Faisons un tour du tableau de bord d'EmailKit. Dans cette documentation, nous allons présenter tous les Kit de courrier électronique commandes et paramètres.
Comment utiliser le tableau de bord EmailKit ? #
Lorsque vous ajoutez un nouvel e-mail ou commencez à en modifier un existant, vous aurez accès au tableau de bord EmailKit. Dans cet écran de l'éditeur, vous verrez deux zones distinctes pour contrôler tous les paramètres des fonctionnalités.
- Barre supérieure du kit de messagerie
- Panneau gauche d’EmailKit
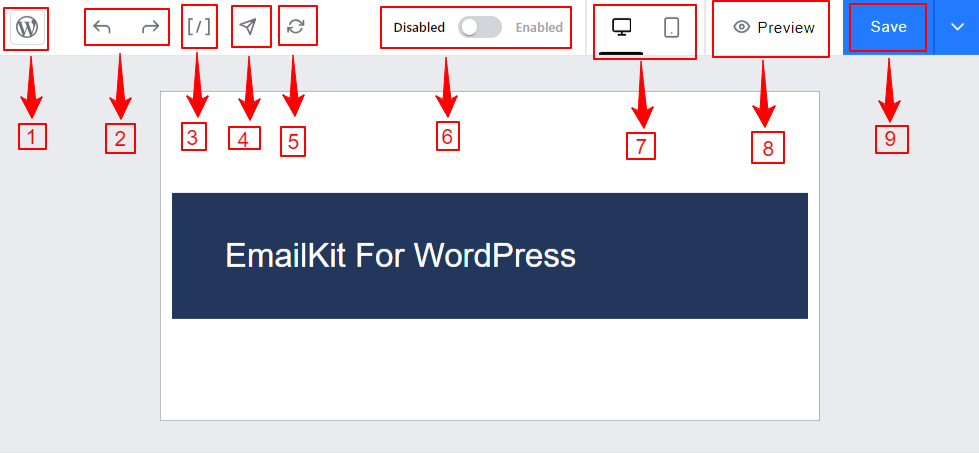
Barre supérieure du kit de messagerie #
La barre supérieure est essentiellement la zone d'en-tête horizontale du tableau de bord EmailKit. Voici ses paramètres :

- Afficher les pages: En cliquant dessus, vous reviendrez au tableau de bord WordPress habituel. Assurez-vous d'avoir enregistré toutes les personnalisations que vous avez effectuées avant d'appuyer sur ce bouton.
- Défaire refaire: Cliquez sur la flèche orientée vers la gauche (Annuler) pour récupérer une action incorrecte. Et la flèche orientée vers la droite (Rétablir) pour refaire quelque chose de défait.
- Codes courts: Cette option ouvrira tous les shortcodes WooCommerce à utiliser dans la conception de votre e-mail. Utilisez l’option de recherche pour en trouver un, puis copiez-le et collez-le où vous le souhaitez.
- E-mail de test: envoyez un e-mail test en un seul clic à n'importe quelle adresse e-mail pour avoir une idée de l'apparence de l'e-mail.
- Réinitialiser: En cliquant sur ce bouton, vous reviendrez aux modèles d'origine et vous perdrez toutes vos personnalisations.
- Désactiver/Activer: utilisez ce bouton bascule pour activer ou désactiver un modèle d'e-mail. L'activation d'un modèle EmailKit vous permet de remplacer les modèles de courrier électronique par défaut WordPress ou WooCommerce.
- Réactivité: obtenez un aperçu instantané du modèle d'e-mail dans le panneau de l'éditeur basé sur les appareils mobiles et de bureau.
- Aperçu: En cliquant dessus, vous accéderez à un autre écran, où vous pourrez voir l'aperçu de l'e-mail basé sur l'écran de l'ordinateur, de la tablette et du mobile. Vous pouvez également sélectionner un modèle d'appareil dans la liste déroulante.
- Bouton Enregistrer: Utilisez ce bouton pour enregistrer toutes vos personnalisations.
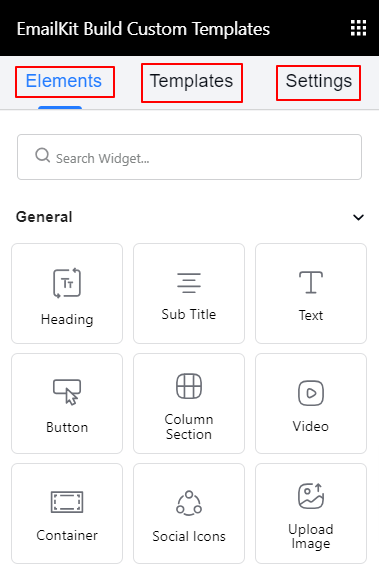
Panneau gauche d’EmailKit #
Dans le panneau de gauche d'EmailKit, vous aurez accès à tous les éléments, modèles et personnalisations pour le style du corps de l'e-mail.

- Éléments: EmailKit est livré avec une vaste collection d'éléments de contenu pour concevoir un modèle d'e-mail complet. Ces éléments sont divisés en trois catégories : Général, WooCommerce et WordPress.
- Général: Titre, texte, bouton, sections de colonnes, icônes sociales, vidéo, séparateur, etc.
- WooCommerce: Adresse de livraison, adresse de facturation, article de commande, réinitialisation du mot de passe, etc.
- WordPress : Enregistrement d'un nouvel utilisateur et mot de passe de réinitialisation WP.
- Modèle: Enregistrez votre modèle personnalisé pour une utilisation ultérieure.

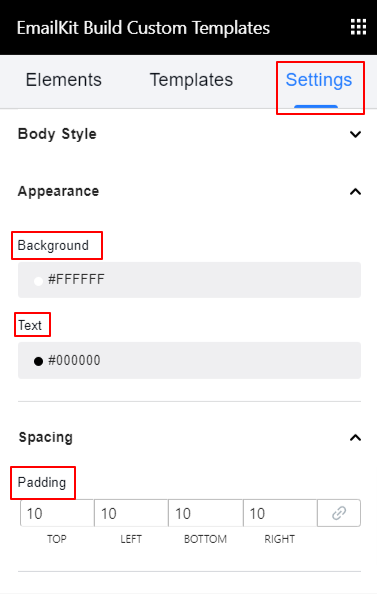
- Paramètres: À partir de cet onglet, vous styliserez le corps de l'e-mail. Allez au, Sous les styles de carrosserie paramètres et définissez la personnalisation suivante.
Apparence:
- Arrière-plan: Utilisez les sélecteurs de couleurs pour définir la couleur d'arrière-plan.
- Texte: Choisissez une couleur pour la typographie du modèle de corps d'e-mail.
Espacement:
Rembourrage : ajoutez plus d'espaces au corps de l'e-mail.



