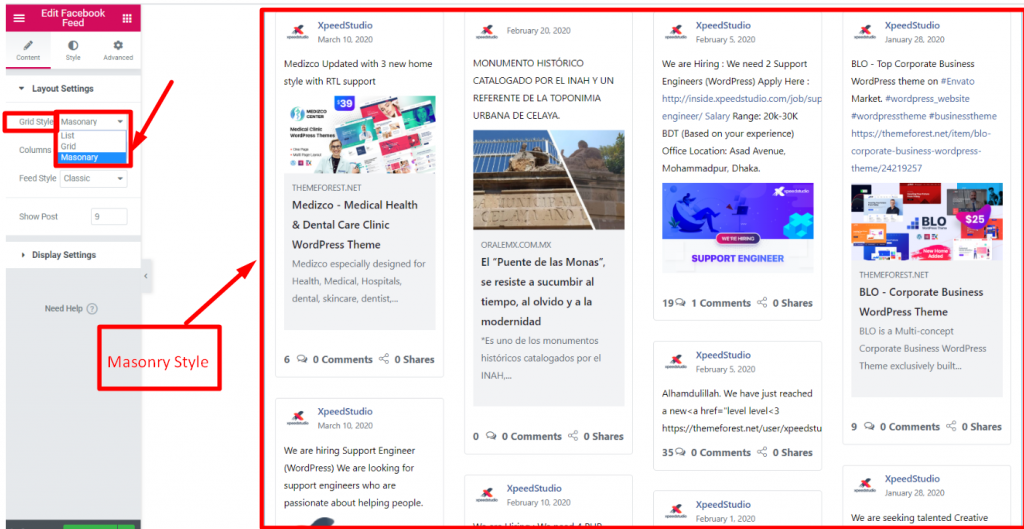
Passaggio => 2: Clicca su Impostazione del layout=> Seleziona Stile griglia Elenco, Griglia o Massoneria

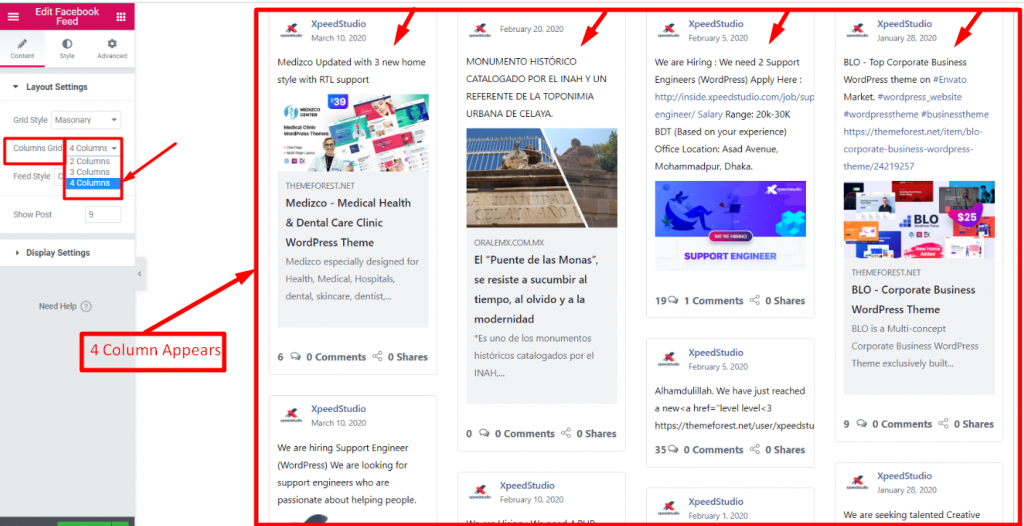
Passaggio => 3: Seleziona il tuo Griglia di colonne 1,2,3 o 4 indica quante colonne vuoi scegliere per visualizzare le immagini.

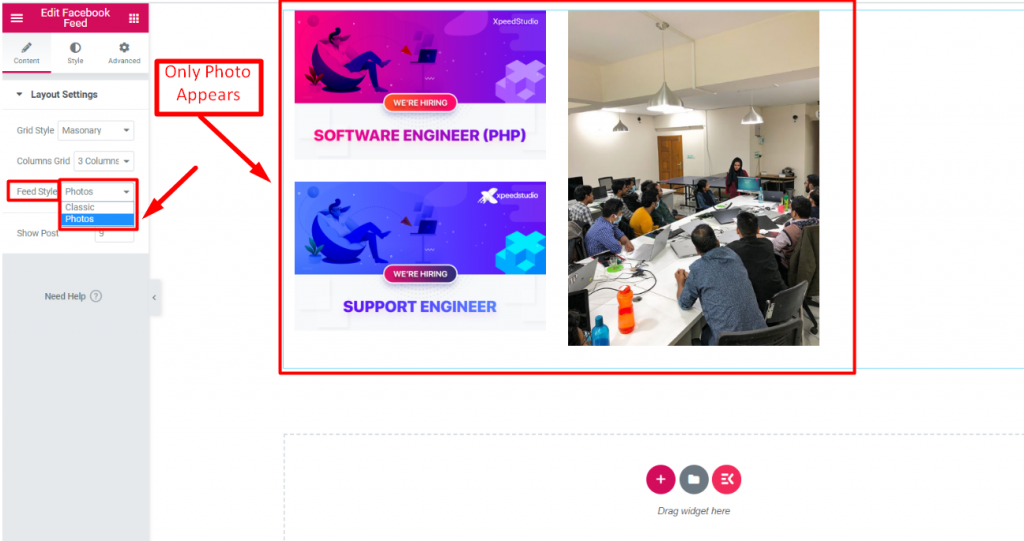
Passaggio => 4: Selezionare Stile di alimentazione Classico O Fotografie

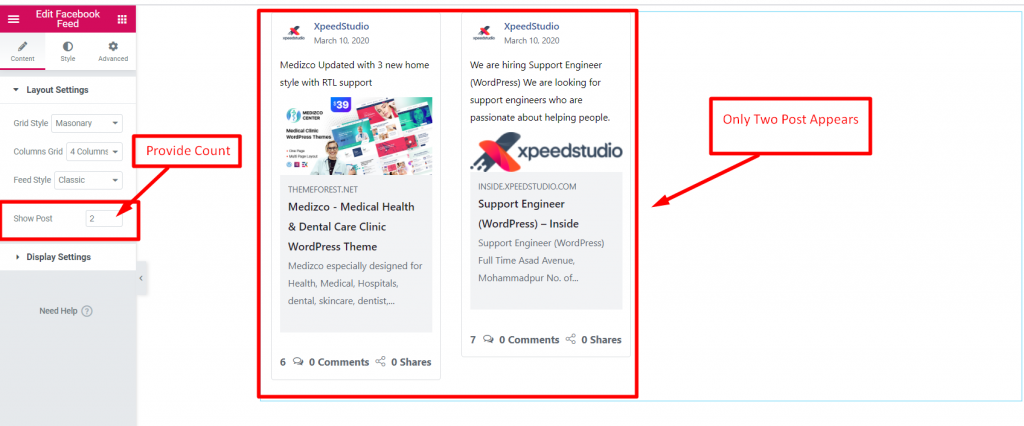
Passaggio => 5: Fornire contare il valore Di quanti post che desideri visualizzare

Impostazioni di visualizzazione #
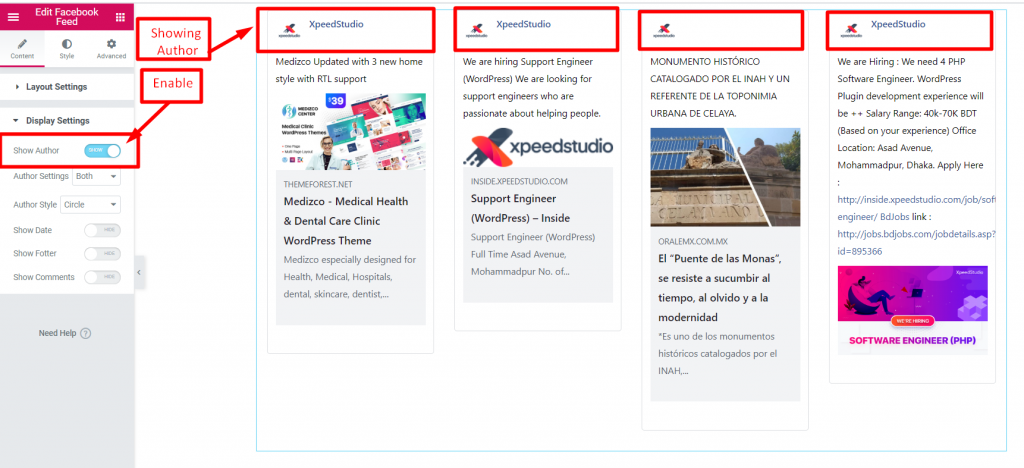
Passaggio => 1: Abilita Mostra autore mostrare Informazioni sull'autore al tuo post

Passaggio => 2: Impostazione dell'autore=> Seleziona Solo immagine del profilo, Solo nome O Entrambi

Passaggio => 3: Seleziona lo stile della miniatura Cerchio o quadrato

Passaggio => 4: Abilita Mostra data per fornire la data di caricamento del post

Passaggio => 5: Abilita Mostra piè di pagina per visualizzare la sezione del piè di pagina

Passaggio => 6: Abilita casella commenti per mostrare il commento e la reazione dell'utente al tuo post



