Si vous souhaitez afficher les heures d'ouverture sur votre site Web, le bloc Heures d'ouverture GutenKit peut être ajouté à n'importe quelle page ou publication. Il offre une variété d'options de personnalisation pour garantir qu'il s'adapte à l'apparence de votre site Web.
Consultez la documentation et apprenez à utiliser le bloc Heures d'ouverture GutenKit.
Ajout du bloc d'heures d'ouverture GutenKit à votre site #
Accédez à votre tableau de bord WordPress et suivez les étapes ci-dessous :
- Prenez une nouvelle page ou allez à la page existante.
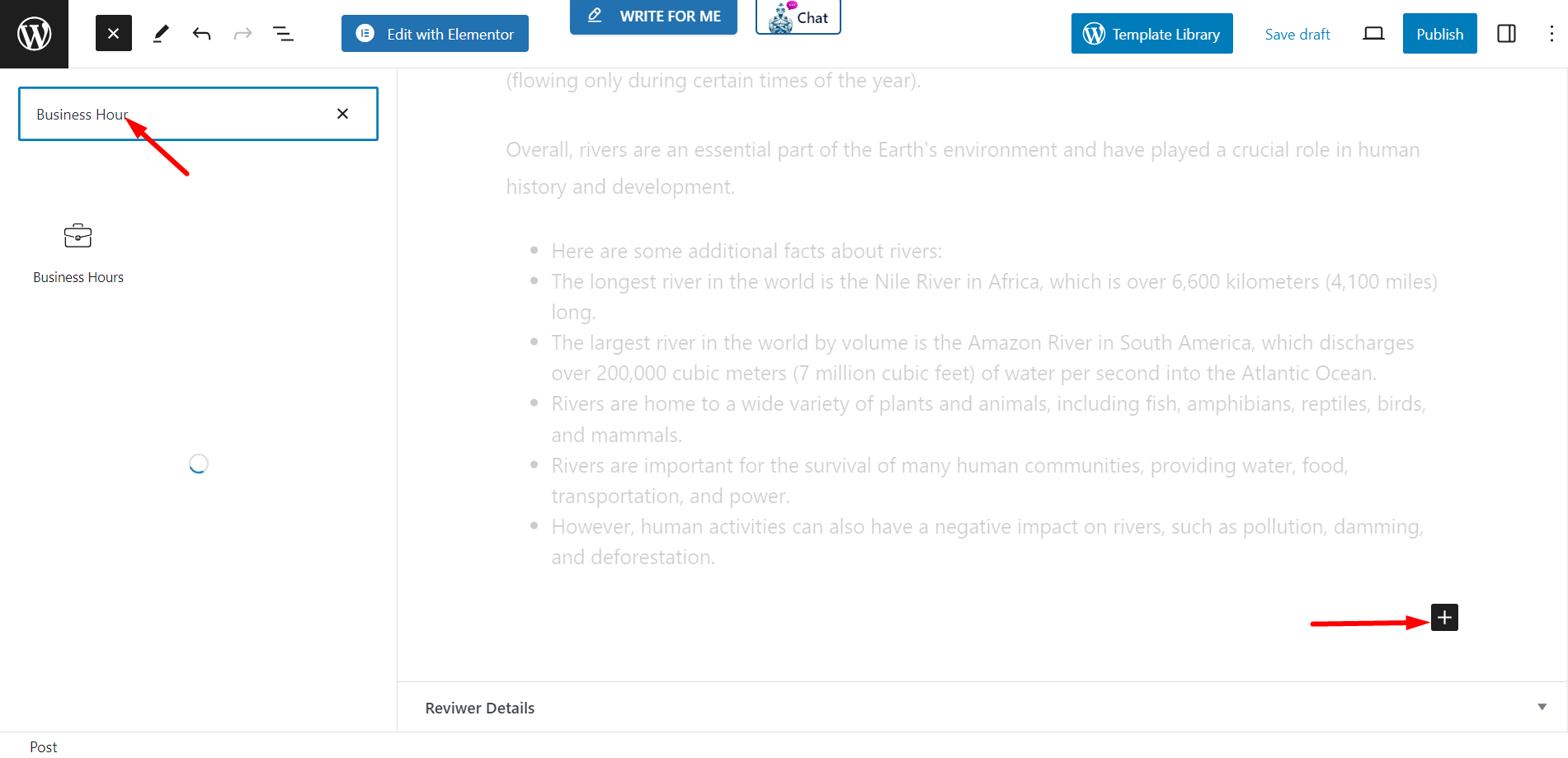
- Cherchez le "+"Icône sur le côté droit ou en haut de l'écran de l'éditeur. Cliquez dessus.
- En cliquant dessus, la bibliothèque de blocs s'ouvrira.
- Rechercher le GutenKit Heures d'ouverture.
- Une fois qu'il apparaît, cliquez ou faites glisser et déposez le bloc dans l'écran de l'éditeur.

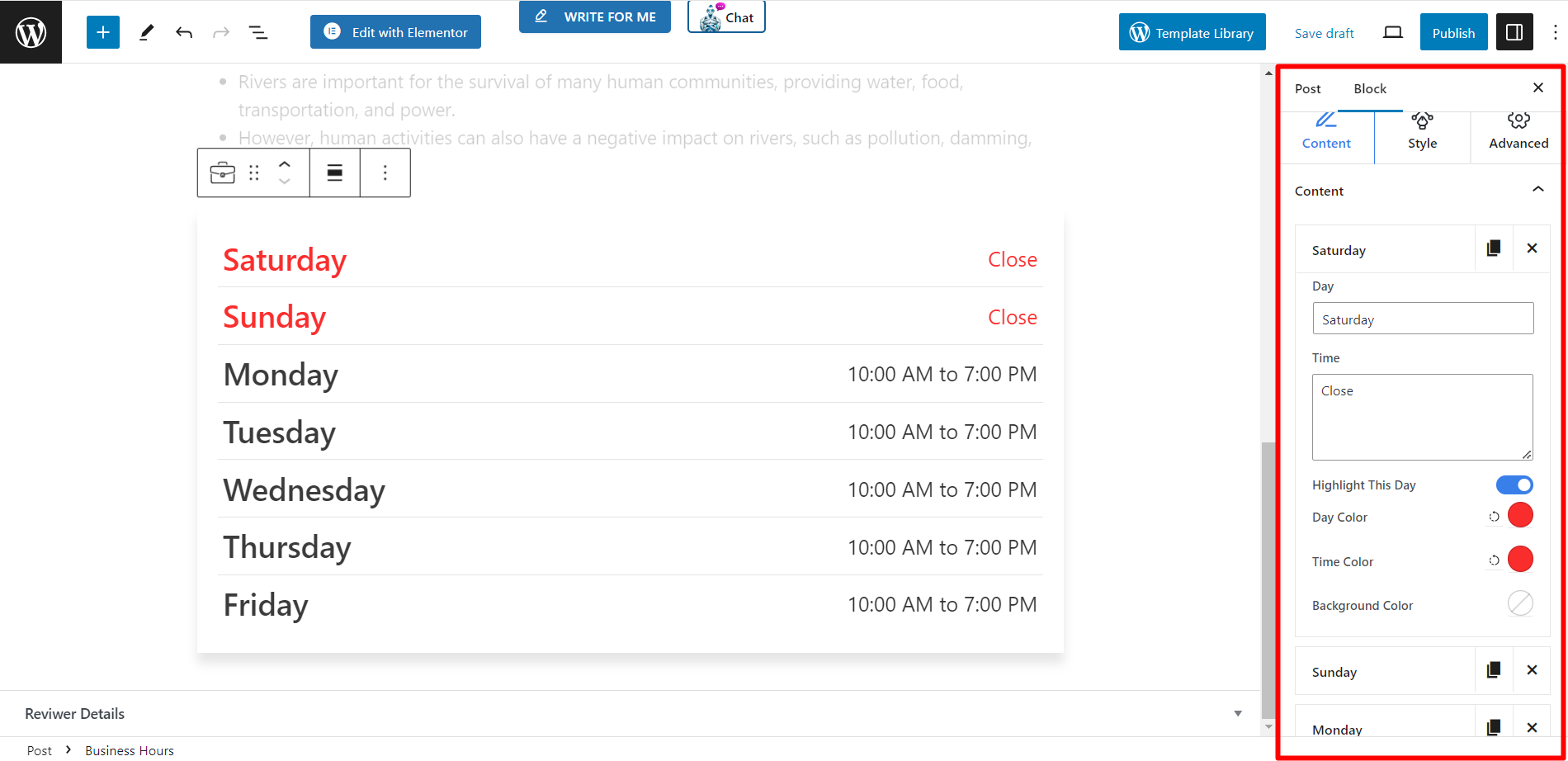
Contenu #
Jour - Écrivez le nom du jour dans la case prévue à cet effet.
Temps - Écrivez le temps selon votre plan.
Mettez en valeur cette journée – Vous pouvez mettre en surbrillance le jour si vous le souhaitez. Il existe également des options pour personnaliser le jour, heure et couleurs d'arrière-plan.

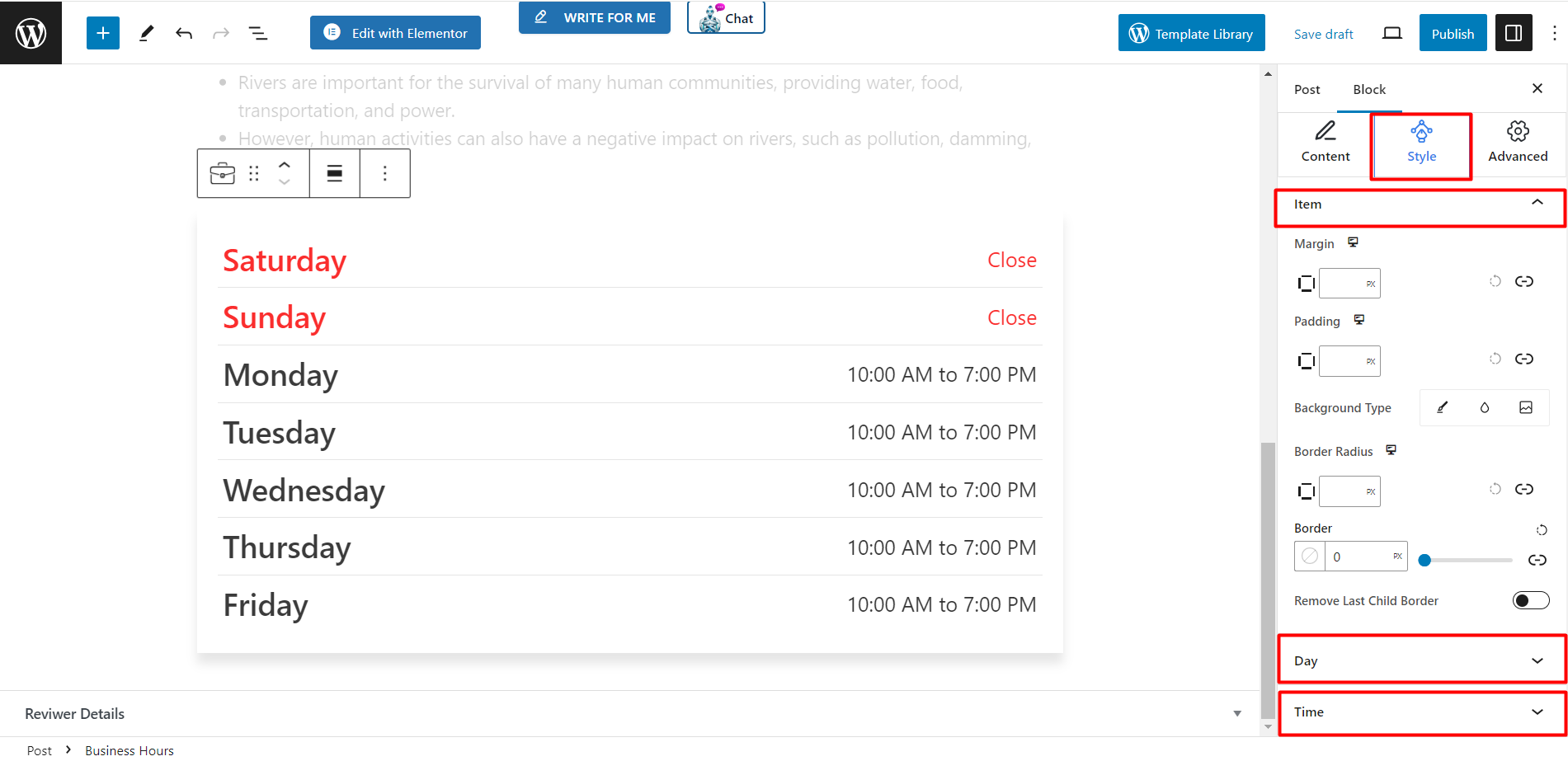
Style #
Dans cette section, vous pouvez styliser les éléments, le jour et l'heure.
Article- Lorsque vous l'étendez, vous pouvez ajuster la marge, le remplissage, le type d'arrière-plan, le rayon de bordure et la bordure du tableau. Il existe également une option permettant de supprimer la dernière bordure enfant.
Jour- Ici, vous pouvez changer la couleur, la typographie, le type d'arrière-plan d'une journée.
Temps- Personnalisez la couleur, la marge, le remplissage, etc. de votre temps donné.

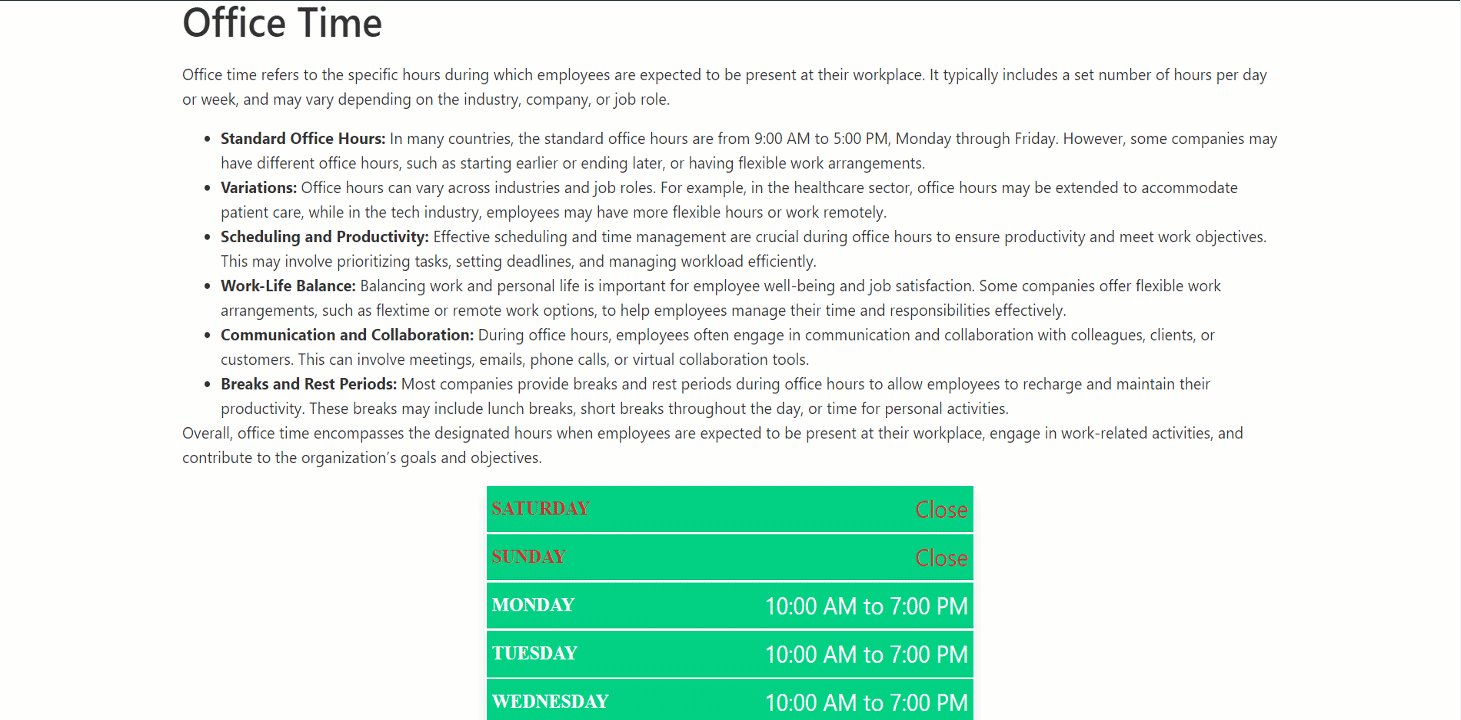
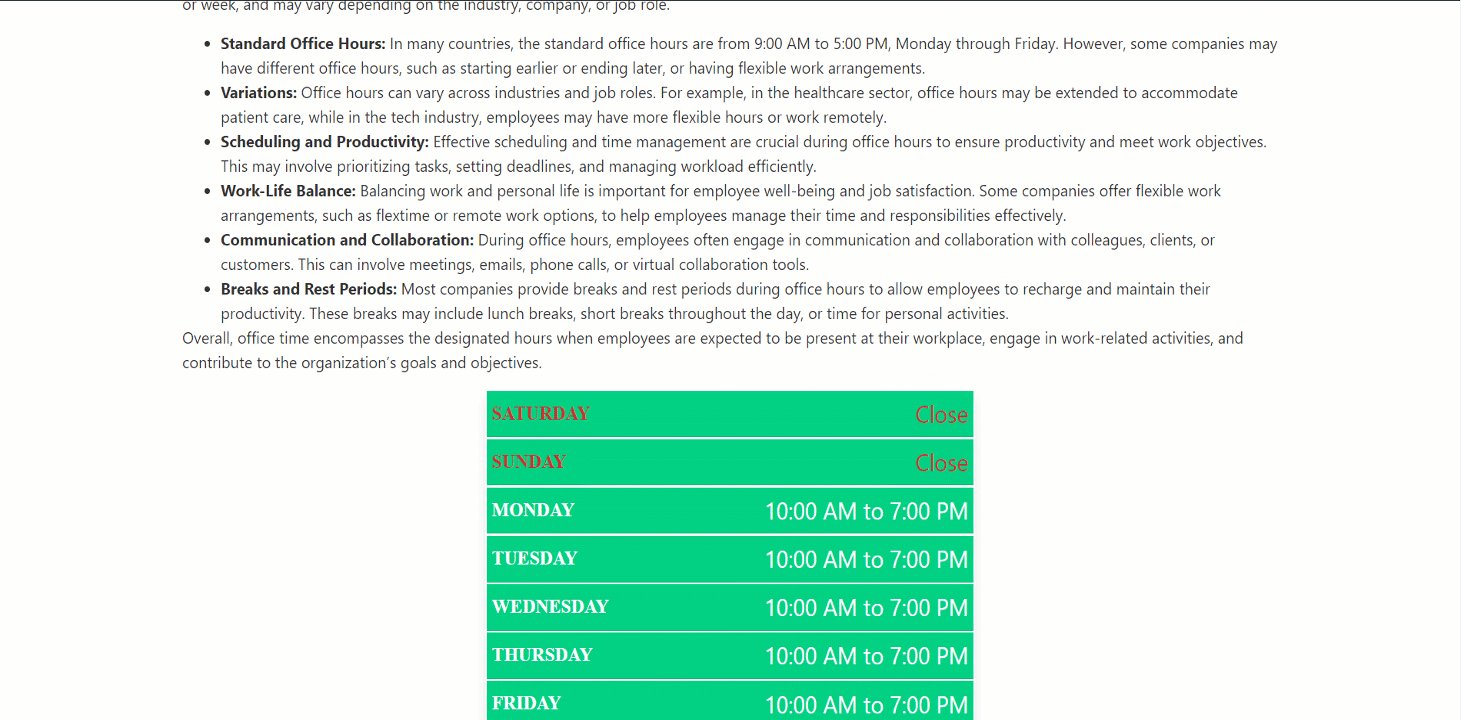
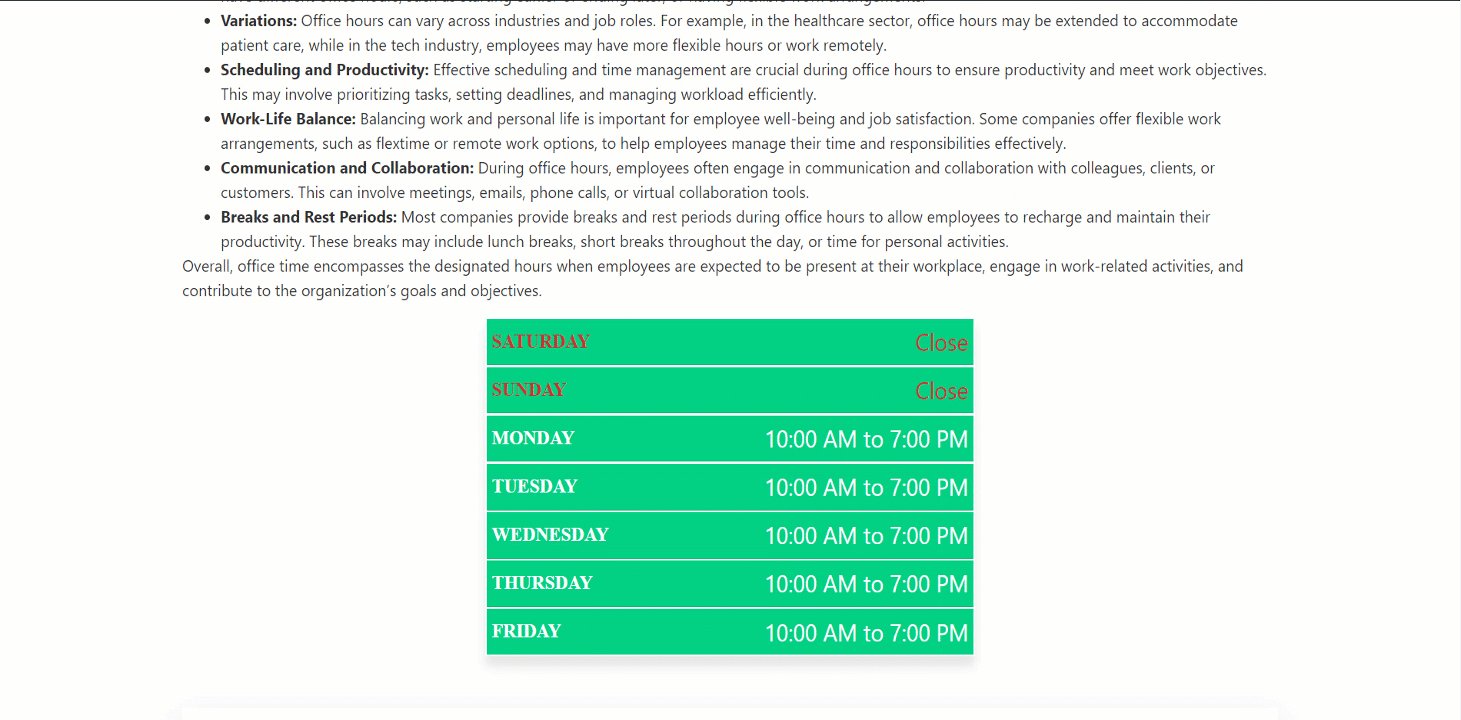
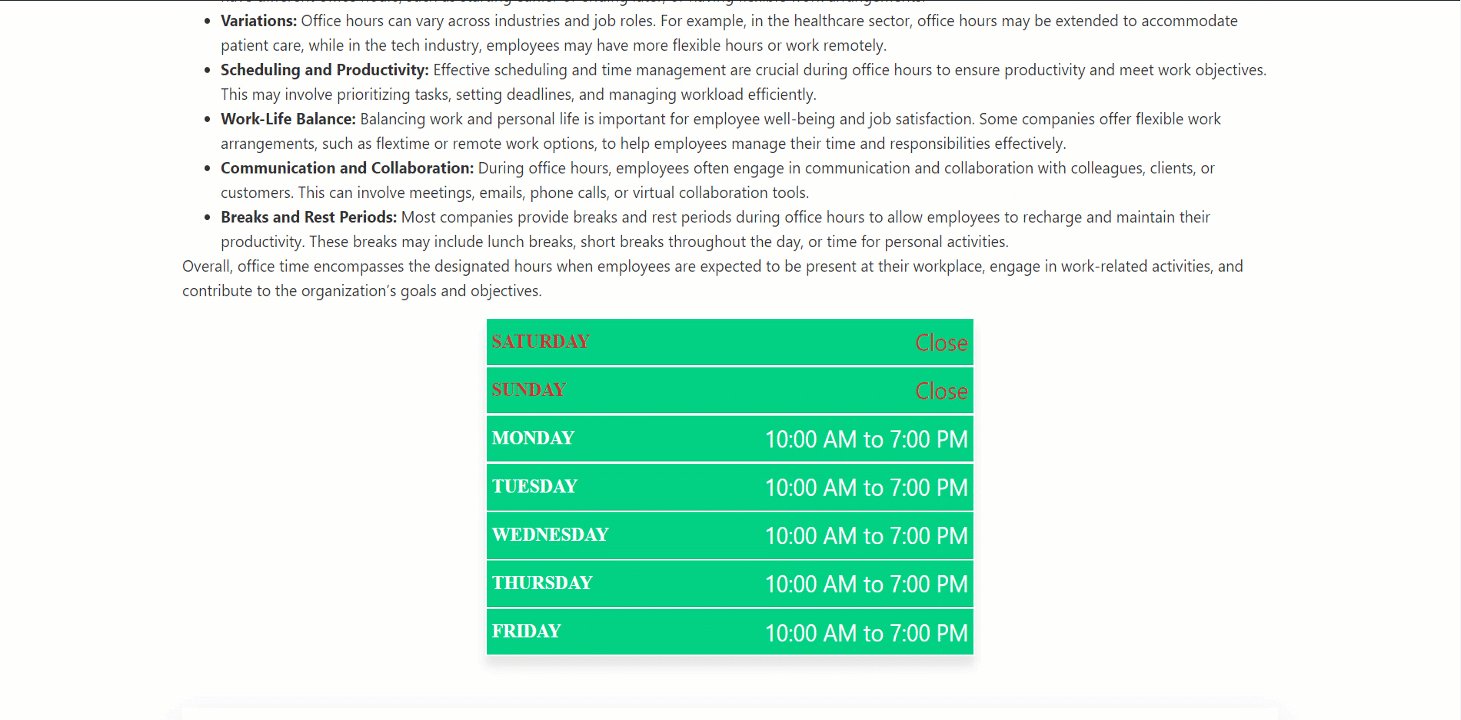
Voici un exemple –