Le morphisme du verre est une pratique populaire du design moderne et esthétique. Les concepteurs d’interface utilisateur apportent dimensionnalité et profondeur avec un aspect verre dépoli. Le module GutenKit Glass Morphism permet aux utilisateurs de Gutenberg d'ajouter un arrière-plan élégant et accrocheur semblable à du verre aux éléments de conception de la manière la plus simple.
Ce document explique comment ajouter l'effet Glass Morphism à n'importe quel site Web basé sur Gutenberg.
Comment utiliser le module de morphisme du verre GutenKit ? #
Découvrons l'option de conception ci-dessous pour en savoir plus sur l'application d'un arrière-plan semblable à du verre à vos éléments de conception à partir du tableau de bord de l'éditeur Gutenberg.
Étape 1 : Activer le module de morphisme du verre GutenKit #
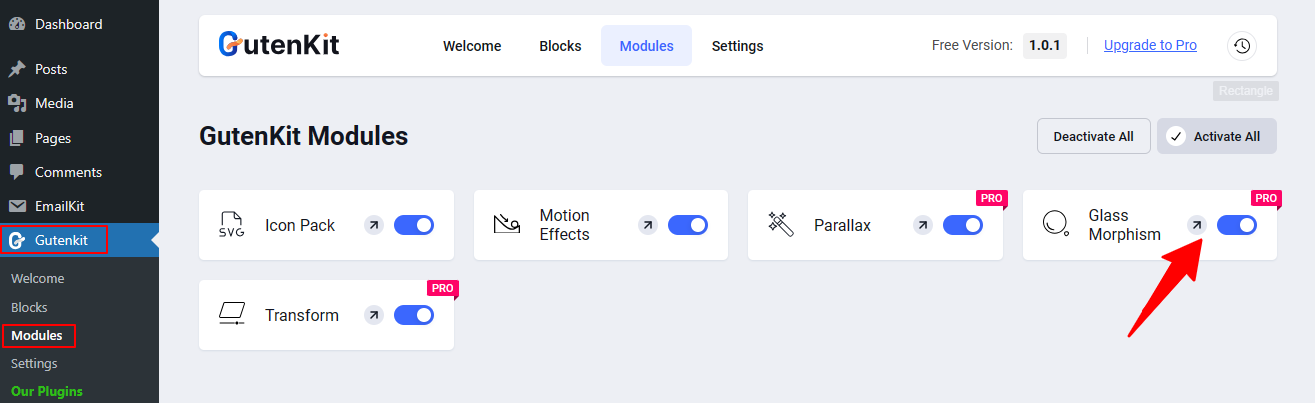
La première chose que vous devez faire est d’activer manuellement le module Glass Morphism. Pour cela, rendez-vous sur votre tableau de bord WordPress :

- Suivre GutenKit > Modules
- Localisez le Morphisme du verre module.
- Une fois que vous le voyez, activez le bouton bascule.
C'est ça! À partir de maintenant, vous verrez l'option Glass Morphism dans la fenêtre Onglet Avancé de n’importe quel bloc GutenKit.
Étape 2 : Appliquer l'effet de morphisme du verre #
Pour appliquer le design Glass Morphism, ajoutez d'abord une page ou une publication et commencez à éditer avec l'éditeur de blocs. Alors, insérez un bloc GutenKit > Accédez à l'onglet Avancé > Ouvrez l'option Glass Morphism > Cliquez sur l'icône d'édition pour révéler toutes les fonctionnalités des styles Glass Morphism.
Ensuite, nous verrons comment fonctionnent toutes les fonctionnalités du module Glass Morphism.
Se brouiller #
Utilisez le curseur Flou pour mélanger les couleurs afin d'ajouter un arrière-plan esthétique semblable à du verre dépoli à votre élément de conception. Une apparence multicouche peut être affichée en appliquant des couches colorées et transparentes sur la surface des éléments de conception.
Luminosité: #
Réglez la luminosité pour ajouter de la brillance à travers les couches semi-transparentes du motif de morphisme du verre. Cela a fourni un effet visuel amélioré.
Contraste: #
L'effet de contraste est utilisé pour créer une hiérarchie visuelle entre le texte et les autres éléments. Entrez une valeur personnalisée ou utilisez le curseur pour définir le degré de contraste.
Saturation #
À l'aide du curseur, vous pouvez augmenter ou diminuer la saturation d'une couleur. Plus la saturation est élevée, plus la couleur sera vibrante, et une saturation moindre entraînera des tons ternes ou atténués. Cela est dû à la présence de gris, un degré de gris élevé entraînant une faible saturation.
Teinte #
La teinte est décrite comme l'équilibre et l'harmonie entre deux couleurs. Ce n'est pas similaire à un rouge, un orange, un jaune, un bleu uni, etc. Il s'agit plutôt d'une palette de couleurs comme « rouge-jaune » et du réglage de la luminosité entre ces deux couleurs.
Ici, vous devez utiliser le curseur pour définir l'intensité des deux couleurs :
Ce réglage est basé sur une roue chromatique de 0 à 360. Ici,
0 fait référence au rouge.
120 fait référence au vert.
240 fait référence au bleu.
Nous espérons que cette documentation GutenKit vous a aidé à apprendre comment ajouter un effet Glass Morphism sur votre site WordPress basé sur Gutenberg.



