Le bloc « Retour en haut » a pour objectif de permettre aux utilisateurs de revenir facilement au début d'une page. Lorsque le contenu est long ou que l'utilisateur a fait défiler la page sur une distance importante, il s'agit d'un moyen pratique de revenir rapidement à la partie supérieure.
GutenKit propose un bloc de retour en haut pour configurer votre site WordPress facilement. Voyons comment vous pouvez utiliser le bloc.
Comment utiliser GutenKit Retour en haut ? #
Utiliser Retour au sommet de GutenKit, accédez à votre tableau de bord WordPress –
- Aller à Pages/Messages > Ajouter une nouvelle page/Message ou commencez à éditer une page existante avec l'éditeur de blocs.
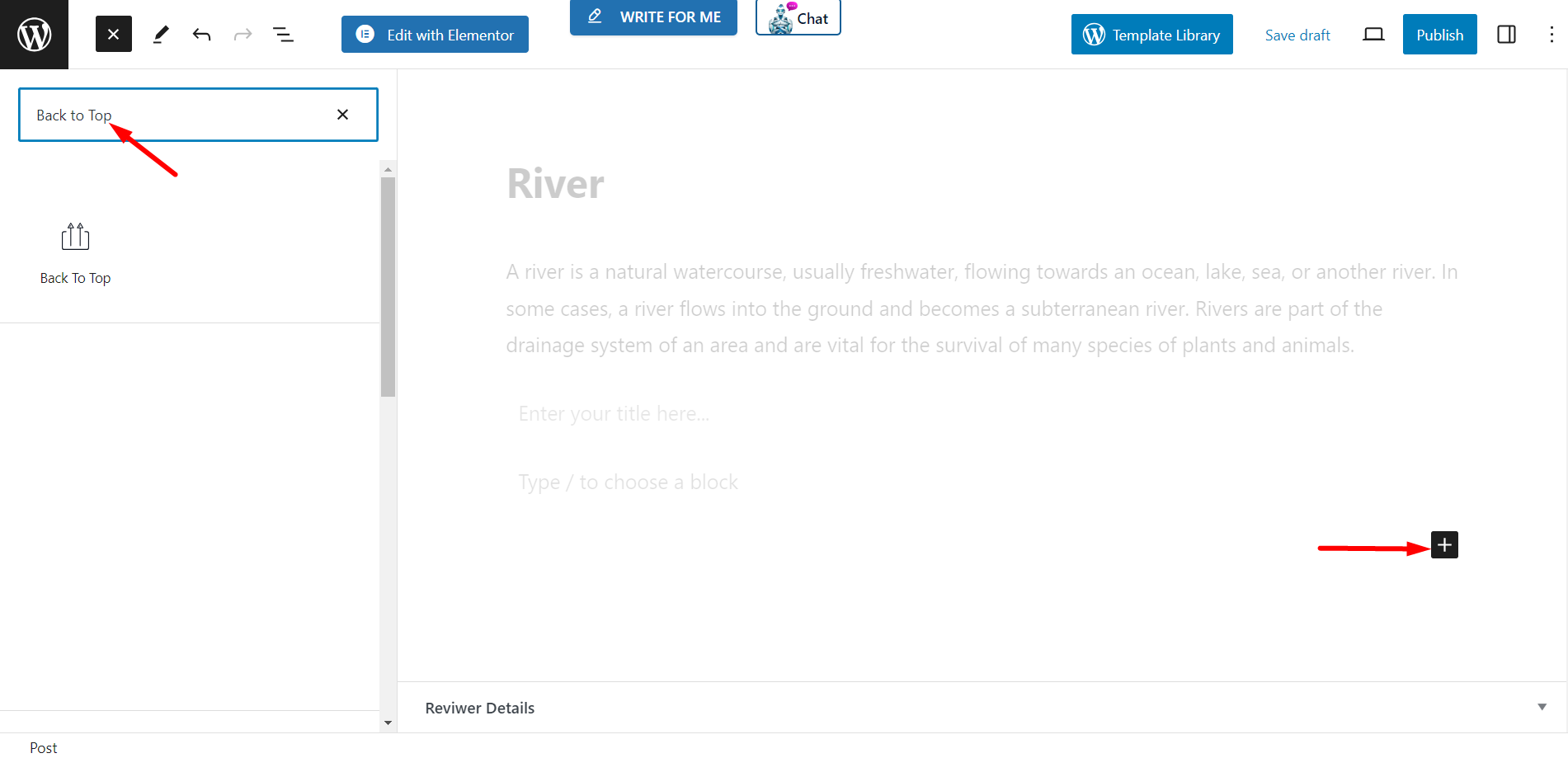
- Cherchez le "+"Icône sur le côté droit ou en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «Retour au sommet».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.

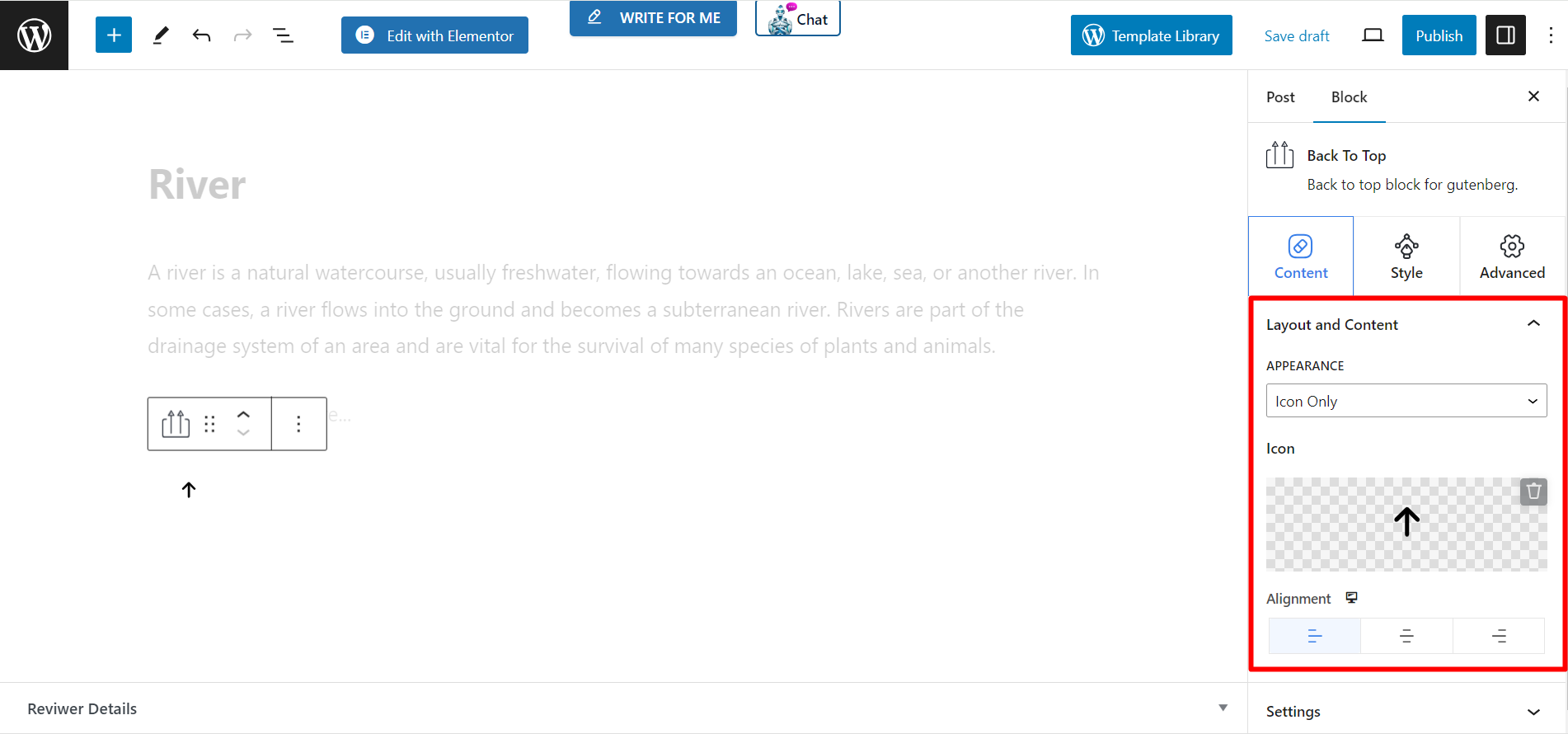
Mise en page et contenu #
Apparence – Cela vous permettra de définir l’apparence en choisissant :
- Icône uniquement – Vous pouvez choisir n'importe quelle icône dans la boîte d'icônes et l'afficher dans un style de retour en haut.
- Texte uniquement – Au lieu d'icônes, vous pouvez écrire du texte comme Haut, Haut ou tout ce qui concerne l'affichage sous forme de style Retour en haut.
- Indicateur de progression – Il s'agit d'un autre style pour indiquer le retour en haut. Il existe une boîte d'options de style pour l'indicateur de progression.
Alignement – Vous pouvez ajuster l’alignement du bloc à l’aide de l’option.
Paramètres
- DESSUS DÉCALAGE (PX) – Ici, vous devez définir le numéro de décalage.
- Afficher le bouton lors du défilement – Entrez la valeur de défilement comme vous le souhaitez. Grâce à cette option, vous pouvez afficher le bouton uniquement lorsque l'utilisateur fait défiler vers le bas la page. Ou bien, vous pouvez également le laisser désactivé.

Partie stylistique #
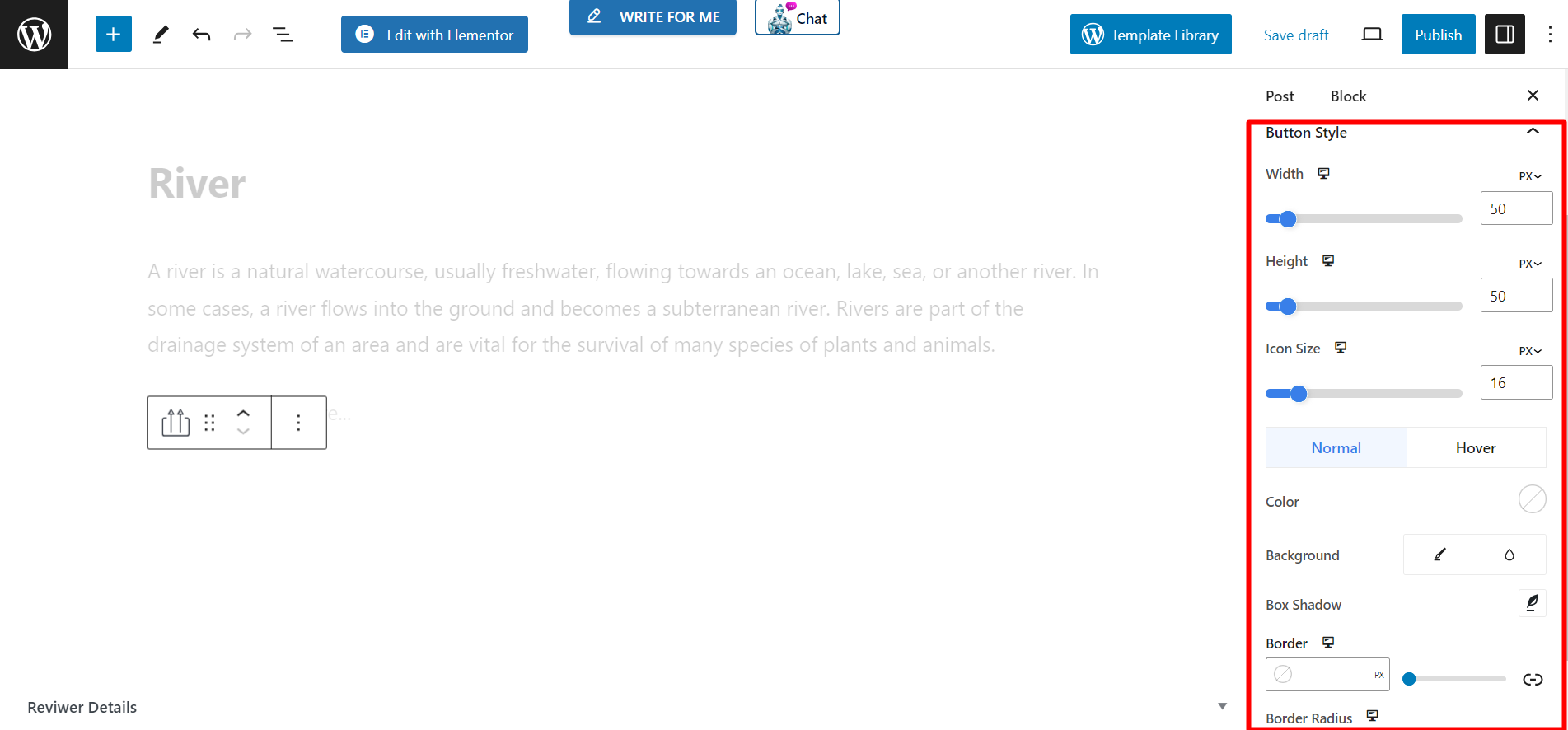
Style de bouton: Si vous sélectionnez Icône uniquement style d'apparence alors vous obtiendrez –
- Largeur - La barre coulissante vous aide à régler la largeur du bouton.
- Hauteur - Cette option permet de régler la hauteur du bouton.
- Taille de l'icône – Vous pouvez contrôler la taille de l'icône en utilisant cette barre.
- Couleur - Définissez la couleur de l'icône selon votre souhait.
- Arrière-plan - Différentes couleurs sont disponibles pour modifier la couleur d'arrière-plan.
- Boîte d'ombre – Il vous permet de modifier la couleur de l'ombre, la position et d'ajuster d'autres éléments.
- Frontière - Si vous souhaitez définir une bordure et lui donner une couleur, utilisez cette option.
- Rayon de bordure – Ajustez le rayon de la bordure selon vos souhaits.
Si vous sélectionnez Texte uniquement style d'apparence, vous verrez alors les mêmes options de personnalisation.

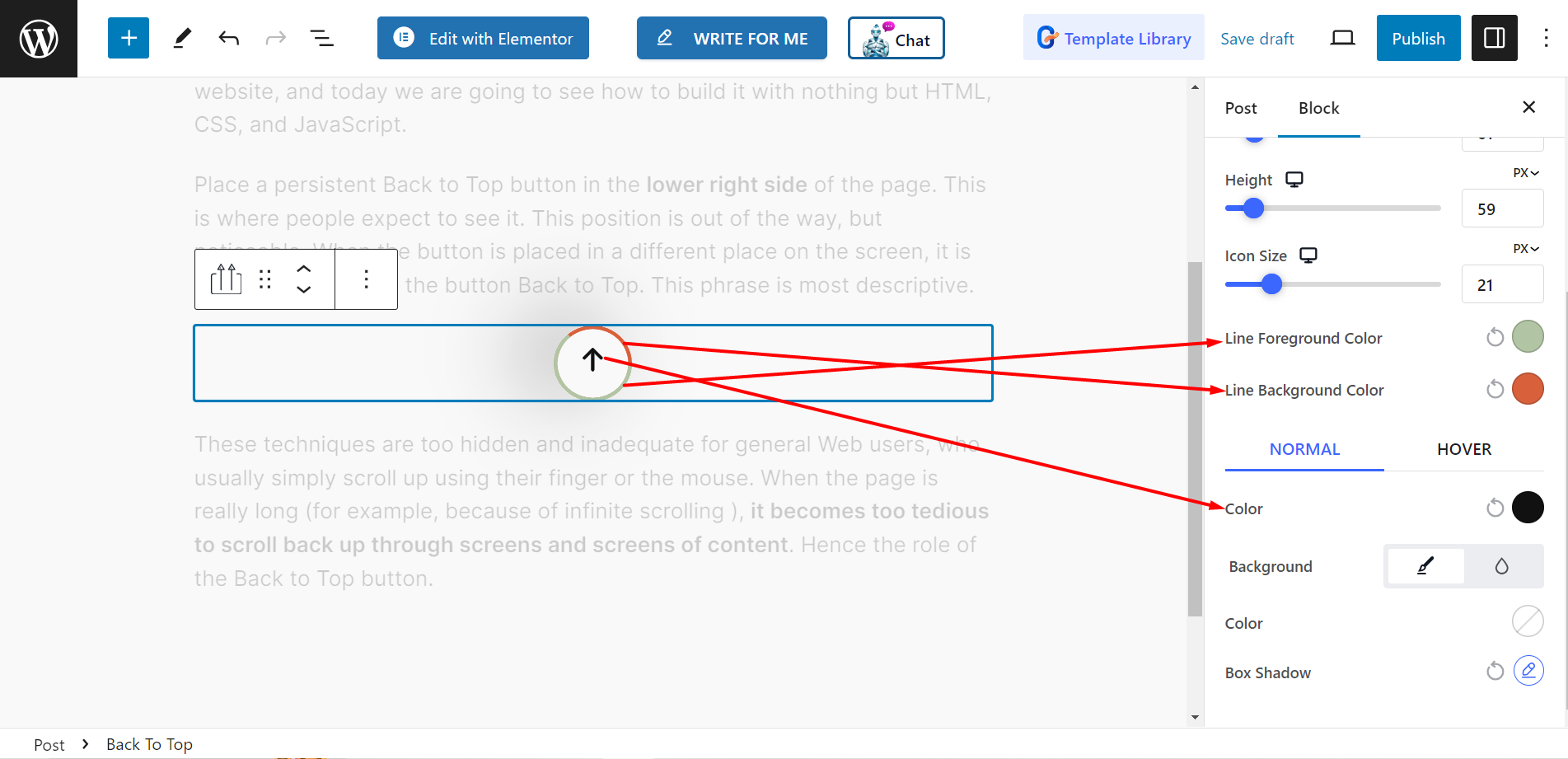
Lorsque vous sélectionnez Indicateur de progrès style, vous aurez alors les mêmes caractéristiques de style que Icône uniquement. En plus de cela, vous obtiendrez –
- Couleur de premier plan de la ligne – Pour ajuster la couleur de premier plan de la barre de progression, vous pouvez utiliser cette option.
- Couleur d’arrière-plan de la ligne – Cette option permet de modifier la couleur d’arrière-plan de la ligne.

Résultat final #
Voir l'exemple, notre personnalisé 👇

C'est facile !
Essayez vous-même et permettez aux visiteurs du site Web de parcourir rapidement n'importe quelle page ou publication et de revenir en haut.




