Le bloc d'informations d'en-tête GutenKit vous permet d'ajouter des informations d'en-tête supplémentaires à vos pages ou articles. Il vous aide à afficher l'adresse, les dates ou d'autres détails pertinents.
Dans cette documentation, vous apprendrez à utiliser le bloc d'informations d'en-tête.
Comment utiliser le bloc d'informations d'en-tête #
Accédez à votre tableau de bord WordPress –
- Trouver Pages/Messages > Ajouter une nouvelle page/Message ou commencez à modifier une page existante avec l'éditeur de blocs.
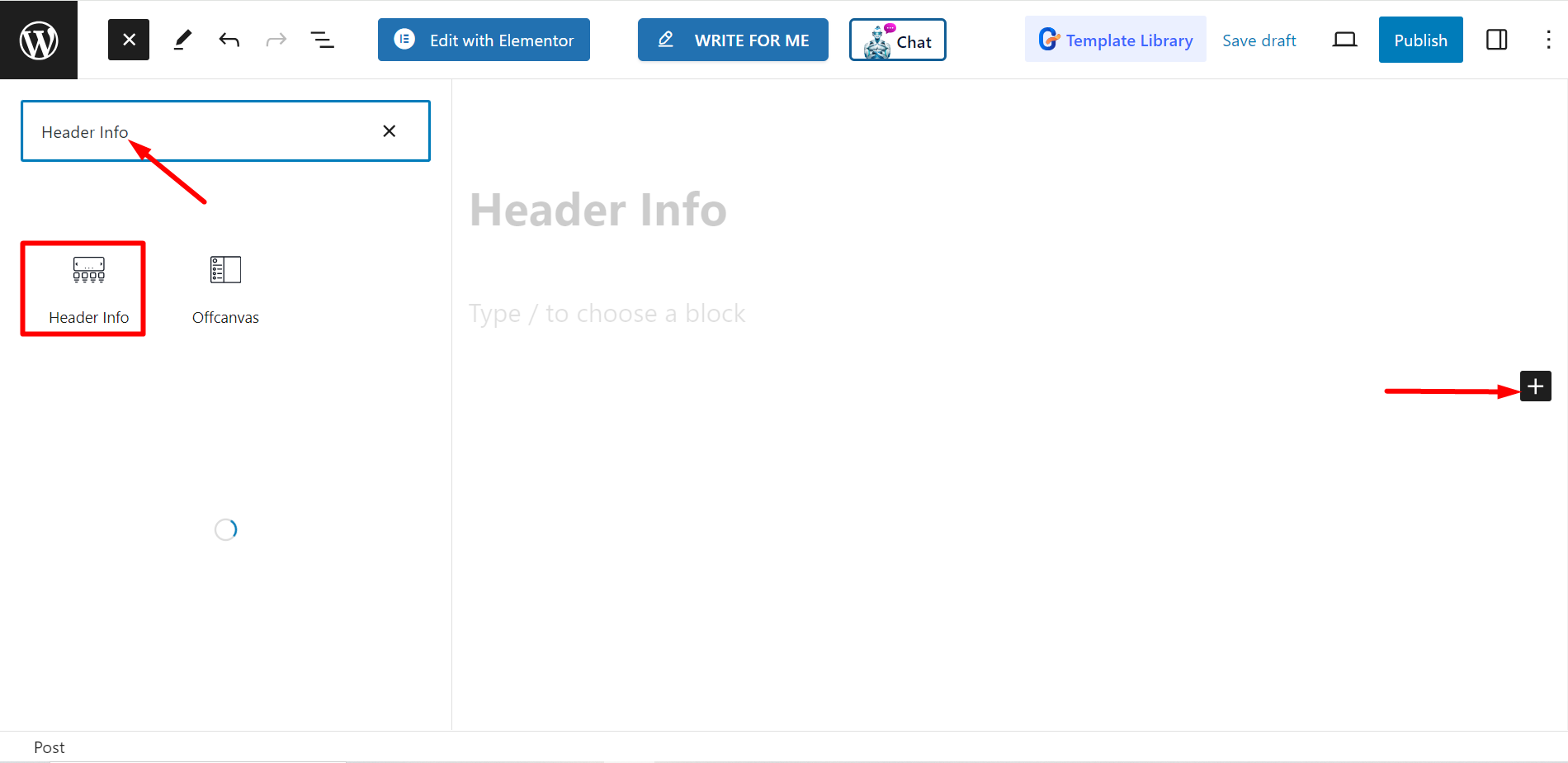
- Cherchez le "+"Icône sur le côté droit ou en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «Informations d'en-tête».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.

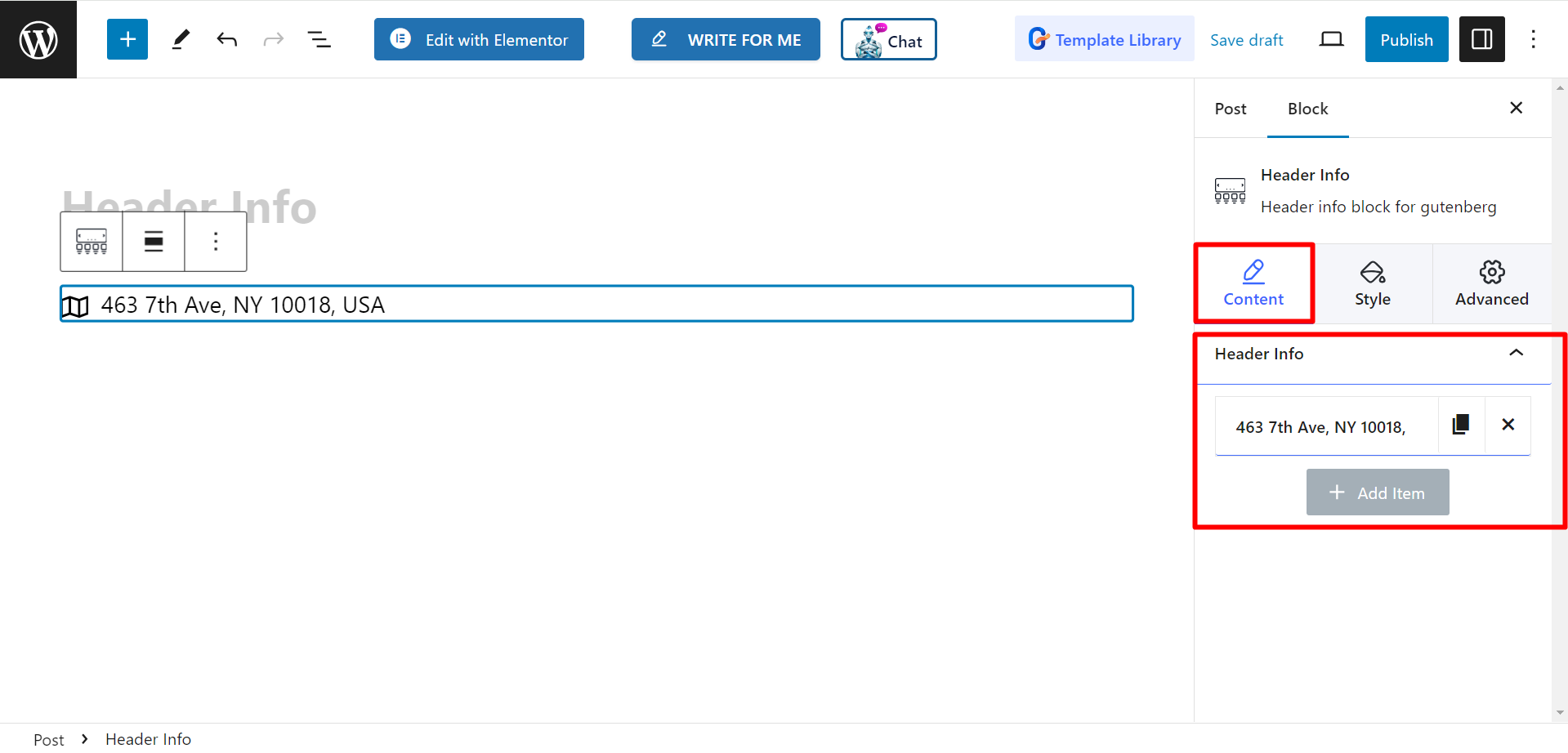
Modification de la partie contenu #
Informations d'en-tête – À partir de là, vous pouvez personnaliser les informations et ajouter plus d’éléments si vous en avez besoin.

Lorsque vous devez développer l’élément d’informations d’en-tête par défaut, vous verrez :
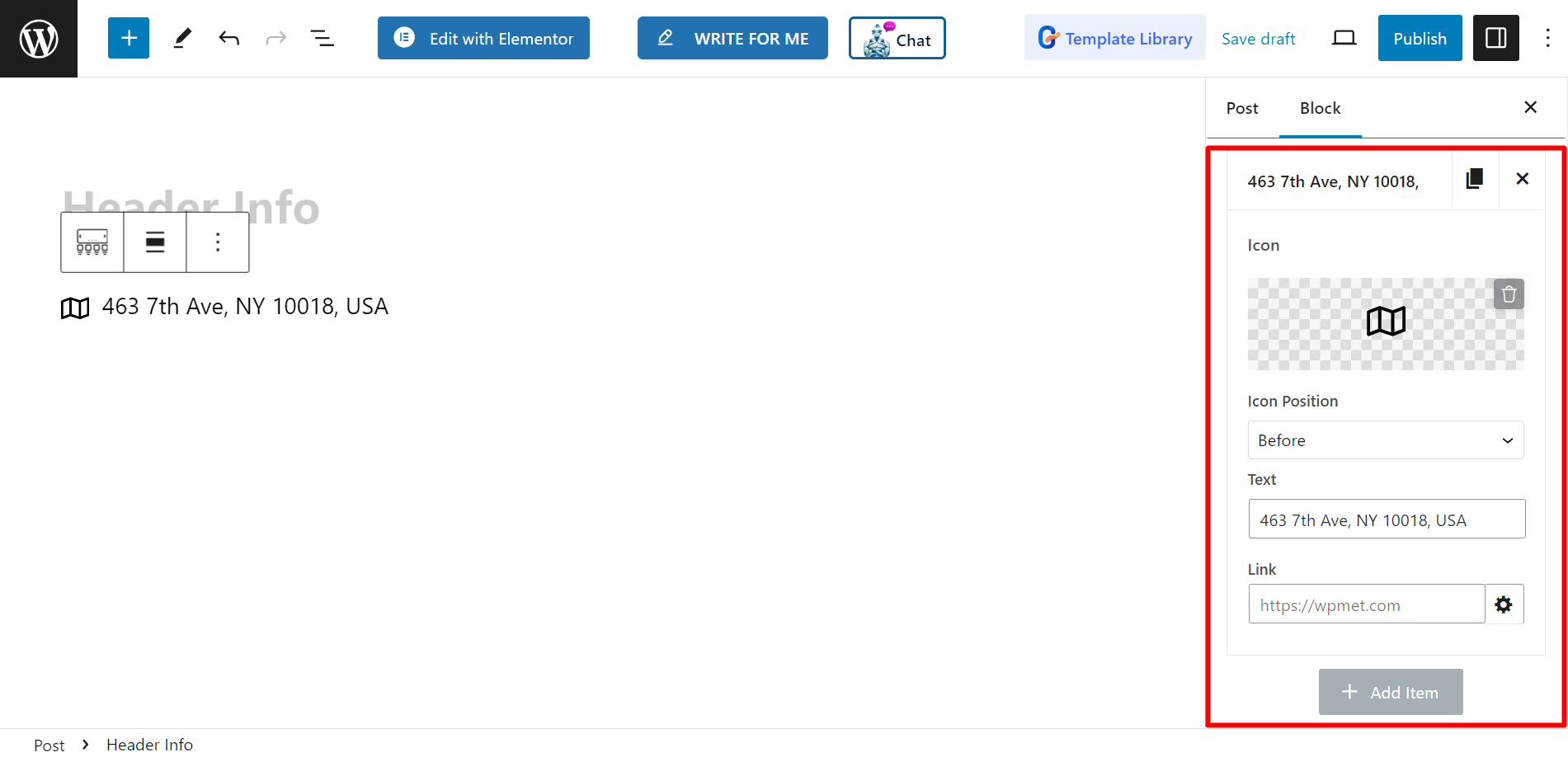
- Icône – Vous pouvez choisir n'importe quelle icône parmi les options.
- Position de l'icône – Il existe une option pour définir l'icône Avant ou après l'adresse utilisant cette option.
- Texte - Ici, vous pouvez écrire le texte selon vos besoins.
- Lien - Insérer un lien à partir d'ici.

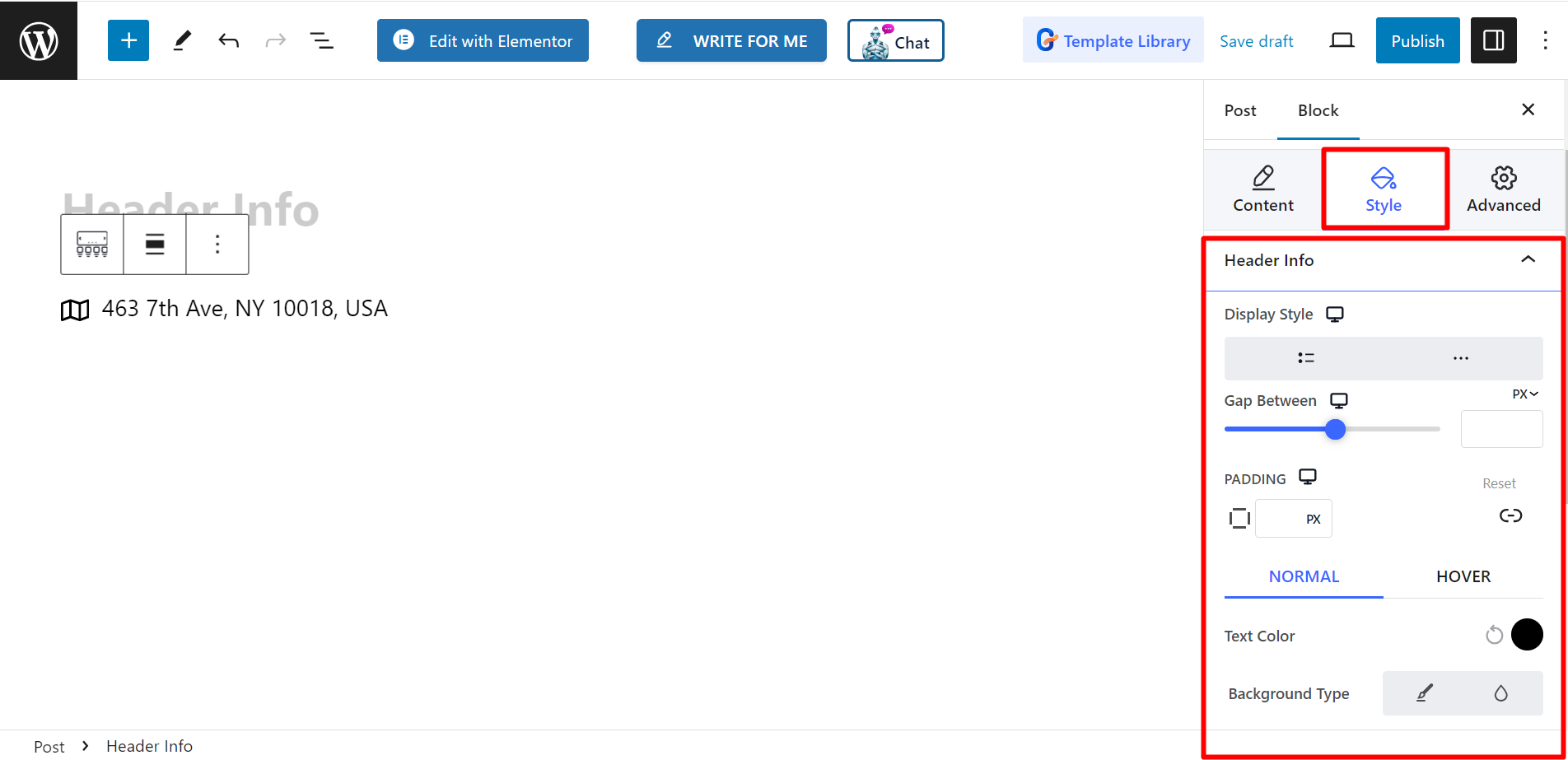
Style #
Pour styliser les informations d'en-tête, vous aurez des options de style d'affichage, d'espacement, de remplissage, de couleur de texte, de type d'arrière-plan, de typographie, de couleur d'icône, de taille d'icône et d'espacement d'icône.

Ceci conclut le processus d'utilisation du bloc d'informations d'en-tête. GutenKit est aussi simple que cela !



