Vous souhaitez ajouter des boutons de partage social n'importe où sur votre site Web WordPress ? Le bloc de partage social GutenKit vous permet d'ajouter des boutons attrayants et interactifs pour connecter tous les sites sociaux à l'aide de l'éditeur de blocs par défaut. Ainsi, vous obtiendrez un bon nombre de nouveaux visiteurs provenant des sites populaires.
Dans cette documentation, nous vous expliquerons comment utiliser le plugin GutenKit Social Share sur votre site Web Gutenberg.
Étape 1 : ajouter le bloc de partage social GutenKit #
La première étape de notre voyage consiste à installer le plugin GutenKit. Ensuite, effectuez les opérations suivantes :
- Prenez une nouvelle page ou allez à la page existante.
- Activez l'éditeur de blocs et recherchez le «+” en haut de l’écran de l’éditeur.
- En cliquant dessus, la bibliothèque de blocs s'ouvrira.
- Recherchez le partage social GutenKit.
- Une fois qu'il apparaît, cliquez ou faites glisser et déposez le bloc dans l'écran de l'éditeur.
Étape 2 : ajouter une icône et un texte de réseau social #
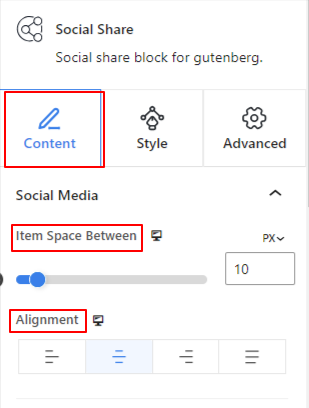
Pour inclure l’icône et le texte des réseaux sociaux, vous devez commencer à partir de l’onglet Contenu.
Sous les médias sociaux : #

- Espace entre les éléments:Utilisez le curseur pour définir l’écart entre les éléments sociaux.
- Alignement: Définissez l'emplacement des icônes de partage social. (Début, Fin, Centre, Espace entre)

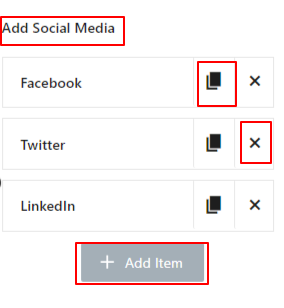
- Ajouter les réseaux sociaux:Par défaut, le bloc Partage social GutenKit affiche trois éléments de réseaux sociaux : Facebook, Twitter et Linkedin. Vous pouvez également ajouter des éléments supplémentaires en cliquant sur le bouton «+Ajouter un article". Vous pouvez également en supprimer un en cliquant sur le bouton "X" bouton.
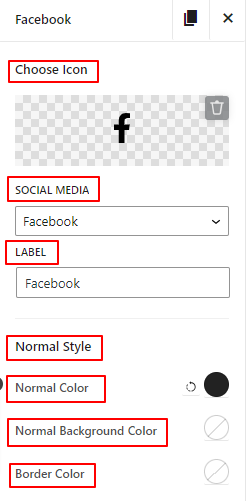
De plus, vous pouvez modifier l'étiquette, l'icône et le style de n'importe quel élément. Cliquez sur n'importe quel élément pour afficher ses paramètres.

- Choisir l'icône:Ajoutez une icône de la bibliothèque ou téléchargez-la depuis votre appareil pour symboliser votre site de médias sociaux.
- Réseaux sociaux:Sélectionnez votre site de médias sociaux dans la liste déroulante.
- Étiquette:Entrez le nom de votre site de médias sociaux dans ce champ.
- Style normal:Les options de configuration suivantes s'appliquent au style normal.
- Couleur normale:Utilisez le sélecteur de couleurs pour ajouter votre icône de réseau social et la couleur du texte.
- Couleur d'arrière-plan normale:Donnez une couleur d’arrière-plan à l’icône et au texte des réseaux sociaux.
- Couleur de la bordure:Ajoutez de la couleur à la bordure des médias sociaux.

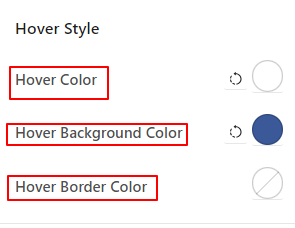
- Style de survol:Apporter des modifications aux options suivantes affectera l'état de survol.
- Couleur de survol:Ajoutez de la couleur à l’icône et au texte des réseaux sociaux.
- Couleur d'arrière-plan du survol:Choisissez une couleur d’arrière-plan pour le site de médias sociaux.
- Couleur de bordure de survol: Choisissez une couleur pour la bordure de survol.

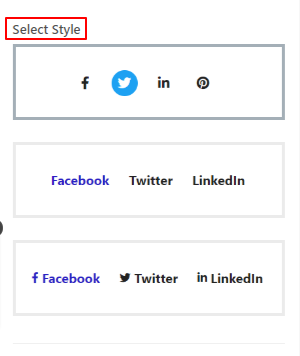
- Sélectionnez le style: Choisissez parmi trois styles prédéfinis différents. Vous avez la possibilité d'afficher uniquement les icônes des réseaux sociaux ou le texte et vous pouvez afficher les deux.
Étape 3 : Styliser les médias sociaux #
Désormais, en exécutant les options suivantes, vous pouvez modifier l’apparence des médias sociaux.
Sous les médias sociaux : #

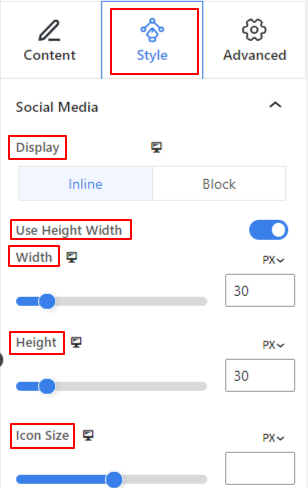
- Afficher:Pour mettre en valeur les médias sociaux, vous aurez deux options.
- En ligne:Gardez vos réseaux sociaux un par un horizontalement.
- Bloc:Si vous choisissez cette option, les icônes des réseaux sociaux s'afficheront verticalement une par une.
- Typographie:Utilisez ces options de configuration pour modifier la typographie comme la famille de polices, la taille, le poids, la hauteur de ligne, etc.
- Utiliser la hauteur et la largeur: Cette option est activée par défaut. La désactiver masquera le paramètre suivant « Hauteur de ligne ».

- Hauteur de la ligne:Utilisez le curseur pour ajuster la hauteur de ligne des icônes sociales.
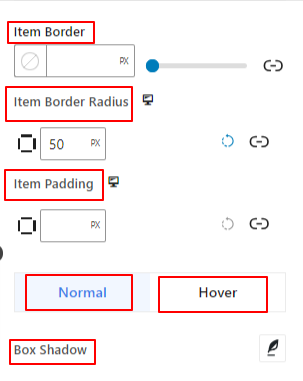
- Bordure de l'article:À partir de cette zone de paramètres, contrôlez l'épaisseur, la couleur et le style de la bordure.
- Rayon de bordure de l'élément:Entrez une valeur pour déterminer la rondeur de la bordure de l'élément.
- Rembourrage d'élément:Ajoutez des espaces en dehors des icônes et du texte des réseaux sociaux.
Les deux options suivantes fonctionnent de la même manière pour l'état normal et l'état de survol.
- Boîte ombre:Utilisez ces paramètres pour ajuster l’effet d’animation de l’ombre de la boîte autour de la zone de bordure.
- Ombre de texte: Ajoutez et contrôlez le texte de l'ombre pour vos médias sociaux. Notez que cette option ne s'affichera que si vous choisissez d'afficher le texte pour vos médias sociaux à partir de l'onglet Contenu.
Étape 4 : Définir l'onglet Avancé #
Depuis l'onglet Paramètres avancés, vous pouvez configurer la disposition du bloc de partage social, l'arrière-plan, les styles de bordure et contrôler sa visibilité.
Mise en page: #

- Marge: Définissez l'espace autour de la disposition des blocs. Cela aide à définir l’écart entre un autre bloc.
- Rembourrage: saisissez une valeur pour définir l'espace autour du bloc dans sa disposition.
- Largeur: En plus de conserver la largeur de mise en page par défaut.
- Pleine largeur: En sélectionnant cette option, la mise en page s'étendra sur toute la largeur de l'écran.
- En ligne (auto): Son application aura la même largeur que l'élément de bloc.
- Coutume: Choisir cette option fera apparaître un curseur pour définir l'espace horizontal de la disposition des blocs.
- Indice Z: utilisez le curseur pour spécifier l'ordre de pile du bloc avec d'autres blocs.
Position: #

Sous la liste déroulante, vous verrez trois options : Défaut, Absolu, et Fixé.
- Absolu: La sélection de cette option vous donnera une position absolue du bloc, ce qui signifie que les éléments rentreront dans leur conteneur.
- Fixé: L'option Position fixe permettra à l'élément de s'adapter à la totalité de la fenêtre ou de l'écran.
Les options Absolue et Fixe ont des paramètres similaires comme ci-dessous :
- Orientation horizontale: Choisissez la direction de positionnement entre gauche et droite.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement horizontal du bloc.
- Orientation verticale: Sélectionnez la direction de positionnement entre le haut et le bas.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement vertical du bloc.
Arrière-plan: #

- Arrière-plan: Choisissez une option d’arrière-plan entre couleur unie, dégradé ou image.
Sous l'option Survol :
- Image: Si vous choisissez l'option image, les options suivantes s'ouvriront :
- Image: Choisissez une image dans la médiathèque ou téléchargez la vôtre.
- Taille de l'imagee : Sélectionnez la taille de l'image entre Vignette, Moyenne, Grande ou Complète.

- Position: Sélectionnez la position des 10 options différentes.
- Pièce jointe: Spécifiez la relation de l'image d'arrière-plan fixe ou défilante avec le reste de l'écran du navigateur.
- Répéter: sélectionnez une option pour définir la manière dont les images d'arrière-plan sont répétées.
- Taille d'affichage: Sélectionnez une taille d’affichage parmi quatre options différentes.
- Durée de la transition: Utilisez le curseur pour ajuster la transition d'arrière-plan de l'état Normal à l'état de survol.
Frontière: #

- Frontière: Sous cette option de configuration, vous obtiendrez des options de configuration des bordures telles que la largeur, le style et la couleur.
- Rayon de frontière: Définissez la rondeur de la bordure en saisissant une valeur.
- Boîte ombre: obtenez tous les paramètres tels que la couleur, l'horizontal/vertical, le flou, la répartition, etc. pour donner des effets d'ombre à la bordure.
Sous l'option de survol :
- Durée de la transition: Vous pouvez ajouter une valeur manuellement ou utiliser le curseur pour définir l'heure de modification du motif de la bordure en survol.
Visibilité: #

Le module de visibilité vous permet de contrôler l'affichage des conceptions de blocs en fonction du type d'appareil. Il y aura trois options d'appareil (ordinateur de bureau, tablette, mobile) avec un bouton bascule. Activez le bouton bascule pour masquer la conception de bloc de cet appareil.
Cependant, vous pouvez toujours le voir dans la vue de l'éditeur.
Avancé: #

- Nom du bloc: donnez un nom pour identifier ce bloc de manière unique lors de la création de liens ou de scripts pour styliser le bloc.
- Ancre HTML: Ajoutez une URL pour lier une page de site Web.
- Classes CSS supplémentaires: Attribuez des classes CSS supplémentaires au bloc qui vous permettront de styliser le bloc comme vous le souhaitez avec du CSS personnalisé.
N.-B.: Vous pouvez ajouter plusieurs classes séparément avec des espaces.




