Avec le bloc d'icônes GutenKit, vous pouvez améliorer l'apparence de vos publications et pages, les rendant plus attrayantes et visuellement attrayantes. En personnalisant l'apparence du bloc, vous pouvez afficher les pages dans une variété de styles.
Consultez la documentation, apprenez à utiliser le bloc d'icônes GutenKit. Commençons !
Comment pouvez-vous utiliser le bloc d'icônes ? #
Accès à votre tableau de bord WordPress –
- Trouver Pages/Articles > Ajouter une nouvelle page/article ou commencez à modifier une page existante avec l'éditeur de blocs.
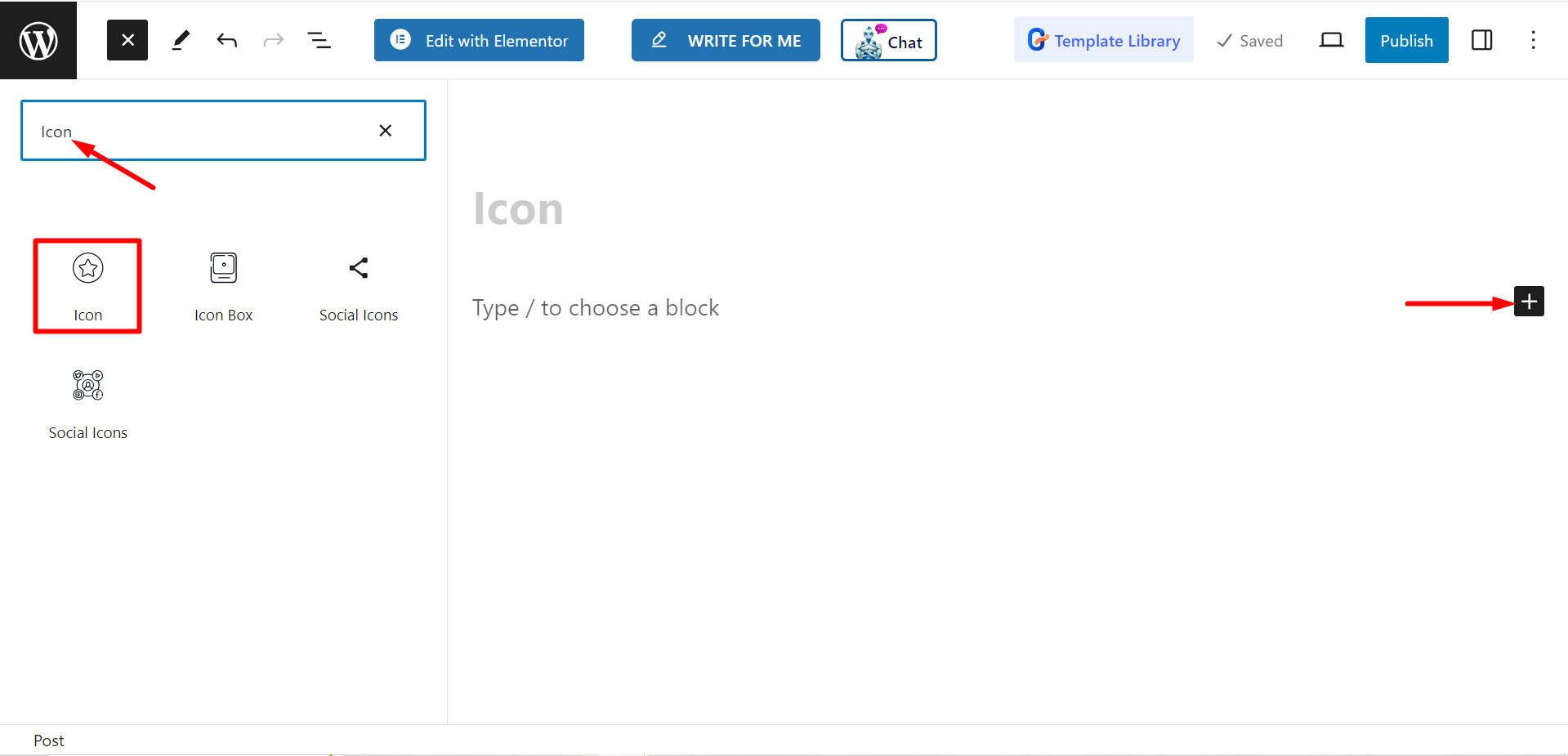
- Cherchez le "+"Icône sur le côté droit ou en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «Icône».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.

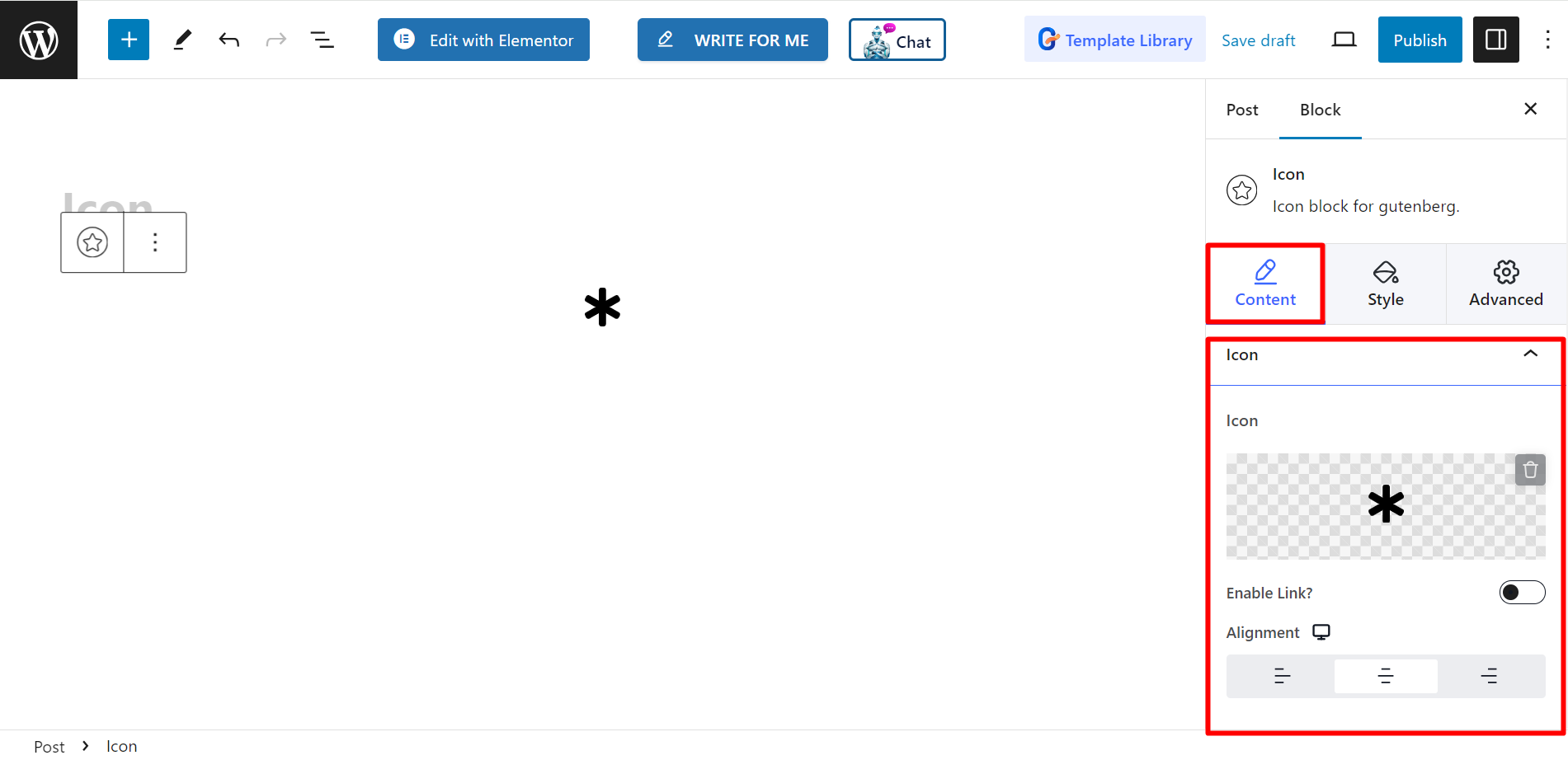
Modification de la partie contenu #
Ici, vous pouvez choisir n'importe quelle icône parmi les choix, insérer un lien si vous le souhaitez en activant le bouton et ajuster l'alignement.

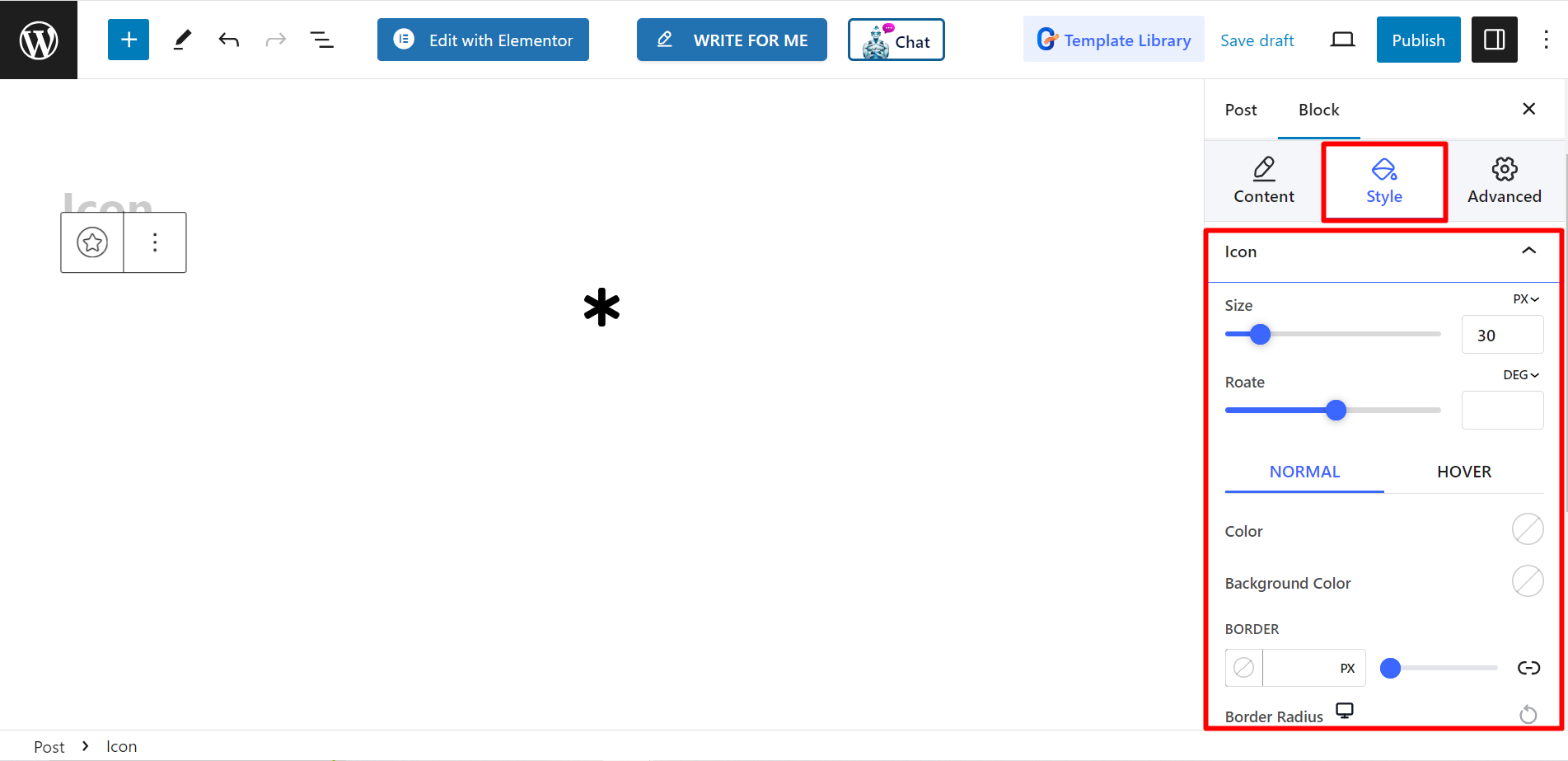
Style #
Il existe différentes options pour styliser votre icône. Vous pouvez contrôler la taille, la faire pivoter selon vos préférences, modifier la couleur, le remplissage et d'autres éléments.

N'est-il pas facile et agréable de styliser les petites icônes ? Suivez maintenant les étapes et faites-le vous-même.



