EmailKit dispose d'une collection diversifiée d'éléments utiles pour concevoir des modèles d'e-mails. Vous les trouverez dans trois catégories différentes :
- Éléments généraux
- Éléments WooCommerce
- Éléments WordPress
Éléments généraux #
Les éléments généraux incluent divers éléments de contenu que vous pouvez utiliser pour créer à peu près n'importe quel type de modèle d'e-mail. Explorons-les un par un :
Titre #
En utilisant cet élément, vous pouvez ajouter un en-tête ou un titre impressionnant au modèle d'e-mail.

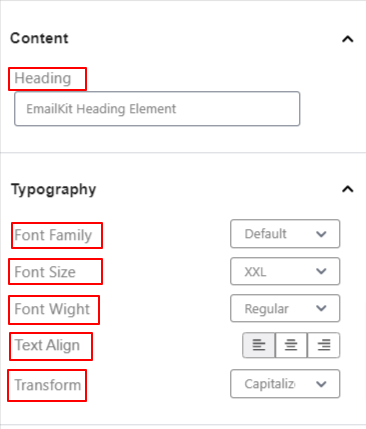
Contenu:
- Titre: Saisissez l'en-tête de votre e-mail dans cette case.
Typographie:
- Famille de polices: Sélectionnez la famille de polices préférée dans la liste déroulante.
- Taille de police: Choisissez une taille de police pour le titre.
- Poids de la police: définissez l'épaisseur ou le gras de la police (Régulier, Moyen et Gras).
- Aligner le texte: Ajustez la position de votre texte à gauche, au centre ou à droite.
- Transformer: Ajustez la capitalisation du contenu du texte.

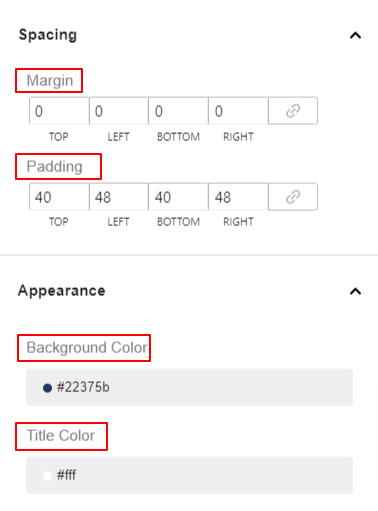
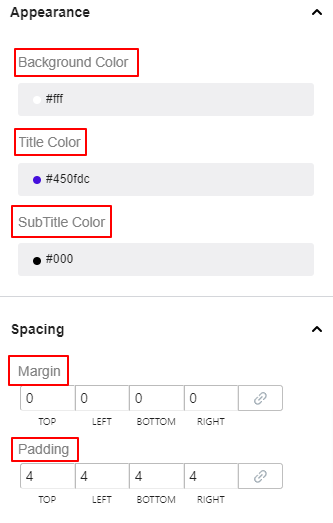
Espacement:
- Marge: Spécifiez les espaces autour de l'élément de titre.
- Rembourrage: ajoutez des espaces autour du texte du titre dans la zone.
Apparence:
- Couleur de l'arrière plan: Choisissez une couleur pour l'arrière-plan de l'élément de titre.
- Couleur du titre: utilisez le sélecteur de couleurs pour définir la couleur du titre.

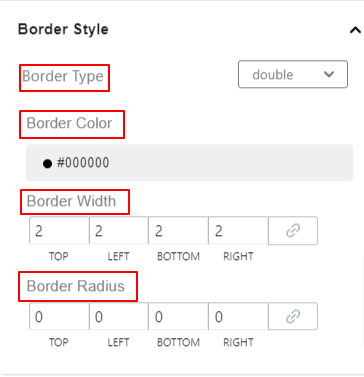
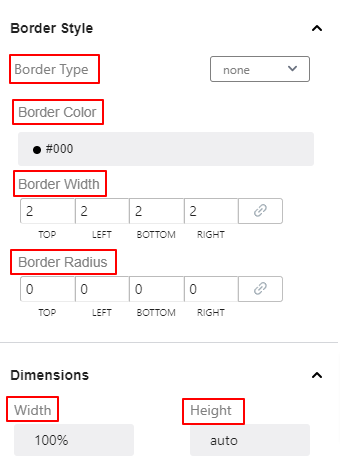
Style de bordure:
- Type de bordure: Définissez le type de bordure de titre parmi 8 options différentes.
- Couleur de la bordure: Ajoutez une couleur à la bordure.
- Largeur de la bordure: Définissez l'épaisseur de la bordure.
- Rayon de frontière: Ajustez la rondeur de la bordure.
Sous-titre #
Ajoutez cet élément pour afficher plus d'informations sur l'e-mail à côté du titre.

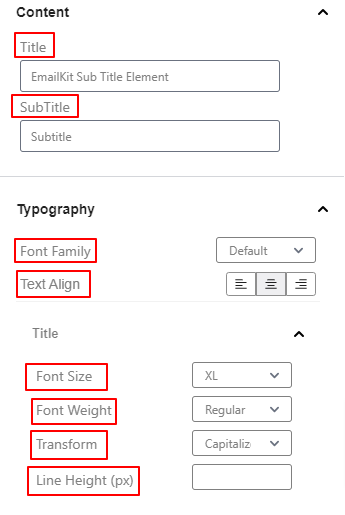
Contenu:
- Titre: Écrivez le texte de votre titre dans cette case.
- Sous-titre: Saisissez le texte que vous souhaitez afficher comme sous-titre.
Typographie:
- Famille de polices: Sélectionnez une famille de polices dans la liste déroulante.
- Aligner le texte: placez l'élément de sous-titre à gauche, au centre ou à droite.
Personnalisation du titre et des sous-titres #
Sous les paramètres de personnalisation du titre et des sous-titres, il y aura des fonctionnalités similaires.
- Taille de police: Sélectionnez une option dans la liste déroulante pour déterminer la taille de la police.
- Poids de la police: Définit l'épaisseur ou la densité du texte.
- Transformer: Spécifiez la majuscule de l'élément de texte.
- Hauteur de ligne (px): Ajustez l’espacement haut et bas du titre ou du sous-titre.

Apparence:
- Couleur de l'arrière plan: Donnez une couleur de fond sur la zone de sous-titre à l'aide du sélecteur de couleurs.
- Couleur du titre: Choisissez une couleur pour le texte du titre.
- Couleur des sous-titres: Donne une couleur au texte du sous-titre.
Espacement:
- Marge: Définissez l'écart de l'élément de sous-titre avec les autres éléments de l'email.
- Rembourrage: Ajoutez un espace intérieur à la zone de sous-titre.
Style de bordure:
- Type de bordure: Sélectionnez un type de bordure pour le sous-titre parmi 8 options différentes.
- Couleur de la bordure: Ajoutez une couleur à la bordure.
- Largeur de la bordure: Ajustez l’épaisseur de la bordure.
- Rayon de frontière: Définissez la rondeur de la bordure.
Dimensions:
- Largeur hauteur: Définissez la taille horizontale et verticale de l'ensemble de l'élément de sous-titre.
Texte #
Ajoutez du texte n'importe où sur votre modèle d'e-mail et personnalisez son apparence avec l'élément de texte.
Contenu,
- Texte: Écrivez votre texte dans cette case.
Typographie:
- Famille de polices: Choisissez une famille de polices dans la liste déroulante.
- Taille de police: Définissez la taille de la police de votre texte.
- Poids de la police: Définit l'épaisseur ou la densité du texte.
- Aligner le texte: placez l'élément de sous-titre à gauche, au centre ou à droite.
- Transformer: Spécifiez la majuscule de l'élément de texte.
Apparence:
- Couleur de l'arrière plan: Choisissez une couleur d'arrière-plan pour la zone de texte.
- Couleur du titre: Choisissez une couleur pour le texte.
Espacement:
- Marge: Définit l'espace autour de la zone de texte.
- Rembourrage: Ajoutez un espace intérieur à la zone de texte.

Style de bordure:
- Type de bordure: Sélectionnez un type de bordure pour le texte parmi 8 options différentes.
- Couleur de la bordure: Ajoutez une couleur à la bordure.
- Largeur de la bordure: Ajustez l’épaisseur de la bordure.
- Rayon de frontière: Définissez la rondeur de la bordure.
Dimensions:
- Largeur hauteur: Définissez la taille horizontale et verticale de l'ensemble de l'élément de texte.
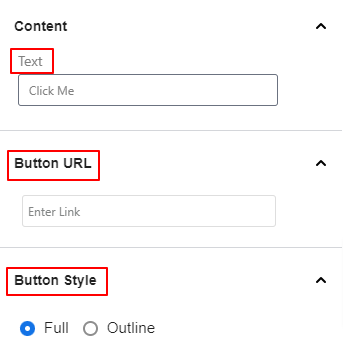
Bouton #
Permet à votre lecteur de courrier électronique d'agir en affichant un bouton interactif.

Contenu: Ajoutez le texte du bouton dans cette zone.
URL du bouton : saisissez l'URL
Style de bouton: Choisissez un style de bouton entre Complet et Contour.
Typographie:
- Famille de polices: Choisissez une famille de polices dans la liste déroulante.
- Taille de police: Définissez la taille de la police de votre texte.
- Poids de la police: Définit l'épaisseur ou la densité du texte.
- Aligner le texte: placez l'élément de sous-titre à gauche, au centre ou à droite.
- Transformer: Spécifiez la majuscule de l'élément de texte.
Apparence:
- Arrière-plan: Donnez une couleur de fond sur la zone de sous-titre à l'aide du sélecteur de couleurs.
Texte: Choisissez une couleur pour le texte du titre.

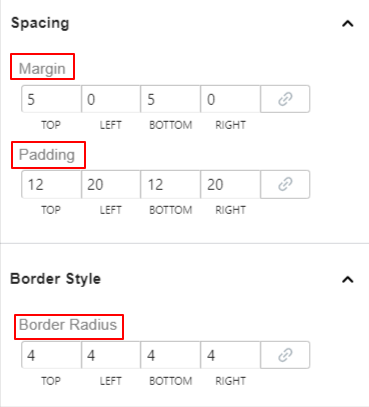
Espacement:
- Marge: Définissez l'écart de l'élément de sous-titre avec les autres éléments de l'email.
- Rembourrage: Ajoutez un espace intérieur à la zone de sous-titre.
Style de bordure:
- Rayon de frontière: Définissez la rondeur de la bordure.
Section de colonne #
L'élément de section de colonne se charge avec deux colonnes par défaut. Après avoir ajouté cet élément, deux sections apparaîtront sur l'écran de l'éditeur d'e-mail. En cliquant sur l’un d’entre eux, vous ouvrirez leurs paramètres individuels dans la barre latérale gauche.

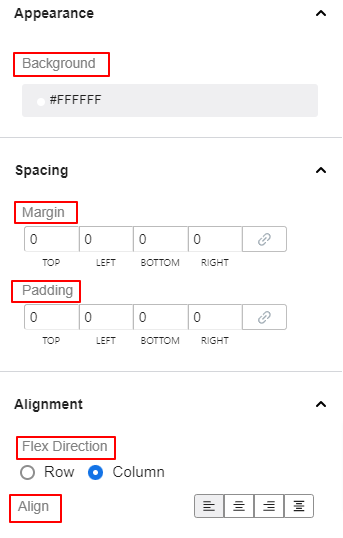
Apparence:
- Arrière-plan: Donnez une couleur de fond sur la zone de sous-titre à l'aide du sélecteur de couleurs.
Espacement:
- Marge: Définissez l'écart entre l'élément de sous-titre et les autres éléments de l'e-mail.
- Rembourrage: Ajoutez un espace intérieur à la zone de sous-titre.

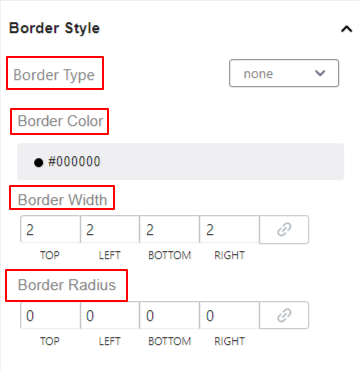
Style de bordure:
- Type de bordure: Sélectionnez un type de bordure pour le texte parmi 8 options différentes.
- Couleur de la bordure: Ajoutez une couleur à la bordure.
- Largeur de la bordure: Ajustez l’épaisseur de la bordure.
- Rayon de frontière: Définissez la rondeur de la bordure.
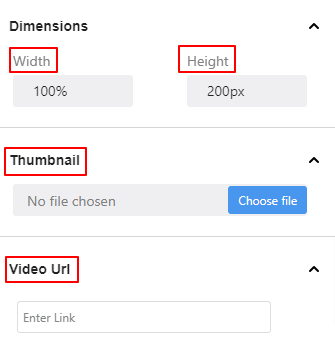
Vidéo #
Téléchargez depuis votre appareil ou ajoutez un lien provenant d'autres sources pour afficher une vidéo sur votre modèle d'e-mail.

Dimensions:
- Largeur hauteur: Définissez la taille horizontale et verticale de l’ensemble de l’élément vidéo.
Vignette: Téléchargez l'image miniature de la vidéo depuis votre appareil.
URL de la vidéo : saisissez le lien de votre vidéo.

Espacement:
- Marge: Ajoutez des espaces autour de l'élément vidéo.
Style de bordure:
- Rayon de frontière: Définit la rondeur de la bordure de la vidéo.
Récipient #
L'élément conteneur est comme un bloc de zone pouvant contenir d'autres éléments d'EmailKit.

Typographie:
- Famille de polices: Sélectionnez la famille de polices souhaitée dans la liste déroulante.
Apparence:
- Arrière-plan: A l'aide du sélecteur de couleurs, donnez une couleur de fond au conteneur.
- Image : Téléchargez une image à utiliser comme arrière-plan du conteneur.

Espacement:
- Marge: Entrez des valeurs dans les cases pour modifier l'espace entre le conteneur et les autres éléments
- Rembourrage: Augmentez l'espace intérieur de la zone du conteneur.
- Rayon de frontière: utilisez ce paramètre pour ajuster la rondeur de la bordure du conteneur.
Styles de bordure :
Icônes sociales #
Ajoutez et personnalisez des icônes sociales sur le modèle d'e-mail.

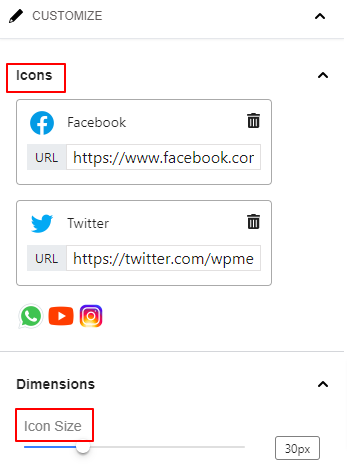
Icônes: Cliquez sur n'importe quelle icône et insérez un lien pour activer le canal de médias sociaux sur l'e-mail. Vous pouvez également appuyer sur le bouton Supprimer pour supprimer une icône sociale.
Dimensions:
- Taille de l'icône: utilisez ce curseur pour définir la taille de l'icône des réseaux sociaux.

Espacement: ajoutez des espaces autour de l'icône et ajustez l'écart entre les icônes sociales.
Alignement:
- Ligne/Colonne: Choisissez votre type de mise en page préféré entre ligne et colonne.
- Justifier: définissez les emplacements horizontaux des icônes sociales.
Télécharger une image #
Utilisez cet élément pour télécharger et afficher une image dans votre modèle d'e-mail.

Dimensions:
- Largeur hauteur: Définissez la taille horizontale et verticale de l’ensemble de l’élément vidéo.
Vignette: Téléchargez l'image miniature de la vidéo depuis votre appareil.
Espacement:
- Marge: Ajoutez des espaces autour de l'élément vidéo.
Style de bordure:
- Rayon de frontière: Définit la rondeur de la bordure de la vidéo.
Diviseur #
Utilisez les paramètres suivants pour ajouter un séparateur entre les éléments.

Dimensions:
- Largeur: utilisez ce curseur pour élargir la taille horizontale du séparateur.
- Hauteur: Définit l'épaisseur du séparateur.
Apparence,
- Arrière-plan: Sélectionnez une couleur pour le séparateur.
Espacement:
- Marge: Entrez une valeur positive ou négative pour créer plus ou moins d'espace autour du séparateur.
Alignement:
- Justifier: Utilisez cette option pour ajuster la position de l'élément de séparation.
Espace #
Utilisez cet élément pour définir un écart entre les éléments de votre modèle d'e-mail.

Dimensions:
- Hauteur: Définissez la taille horizontale et verticale de l’ensemble de l’élément vidéo.
Apparence:
- Arrière-plan: Donnez une couleur de fond sur la zone de sous-titre à l'aide du sélecteur de couleurs.
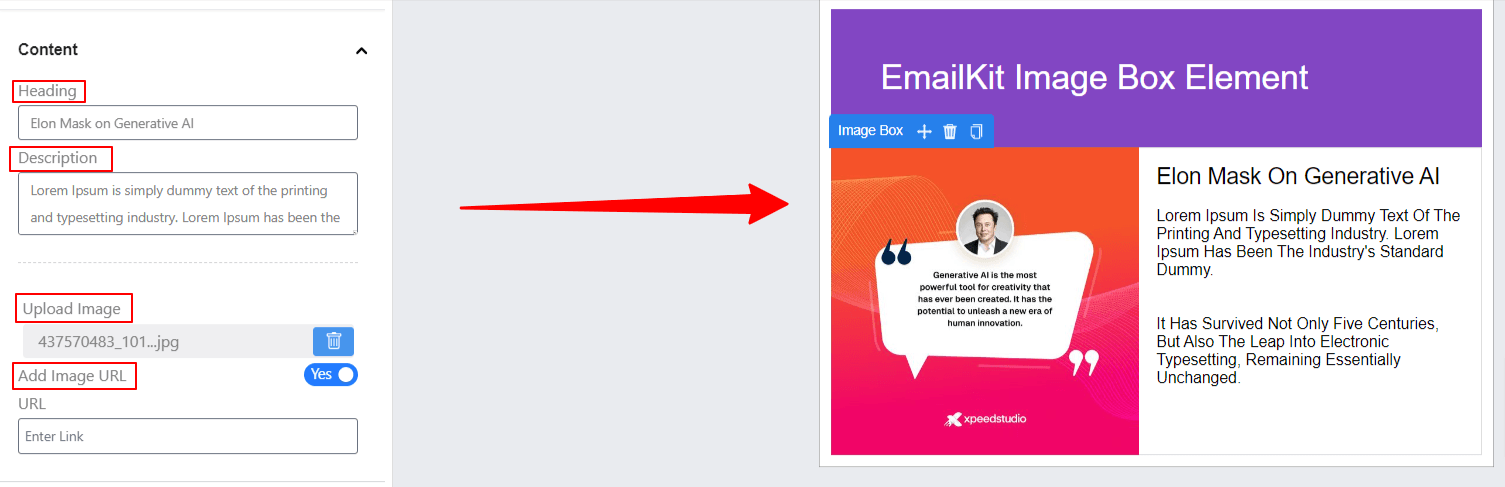
Boîte à images #

Ajoutez une image avec un titre et une description à la mise en page de votre e-mail pour un contenu visuel attrayant. Vous pouvez également télécharger des images avec une URL.
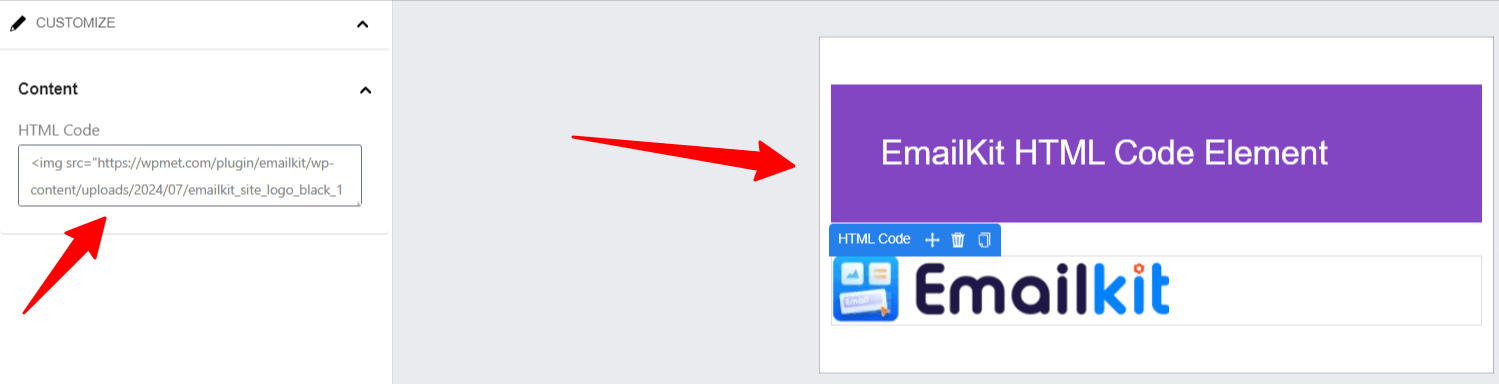
Code HTML #

Insérez du code HTML personnalisé directement dans un modèle d'e-mail. Cette fonctionnalité offre la possibilité d'ajouter du contenu avancé, tel qu'un style personnalisé (CSS), des médias intégrés (vidéos, iframes) et des éléments interactifs (boutons, formulaires).
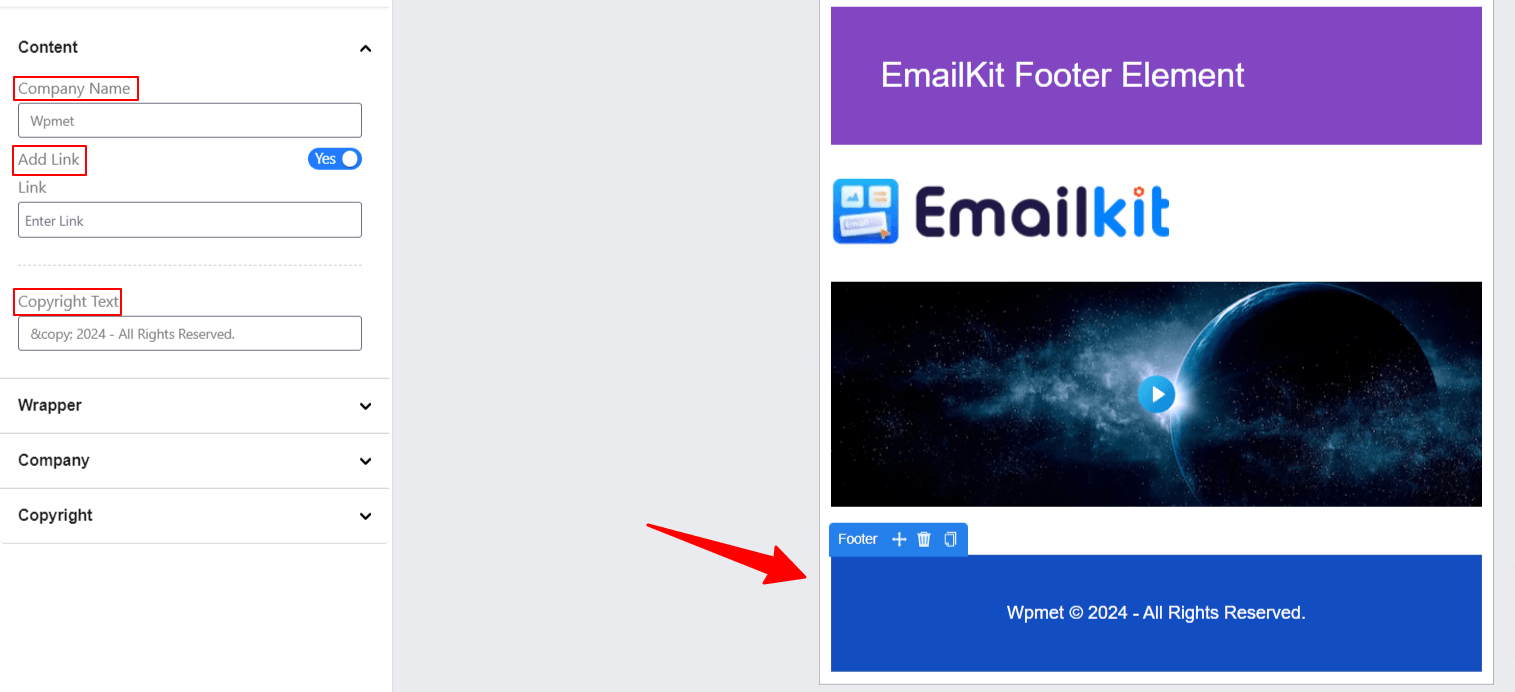
Bas de page #

Permet aux utilisateurs de personnaliser la partie inférieure d'un e-mail. Elle comprend généralement un espace pour : les coordonnées (adresse, numéro de téléphone, e-mail), les liens vers les réseaux sociaux, les mentions de droits d'auteur, les liens de désabonnement ou les clauses de non-responsabilité. Le pied de page est souvent essentiel pour la valorisation de la marque, la conformité légale et la fourniture aux destinataires des informations nécessaires.
Éléments WordPress #
Les éléments suivants font partie des fonctions de WordPress. Le "Registre des nouveaux utilisateursL'élément " est utilisé pour intégrer de nouveaux utilisateurs et définir leurs mots de passe. Et le "WP Réinitialiser le mot de passe» aide à créer un modèle d'e-mail pour réinitialiser le mot de passe.
Registre des nouveaux utilisateurs et mot de passe de réinitialisation WP #
Les deux éléments sont livrés avec les mêmes paramètres que ci-dessous.

Dimensions:
- Largeur hauteur: Définissez la taille horizontale et verticale de toute la zone de contenu.
Typographie:
Les options de configuration ci-dessous vous permettent de contrôler les paramètres de typographie de l'ensemble du formulaire de registre des nouveaux utilisateurs.
- Famille de polices: Sélectionnez un type de famille de polices dans la liste déroulante.
- Taille de police: Déterminez la taille de la police de votre texte.
- Poids de la police: Définit l'épaisseur ou la densité du texte.
- Aligner le texte: localisez le contenu du texte à gauche, au centre ou à droite.
- Transformer: Définissez la majuscule de l'élément de texte.

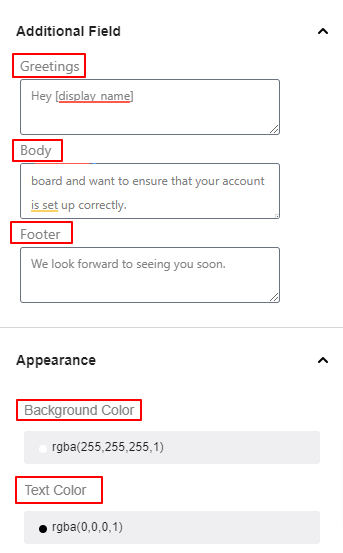
Champ supplémentaire :
- Salutations: Tapez les salutations ou la déclaration de début de l'e-mail dans cette case.
- Corps: Utilisez cette case pour rédiger la partie du corps de votre e-mail.
- Qu'est-ce que l'e-mail et le lien de l'utilisateur.
- Bas de page: Cette case vous permet d'écrire la partie inférieure de l'email.
Apparence:
- Couleur de l'arrière plan: utilisez ce sélecteur de couleurs pour choisir une couleur unie pour l'arrière-plan.
- Couleur du texte: Choisissez une couleur pour le texte.

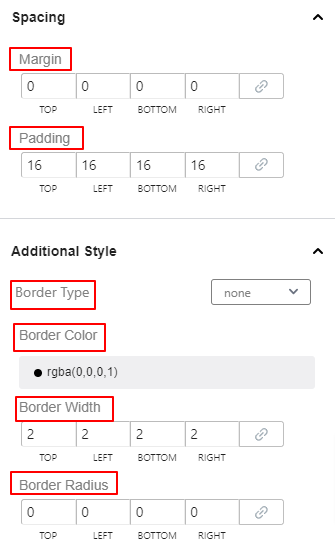
Espacement:
- Marge: Entrez des valeurs dans les cases pour modifier l'espace entre l'enregistrement du nouvel utilisateur et les autres éléments
- Rembourrage : augmentez l'espace intérieur à l'intérieur de l'élément d'enregistrement du nouvel utilisateur et de sa bordure.
Style supplémentaire :
- Type de bordure: Choisissez le style de bordure dans la liste déroulante.
- Couleur de la bordure: Ajoutez une couleur pour la bordure.
- Largeur de la bordure: Définit l'épaisseur de la bordure.
- Rayon de frontière: Ajustez la rondeur de la bordure.
Éléments WooCommerce #
Avec les éléments EmailKit WooCommerce, vous pouvez personnaliser et remplacer les modèles par défaut de WooCommerce.
Adresse de livraison, adresse de facturation et adresse de facturation et de livraison #
Ajoutez une adresse de livraison ou de facturation, ou les deux, au modèle d'e-mail. Ces trois éléments apparaissent avec les mêmes paramètres de fonctionnalités :

- Contenu: Entrez votre titre personnalisé dans cette case.
- Titre de facturation: Ajoutez un titre pour l'adresse de facturation.
- Titre d'expédition: Ajoutez un titre pour l'adresse de livraison.
Typographie:
Les options de configuration ci-dessous vous permettent de contrôler les paramètres de typographie de l'ensemble de l'élément d'adresse d'expédition et de facturation.
- Famille de polices: Sélectionnez un type de famille de polices dans la liste déroulante.
- Taille de police: Déterminez la taille de la police de votre texte.
- Poids de la police: Définit l'épaisseur ou la densité du texte.
- Aligner le texte: localisez le contenu du texte à gauche, au centre ou à droite.
- Transformer: Définissez la majuscule de l'élément de texte.

Apparence: Dans cette zone de paramètres, vous définissez la couleur de l'arrière-plan de l'élément ainsi que les couleurs de son titre, de son texte et de sa bordure.
Espacement:
- Marge: utilisez ce paramètre pour créer un espace autour des éléments.
- Rembourrage: Augmente l'espace dans la zone de l'élément.

Styles de bordure :
- Type de bordure: Choisissez un type de bordure dans la liste déroulante.
- Rayon de frontière: Définit la rondeur de la bordure de l'élément.
Dimensions: À partir de là, vous modifierez tout l’espace horizontal (Largeur) et vertical (Hauteur) de l’élément entier.
Article de commande #
Affichez tous les détails du produit commandé, comme la quantité ou le prix, dans un tableau.

Dimensions: À partir de là, vous modifierez tout l’espace horizontal (Largeur) et vertical (Hauteur) de l’élément entier.
Typographie:
En utilisant tous ces paramètres ici, vous définirez l’apparence du texte de l’élément de commande pour le lecteur.
- Famille de polices: Sélectionnez un type de famille de polices dans la liste déroulante.
- Taille de police: Déterminez la taille de la police de votre texte.
- Poids de la police: Définit l'épaisseur ou la densité du texte.
- Aligner le texte: localisez le contenu du texte à gauche, au centre ou à droite.
- Transformer: Définissez la majuscule de l'élément de texte.

Apparence: Dans cette zone de paramètres, vous définissez la couleur de l'arrière-plan de l'élément ainsi que les couleurs de son titre, de son texte et de sa bordure.

Espacement:
- Marge: utilisez ce paramètre pour créer un espace autour des éléments.
- Rembourrage: Augmente l'espace dans la zone de l'élément.
Styles de bordure :
- Type de bordure: Choisissez un type de bordure dans la liste déroulante.
- Rayon de frontière: Définit la rondeur de la bordure de l'élément.
Note client, registre client et réinitialisation du mot de passe #
Note client: utilisez cet élément pour permettre à vos acheteurs d'ajouter des messages spécifiques à la commande sur la page de paiement.
Registre des clients: Personnalisez l'e-mail d'enregistrement du nouvel utilisateur.
Réinitialisation du mot de passe: Utilisez cet élément sur votre modèle d'e-mail pour réinitialiser le mot de passe client.
Ces éléments WooCommerce ont les mêmes paramètres de fonctionnalités.

Contenu:
- Salutations: Commencez votre e-mail en saisissant le texte de bienvenue dans cette case.
- Corps: Écrivez la partie du corps du message électronique dans cette case.
- Bas de page: Tapez le message de fin de votre email.
Typographie:
Les options de configuration ci-dessous vous permettent de contrôler la façon dont le texte apparaîtra à l'écran.
- Famille de polices: Sélectionnez un type de famille de polices dans la liste déroulante.
- Taille de police: Déterminez la taille de la police de votre texte.
- Poids de la police: Définit l'épaisseur ou la densité du texte.
- Aligner le texte: localisez le contenu du texte à gauche, au centre ou à droite.
- Transformer: Définissez la majuscule de l'élément de texte.

Apparence: Dans cette zone de paramètres, vous définissez la couleur de l'arrière-plan de l'élément ainsi que les couleurs de son titre, de son texte et de sa bordure.
Espacement:
- Marge: utilisez ce paramètre pour créer un espace autour des éléments.
- Rembourrage: Augmente l'espace dans la zone de l'élément.

Styles de bordure :
- Type de bordure: Choisissez un type de bordure dans la liste déroulante.
- Rayon de frontière: Définit la rondeur de la bordure de l'élément.
Dimensions: À partir de là, vous modifierez tout l’espace horizontal (Largeur) et vertical (Hauteur) de l’élément entier.
=




