Vuoi mostrare foto prima e dopo sul tuo sito WordPress? O evidenziare sottili differenze tra le immagini? Uno slider di confronto immagini è lo strumento perfetto. Possono migliorare significativamente il coinvolgimento e la comprensione degli utenti.
Quindi, se stai pensando di integrare questa funzionalità nel tuo sito web WordPress, sei nel posto giusto.
Questa guida esplorerà i migliori plugin di comparazione immagini di WordPress. Confronteremo sei delle migliori opzioni per aiutarti a trovare la soluzione migliore per le tue esigenze
6 migliori slider di confronto immagini WordPressSlider a confronto
Abbiamo confrontato i 5 cursori di confronto di Elementor per le immagini e 1 plugin Gutenberg con le funzionalità che il tuo plugin dovrebbe avere per aiutarti a decidere.
| Caratteristica | E-kit | GutenKit | Componenti aggiuntivi Qi | PRIMAVERA | Noo prima dopo | Venti20 |
|---|---|---|---|---|---|---|
| Facilità d'uso | Interfaccia intuitiva Funzionalità di trascinamento della selezione | Funzionalità di trascinamento della selezione Interfaccia semplice ideale per i principianti | Adatto ai principianti | Facile configurazione con opzioni personalizzabili | Semplice e accessibile | Utilizzo semplice e diretto |
| Opzioni di personalizzazione | Ampie opzioni di stile | Ampia gamma di opzioni di stile | Altamente personalizzabile | Varie opzioni di stile e layout | Diverse possibilità di personalizzazione | Opzioni di personalizzazione di base |
| Compatibilità con Elementor | Completamente integrato con Elementor | Supporta solo l'editor Gutenberg | Completamente compatibile | Compatibile con Elementor | Funziona all'interno di Elementor | Plugin separato, funziona con gli shortcode |
| Effetti di transizione dell'immagine | Transizioni fluide e personalizzabili | Transizioni senza soluzione di continuità | Effetti di transizione multipli | Diversi stili di transizione disponibili | Supporta diversi stili di transizione | Semplice transizione scorrevole |
| Progettazione reattiva | Completamente reattivo | Completamente reattivo | Reattivo su tutti i dispositivi | Progettato per essere reattivo | Completamente reattivo | Ottimizzato per dispositivi mobili |
| Gratuito vs a pagamento | Gratuito | Gratuito | Parte di un pacchetto a pagamento | Gratuito con funzionalità Pro | Disponibile la versione gratuita | Disponibile la versione gratuita |
| Supporto e documentazione | Ottimo supporto, documentazione dettagliata | Ottimo supporto, documentazione dettagliata | Buon supporto con la documentazione | Supporto disponibile, documentazione dettagliata | Buone risorse di supporto | Supporto della comunità, documentazione di base |
I migliori plugin di confronto immagini di WordPress
Diamo un'occhiata alle caratteristiche, ai pro, ai contro e ai prezzi di ciascun plugin.
1. ElementsKit
ElementsKit porta con sé molte opzioni con il suo Widget di confronto delle immagini di Elementor. "ElementsKit è progettato per gli utenti che cercano opzioni di personalizzazione approfondite". Offre vari stili di slider di immagini, orizzontali, verticali e angoli personalizzati, per soddisfare diverse esigenze visive.
Il plugin è uno strumento di confronto visuale di WordPress con design responsivo su tutti i dispositivi. È una scelta perfetta per chi ha bisogno sia di flessibilità che di funzionalità.
Caratteristiche principali:
- Si integra perfettamente in Elementor per una configurazione rapida e semplice, anche senza competenze di programmazione.
- Garantisce che il cursore di confronto delle immagini abbia un aspetto ottimale su tutti i dispositivi (desktop, dispositivi mobili e tablet).
- Gli utenti possono aggiungere e personalizzare etichette per ciascuna immagine per un confronto più chiaro.
- Offre opzioni di scorrimento orizzontale e verticale per soddisfare diverse esigenze di progettazione.
Professionisti:
- Set di funzionalità complete, facili da usare.
- Offre varie opzioni di personalizzazione per adattarsi al design del tuo sito.
- Offre un'esperienza coerente su tutti i dispositivi.
Contro:
- Potrebbe essere eccessivo se hai bisogno solo di un confronto di immagini.
Prezzi:
- Disponibile in versione gratuita
- A partire da $39 per una licenza per un singolo sito.

2. GutenKit
La funzionalità di confronto delle immagini di GutenKit è un potente strumento progettato per migliorare la narrazione visiva sul tuo sito WordPress. Consente agli utenti di confrontare facilmente due immagini affiancate. È ideale per mostrare trasformazioni prima e dopo o evidenziare sottili differenze.
Tuttavia, questo plugin supporta solo l'editor Gutenberg. Quindi, se stai cercando uno slider di immagini adatto per Editore di Gutenberg, questo plugin non ti deluderà mai.
Caratteristiche principali:
- Offre un cursore trascinabile per confrontare facilmente due immagini.
- Consente di aggiungere e personalizzare etichette su ciascuna immagine per una chiara identificazione.
- Garantisce che la funzione di confronto sia visualizzata correttamente su tutti i dispositivi (desktop, tablet e dispositivi mobili).
- Supporta sia il confronto orizzontale che quello verticale.
- Si integra perfettamente con Gutenberg, rendendo semplice l'aggiunta di questa funzionalità alle tue pagine.
Professionisti:
- Interfaccia intuitiva e facile da usare, anche per i principianti.
- Adatto a un'ampia gamma di applicazioni, dai confronti di prodotti alle esposizioni artistiche.
Contro:
- Funziona solo con Gutenberg.
Prezzo:
- Disponibile in versione gratuita
- A partire da $39 per una licenza per un singolo sito

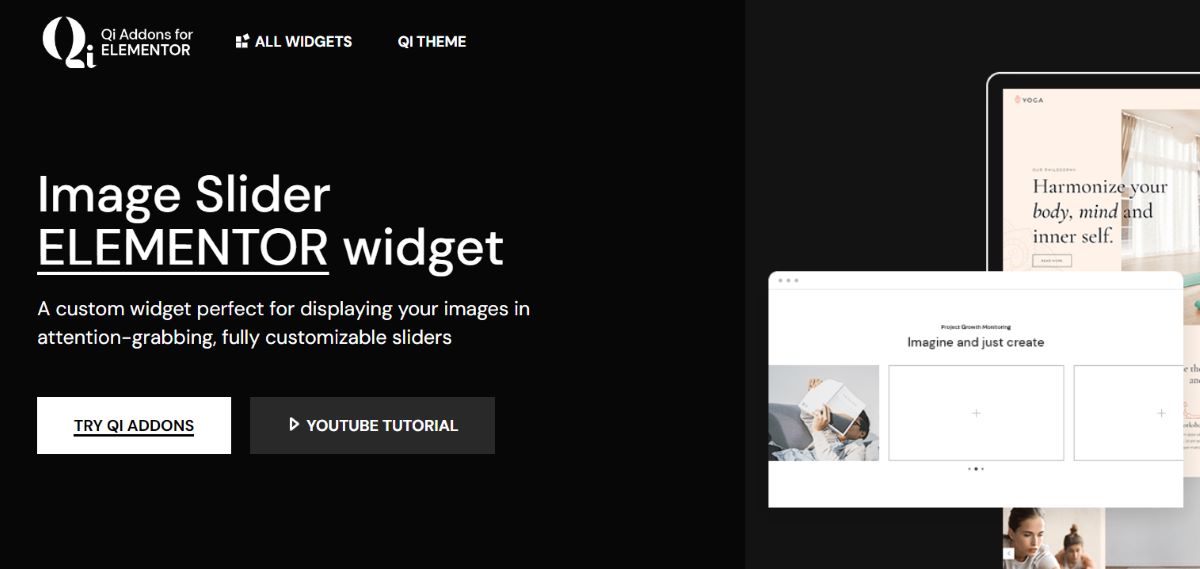
3. Componenti aggiuntivi Qi per Elementor

Qi Addons per Elementor fornisce un potente widget slider di confronto immagini che si integra perfettamente con Elementor. Questo plugin ha più modalità di confronto e impostazioni di animazione avanzate. È uno strumento versatile per creare confronti visivi dinamici e coinvolgenti. La sua profonda integrazione con Elementor garantisce un'esperienza fluida per gli utenti di questo popolare costruttore di pagine.
Le migliori caratteristiche:
- Include opzioni per aggiungere effetti di sovrapposizione per migliorare l'aspetto visivo del confronto delle immagini.
- Opzioni di personalizzazione per colori, etichette e stili di cursore.
Professionisti:
- Facile integrazione con Elementor.
Contro:
- Limitato agli utenti di Elementor
- Potrebbero mancare funzionalità avanzate rispetto ai plugin autonomi.
Prezzi:
- Disponibile in versione gratuita
- A partire da $49 per una licenza per un singolo sito
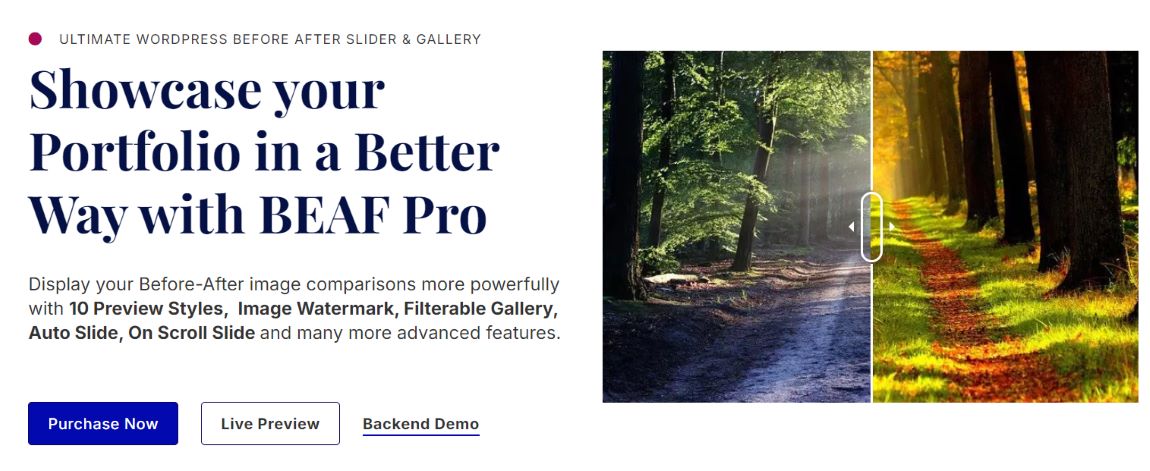
4. PRIMAVERA

BEAF, o Before-After Image Filter, è uno strumento per il confronto delle immagini. Ha un cursore che funziona essenzialmente. BEAF presenta varie modalità di confronto e supporta i gesti touch per gli utenti mobili. Inoltre, questo Slider prima e dopo di WordPress è per gli utenti che desiderano un'interfaccia fluida e veloce.
Caratteristiche principali:
- Offre vari stili di gestione e opzioni di personalizzazione per adattarsi all'estetica del tuo sito.
- Consente l'aggiunta di etichette personalizzabili, che mostrano quale immagine è il "prima" e quale è il "dopo".
- Supporta l'uso di più cursori prima e dopo in una singola pagina.
Professionisti:
- Concentrati sul confronto delle immagini e sulle ampie opzioni di personalizzazione.
Contro:
- Potrebbe avere una curva di apprendimento più ripida rispetto ai plugin più semplici.
Prezzi:
- Disponibile in versione gratuita
- A partire da $49 per una licenza per un singolo sito.
5. Noo prima dopo

Noo Before After fornisce uno strumento versatile per il confronto delle immagini. Ha molti stili di slider e opzioni di personalizzazione. Questo plugin consente agli utenti di creare facilmente coinvolgenti confronti prima e dopo.
Noo Before After ha una configurazione rapida e una varietà di funzionalità. È una scelta eccellente per coloro che desiderano un equilibrio tra funzionalità e facilità d'uso.
Caratteristiche principali:
- Offre opzioni per personalizzare i colori, le etichette e gli stili dello slider per adattarli al design del tuo marchio.
- Supporta le opzioni di scorrimento sia verticali che orizzontali per un confronto versatile delle immagini.
- Consente agli utenti di passare il mouse sulle immagini per confronti immediati prima e dopo.
Professionisti:
- Facile da usare e leggero.
Contro:
- Funzionalità limitate rispetto ai plugin più avanzati.
Prezzi:
- $12
6. Venti20

Twenty20 è noto per il suo design elegante e moderno. Offre un'elegante funzionalità di scorrimento per il confronto delle immagini. Lo scorrimento trascinabile e l'interfaccia pulita di Twenty20 lo rendono perfetto per i confronti affiancati. Inoltre, questo plugin è ideale per gli utenti che danno priorità al design estetico e alla facilità d'uso.
Caratteristiche principali:
- Offre sia la modalità di scorrimento orizzontale che quella verticale.
- Supporta pienamente le azioni touch e drag, perfetto per gli utenti di dispositivi mobili e tablet.
Professionisti:
- Semplice ed efficace, affidabile.
Contro:
- Funzionalità limitate rispetto ad altre opzioni.
Prezzi:
- Gratuito
Avvolgendo
La scelta del giusto plugin Elementor slider per il confronto delle immagini dipende dalle tue esigenze e preferenze specifiche. Valutando le funzionalità, la facilità d'uso e il prezzo di ogni opzione, ecc., puoi trovare il plugin perfetto per migliorare l'aspetto del tuo sito web e l'esperienza utente.
Se stai cercando uno strumento di confronto delle immagini per WordPress conveniente, ti consigliamo ElementsKit e GutenKit. ElementsKit se stai utilizzando Elementor e GutenKit se ti trovi a tuo agio a lavorare con Gutenberg. Questi due diversi plugin basati sull'utente sono la soluzione completa per la creazione di pagine e siti web in un unico acquisto.
Divertitevi a confrontare!


Lascia un commento