Ti chiedi perché ci sono particelle animate che si muovono su altri siti web? Bene, questo si chiama effetto particellare di WordPress. Non preoccuparti; puoi anche portare il tuo sito Web WordPress a nuove dimensioni con straordinari effetti particellari. Scopri come creare un effetto particellare in WordPress utilizzando il nostro modulo particelle ElementsKit. Non ha bisogno delle tue capacità di codifica!
Cos’è l’effetto particella di WordPress?
L'effetto particellare è l'animazione visiva e gli elementi dinamici realizzati con JavaScript E CSS. Questa è anche chiamata animazione delle particelle in WordPress. Migliorano i siti Web aggiungendo interattività e tocchi accattivanti.
Questi effetti includono piccole particelle animate. Si muovono, ruotano e interagiscono con le azioni dell'utente, creando un'esperienza coinvolgente. Immerge gli utenti nel contenuto del sito web.
Gli effetti particellari possono essere utilizzati per migliorare il design, evidenziare elementi importanti e dare vita a:
- Sfondi
- Intestazioni
- Cursori
- Qualsiasi altra sezione di un sito web WordPress
Forniscono un modo unico e visivamente accattivante per attirare l'attenzione dello spettatore e lasciare un'impressione duratura.
Puoi incorporare effetti particellari in WordPress utilizzando plugin, temi o codice personalizzato. Questi effetti trasformano le pagine statiche in esperienze interattive che affascinano i visitatori.
In questa guida ti guideremo attraverso il modo più semplice su come aggiungere un effetto particella in WordPress utilizzando il nostro modulo Particelle ElementsKit.
Comprensione del modulo Particelle ElementsKit
Oggi sul mercato sono disponibili vari plugin per effetti particellari. Ma perché scegliere ElementsKit Particle Module come plugin per effetti particellari WordPress tra i tanti?
Perché scegliere il modulo Particelle ElementsKit per l'effetto particelle in WordPress?

Modulo particelle ElementsKit è un modulo drag-drop e una delle funzionalità Pro di ElementsKit. Con questa funzionalità di ElementsKit, puoi facilmente progettare sezioni specifiche di pagine diverse. Questa nuova funzionalità professionale di ElementsKit ti consente di aggiungere creatività al tuo sito WordPress.
Ora puoi migliorare l'estetica del tuo sito web personalizzando ogni sezione con bellissimi sfondi. È una scelta eccellente grazie alle sue eccellenti caratteristiche, tra cui:
- Animazione delle particelle
- Opzioni di personalizzazione
- Comportamento interattivo
- Strato di particelle multiple
- Integrazione facile
- Ottimizzazione delle prestazioni
- Progettazione reattiva
Panoramica di ciascuna funzionalità
Animazione delle particelle:
Scegli tra animazioni di particelle come fiocchi di neve, bolle e lucciole. Questi effetti dinamici aggiungono movimento e vivacità al tuo sito web.
Opzioni di personalizzazione:
Personalizza gli attributi delle particelle come dimensione, colore, velocità e densità per allinearli al design e al marchio del tuo sito web. È applicabile a varie sezioni del tuo sito web, incluso intestazioni, sfondi, sezioni degli eroie altro ancora.
Comportamento interattivo:
Definisce comportamenti interattivi, coinvolgendo gli utenti con la navigazione dinamica. Ha un'interfaccia intuitiva che ti consente di personalizzare e controllare le particelle senza sforzo.
Strati multipli di particelle:
Sovrapponi diversi effetti particellari su più livelli, aggiungendo profondità e complessità alle tue immagini.
Integrazione semplice:
È possibile abilitare il modulo e configurarne le impostazioni senza competenze di codifica complesse. Ti consente di personalizzare e controllare la particella senza sforzo attraverso la sua interfaccia intuitiva.
Ottimizzazione delle prestazioni:
Il modulo ottimizza le prestazioni, garantendo esperienze utente fluide senza compromettere la velocità di caricamento. Garantisce che gli effetti particellari non abbiano un impatto negativo sulla velocità del tuo sito web. Il codice è leggero e ottimizzato per un'esecuzione efficiente, offrendo un'esperienza utente fluida.
Progettazione reattiva:
Gli effetti particellari del modulo Particles di ElementsKit si adattano a diverse dimensioni di schermo e dispositivi. Puoi continuare ad avere effetti particellari accattivanti su diversi dispositivi e dimensioni dello schermo. Crea un'esperienza coerente e visivamente accattivante per tutti i visitatori.

Guida passo passo su come creare un effetto particellare in WordPress
Cominciamo ora con il processo passo passo su come creare un effetto particella in WordPress utilizzando il modulo Particelle ElementsKit.
2 passaggi principali:
- Installare ElementsKit Pro e attiva il modulo Particelle.
- Personalizza la tua animazione delle particelle in WordPress per soddisfare le vostre esigenze.
Passaggio 1: attiva il modulo Particelle nel tuo sito Web WordPress
Il primo passo per imparare come aggiungere un effetto particella in WordPress è attivare il modulo Particelle dalla versione Pro del plug-in ElementsKit.
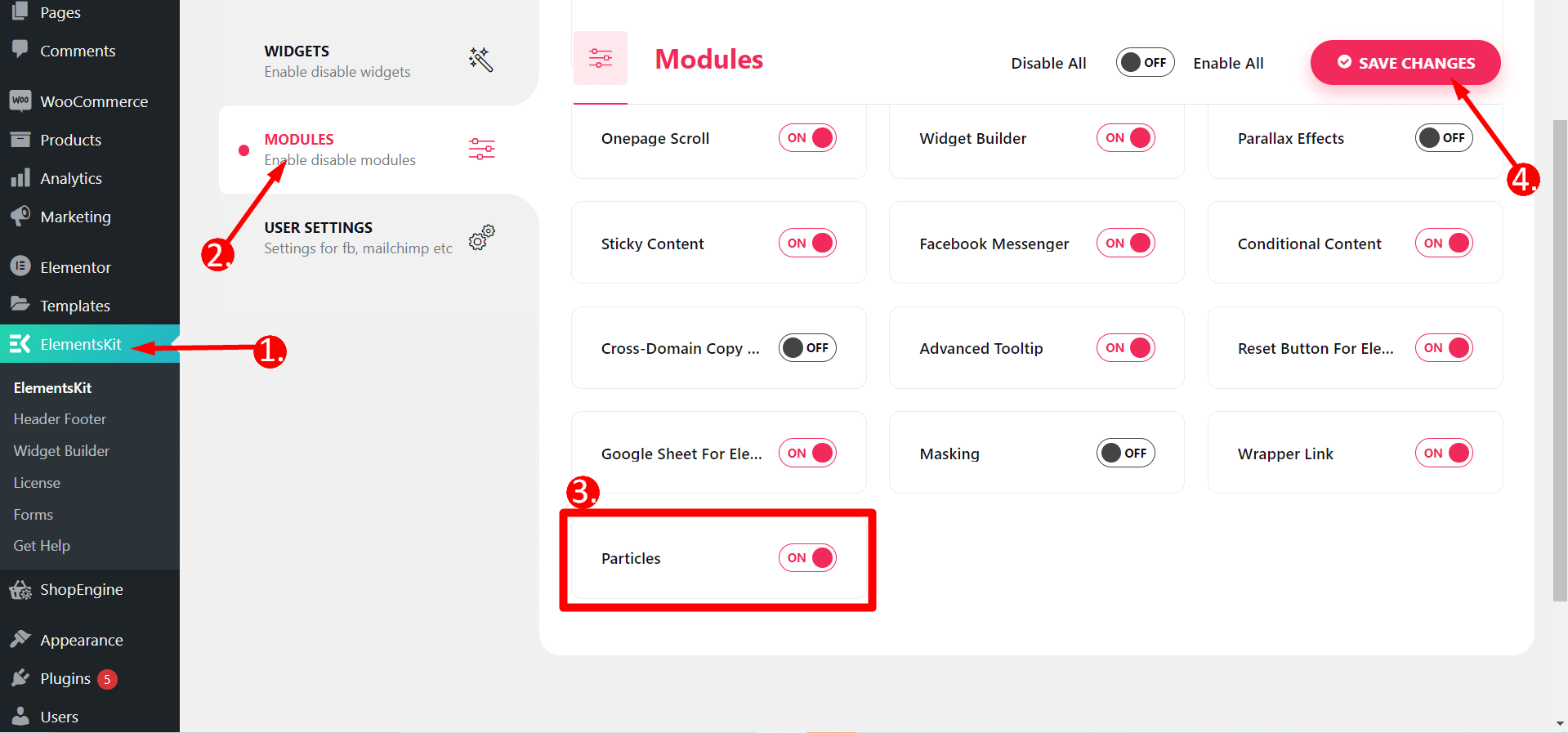
👉 Per attivare il modulo Particelle, segui questi passaggi:
- Accedi alla dashboard di WordPress.
- Individuare ElementsKit.
- Passare a Sezione Moduli.
- Trovare il Modulo Particelle.
- Salva le modifiche una volta abilitato.

Passaggio 2: modifica la tua pagina utilizzando Elementor e inizia a personalizzare il tuo effetto particellare
👉 Per iniziare la personalizzazione dell'effetto particellare WordPress, seleziona la pagina desiderata per la modifica. Puoi anche creare una nuova pagina e modificarla utilizzando Elementor.
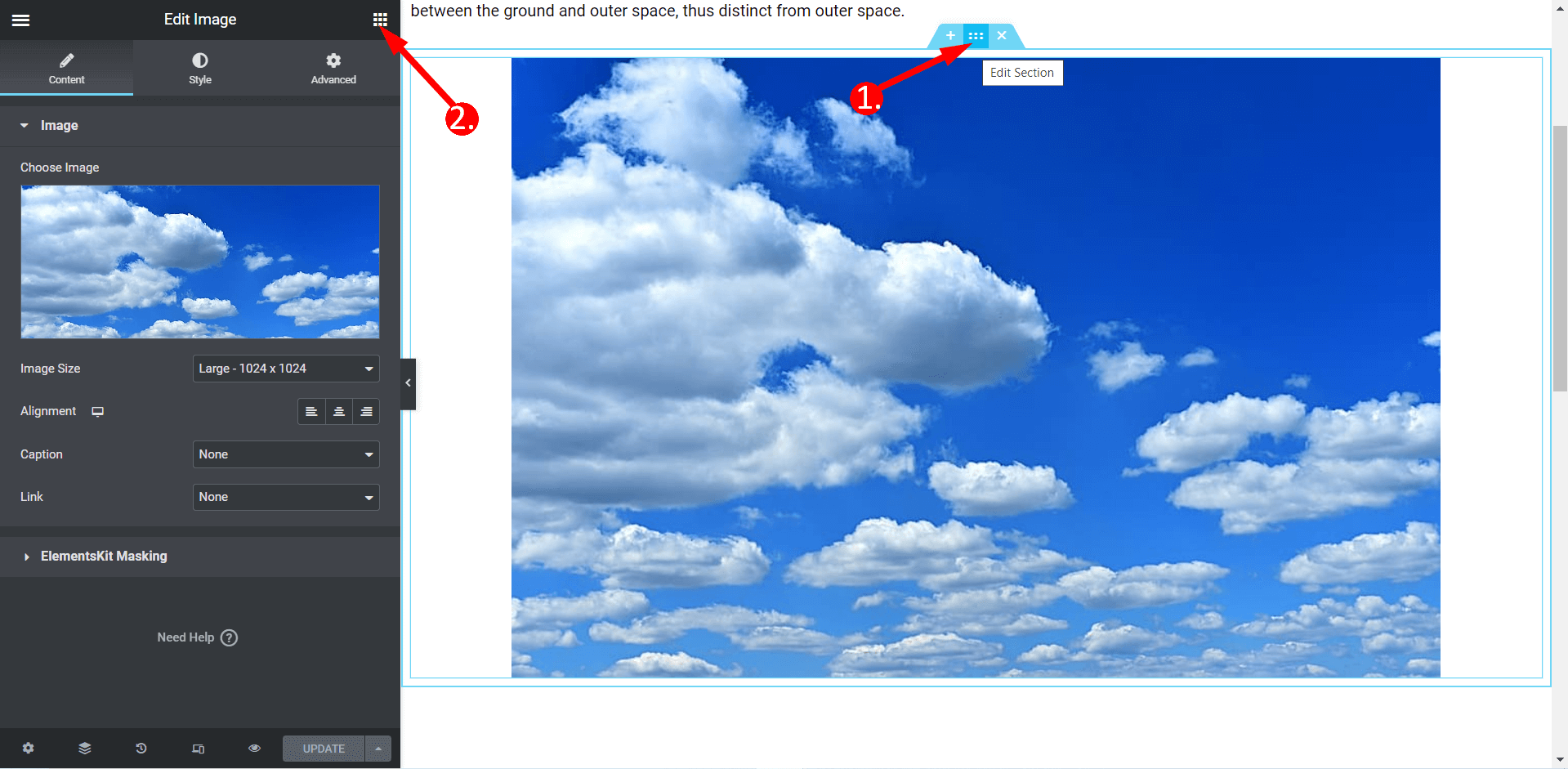
Per modificare una sezione specifica della pagina, attenersi alla seguente procedura:
- Scegli la sezione che desideri modificare.
- Clicca sul "Modifica sezione" opzione.
- Successivamente, vai alla sezione "Avanzate"impostazioni per personalizzare ulteriormente la sezione selezionata.

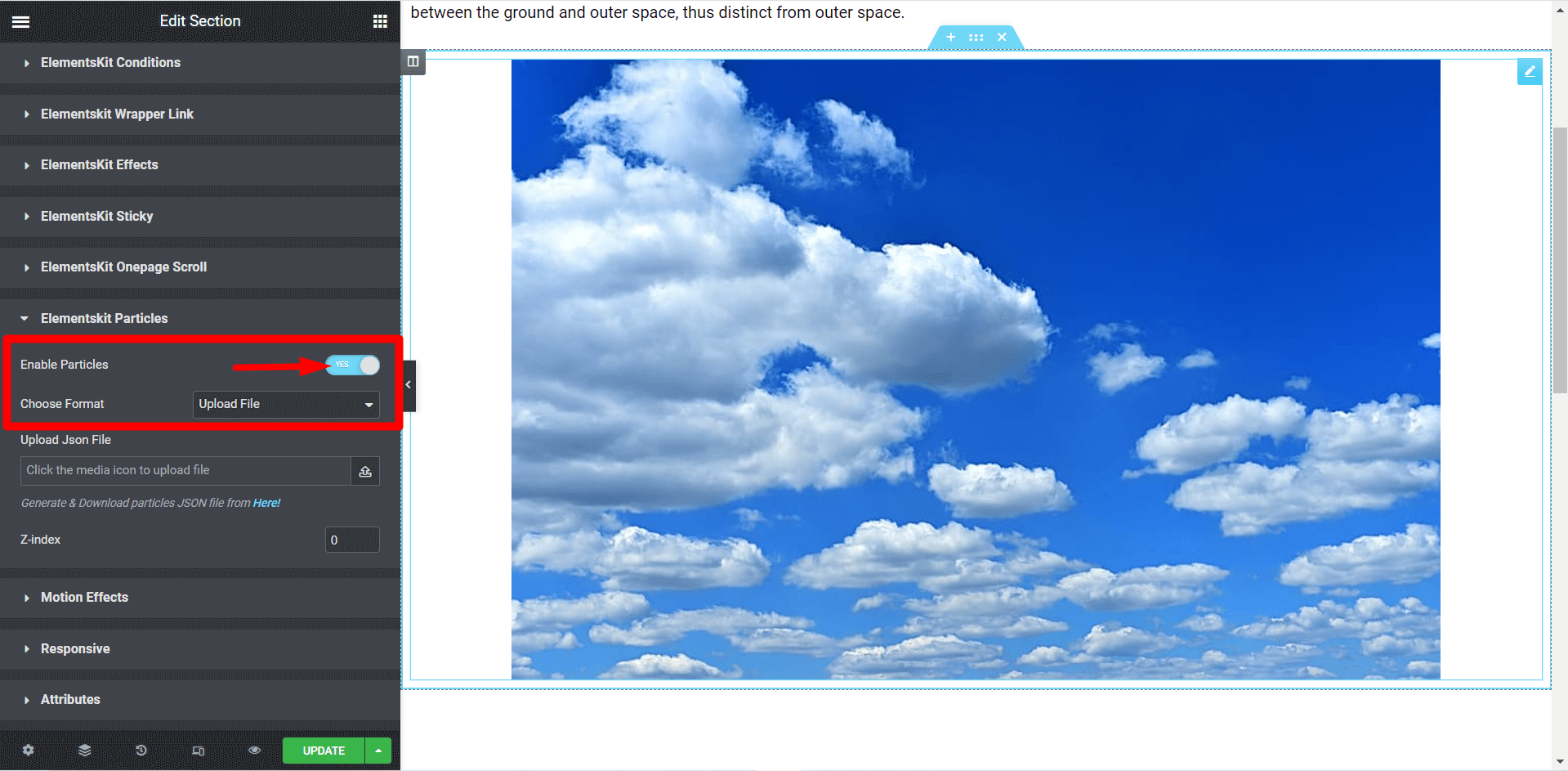
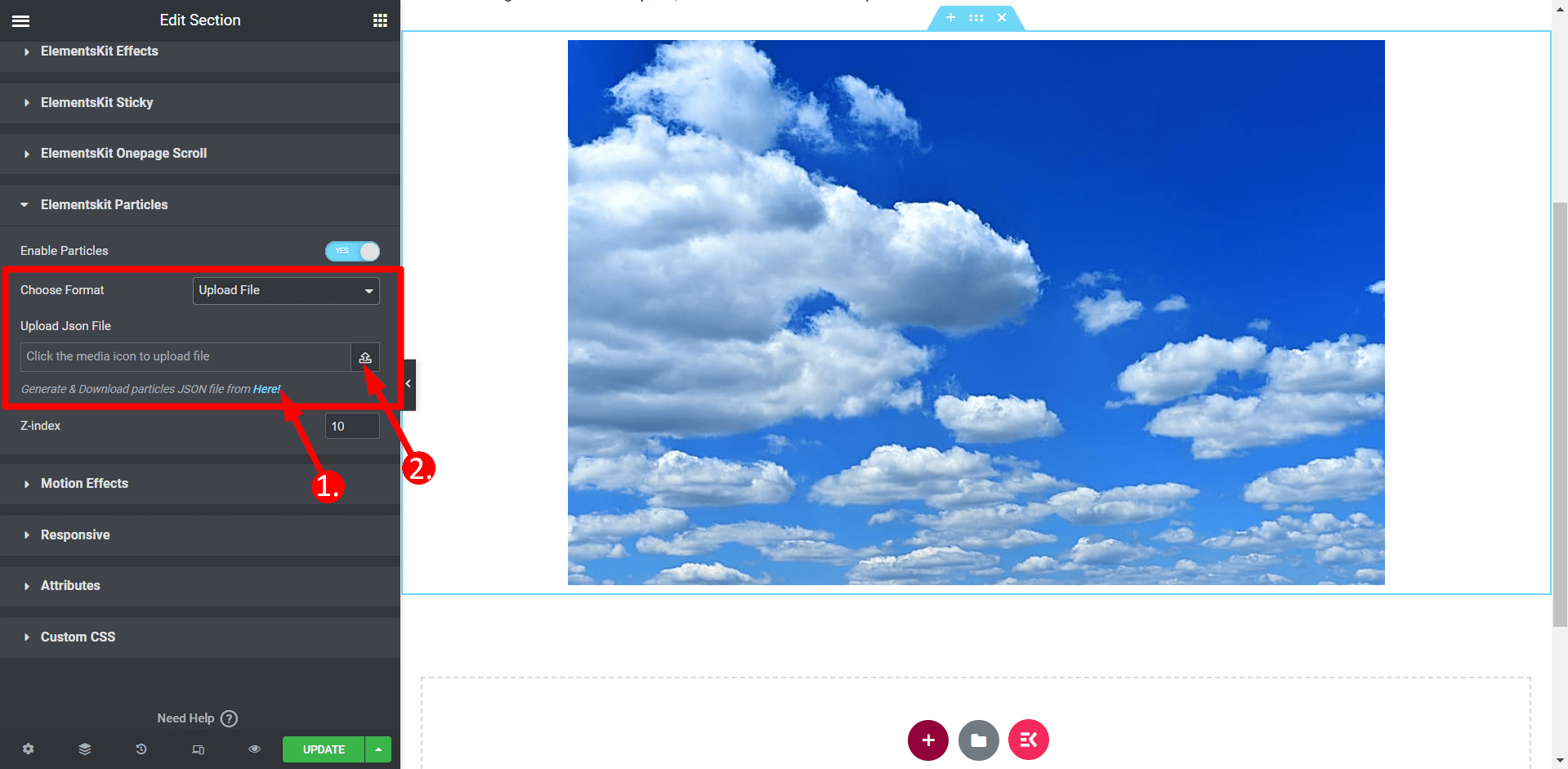
👉 Abilita le particelle ElementsKit
- Individuare il barra delle funzionalità per le particelle ElementsKit
- Spostare l'interruttore su "SÌ"posizione.

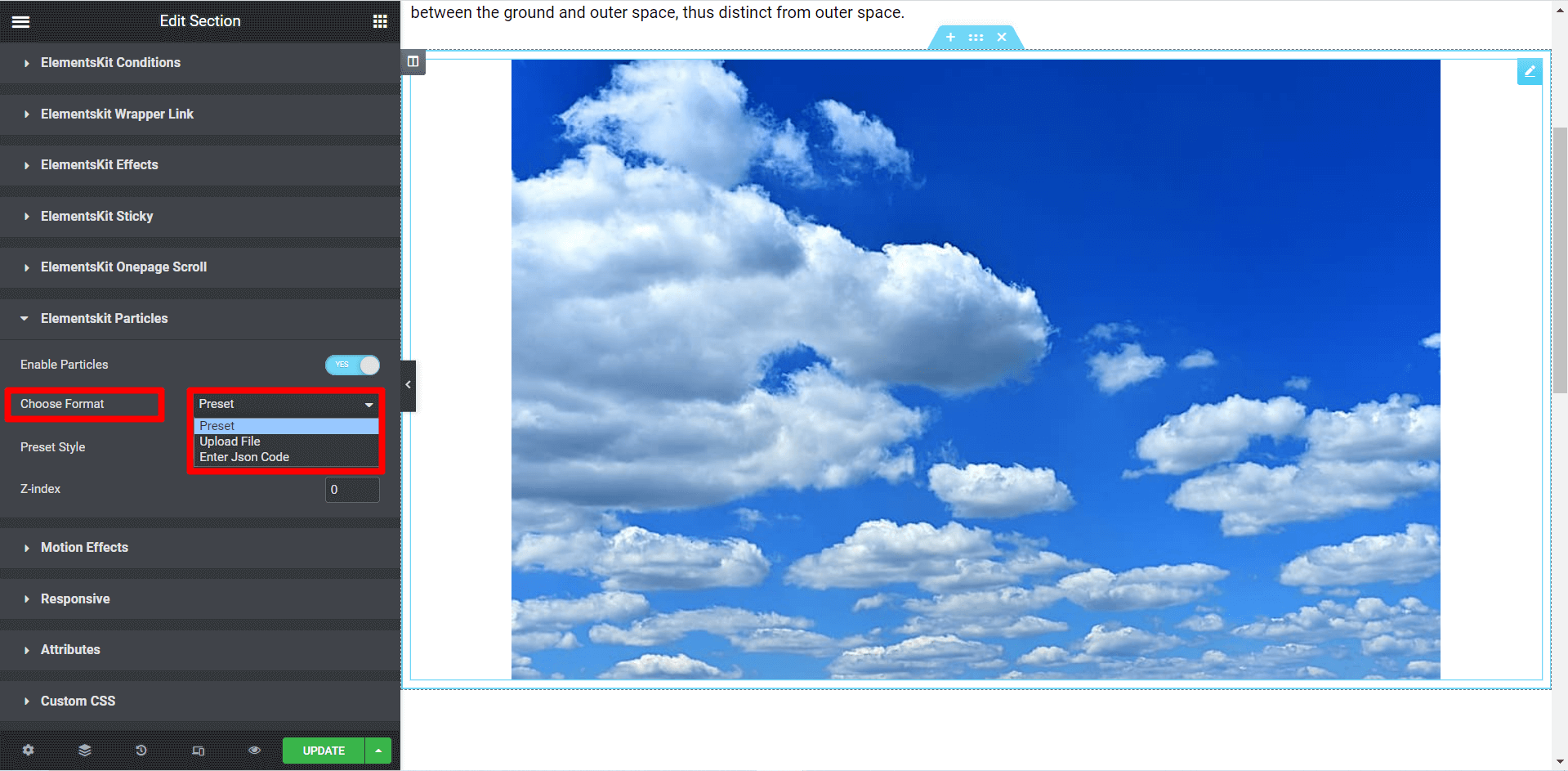
👉 Seleziona il tuo formato
3 formati disponibili tra cui scegliere:
- Preimpostato
- Caricare un file
- Inserisci il codice JSON

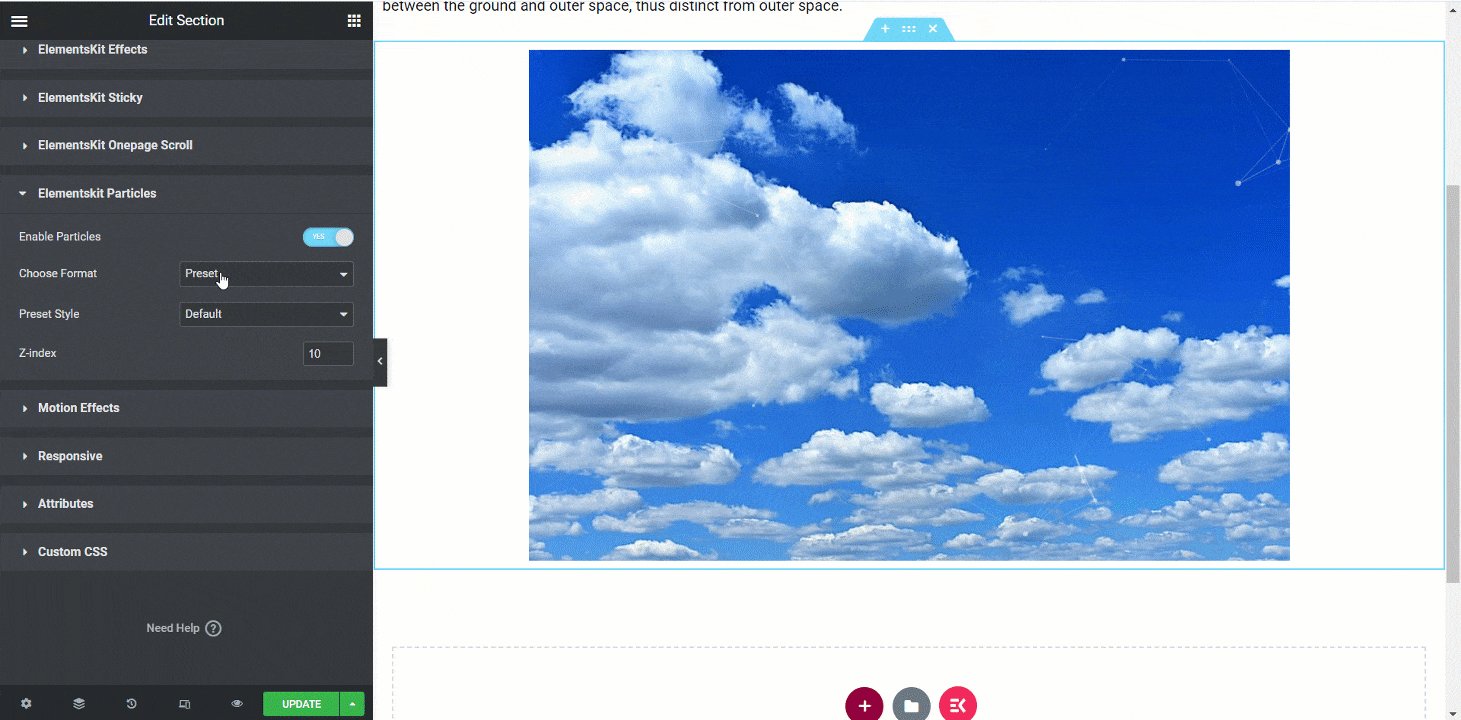
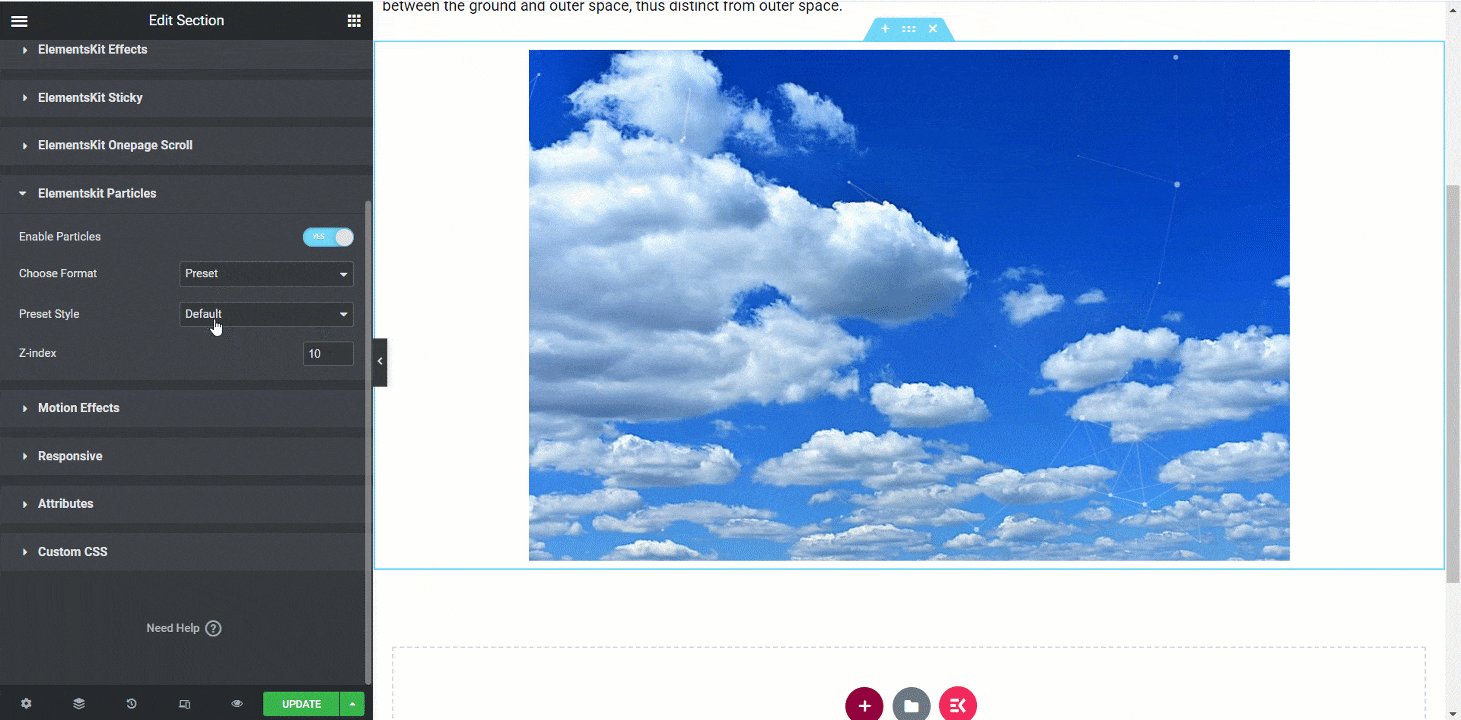
👉 Selezione del formato “Preset”.
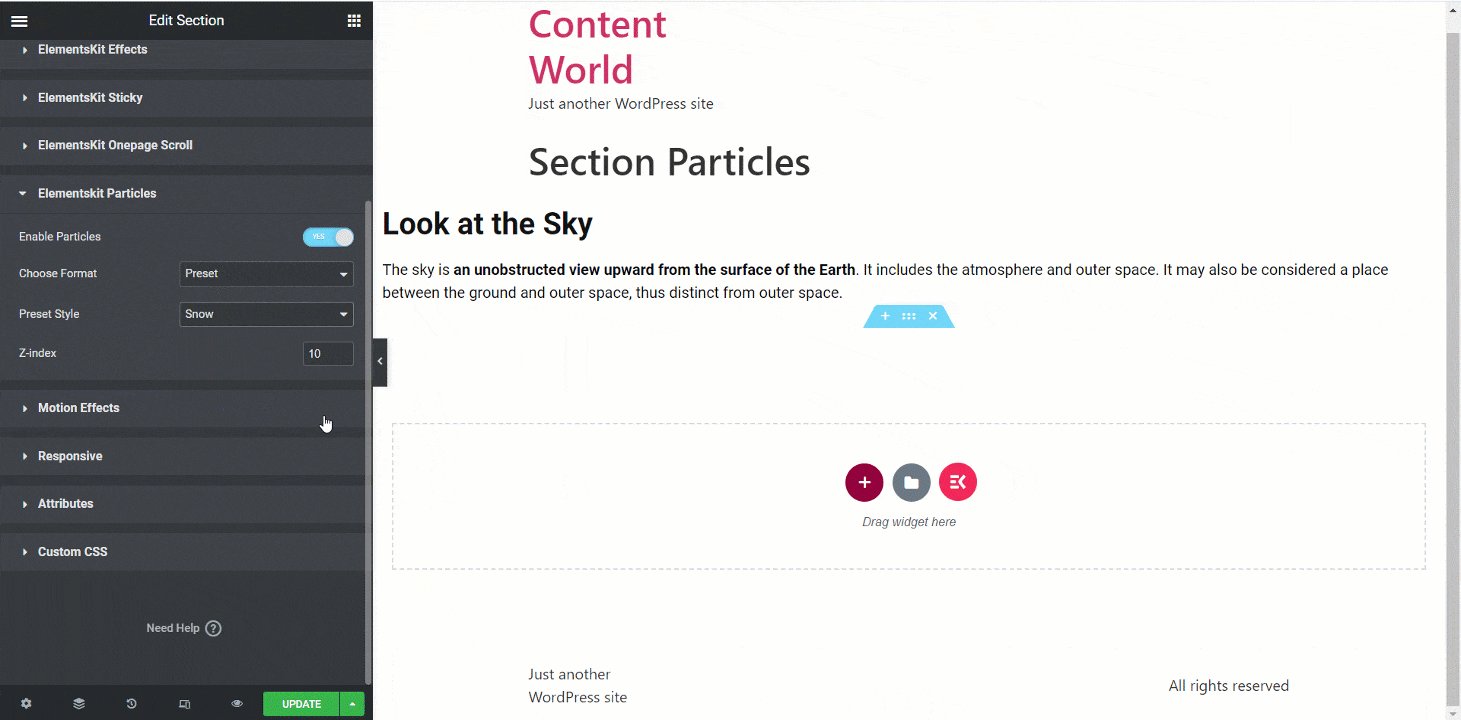
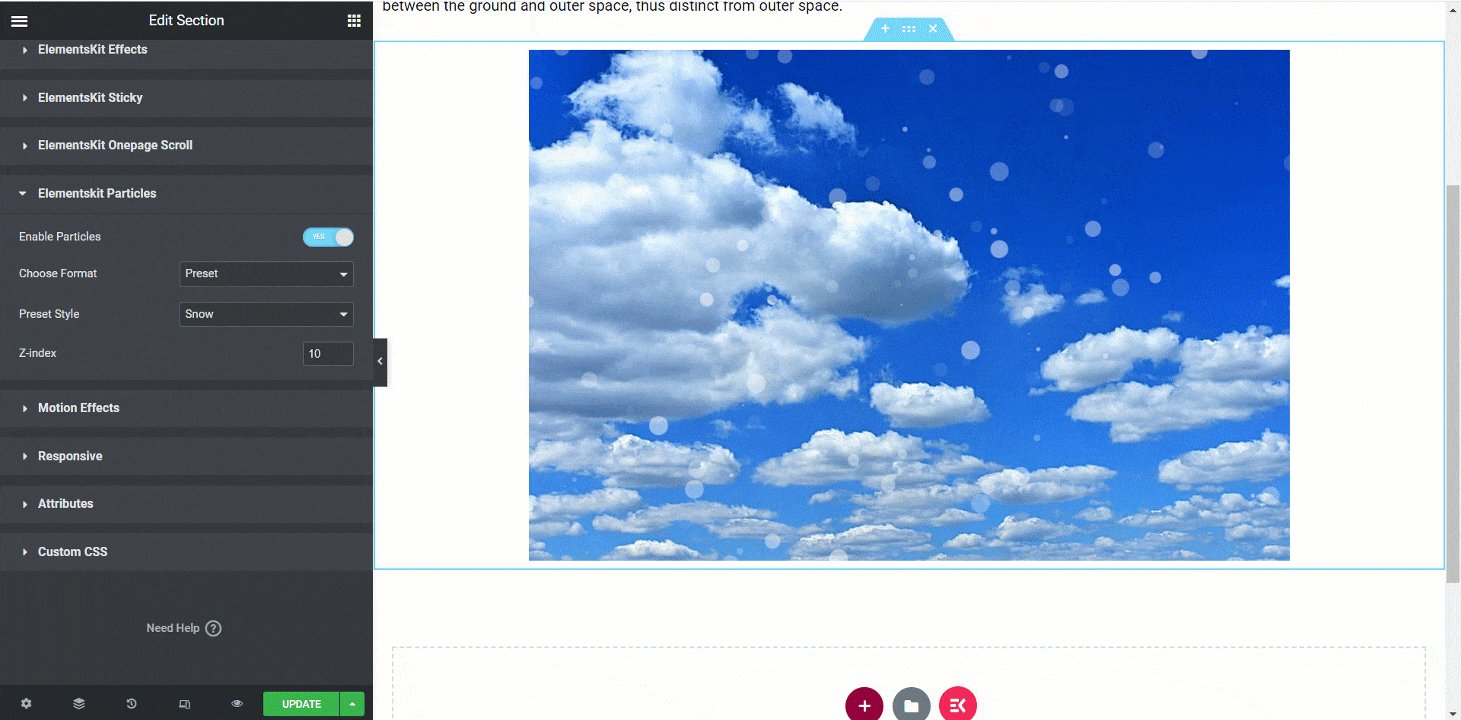
Il formato Preset offre cinque stili. Ogni tipo fornisce effetti unici e distinti:
- Predefinito
- NASA
- Bolla
- Nevicare
- Nayan

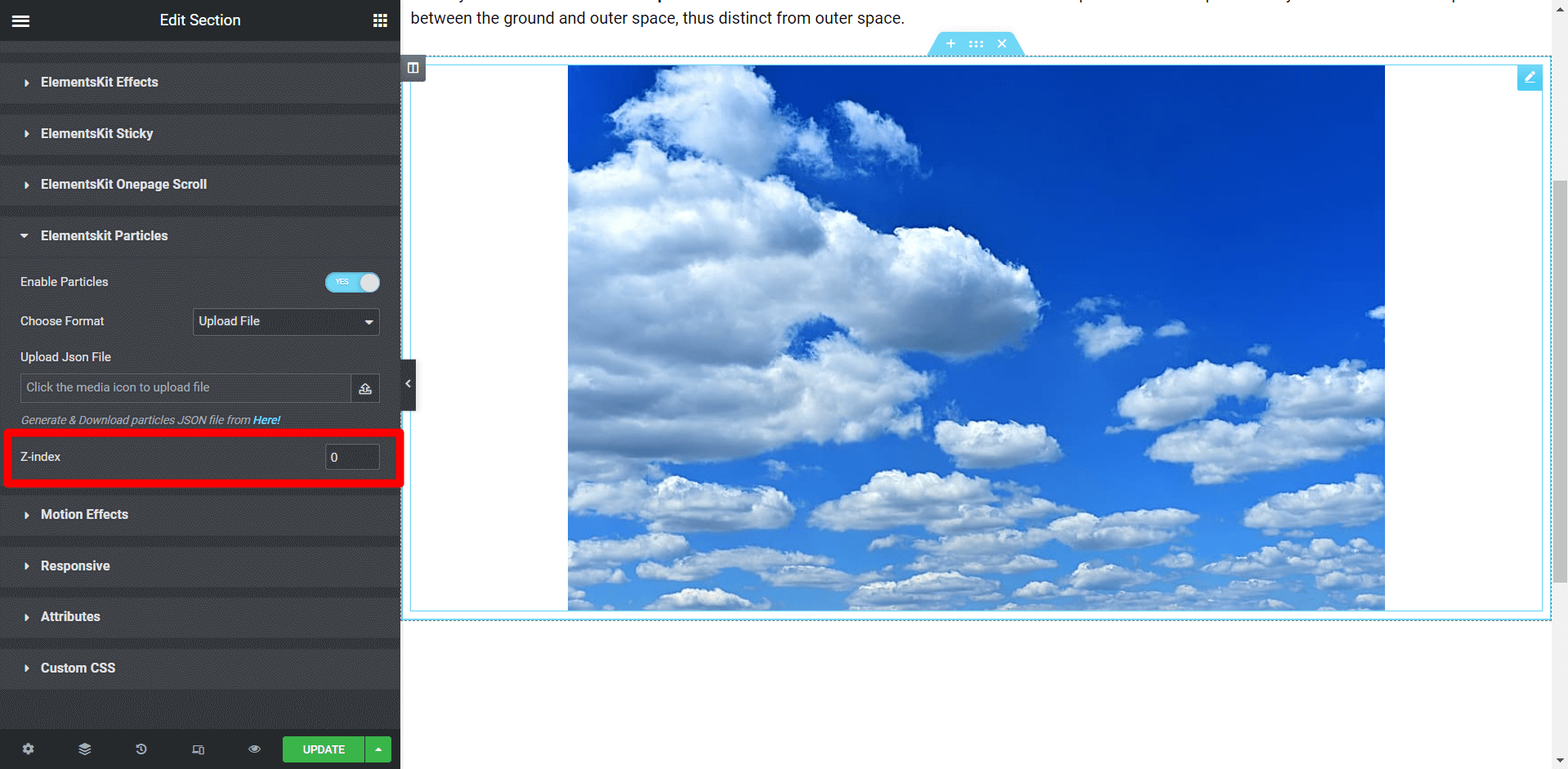
👉 Selezionando “Caricare un file" Format
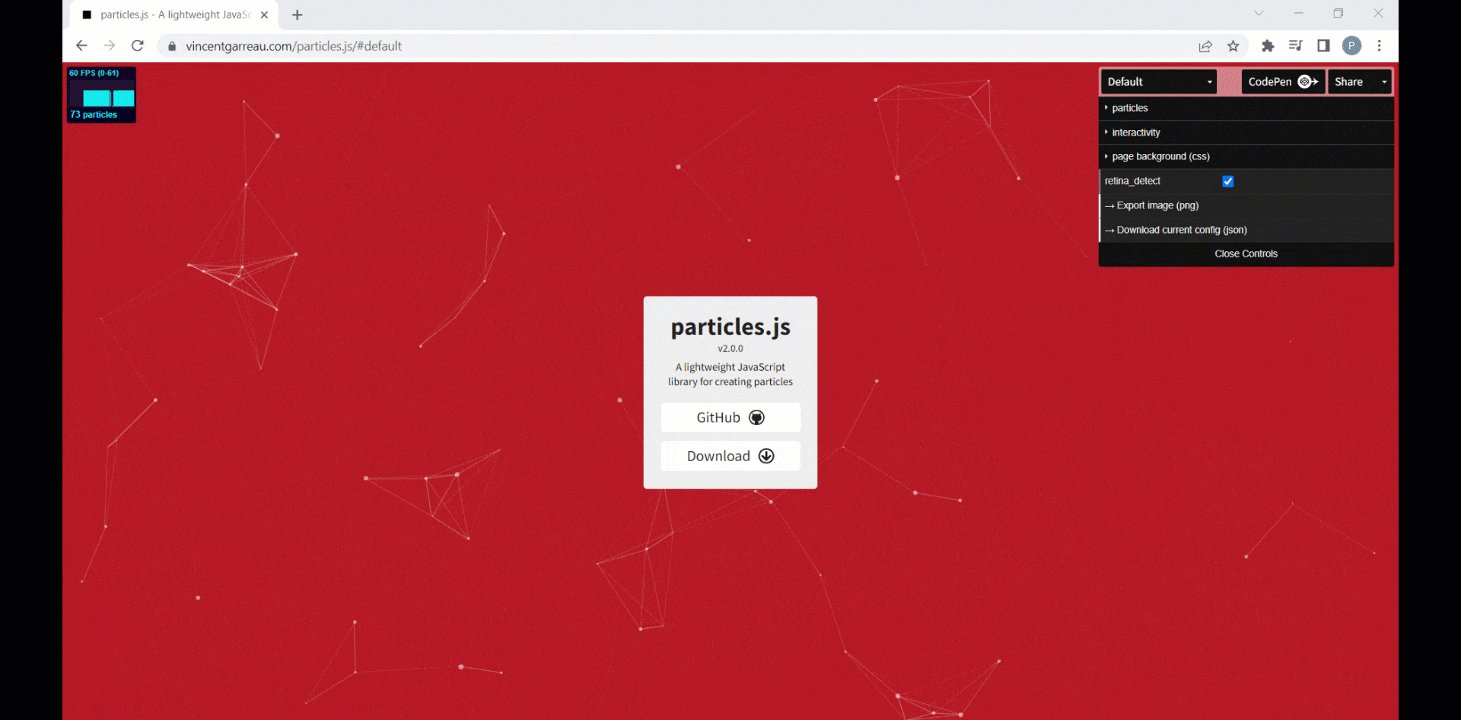
🗸 Devi farlo generare un file JSON per scegliere il formato del file di caricamento. Facendo clic sul collegamento fornito, verrai guidato attraverso il processo.
🗸 Una volta che il file JSON è pronto, caricalo nel campo designato etichettato "Carica file JSON“.

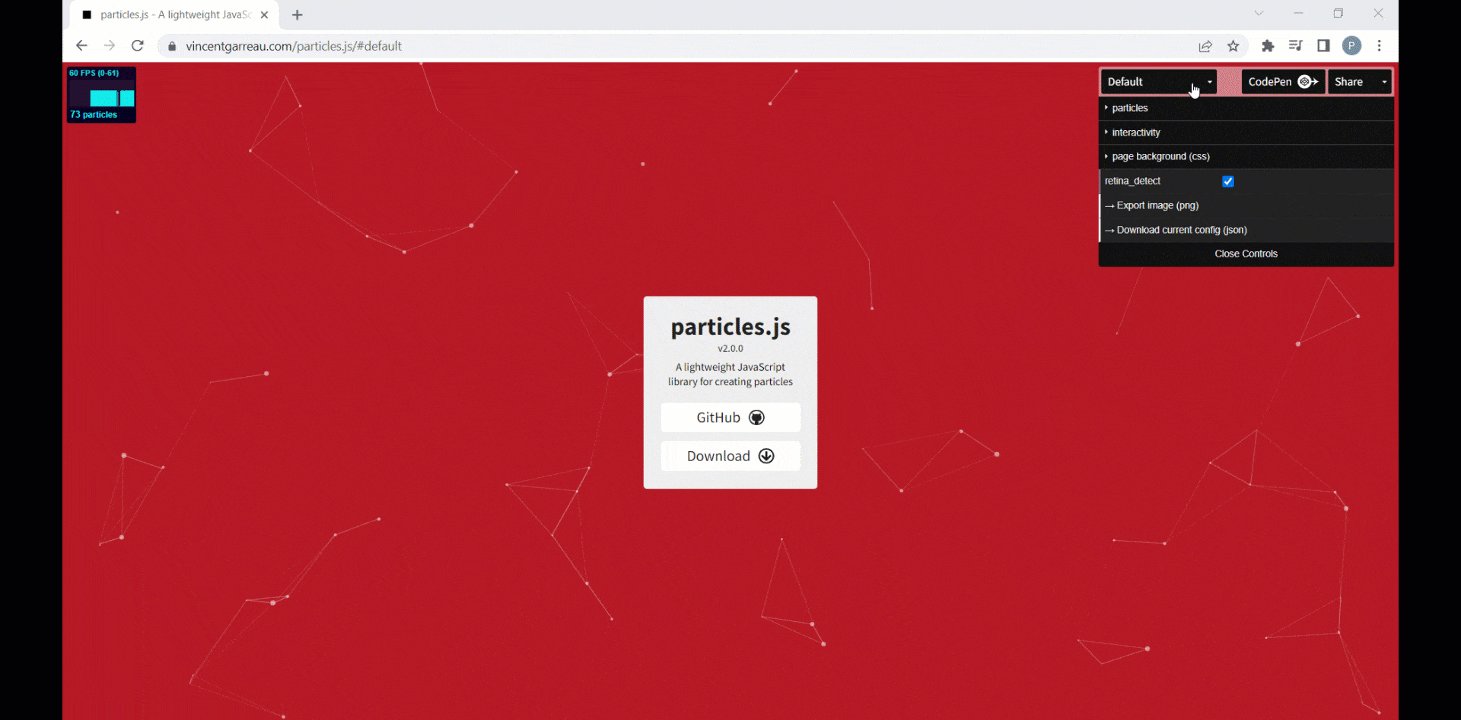
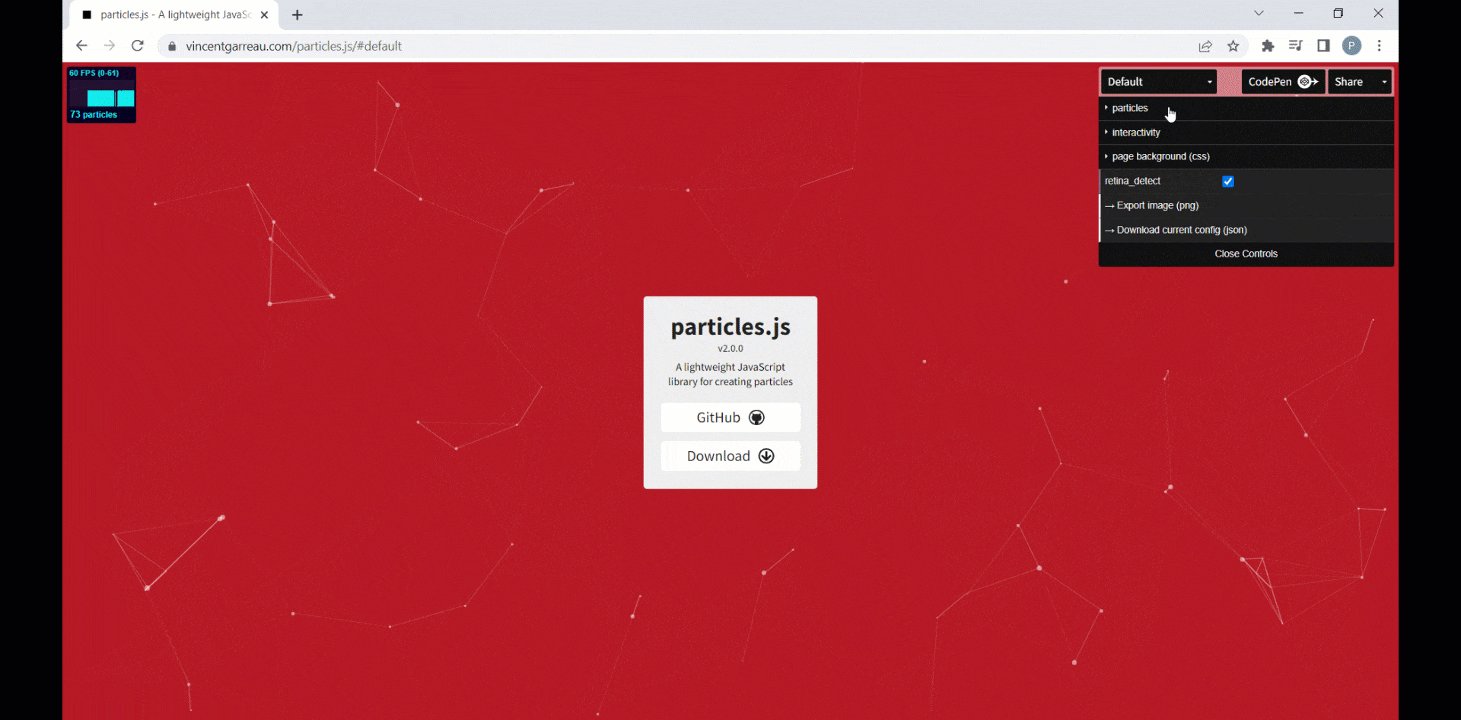
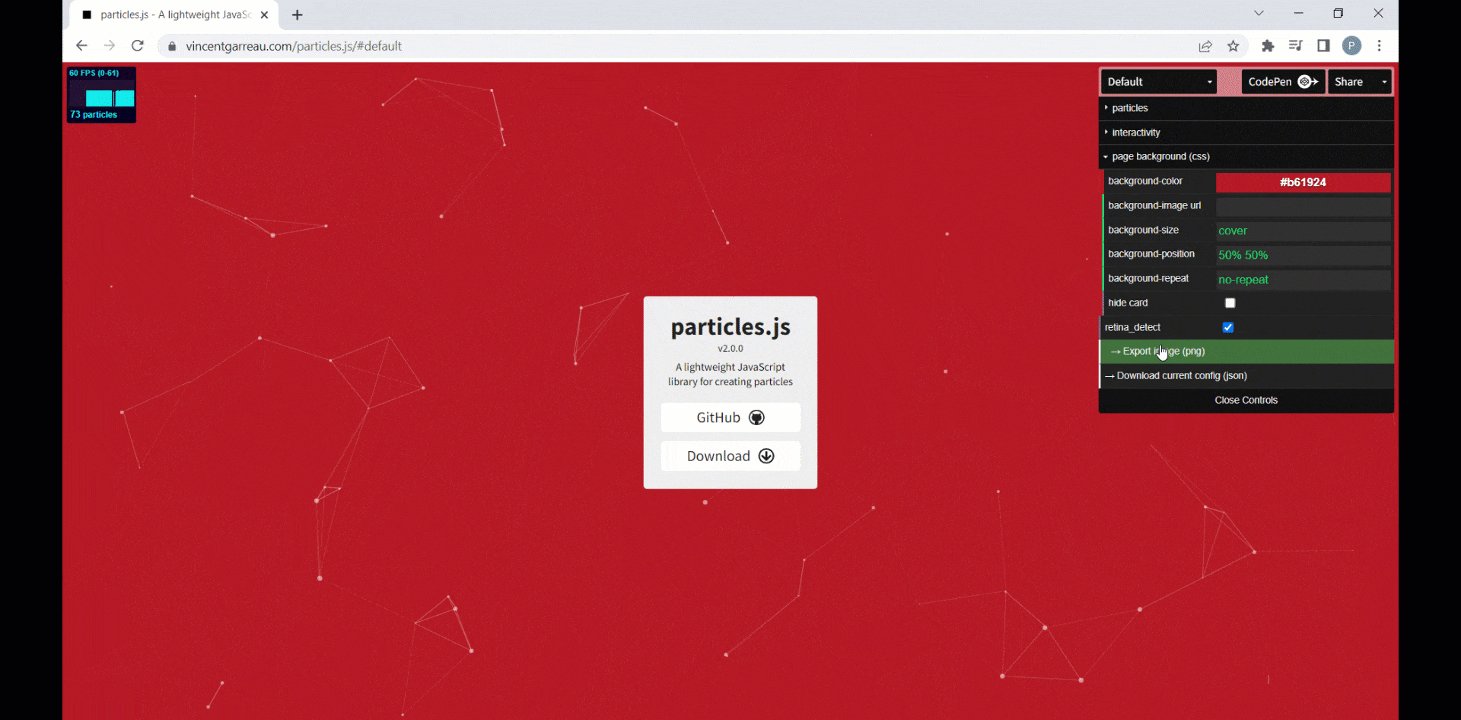
👉A scarica il file JSON, devi:
🗸 Fai clic sul collegamento per personalizzare le tue sezioni utilizzando le particelle in base alle tue preferenze.
🗸 Una volta terminata la personalizzazione, puoi scaricare il file di configurazione corrente (JSON).

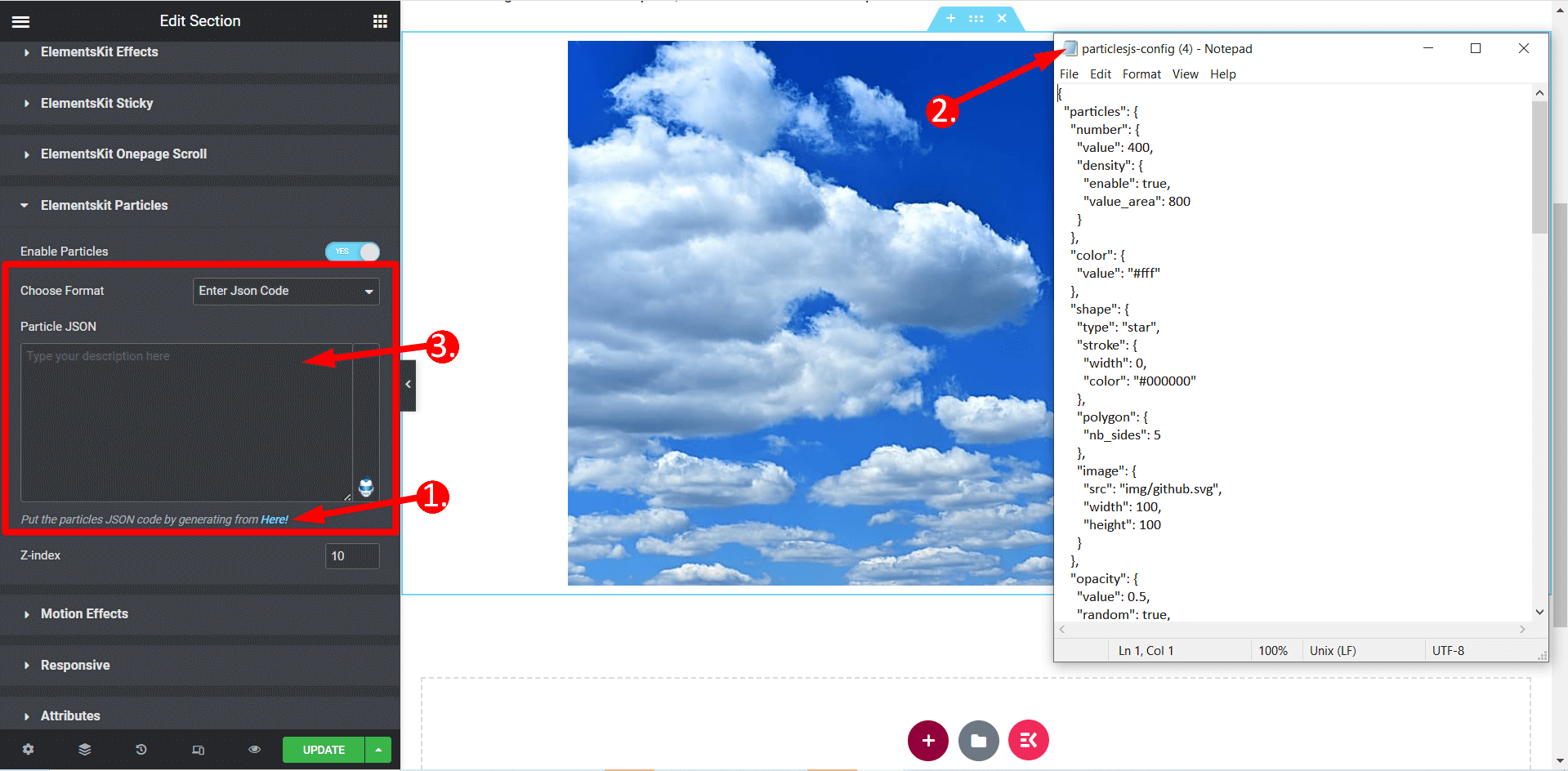
👉 Selezionando “Inserisci il codice JSON” formato
🗸 Per scegliere il “Inserisci il formato del codice JSON”, è necessario generare un file JSON seguendo lo stesso processo menzionato sopra.
🗸 Apri il file utilizzando qualsiasi editor di testo o Blocco note, quindi copia il codice dall'interno.
🗸 Incolla il codice copiato nel campo designato etichettato “Particella JSON.”

👉Indice Z
In questa impostazione è possibile specificare un valore per posizionare le particelle in base alle proprie esigenze.

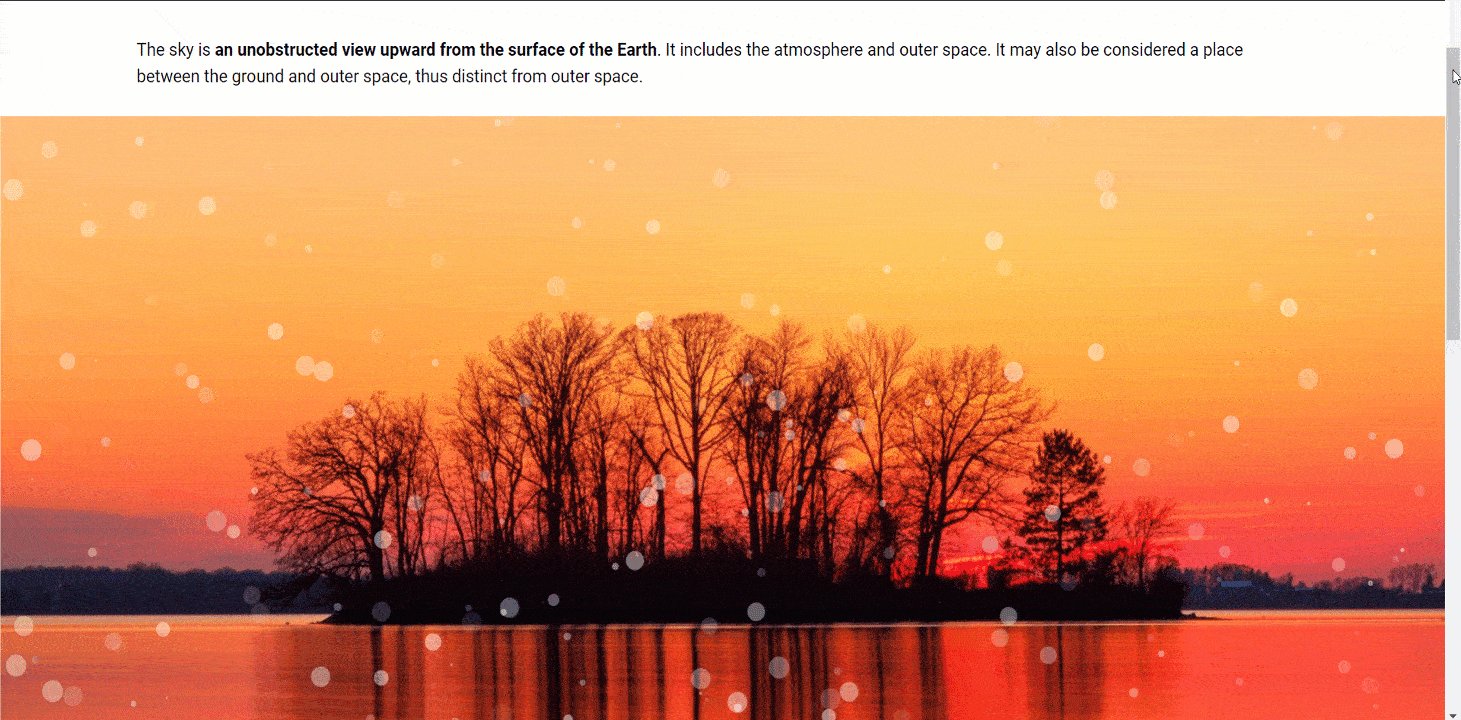
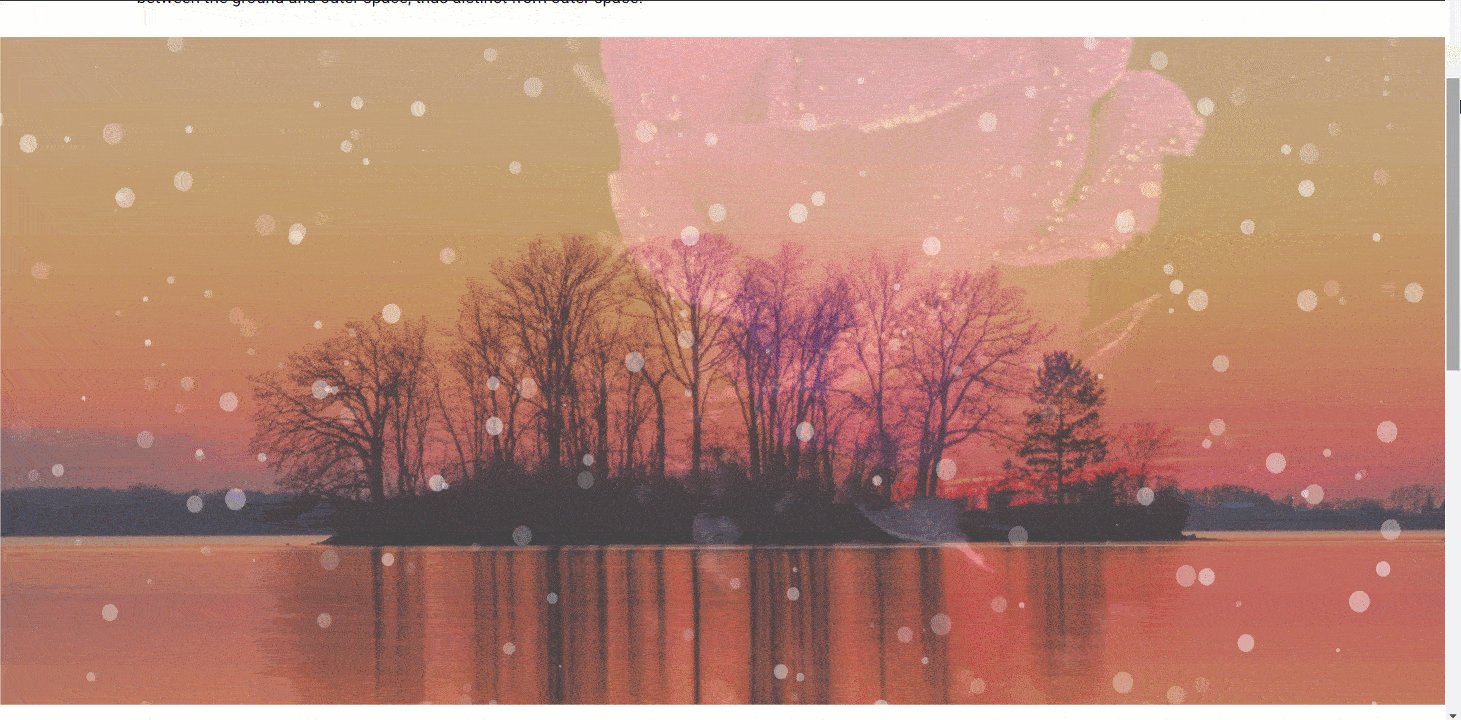
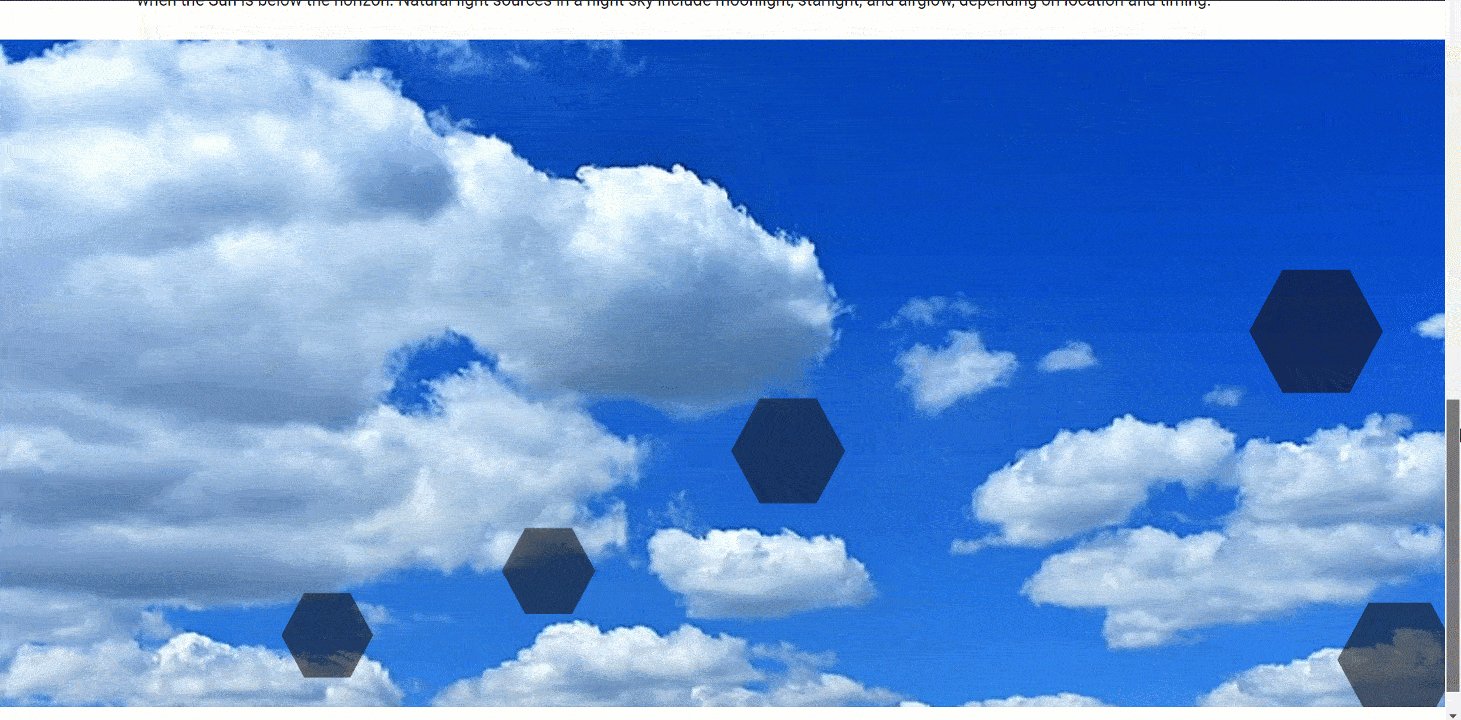
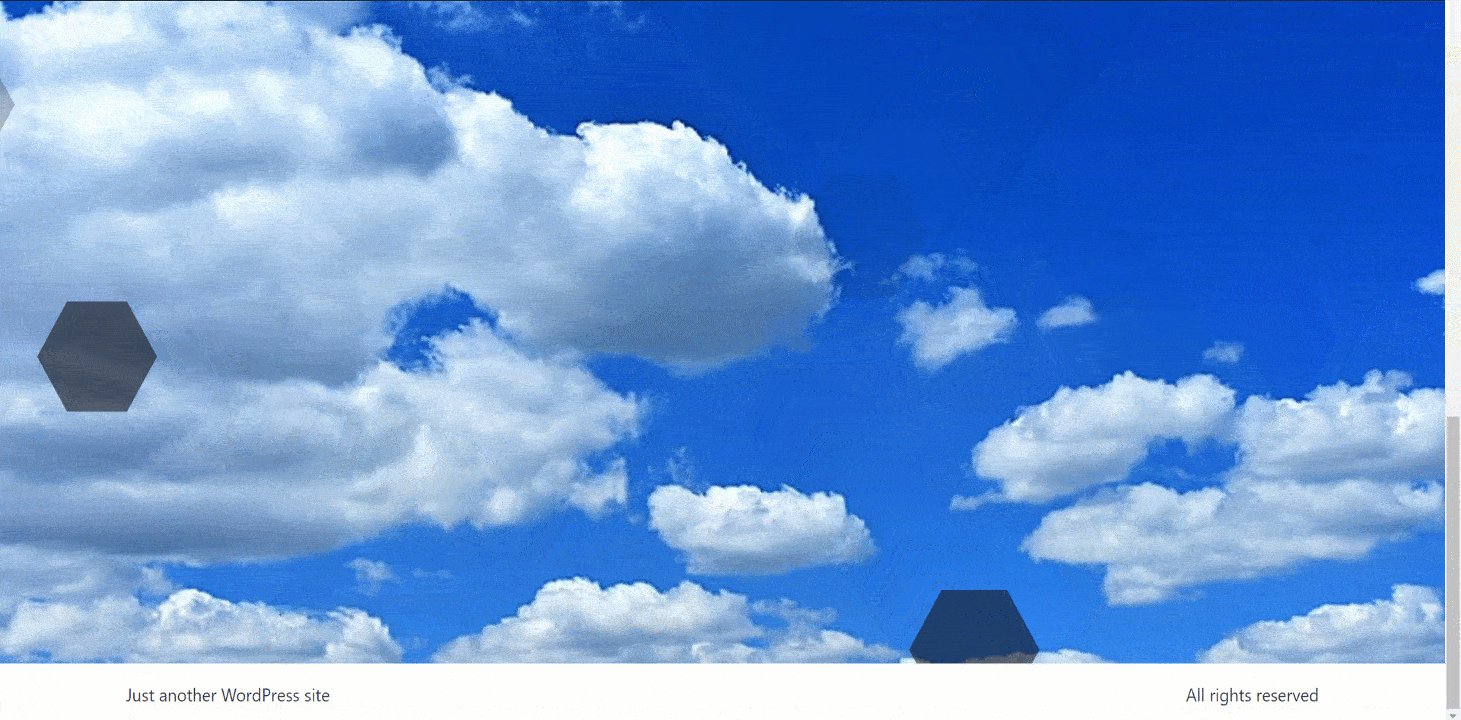
👉 Risultato finale
Ecco l'output finale risultante dalla nostra personalizzazione:

Risoluzione dei problemi comuni/FAQ
Problemi di prestazioni e soluzioni:
Il plugin ElementsKit si sta evolvendo per soddisfare le esigenze e le preferenze dei suoi utenti. ElementsKit rilascia aggiornamenti due volte al mese per un'esperienza utente ottimale. Questi aggiornamenti garantiscono la compatibilità con le ultime versioni di WordPress e introducono nuove funzionalità.
Il team ElementsKit ascolta il feedback degli utenti, analizza la popolarità delle funzionalità e le migliora. ElementsKit offre un'esperienza fluida aggiungendo nuove funzionalità e risolvendo i conflitti. Ti consente di utilizzare gli strumenti e le funzionalità più recenti del tuo sito Web WordPress.
Trovare supporto e risorse per la risoluzione dei problemi:
Con ElementsKit, goditi un supporto senza pari e una vasta gamma di risorse per guidarti in ogni fase. Goditi la nostra vasta base di conoscenze, che offre articoli, tutorial e guide utili.
Inoltre, la nostra sezione di supporto dedicata ti mette in contatto con il nostro team di esperti per qualsiasi aiuto. Abbiamo un team di supporto molto reattivo per fornire un servizio tempestivo e affidabile. Puoi sempre utilizzare le nostre preziose risorse per massimizzare il potenziale di ElementsKit. Puoi sempre contattare Team di supporto Wpmet e ti aiuteranno a trovare soluzioni ai tuoi problemi.
👀 👀 👀qui!!!!!!!! ElementsKit Lite non funziona: risolvi i problemi
Iniziare con l'effetto particelle
Incorporare effetti particellari nel tuo sito Web WordPress offre molti vantaggi. Gli effetti particellari dinamici e animati di WordPress affascinano i visitatori, migliorando l'esperienza dell'utente. Gli effetti particellari in WordPress offrono versatilità con vari stili. Include nevicate, sfondi scintillanti e vivaci esplosioni di coriandoli. Garantisce la compatibilità con le ultime versioni di WordPress e aggiunge funzionalità richieste dall'utente.
Inoltre, ElementsKit fornisce ampie risorse di supporto. Include una knowledge base e una sezione di supporto dedicata. Il team di supporto ti guiderà nello sfruttare tutto il potenziale degli effetti particellari in WordPress.
Non aver paura di liberare la tua immaginazione e far fiorire le tue idee con ElementsKit, il tuo componente aggiuntivo numero uno di Elementor. Abbraccia il modulo particelle di ElementsKit sfruttando i passaggi su come creare un effetto particella in WordPress e osserva come il tuo sito web prende vita con elementi dinamici e sorprendenti. L'immaginazione è l'unico limite, quindi tuffati e intraprendi un'esaltante avventura di espressione creativa con il Modulo Particellare.

Lascia un commento