La création d'un méga menu sur les sites Web peut améliorer considérablement l'expérience de navigation des visiteurs. Ils peuvent facilement explorer les pages de votre site Web pour trouver ce qu’ils veulent.
Cependant, l’éditeur de blocs WordPress par défaut (Gutenberg) ne propose pas une telle fonctionnalité. Donc, si vous avez construit votre site Web sur l’éditeur Gutenberg, il peut être difficile de créer un méga menu moderne pour votre site WordPress.
Pour vous faciliter la tâche, nous allons vous montrer le processus étape par étape de création d'un méga menu WordPress dans Gutenberg.
Quick Overview
This tutorial includes a codeless process of integrating mega menu with blocks into your Gutenberg editor. GutenKit is a block plugin that offers numerous blocks, templates, and patterns to create any website in Gutenberg. Here you will learn to create and customize mega menu with its blocks.
Tools Used: GutenKit (free & pro).
First of all, Install and activate free and pro versions of GutenKit. Then navigate to your block editor and adopt the steps below:
- Activate nav menu.
- Add nav menu items.
- Integrate submenu.
- Design with blocks.
- Customize style.
- Adapté aux mobiles.
Un méga menu est un menu déroulant avancé qui vous permet d'afficher un grand nombre d'options dans une présentation structurée à plusieurs colonnes. Contrairement aux menus déroulants traditionnels qui affichent une seule liste de liens, un méga menu peut afficher plusieurs colonnes et lignes de liens, d'images et d'autres contenus.
Cela permet une manière plus organisée et visuellement attrayante de présenter un grand nombre d’options aux utilisateurs.
Voici quelques fonctionnalités et avantages clés de l’utilisation d’un méga menu dans WordPress :
- Navigation améliorée : Les méga-menus améliorent considérablement la navigation sur le site grâce à une mise en page avancée, permettant aux visiteurs de trouver plus facilement ce qu'ils recherchent sans cliquer de manière excessive.
- Meilleure expérience utilisateur : En affichant plusieurs options à la fois et de manière organisée, les méga-menus réduisent le temps passé par les utilisateurs à rechercher des informations, améliorant ainsi leur satisfaction globale.
- SEO amélioré : Des méga menus bien structurés peuvent également avoir un impact positif sur le référencement. Les moteurs de recherche privilégient les sites Web offrant une bonne navigation, et un méga-menu bien mis en œuvre peut aider les moteurs de recherche à mieux comprendre la structure de votre site.
- Personnalisable et visuellement attrayant : Les méga menus sont hautement personnalisables, vous permettant d'utiliser des images, des icônes ou n'importe quel bloc pour créer des menus de navigation visuellement attrayants qui correspondent à l'image de marque et au design de votre site.
- Conception réactive : Le méga menu est conçu pour être réactif, garantissant ainsi qu'il est beau et fonctionne bien sur tous les appareils, y compris les téléphones mobiles et les tablettes.
Avec l'éditeur Gutenberg par défaut, vous ne pourrez pas créer de méga menu. L'éditeur de blocs Gutenberg est livré uniquement avec un bloc de navigation qui vous permet de créer un menu de navigation de base.
Vous avez donc besoin d’un plugin WordPress qui vous permette de créer un méga menu dans Gutenberg. Pour ce tutoriel, nous utiliserons le Plugin de l'éditeur de blocs GutenKit pour vous montrer comment créer un méga menu WordPress dans Gutenberg.
En utilisant la fonctionnalité GutenKit Mega Menu, vous pouvez créer des méga menus WordPress multidimensionnels comportant des listes déroulantes verticales et horizontales.
Concevez de superbes présentations de menus dans des sous-menus et des listes déroulantes à l'aide de conteneurs, de carrousels, d'onglets et bien plus encore. Vous pouvez également améliorer l’expérience de navigation avec une navigation améliorée via WordPress Mega Menu.
Apprenons à créer un méga menu WordPress dans Gutenberg.
Note: N'oubliez pas que le Mega Menu est une extension premium pour le bloc de menu GutenKit Nav. Pour utiliser ses fonctionnalités, assurez-vous que le menu Nav est activé.
Une fois que vous avez installé les plugins GutenKit et GutenKit Pro sur votre site WordPress, rendez-vous dans la GutenKit > Bloquer depuis votre tableau de bord. Tournez ensuite le bouton à bascule pour le Menu de navigation bloquer pour l’activer.
Après cela, dans l'éditeur de blocs, sélectionnez le bloc Nav Menu. Ajoutez-y ensuite des éléments de menu. Pour les éléments du menu GutenKit Nav, vous pouvez ajouter la page existante de votre site Web. Voici comment créer un menu de navigation avec GutenKit.
De plus, ce qui est unique à propos de GutenKit, c'est que vous pouvez ajouter de nouvelles pages aux éléments du menu Nav et ces pages seront créées sur votre site Web en tant que brouillon de page.
Vient maintenant la partie principale de la création du méga menu WordPress dans Gutenberg.
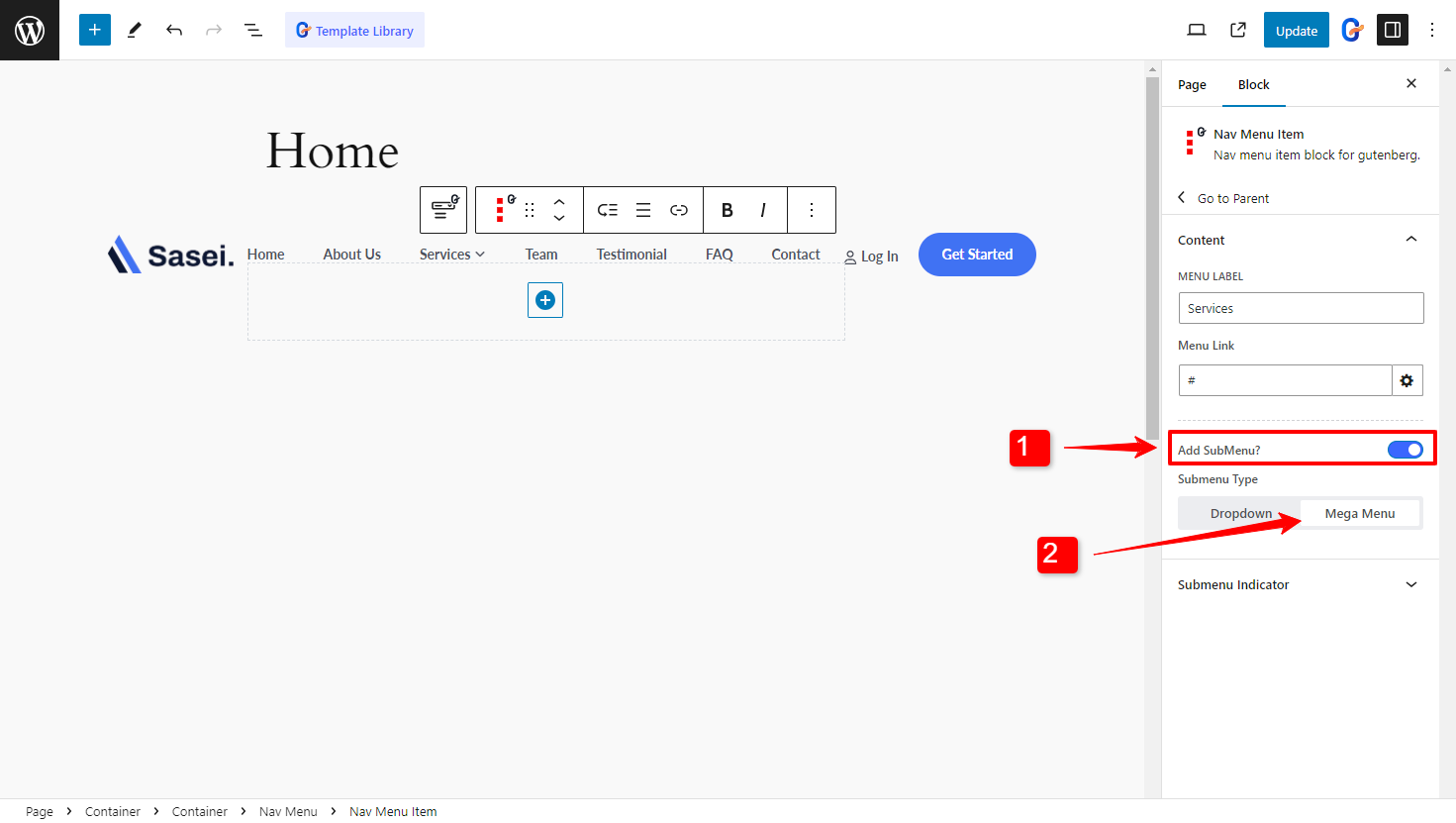
Lorsque vous sélectionnez un élément du menu Nav, vous verrez une option pour activer Sous-menu. Si vous activez cette option, vous pouvez sélectionner le type de sous-menu sur Drop Down ou Mega Menu. Évidemment, vous choisirez le Méga menu dans ce cas.

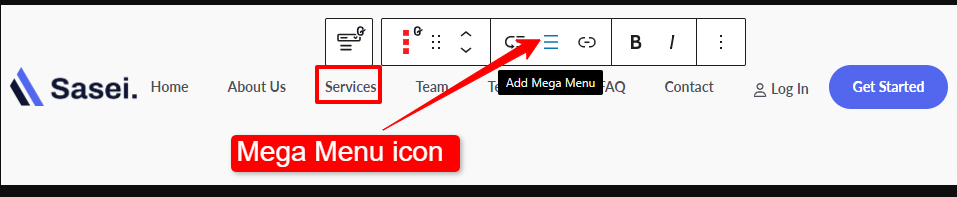
Alternativement, vous pouvez activer le méga menu en tant que sous-menu en cliquant sur le bouton « Ajouter un méga menu » dans la barre d'outils du bloc.

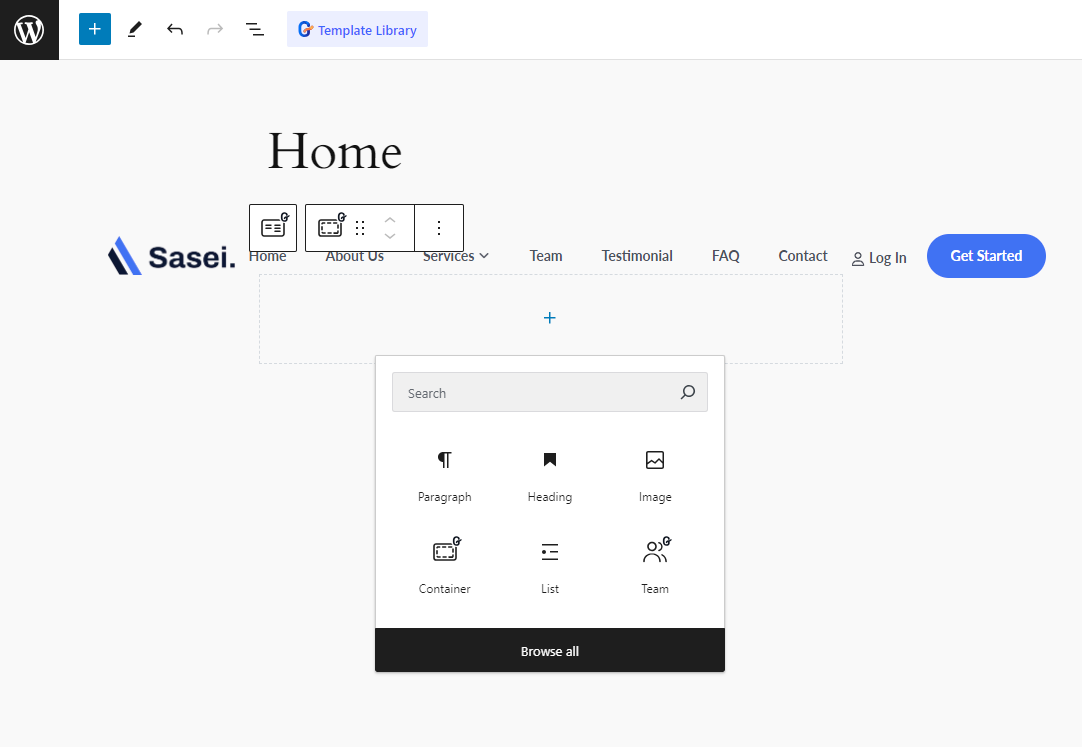
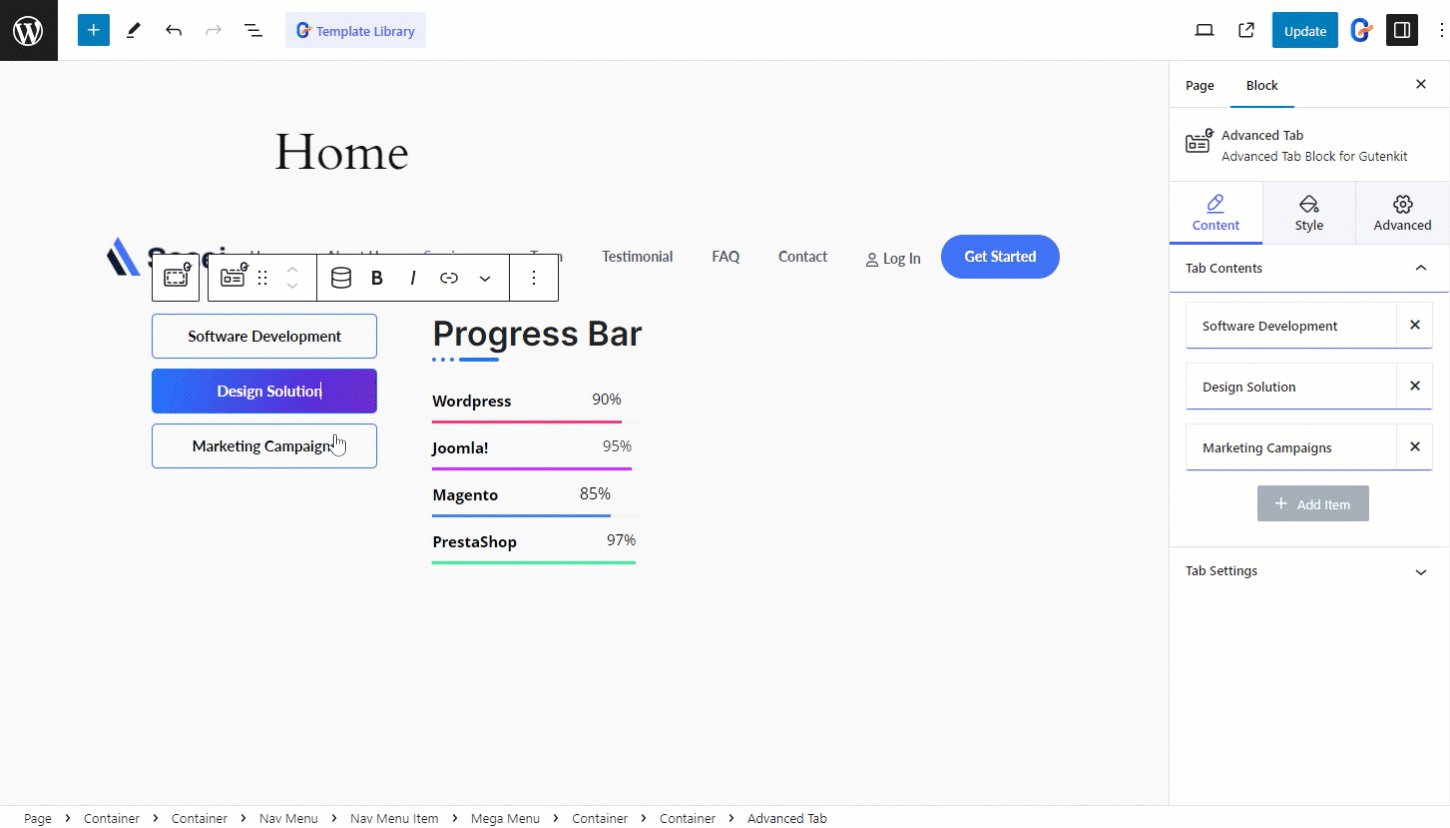
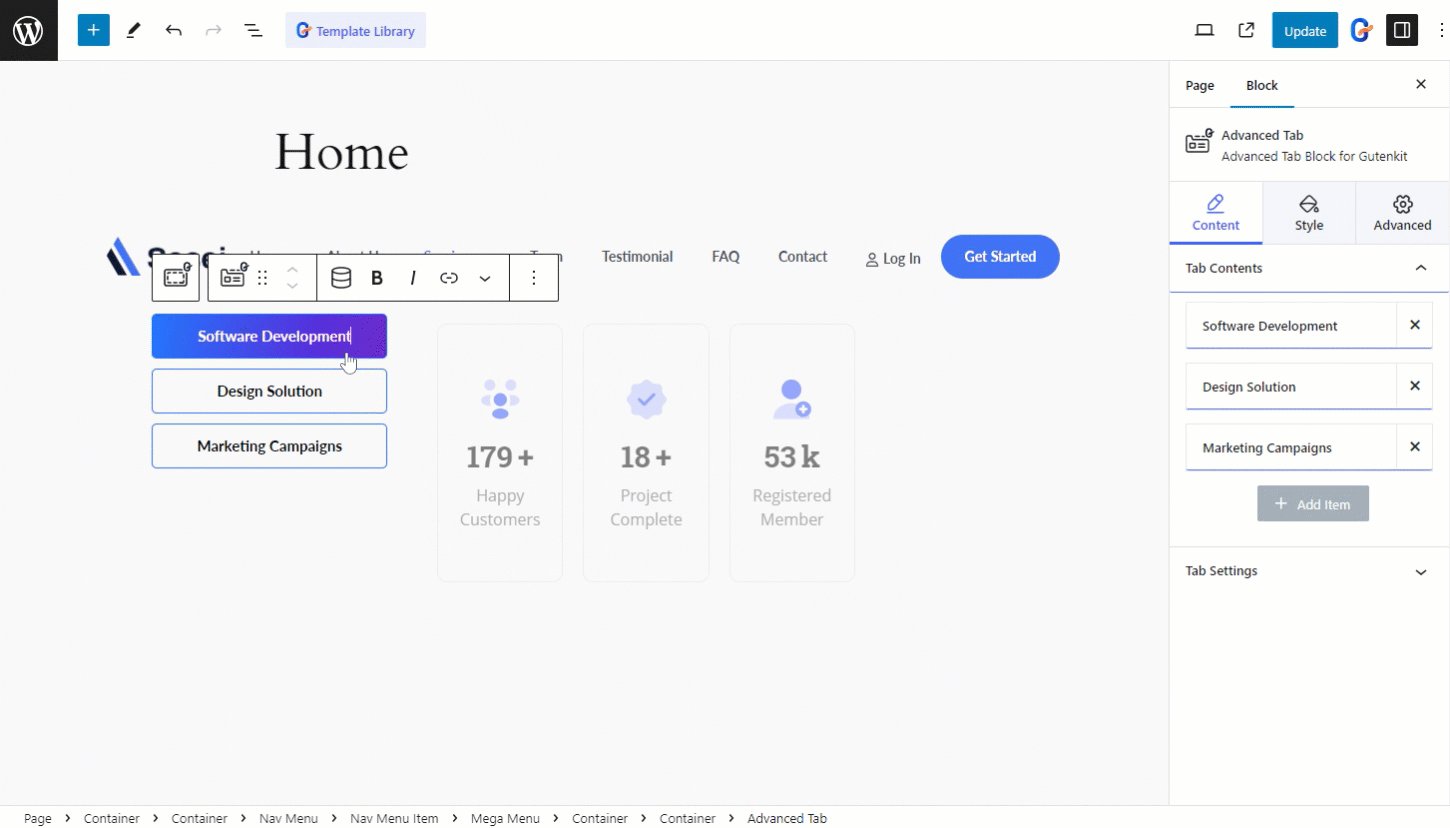
Avec le bloc GutenKit Mega Menu, vous pouvez ajouter n'importe quel bloc comme élément de menu dans le méga menu. Concevez votre menu avec des images, des cartes, des accordéons, des formulaires, des tableaux de prix ou n'importe quel bloc Gutenberg dans le sous-menu.
Ici, nous avons ajouté la Flip Box comme élément de menu dans le menu Mega.

👉Vous rencontrez des difficultés pour afficher le menu dans Gutenberg ?
➡ Vérifier Le menu ne s'affiche pas dans WordPress Blog.
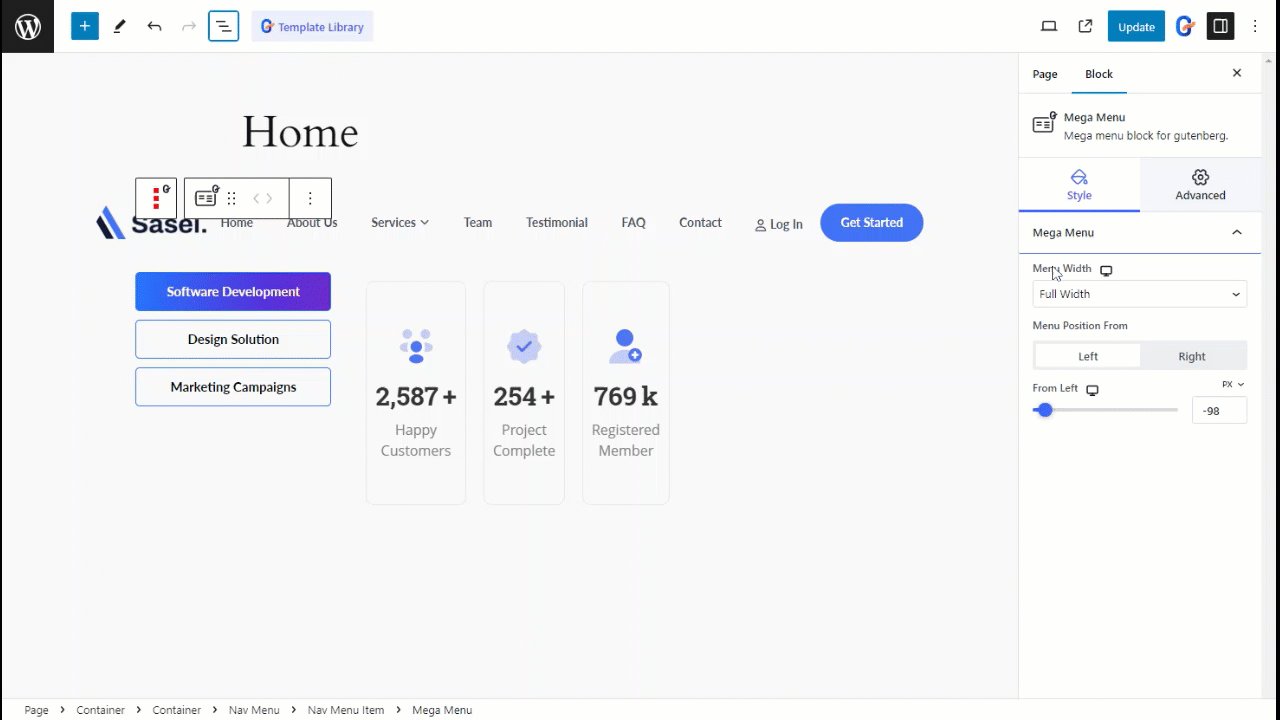
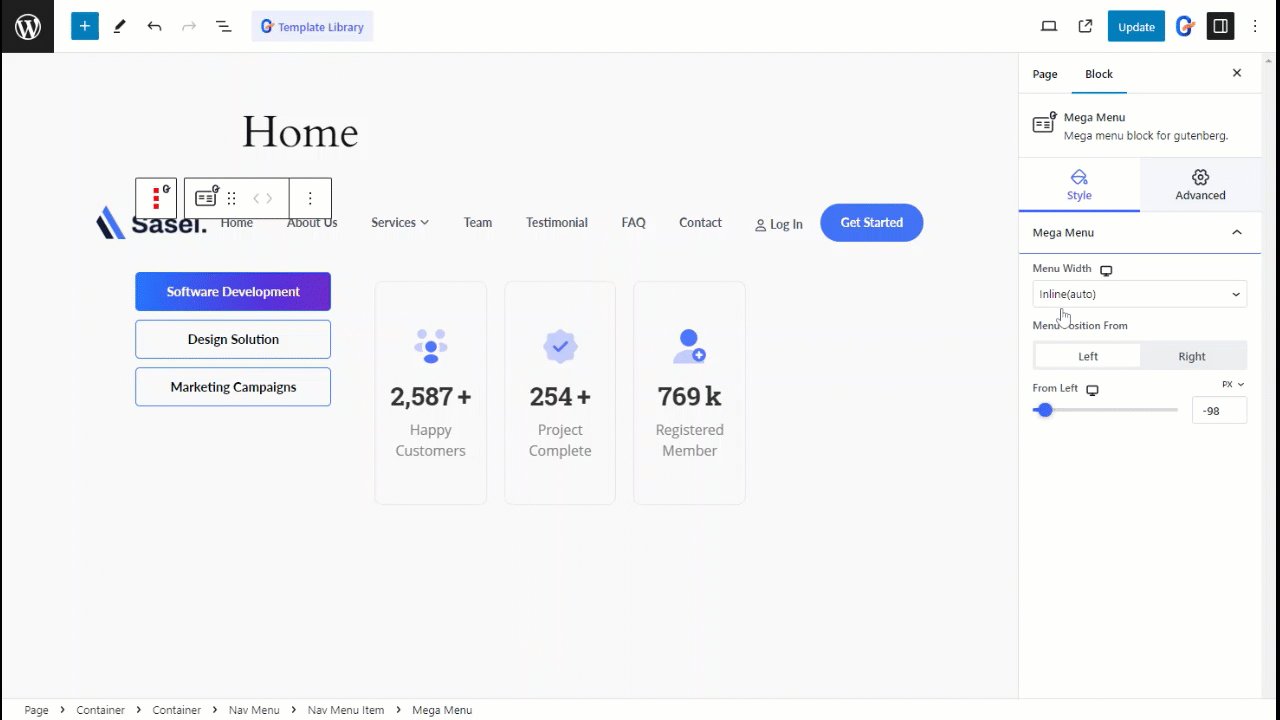
Vous pouvez désormais personnaliser l'apparence du méga menu WordPress à l'aide de GutenKit. Vous pouvez personnaliser la largeur et la position du menu.
Sélectionnez la largeur du menu comme suit :
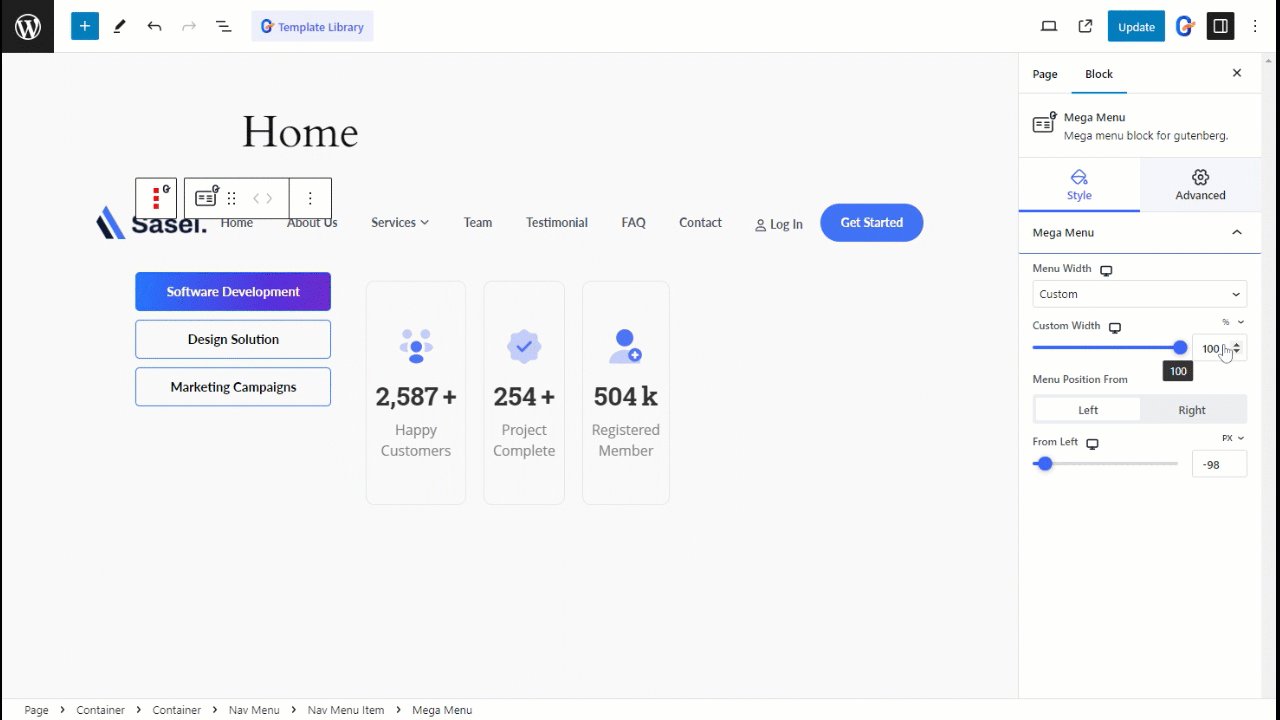
- Pleine largeur
- En ligne
- Coutume
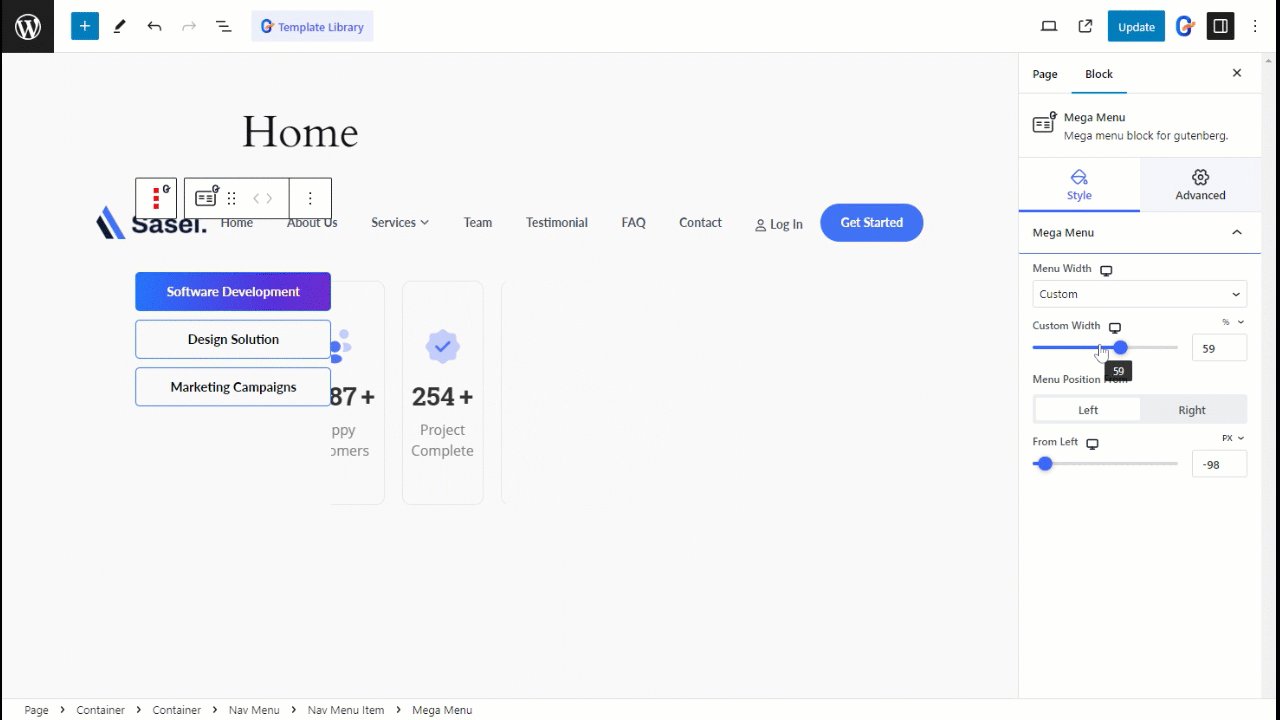
Pour Largeur personnalisée, vous pouvez ajuster la largeur du menu manuellement.
Ensuite, vous pouvez définir la position pour aligner le menu à gauche ou à droite.

Les méga menus que vous concevez avec GutenKit sont parfaits au pixel près pour n'importe quel appareil. Vous pouvez concevoir un menu réactif pour mobile avec des paramètres de menu mobile dédiés, dans lesquels vous pouvez insérer un logo, y ajouter des liens personnalisés et choisir un logo de menu pour mobile.
Pour le menu mobile, vous pouvez personnaliser la taille, la largeur, la couleur et chaque détail de l'icône et du logo du hamburger.

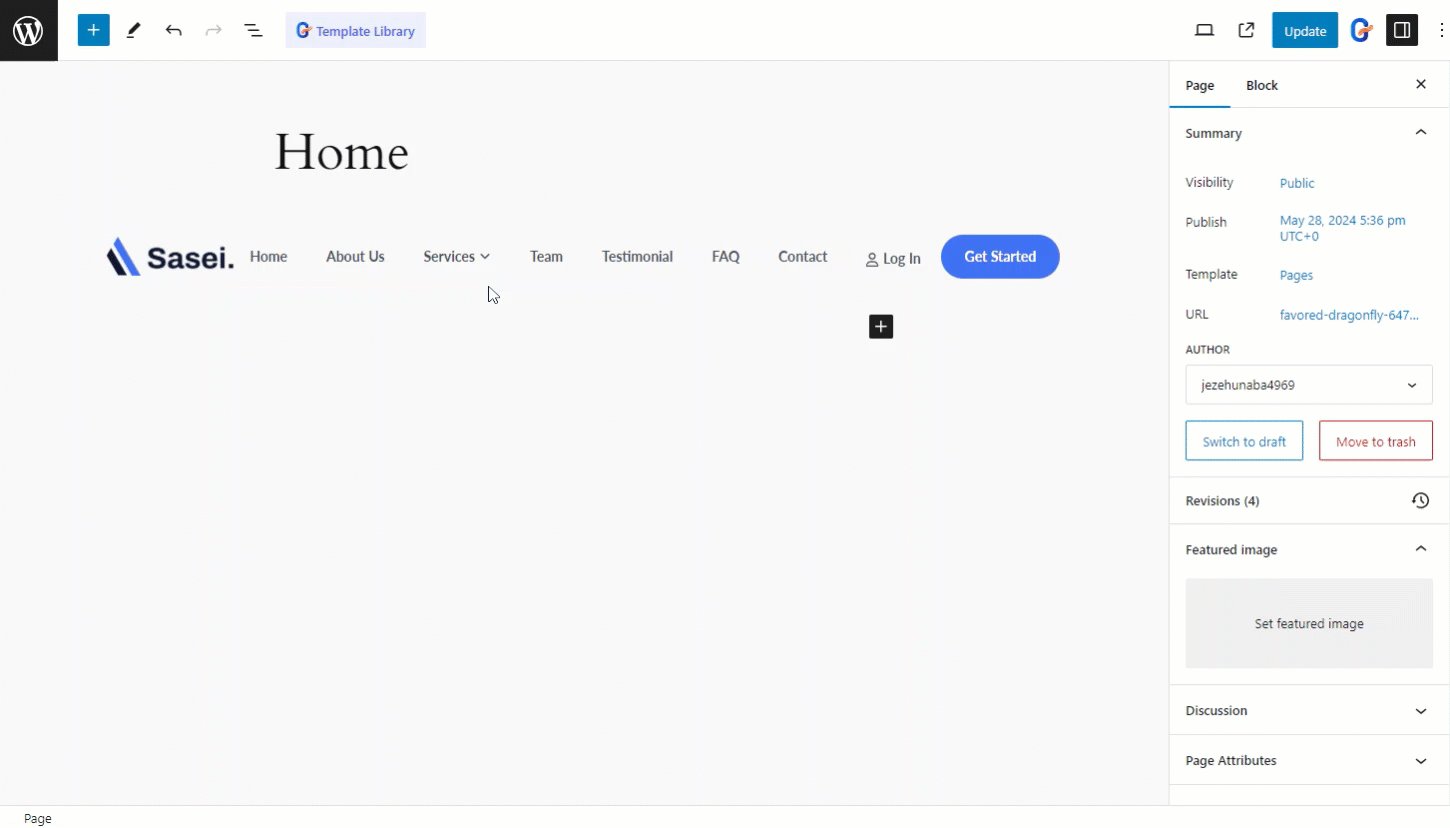
Toutes nos félicitations! Vous avez conçu un magnifique méga menu WordPress dans Gutenberg qui élève l'expérience utilisateur et l'esthétique de votre site Web vers de nouveaux sommets, que ce soit sur mobile, ordinateur de bureau ou tout autre appareil.
FAQ
GutenKit is one of the best mega menu plugin for Gutenberg. It offers 74+ blocks, 900+ patterns and templates for effortless website creation. You can create mega menu from scratch or using pre-built pattern. GutenKit provides complete flexibility on website creation and customization.
You don’t need to code to add mega menu. You will find both Elementor addon and block plugin to respectfully add mega menu in WordPress and Gutenberg. Plugins such as GutenKit and ElementsKit let you add mega menu by dragging-and-dropping.
👉 Read to learn how to create search bar on Gutenberg.
Emballer
Dans ce blog, nous vous avons montré le moyen le plus simple de créer des menus horizontaux et verticaux dans l'éditeur de blocs WordPress. J'espère que cela vous aidera à créer le méga menu dans Gutenberg le plus efficacement possible. N'oubliez pas qu'un menu bien structuré peut avoir un impact significatif sur l'engagement et la satisfaction des utilisateurs.
Semblable aux fonctionnalités étendues du bloc Mega Menu, GutenKit dispose d'une multitude de fonctionnalités avancées spécialement conçues pour l'éditeur de blocs, intégrant de manière transparente de puissantes capacités de création de pages dans votre site Web alimenté par Gutenberg.
Avec GutenKit, vous pouvez débloquer de nombreux outils et options pour élever la conception et les fonctionnalités de votre site vers de nouveaux sommets dans l'environnement intuitif Gutenberg.


Laisser un commentaire