Guidare i clienti verso i prodotti desiderati è una priorità assoluta per i proprietari di siti di eCommerce. Uno dei modi più efficaci per semplificare questo processo è aggiungere categorie di prodotti WooCommerce al tuo menu WordPress.
Quando i visitatori passano il mouse su una voce di menu collegata a una categoria di prodotti, possono vedere immediatamente le sottocategorie, consentendo una migliore presentazione della categoria di prodotti in uno spazio compatto. Questa pratica non solo migliora la navigazione del sito, ma migliora anche l'esperienza di acquisto complessiva.
In questa guida ti mostreremo come aggiungere una categoria di prodotti WooCommerce al menu di WordPress, aiutandoti a creare un ambiente di acquisto efficiente e intuitivo.
Perché dovresti aggiungere la categoria di prodotti WooCommerce nel menu di WordPress
Aggiungere categorie di prodotti WooCommerce al menu del sito web è importante perché aumenta le vendite.
Questa funzionalità indica chiaramente dove gli acquirenti possono trovare i prodotti desiderati nel menu, indipendentemente da dove si trovino sul sito web. Grazie alla navigazione semplice, i clienti non incontreranno alcuna difficoltà nella selezione dei prodotti desiderati.
Una volta aggiunta una categoria WooCommerce a una voce di menu, puoi anche includere più sottomenu per le sottocategorie sottostanti. Ad esempio, la navigazione del sito Web di un marchio di abbigliamento potrebbe avere una categoria WooCommerce per uomo e, al suo interno, altre sottocategorie come top wear o bottom wear.
In questo modo, i motori di ricerca possono dare priorità alle pagine importanti per l'indicizzazione, il che può giovare alla SEO complessiva del tuo sito web. Un vantaggio importante dell'aggiunta di una categoria di prodotti WooCommerce al menu di navigazione è per gli utenti mobili. Invece di scorrere ampiamente, possono accedere rapidamente ai prodotti direttamente dall'area dell'intestazione.
Metodo 1: Aggiungere una categoria di prodotto WooCommerce nel menu utilizzando il tema WordPress classico
Nella prima parte, mostreremo come aggiungere categorie di prodotti ai temi classici di WordPress. Tuttavia, se sei un utente di temi basati su blocchi Gutenberg, puoi saltare questa parte e passare al metodo due.
In genere, gli utenti di temi tradizionali incorporano un page builder per aggiungere funzionalità e personalizzazioni aggiuntive ai propri siti web.
Nel nostro tutorial, stiamo usando i seguenti temi e plugin. Quindi, installateli e attivateli seguendo questa guida.
Aggiungi categoria prodotto e tag prodotto al menu WP
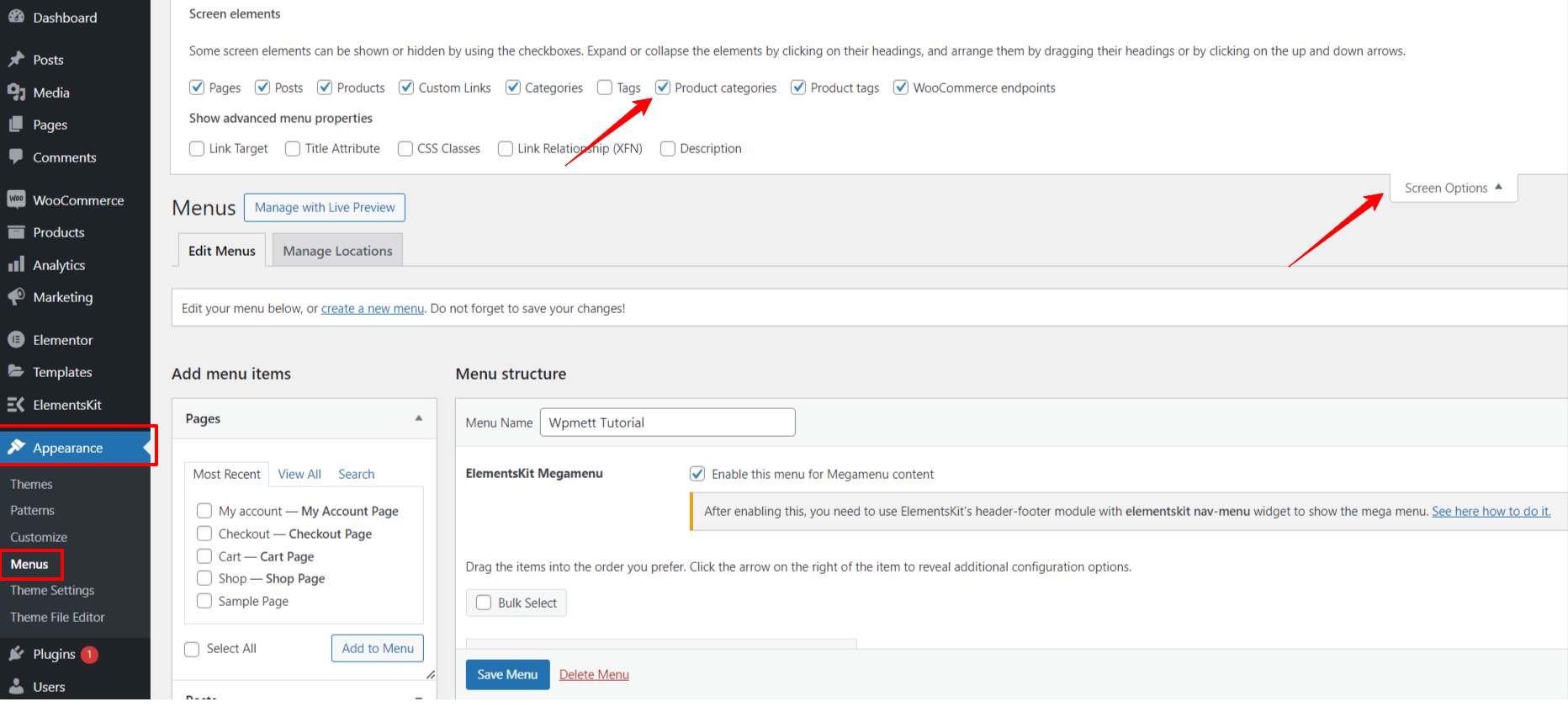
Per iniziare, vai a Aspetto > Menu dalla dashboard di WordPress. Se il tuo sito web non ha un menu, creane uno per primo. Poi, guarda in alto a destra della pagina dell'editor del menu e clicca “Opzioni schermo”.

Espanderà un'area con vari elementi per aggiungere il tuo menu. Seleziona le caselle accanto a “Categorie di prodotti”. In questo modo potrai aggiungere tutte le categorie di prodotti e i tag alle opzioni del tuo menu.
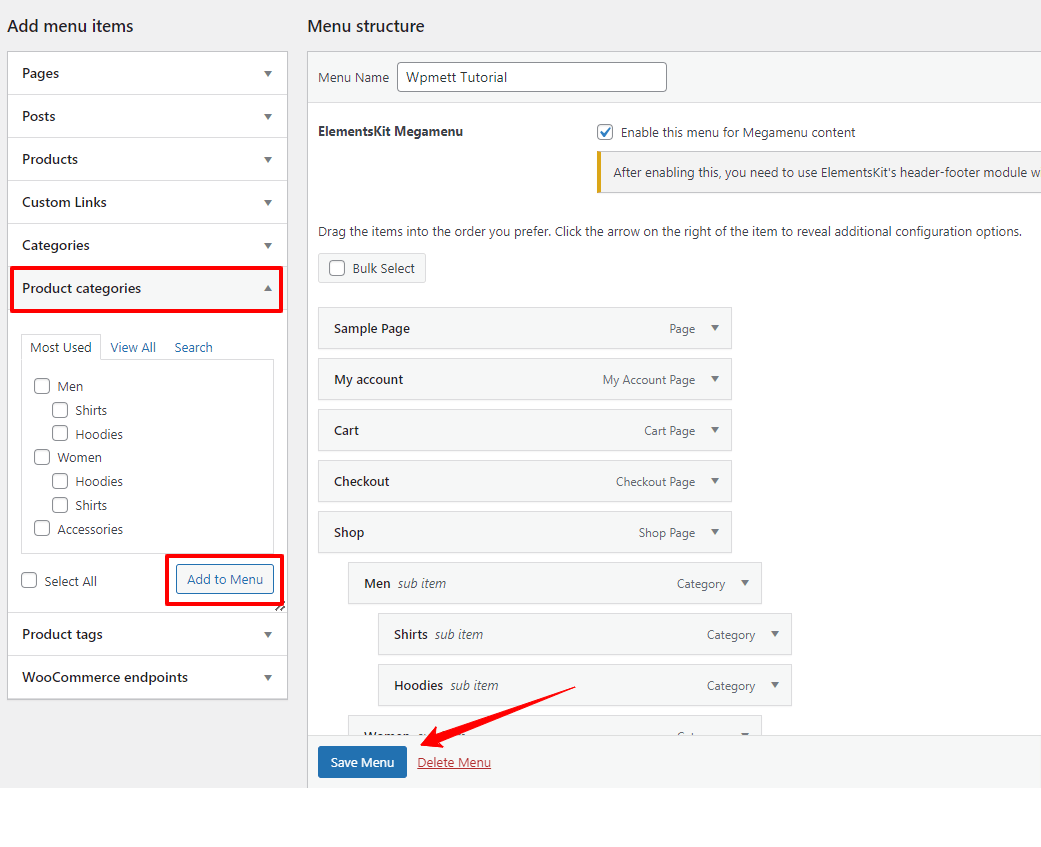
Qui, ti restano solo alcuni lavori di clic. Nella colonna di sinistra dello schermo, troverai nuove opzioni come Prodotti, Tag dei prodotti, E Categorie di ProdottoEspandi il menu a discesa e seleziona le caselle di controllo per gli elementi che desideri includere nel menu di navigazione del tuo sito web.

Quindi, premi il “Aggiungi al menu” pulsante. Regola la gerarchia del menu in base alle tue preferenze. E, una volta terminato, clicca sul pulsante “Salva Menu” pulsante.
Ora, se vedi in anteprima o vedi il menu di navigazione del tuo sito WordPress, non lo troverai ben organizzato e reattivo. I visitatori non possono navigare verso la categoria di prodotti desiderata.
Quindi, qual è la soluzione in questo caso?
Il modo migliore per mostrare una gamma di elementi di menu in modo semplificato e interattivo è usare un plugin mega menu. E, consigliamo il Mega Menu di ElementsKit costruttore per un utente di temi classici.
Questo componente aggiuntivo Elementor completo ti consente di aggiungere mega menu orizzontali e verticali sbalorditivi per visualizzarli senza problemi di codifica.
Gamifica la categoria di prodotto nel menu WP con il widget Mega Menu di ElementsKit
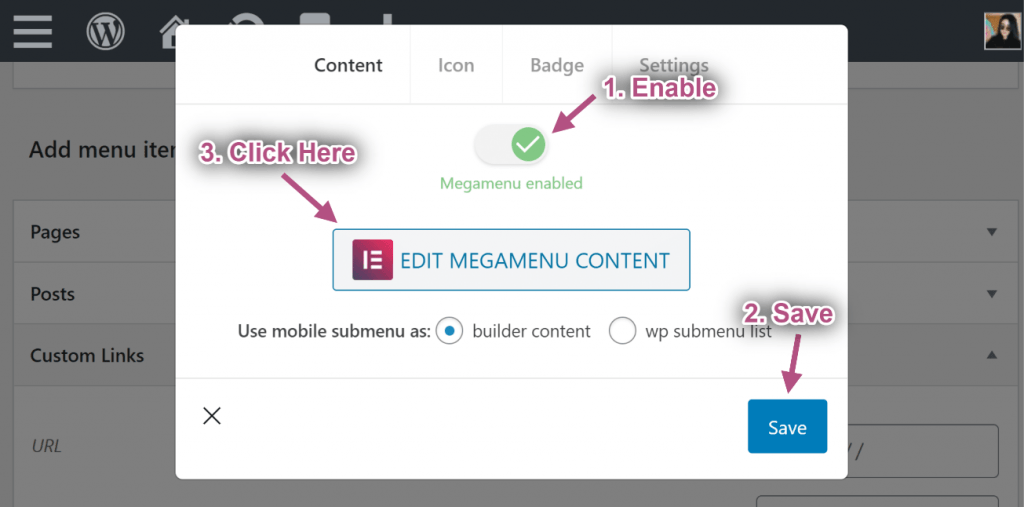
Per procedere con la funzionalità del mega menu di ElementsKit, è necessario selezionare la casella "Abilita il menu per il contenuto Megamenu”. Quindi, passa il mouse su qualsiasi elemento nell'area dell'editor del menu e verrà mostrata l'icona delle impostazioni del mega menu. Fai clic su di essa.

In questo momento, il tuo schermo visualizzerà un popup. Qui, attiva/disattiva Megamenù pulsante. In questo modo verrà abilitato il “: MODIFICA CONTENUTO DEL MEGAMENU" opzione. Basta cliccarci sopra.
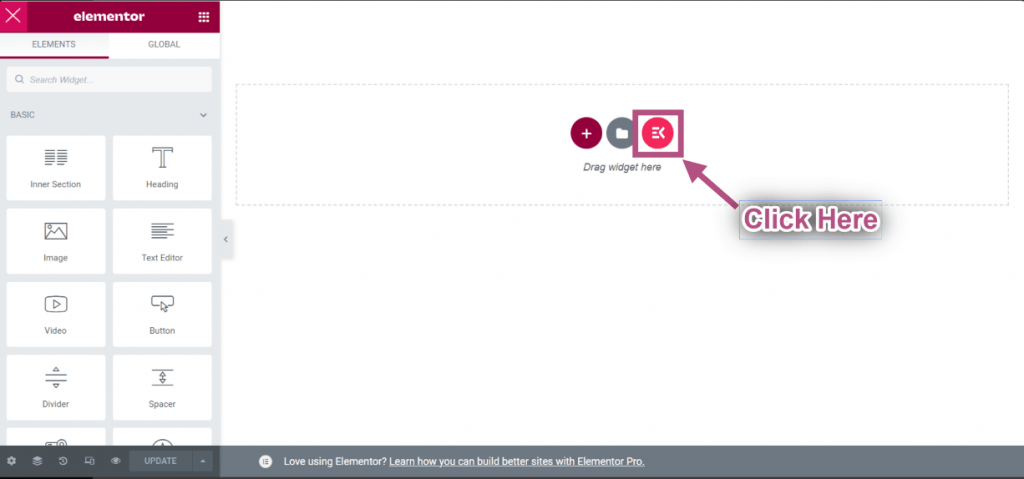
Successivamente, verrà avviata la dashboard del generatore di mega menu di ElementsKit. Ora hai il pieno controllo di Elementor ed ElementsKit per creare e personalizzare il tuo menu mago.

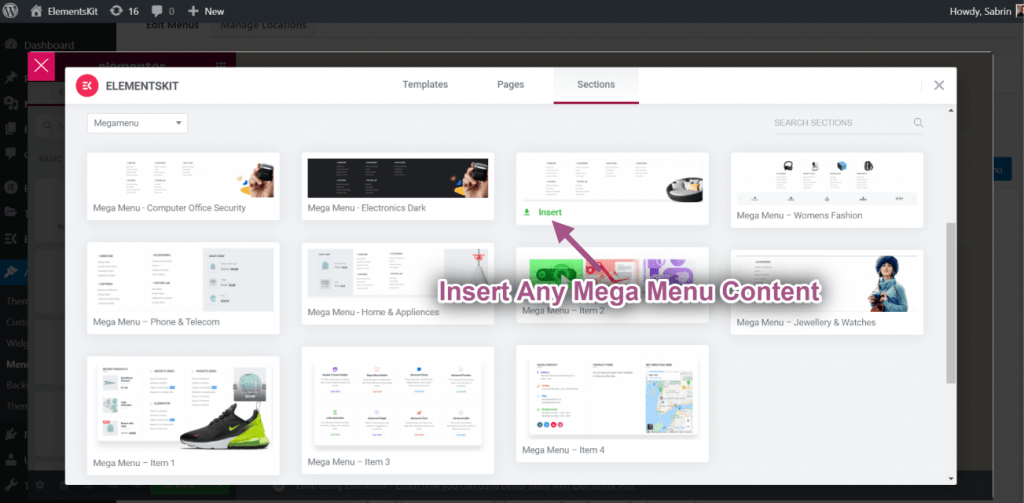
Per il nostro tutorial, mostriamo il modo più semplice. Fai clic sull'icona del modello ElementsKit. Apparirà una schermata con un sacco di modelli.

Per prima cosa, clicca su “Sezione" opzione in alto a destra. Quindi, vai a "Categoria" menu a discesa e scegli Megamenù" opzione.
Dopo aver scelto il modello adatto per il mega menu per mostrare la categoria di prodotti del tuo sito web WooCommerce, fai clic su Inserire e aspetta qualche istante.

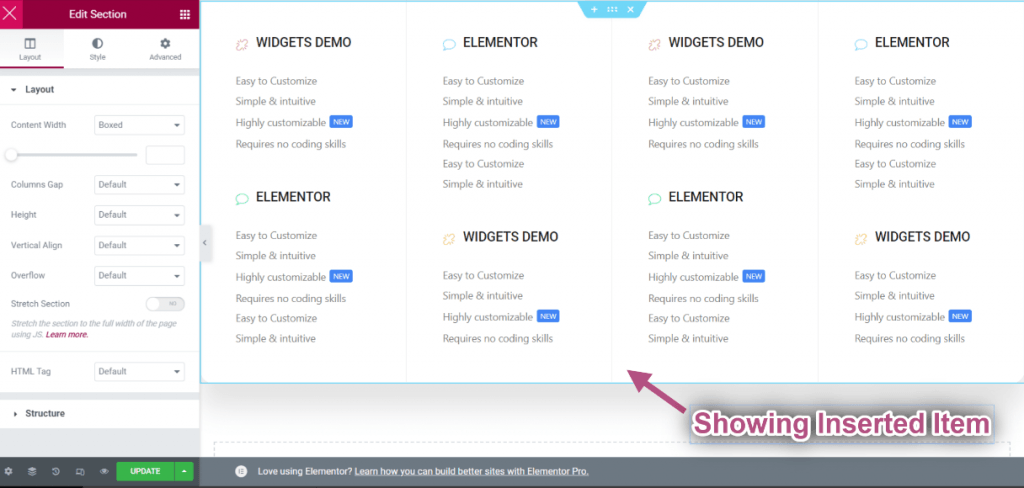
Una volta caricato correttamente l'elemento, vai alle impostazioni della colonna o del widget.
Qui, regolerai il contenuto e il design del layout predefinito per adattarlo allo stile del tuo marchio. Una volta fatto, clicca sul pulsante Aggiorna e chiudi la finestra.
Successivamente, ci concentreremo sulla personalizzazione dell'icona e del badge, nonché sulla regolazione delle impostazioni dell'intestazione. Passa alla scheda Icona e imposta la tua icona e il suo colore. Inoltre, fai lo stesso per la personalizzazione del testo del badge.
L'ultima scheda di questa scheda è "Impostazioni" per impostare la posizione e la larghezza del tuo mega menu e abilitare il caricamento Ajax. E, quando hai finito con tutto, premi il pulsante "Salva" pulsante. Per uscire da questo popup, fare clic sul pulsante “X” icona. E concluderemo il nostro viaggio “aggiungere la categoria di prodotto WooCommerce al menu del tuo tema classico” cliccando su “Salva Menù" opzione.
Metodo 2: aggiungere la categoria di prodotto WooCommerce nel menu del tema basato su blocchi
Il secondo metodo di questo tutorial mostra come aggiungere categorie di prodotti WooCommerce al tema basato su blocchi Gutenberg. E, in questa parte, stiamo usando il Plug-in GutenKitSemplifica la creazione e la personalizzazione di mega menu all'interno dell'area dell'editor a blocchi.
GutenKit supporta un potente blocco mega menu che elimina la necessità di noiosi sforzi tecnici degli utenti di Gutenberg. Trascineranno e rilasceranno semplicemente gli elementi di design come qualsiasi plugin flessibile per la creazione di pagine.
Vediamo uno scenario reale:
Aggiungi categoria prodotto e tag prodotto al menu dell'editor a blocchi
è importante capire che in GutenKit o Gutenberg, le voci di menu vengono aggiunte tramite collegamento a pagine web interne o esterne. Pertanto, avrai bisogno degli URL per quelle specifiche categorie di prodotti e tag per aggiungere una categoria di prodotti o un tag WooCommerce al menu di navigazione del tuo sito web.

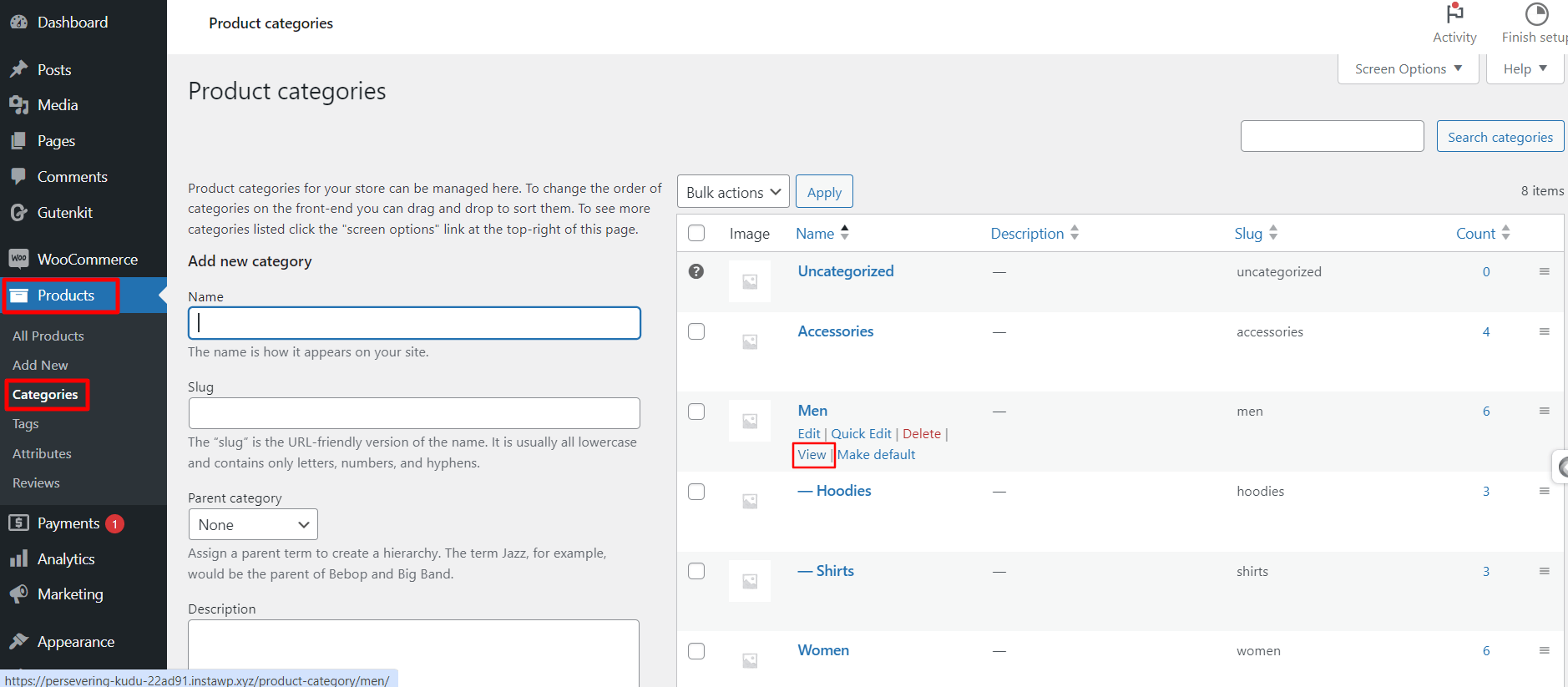
Per questo, dalla dashboard del tuo sito web Gutenberg, segui Prodotti > Categorie. Vedrai tutte le categorie di prodotti del tuo sito web WooCommerce. Da questa pagina, clicca su "Visualizzazione" opzione di qualsiasi categoria, che caricherà una pagina in una nuova scheda del tuo browser.
Quindi, dalla barra di ricerca del browser, copia il URL e in seguito li aggiungerai alle impostazioni del blocco del menu di navigazione GutenKit come mostrato di seguito.
Ora ti mostreremo come inserire la categoria di prodotti WooCommerce nel menu del sito web WordPress.
Vai alla dashboard di WordPress, inserisci una nuova pagina o visita una pagina esistente. Fai clic su "+" icona per aggiungere un blocco e cercare il blocco GutenKit Nav Menu.
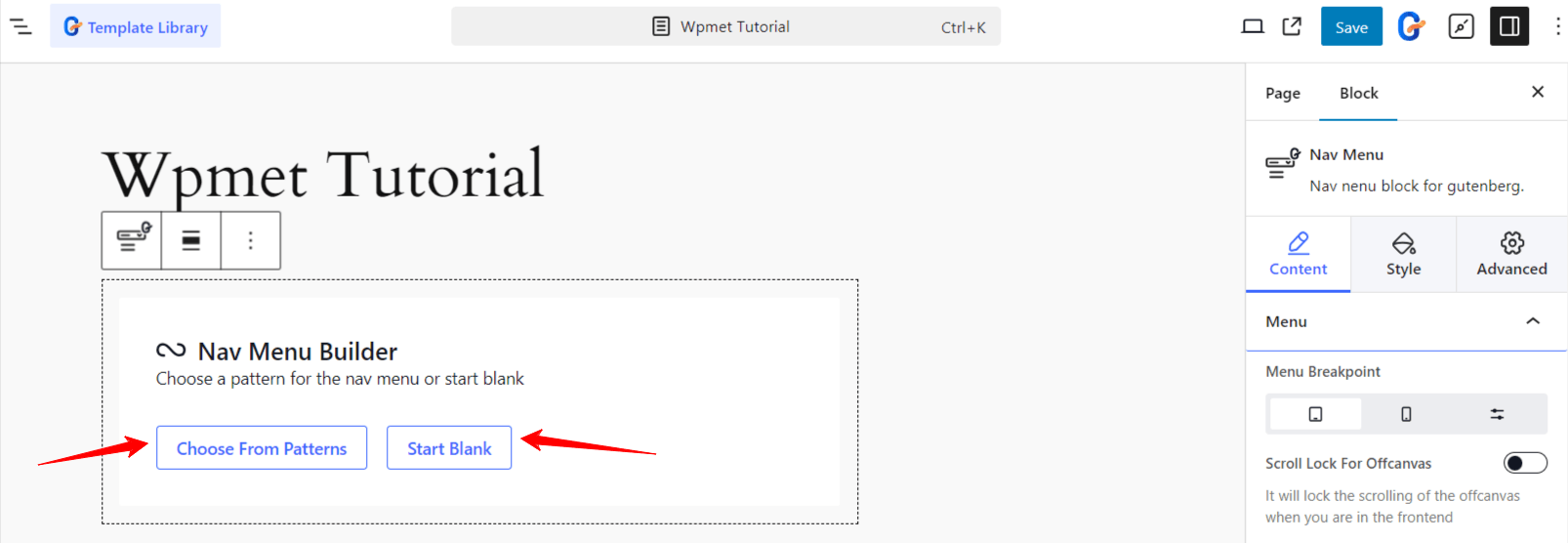
Una volta che lo vedi, cliccaci sopra o trascinalo nell'area dell'editor. Blocco menu di navigazione GutenKit carichi con due opzioni. Puoi scegliere un modello predefinito o creare il menu del tuo sito web Gutenberg da zero.

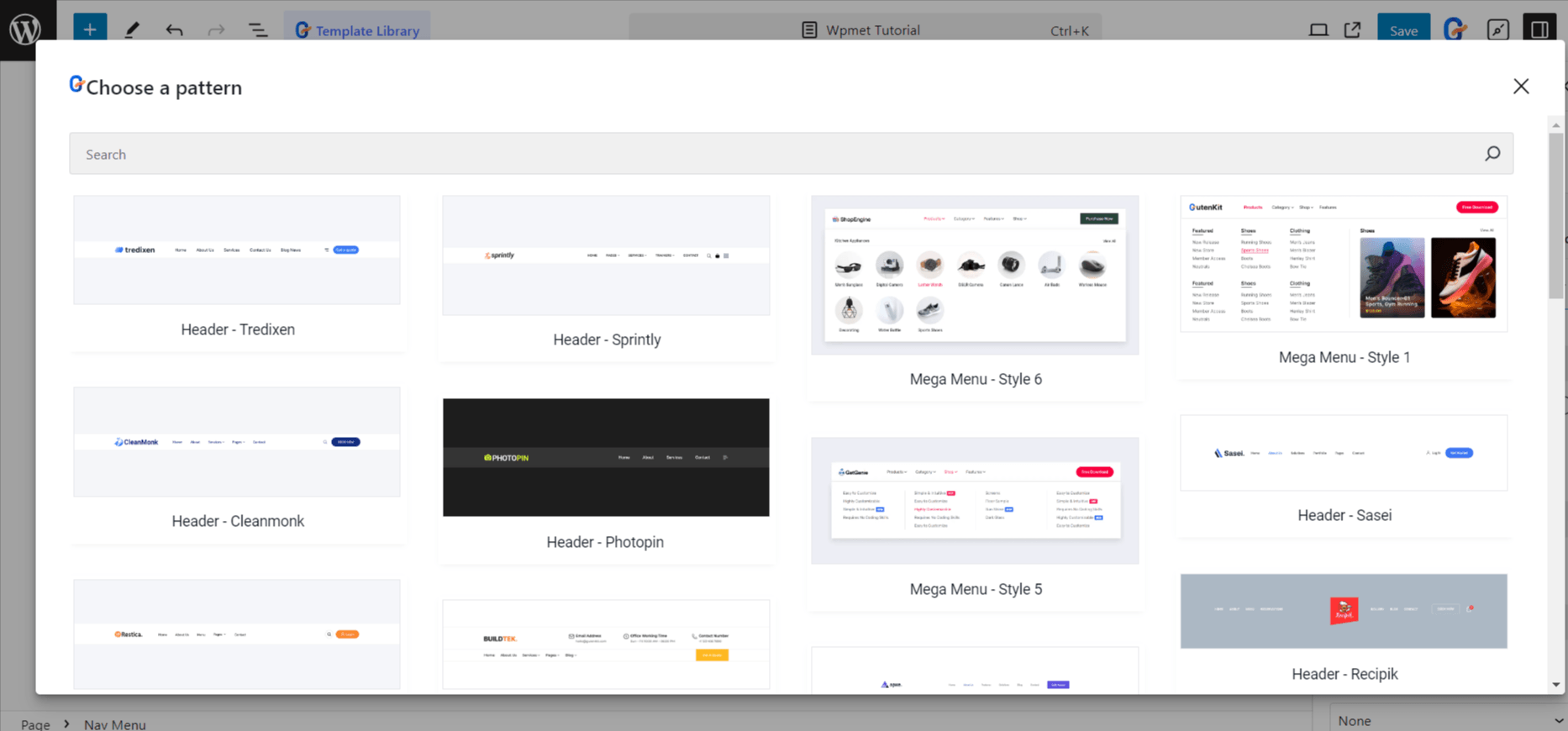
Il modo più semplice è lavorare con il modello di intestazione predefinito. Premi "Scegli tra i modelli" e tutti i modelli di intestazione GutenKit disponibili appariranno in un popup.

Successivamente, importa i tuoi pattern di menu preferiti. Quindi, puoi inserire il link della categoria di prodotto WooCommerce nella barra di navigazione. Inoltre, regolerai altre voci di menu in base alla navigazione del tuo sito web.
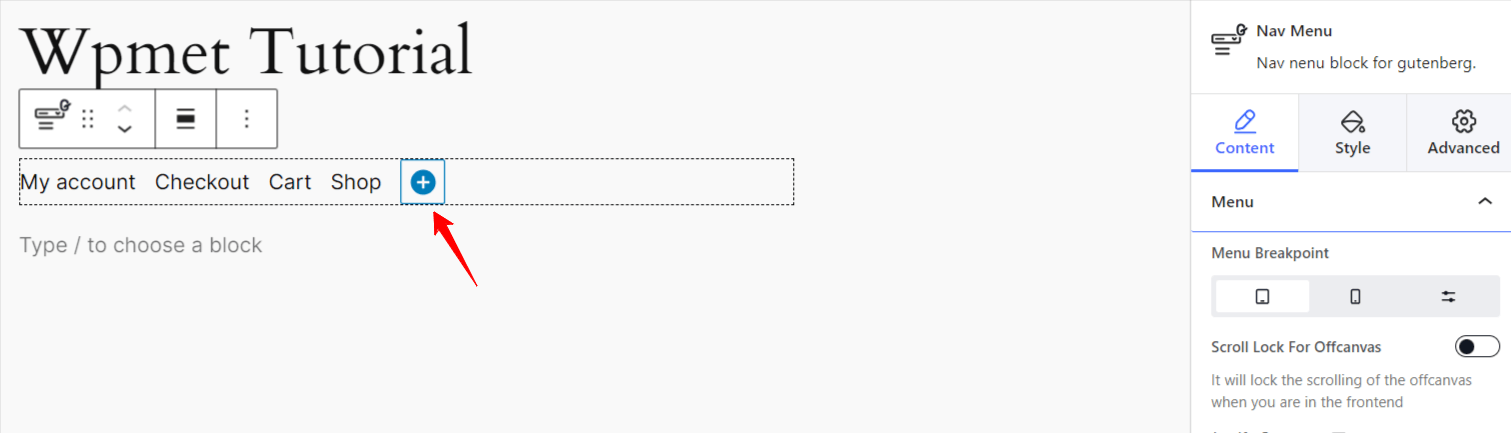
D'altra parte, se vuoi iniziare da zero, clicca su "Inizia vuoto" pulsante. Quindi, il blocco GutenKit Nav Menu verrà caricato con alcune voci di menu basate sulle pagine pubblicate del sito web. Puoi mantenerle o eliminarle.

Per aggiungere una nuova voce di menu, fare clic su “cerchiato in blu +” icona. Questo ti permetterà di aggiungere una pagina pubblicata esistente o un URL al tuo sito web. Devi solo inserire l'URL della categoria di prodotto e definire l'etichetta del menu. Ecco come possiamo aggiungere una categoria di prodotto WooCommerce al menu di navigazione di Gutenberg.
Il blocco GutenKit Nav Menu è una soluzione robusta per personalizzare il menu del tuo sito web. Puoi anche mostrare la categoria del tuo prodotto con un mega menu.

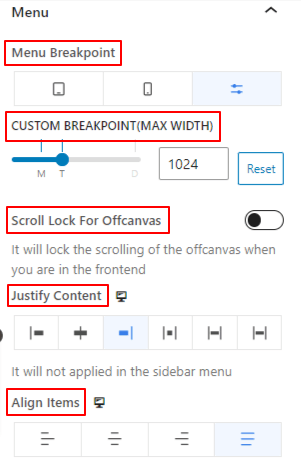
Dalle impostazioni del blocco del menu di navigazione GutenKit, fare clic su "Vai a Genitore" opzione. Vedrai varie impostazioni di personalizzazione per definire lo stile del menu di navigazione di WordPress. Da "Contenuto" scheda è possibile impostare punti di interruzione personalizzati, definire animazioni di visualizzazione dei sottomenu e mostrare il menu fuori area durante lo scorrimento.
Inoltre, puoi personalizzare il riquadro del menu e le voci del menu per creare un menu di navigazione visivamente più accattivante per le categorie dei tuoi prodotti.
Per il menu mobile, il blocco GutenKit Nav Menu consente di selezionare un logo diverso. E, cosa più importante, è possibile inserire un'icona hamburger da una grande libreria di icone supportata da "Carattere fantastico" E icone GutenKit integrate o carica un file SVG per questo. Quindi, personalizza l'icona dell'hamburger a modo tuo.
Suggerimenti bonus per visualizzare le categorie di prodotti WooCommerce nel menu di WordPress
Aggiungere categorie di prodotti al menu del tuo sito web è una cosa, ma renderle visivamente accattivanti per i visitatori può essere una sfida. Sebbene abbiamo già parlato della personalizzazione e dello stile della visualizzazione delle categorie di prodotti nel nostro tutorial, ci sono alcune pratiche aggiuntive che dovresti tenere a mente, come elencato di seguito:
👉 Per prima cosa, decidi quale categoria di prodotti vuoi aggiungere al menu di navigazione. Dovresti evidenziare le categorie più popolari e più vendute nel tuo menu principale per attrarre clienti.
👉 Inoltre, rendi le voci di menu più interattive con colori, icone e badge. Mostra la tua icona personalizzata che rappresenta il tuo marchio. I plugin che abbiamo utilizzato nel nostro tutorial supportano il caricamento di file SVG per il tuo plugin.
👉 Per mettere in mostra offerte o prodotti scontati, aggiungi dei link rapidi in modo che i clienti possano accedere direttamente a quelle pagine.
👉 Personalizza l'area di avvolgimento della scheda del mega menu o della barra di navigazione per conferire un aspetto estetico.
👉 Configura le impostazioni responsive del menu per mostrare con precisione le categorie di prodotti sui dispositivi mobili e di piccole dimensioni.
👉 Utilizza un plugin senza codice per configurare e personalizzare senza sforzo la categoria di prodotto visualizzata nel menu di navigazione.
Incartare!
Poiché il menu di navigazione appare in cima alla pagina web, i visitatori possono accedere facilmente alle pagine e ai link più importanti. I proprietari di eCommerce vogliono inserire le loro pagine principali come blog, negozio, il mio account e categorie di prodotti nel menu di navigazione del sito web.
In questa guida, abbiamo delineato due metodi per aggiungere categorie di prodotti WooCommerce al menu. Inoltre, abbiamo evidenziato plugin utili come GutenKit E ElementsKit, che ti consentono di implementare questa funzionalità e personalizzare il tuo menu con facilità, senza bisogno di scrivere codice.
Prenditi del tempo per esplorare queste opzioni e creare un aspetto accattivante e intuitivo per le categorie dei tuoi prodotti WooCommerce.


Lascia un commento