WhatsApp est aujourd'hui une application de messagerie populaire qui vous aide à rester en contact avec vos collaborateurs. Désormais, ajouter la fonctionnalité WhatsApp à votre site WordPress est facile avec GutenKit. Le plugin offre un excellent Blocage WhatsApp Pro pour toi.
Blocage WhatsApp par GutenKit #
Utiliser Blocage WhatsApp, récupérez le plugin GutenKit Pro à partir de ici.
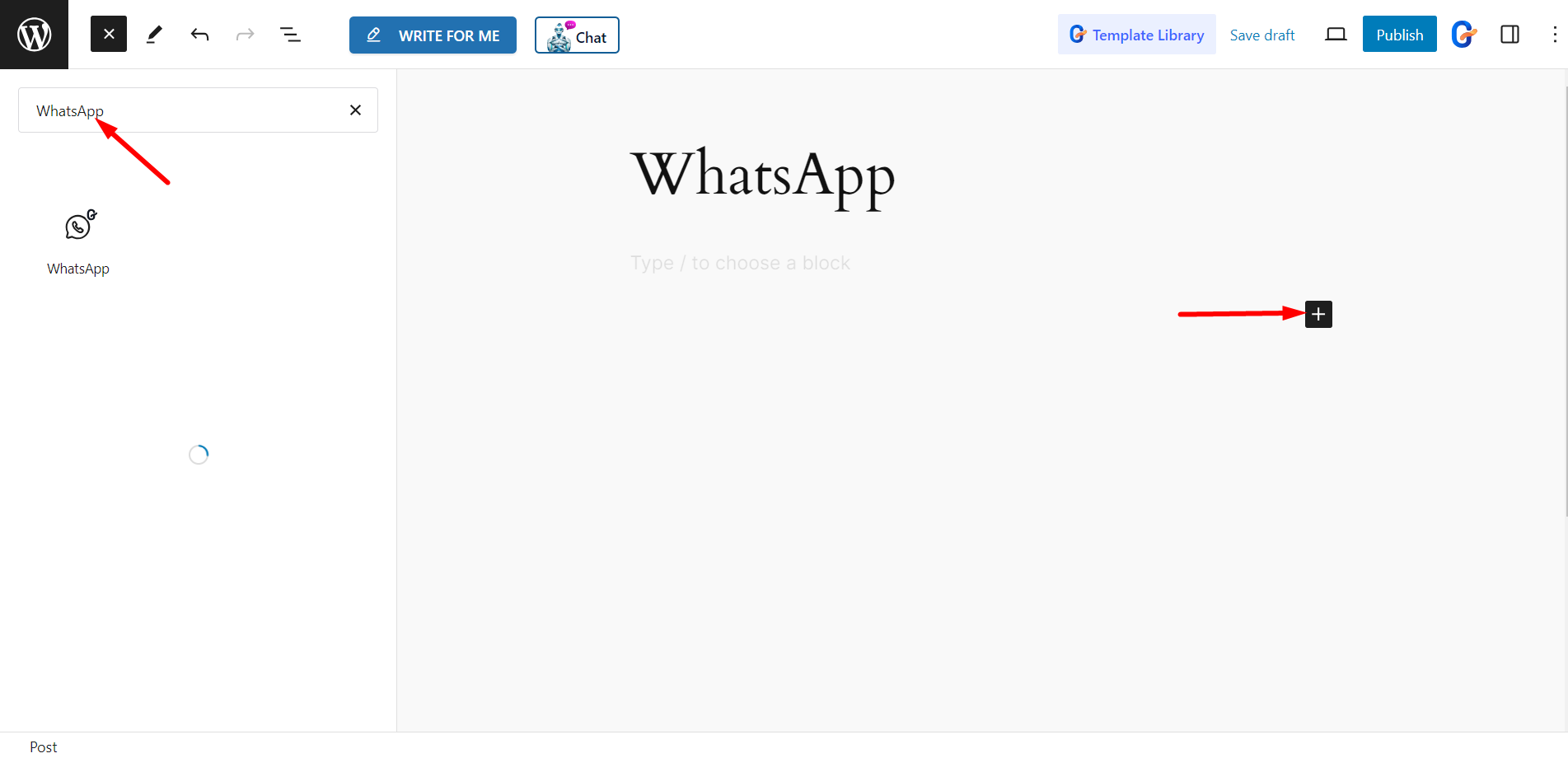
Ensuite, vous devez ouvrir la page/article requis à partir de votre tableau de bord WordPress. Ensuite, recherchez et faites glisser/cliquez sur le bloc vers votre éditeur.

Modification d'une partie du contenu #
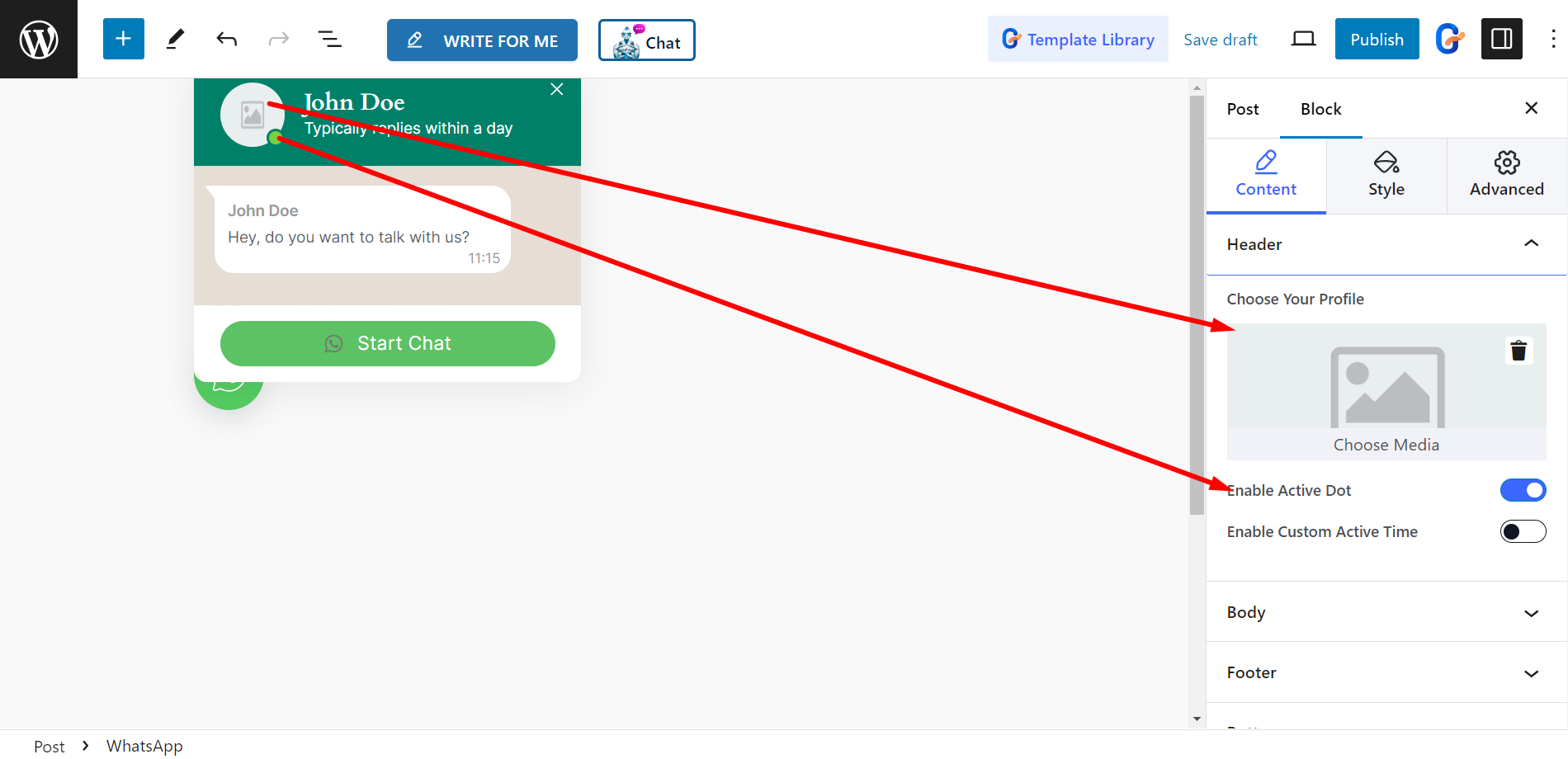
Entête - Pour la partie en-tête, vous obtiendrez ces options :
- Choisissez votre profil – Vous pouvez choisir n'importe quelle image pour le profil
- Activer le point actif – Il affichera un point pour informer l'utilisateur si vous êtes actif ou non.
- Activer le temps d'activité personnalisé – Pour afficher le point actif, vous pouvez en personnaliser l'heure. Il existe des options pour définir l'heure de début, l'heure de fin et les jours fériés.

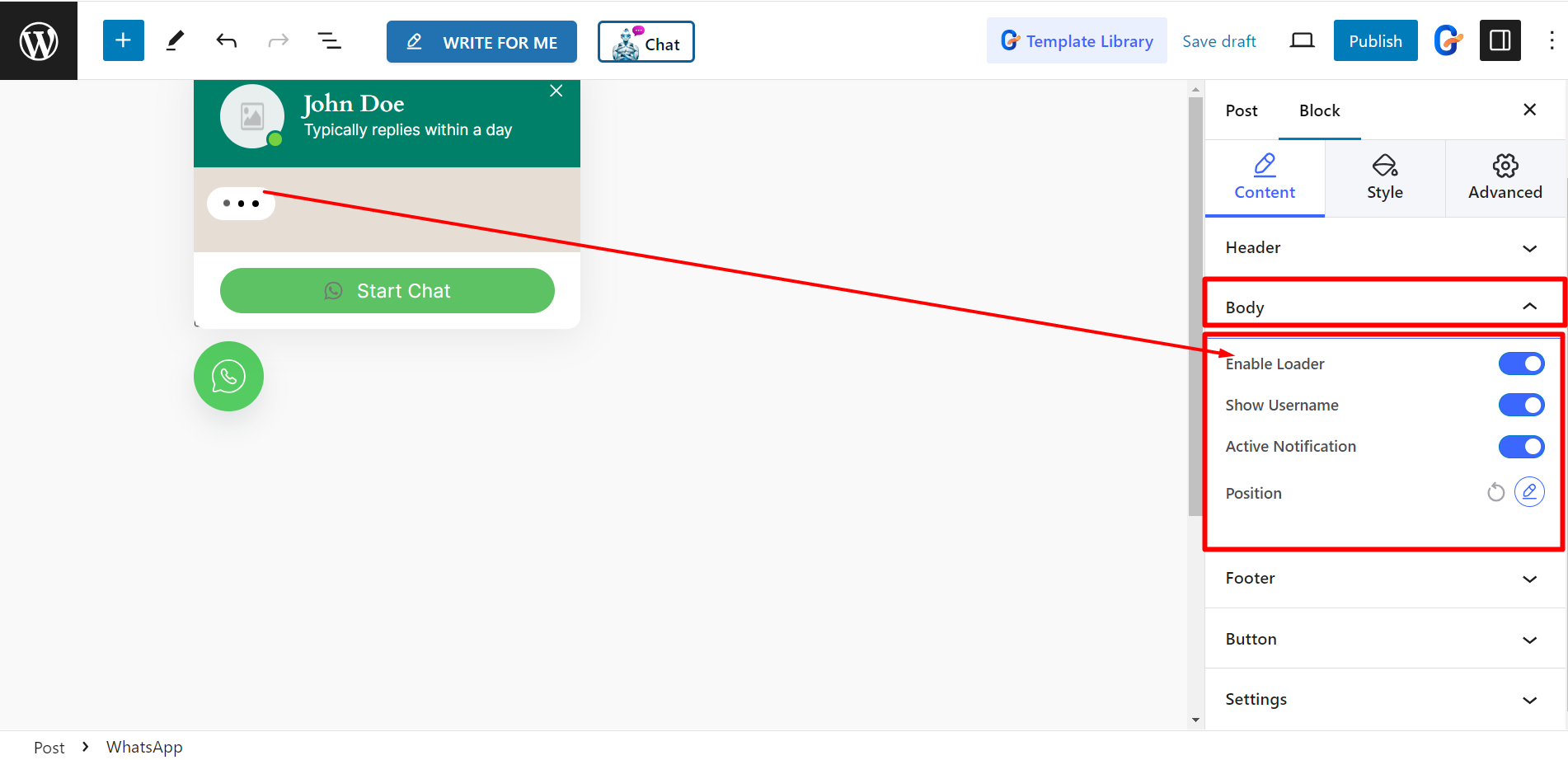
Corps -
- Activer le chargeur – Activez le bouton du chargeur si vous le souhaitez.
- Afficher le nom d'utilisateur – Ici, le nom d'utilisateur représente le nom de l'expéditeur du message.
- Notification active – Il donnera la notification sonore active.
- Position - Vous pouvez définir la position de la boîte de discussion.

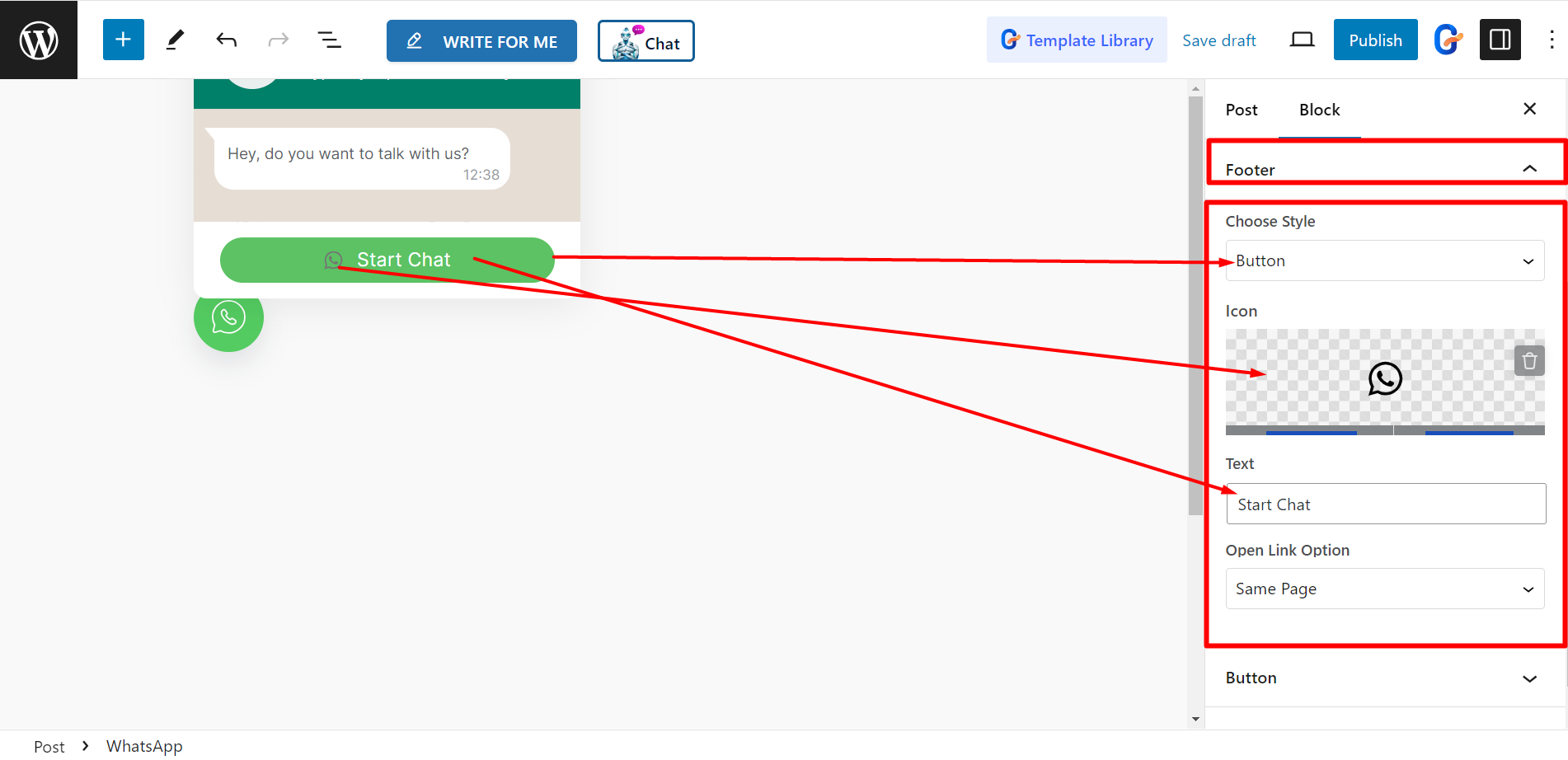
Bas de page - Vous pouvez organiser le pied de page en utilisant l'option suivante.
- Choisissez le style – Il existe trois styles :
- Saisir - Il affichera le champ de saisie au pied de page. Il existe un espace réservé de saisie dans lequel vous pouvez définir le texte.
- Bouton - Si vous sélectionnez le style du bouton, vous pouvez définir son icône et son texte.
- Bouton intérieur – Vous pouvez également choisir cette option et définir l'espace réservé d'entrée en conséquence.
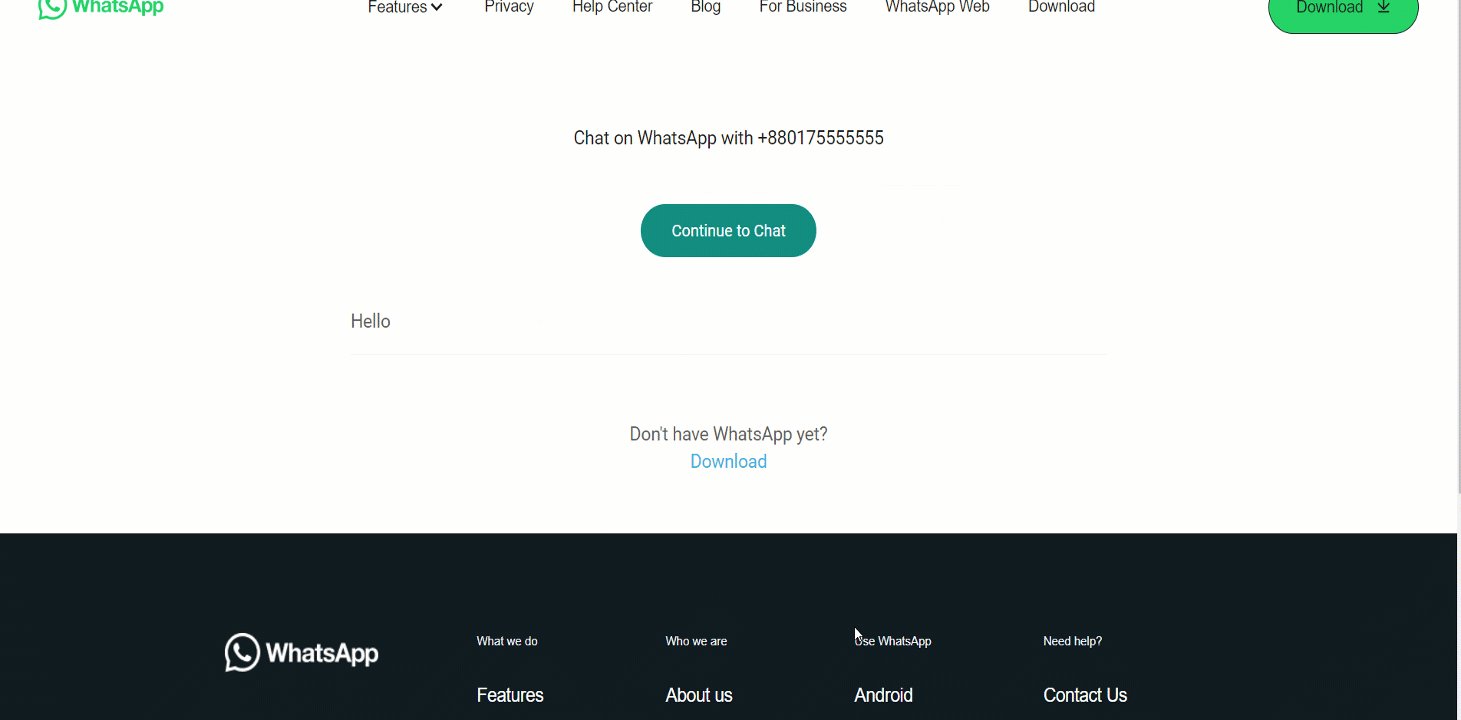
Cependant, pour les trois options, vous aurez une option nommée Option de lien ouvert. Il vous permettra d'ouvrir le lien de discussion WhatsApp dans la même page, dans un nouvel onglet ou de l'afficher sous forme de fenêtre contextuelle.

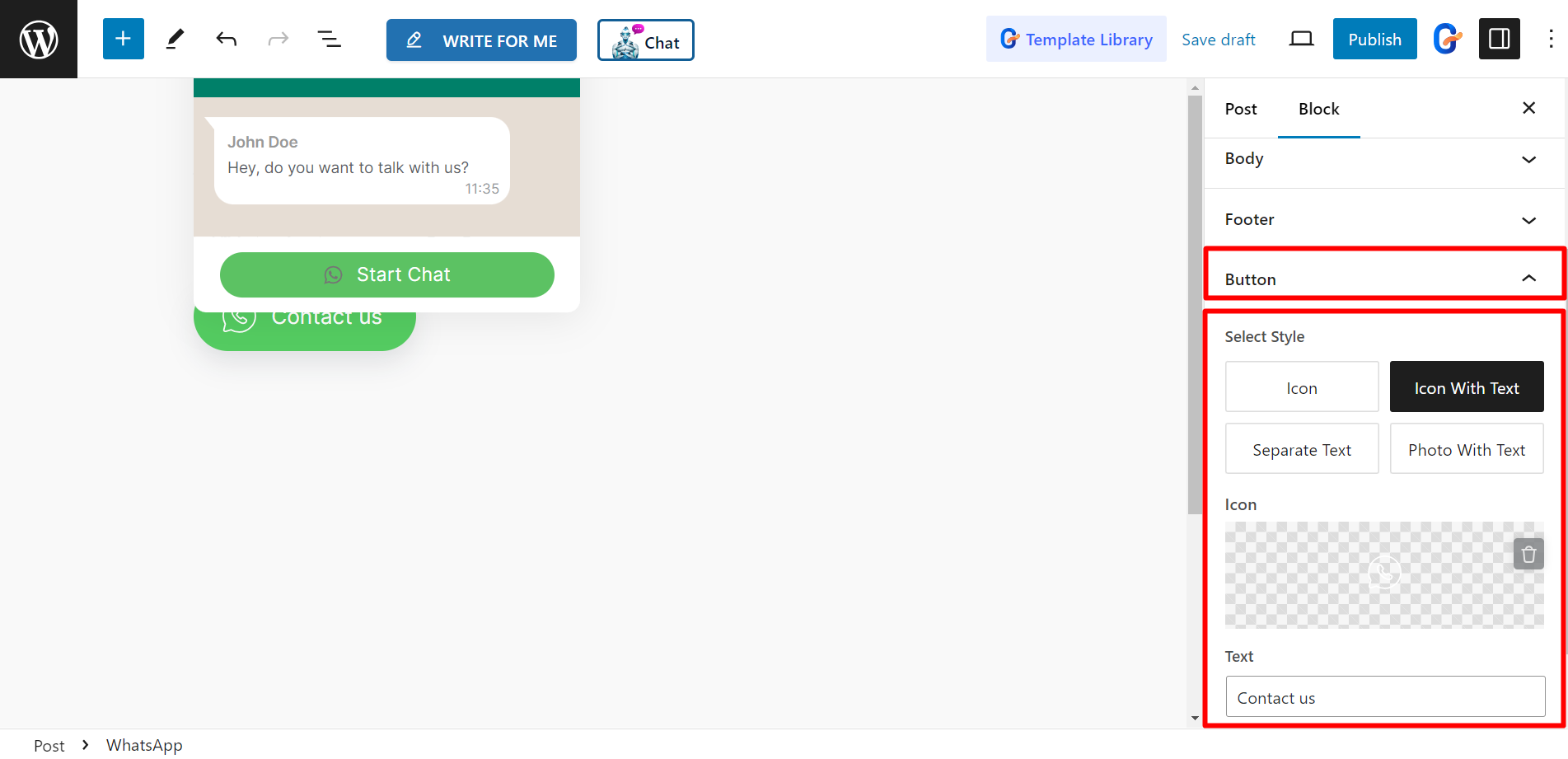
Bouton - Il existe quatre options de style : Icône, Icône avec texte, Texte séparé et Photo avec texte. Vous pouvez définir une icône, un texte et une image en fonction du style du bouton.

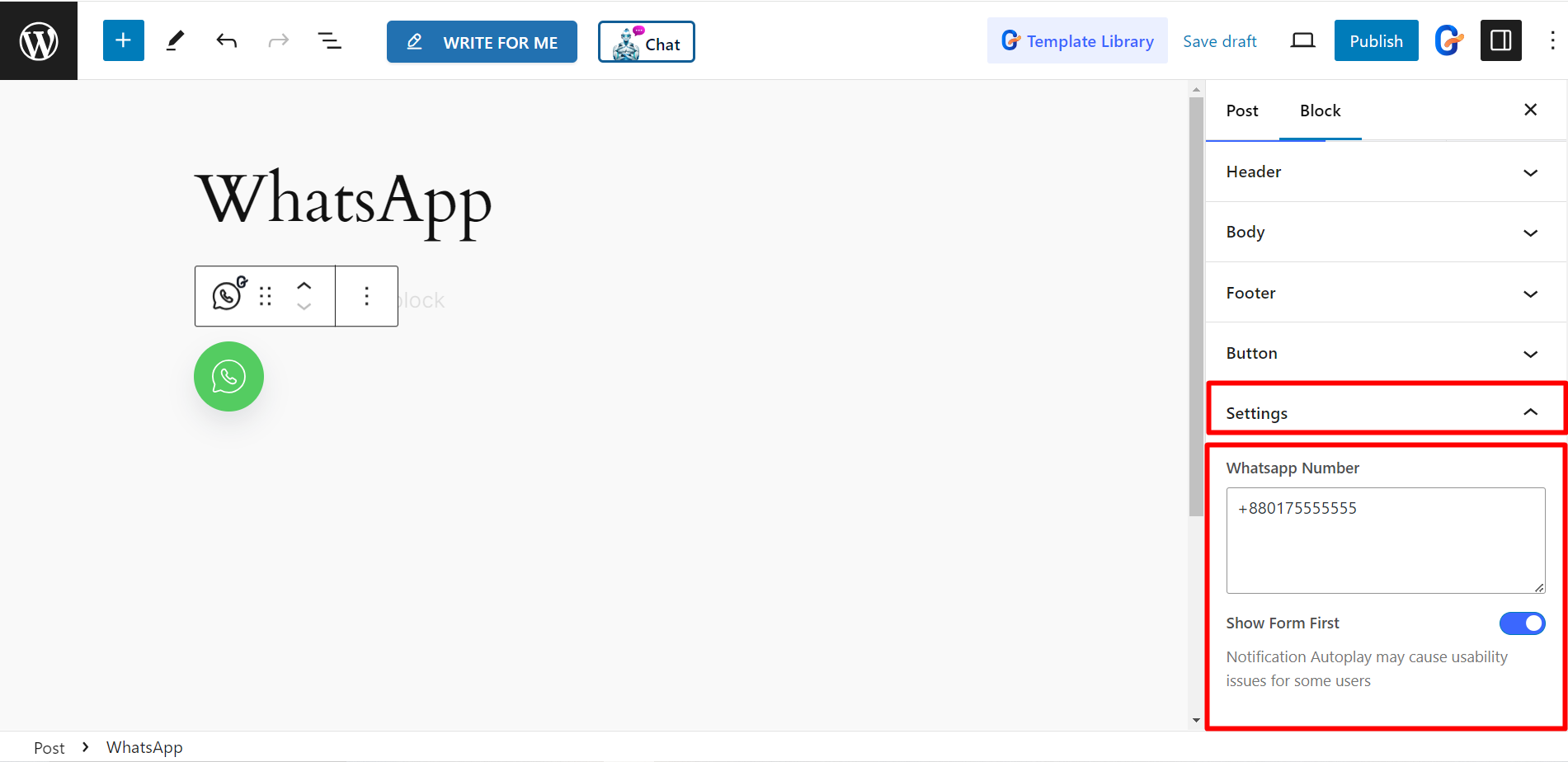
Paramètres - Ici, vous pouvez définir le numéro WhatsApp à contacter. Le Afficher le formulaire en premier Le bouton vous permet d'afficher le formulaire en premier si vous le souhaitez.

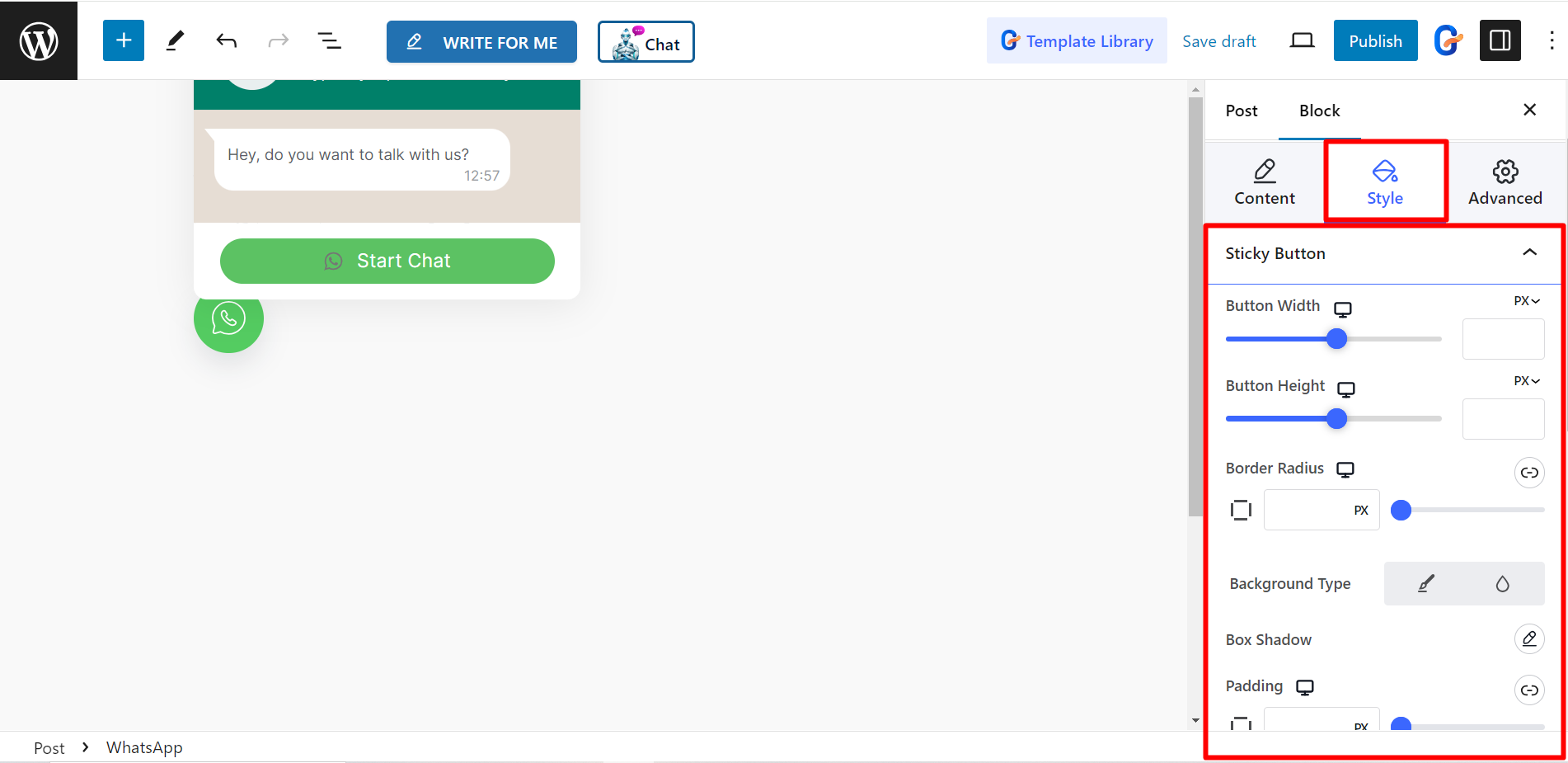
Style #
Sous le Bouton collant option, vous pouvez ajuster la largeur du bouton, la hauteur, le type d’arrière-plan, l’ombre de la boîte, etc. pour styliser le bouton.

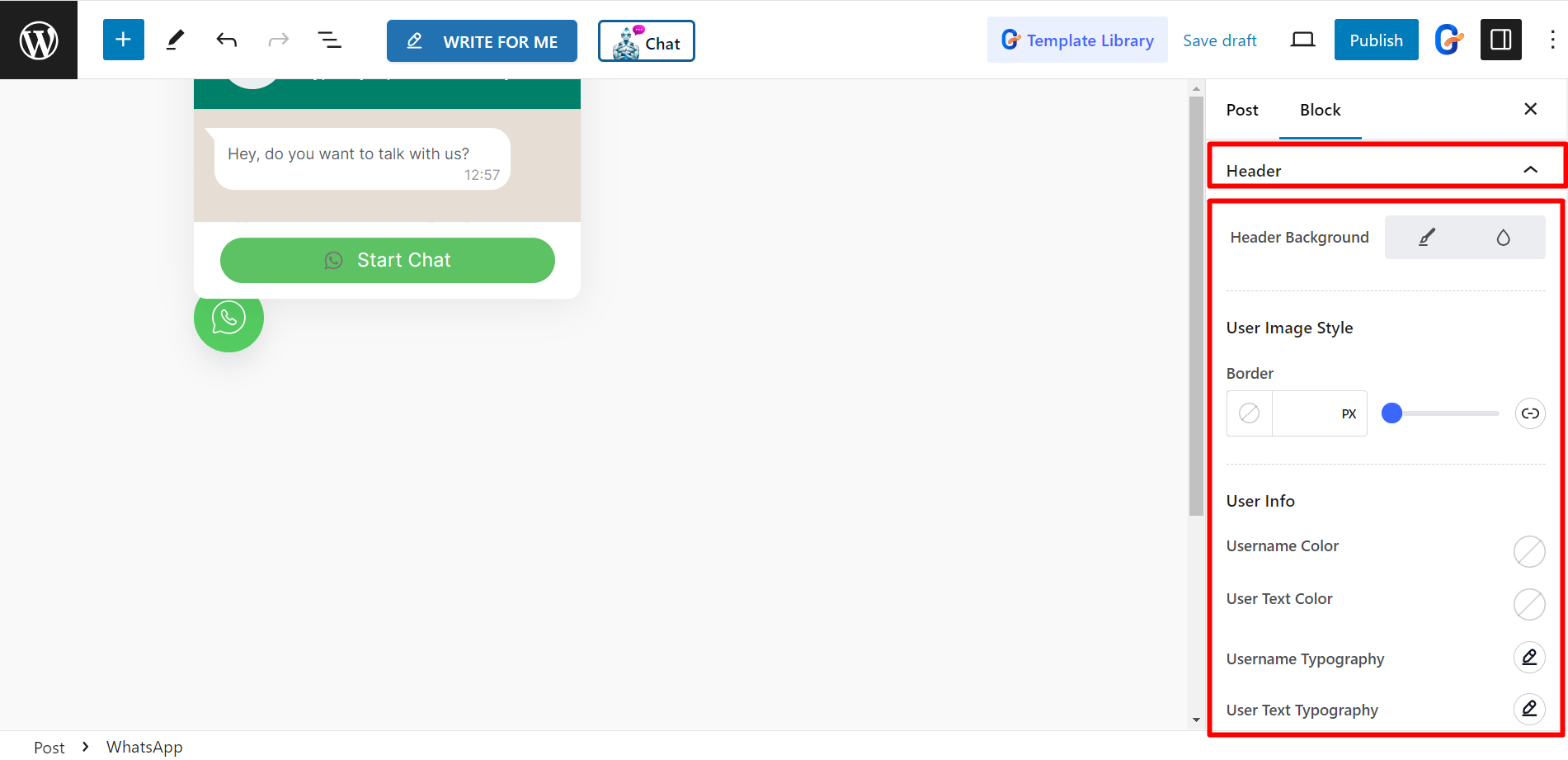
Entête - Pour personnaliser la partie en-tête, vous pouvez modifier la couleur d'arrière-plan, styliser le Style d'image utilisateur avec votre couleur de bordure préférée, la couleur du texte, la typographie, etc.

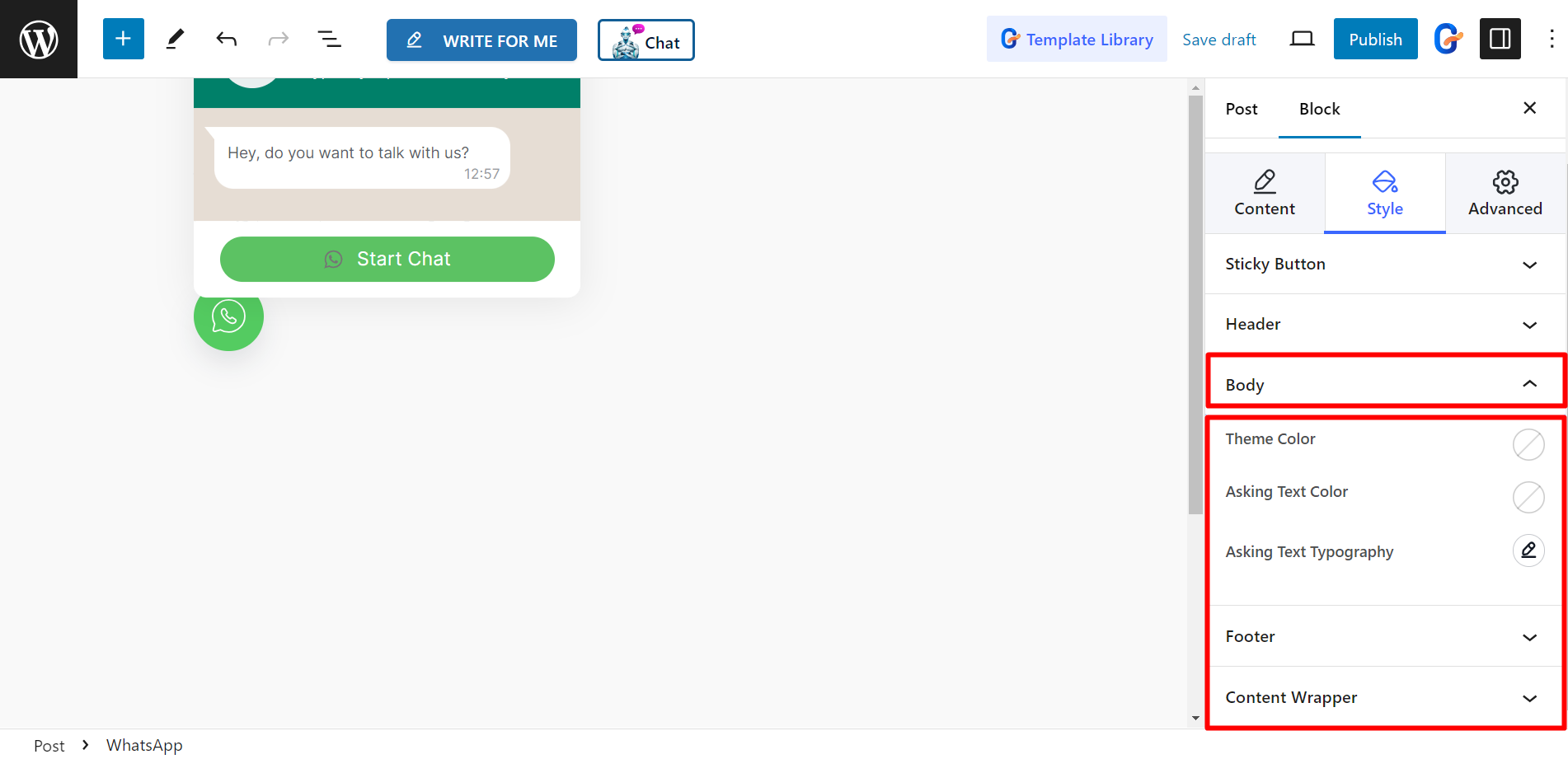
Corps - Pour styliser la partie du corps, il existe des options permettant de modifier la couleur du thème, la couleur du texte demandé et la typographie du texte demandé.

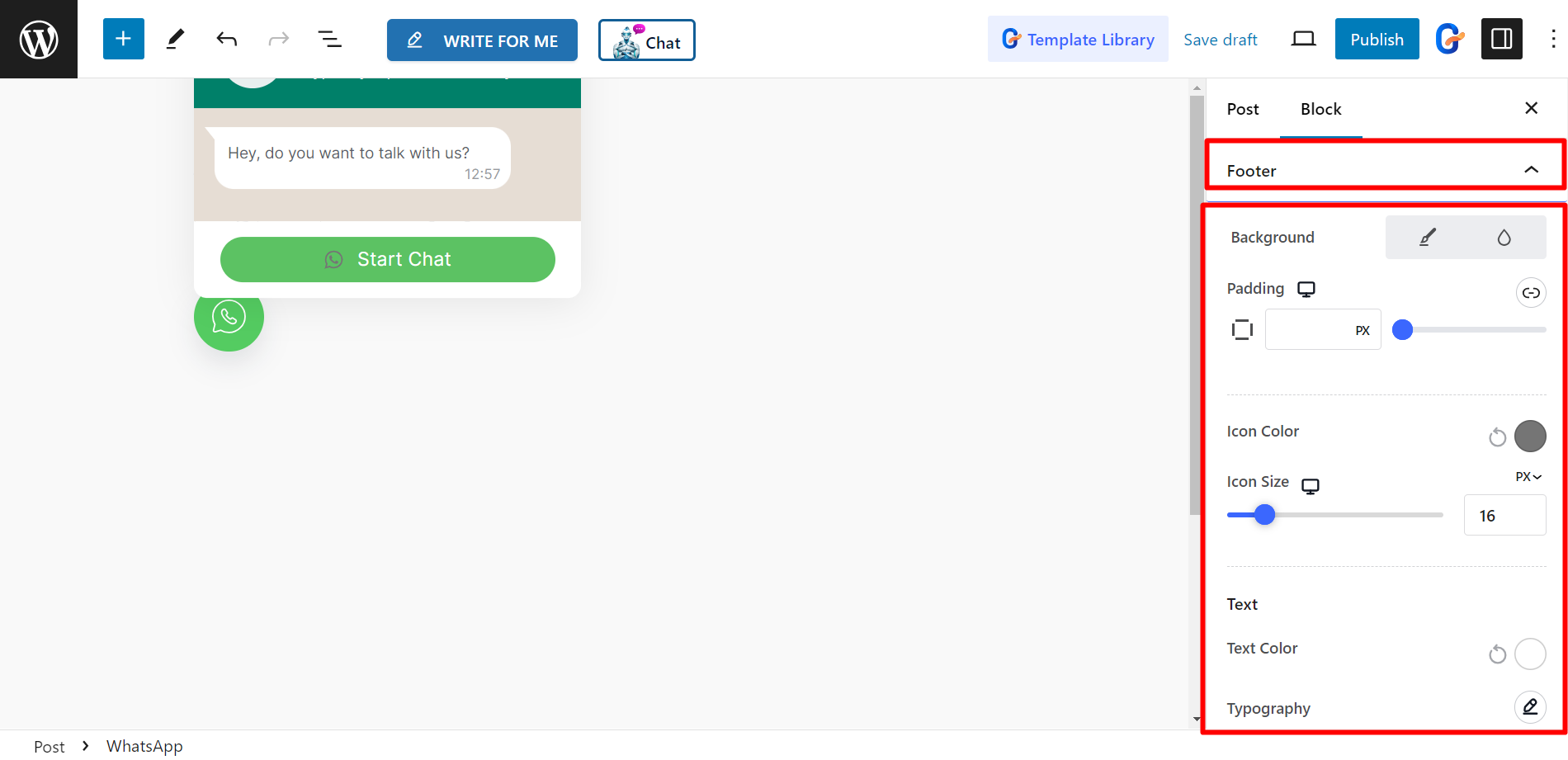
Bas de page - Pour concevoir le pied de page, vous pouvez modifier la couleur d'arrière-plan, la couleur de l'icône, la couleur de l'espace réservé d'entrée et la typographie de l'espace réservé d'entrée.

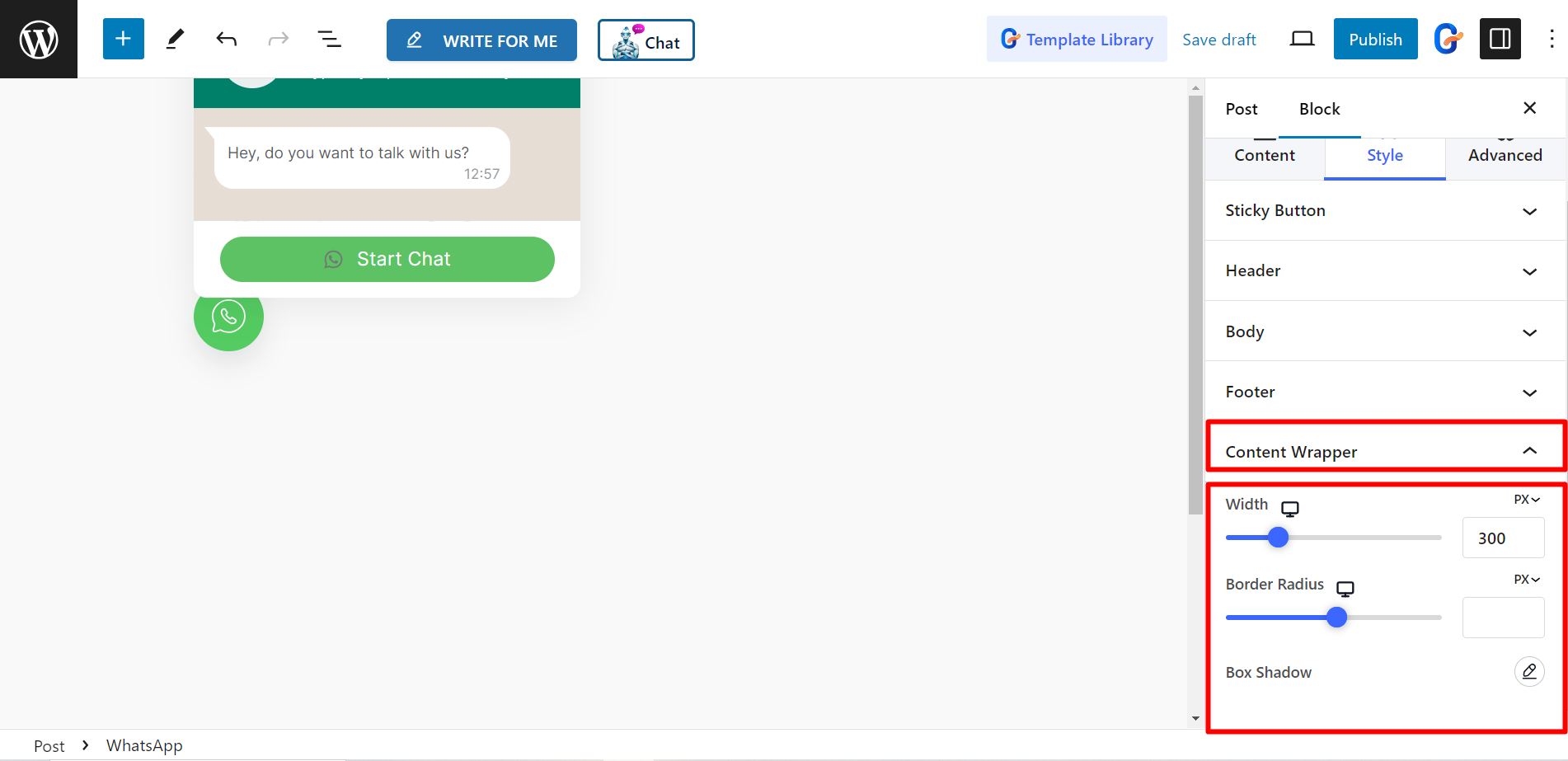
Emballage de contenu – Vous pouvez décorer le wrapper de contenu en ajustant la largeur, le rayon de la bordure et en ajoutant une ombre de boîte.

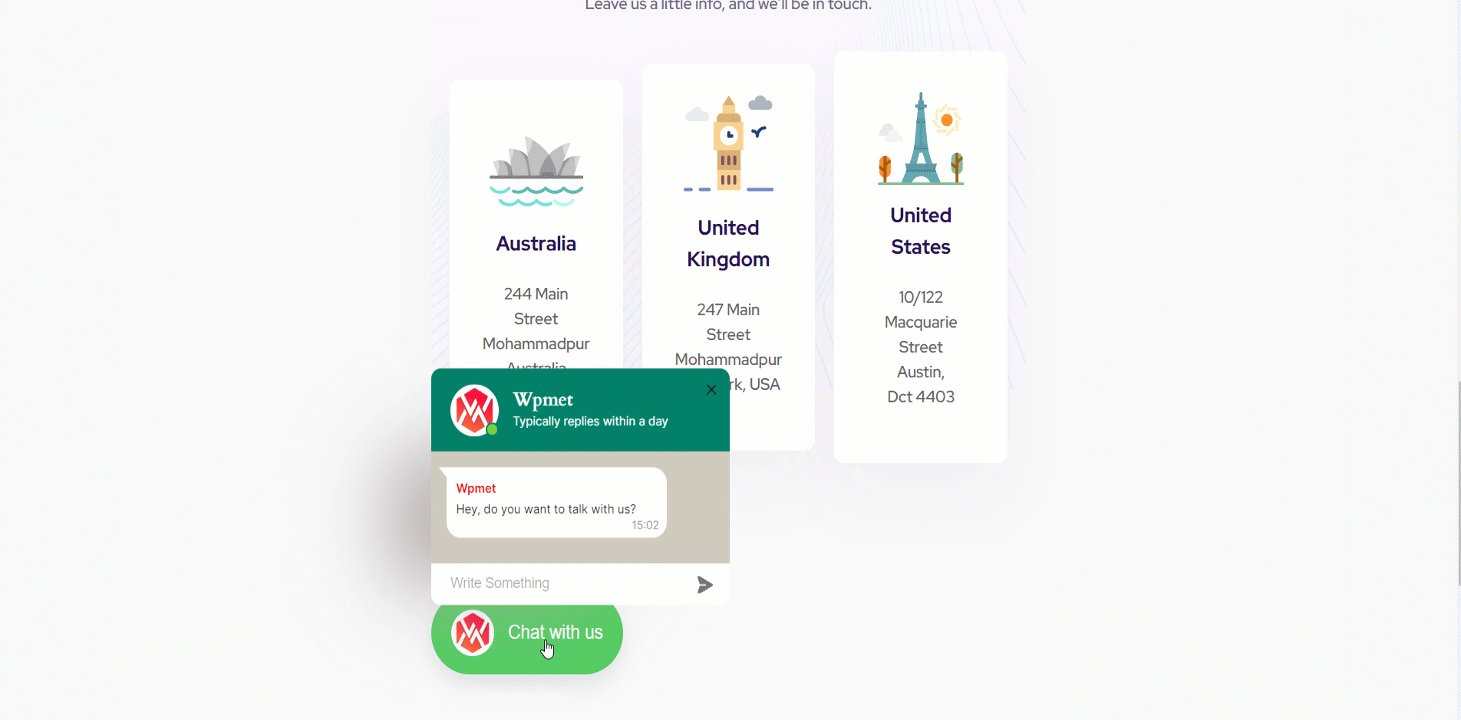
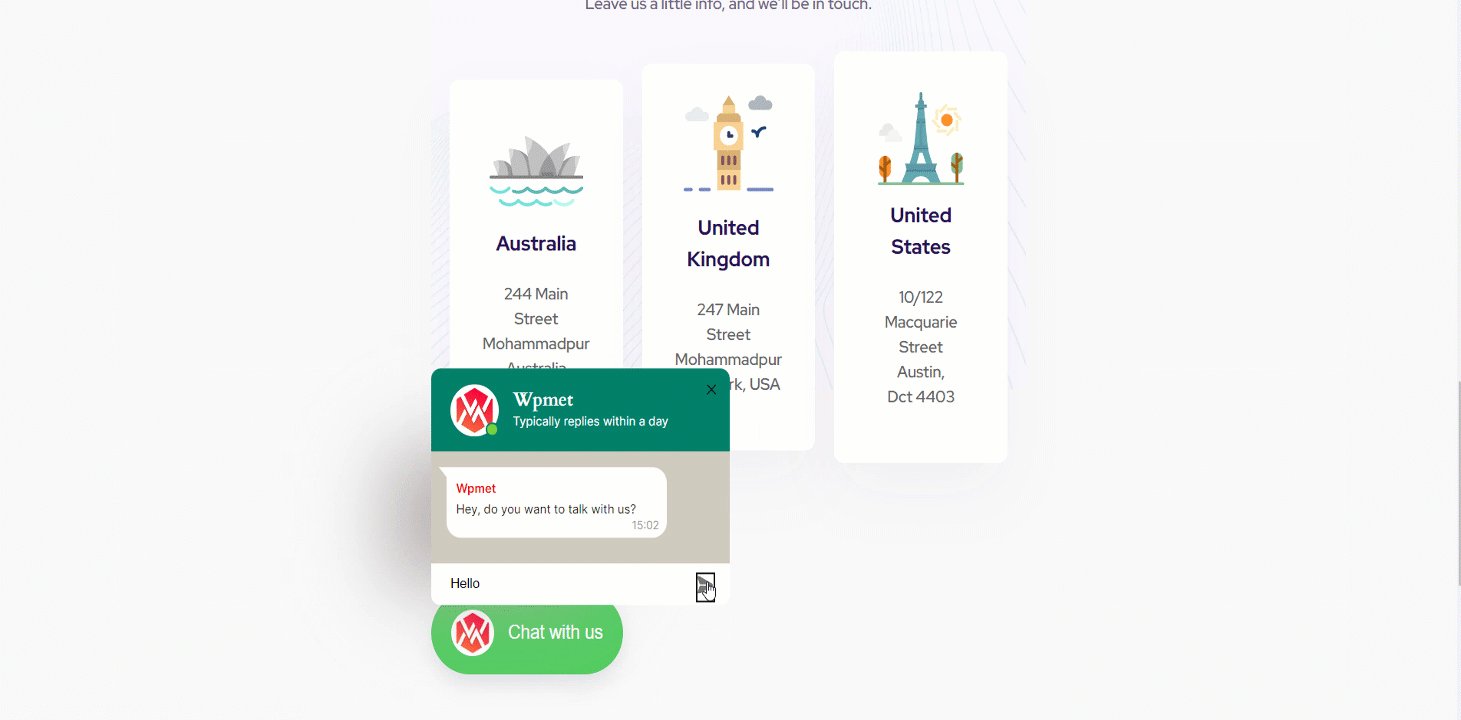
Regard final #
Un bloc WhatsApp personnalisé pour vous.