L'ascesa dei contenuti video in formato breve è stata innegabile e YouTube Shorts è uno dei principali attori in questo spazio. Con i loro brani accattivanti, le riprese rapide e il formato accattivante, gli Shorts offrono un ottimo modo per aumentare il coinvolgimento sul tuo sito Web WordPress.
Ma è possibile incorporare i cortometraggi di YouTube e come puoi effettivamente incorporare questi video di piccole dimensioni nelle tue pagine WordPress?
Fortunatamente, ci sono alcuni modi per superare questo ostacolo e far impazzire gli Short sul tuo sito WordPress. E in questo blog esploreremo esattamente questi modi e impareremo come incorporare cortometraggi di YouTube in WordPress in pochi minuti.
Sfide legate all'incorporamento di YouTube Shorts
Il mondo dello sviluppo web ama le buone scorciatoie e, quando si tratta di incorporare contenuti, le cose tendono ad essere abbastanza semplici. Copi l'URL di un video, lo incolli nel tuo sito web e voilà! Solo che non è proprio il caso di YouTube Shorts. È qui che il metodo “naturale” incontra un intoppo.
Il motivo per cui i normali metodi di incorporamento non funzionano per gli Shorts è dovuto alla struttura degli URL. Standard Video di Youtube avere URL che contengono "watch?v=", seguito da un identificatore video univoco. Tuttavia, YouTube Shorts ha una struttura URL completamente diversa. Spesso contengono il termine "shorts" all'interno dell'URL, mettendo in difficoltà il naturale processo di incorporamento. I siti Web non riconoscono questi URL come video standard, pertanto non viene visualizzato nulla quando si tenta di incorporarli direttamente.
Quindi, qual è la causa di questa discrepanza? Si riduce al modo in cui YouTube distingue tra video normali e Short. I cortometraggi vengono trattati come un tipo di contenuto separato all'interno della piattaforma, con funzionalità uniche e focalizzati sulla visualizzazione mobile. Questa distinzione richiede una struttura URL diversa per gestirli in modo efficace.
Metodi per incorporare cortometraggi di YouTube su WordPress
Esistono tre modi principali per incorporare YouTube Shorts nel tuo sito Web WordPress: utilizzando un plug-in WordPress, la tecnica dell'URL modificato o il metodo del codice iFrame.
Utilizzando un plugin WordPress
Per coloro che preferiscono una soluzione punta e clicca, un plug-in WordPress per i cortometraggi di YouTube può semplificare il processo di incorporamento. Plugin come ElementsKit offrono funzionalità di widget video che ti consentono di incorporare direttamente YouTube Shorts incollando l'URL. Questi plugin spesso sono dotati di funzionalità aggiuntive come opzioni di personalizzazione per il video incorporato.
Ecco i passaggi su come incorporare un cortometraggio di YouTube nel tuo sito web utilizzando ElementsKit:
➡️ Scarica ElementsKit
➡️ Nella dashboard di WordPress, cerca ElementsKit e vai su "Widget”.

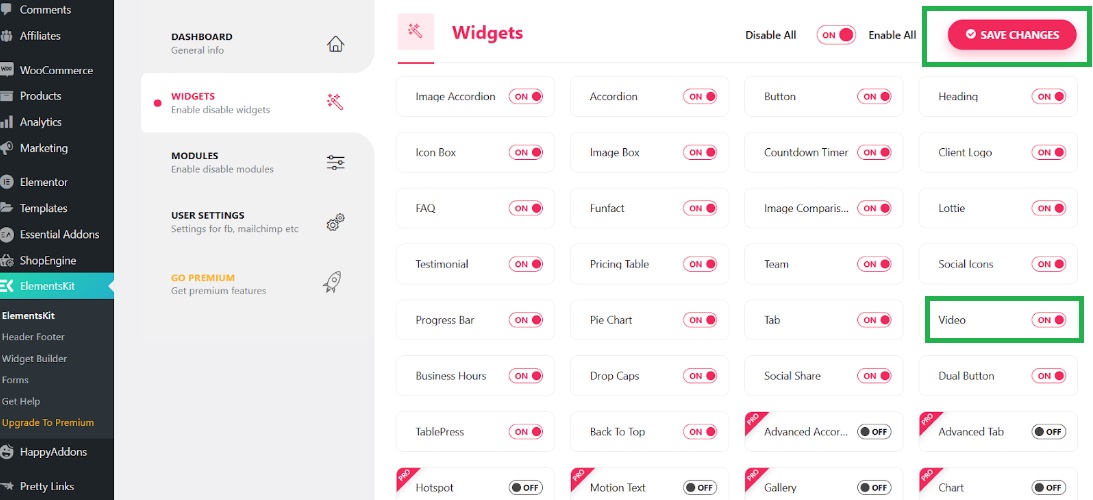
➡️ Una volta nei widget, cerca “video" e assicurati di abilitarlo, quindi salva le modifiche.

➡️ Aggiungi un nuovo post o apri un post esistente in cui desideri incorporare un cortometraggio di YouTube.
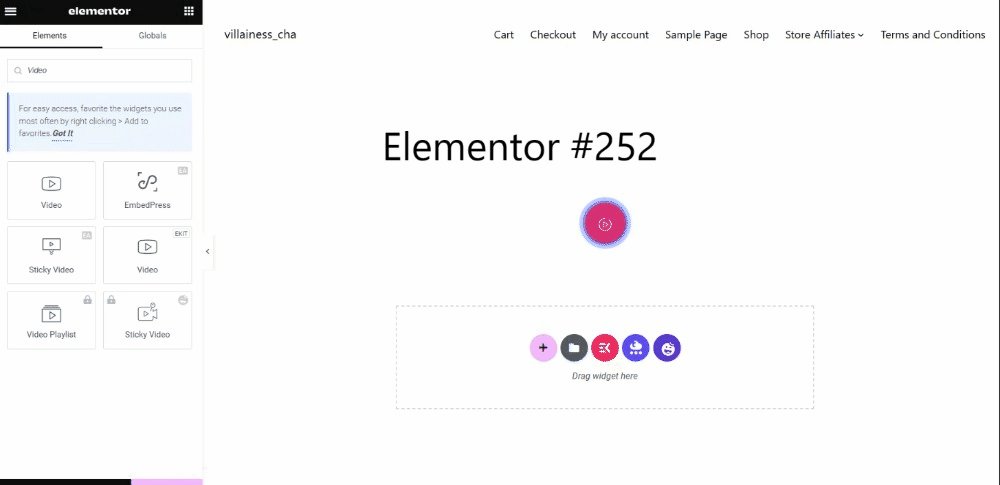
➡️ Cerca “video” e cerca quello con il badge EKit.
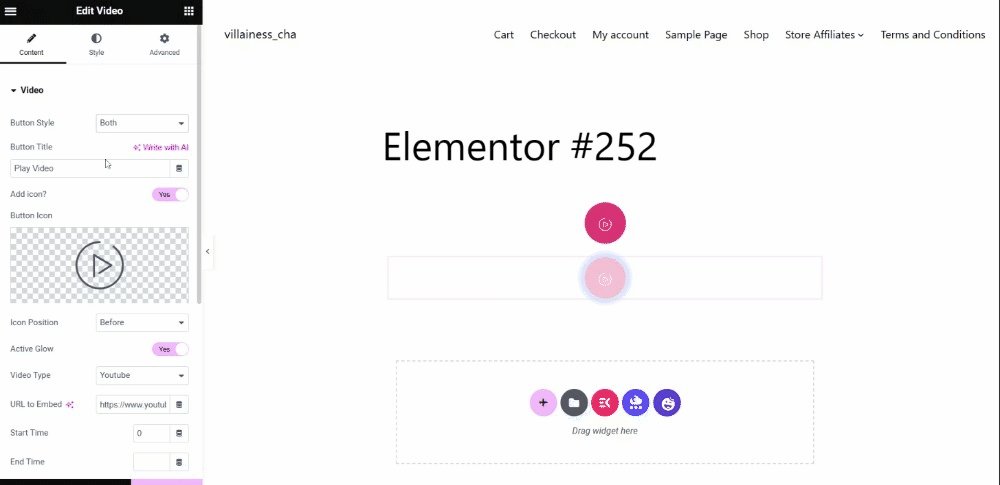
➡️ Trascina il widget e inizia a incorporare un corto YouTube e a personalizzarlo.

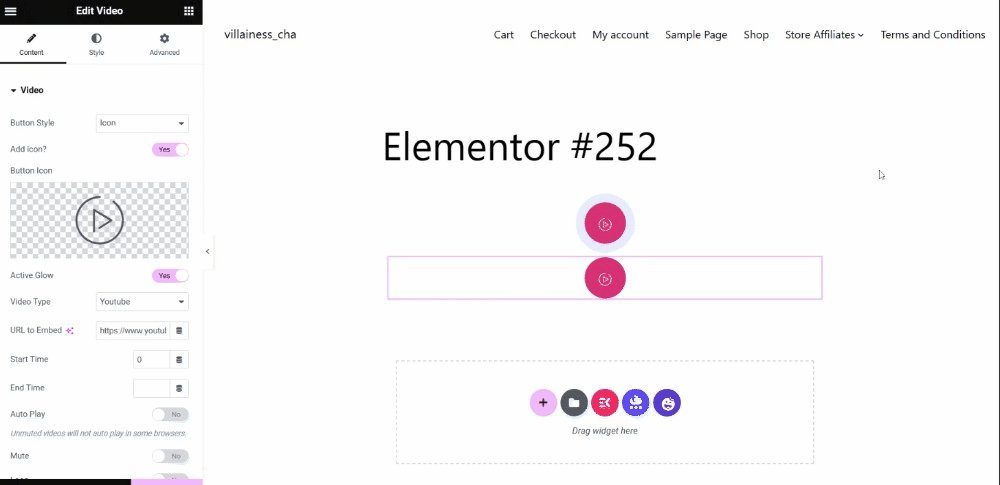
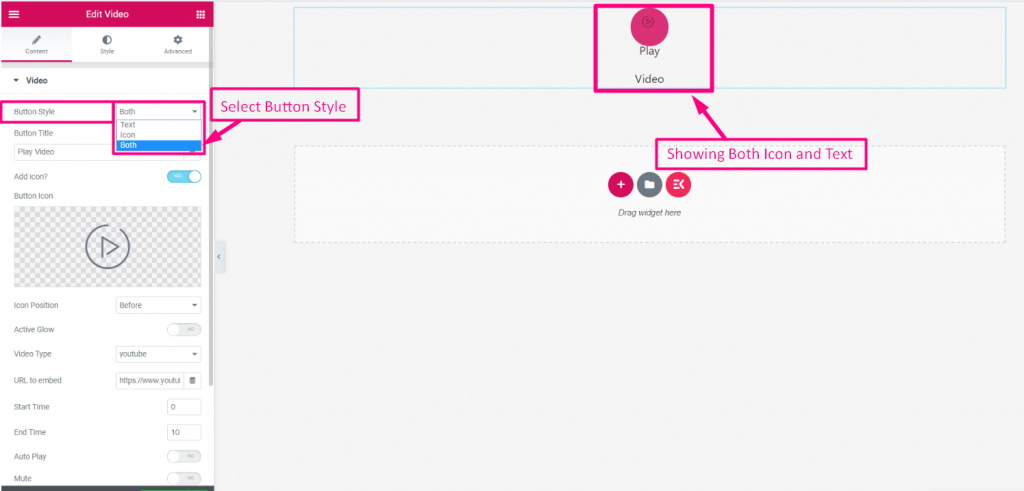
➡️ Seleziona lo stile del pulsante: Testo, Icona O Entrambi.

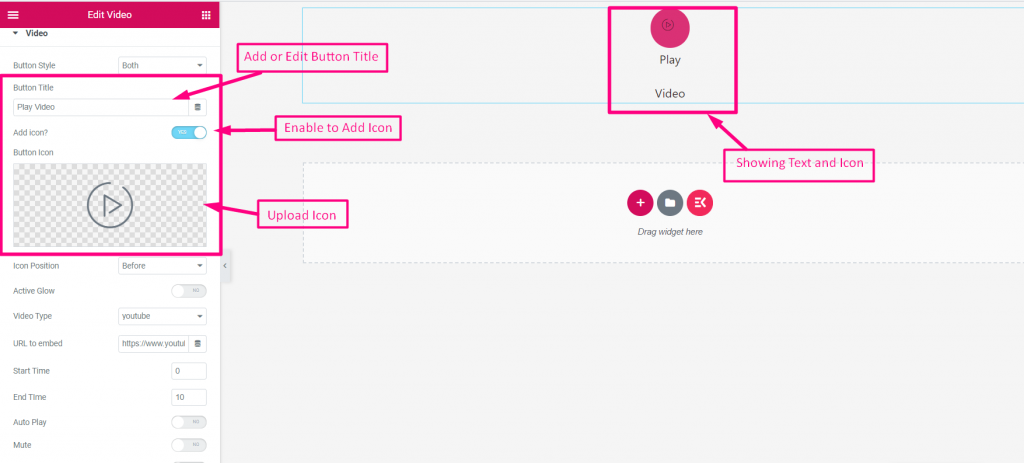
➡️ Aggiungi o modifica il titolo del pulsante e abilita "Aggiungi icona”. Quindi, carica l'icona.

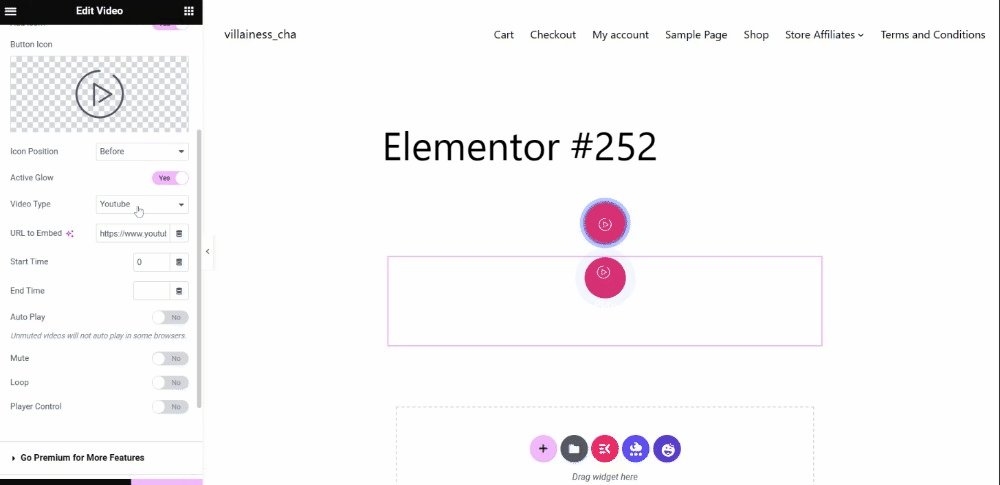
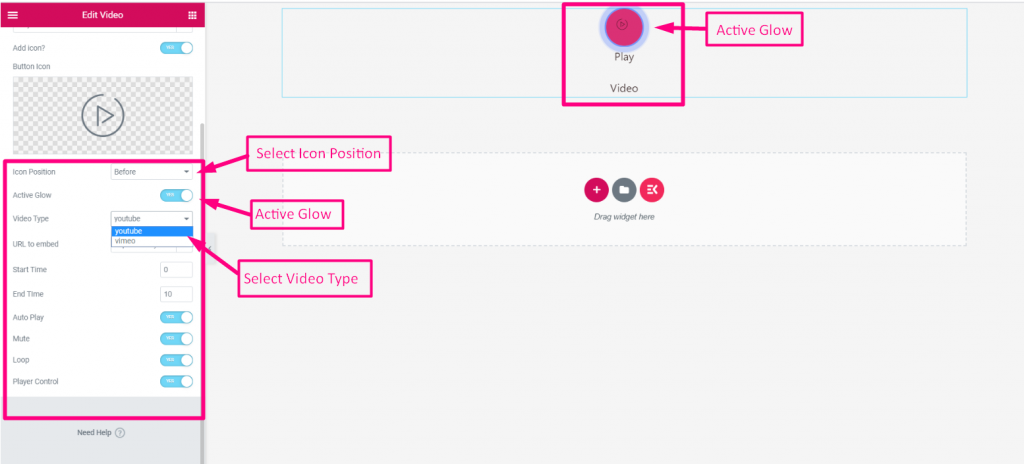
➡️ Seleziona la posizione dell'icona. Puoi posizionarlo “Prima del testo" O "Dopo il testo”. Abilitare "Bagliore attivo" e seleziona il tipo di video — Youtube, Vimeo O Ospitato autonomamente.

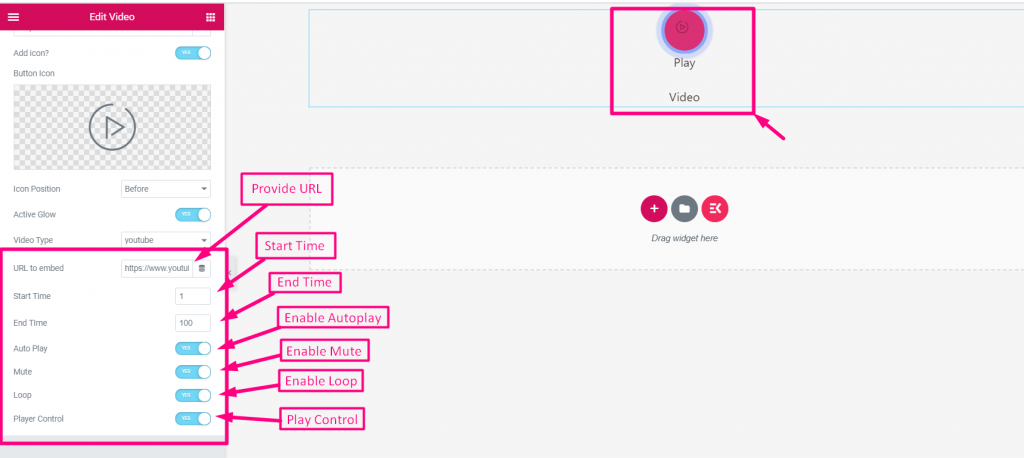
➡️ Fornisci l'URL del video del cortometraggio YouTube che desideri incorporare.
➡️ Imposta e abilita i seguenti parametri:
- Ora di inizio
- Tempo scaduto
- Riproduzione automatica
- Muto
- Ciclo continuo
- Gioca a controllo

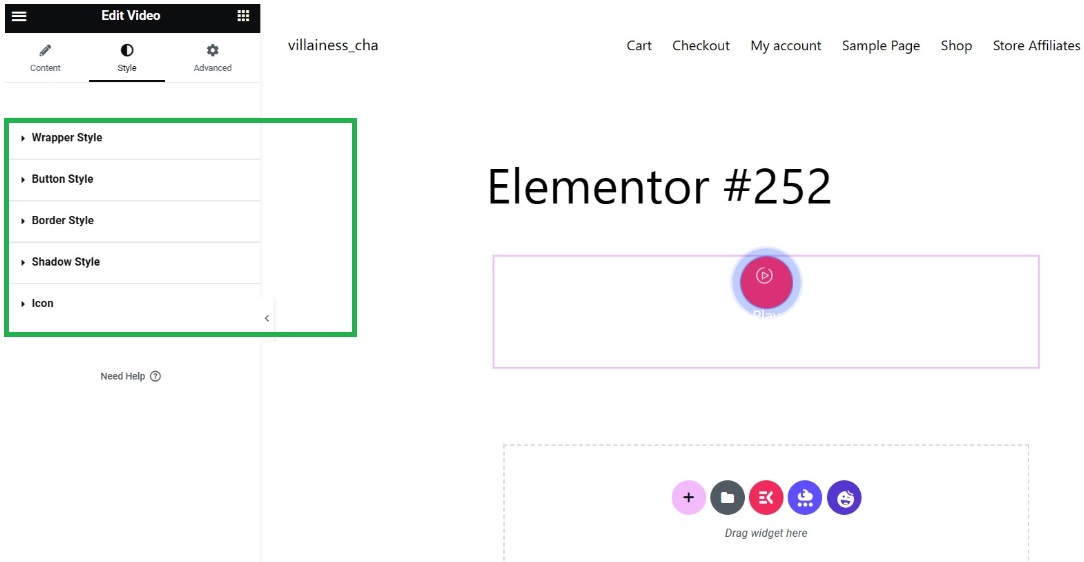
➡️ Ora, per personalizzare il tuo corto YouTube, vai su “Stile”. Da lì, puoi regolare i seguenti parametri che faranno apparire il tuo video incorporato in base alle tue preferenze.
- Stile involucro
- Stile pulsante
- Stile del bordo
- Stile ombra
- Icona

Ecco! Hai incorporato con successo il tuo cortometraggio YouTube nel tuo sito web.

Utilizzando la tecnica dell'URL modificato
Questo metodo è un modo semplice e veloce per incorporare cortometraggi di YouTube in HTML.
Ecco come farlo:
- Copia l'URL di YouTube Shorts.
- Sostituire "pantaloncini" con "guarda?v=". Nell'URL copiato, trova la parte che dice "pantaloncini/". Elimina "shorts/" e sostituiscilo con "watch?v=".
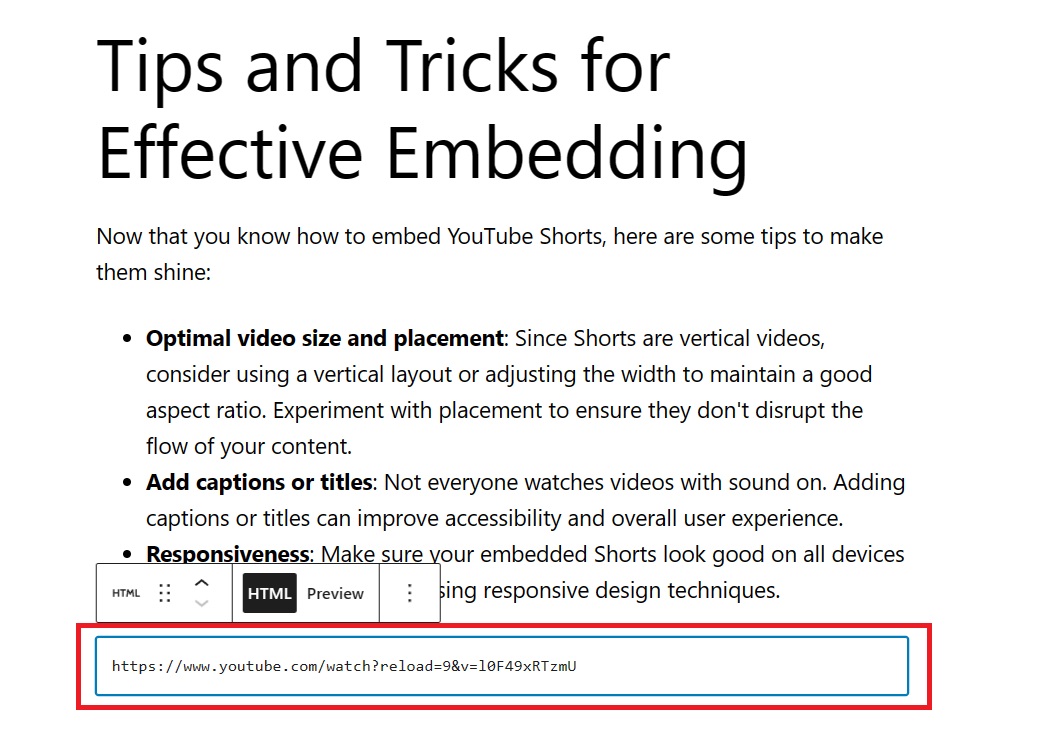
- Incolla l'URL modificato in un WordPress HTML bloccare. Quando modifichi il tuo post o la tua pagina WordPress, aggiungi un blocco HTML e incolla lì l'URL modificato.

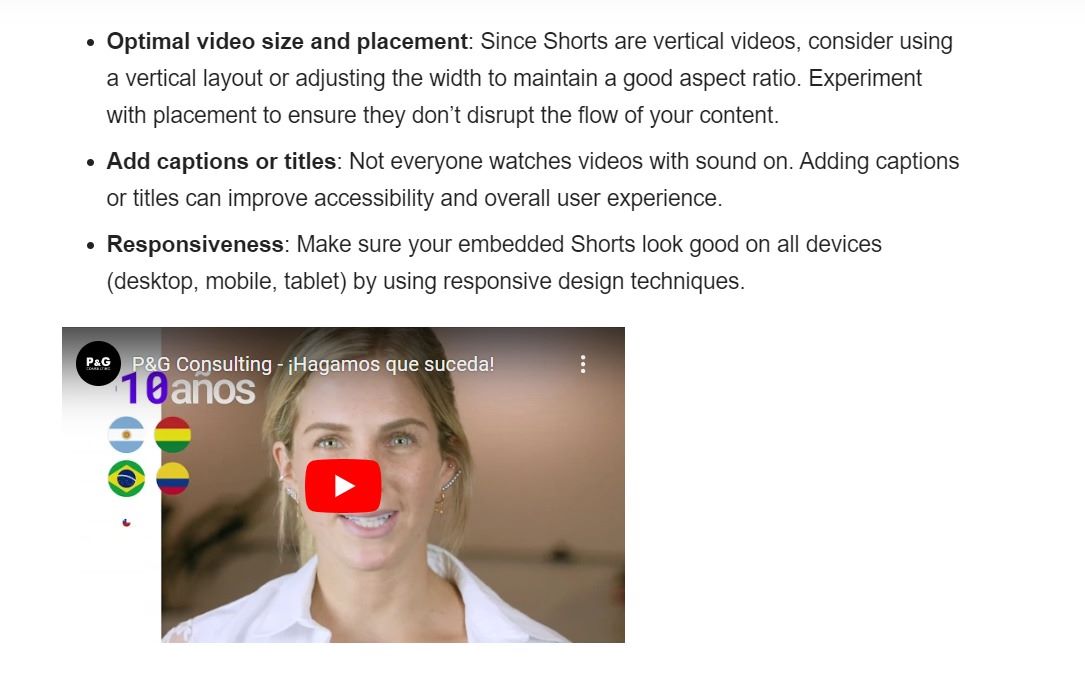
Ecco come appare dopo aver utilizzato il blocco HTML.

Suggerimento: assicurati di essere nella sezione "Testo"scheda del editor di blocchi quando incolli l'URL.
Utilizzando il metodo del codice iFrame
Come posso ottenere il codice di incorporamento da YouTube Shorts? Questo metodo ti insegnerà come ottenere il codice di incorporamento dai cortometraggi di YouTube (codice dei cortometraggi di YouTube iFrame). Inoltre, questo metodo ti offre un maggiore controllo sulle dimensioni e sull'aspetto del tuo cortometraggio incorporato.
Ecco come funziona:
- Vai allo short YouTube desiderato.
- Fare clic su "Condividere" poi "Incorporare.” Sotto il video troverai le opzioni di condivisione. Fare clic su "Condividere" e poi seleziona "Incorporare.”
- Copia il codice iFrame fornito. Apparirà una finestra pop-up con il codice iFrame. Copia questo codice di incorporamento breve di YouTube.
- Incolla il codice iFrame in un blocco HTML di WordPress. Similmente al metodo dell'URL modificato, incolla il codice iFrame copiato in un HTML block all'interno del tuo editor WordPress.
Suggerimento: puoi personalizzare gli attributi di larghezza e altezza all'interno del codice iFrame per regolare la dimensione dello Short incorporato.
Suggerimenti e trucchi per un'integrazione efficace
Ora che sai come incorporare YouTube Shorts, ecco alcuni suggerimenti per farli risaltare:
- Dimensioni e posizionamento video ottimali: poiché gli Short sono video verticali, valuta la possibilità di utilizzare un layout verticale o di regolare la larghezza per mantenere buone proporzioni. Sperimenta il posizionamento per assicurarti che non interrompano il flusso dei tuoi contenuti.
- Aggiungi didascalie o titoli: Non tutti guardano i video con l'audio attivato. L'aggiunta di didascalie o titoli può migliorare l'accessibilità e l'esperienza utente complessiva.
- Reattività: assicurati che i tuoi Short incorporati abbiano un bell'aspetto su tutti i dispositivi (desktop, dispositivi mobili, tablet) utilizzando tecniche di progettazione reattiva.
✅ Dai un'occhiata al 9 i migliori plugin per lettori audio in WordPress.
Come incorporare i cortometraggi di YouTube in WordPress: conclusione
Incorporare YouTube Shorts nel tuo sito Web WordPress è un ottimo modo per aggiungere contenuti accattivanti e aumentare l'interazione del pubblico. Con i metodi descritti sopra e alcuni suggerimenti utili, puoi mostrare i contenuti dei tuoi Short in modo semplice e mantenere vivo l'interesse dei tuoi visitatori.
Se la tua scelta di incorporare il tuo cortometraggio YouTube avviene tramite un plug-in, non esitare a utilizzare ElementsKit. Perché?
- ElementsKit offre un metodo di incorporamento gratuito.
- Il widget video di ElementsKit può essere aggiunto trascinando e rilasciando, il che lo rende più facile da usare anche per i principianti.
- Funziona perfettamente su tutti i browser e dispositivi intelligenti.
- Il widget è molto leggero e garantisce che il tuo sito web si carichi più velocemente anche con l'aggiunta di così tanti cortometraggi su YouTube.
- Il widget ti dà la libertà di personalizzare tutto secondo i tuoi gusti.
Quindi, prendi il tuo cortometraggio preferito e incorporalo con ElemenstKit!

Lascia un commento