Le bloc de recherche avancée GutenKit vous permet d'affiner votre recherche avec des filtres et des opérateurs avancés.
Apprenons à utiliser le bloc.
Comment utiliser la recherche avancée #
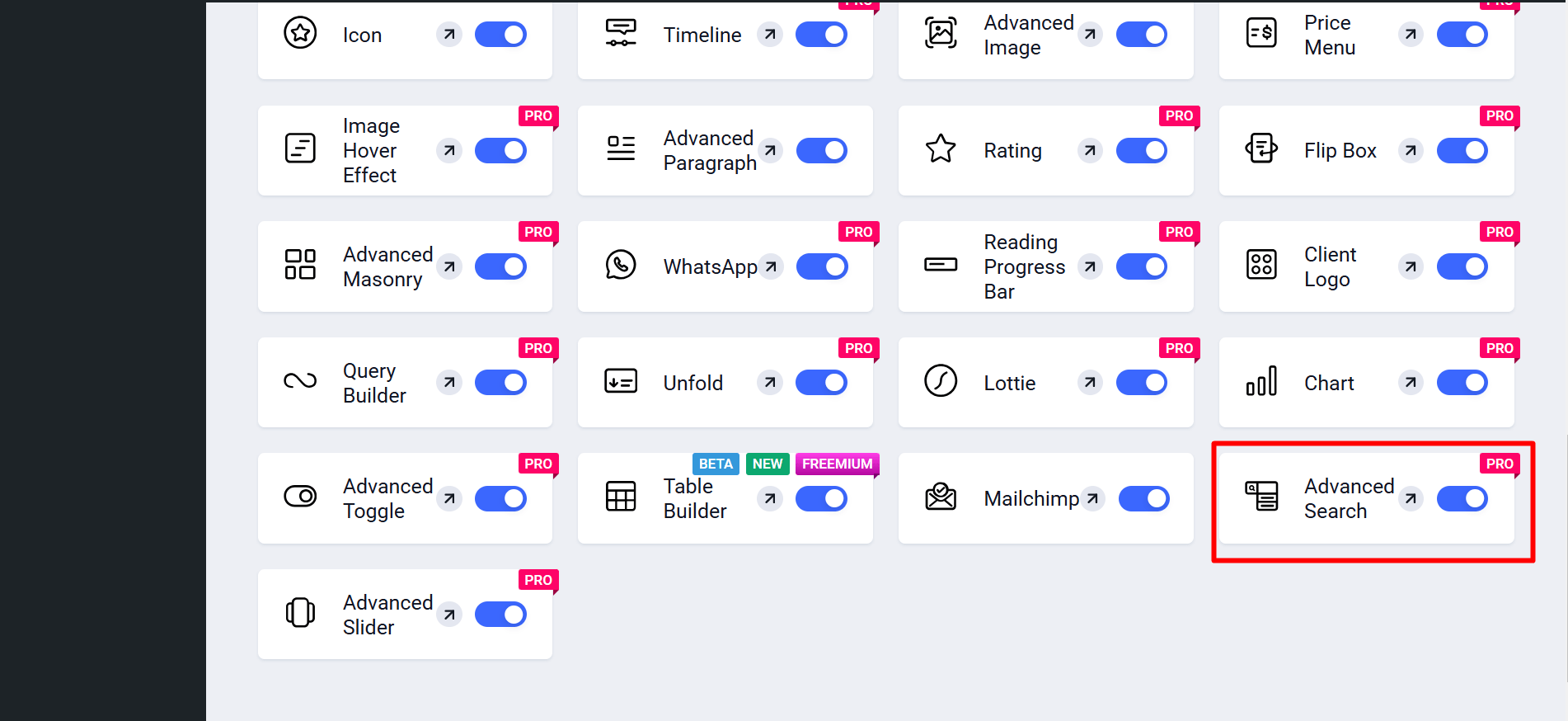
Accédez à votre tableau de bord WordPress > Aller à GutenKit > Blocs > Rechercher Recherche avancée > Basculez le bouton pour l'allumer

Maintenant,
- Trouver Pages/Articles > Ajouter une nouvelle page/article ou commencez à modifier une page existante avec l'éditeur de blocs.
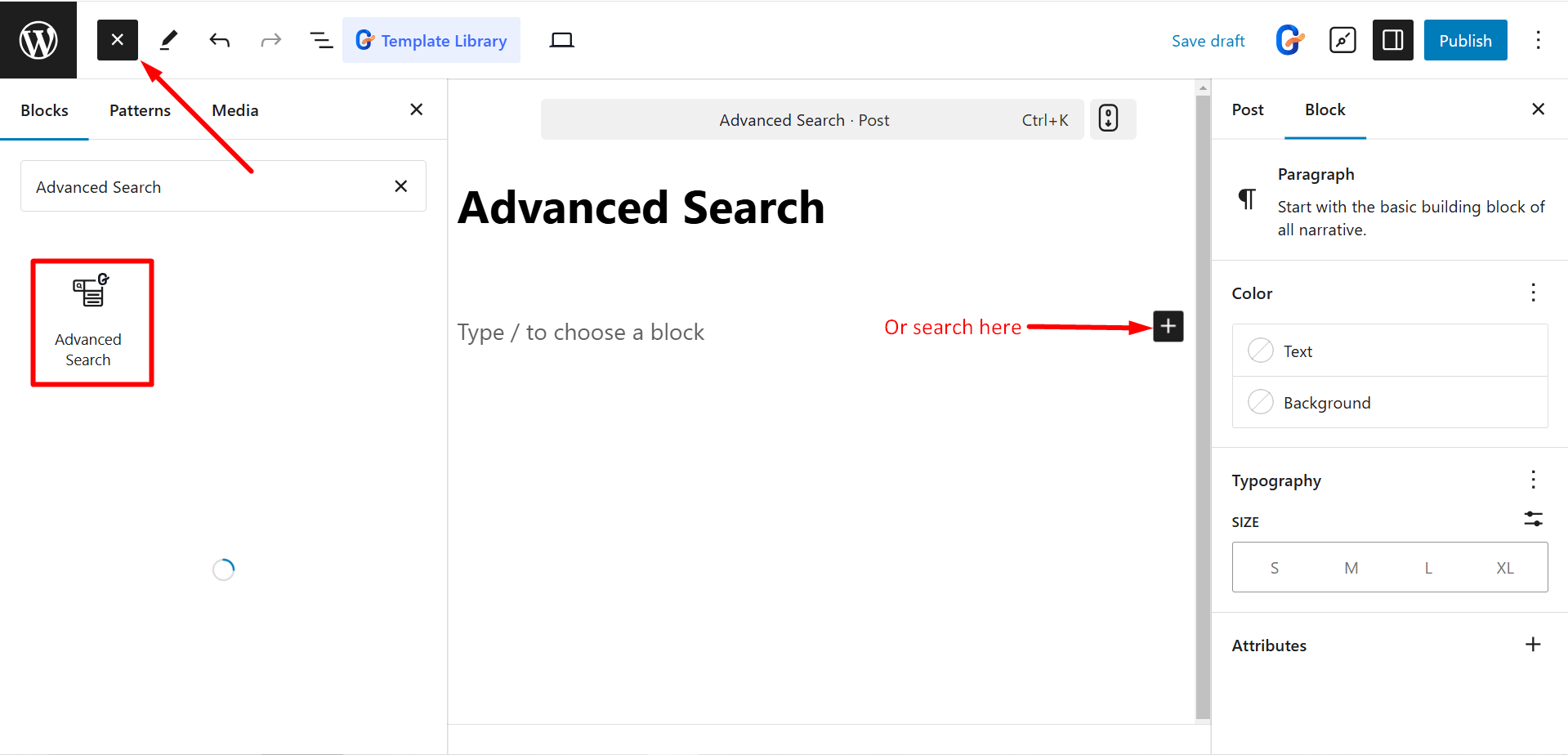
- Cherchez le "+"Icône sur le côté droit ou en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «Recherche avancée».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.

Modification d'une partie du contenu #
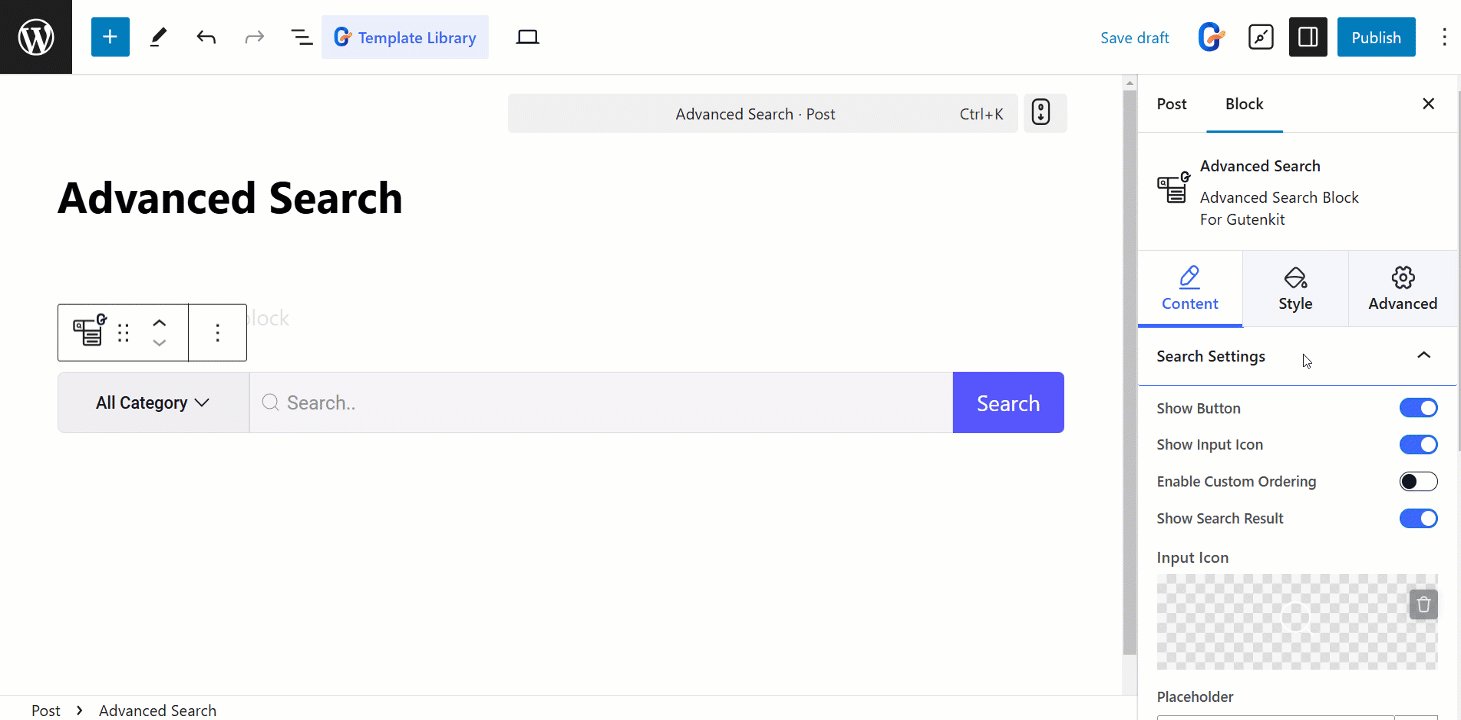
Paramètres de recherche : Sous cette option, vous pouvez contrôler –
- Bouton Afficher : Affiche un bouton pour déclencher la recherche.
- Afficher l'icône d'entrée : Affiche une icône dans le champ de saisie de recherche.
- Activer la commande personnalisée : Vous permet de personnaliser l'ordre des résultats de recherche.
- Afficher le résultat de la recherche : Affiche les résultats de la recherche sous la barre de recherche.
- Icône d'entrée : Définit l'icône à afficher dans le champ de saisie de recherche.
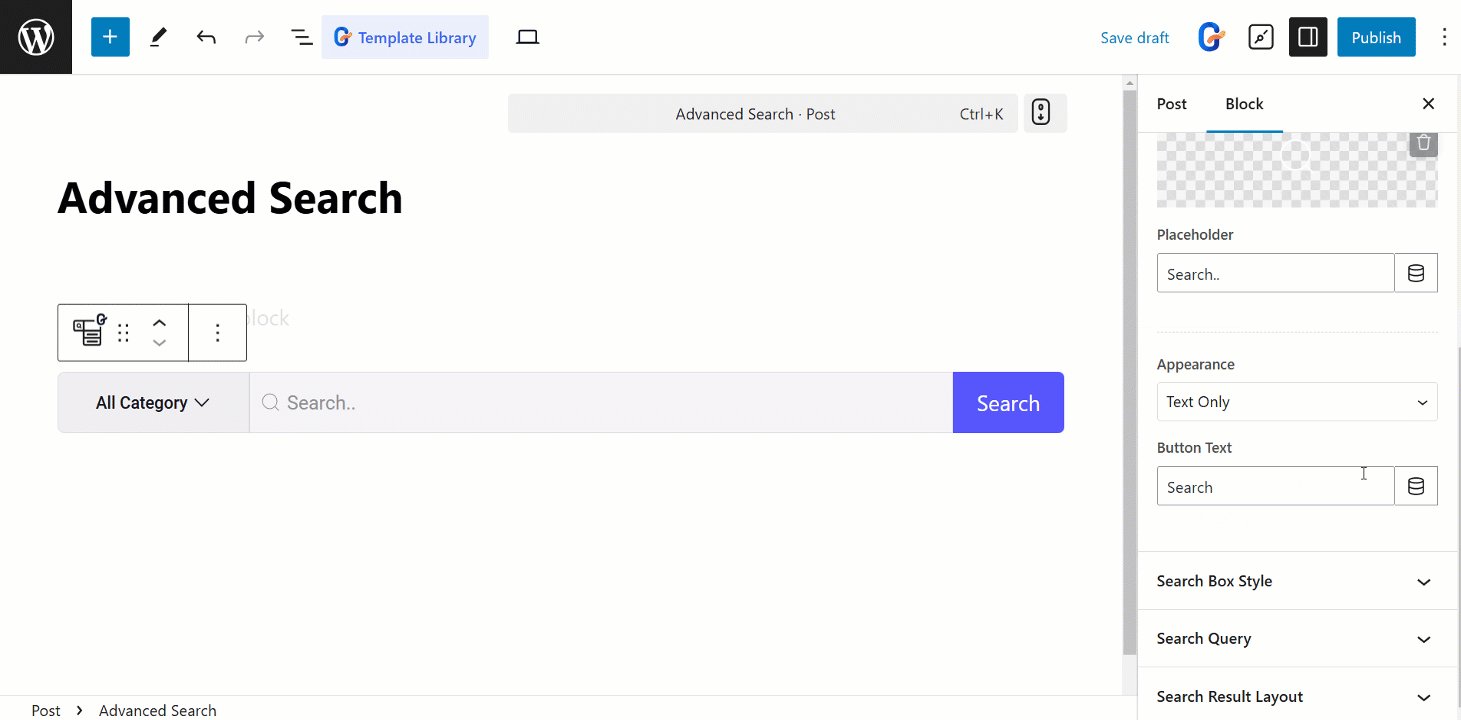
- Espace réservé : Définit le texte d'espace réservé dans le champ de saisie de recherche.
- Apparence: Contrôle le style visuel et la disposition du bloc de recherche.
- Texte du bouton : Définit le texte affiché sur le bouton de recherche.
Style de la zone de recherche : Ici, vous pouvez sélectionner des styles tels que Groupe, Pop Up et Basculer.
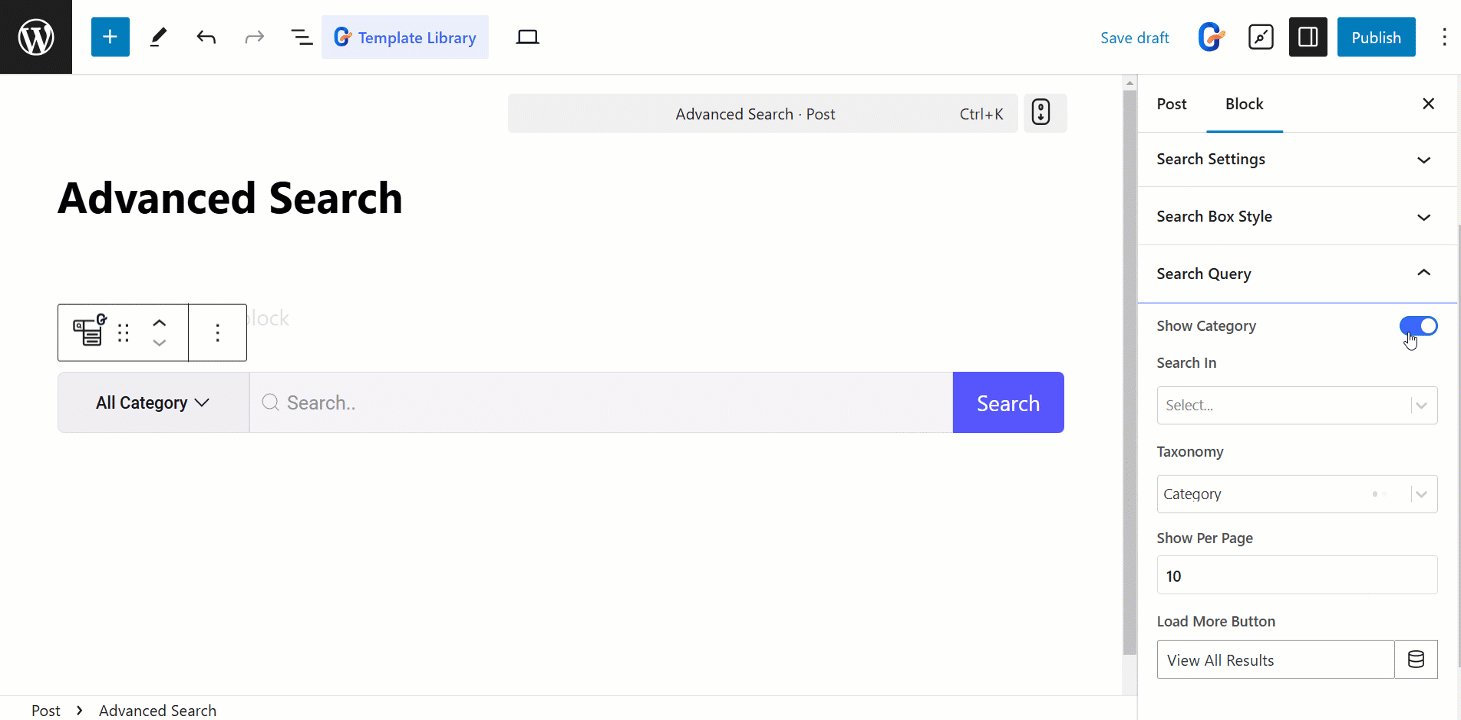
Requête de recherche:Pour rechercher des requêtes, vous aurez les contrôles suivants :
- Afficher la catégorie : Affiche une liste déroulante pour filtrer les résultats de la recherche par catégorie.
- Rechercher dans: Spécifie les champs dans lesquels effectuer la recherche (par exemple, titre, contenu, extrait).
- Taxonomie : Sélectionnez la taxonomie à utiliser pour filtrer les résultats de recherche (par exemple, catégories, balises).
- Afficher par page : Définit le nombre de résultats de recherche affichés par page.
- Bouton Charger plus : Affiche un bouton pour charger des résultats de recherche supplémentaires.
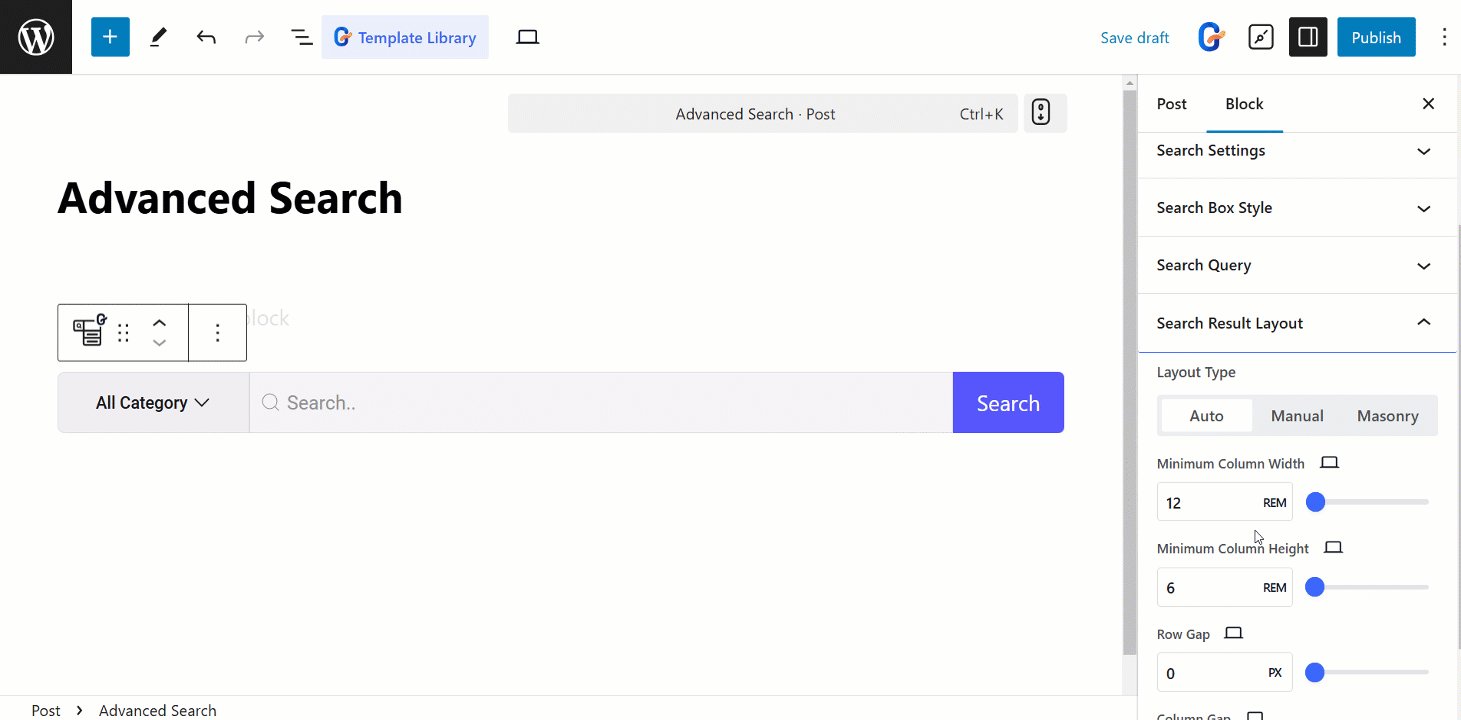
- Présentation des résultats de la recherche : Détermine le style de mise en page des résultats de recherche.
- Type de mise en page : Définit le type de mise en page des résultats de recherche (automatique, manuel ou maçonnerie).
- Colonnes: Définit le nombre de colonnes dans lesquelles afficher les résultats de la recherche.
- Écart de rangée : Définit l'espacement entre les lignes de résultats de recherche.
- Écart de colonne : Définit l'espacement entre les colonnes de résultats de recherche.