Utilisez les blocs Gutenberg GutenKit Fun Facts pour un affichage intuitif et impressionnant de faits importants avec des chiffres et des icônes. Il vous offre tous les contrôles de personnalisation et les styles d'animation pour mettre en évidence les chiffres sur votre site Web WordPress.
Lisez cette documentation pour apprendre à créer un incroyable compteur de faits amusants sur l'éditeur de blocs Gutenberg de votre site Web.
Comment ajouter un compteur de faits amusants sur l'éditeur de blocs WordPress ? #
Avant de passer à la première étape, vous devez avoir le plugin GutenKit installé sur votre site Web WordPress.
Étape 1 : Ajoutez le bloc de faits amusants GutenKit #
Depuis votre tableau de bord WordPress :
- Ajoutez une page ou une publication et accédez à l’éditeur de blocs.
- Clique le "+” en haut de l’écran de l’éditeur.
- Vous verrez qu'une bibliothèque de blocs apparaîtra.
- Utilisez la barre de recherche pour trouver le «Fait amusant" bloc.
- Lorsqu'il apparaît, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur.
Étape 2 : ajouter une icône et du contenu #
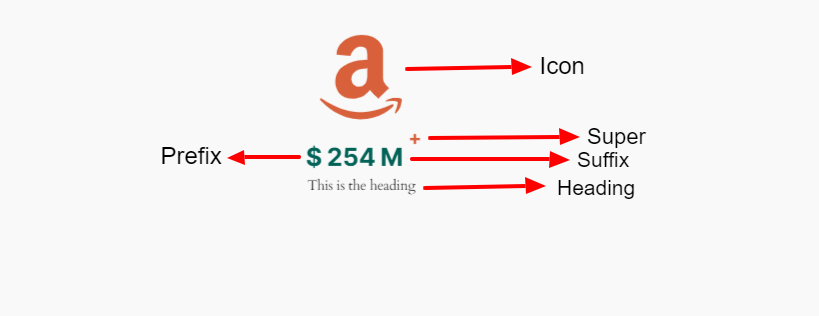
Maintenant, la première zone de configuration du bloc avec laquelle vous allez travailler est l'onglet Contenu. À partir de là, vous ajouterez des icônes et d'autres contenus tels que des nombres, des préfixes, des suffixes, etc.

Icône: #
- Ajouter une icône: Par défaut, ce bouton bascule est activé. Désactivez-le si vous ne souhaitez pas afficher d'icône. Vous pouvez modifier l'icône à partir de la bibliothèque ou télécharger votre propre fichier d'icône SVG.
Contenu: #
- Nombre:Mettez le numéro que vous souhaitez afficher dans ce champ.
- Activer le préfixe: Utilisez ce bouton bascule si vous souhaitez ajouter quelque chose avant le numéro. Vous pouvez simplement saisir n'importe quoi sur l'écran de l'éditeur de blocs.
- Activer le suffixe:Activez cette option pour ajouter et taper quelque chose après le numéro.
- Activer Super:Super fonctionne comme un autre élément de support de vos informations amusantes. Activez-le et ajoutez un texte ou un symbole.
- Activer le titre: Activez ce bouton bascule pour afficher l'en-tête ou le texte. Définissez également la balise HTML d'en-tête à partir de la liste déroulante.
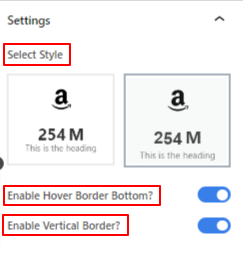
Paramètres: #

- Sélectionnez le style:Choisissez un style révélateur pour le numéro de fait du côté du visiteur.
- Durée: Définissez la durée du comptage des nombres lors de l'affichage en millisecondes.
- Activer le survol du bas: Basculez ce bouton pour afficher une ligne inférieure au survol.
- Activer la bordure verticale:Activez-le pour afficher une bordure verticale.
Étape 2 : styliser l'icône #
Dans cette partie, nous nous concentrerons sur le style de l'icône et d'autres éléments de contenu.
Accédez à l’onglet style :
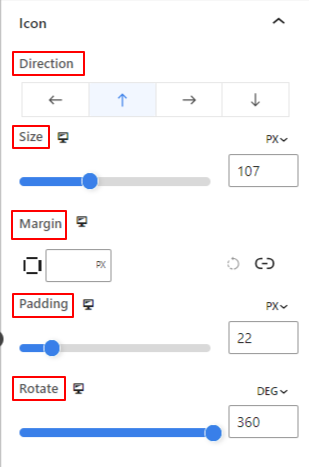
Icône, #

- Direction:Définir le placement de l'icône (Gauche/Haut/Droite/Bas)
- Taille:Utilisez le curseur pour déterminer la taille de l'icône.
- Marge:Entrez la valeur personnalisée de marting pour ajuster l'espace autour de l'icône.
- Rembourrage: Définissez le remplissage de l'icône en utilisant le curseur ou en saisissant une valeur personnalisée dans le champ.
- Tourner:Donnez une valeur spécifique ou appliquez le curseur pour déterminer le degré de rotation de l'icône.

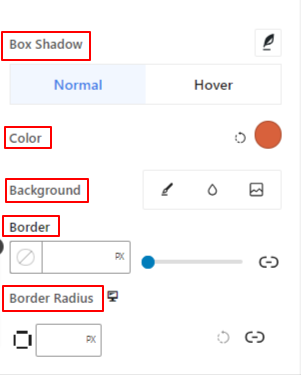
- Boîte ombre:À l’aide de ces commandes, vous pouvez ajouter des effets d’ombre autour de l’icône.
- Couleur:Utilisez le sélecteur de couleurs pour définir une couleur pour l'icône.
- Arrière-plan:Ajoutez un type d'arrière-plan entre la couleur unie et le dégradé.
- Frontière et le rayon de la bordure: Définissez l’épaisseur, la couleur et la rondeur de la bordure de l’icône.
Étape 3 : styliser le contenu du texte #

- Alignement: Placez le contenu du texte à gauche, au centre ou à droite.
- Marge: Ajustez la marge pour le contenu du texte.
Nombre de numéros :
- Couleur:Sélectionnez une couleur pour le numéro.
- Typographie:Contrôlez tous les paramètres typographiques tels que la famille de polices, la taille, le poids, le style, l'espacement des lettres et bien d'autres.
- Espacement du bas: Définissez l'écart inférieur entre le numéro et le contenu du titre en utilisant le curseur ou en définissant une valeur personnalisée.
- Espacement à droite:Définissez l'espace ou l'écart entre le contenu du nombre et du suffixe.
Titre:

- Couleur:Donner une couleur au texte du titre.
- Typographie:Obtenez tous les contrôles typographiques tels que la famille de polices, la taille, le style, l'espacement des lignes, etc.
- Rembourrage:Entrez la valeur personnalisée souhaitée pour ajouter un remplissage autour du titre.
Étape 4 : styliser les autres éléments #
Super: #

- Couleur: Sélectionnez une couleur pour le super texte ou le symbole.
- Typographie:Obtenez tous les paramètres typographiques pour le super texte.
- Position supérieure: Ajustez le positionnement vertical du super contenu.
- Position horizontale:Utilisez ce curseur pour définir la position horizontale du super contenu.
Les deux options suivantes ne seront visibles dans l’onglet Style que lorsqu’elles sont activées à partir de l’onglet Contenu.
Bordure de survol : #

- Direction: Définissez la direction de révélation de la bordure de survol.
- Couleur: Donnez une couleur à la bordure du survol.
- Hauteur: Définissez la hauteur de la bordure de survol en utilisant le curseur ou en saisissant une valeur personnalisée.
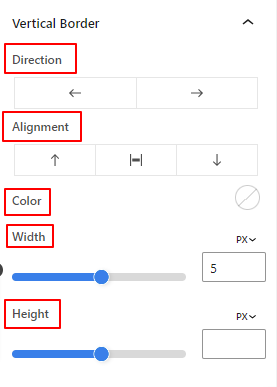
Bordure verticale : #

- Direction:Sélectionnez la direction gauche ou droite de la bordure verticale.
- Alignement:À partir de là, vous définirez le placement vertical de la bordure verticale.
- Couleur:Utilisez le sélecteur de couleurs pour donner une couleur à la bordure verticale.
- Largeur et hauteur: Ajustez l'épaisseur et la hauteur de la bordure verticale.
Voilà, nous avons terminé tous les réglages. Maintenant, c'est à votre tour d'essayer toutes ces fonctionnalités pour créer votre compteur d'anecdotes amusantes sur votre site Web.
Étape 5 : Paramètres avancés #
Depuis l’onglet Paramètres avancés, vous pouvez configurer la mise en page du bloc Fun Fact, l’arrière-plan, les styles de bordure et contrôler sa visibilité.
Mise en page, #

- Marge: Définissez l'espace autour de la disposition des blocs. Cela aide à définir l’écart entre un autre bloc.
- Rembourrage: saisissez une valeur pour définir l'espace autour du bloc dans sa disposition.
- Largeur: En plus de conserver la largeur de mise en page par défaut.
- Pleine largeur: En sélectionnant cette option, la mise en page s'étendra sur toute la largeur de l'écran.
- En ligne (auto): Son application aura la même largeur que l'élément de bloc.
- Coutume: Choisir cette option fera apparaître un curseur pour définir l'espace horizontal de la disposition des blocs.
- Indice Z: utilisez le curseur pour spécifier l'ordre de pile du bloc avec d'autres blocs.
Position: #

Sous la liste déroulante, vous verrez trois options : Défaut, Absolu, et Fixé.
- Absolu: La sélection de cette option vous donnera une position absolue du bloc, ce qui signifie que les éléments rentreront dans leur conteneur.
- Fixé: L'option Position fixe permettra à l'élément de s'adapter à la totalité de la fenêtre ou de l'écran.
Les options Absolue et Fixe ont des paramètres similaires comme ci-dessous :
- Orientation horizontale: Choisissez la direction de positionnement entre gauche et droite.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement horizontal du bloc.
- Orientation verticale: Sélectionnez la direction de positionnement entre le haut et le bas.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement vertical du bloc.
Arrière-plan: #

- Arrière-plan: Choisissez une option d’arrière-plan entre couleur unie, dégradé ou image.
Sous l'option Survol :
- Image: Si vous choisissez l'option image, les options suivantes s'ouvriront :
- Image: Choisissez une image dans la médiathèque ou téléchargez la vôtre.
- Taille de l'imagee : Sélectionnez la taille de l'image entre Vignette, Moyenne, Grande ou Complète.

- Position: Sélectionnez la position des 10 options différentes.
- Pièce jointe: Spécifiez la relation de l'image d'arrière-plan fixe ou défilante avec le reste de l'écran du navigateur.
- Répéter: sélectionnez une option pour définir la manière dont les images d'arrière-plan sont répétées.
- Taille d'affichage: Sélectionnez une taille d’affichage parmi quatre options différentes.
- Durée de la transition: Utilisez le curseur pour ajuster la transition d'arrière-plan de l'état Normal à l'état de survol.
Frontière: #

- Frontière: Sous cette option de configuration, vous obtiendrez des options de configuration des bordures telles que la largeur, le style et la couleur.
- Rayon de frontière: Définissez la rondeur de la bordure en saisissant une valeur.
- Boîte ombre: obtenez tous les paramètres tels que la couleur, l'horizontal/vertical, le flou, la répartition, etc. pour donner des effets d'ombre à la bordure.
Sous l'option de survol :
- Durée de la transition: Vous pouvez ajouter une valeur manuellement ou utiliser le curseur pour définir l'heure de modification du motif de la bordure en survol.
Visibilité: #

Le module de visibilité vous permet de contrôler l'affichage des conceptions de blocs en fonction du type d'appareil. Il y aura trois options d'appareil (ordinateur de bureau, tablette, mobile) avec un bouton bascule. Activez le bouton bascule pour masquer la conception de bloc de cet appareil.
Cependant, vous pouvez toujours le voir dans la vue de l'éditeur.
Avancé: #

- Nom du bloc: donnez un nom pour identifier ce bloc de manière unique lors de la création de liens ou de scripts pour styliser le bloc.
- Ancre HTML: Ajoutez une URL pour lier une page de site Web.
- Classes CSS supplémentaires: Attribuez des classes CSS supplémentaires au bloc qui vous permettront de styliser le bloc comme vous le souhaitez avec du CSS personnalisé.
N.-B.: Vous pouvez ajouter plusieurs classes séparément avec des espaces.




