Le bloc FAQ GutenKit vous permet d'ajouter une section FAQ époustouflante et entièrement fonctionnelle à votre site Web WordPress à l'aide de l'éditeur de blocs par défaut. Vous pouvez facilement contrôler la manière dont les questions fréquemment posées sont organisées et personnalisées sur votre site Web.
Dans cette documentation, nous expliquerons comment utiliser le bloc FAQ GutenKit sur l'éditeur Gutenberg.
Commencez par installer le plugin GutenKit. Connectez-vous ensuite à votre tableau de bord WordPress. Et suivez les étapes ci-dessous une par une.
Comment utiliser le bloc FAQ GutenKit #
Étape 1 : Ajouter le bloc FAQ GutenKit #
- Prenez une nouvelle page et activez l'éditeur de blocs.
- Cherchez le "+” en haut de l’écran de l’éditeur.
- En cliquant dessus, une bibliothèque de blocs apparaîtra.
- Mettez le «FAQ" dans la barre de recherche.
- Lorsqu'il apparaît, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur.
Étape 2 : Ajouter des éléments de FAQ #
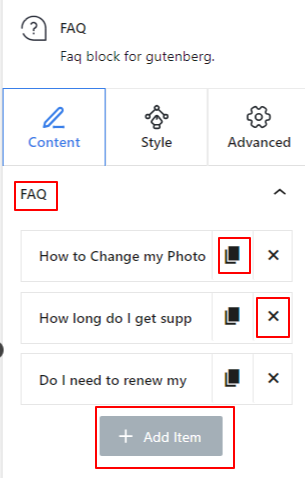
Ouvrez les paramètres du bloc, vous saisirez le titre et la description de la FAQ.
Sous l'option FAQ : #

Le bloc FAQ se charge avec 3 éléments par défaut. Cliquez sur n'importe quel élément pour le modifier titre et description texte. De plus, appuyez sur le bouton «Ajouter un item" pour ajouter un nouvel élément de FAQ.
Vous pouvez également copier un élément existant en cliquant sur le bouton «Cloner un élément" icône. Et, si vous ne souhaitez pas conserver un élément, cliquez simplement sur l'icône "X" bouton.
Étape 3 : Articles de la FAQ sur le style #

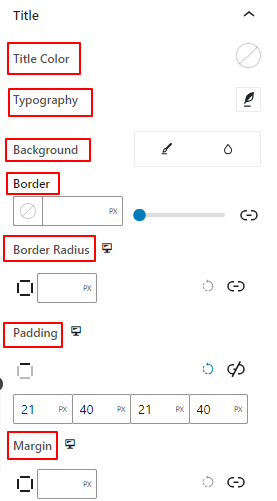
L'onglet Style propose deux options de paramétrage : Titre et Contenu. Les deux options auront des paramètres similaires pour personnaliser le titre et le texte de description.
Sous l'option Titre et contenu :
- Couleur: Sélectionnez une couleur pour le titre et le texte de description. Ce paramètre est nommé Couleur du titre sous l'option Titre.
- Typographie:Utilisez cette zone de paramètres pour modifier la famille de polices du texte, le poids, les transitions, la hauteur de ligne, l'espacement des caractères, etc.
- Arrière-plan:Ajoutez un type d'arrière-plan entre la couleur unie et le dégradé.
- Frontière:Utilisez ce paramètre pour ajouter la couleur, la largeur et le style de la bordure.
- Rayon de frontière: Mettez une valeur pour spécifier la rondeur de la bordure.
- Rembourrage:Définissez l’espace intérieur autour du titre et de la description.
- Marge:Déterminer l'espace en dehors du titre et de la description.
Étape 4 : Paramètres avancés #
Depuis l'onglet Paramètres avancés, vous pouvez configurer la mise en page du bloc FAQ, l'arrière-plan, les styles de bordure et contrôler sa visibilité.
Mise en page: #

- Marge: Définissez l'espace autour de la disposition des blocs. Cela aide à définir l’écart entre un autre bloc.
- Rembourrage: saisissez une valeur pour définir l'espace autour du bloc dans sa disposition.
- Largeur: En plus de conserver la largeur de mise en page par défaut.
- Pleine largeur: En sélectionnant cette option, la mise en page s'étendra sur toute la largeur de l'écran.
- En ligne (auto): Son application aura la même largeur que l'élément de bloc.
- Coutume: Choisir cette option fera apparaître un curseur pour définir l'espace horizontal de la disposition des blocs.
- Indice Z: utilisez le curseur pour spécifier l'ordre de pile du bloc avec d'autres blocs.
Position: #

Sous la liste déroulante, vous verrez trois options : Défaut, Absolu, et Fixé.
- Absolu: La sélection de cette option vous donnera une position absolue du bloc, ce qui signifie que les éléments rentreront dans leur conteneur.
- Fixé: L'option Position fixe permettra à l'élément de s'adapter à la totalité de la fenêtre ou de l'écran.
Les options Absolue et Fixe ont des paramètres similaires comme ci-dessous :
- Orientation horizontale: Choisissez la direction de positionnement entre gauche et droite.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement horizontal du bloc.
- Orientation verticale: Sélectionnez la direction de positionnement entre le haut et le bas.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement vertical du bloc.
Arrière-plan: #

- Arrière-plan: Choisissez une option d’arrière-plan entre couleur unie, dégradé ou image.
Sous l'option Survol :
- Image: Si vous choisissez l'option image, les options suivantes s'ouvriront :
- Image: Choisissez une image dans la médiathèque ou téléchargez la vôtre.
- Taille de l'imagee : Sélectionnez la taille de l'image entre Vignette, Moyenne, Grande ou Complète.

- Position: Sélectionnez la position des 10 options différentes.
- Pièce jointe: Spécifiez la relation de l'image d'arrière-plan fixe ou défilante avec le reste de l'écran du navigateur.
- Répéter: sélectionnez une option pour définir la manière dont les images d'arrière-plan sont répétées.
- Taille d'affichage: Sélectionnez une taille d’affichage parmi quatre options différentes.
- Durée de la transition: Utilisez le curseur pour ajuster la transition d'arrière-plan de l'état Normal à l'état de survol.
Frontière: #

- Frontière: Sous cette option de configuration, vous obtiendrez des options de configuration des bordures telles que la largeur, le style et la couleur.
- Rayon de frontière: Définissez la rondeur de la bordure en saisissant une valeur.
- Boîte ombre: obtenez tous les paramètres tels que la couleur, l'horizontal/vertical, le flou, la répartition, etc. pour donner des effets d'ombre à la bordure.
Sous l'option de survol :
- Durée de la transition: Vous pouvez ajouter une valeur manuellement ou utiliser le curseur pour définir l'heure de modification du motif de la bordure en survol.
Visibilité: #

Le module de visibilité vous permet de contrôler l'affichage des conceptions de blocs en fonction du type d'appareil. Il y aura trois options d'appareil (ordinateur de bureau, tablette, mobile) avec un bouton bascule. Activez le bouton bascule pour masquer la conception de bloc de cet appareil.
Cependant, vous pouvez toujours le voir dans la vue de l'éditeur.
Avancé: #

- Nom du bloc: donnez un nom pour identifier ce bloc de manière unique lors de la création de liens ou de scripts pour styliser le bloc.
- Ancre HTML: Ajoutez une URL pour lier une page de site Web.
- Classes CSS supplémentaires: Attribuez des classes CSS supplémentaires au bloc qui vous permettront de styliser le bloc comme vous le souhaitez avec du CSS personnalisé.
N.-B.: Vous pouvez ajouter plusieurs classes séparément avec des espaces.
Nous avons donc décrit tout ce dont vous avez besoin pour créer une belle section FAQ sur l'éditeur de blocs de votre site Web WordPress. Essayez par vous-même.



