Mentre Elementor facilita con un'interfaccia drag-and-drop, WooCommerce introduce funzionalità di eCommerce nel tuo negozio virtuale. Questi due plugin ti danno controlli predefiniti per aggiungere e personalizzare i prodotti WooCommerce.
Tuttavia, non puoi anticipare la corsa all'eCommerce con questi controlli e impostazioni di base. Devi cercare un altro componente aggiuntivo per rafforzare la personalizzazione avanzata di WooCommerce.
Qui ShopEngine gioca un ruolo significativo nel rendere la creazione di un negozio WooCommerce un gioco da ragazzi. Ti consente di andare oltre le basi e di aggiungere senza problemi prodotti WooCommerce in Elementor con modelli, widget e moduli integrati.
Quindi, questo blog metterà in evidenza come aggiungere il prodotto WooCommerce in Elementor per creare archivi, singoli prodotti e pagine di negozio da zero o con modelli predefiniti. Abbi pazienza fino alla fine per svelare la creazione definitiva di un negozio con ShopEngine.
Creazione di negozi senza sforzo in Elementor con ShopEngine
Le pagine WooCommerce create con funzionalità predefinite offrono un aspetto generale e di base per tutti. È impossibile che il tuo negozio superi le prestazioni con questo aspetto predefinito.
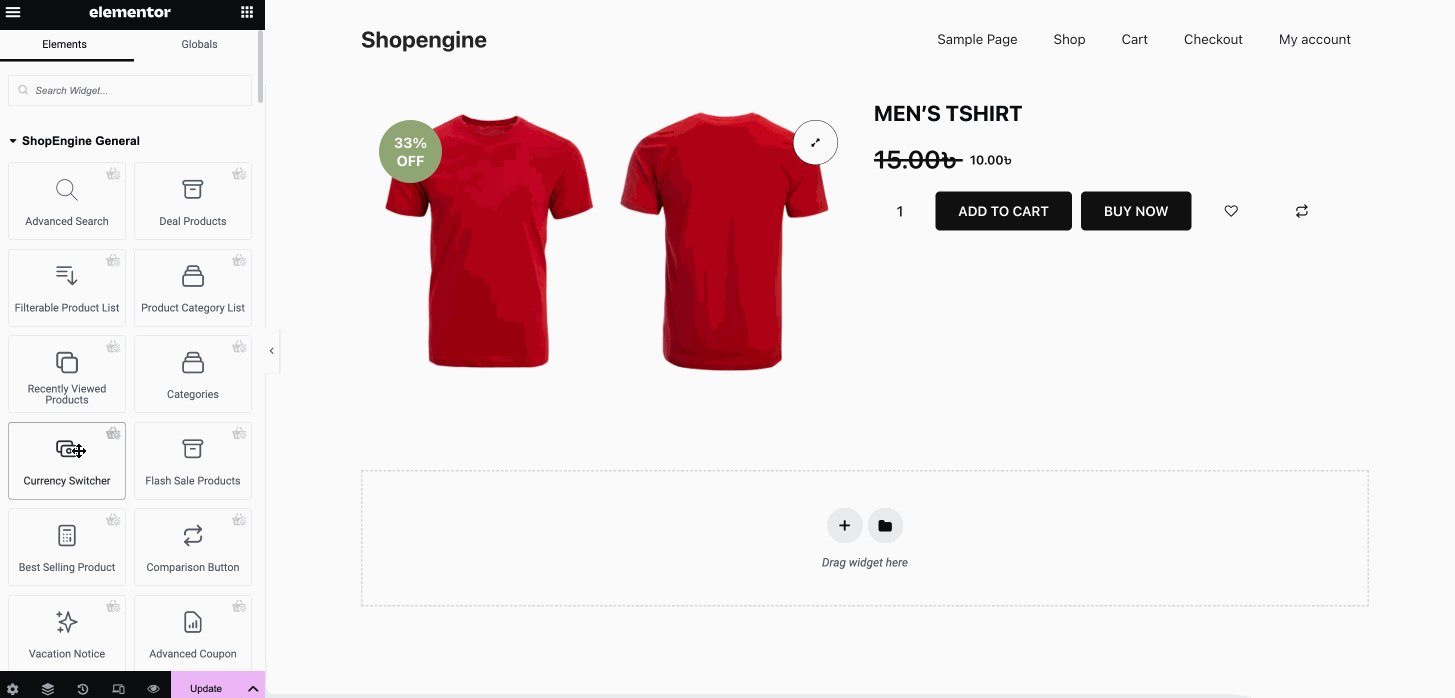
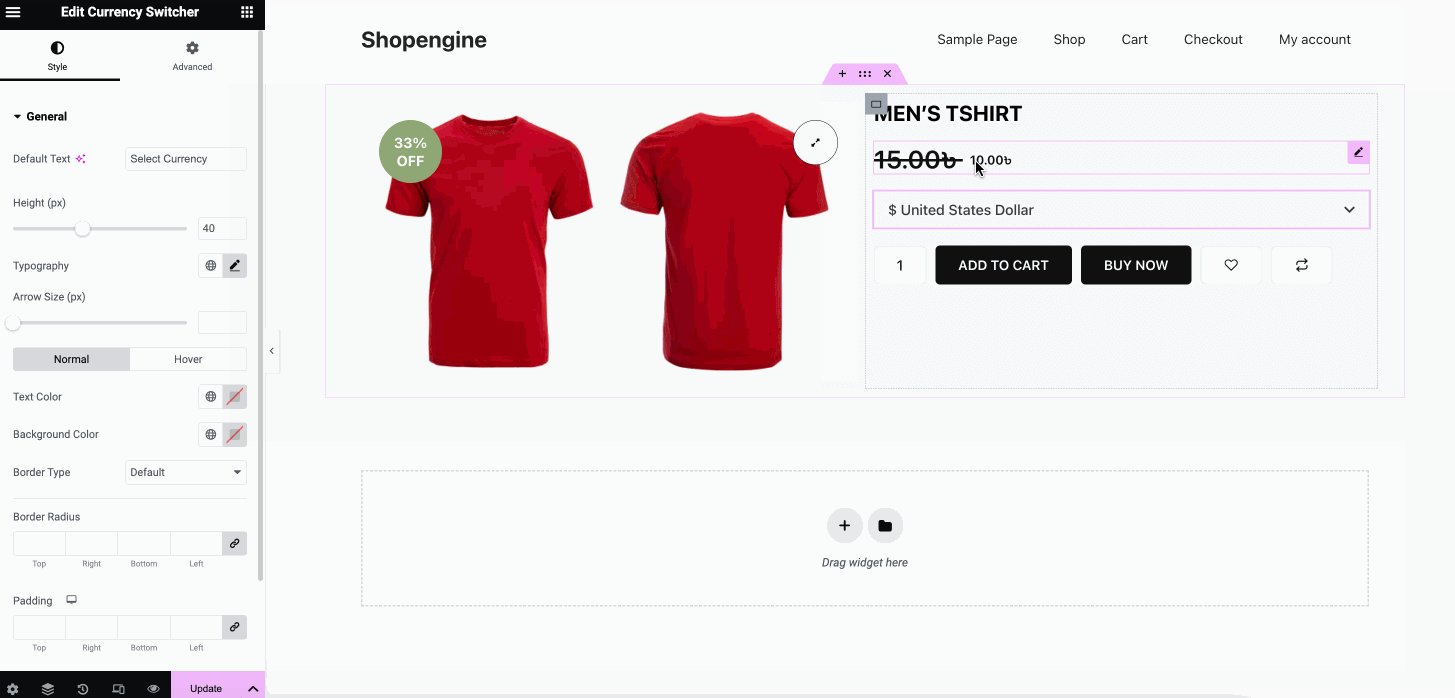
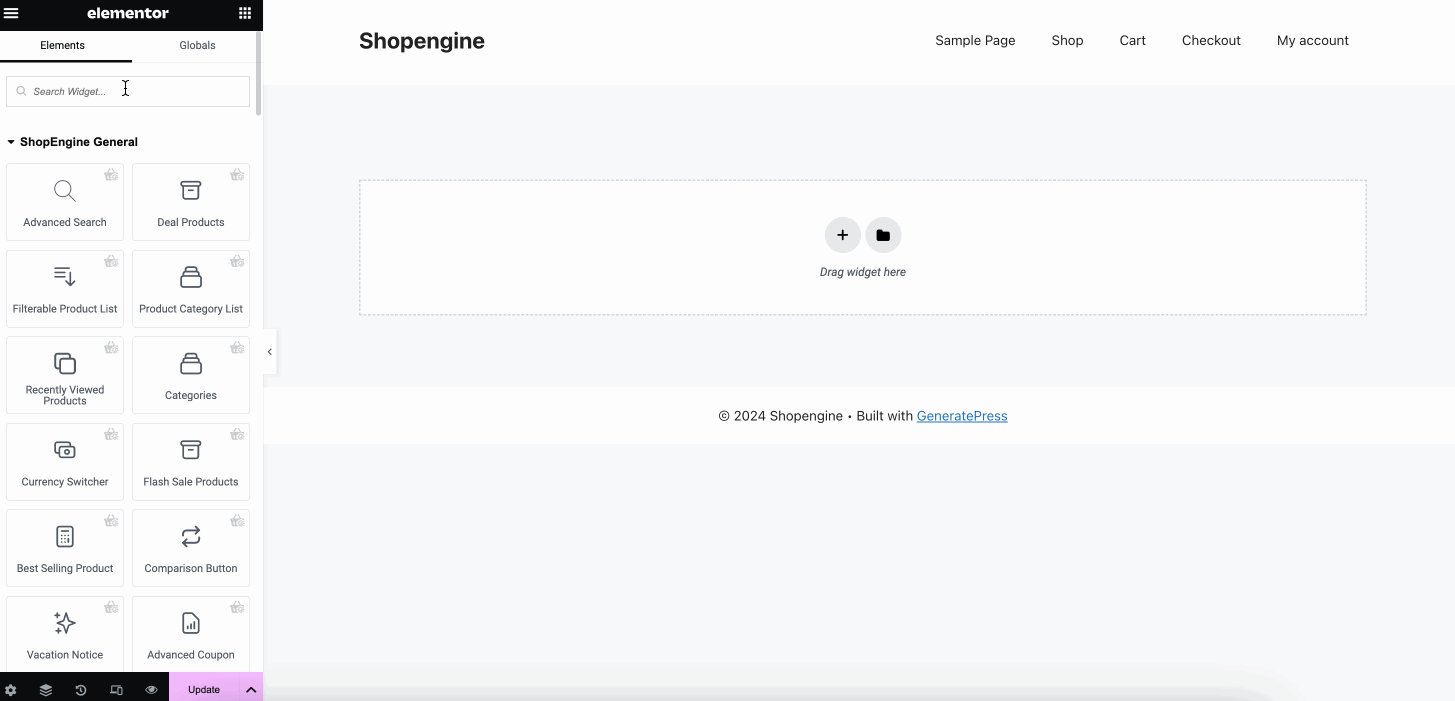
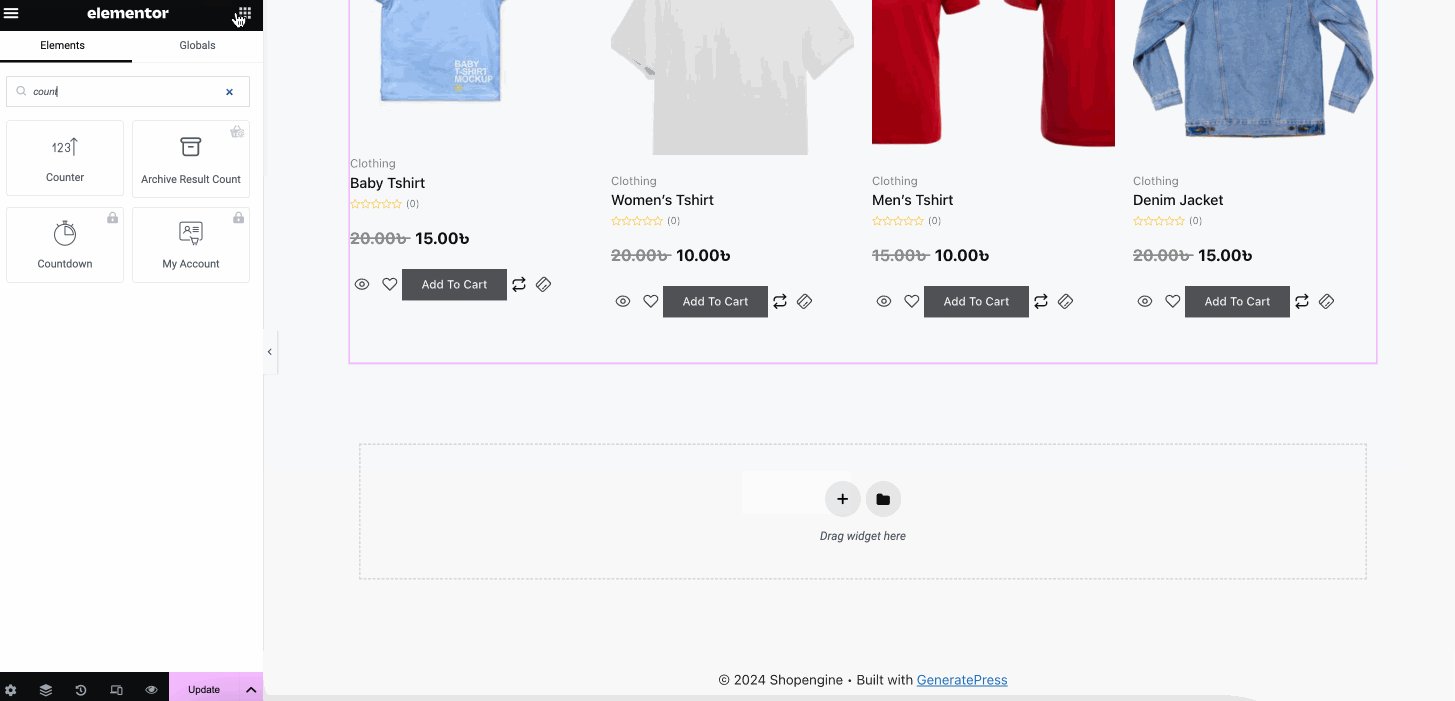
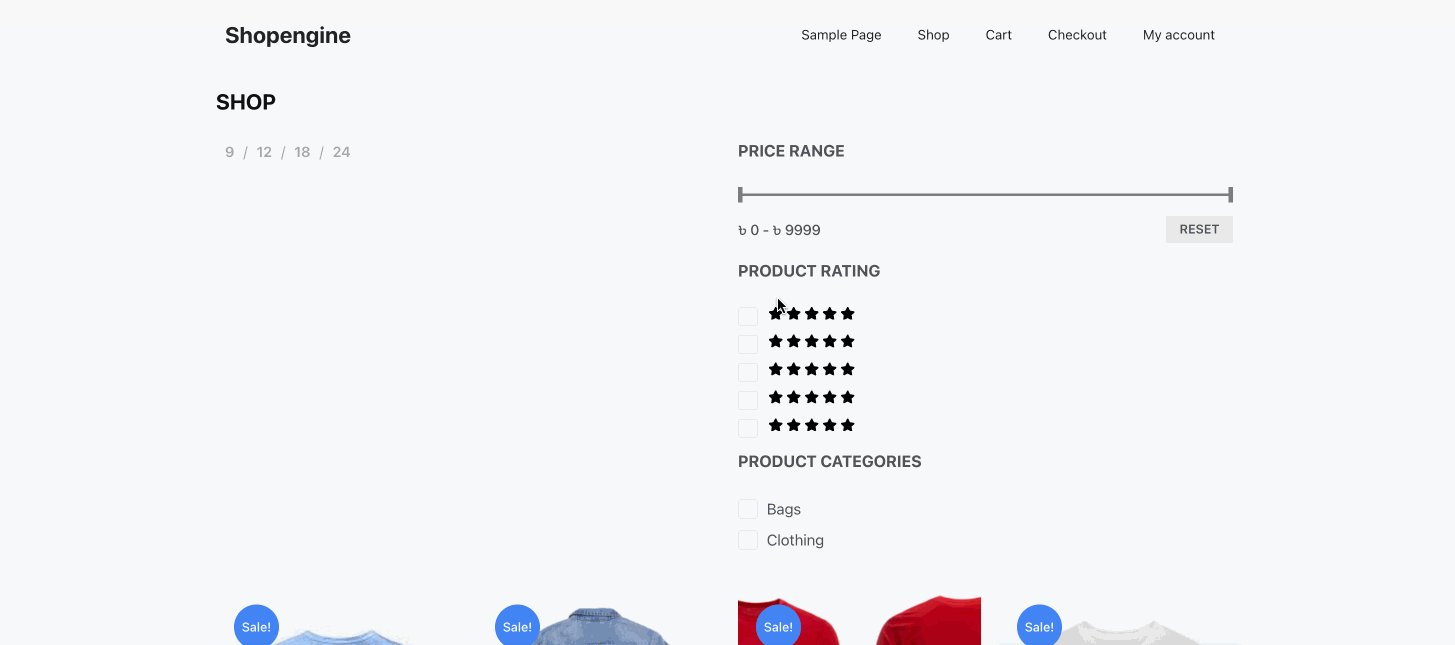
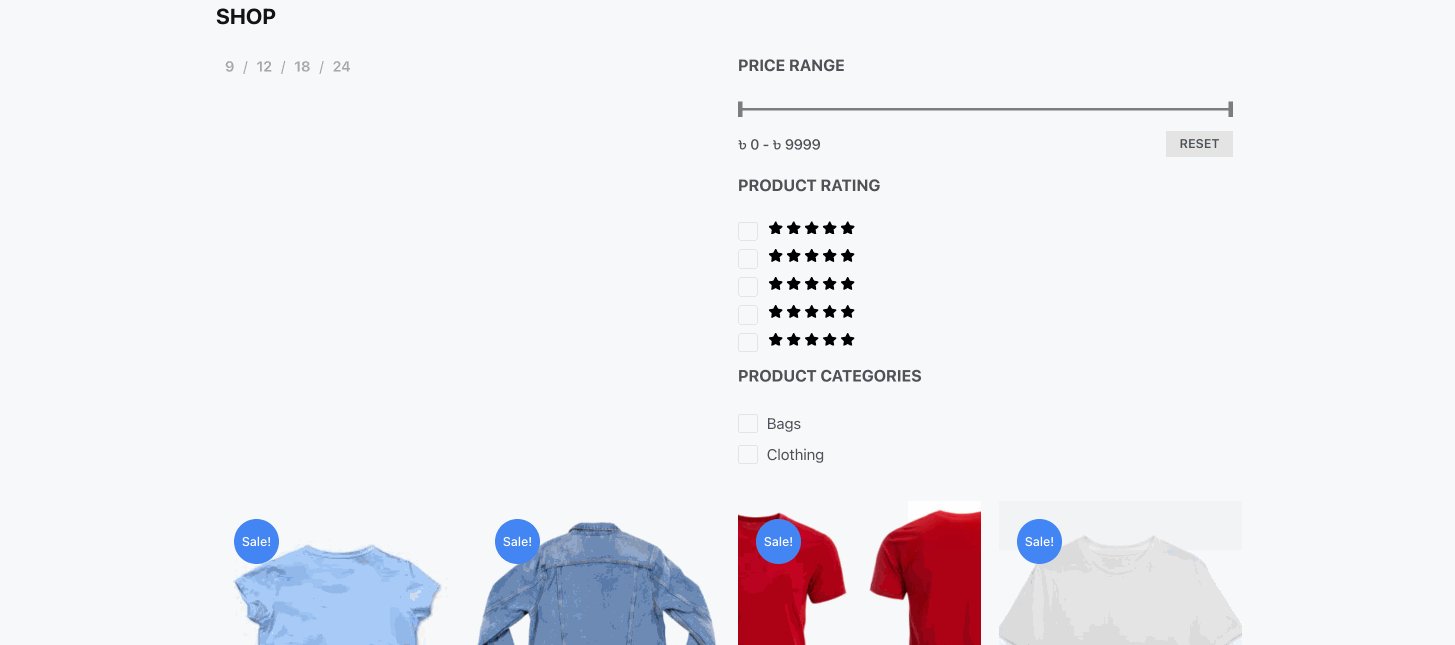
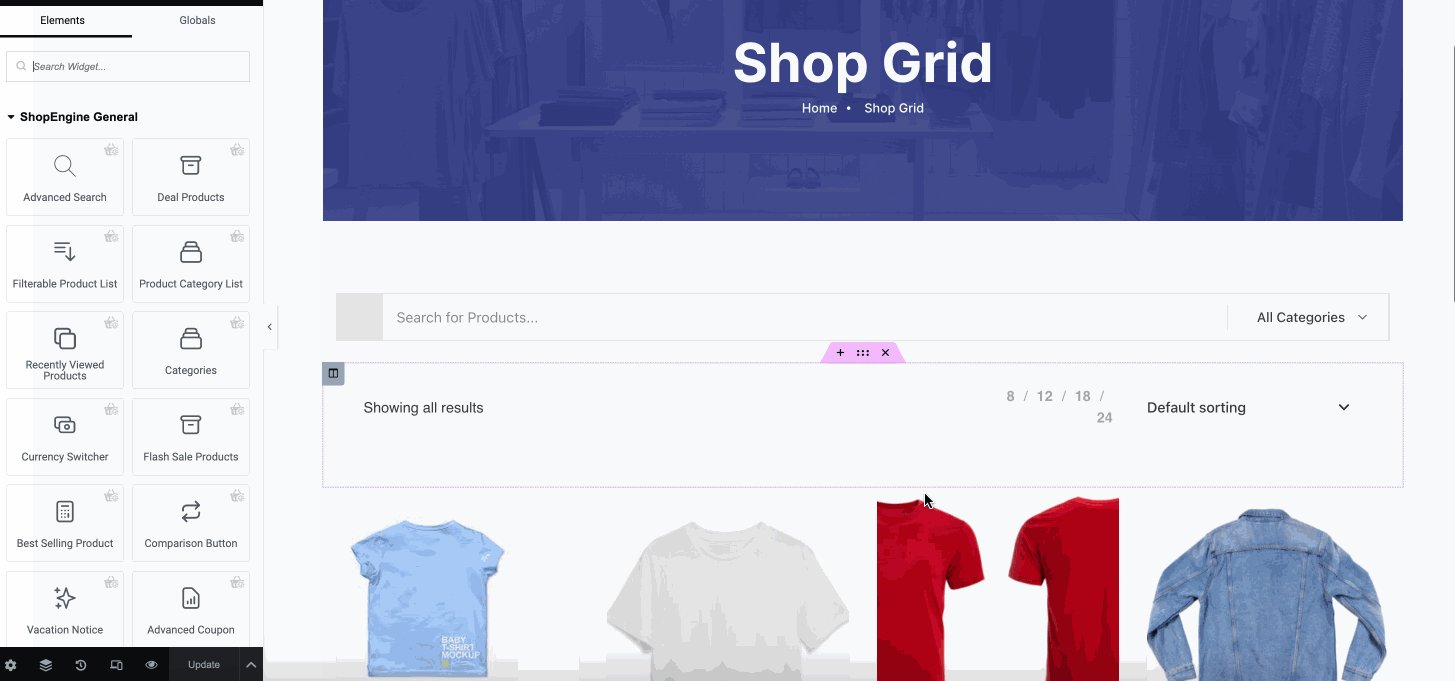
Tuttavia, puoi eccellere nella personalizzazione del sito web con ShopEngine 74+ widget E Oltre 20 moduli che ti consentono di personalizzare le pagine in un'interfaccia intuitiva di Elementor. Ad esempio, puoi personalizzare le pagine di WooCommerce trascinando e rilasciando i widget richiesti nell'editor di Elementor. Ecco un esempio di come un negozio può essere creato senza problemi con i widget forniti da ShopEngine nell'editor di Elementor:

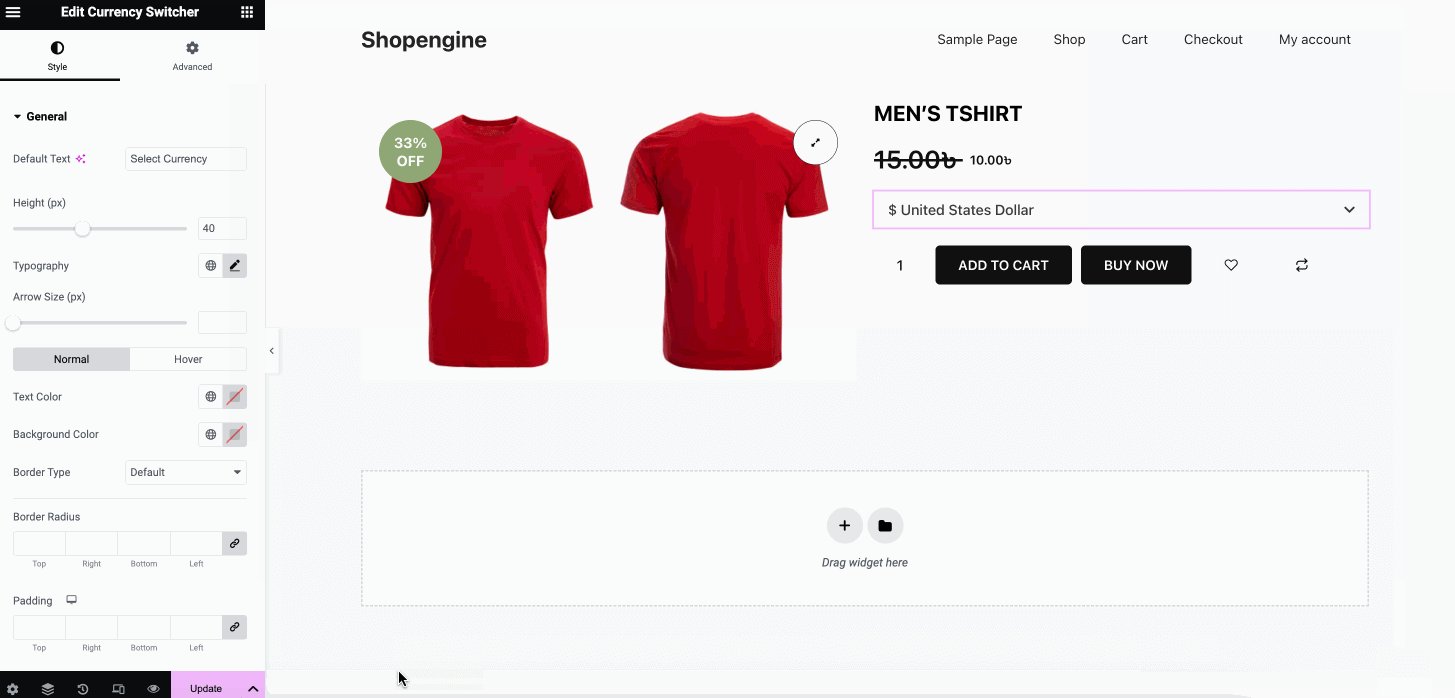
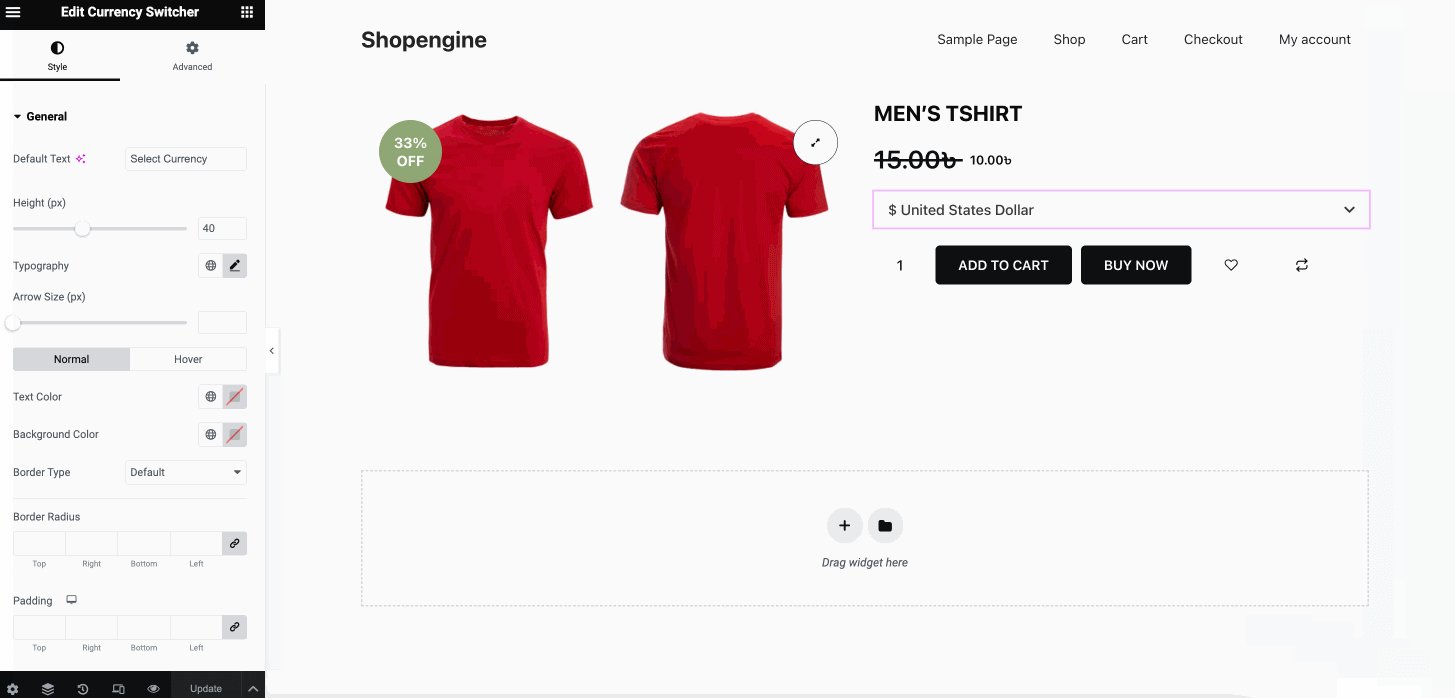
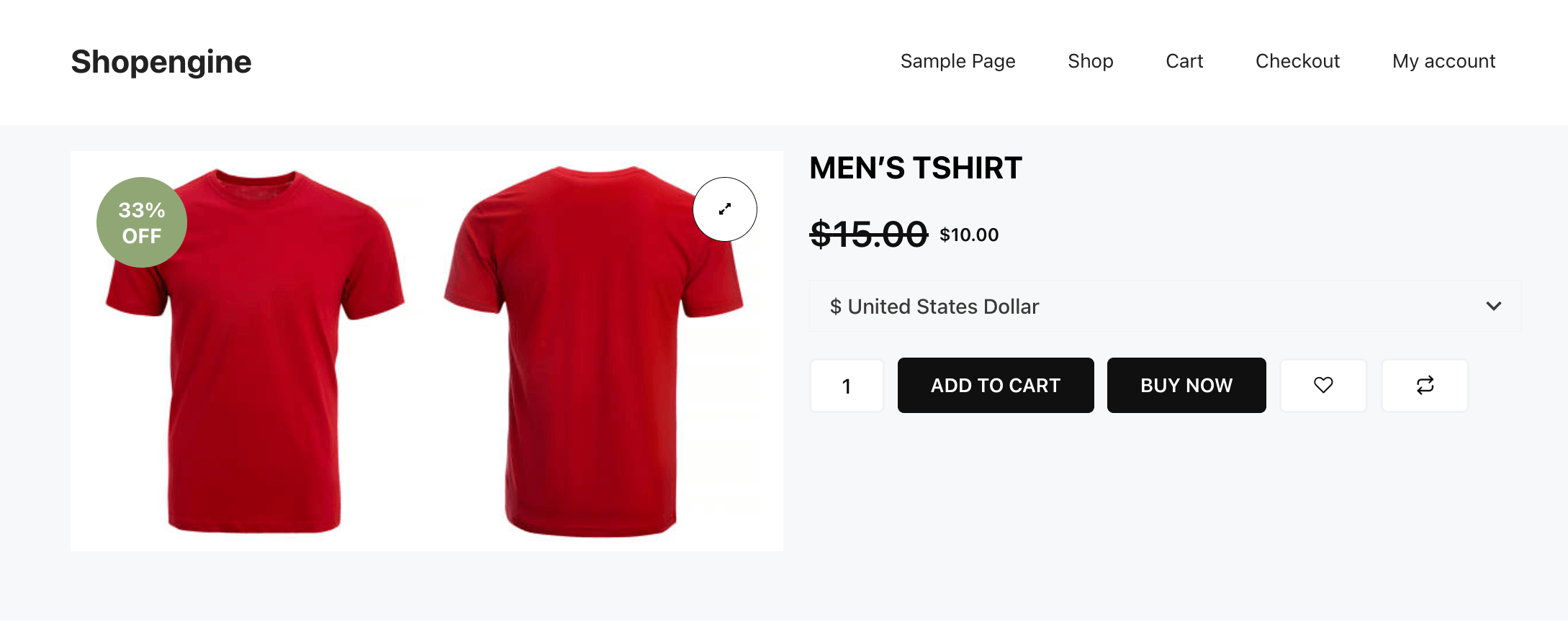
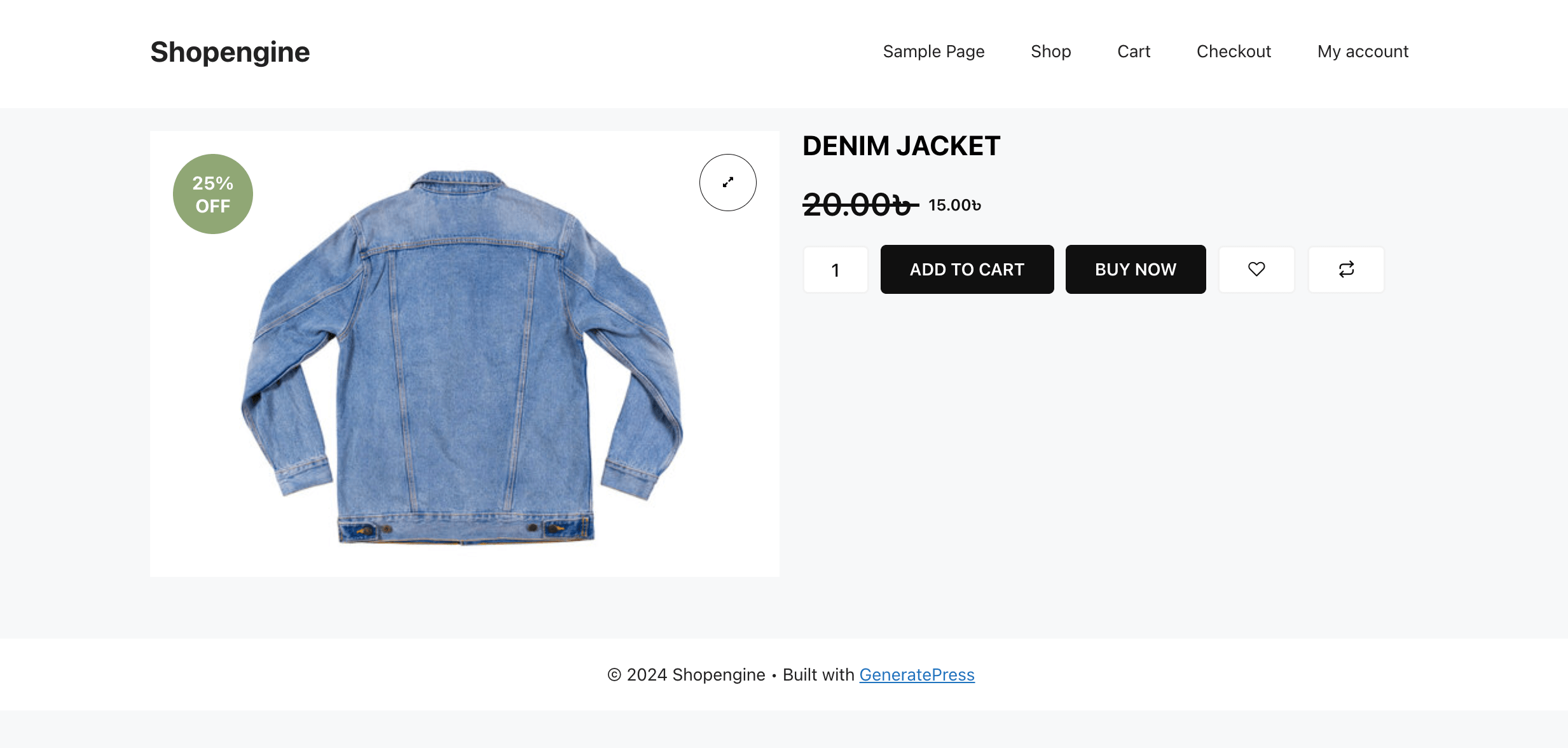
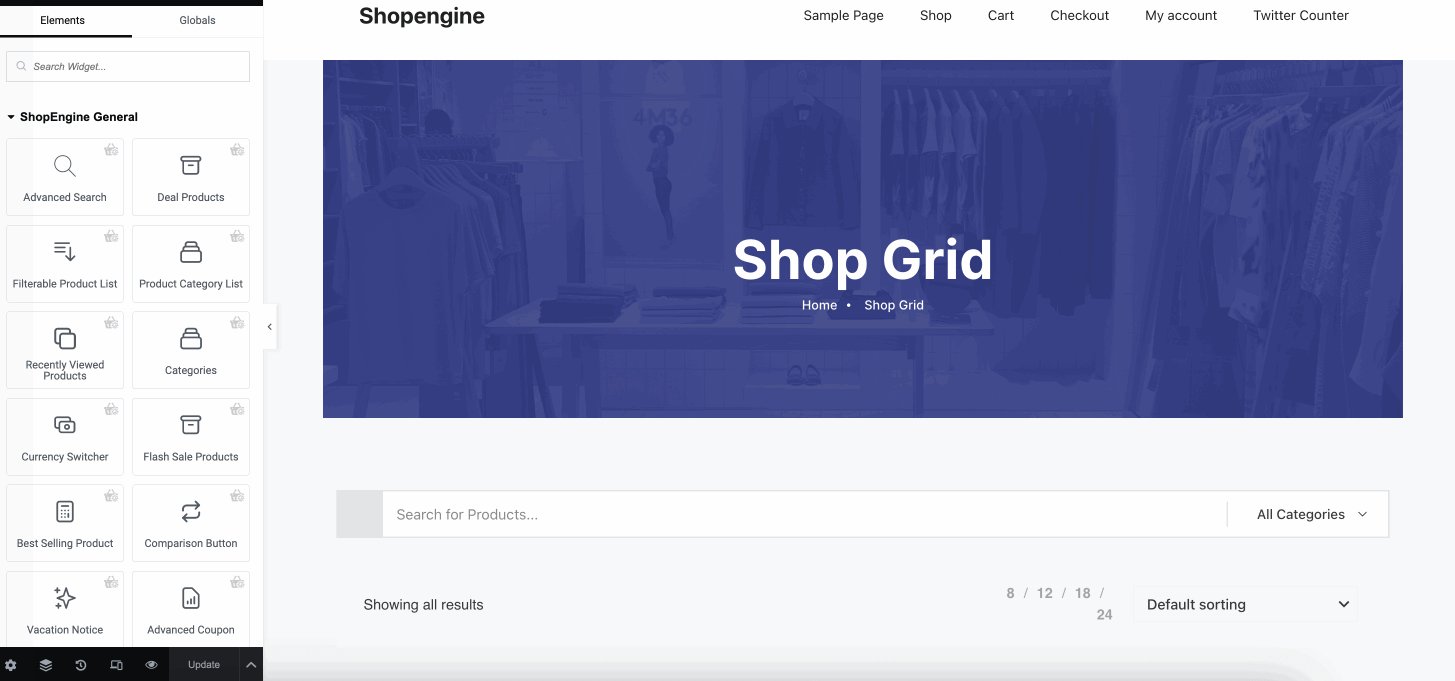
And, this is a final demo of created single product page for your store:

➡️ Check best WooCommerce page builders in WordPress.
Come aggiungere prodotti WooCommerce in Elementor
ShopEngine offre un modo semplice per aggiungere e personalizzare i prodotti WooCommerce in Elementor. Ora, per aggiungere prodotti WooCommerce in Elementor usando ShopEngine, devi seguire alcuni semplici e rapidi passaggi.
Qui mostreremo come aggiungere un archivio, un singolo prodotto e una pagina del negozio al tuo negozio WooCommerce usando ShopEngine. Passiamo alla guida completa:
Crea e personalizza una pagina di archivio in Elementor
Creare una pagina di archivio personalizzata usando ShopEngine richiede tre passaggi. Segui i passaggi sottostanti per aggiungere una pagina di archivio senza intoppi:
Passaggio 1: aggiungere un modello di pagina di archivio.
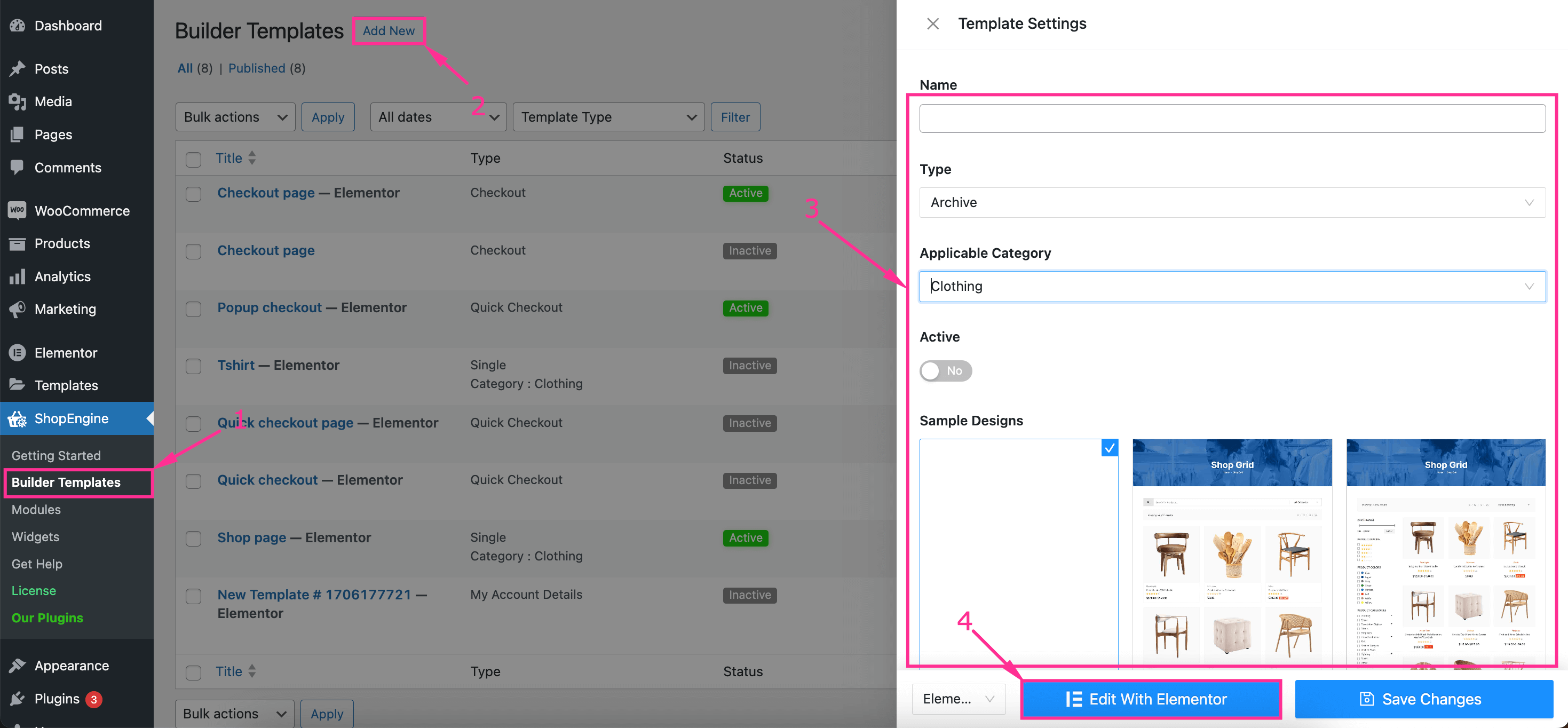
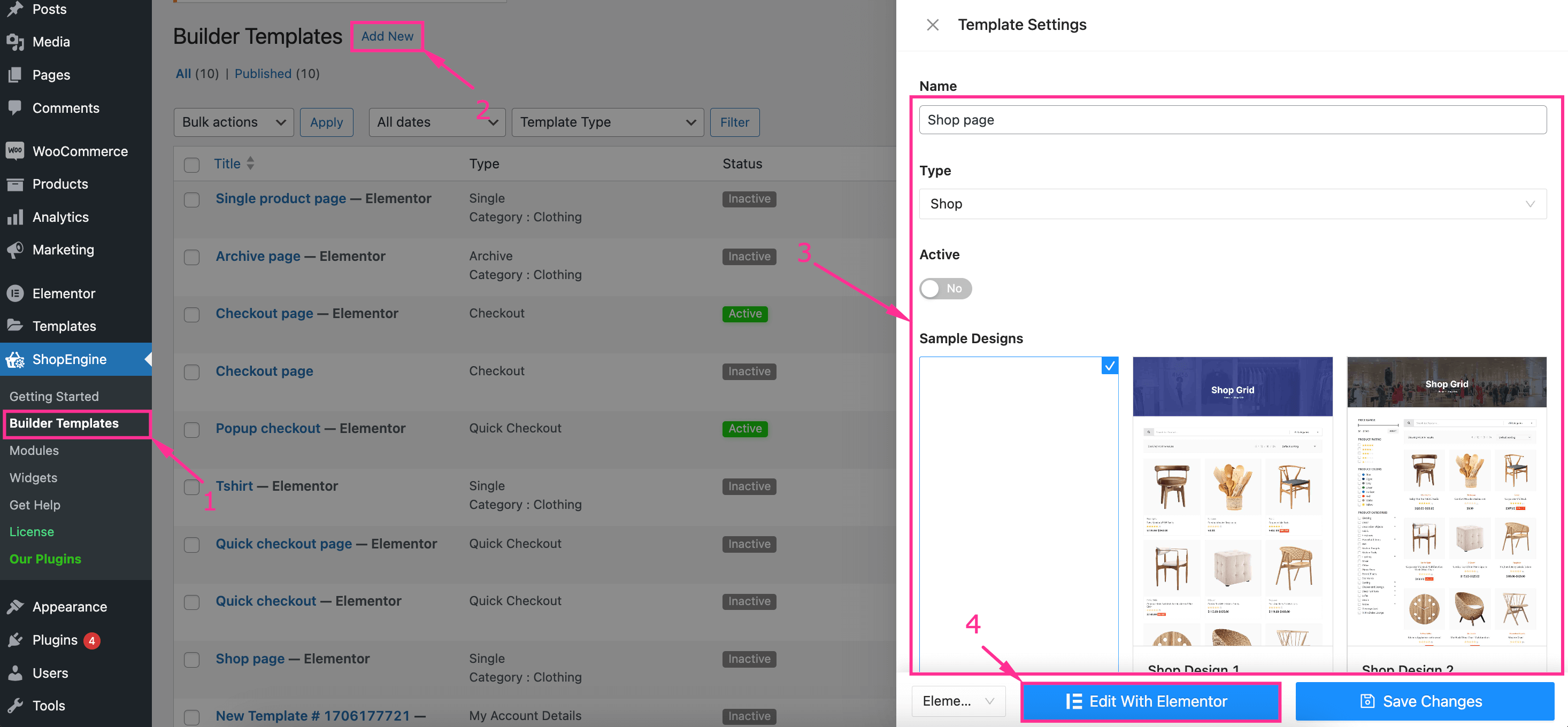
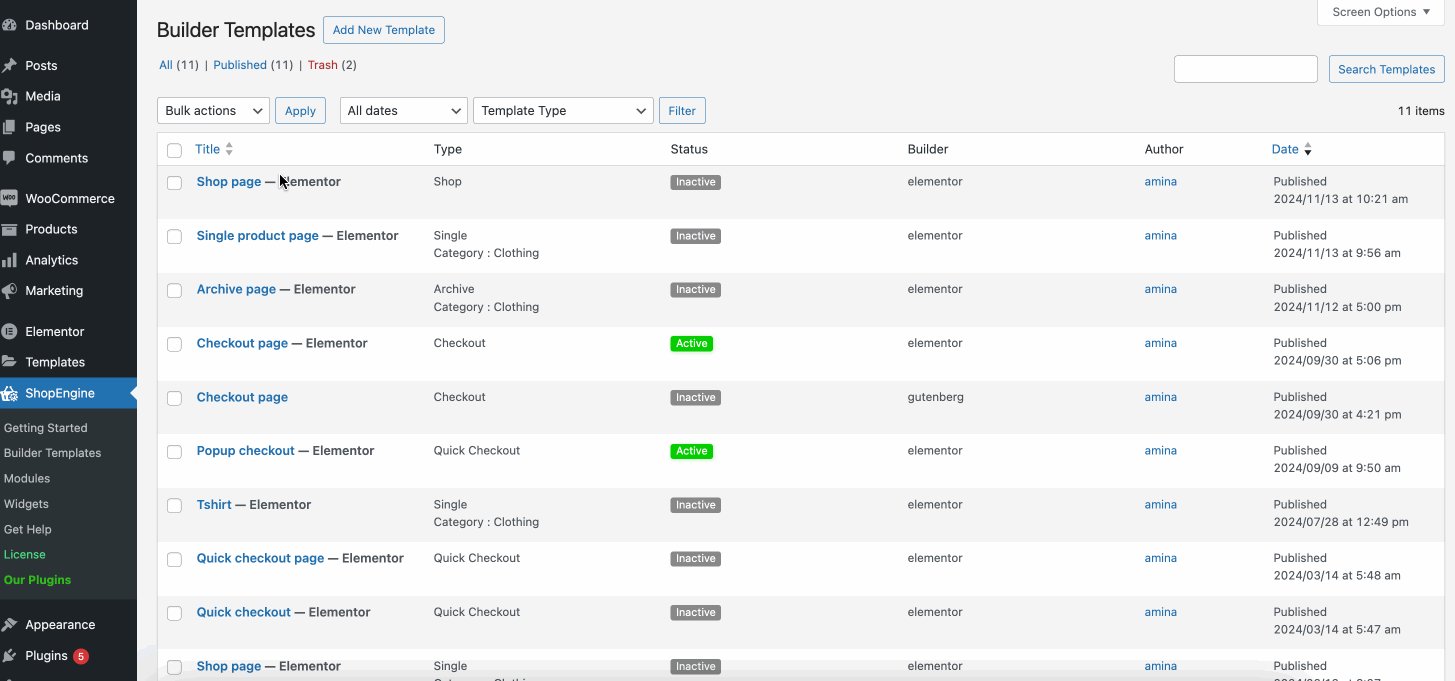
Per aggiungere una pagina di archivio, è necessario prima creare un modello di pagina di archivio. Vai a ShopEngine >> Modelli Builder E premi "Aggiungi nuovo" pulsante.
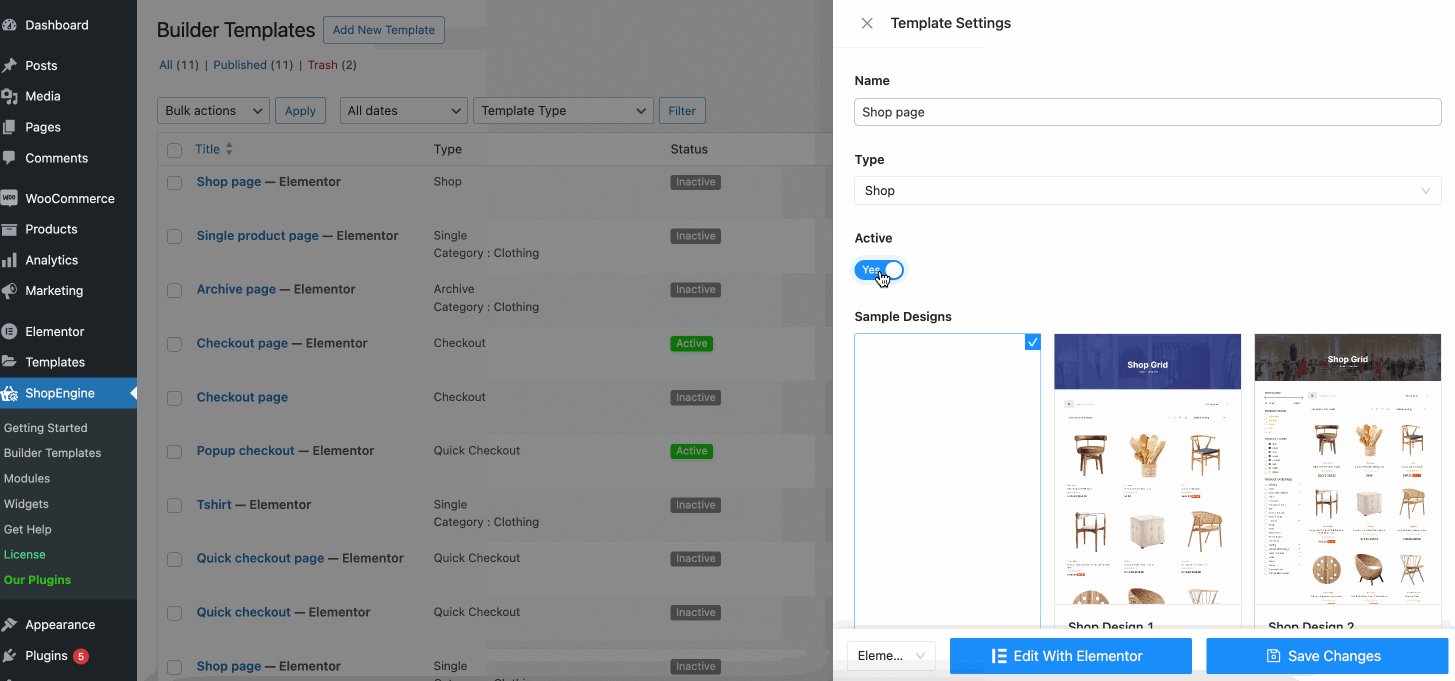
Questo aprirà una nuova scheda sul lato destro. Ora, aggiungi un modello di archivio tramite compilando i seguenti campi:
- Nome: Assegna un nome al tuo modello, ad esempio una pagina di archivio.
- Tipo: Selezionare Archivio dal menu a discesa.
- Categoria applicabile: Scegli una categoria.
- Attivo: Per attivarlo, premere il pulsante di attivazione.
- Progettazione del campione: Scegli il modello vuoto. Puoi anche selezionare un modello pre-costruito se non vuoi fare tutto da zero.
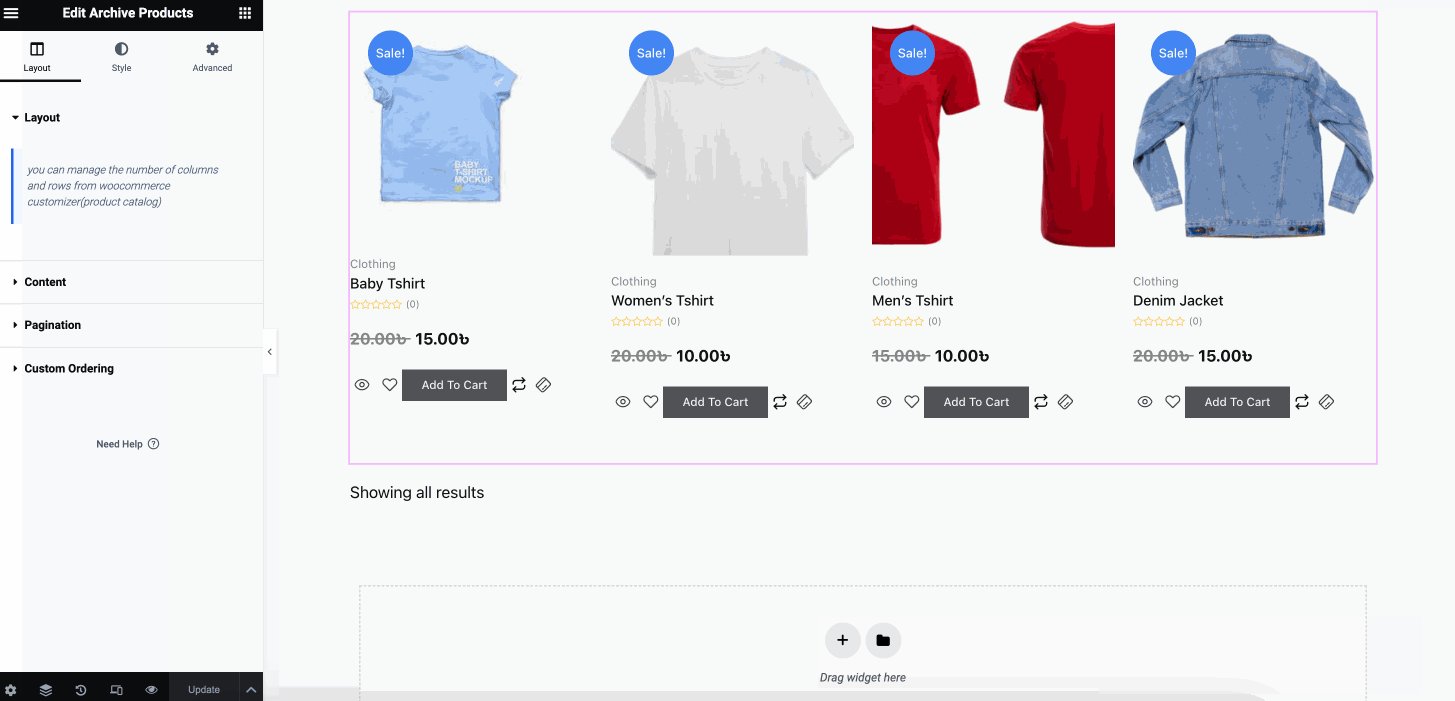
Dopo aver compilato tutti i campi sopra indicati, premi il pulsante “Modifica con Elementor” pulsante. Ora verrai indirizzato all'editor Elementor da cui hai creato una pagina di archivio utilizzando diversi widget di pagina di archivio.

Fase 2: Progetta e personalizza una pagina di archivio.
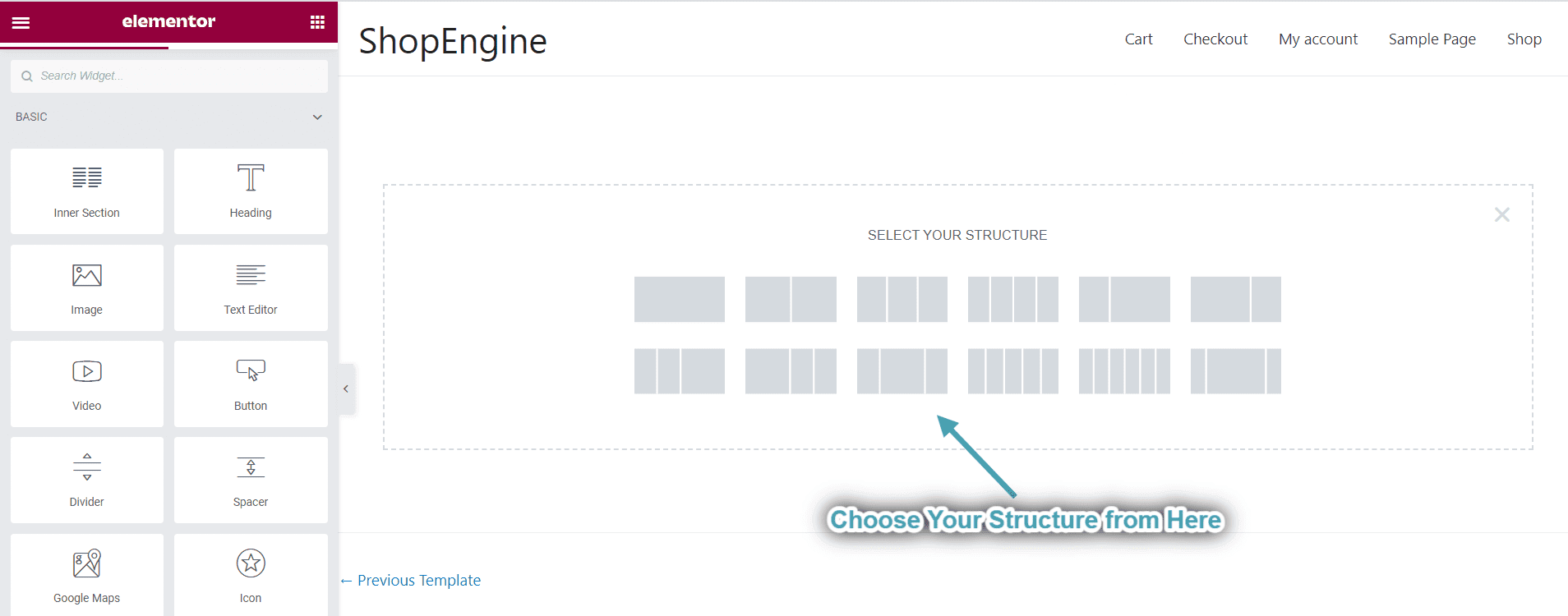
Nel secondo passaggio, devi farlo seleziona una struttura per il layout del tuo prodotto WooCommerce Elementor.

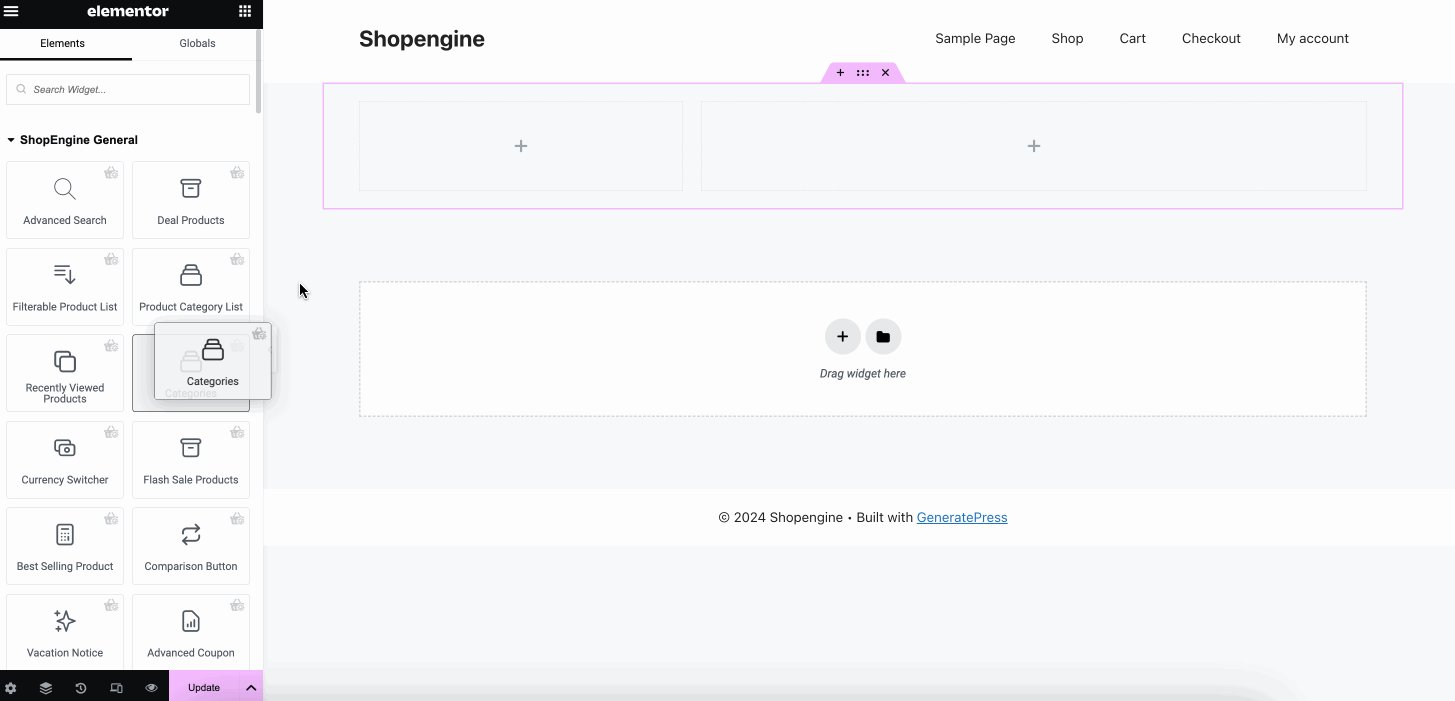
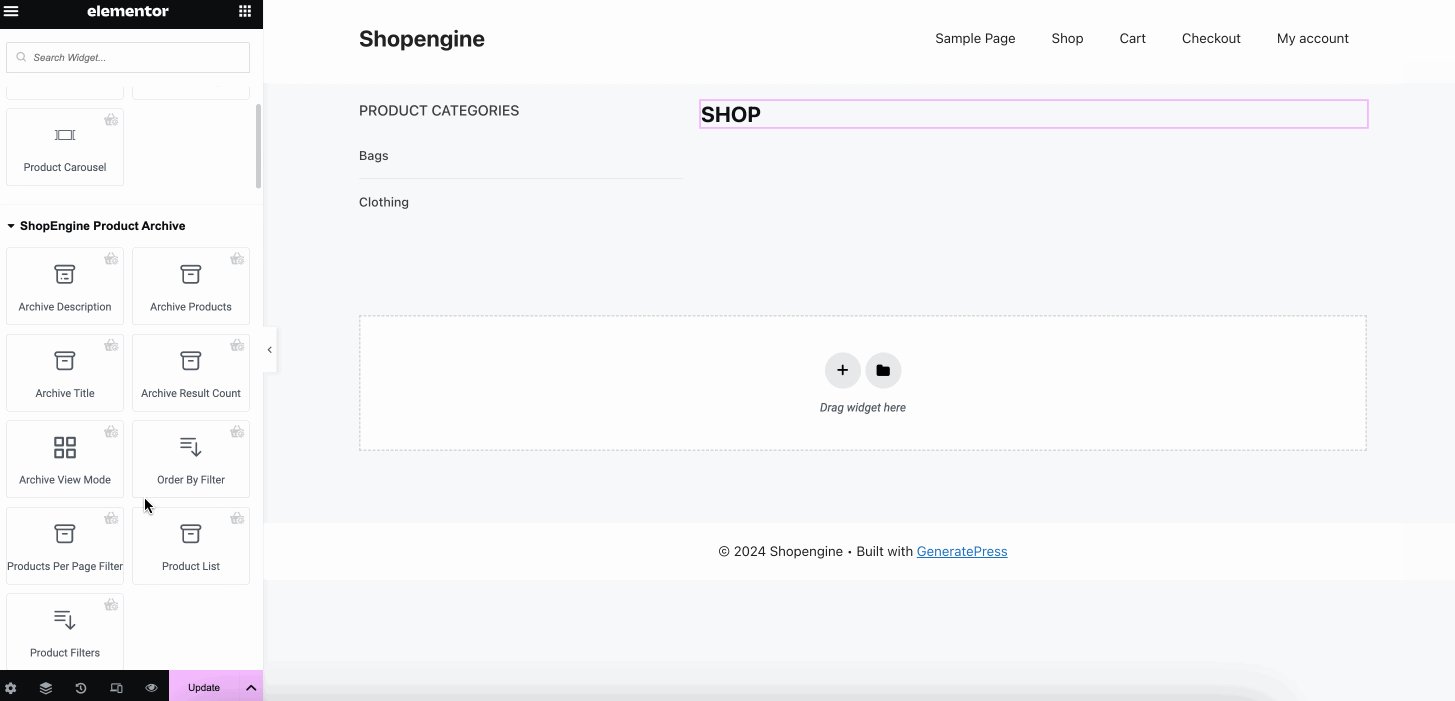
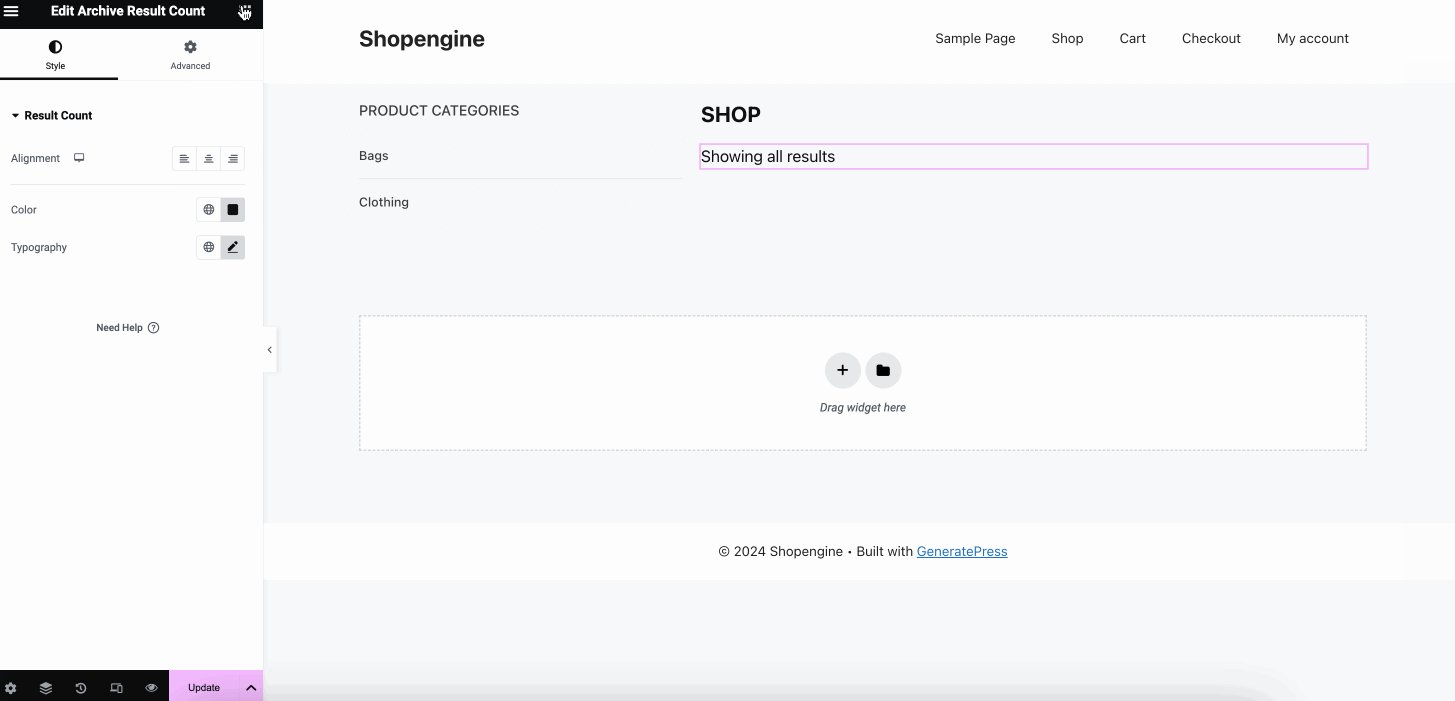
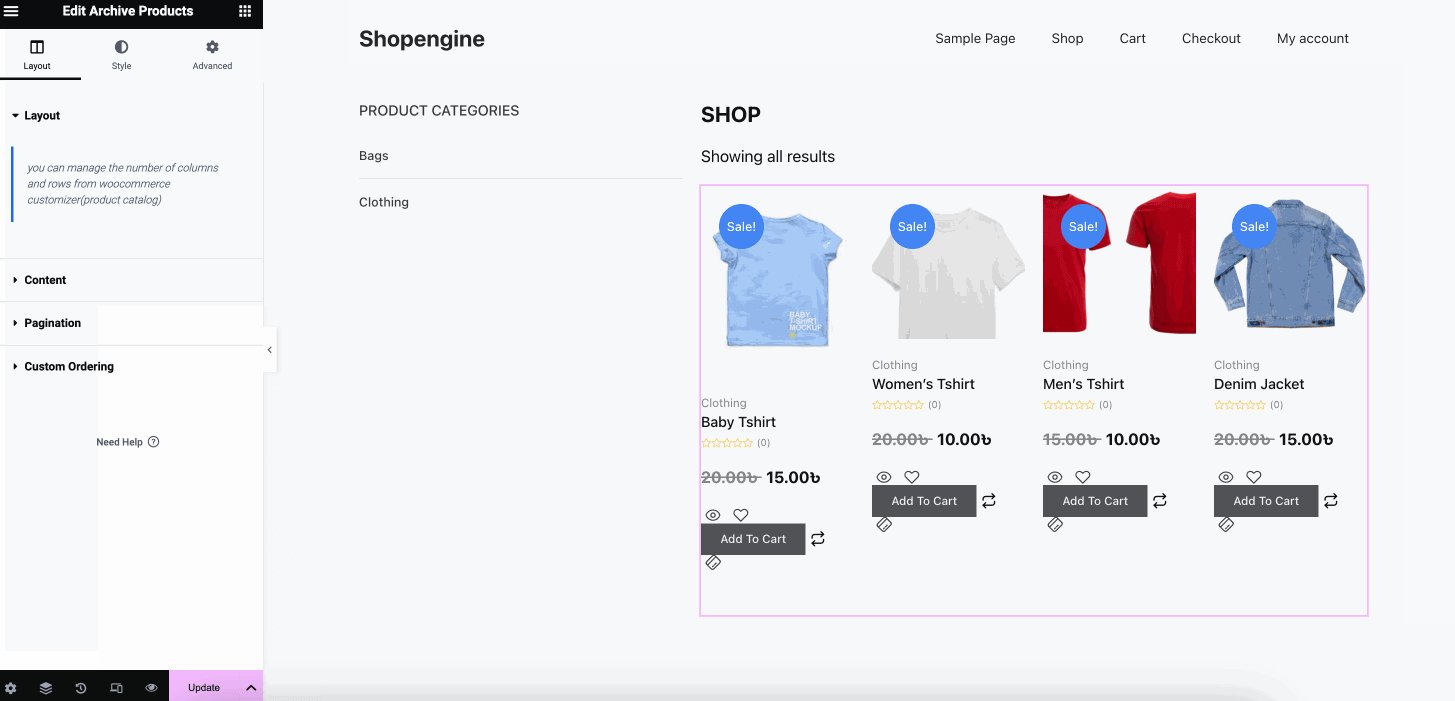
Ora, crea una pagina di archivio trascinando e rilasciando Categorie, Titolo archivio, Conteggio risultati archivio, Prodotti archivio, ecc. Oltre a creare una pagina di archivio, devi personalizzare ogni sezione della tua pagina di archivio cliccando su quelle sezioni.

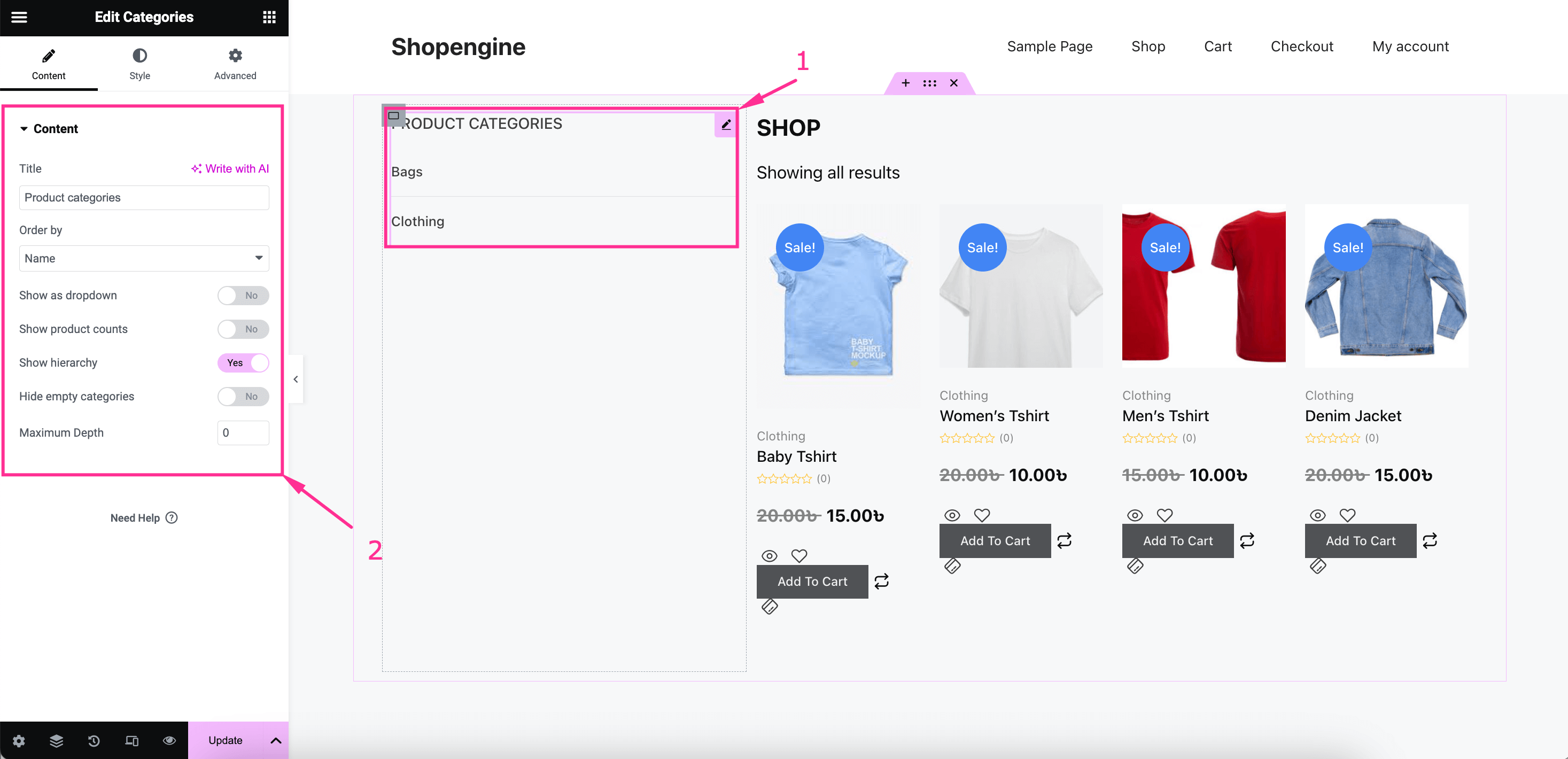
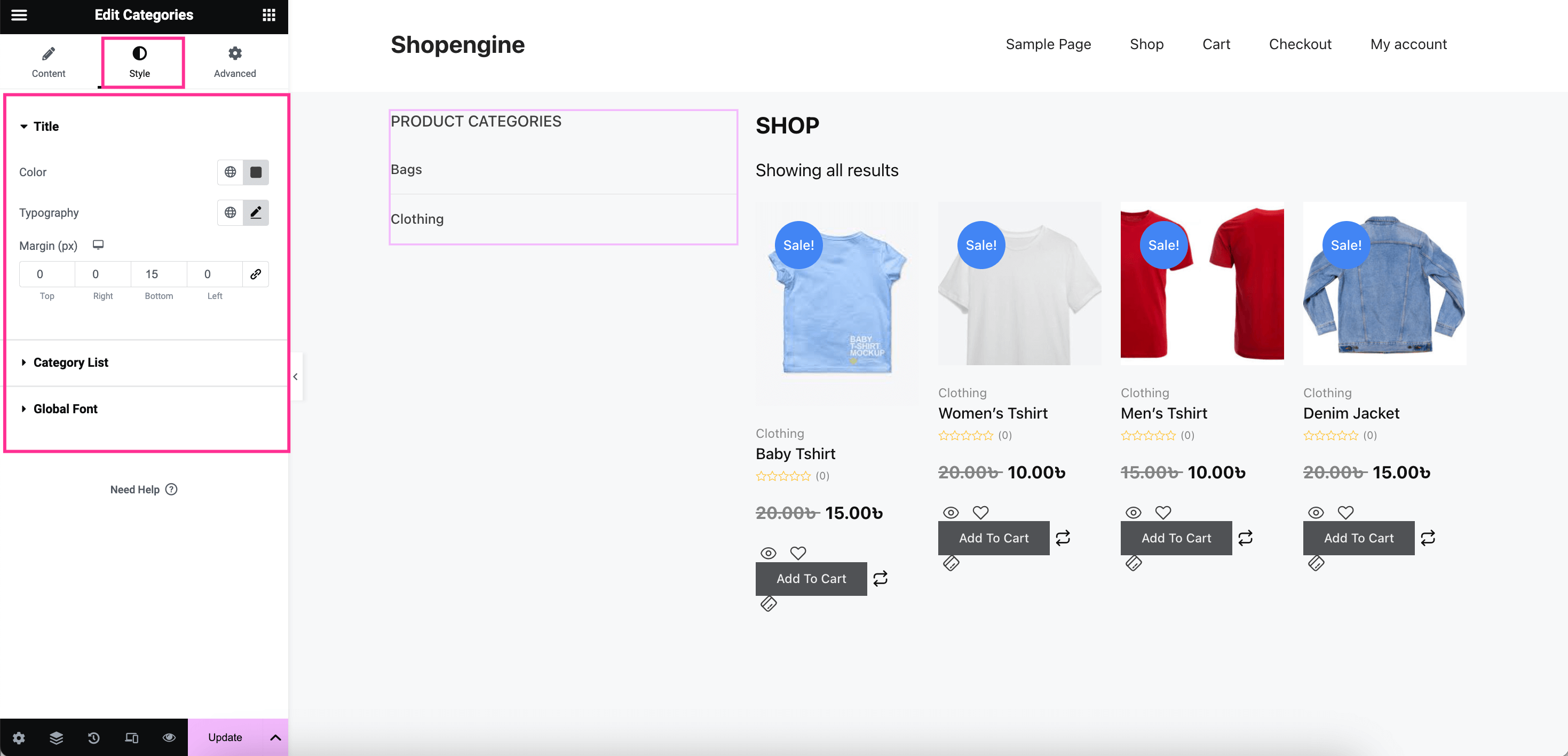
Ad esempio, se vuoi personalizza la sezione Categorie, premila, e sul lato sinistro vedrai tutte le opzioni per la modifica dei contenuti. Per quanto riguarda le Categorie, otterrai tutte le opzioni per modificare i seguenti campi nella scheda Contenuto:
- Titolo: Inserire il titolo per le categorie.
- Ordinato da: Seleziona l'ordine in cui desideri visualizzare gli elementi della categoria.
- Mostra come menu a discesa: Abilita questa opzione per mostrare gli elementi della categoria in formato elenco a discesa.
- Mostra il numero di prodotti: Attiva questo pulsante per visualizzare i conteggi dei prodotti insieme agli articoli.
- Mostra gerarchia: Visualizza la gerarchia abilitandola.
- Nascondi categorie vuote: Attiva questa opzione per nascondere le categorie vuote.
- Profondità massima: Puoi anche selezionare la profondità massima per mostrare la categoria di prodotti Elementor WooCommerce.

Poi, passa alla scheda stile E regola colore, tipografia, margine, padding, tipo bordo, larghezza bordo, colore bordo, ecc. per il tuo Titolo, elenco categorie e carattere globale. In questo modo, puoi modificare la visualizzazione del tuo prodotto WooCommerce in Elementor con lo stile e la modifica del contenuto.

Fase 3: Pubblicare la pagina di archivio.
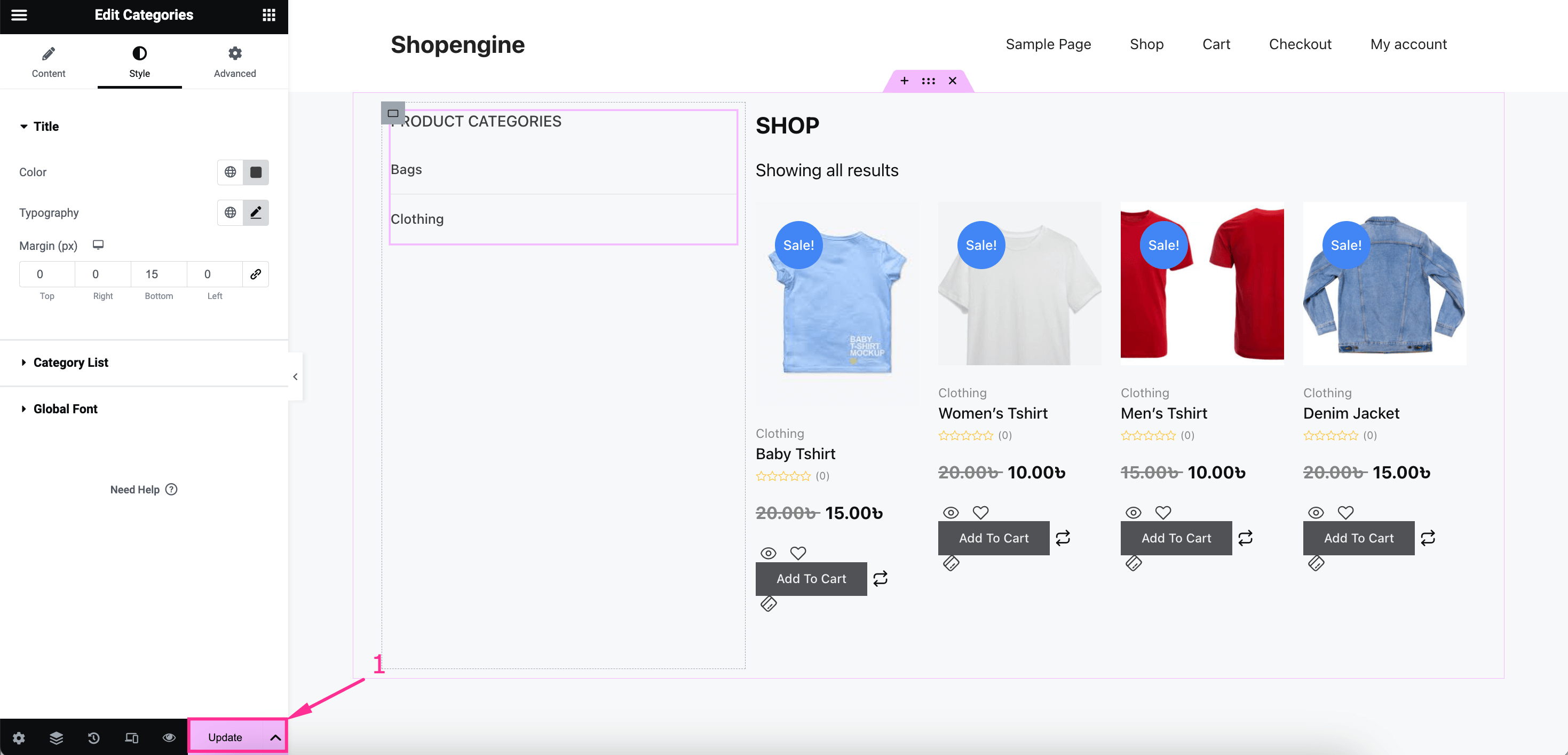
Nell'ultimo passaggio, premi il pulsante "Aggiorna" per rendere attiva la tua pagina archivio sul tuo sito.

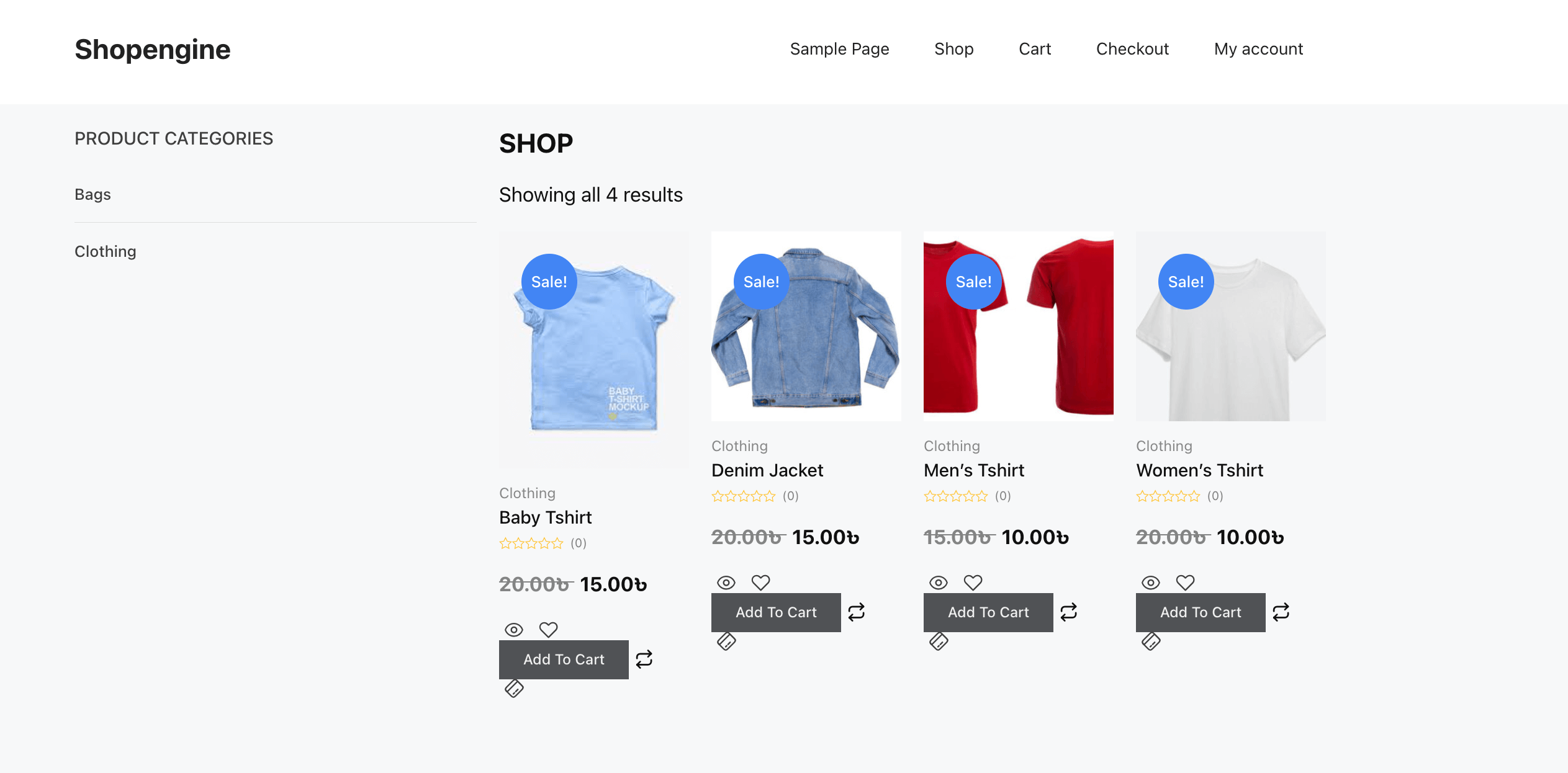
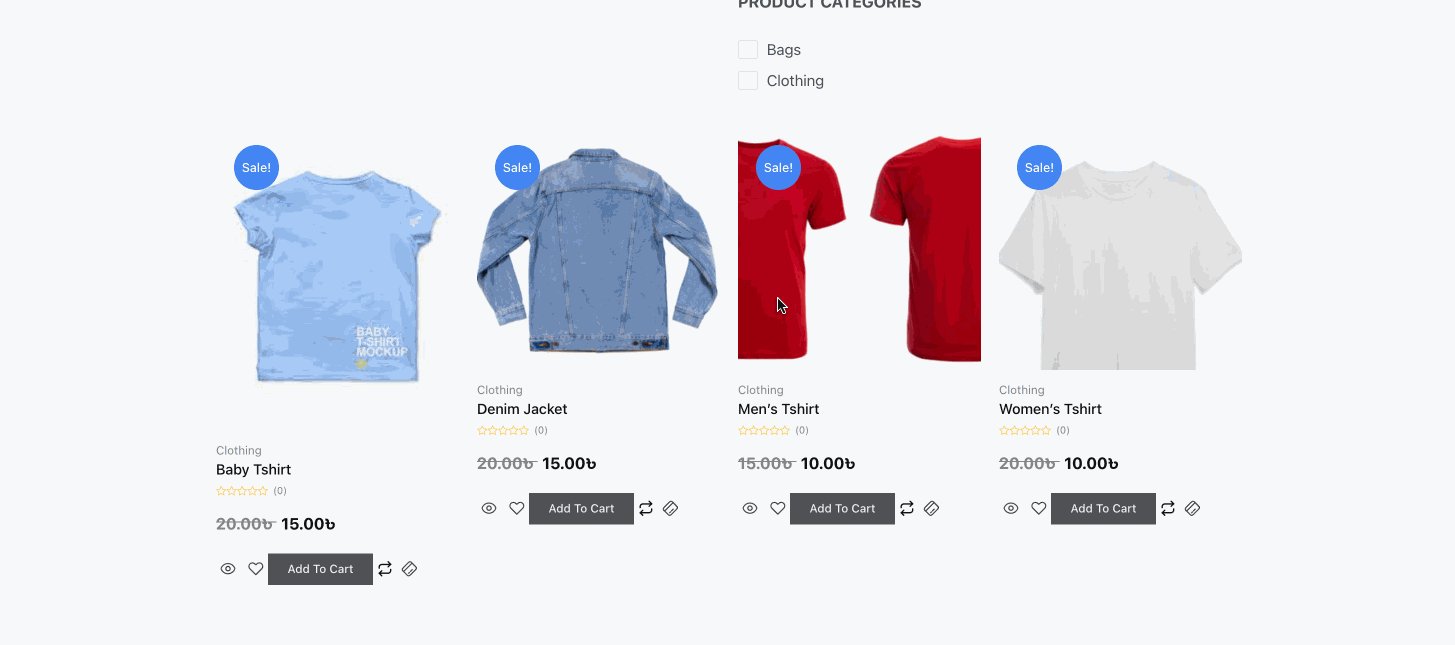
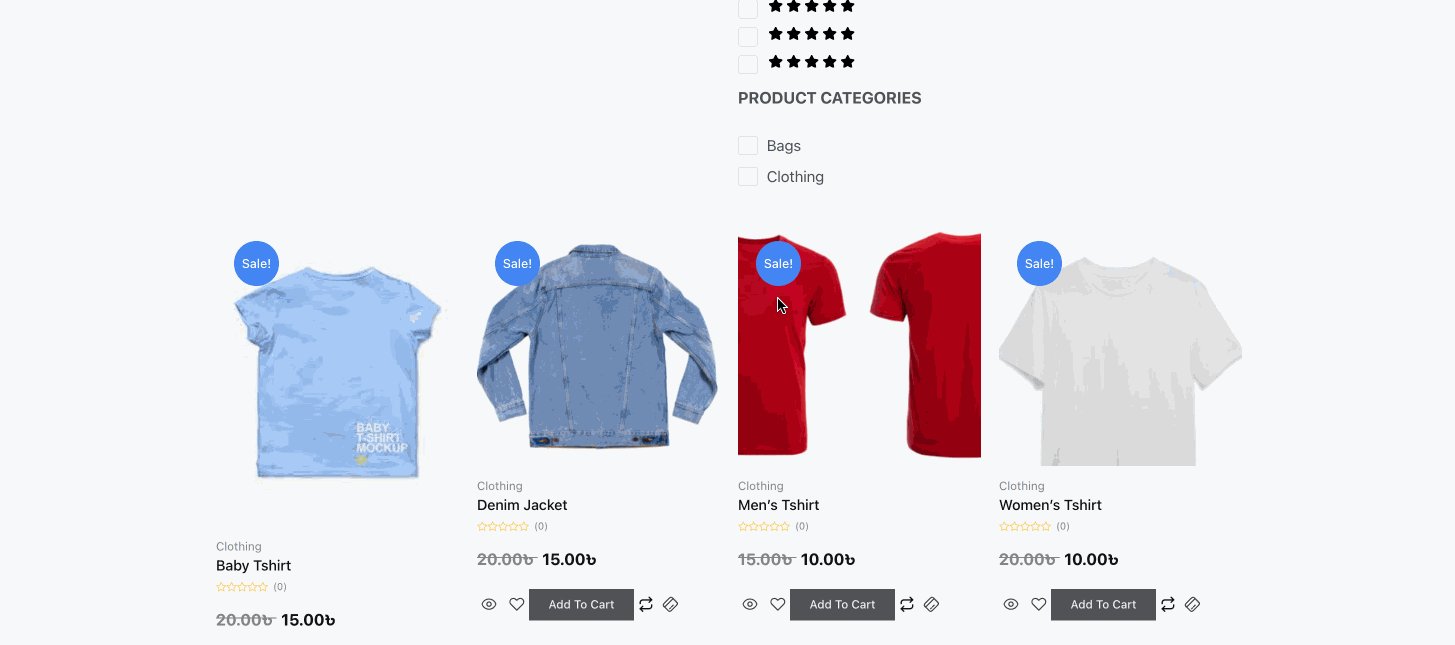
Ecco l'aspetto finale della tua pagina di archivio nel front-end:

Crea e personalizza una singola pagina prodotto in Elementor
Dopo aver aggiunto una pagina di archivio, devi creare una pagina di prodotto singolo adottando passaggi simili alla pagina di archivio. Tuttavia, impariamo in dettaglio come aggiungere una pagina di prodotto singolo utilizzando ShopEngine:
Fase 1: creare un singolo modello di pagina prodotto.
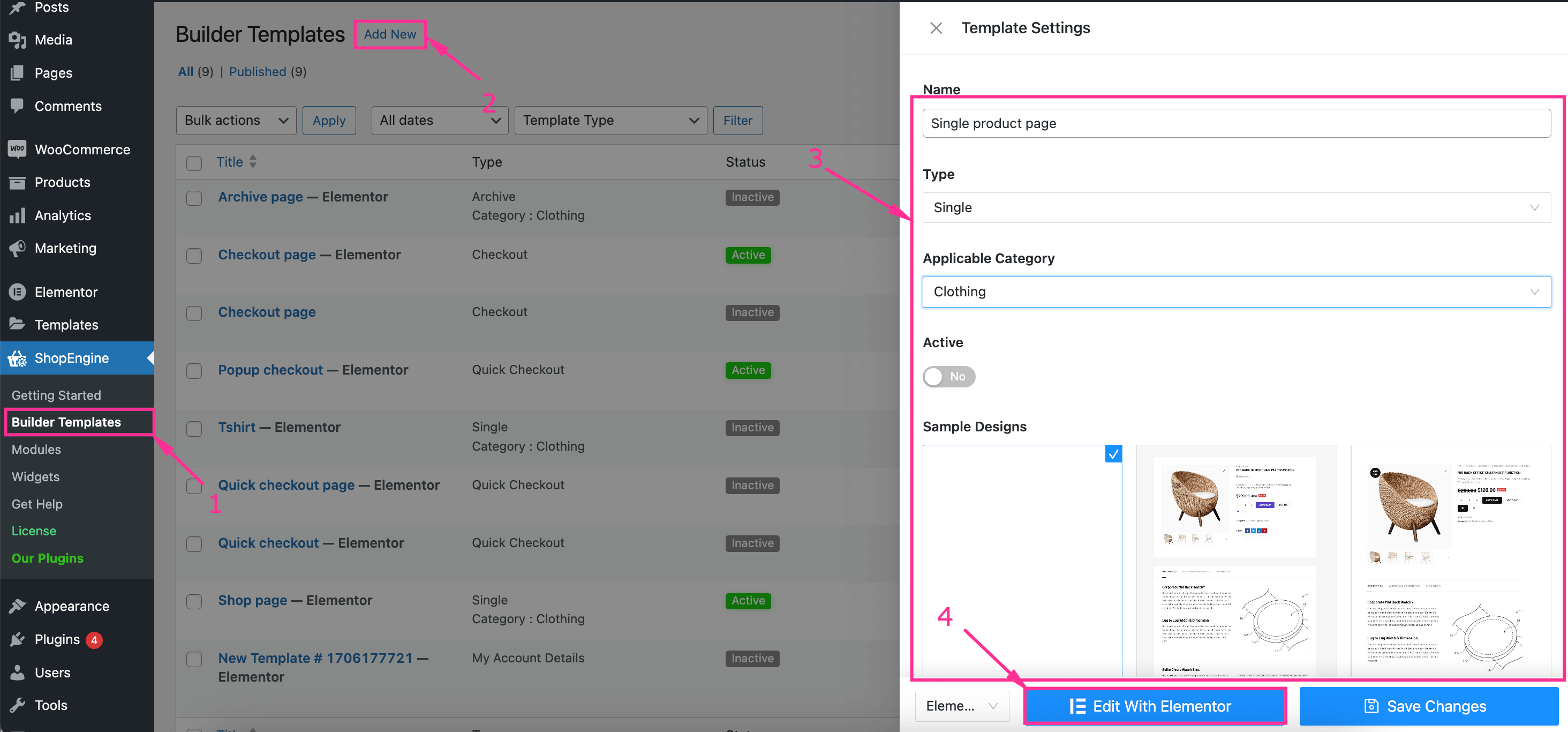
Analogamente alla pagina di archivio, aggiungi un singolo modello di pagina prodotto tramite visitando Builder Templates >> Aggiungi nuovo e compilare tutti i seguenti campi delle impostazioni del modello:
- Nome: Digitare "Pagina prodotto singolo" nel campo Nome.
- Tipo: Selezionare Singolo dal menu a discesa.
- Categoria applicabile: Inserisci una categoria per la pagina del tuo singolo prodotto.
- Attivo: Abilita il pulsante di attivazione/disattivazione.
- Disegni di esempio: Seleziona un modello vuoto per iniziare tutto da zero.
Dopo di che, premi il pulsante “Modifica con Elementor” pulsante per essere reindirizzati all'editor di Elementor.

Fase 2: Imposta una singola pagina prodotto con modelli integrati.
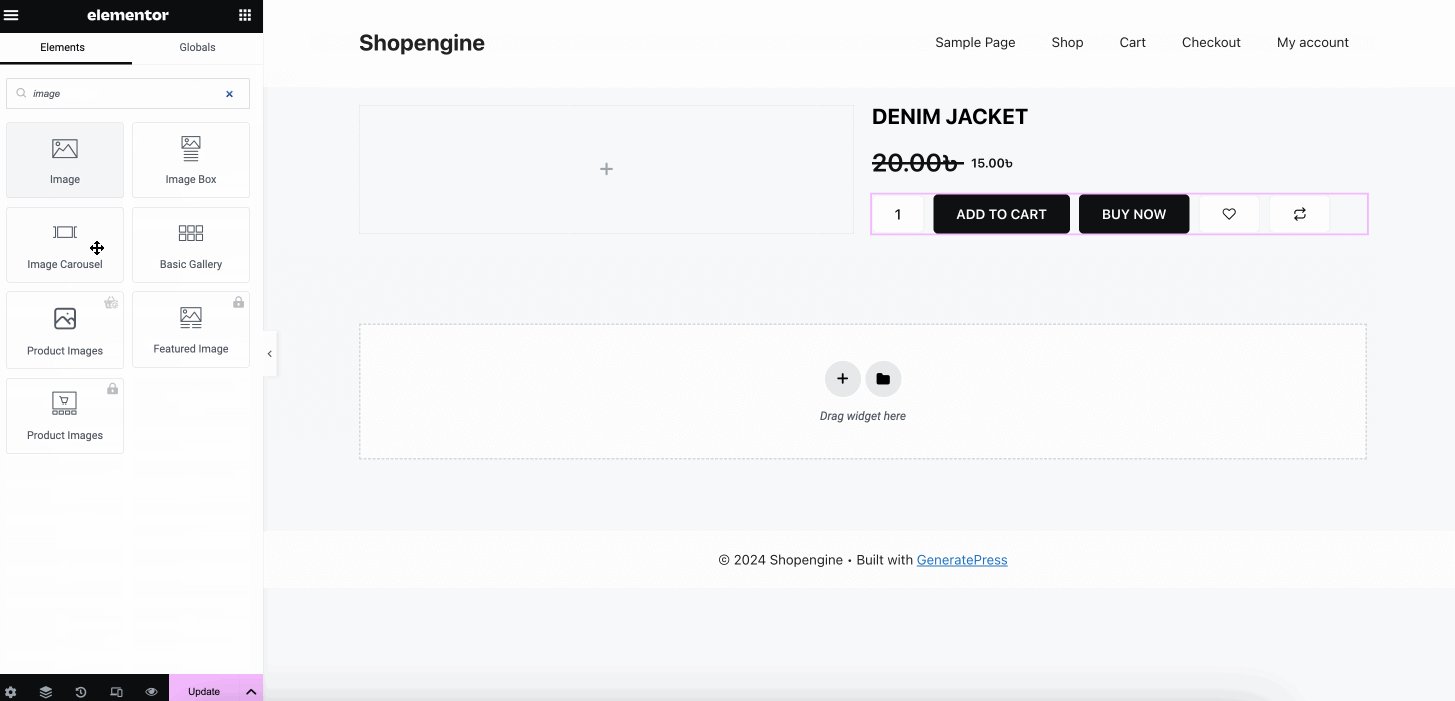
In questo passaggio, devi creare da zero la tua pagina prodotto singolo WooCommerce in Elementor trascinando e rilasciando Titolo del prodotto, Prezzo del prodotto, Aggiungi al carrello, Immagini del prodotto, eccetera.
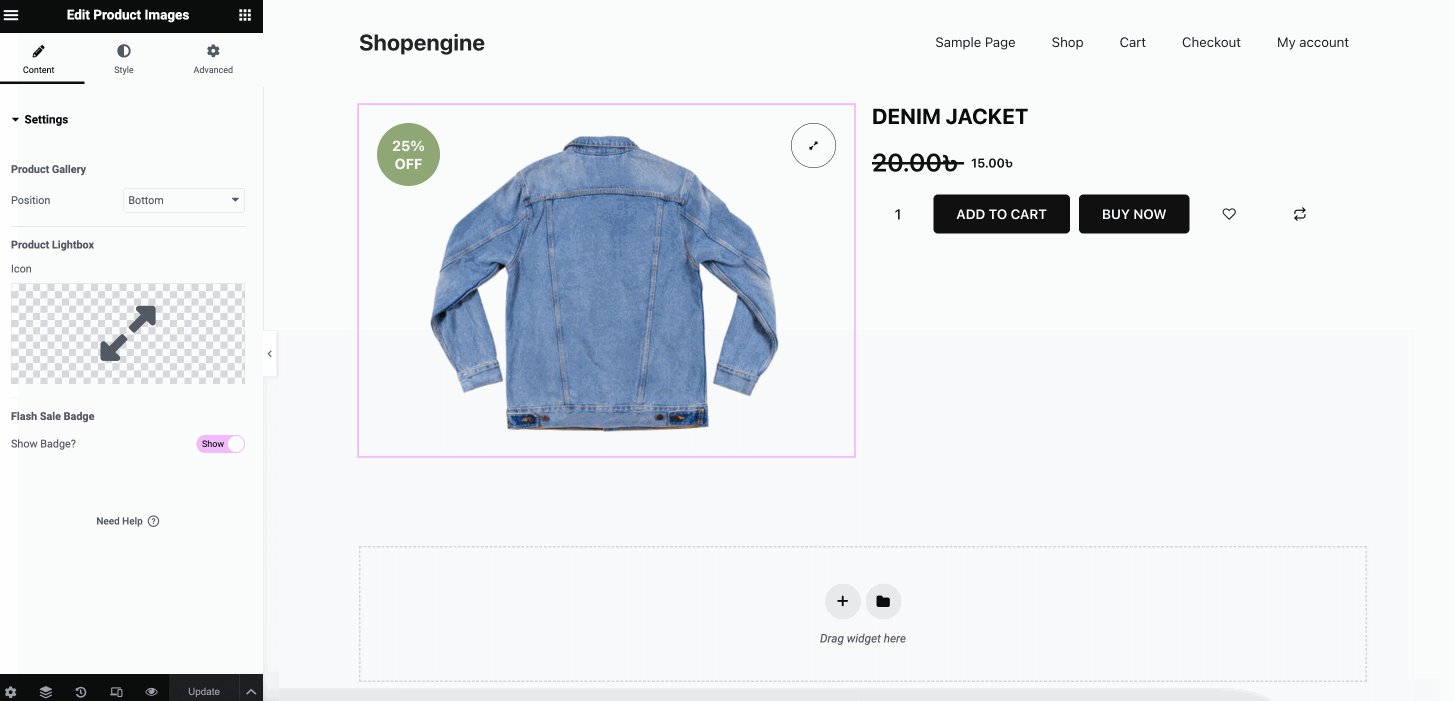
Dopo aver aggiunto tutti i widget, personalizza la visualizzazione del tuo prodotto WooCommerce in Elementor modificando il contenuto e lo stile dal lato sinistro.

Fase 3: Pubblica una pagina personalizzata per un singolo prodotto.
Nel terzo passaggio, è necessario “Aggiorna” o “Pubblica” la tua pagina prodotto singolo WooCommerce personalizzata in Elementor. Dopo l'aggiornamento, la tua pagina prodotto singolo WooCommerce apparirà più o meno così:

➡️ Seleziona per creare una pagina di pagamento popup in WooCommerce.
Aggiungi una pagina del negozio personalizzata in Elementor
Infine, è necessario aggiungere una pagina personalizzata del negozio WooCommerce con i widget ShopEngine seguendo la guida descritta di seguito:
Passaggio 1: aggiungere un modello di pagina del negozio.
Puoi aggiungere una pagina del negozio al tuo negozio come creare pagine di archivio e di singoli prodotti. Per aggiungere un modello segui i passaggi precedenti come navigare verso ShopEngine >> Modelli di creazione E cliccando su “Aggiungi nuovo” pulsante.
Quindi, inserisci i campi indicati di seguito:
- Nome: Compila questo campo nome con "Pagina negozio".
- Tipo: Seleziona "Negozio" come tipo di modello.
- Attivo: Abilita il pulsante di attivazione/disattivazione.
- Disegni di esempio: Scegli un design vuoto per la pagina del tuo negozio.
Dopo aver compilato tutti i campi, premi “Modifica con Elementor” pulsante.

Fase 2: Progetta una pagina del negozio con widget e un modello.
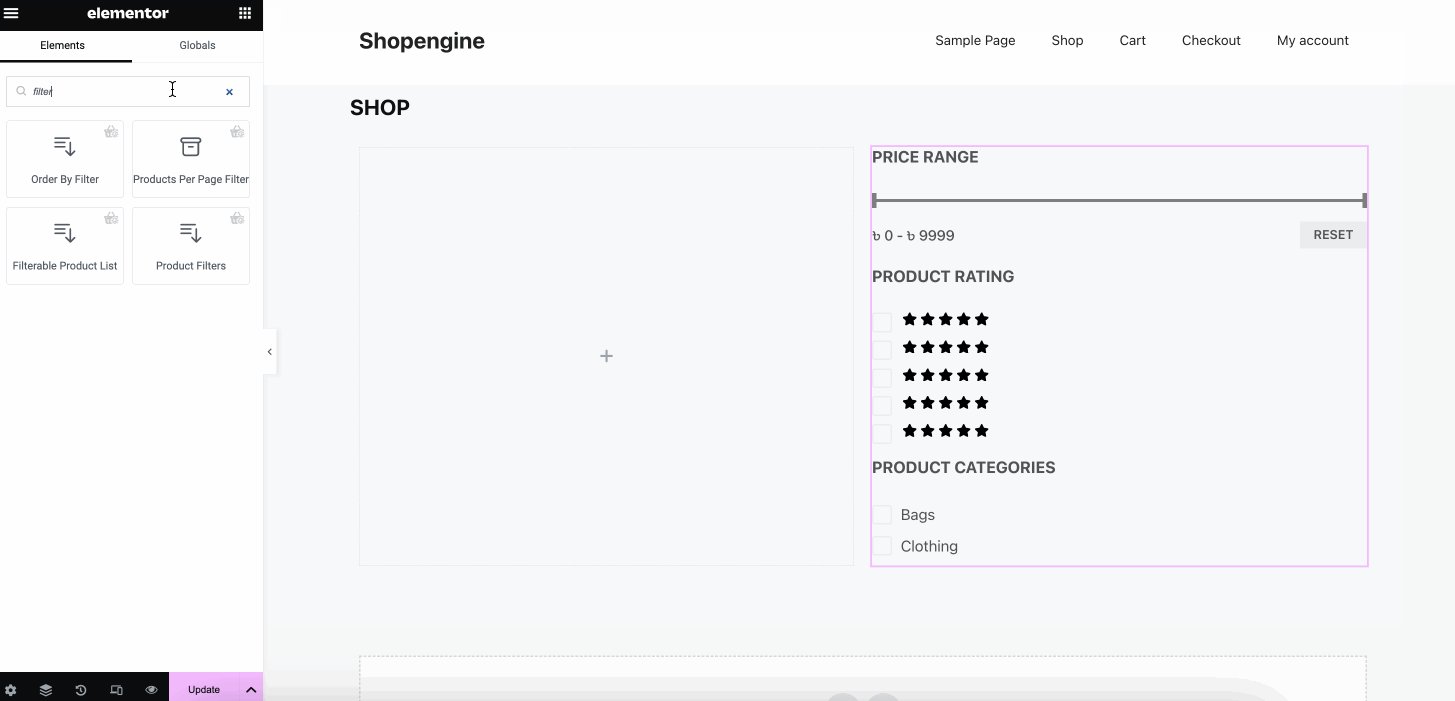
Oltre ad aggiungere un modello, devi aggiungere diversi widget di prodotto WooCommerce in Elementor trascinandoli e rilasciandoli. Ora Aggiungi titolo archivio, filtro prodotto, filtro prodotto per pagina archivio, prodotti archivio, conteggio risultati archivio, ecc. widget uno per uno.
Dopo aver aggiunto tutti i widget necessari, eseguire la personalizzazione della pagina del negozio Elementor WooCommerce dalla scheda contenuto, stile e avanzate.

Fase 3: Pubblicare la pagina personalizzata del negozio.
Nell'ultimo passaggio, premi il pulsante "Aggiorna" per rendere live la pagina personalizzata del negozio. Questa pagina del negozio mostrerà prodotti WooCommerce dinamici nel tuo negozio Elementor ed ecco come appare:

Come aggiungere pagine prodotto WooCommerce in Elementor con modelli integrati
ShopEngine ti consentirà anche di visualizzare i prodotti WooCommerce in Elementor con modelli incorporati. Il processo è simile alla creazione di pagine da zero. Qui, senza selezionare un modello vuoto, devi scegliere un modello predefinito dopo aver navigato su ShopEngine >> Modelli di creazione E premendo “Aggiungi nuovo modello” pulsante.
Finalmente, premi il pulsante “Modifica con Elementor” pulsante dopo aver completato la selezione del modello. Quindi, verrai indirizzato a una pagina del negozio completata creata con il modello.

✅ Guida bonus: Come aggiungere una pagina di ringraziamento personalizzata a WooCommerce.
Suggerimenti per ottimizzare le pagine WooCommerce in Elementor
Una pagina WooCommerce non ottimizzata può ostacolare drasticamente le prestazioni del sito Web con velocità di caricamento lenta, processo di pagamento lento e inaffidabilità. In una ricerca, è stato scoperto che se il tuo sito impiega Da 1 a 3 a carico allora la possibilità di far rimbalzare i tuoi visitatori sul tuo sito sarà aumentare di 32%.
Questo tasso di rimbalzo può aumentare notevolmente con l'aumento del tempo di caricamento. Inoltre, un sistema di checkout lungo e pagine WooCommerce inaffidabili possono aumentare il tasso di abbandono del carrello. Quindi, devi ottimizzare le tue pagine WooCommerce per evitare queste crisi.
Ecco alcuni suggerimenti per ottimizzare le tue pagine WooCommerce in Elementor:
- Sempre comprimi le tue immagini e i tuoi file prima di caricarli sul tuo sito. Immagini o file non compressi o non ottimizzati aumentano la velocità di caricamento del sito.
- Costruisci la credibilità del tuo sito web WooCommerce integrazione delle prove sociali come recensioni, feedback, valutazioni, ecc.
- Rimuovi widget e colonne non necessari che riducono le prestazioni del tuo sito web con una bassa velocità di caricamento.
- Riduci al minimo il tasso di abbandono del carrello mantenendo la pagina di pagamento breve e concisa.
- Ottimizza le tue pagine WooCommerce per i dispositivi mobili come oltre 60% del traffico è costituito da visitatori mobili.
- Utilizza in modo intelligente immagini, video e CTA in tutte le tue pagine WooCommerce.
- Offerta sconti per intenzione di uscita E tagliandi per creare un senso di urgenza.
- Mantieni la navigazione del tuo sito web WooCommerce intuitiva integrazione di breadcrumb.
⭐️ Scopri i suggerimenti per aumentare il tasso di conversione della pagina prodotto WooCommerce.
Riassumendo
Quindi, ora sei solo un passo indietro rispetto alla tua prossima impresa online. Che tu preferisca aggiungere prodotti WooCommerce in Elementor da zero o utilizzare un modello integrato, questa guida copre tutto. Utilizzando i modelli professionali di ShopEngine o i controlli di progettazione flessibili, puoi superare i limiti delle funzionalità WooCommerce predefinite e creare pagine prodotto WooCommerce completamente personalizzabili in pochissimo tempo.


Lascia un commento