Creare layout visivamente accattivanti e organizzati è essenziale per qualsiasi sito web. L'editor Gutenberg di WordPress offre una piattaforma flessibile per la creazione di design personalizzati, e colonne e griglie sono elementi fondamentali.
In questo tutorial ti guideremo attraverso il processo di creazione di colonne e griglie in Gutenberg utilizzando il blocco contenitore e il blocco griglia post di GutenKit.
Cominciamo!
Panoramica: colonne e griglie di Gutenberg
Gutenberg, l'editor a blocchi intuitivo per WordPress, ha rivoluzionato il modo in cui gli utenti creano e gestiscono i contenuti. Una delle sue caratteristiche distintive è la capacità di creare layout complessi utilizzando colonne e griglie. Questi elementi consentono una presentazione dei contenuti più strutturata e visivamente accattivante, migliorando la leggibilità e il coinvolgimento degli utenti.
Whether you are designing a simple blog website or creating a complex pagina di destinazione, è essenziale capire come utilizzare efficacemente colonne e griglie.
Tuttavia, i blocchi predefiniti WordPress Gutenberg Grid e WordPress Gutenberg Column hanno un design e una personalizzazione limitati. Ed è qui che un plugin Gutenberg come GutenKit entra.
Come creare colonne e griglie in Gutenberg
Creare colonne e griglie in Gutenberg è un processo semplice, grazie ai potenti strumenti forniti dal blocco contenitore di GutenKit.
Ecco quindi i passaggi per iniziare:
Installa e attiva GutenKit:
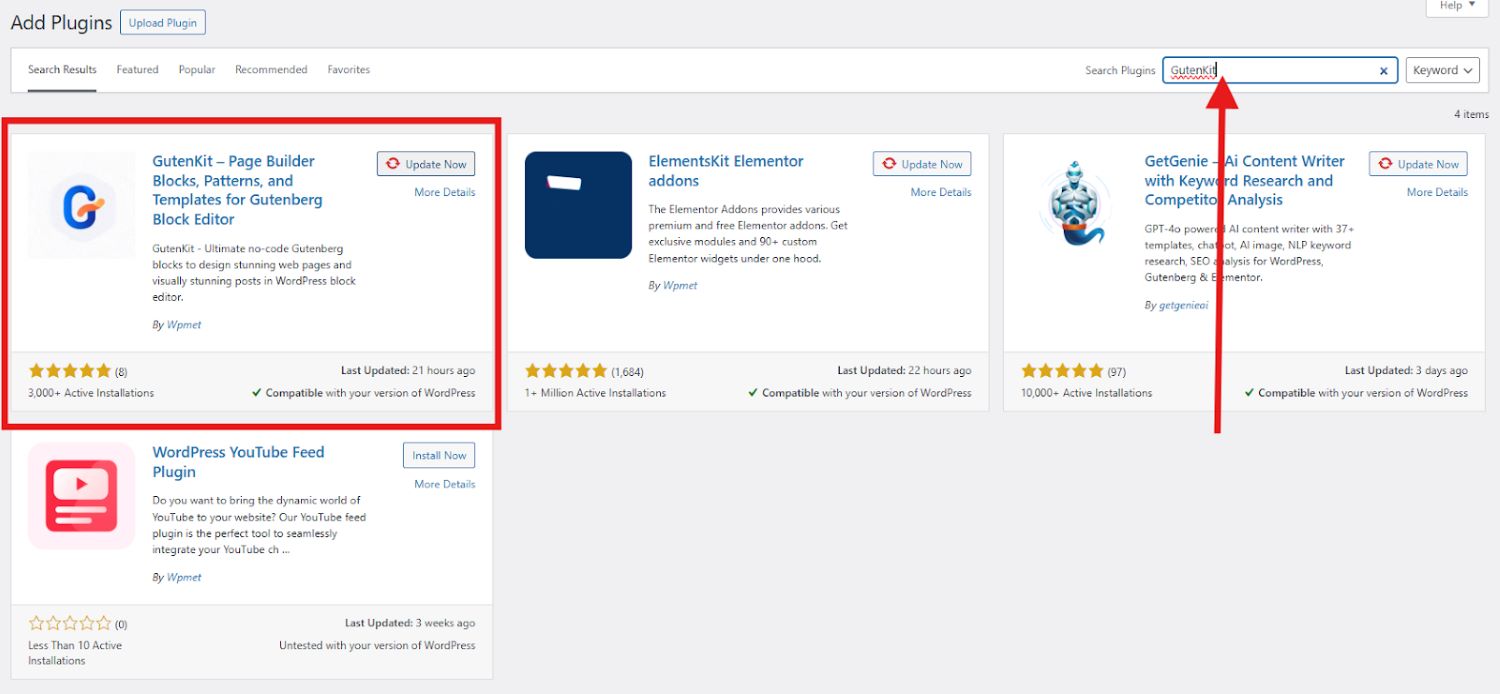
Log in to your WordPress dashboard and go to “Plugin”. Selezionare "Aggiungi nuovo plugin” e inserisci GutenKit nella barra di ricerca. Fai clic su “Installa ora" E "Attivare" il plugin.

Dopo aver attivato con successo GutenKit, apparirà nella dashboard di WordPress. Puoi aprire il plugin e dare una rapida occhiata alla demo del blocco "Container" per vedere come funziona.
Come creare colonne in Gutenberg
Ecco i passaggi effettivi su come utilizzare le colonne in Gutenberg:
Passaggio 1: aggiunta di colonne in WordPress Gutenberg
Per prima cosa, apri la pagina o il post in cui vuoi aggiungere colonne e griglie.
Fare clic sull'icona "+" nella parte superiore dell'editor per aprire la libreria dei blocchi.
Cerca "Contenitore" blocca e aggiungilo alla tua pagina. Assicurati che il blocco ha il badge GutenKitQuesto blocco funge da base per le tue colonne e griglie.
Trascina il blocco e rilascialo nella schermata dell'editor oppure clicca semplicemente sul blocco per trascinarlo nella schermata dell'editor.
GutenKit ti offre 6 layout diversi. Seleziona il layout che intendi utilizzare per il tuo post o la tua pagina. Per questo tutorial, selezioneremo il layout 50/50.
Un altro modo per aggiungere il blocco contenitore nella schermata dell'editor è fare clic su icona più (+) nella schermata dell'editor.
Passaggio 2: configurare il blocco contenitore
Una volta il blocco contenitore è a posto, puoi configurare le sue impostazioni in base alle tue esigenze di progettazione. Regola la larghezza, la spaziatura e i margini per creare lo spazio di layout desiderato.
Nella sezione layout è possibile personalizzare quanto segue:
- Larghezza del contenitore
- Direzione
- Allineamento
- Spazio tra colonne e righe
- Stile di traboccamento
- Etichetta HTML
La sezione Stile consente di impostare quanto segue:
- Sfondo
- Sovrapposizione dello sfondo
- Confine
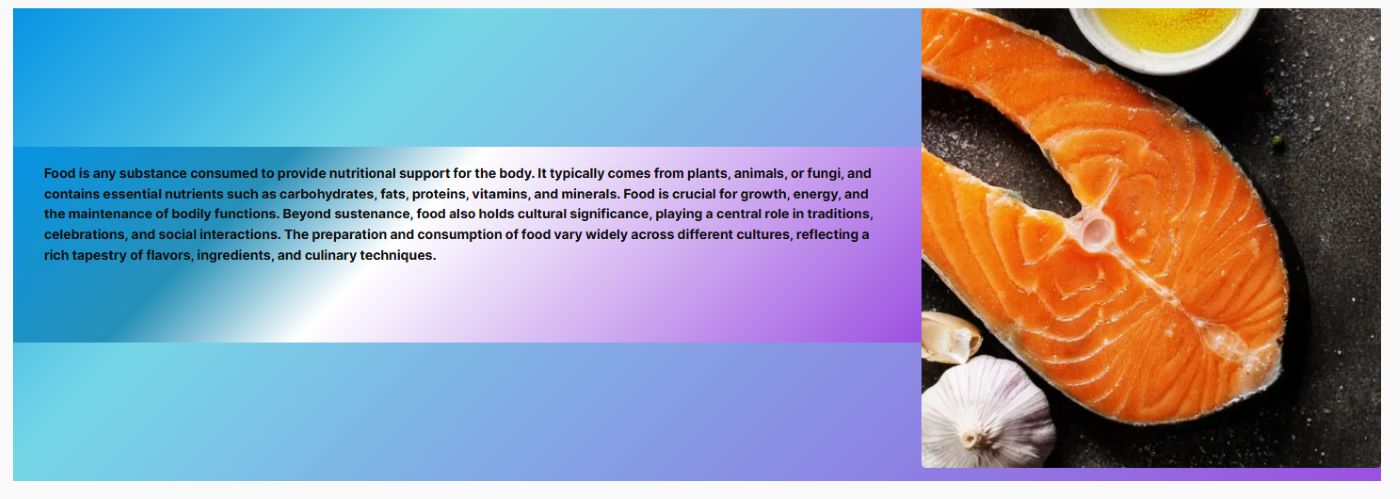
For some personality you can design the sections with a background . Creating a background image in Gutenberg is easy with GutenKit. Just add a container block, go to the Style tab, choose “Image” as the background type, upload your image, and adjust as needed. It’s a quick way to reflect your brand’s style and make your content stand out to visitors.
Ora, se vuoi migliorare il design delle tue colonne e griglie, vai alle impostazioni avanzate che ti consentono di impostare quanto segue:
- Disposizione
- Posizione
- Visibilità
- Effetti di movimento
- Morfismo del vetro
- Trasformazione CSS
- Tooltip avanzato
- Appiccicoso
- Parallasse
- Classe CSS aggiuntiva
Passaggio 3: personalizzare il contenuto della colonna
Ora arriva la parte emozionante! Aggiungere immagini, icone, testi, ecc. alle tue colonne.
Ogni colonna può ora essere popolata con vari blocchi, come testo, immagini o pulsanti. Basta fare clic all'interno di una colonna e aggiungere il blocco di contenuto desiderato dalla libreria. Disporre e definire lo stile di ogni blocco per creare un design coeso.
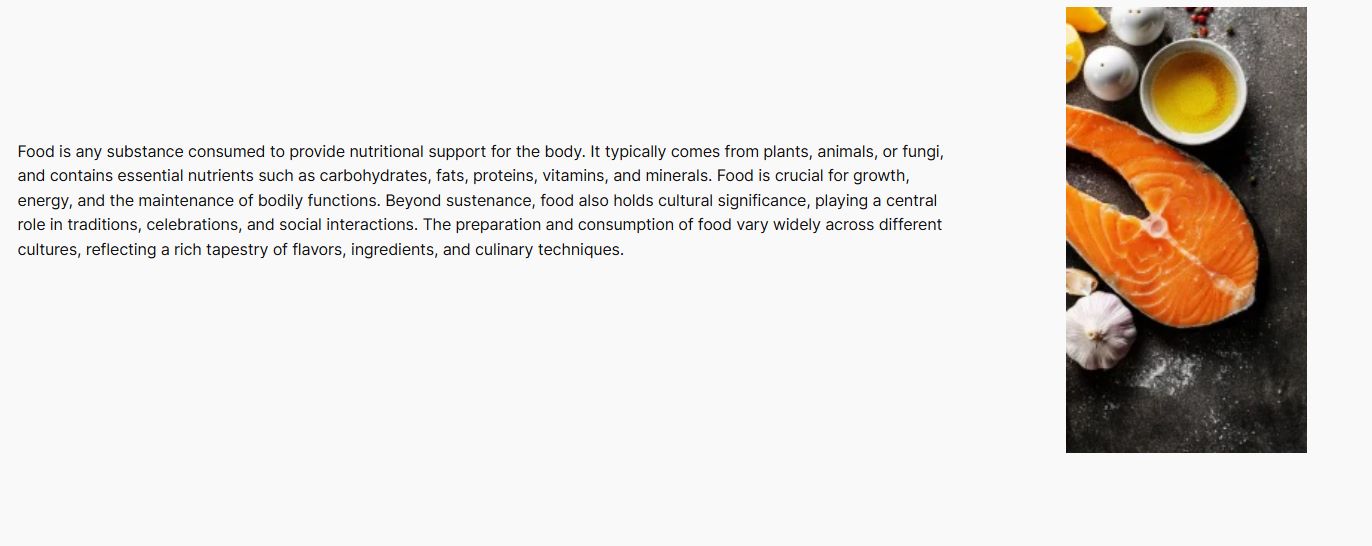
All'interno di ogni contenitore c'è un'icona più. Fai clic su quell'icona per aggiungere un nuovo blocco. Diciamo che vuoi visualizzare un'immagine del cibo e della sua descrizione.
Scegli il contenitore in cui vuoi aggiungere la descrizione e aggiungi il blocco paragrafo.
Ora, nel contenitore successivo, aggiungi il blocco immagine per visualizzare un'immagine.
Ecco come appaiono le tue colonne:

Sembra noioso, vero? Nessun problema! Puoi rifinirne l'aspetto regolando lo stile del testo, la dimensione del carattere e il colore di sfondo. Basta cliccare sul primo contenitore e procedere allo strumento della barra laterale. Gioca con le impostazioni finché non sei soddisfatto del risultato. Puoi anche tornare alle impostazioni del blocco contenitore per aggiungere sfondo ecc.

Per creare altre colonne, basta ripetere il processo dall'aggiunta del blocco contenitore fino alla personalizzazione del contenuto della colonna.
Puoi turn the static column content into dynamic content in Gutenberg block editor. Instead of manually updating content every time something changes, you can automate it by connecting your column blocks to real-time data.
The Dynamic Content module in GutenKit lets you pull content directly inside the Gutenberg editor from custom fields, post metadata, user info, and more.

Come creare griglie in Gutenberg
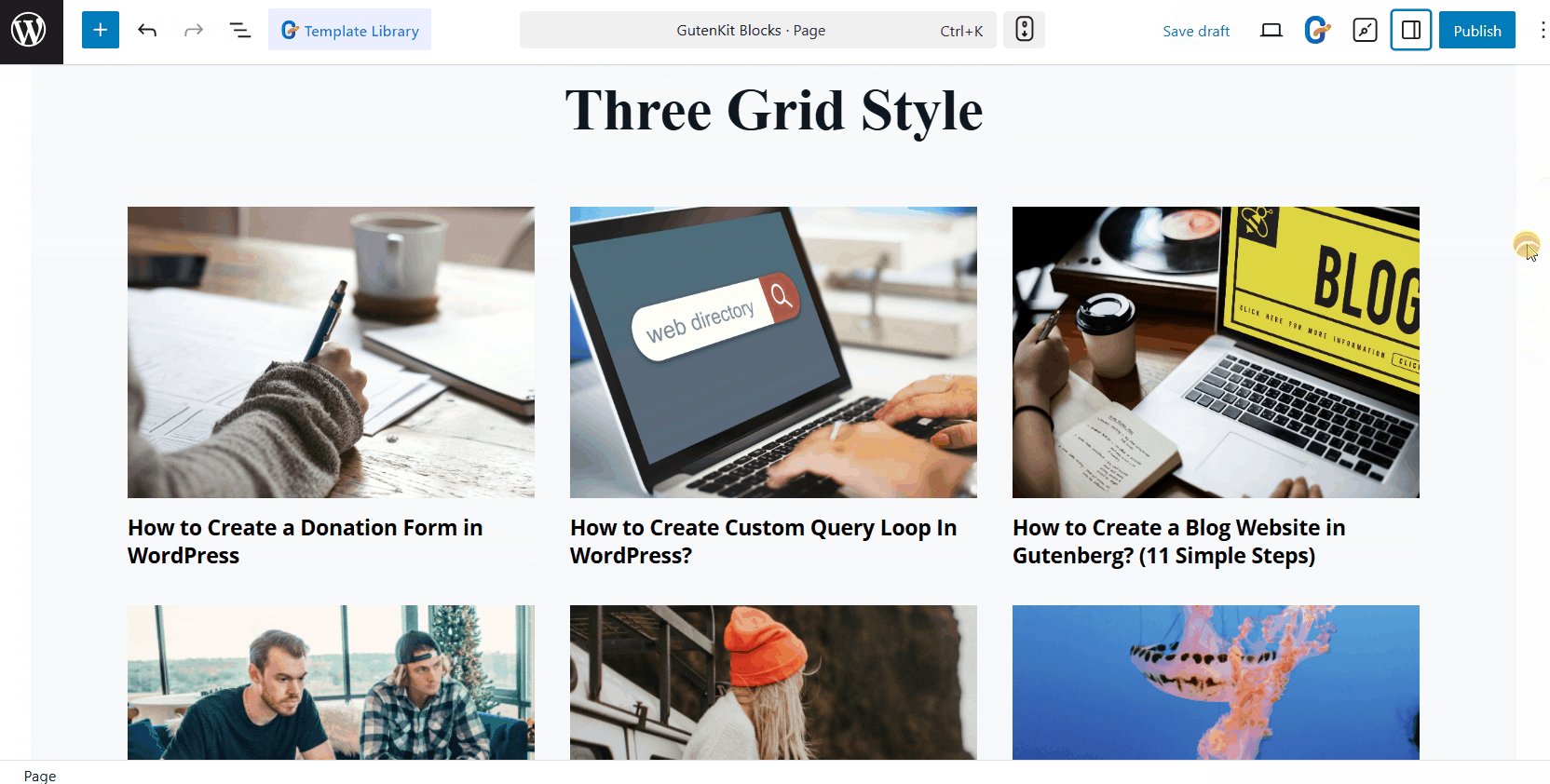
Il GutenKit Blocco griglia post ti consente di mostrare i tuoi post in un accattivante layout a griglia. Offre ampie opzioni di personalizzazione, consentendoti di regolare il numero di colonne, le dimensioni delle immagini e la spaziatura tra i post per adattarli alle tue preferenze di design.
Ecco il modo semplice per farlo:
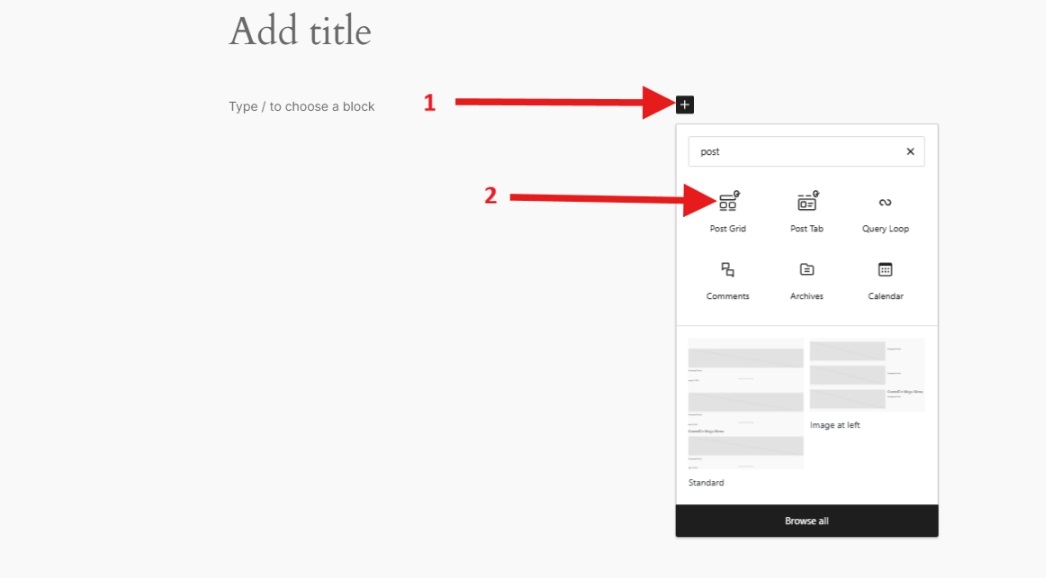
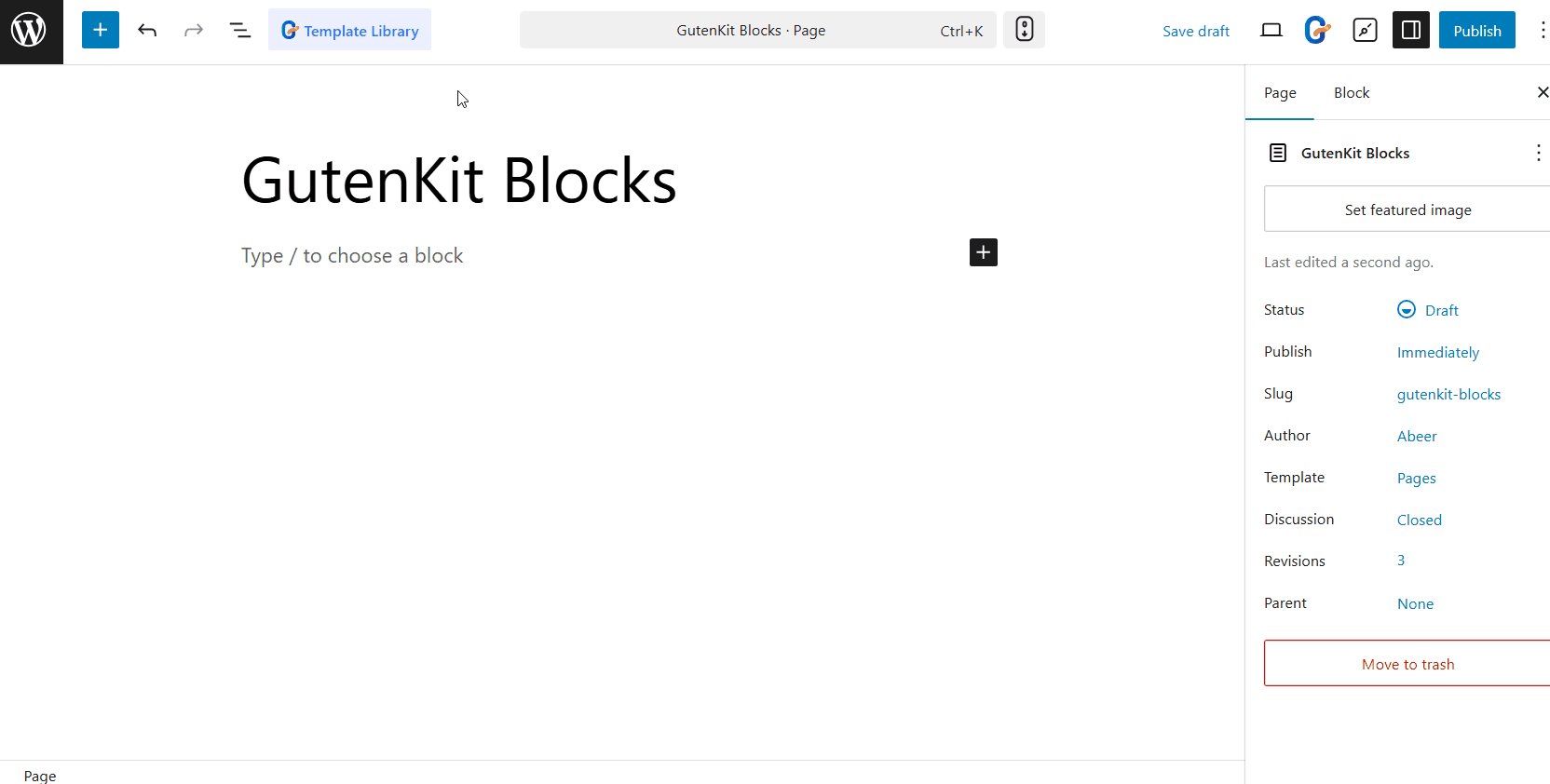
Vai a Pagine e scegli Aggiungi nuova pagina oppure puoi aprire un post o una pagina esistente e modificarli con l'editor a blocchi. Individua il "+" sul lato destro o in alto della schermata dell'editor e cliccaci sopra. Nel menu a blocchi che appare, cerca "Griglia di posta”. Una volta trovato quello con Distintivo GutenKit, cliccaci sopra o trascinalo e rilascialo nella schermata dell'editor a blocchi.

Nella barra degli strumenti laterale vedrai quanto segue:
Seleziona Categorie: Scegli le categorie di post che desideri visualizzare da questa opzione.
Conteggio dei messaggi: Specifica qui il numero di post che vuoi mostrare.
Ritaglia il titolo per parole: Se vuoi accorciare i titoli dei post, abilita questa opzione per regolare il numero di parole da ritagliare.
Seleziona Colonna: Utilizzare questa impostazione per determinare il numero di colonne da visualizzare.

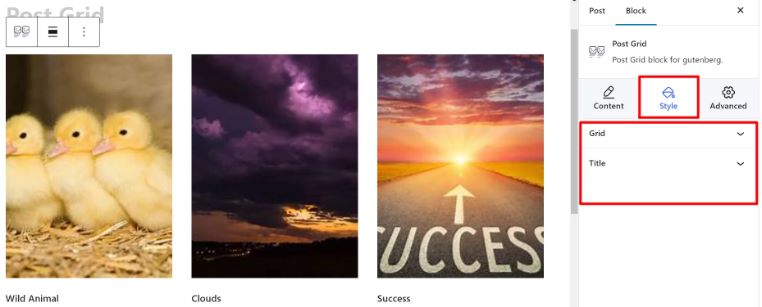
Quando vai al Stile sezione, vedrai questi parametri:
Griglia: Regola l'altezza e la distanza utilizzando i cursori disponibili.
Titolo: Personalizza la tipografia, il colore, il colore del passaggio del mouse e il margine con le opzioni di stile fornite.

Se vuoi migliorare l'aspetto della tua griglia, ti basta utilizzare le impostazioni avanzate che ti consentono di regolare quanto segue:
- Disposizione
- Posizione
- Sfondo
- Confine
- Visibilità
- Effetti di movimento
e così via……
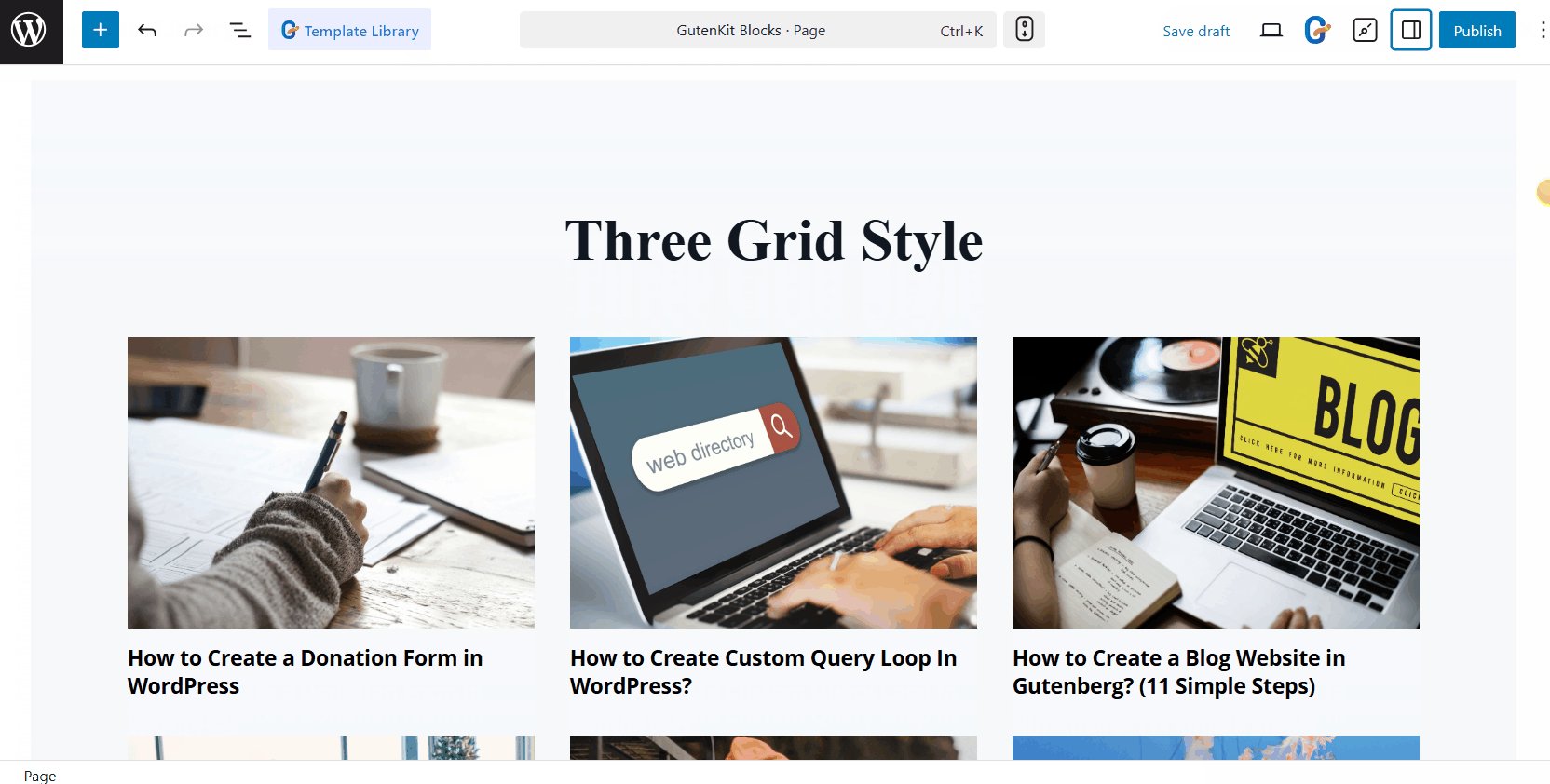
Ed ecco fatto! La tua griglia è pronta!
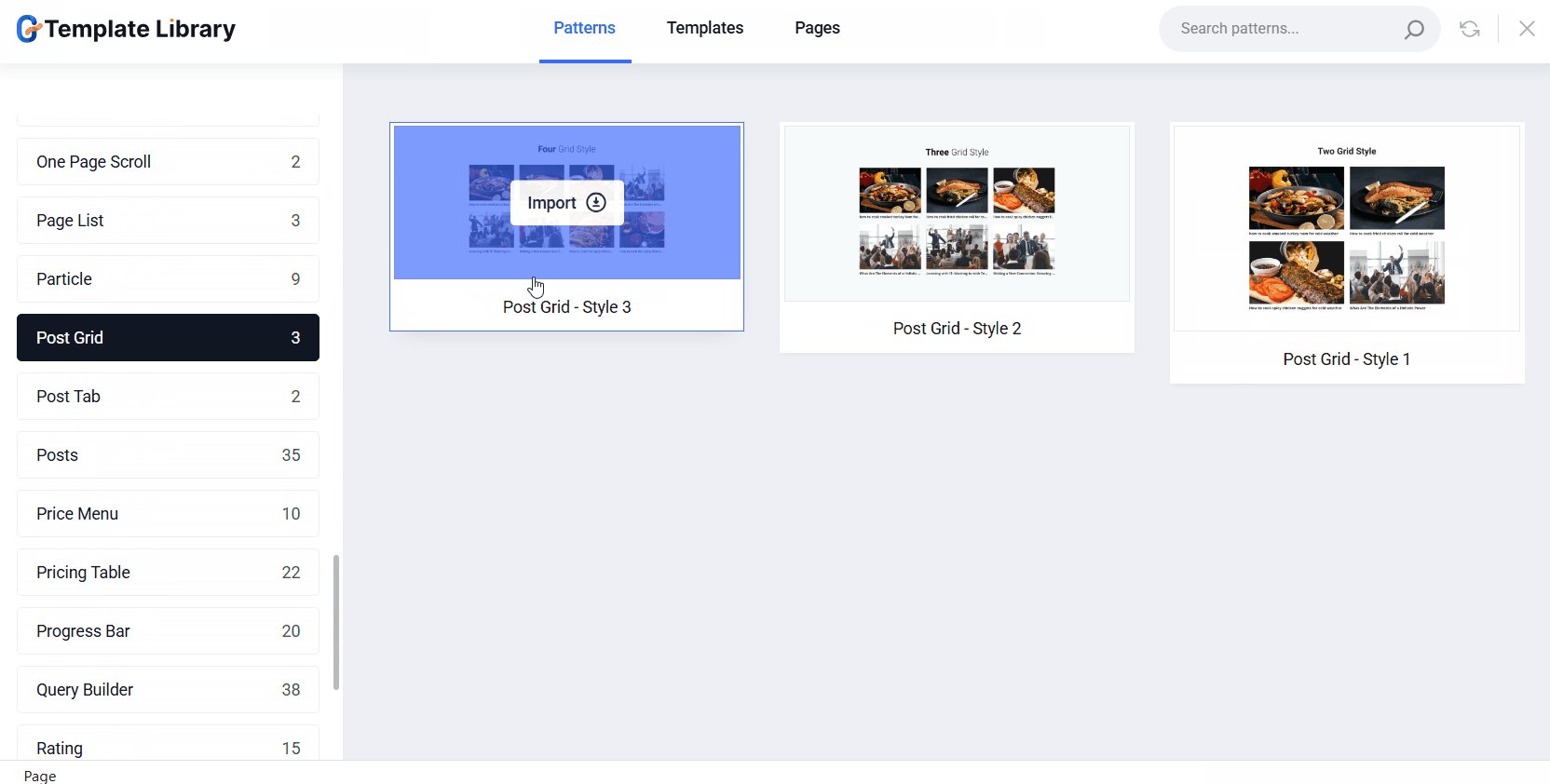
Another easy way to design grids in the block editor is by using the pre-designed patterns. To use the Gutenberg templates, just click on the Libreria di modelli GutenKit button in the block editor.
Once the library opens, head over to the Modelli tab. There, you’ll find a collection of ready-made post grid patterns. Pick the one that fits your layout, then simply change the content and customize the styling to match your brand.

It’s a quick and efficient way to build visually appealing sections without starting from scratch. Plus, it helps maintain consistency across your site with just a few clicks.
Domande frequenti
Le colonne e le griglie di Gutenberg sono responsive?
È possibile aggiungere colori di sfondo diversi a ciascuna colonna?
Come si allineano i contenuti all'interno delle colonne?
È possibile creare layout di griglia complessi senza scrivere codice?
Use these columns and grids to build high-converting popups that drive results. Learn how to create WordPress popups in Gutenberg with custom designs and smart display conditions.
Avvolgendo
Padroneggiare l'uso di colonne e griglie in Gutenberg può migliorare significativamente l'aspetto visivo e la funzionalità del tuo sito WordPress. Seguendo questi semplici passaggi e utilizzando il blocco contenitore di GutenKit, puoi creare layout professionali e accattivanti con facilità.
Perché GutenKit?
- UN Costruttore di pagine Gutenberg colonna.
- Griglie e colonne completamente personalizzabili in WordPress Gutenberg.
- Interfaccia drag-and-drop.
- Interfaccia intuitiva, ideale per i principianti.
Sperimenta diverse configurazioni e stili per trovare il design perfetto per i tuoi contenuti. Con la pratica, sarai in grado di creare pagine sbalorditive che cattureranno il tuo pubblico e porteranno il tuo sito a nuove vette.

Lascia un commento