Les icônes sociales sont de petites images ou des boutons qui renvoient vers les profils de réseaux sociaux de votre organisation. Le bloc d'icônes sociales de GutenKit est un moyen efficace et simple d'ajouter des réseaux sociaux populaires à vos publications et pages. Il est enrichi de fonctionnalités et vous permet de styliser joliment les icônes ajoutées.
Consultez la documentation et découvrez comment vous pouvez utiliser le bloc d'icônes sociales de GutenKit.
Comment utiliser les icônes sociales GutenKit ? #
Utiliser Icônes sociales de GutenKit, accédez à votre tableau de bord WordPress –
- Aller à Pages/Messages > Ajouter une nouvelle page/Message ou commencez à éditer une page existante avec l'éditeur de blocs.
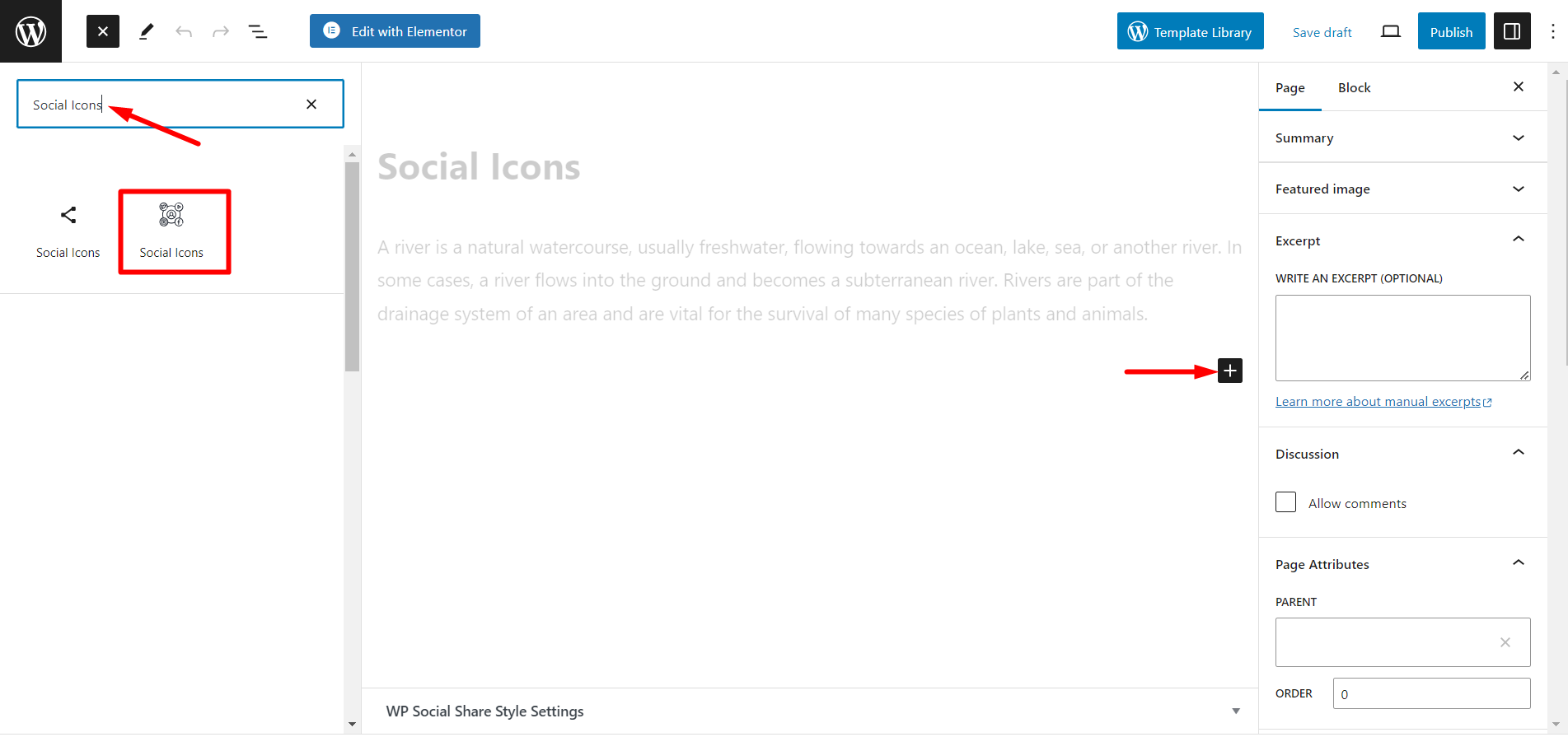
- Cherchez le "+"Icône sur le côté droit ou en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «Icônes sociales».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.

Contenu des icônes sociales personnalisées #
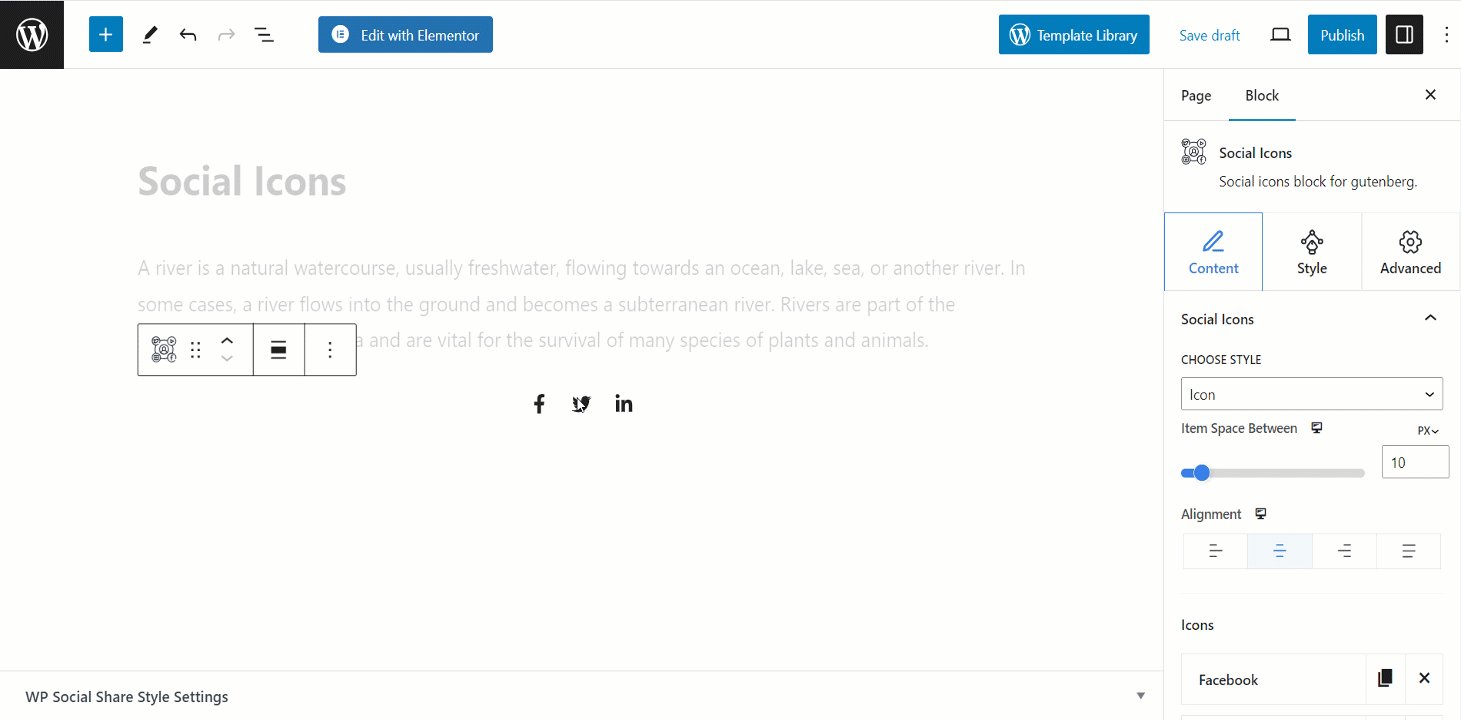
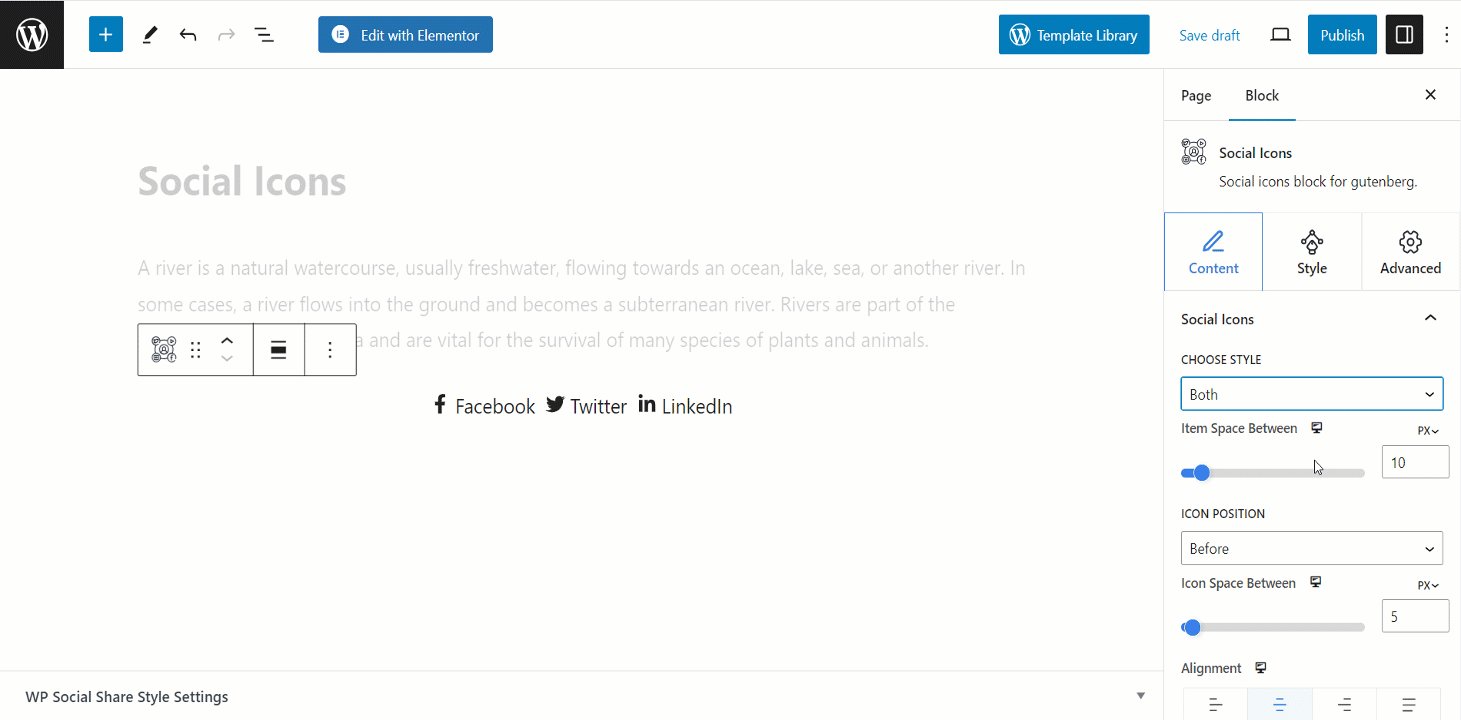
Cliquez et développez la section de contenu et commencez à éditer.
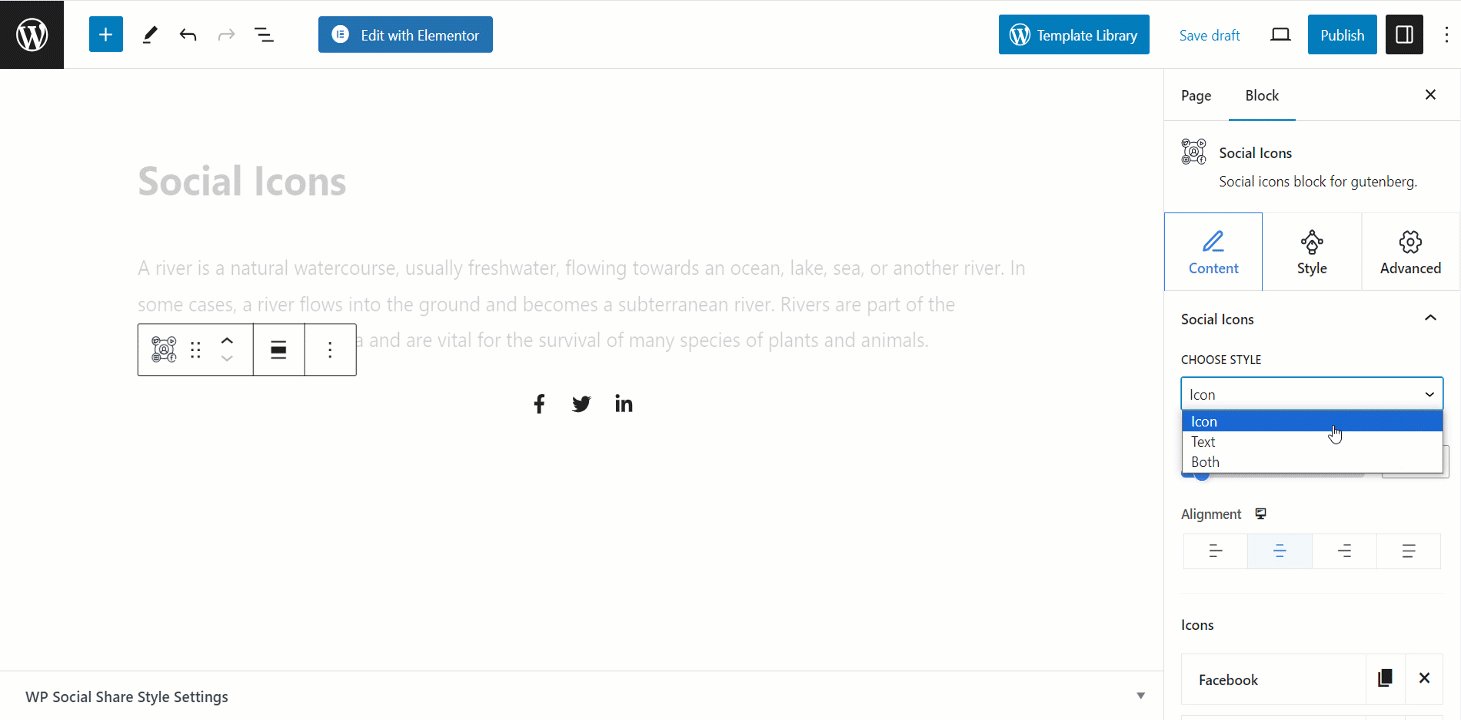
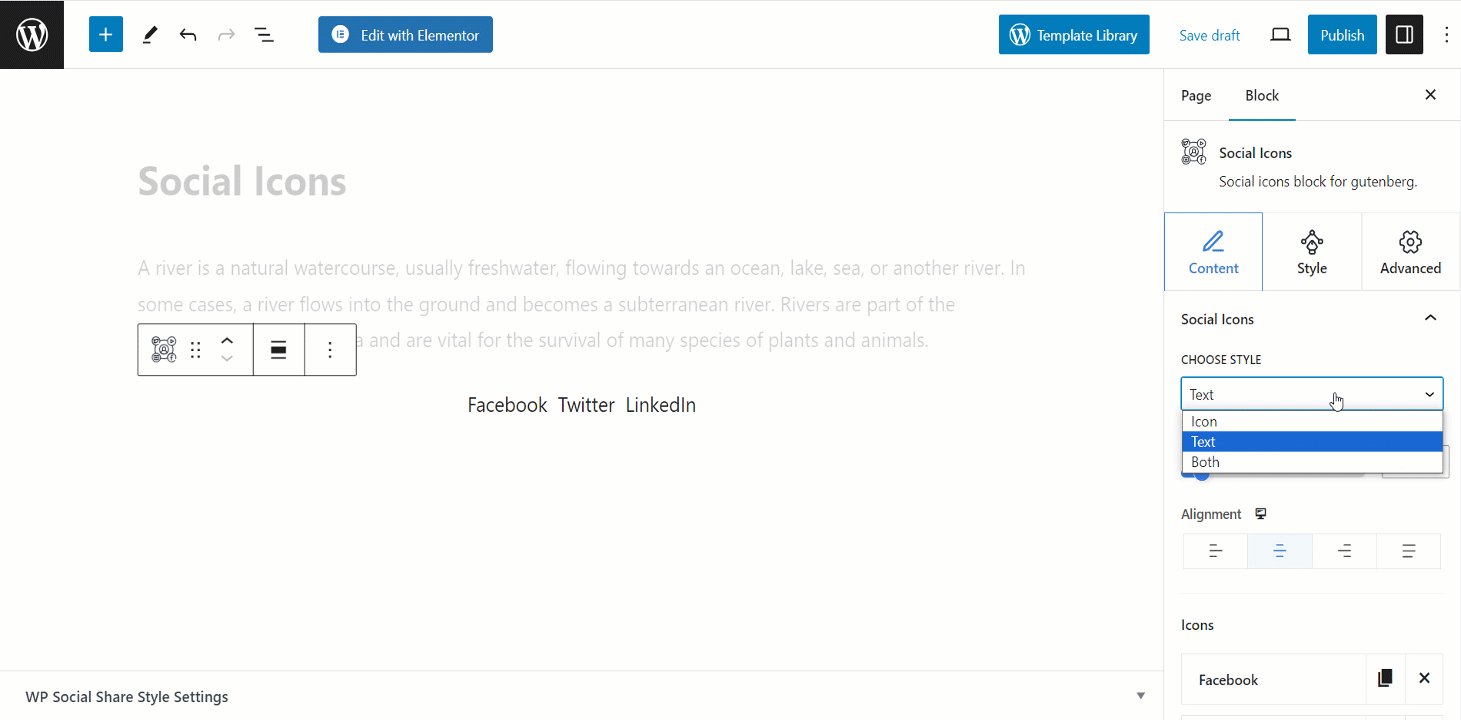
Choisissez le style #
Vous pouvez choisir le style des icônes. Il existe trois options : vous pouvez afficher uniquement les icônes, uniquement les textes ou les icônes avec du texte.

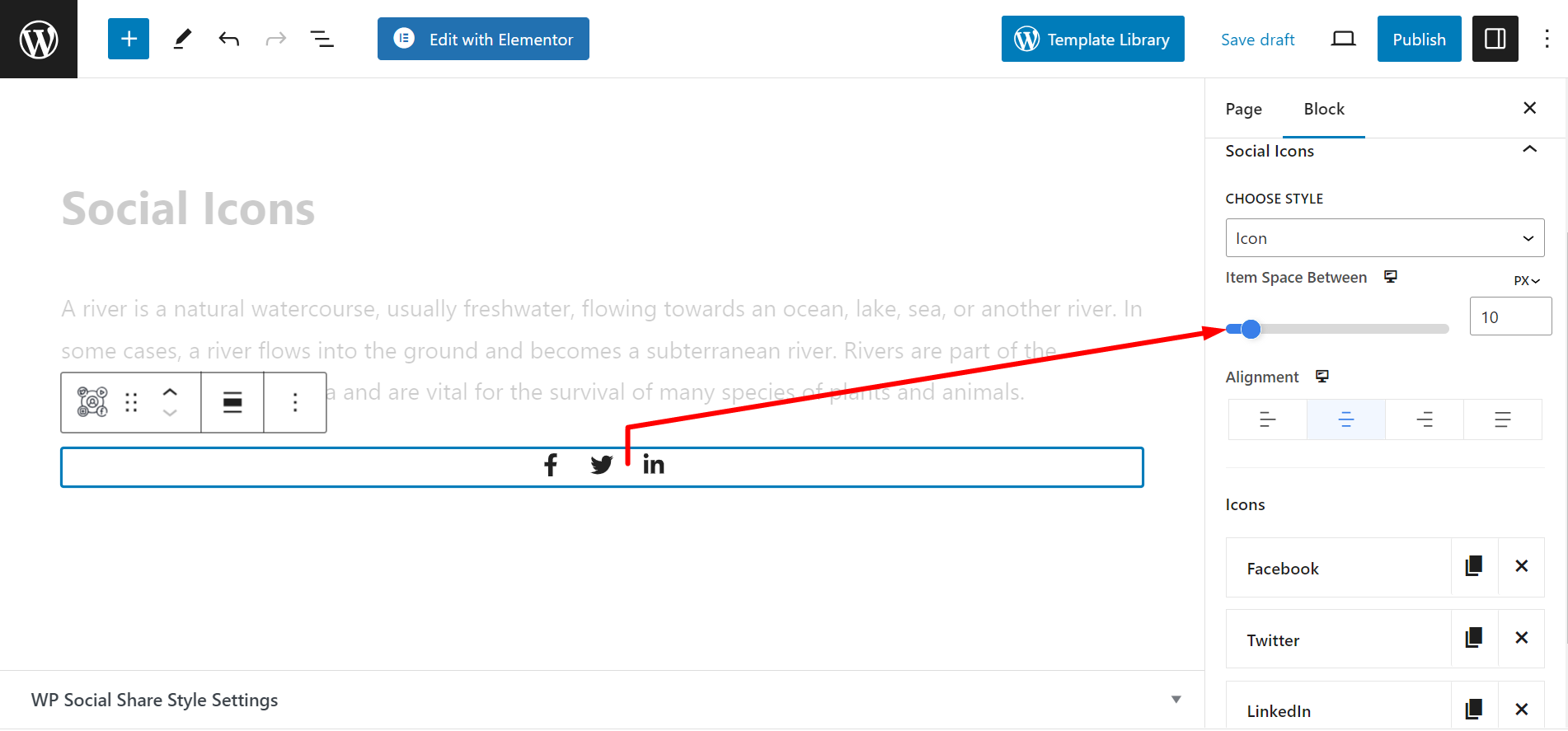
Espace entre les éléments #
Cette fonctionnalité vous permet d'ajuster les espaces entre deux icônes.

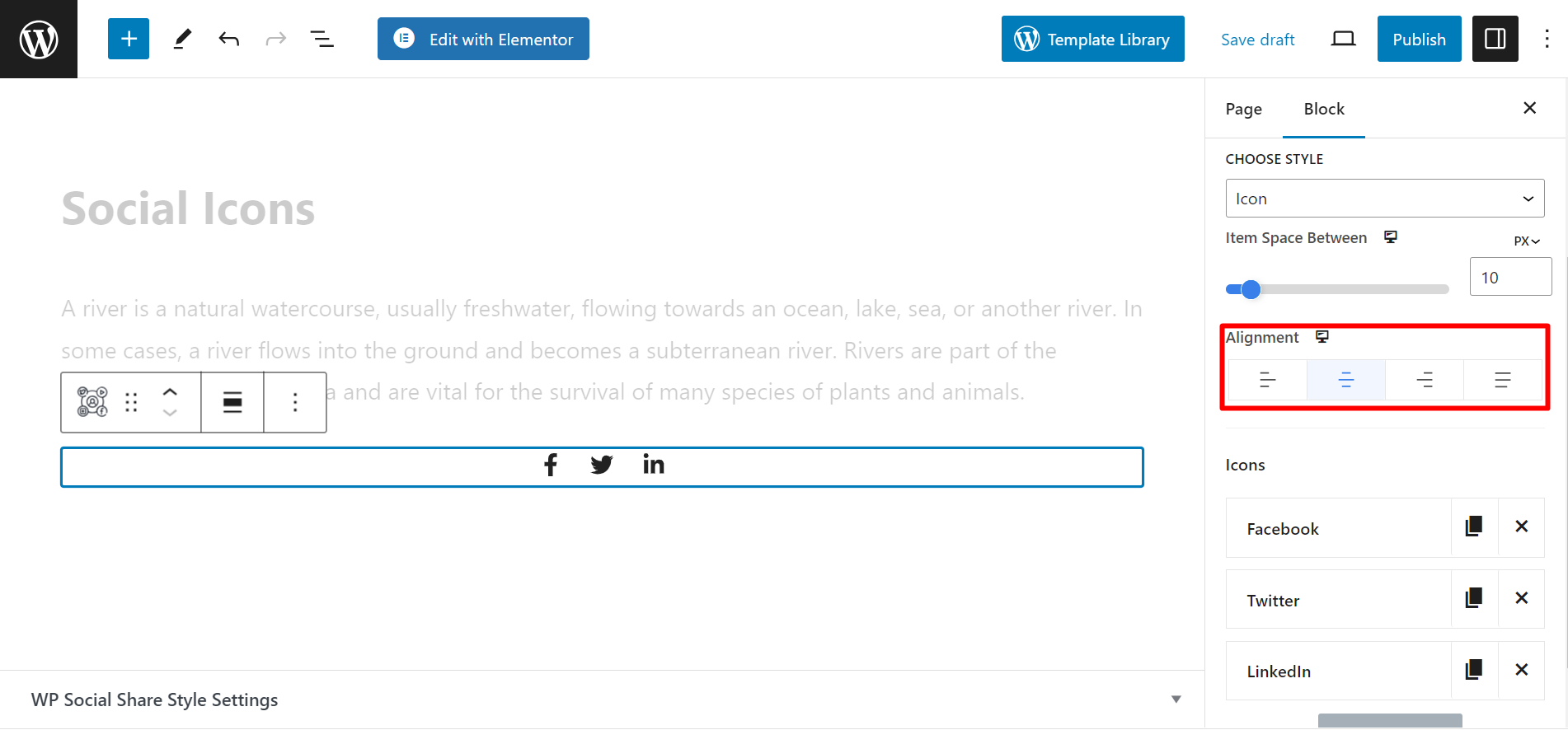
Réglage de l'alignement #
Vous pouvez afficher les icônes de n'importe quel côté de la publication/page que vous souhaitez. Les options d'alignement sont : Début, Centre, Fin, Espace entre.

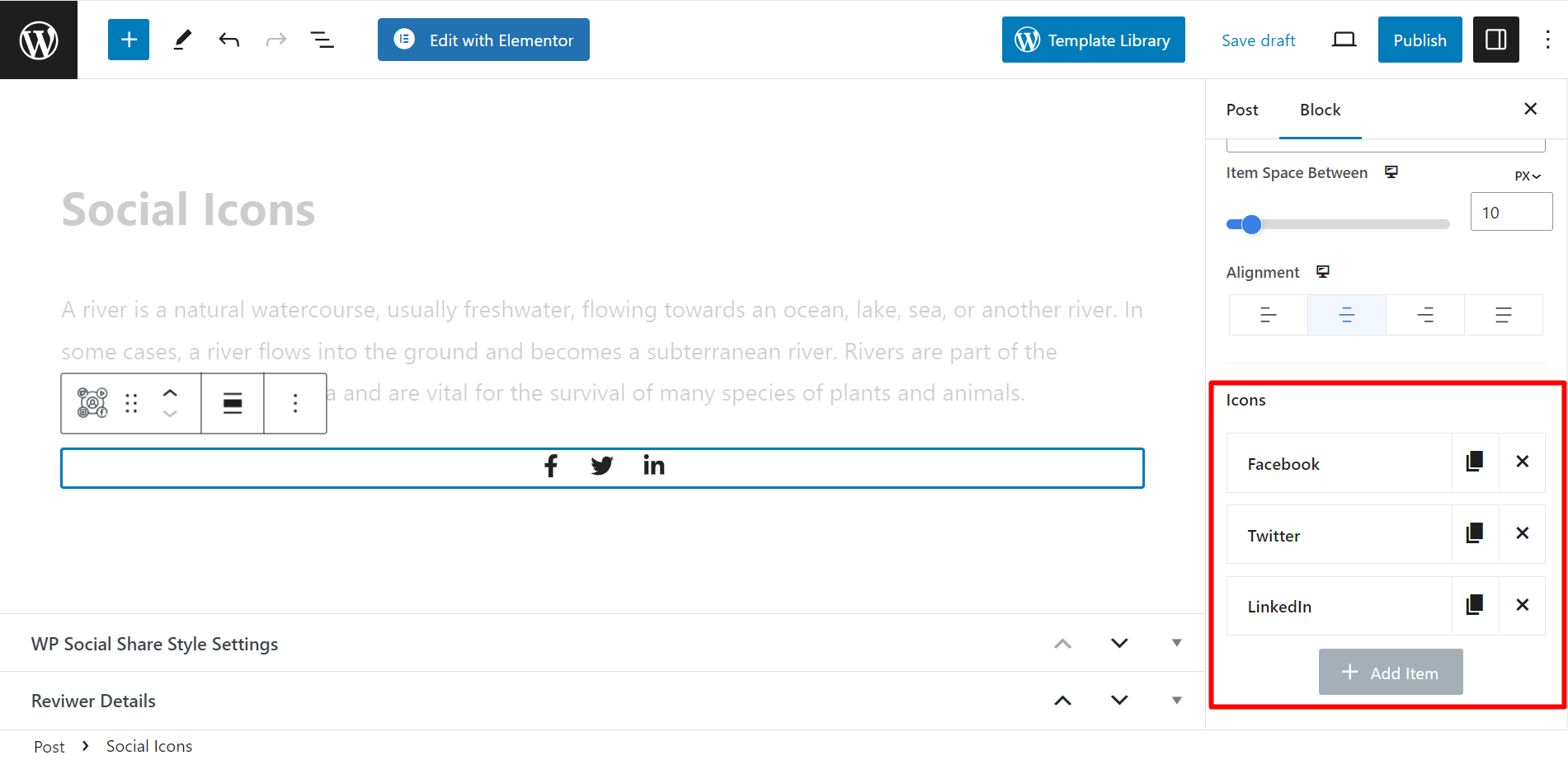
Ajout/suppression d'icônes #
Ici, vous avez la possibilité d'ajouter et de supprimer des icônes. En développant le nom d'une icône, vous aurez la possibilité de personnaliser le nom, la couleur, le style de survol, la couleur, d'ajouter un lien et d'autres éléments.

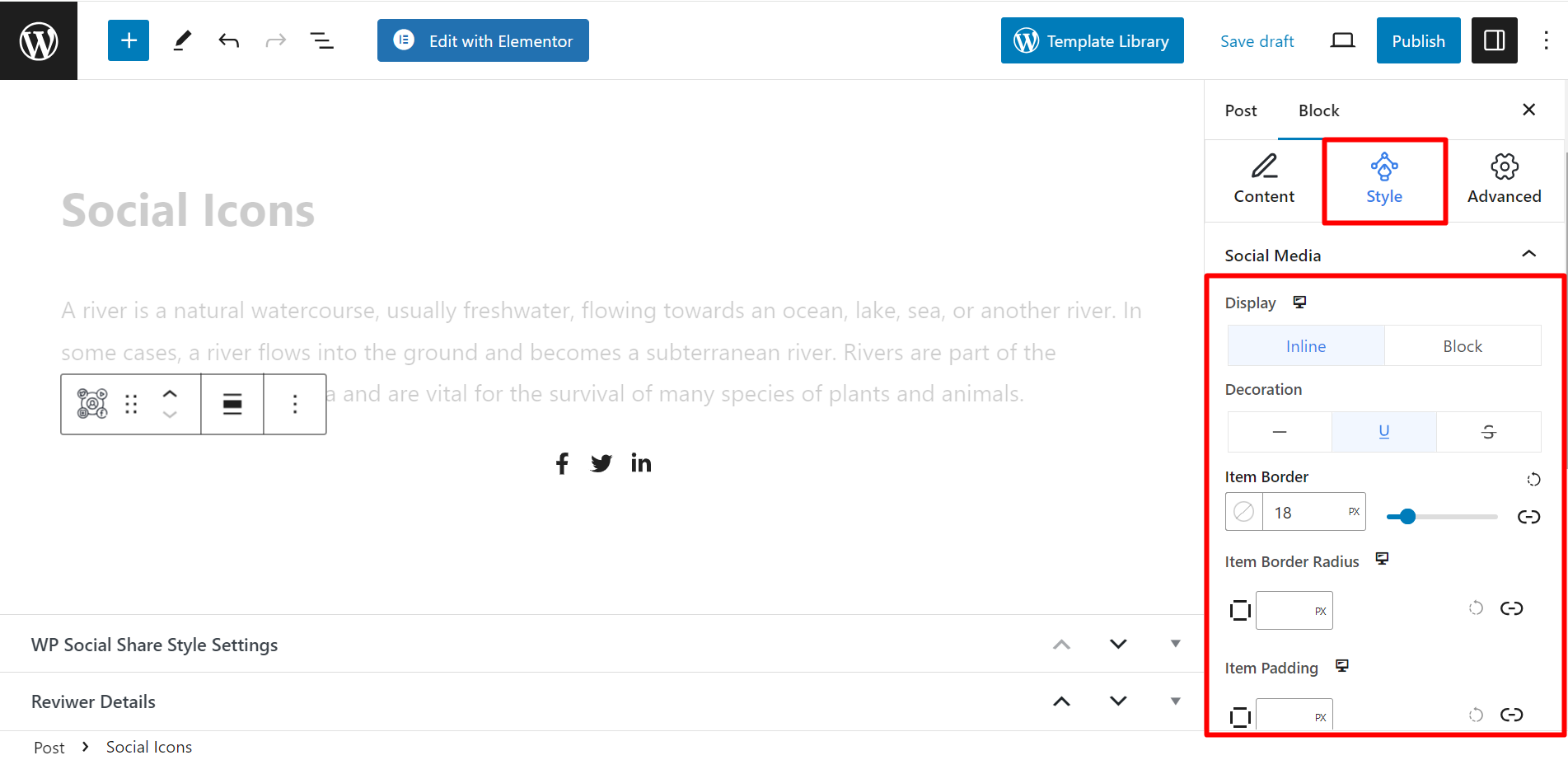
Nous allons maintenant vous présenter les options de style pour styliser vos icônes. Accédez à la section Style et recherchez –
- Afficher: Les options sont En ligne et Bloc. En ligne affichera les icônes horizontalement et Bloc les affichera verticalement.
- Décoration: Cette fonctionnalité concerne les icônes de style de texte. Les styles sont les suivants : normal, souligné, barré.
- Bordure de l'élément : Vous pouvez définir une bordure autour des icônes. Lorsque vous développez l'option, elle vous montre les choix de couleurs et de styles.
- Rayon de bordure de l'élément : Si vous choisissez un type de bordure, vous pouvez ajuster le rayon de la bordure à partir d'ici.
- Rembourrage de l'élément : Cette option permet d'ajuster le rembourrage.

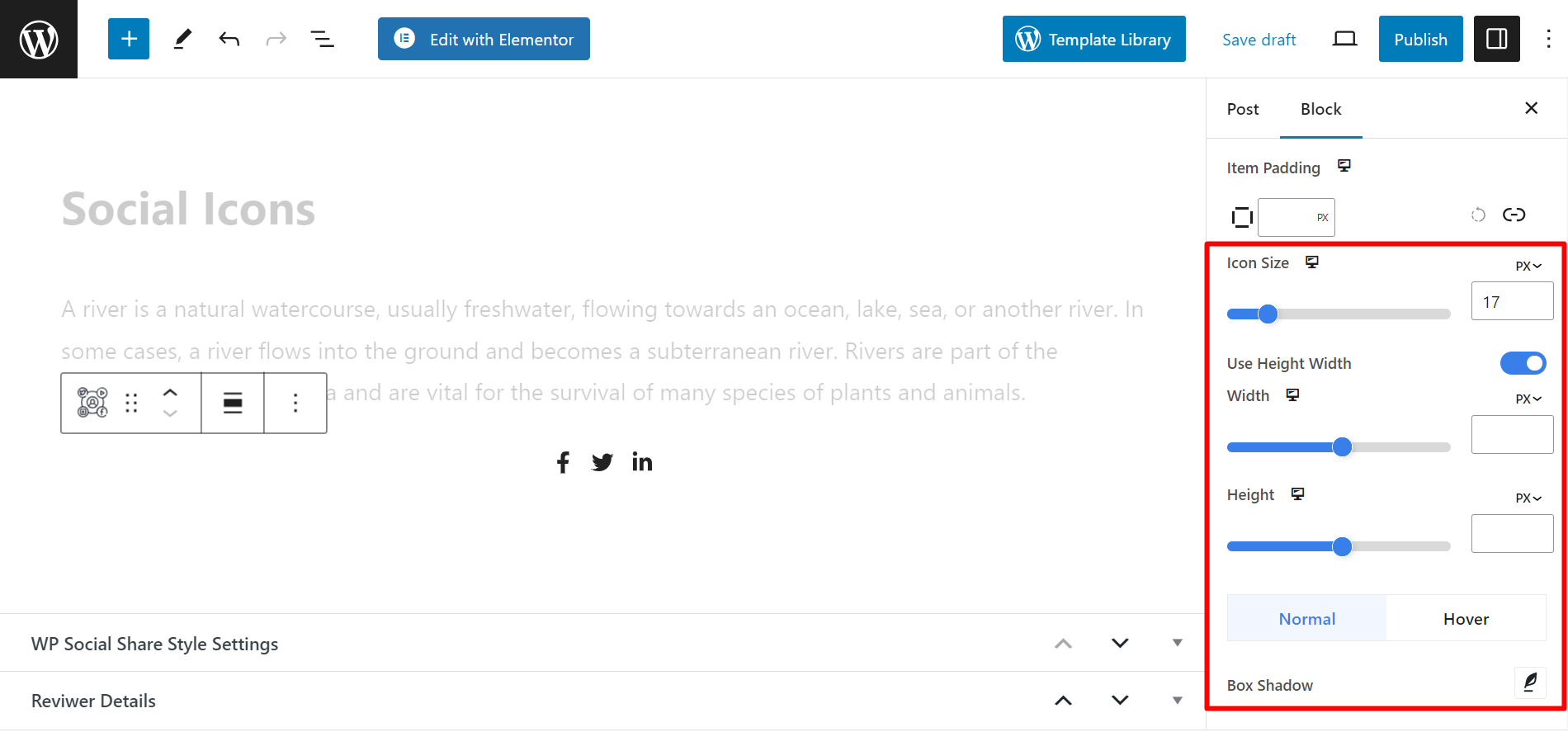
- Taille de l'icône : Il vous permet de définir la taille de l'icône.
- Utiliser Hauteur Largeur : Si vous souhaitez ajuster la hauteur et la largeur des icônes, vous devez basculer le bouton. Vous pouvez maintenant voir les options, largeur, et la hauteur et les utiliser en conséquence.
- Boîte ombre: Ajouter une ombre à Normal ou survol stylez et personnalisez les icônes en fonction de vos souhaits.

Enfin, vous devez enregistrer les modifications que vous avez apportées. Voir le GIF ci-dessous, nous avons affiché les icônes comme ceci 👇

C'est simple ! Essayez-le et donnez-nous votre précieux avis.




