Dans Gutenberg, vous pouvez créer un en-tête et un pied de page global pour l'ensemble de votre site. L'éditeur de site complet (FSE) apporte la fonctionnalité de création d'en-tête et de pied de page Gutenberg à WordPress.
You need to have a WordPress block theme installed on your website to enable the full site editing feature and build a custom header footer with Gutenberg.
Requis: #
Comment créer un en-tête et un pied de page personnalisés avec Gutenberg pour WordPress #
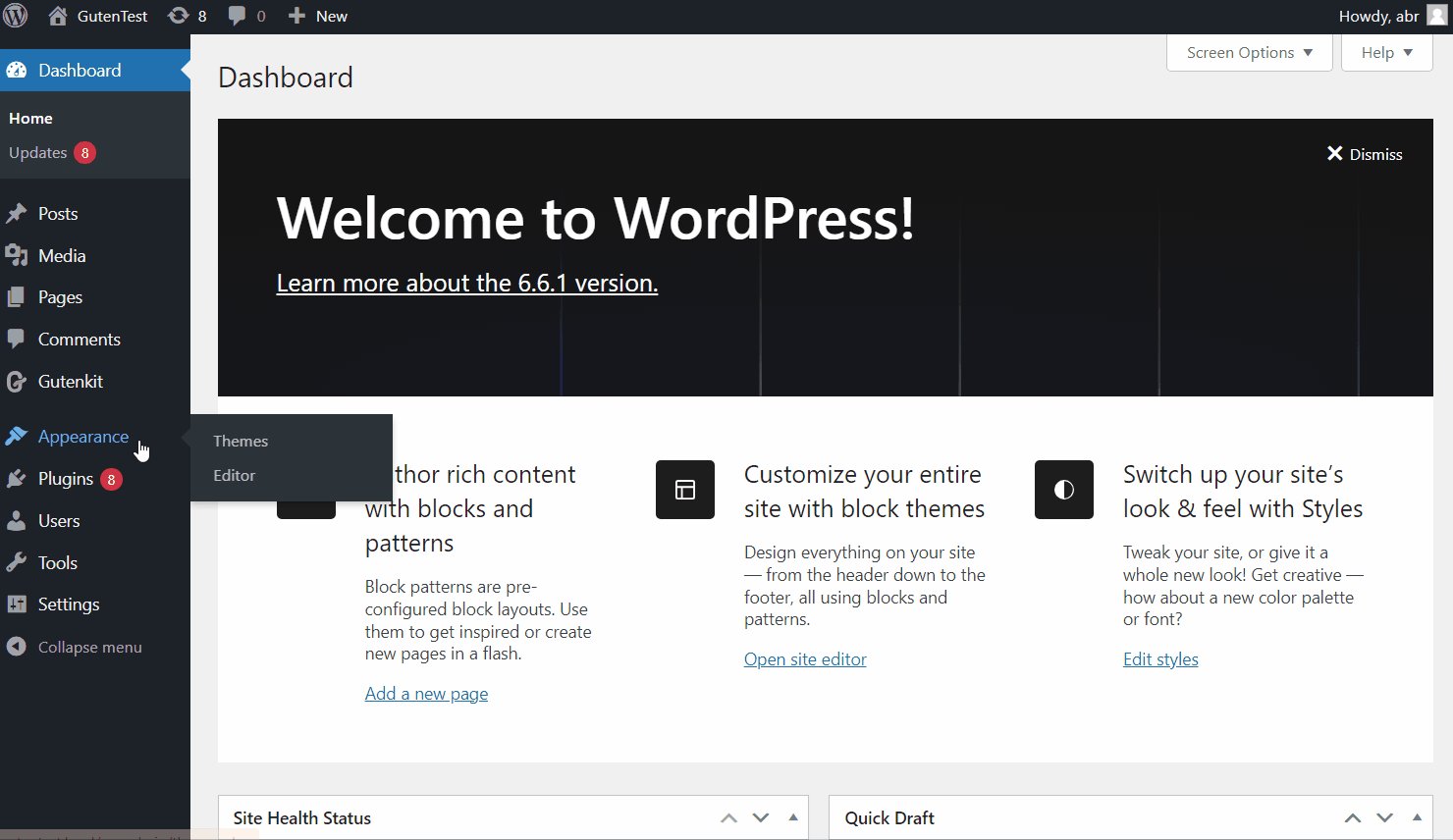
Après avoir installé le thème du bloc, accédez à votre WordPress et accédez à :
Apparence > Éditeur
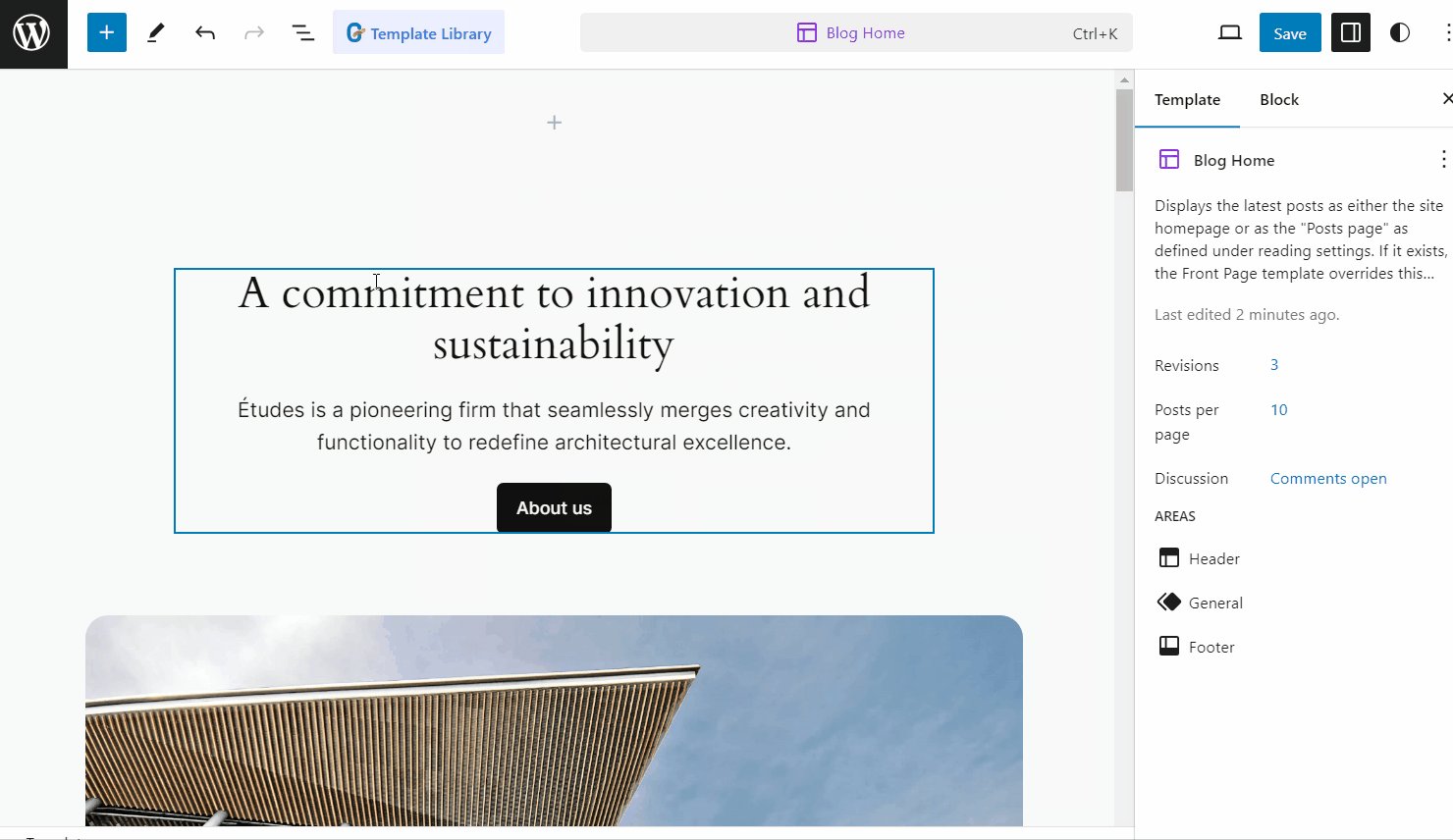
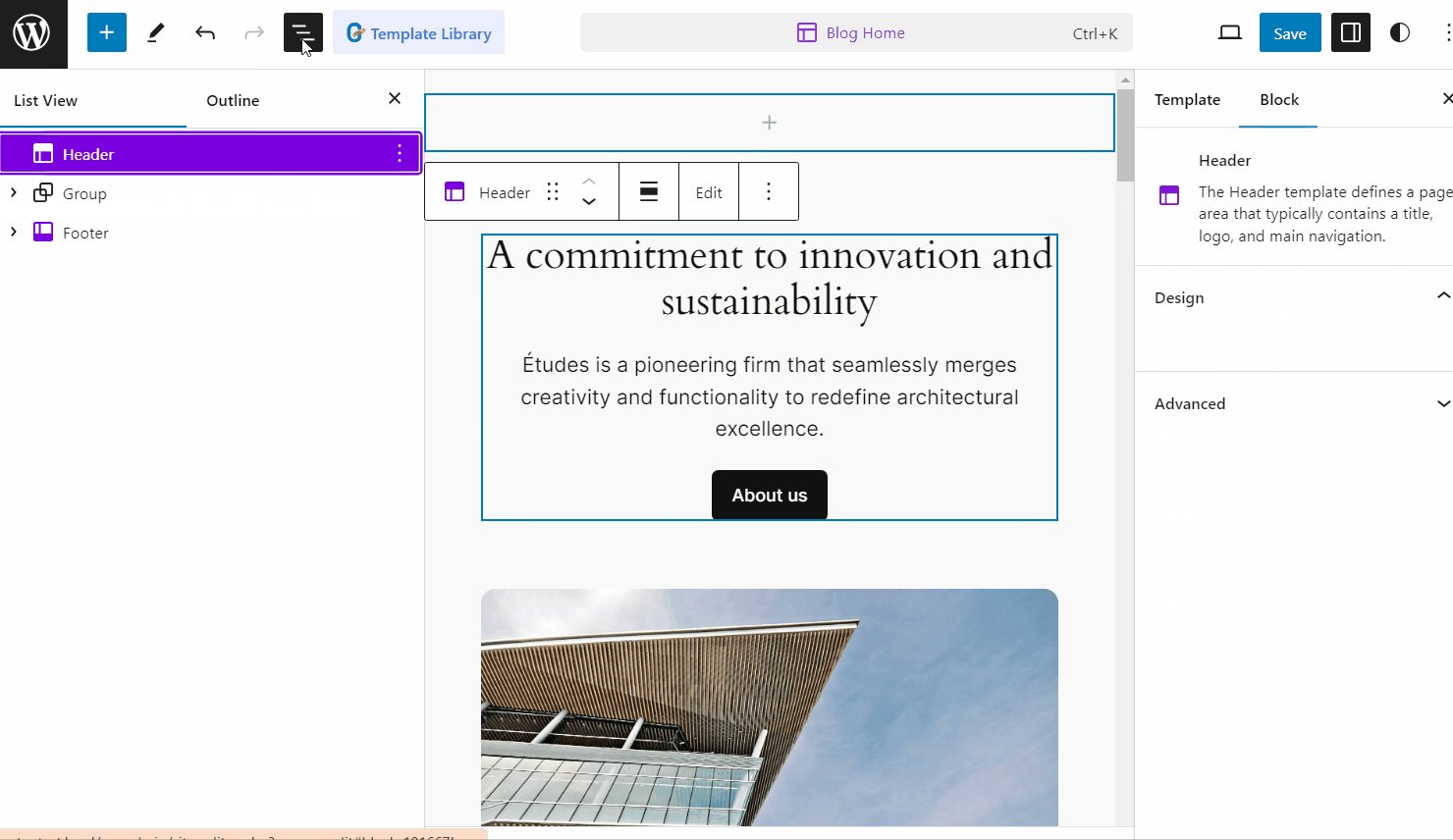
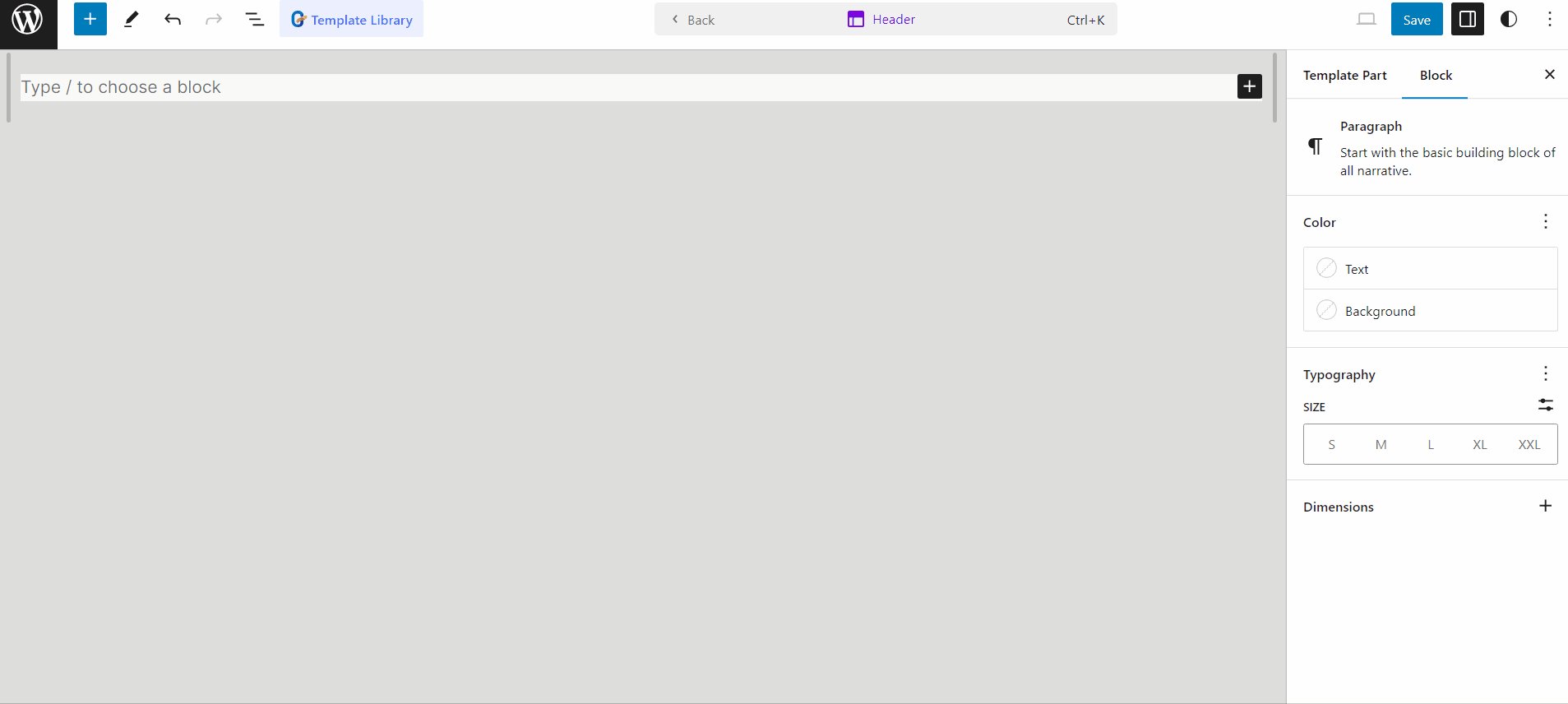
Et vous entrerez dans l'éditeur de site complet. Cliquez sur la section d'édition et ouvrez la vue Liste (icône hamburger) à partir de la barre d'outils supérieure.

Créer un en-tête WordPress dans Gutenberg #
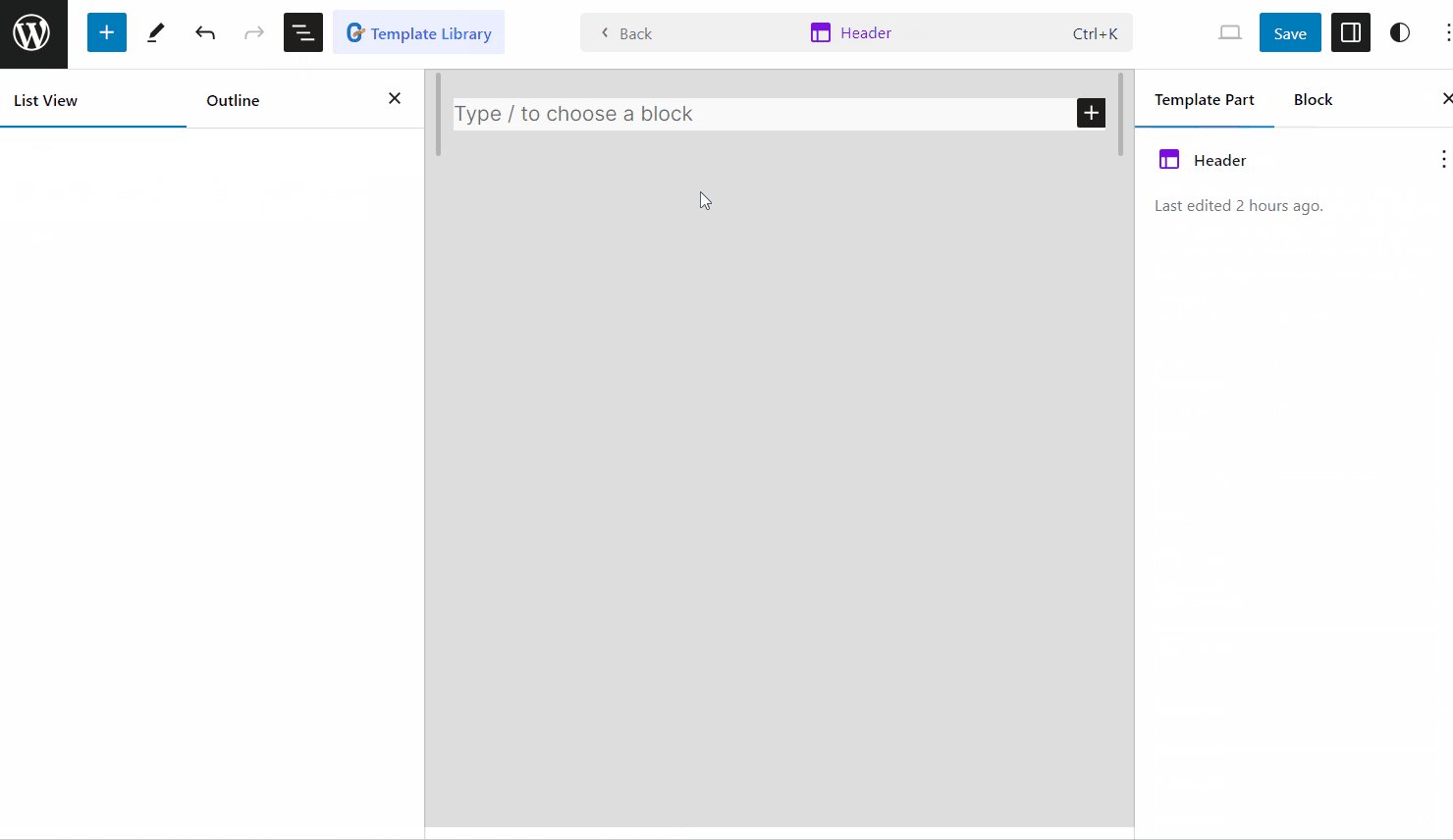
Après cela, sélectionnez le Entête dans la vue de liste et vous pouvez utiliser des blocs pour concevoir votre en-tête personnalisé.
Alternatively, you can also use the pre-designed patterns from GutenKit to streamline the process. To use the pre-designed patterns:
- Sélectionner Entête dans l'éditeur.
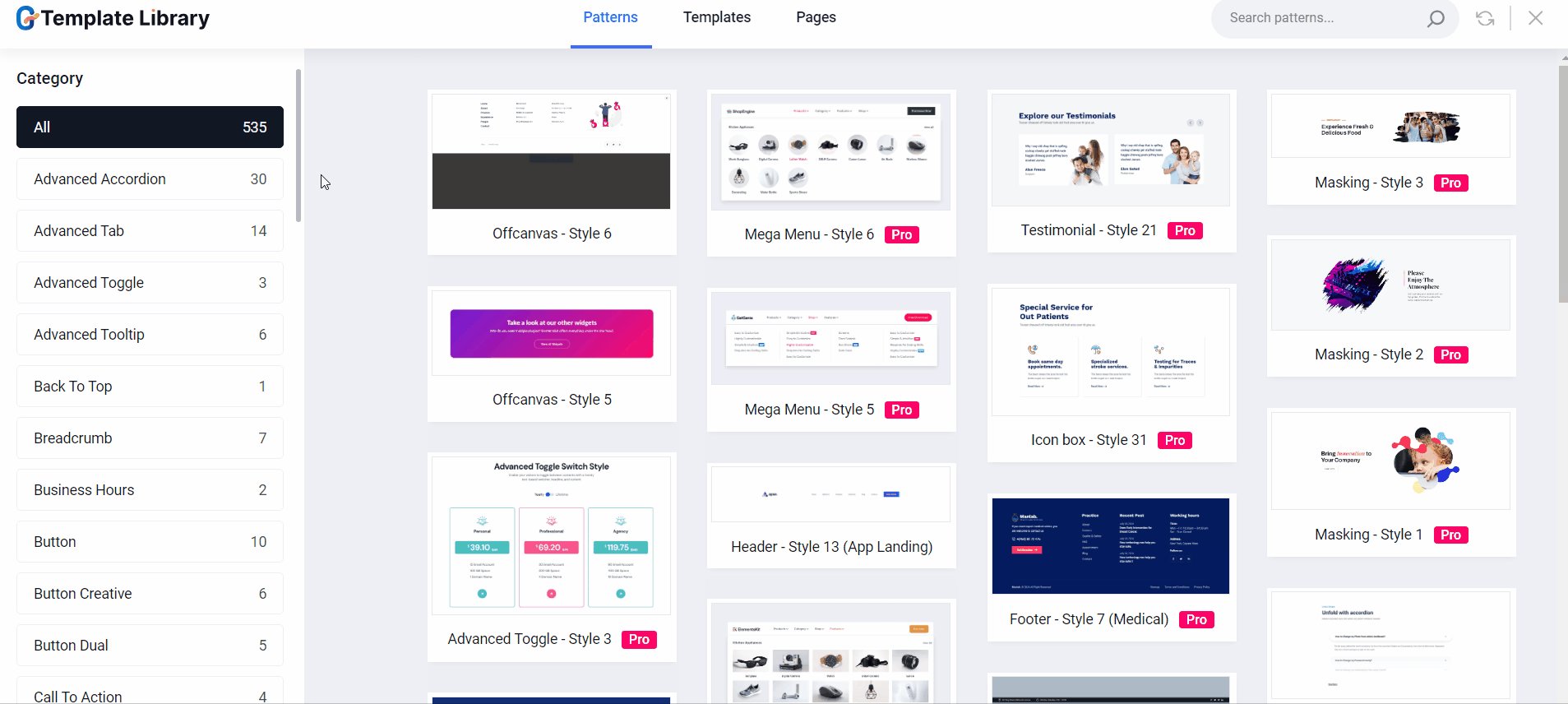
- Ouvrez le Bibliothèque de modèles GutenKit.
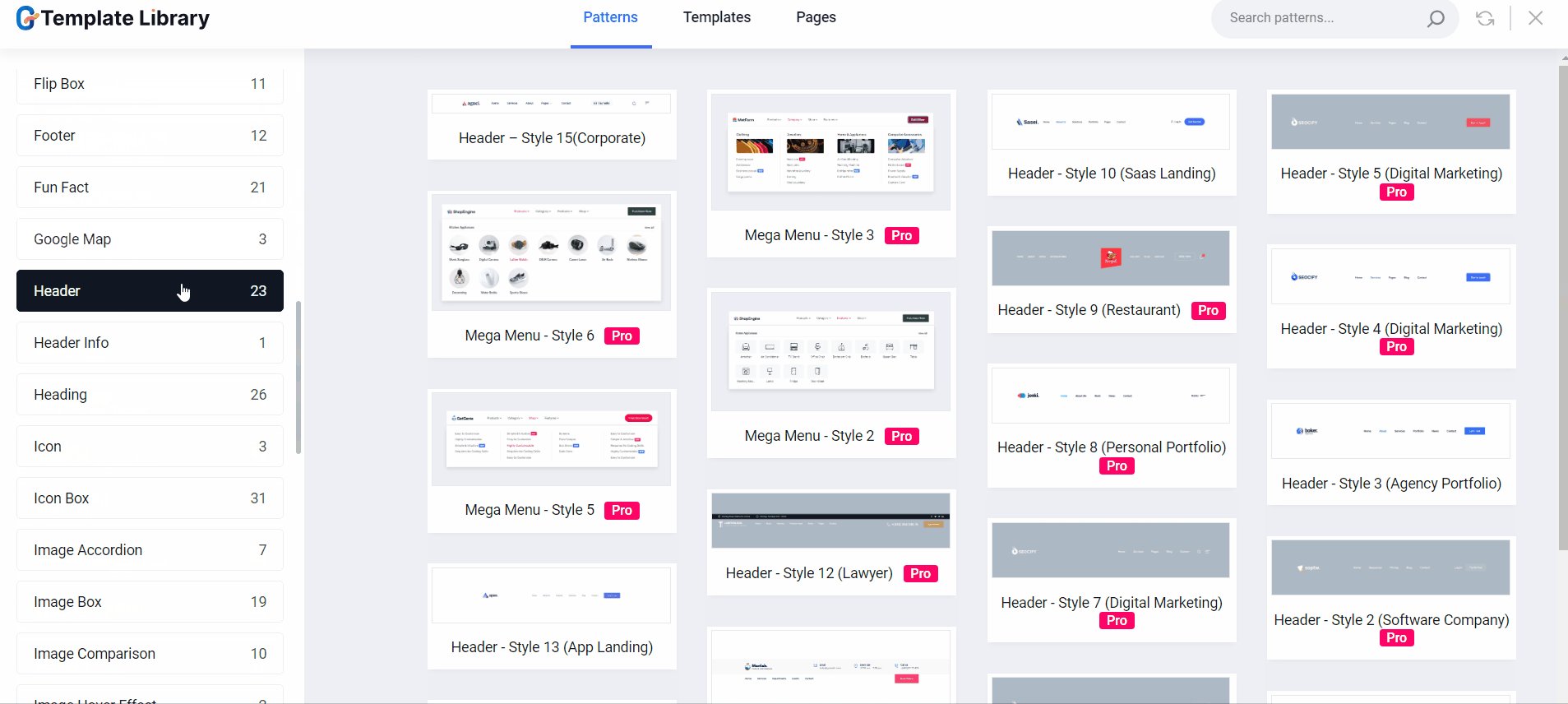
- Sous l'onglet Motifs, faites défiler et recherchez En-têtes motifs.
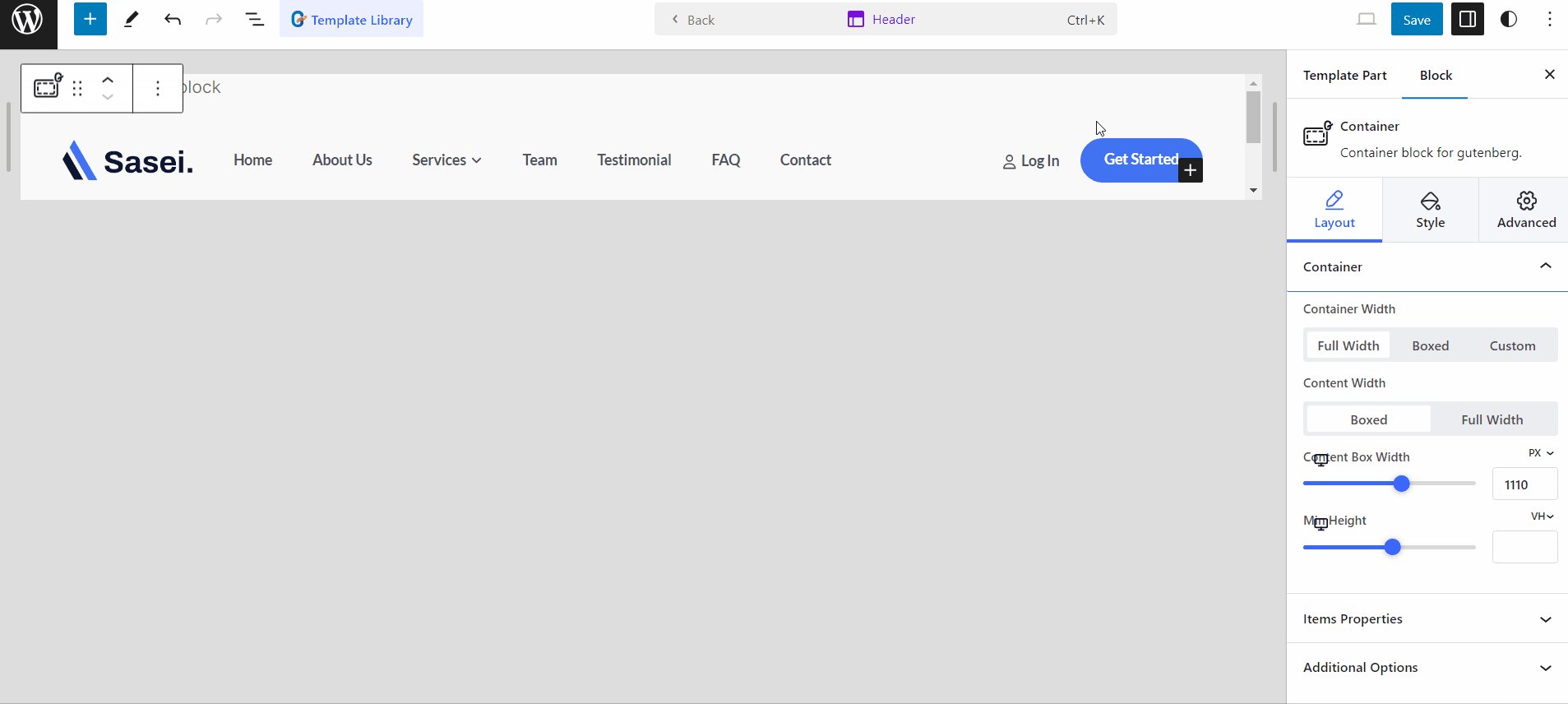
- Après cela, choisissez un modèle d’en-tête prédéfini et importez-le sur la page.

L'en-tête que vous avez créé ici est un en-tête global et sera disponible sur l'ensemble de votre site Web, sauf si vous le désactivez pour des pages spécifiques.
Créer un pied de page WordPress dans Gutenberg #
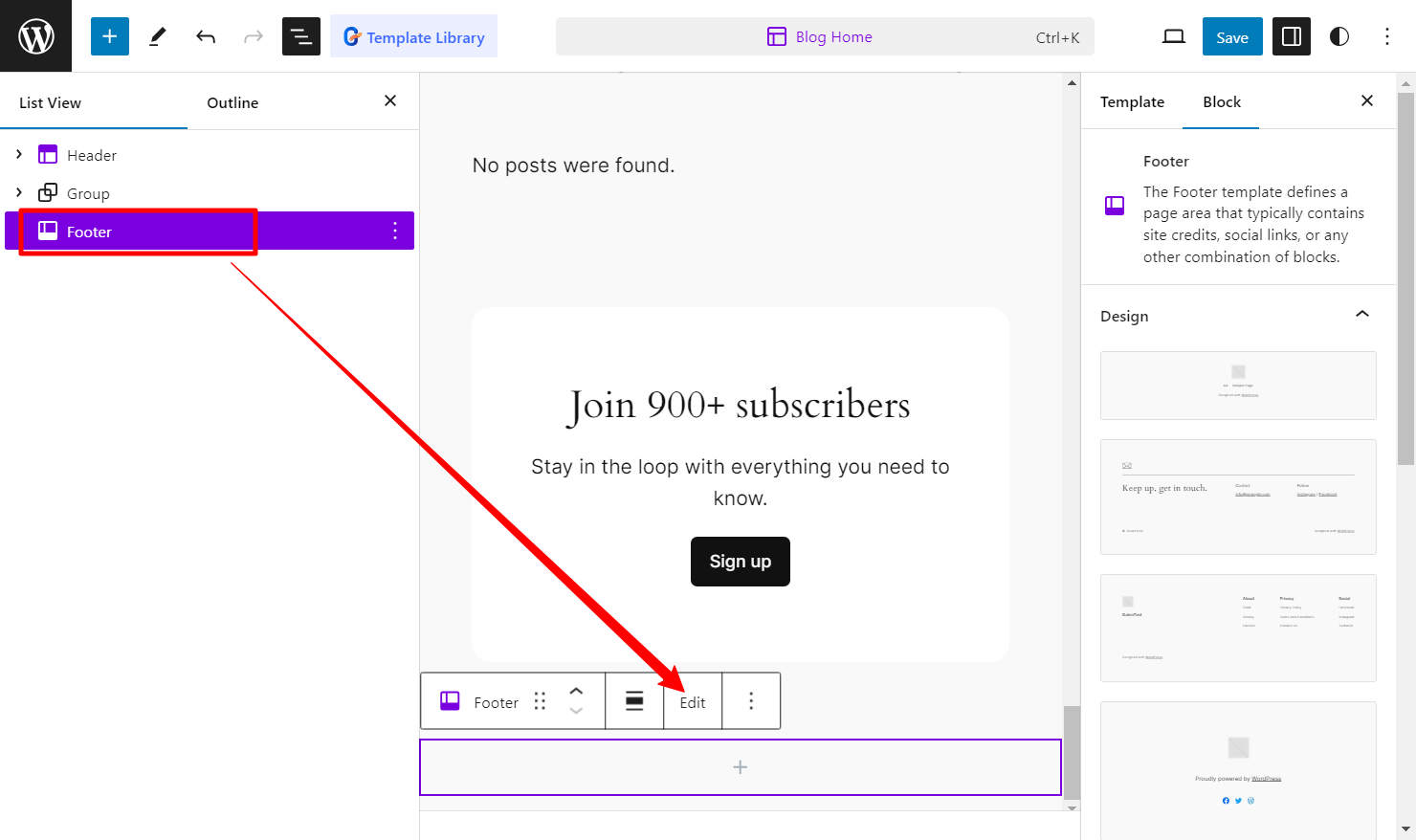
Maintenant, pour créer un pied de page global, sélectionnez Pied de page dans la vue Liste et, comme pour l'en-tête, utilisez les blocs Gutenberg pour concevoir un pied de page personnalisé pour votre site Web.
Tout comme les en-têtes, GutenKit propose également des modèles prédéfinis pour les pieds de page. Répétez le processus pour l'en-tête, mais cette fois avec les pieds de page.
- Sélectionnez Pied de page dans l’éditeur.
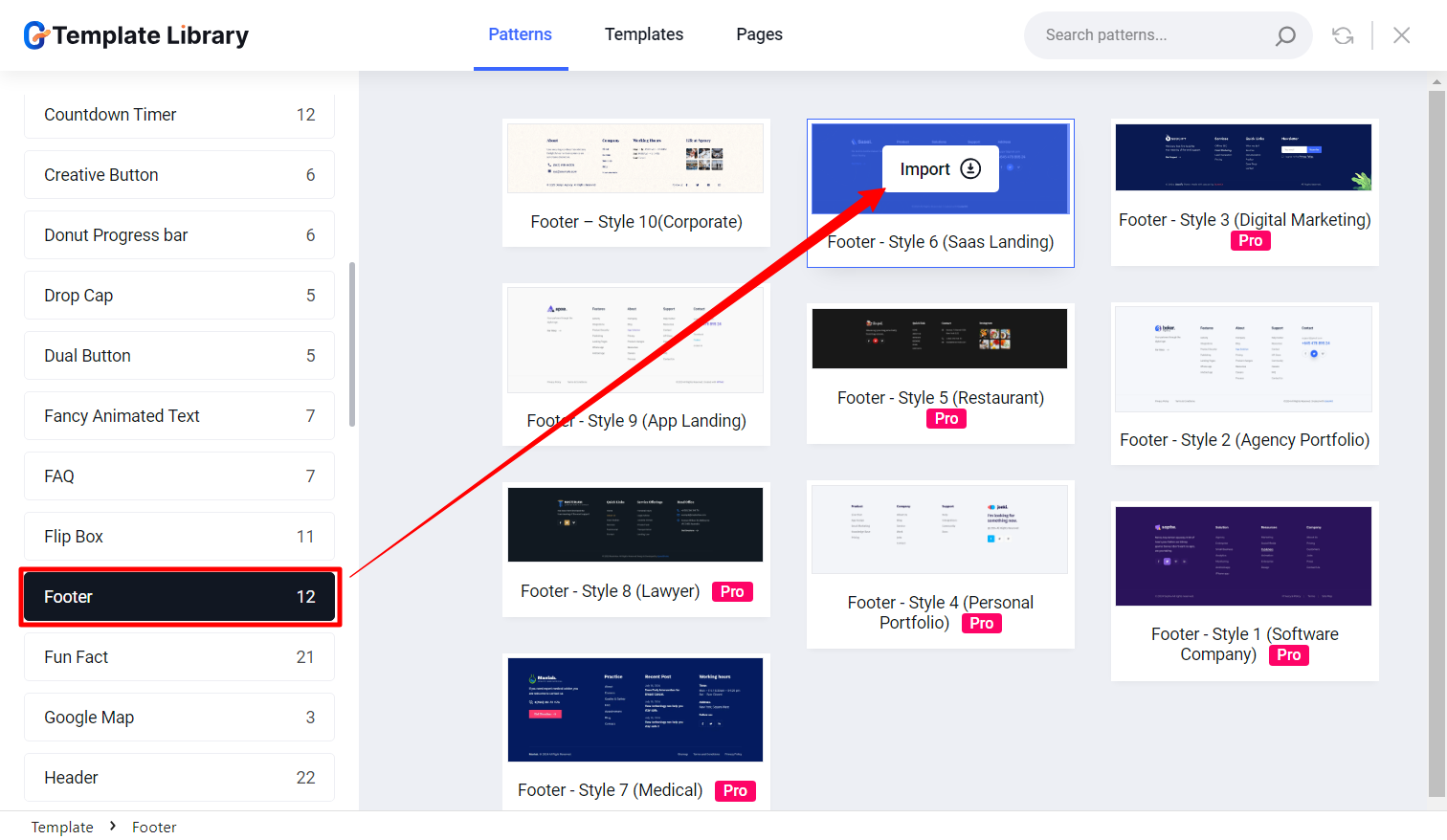
- Ouvrir la bibliothèque de modèles GutenKit

- Sous l’onglet Modèles, entrez les modèles de pied de page.
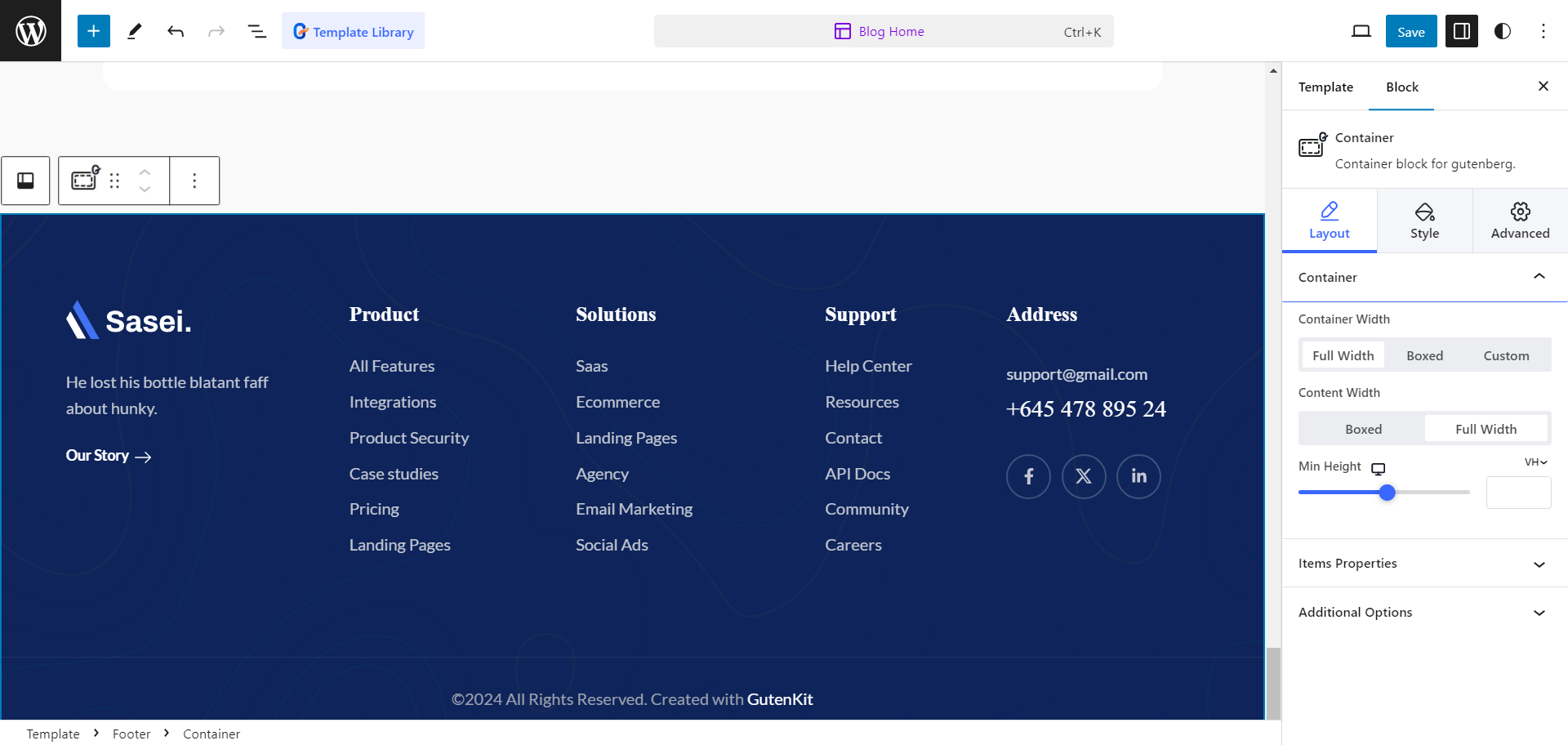
- Choisissez et importez un modèle que vous aimez.

As this is a global Footer, it will be shown on all of your website pages, including headers and footers.

GutenKit est livré avec 500+ ready designs to help you build professional-looking websites in minutes. Also, it offers 68+ blocks, 18+ modules, and tons of advanced features for the block editor. Install GutenKit and experience the page builder features in your website built with Gutenberg.




