Pour rendre les images du site Web plus attrayantes et informatives, vous devriez essayer le dernier bloc Image Hover Effect. C'est rapide et efficace.
Consultez la documentation et apprenez à utiliser le bloc GutenKit Image Hover Effect.
Comment pouvez-vous utiliser le bloc Image Hover Effect ? #
Accès à votre tableau de bord WordPress –
- Trouver Pages/Messages > Ajouter une nouvelle page/Message ou commencez à modifier une page existante avec l'éditeur de blocs.
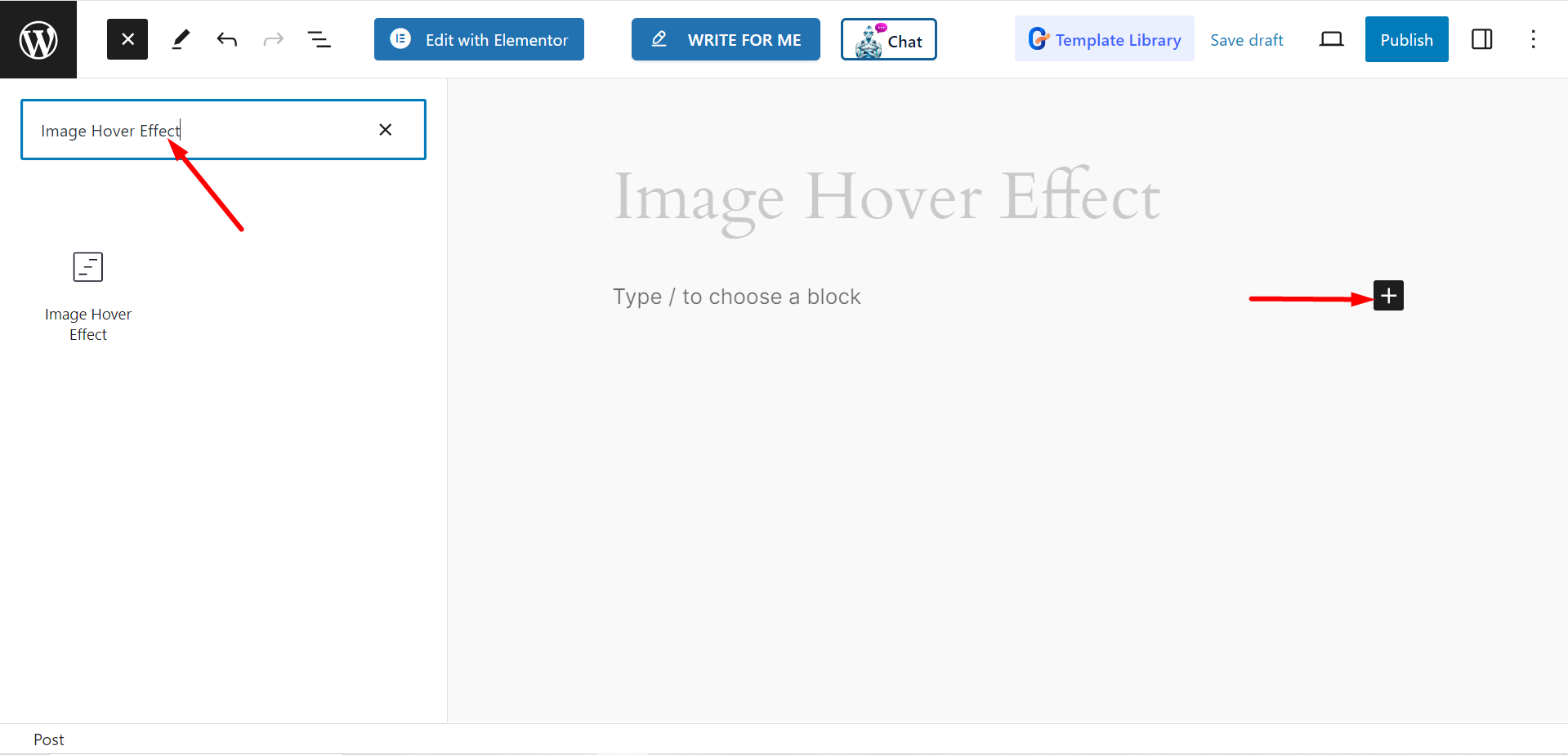
- Cherchez le "+"Icône sur le côté droit ou en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «Effet de survol de l'image».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.

Modification d'une partie du contenu #
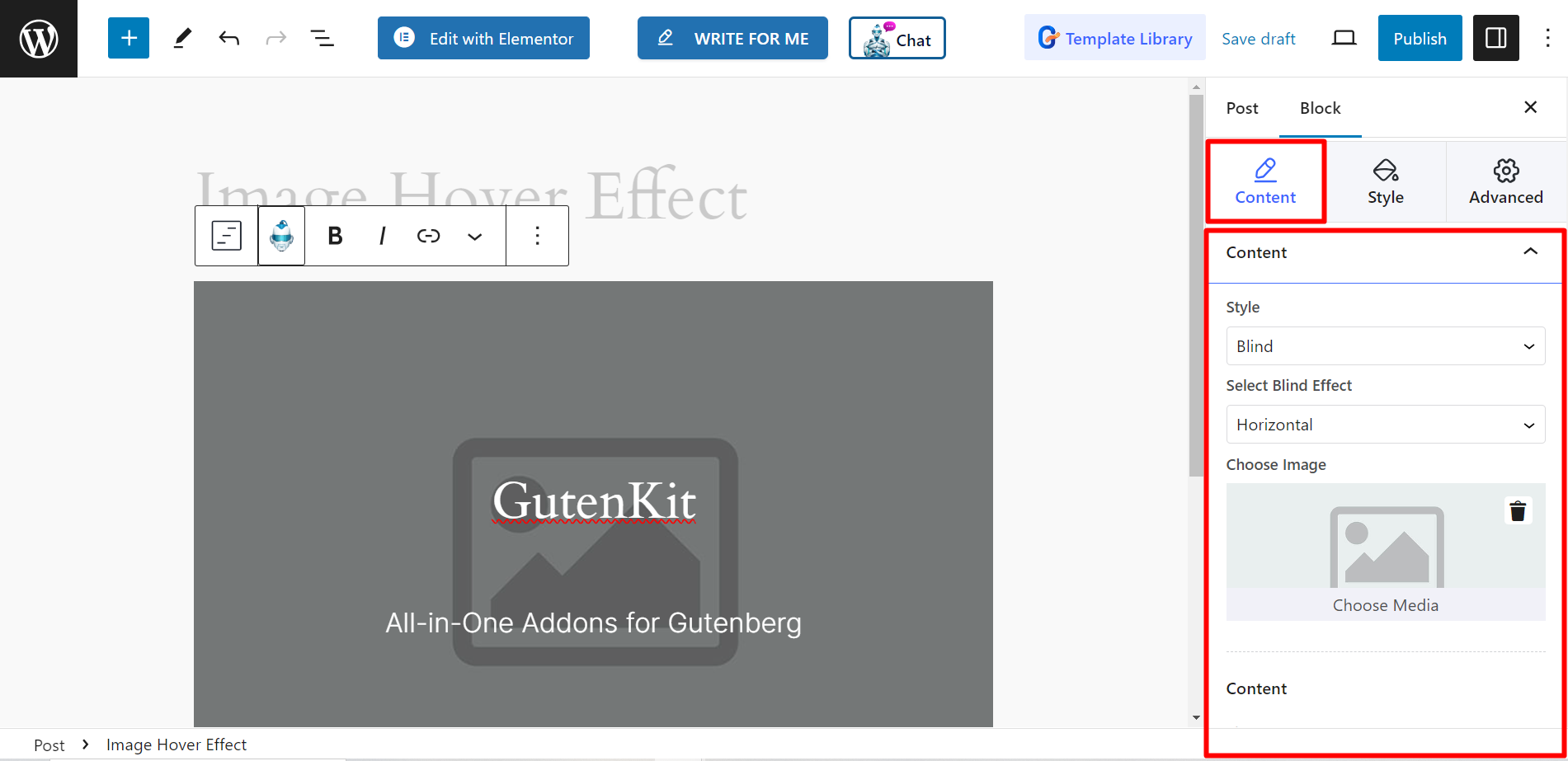
- Style: Ici, vous verrez des styles tels que aveugle, bloc de cercle, problème, échange, zoom, etc.
- Sélectionnez l'effet : Selon le style, vous obtiendrez des options d'effets. Par exemple, pour le style aveugle, les options d'effet sont : Horizontal et Vertical, pour le style Simple, vous obtiendrez Simple et Double, et ainsi de suite. Encore une fois, pour les styles bloc, cercle, défilement et autres styles similaires, il n’y aura aucun effet.
- Choisissez une image : Téléchargez une image de votre choix.

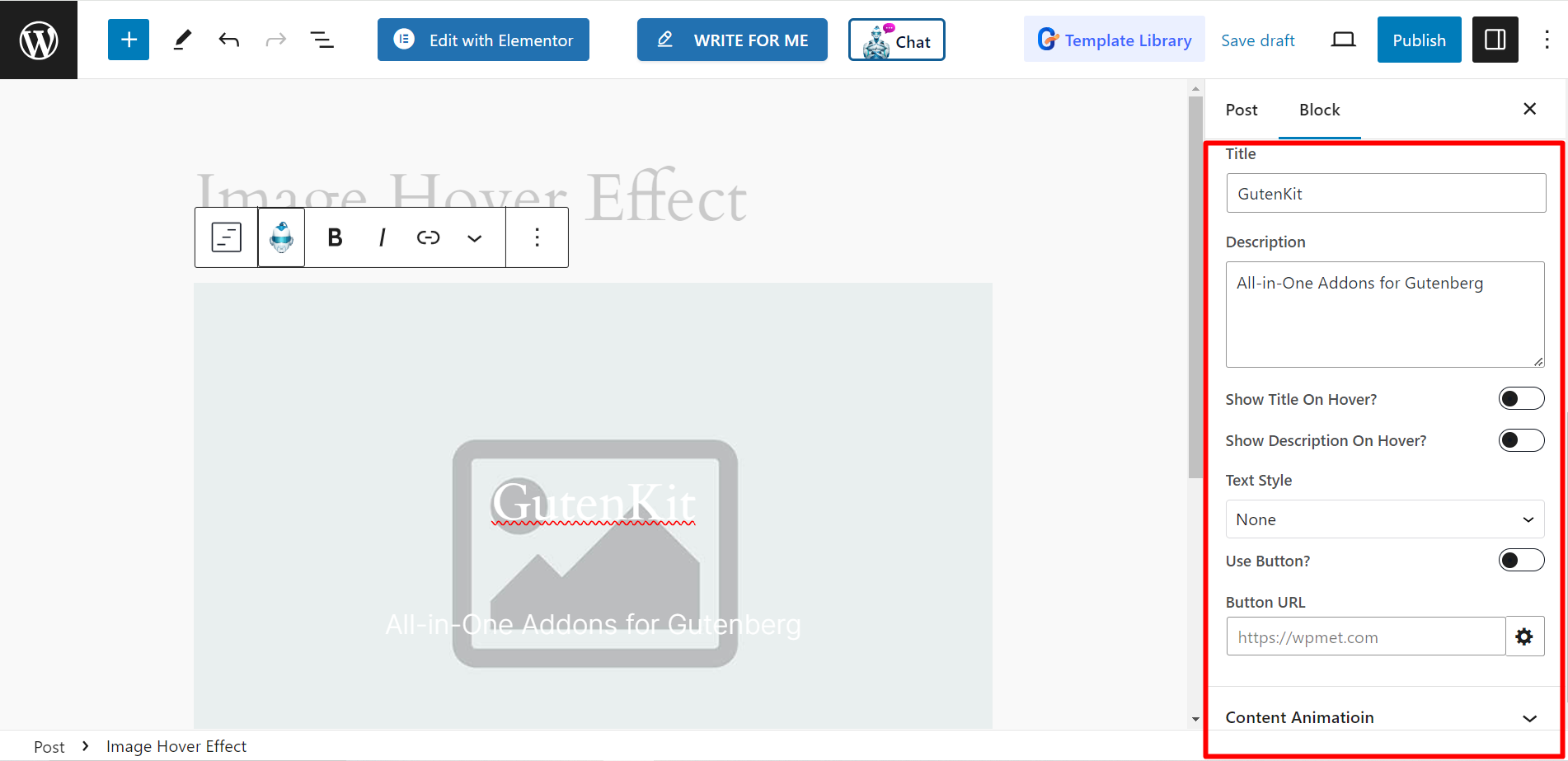
- Titre: C'est le champ pour écrire le Titre de vos choix.
- Description: Ici, vous pouvez écrire la description du bloc.
- Afficher le titre au survol: Si vous souhaitez afficher le titre au survol, activez cette option.
- Afficher la description au survol: Si vous souhaitez afficher le contenu de la description au survol, activez cette option.
- Style de texte: Vous pouvez définir le style de texte en diagonale, de droite à gauche, de gauche à droite, de haut en bas et de bas en haut.
- Utiliser le bouton: Vous pouvez activer cette option si vous souhaitez afficher un bouton. Après avoir activé l'option, vous obtiendrez Afficher le bouton au survol, écrire le texte du bouton et insérer une URL.
- Animation de contenu: Si vous souhaitez créer une animation de contenu, vous devez activer ce bouton. Cela vous permettra d'activer le bouton Animation de survol et afficher divers choix d'animation.

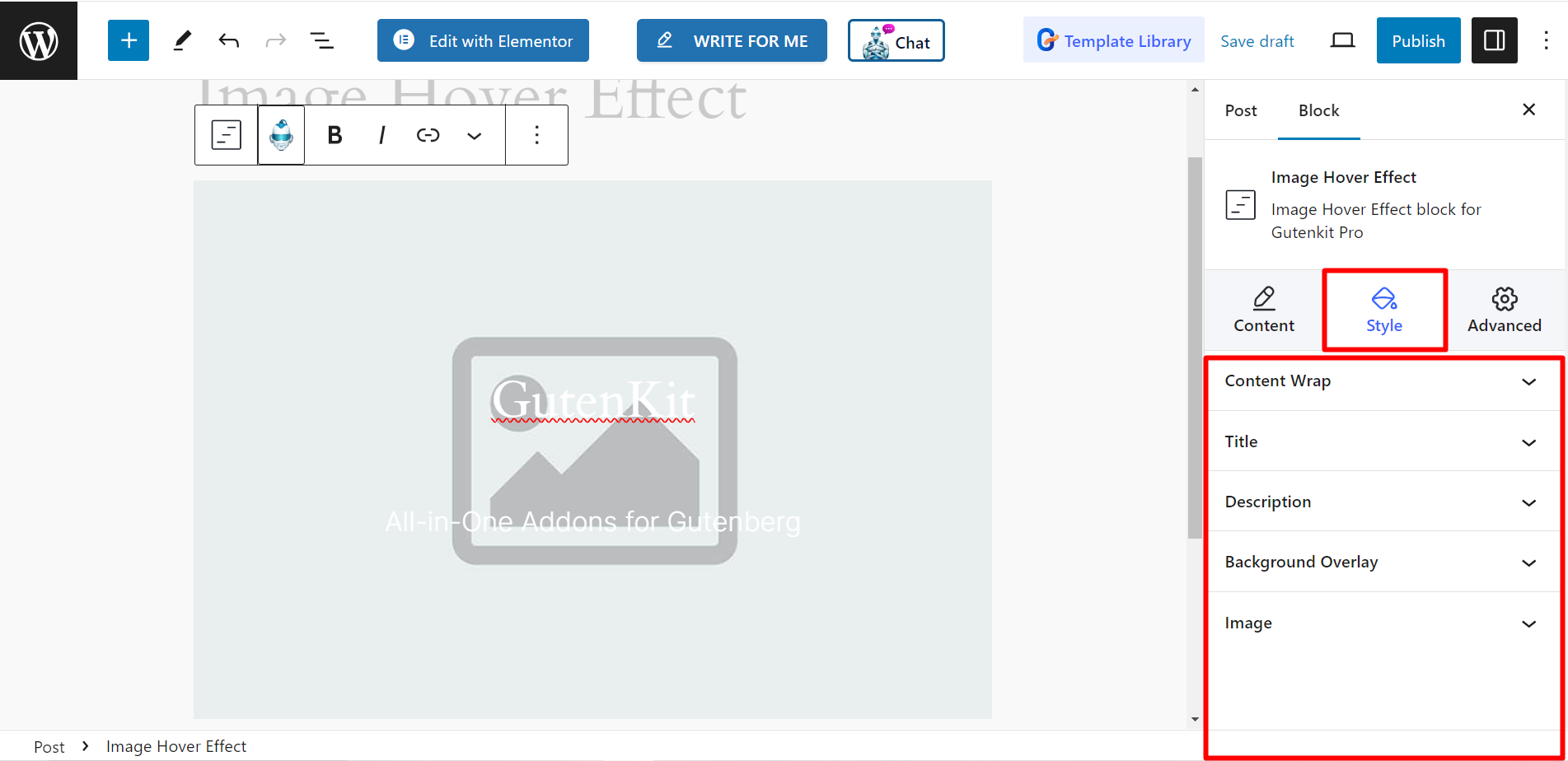
Style #
- Enveloppement de contenu: Pour styliser l'habillage du contenu, vous disposerez d'options de réglage de l'alignement et du remplissage.
- Titre: Ici, les options de personnalisation sont- la typographie, la couleur, la marge, etc.
- Description: En modifiant la typographie, la couleur, la marge, etc., vous pouvez modifier l'apparence du contenu de la description.
- Bouton: Pour concevoir le bouton, vous pouvez modifier la typographie, l'ombre de la boîte, le type d'arrière-plan, la bordure, le remplissage, etc.
- Superposition d'arrière-plan: Pour modifier la superposition d'arrière-plan, vous pouvez modifier le type d'arrière-plan ici.
- Image: Pour styliser l'image, vous pouvez utiliser l'opacité, l'opacité du survol et le rayon de la bordure.

Pour attirer l'attention des visiteurs, le style des images est une excellente option. Utilisez le bloc et profitez des différents looks des images du site.




