Le but du bloc Price Menu dans WordPress est de afficher les prix des produits ou services de manière claire et organisée. Avec le bloc GutenKit Price Menu, vous pouvez créer de magnifiques menus sous forme de tableau.
Consultez la documentation et apprenez à utiliser le bloc GutenKit Price Menu.
Comment pouvez-vous utiliser le bloc Menu Prix ? #
Accès à votre tableau de bord WordPress –
- Trouver Pages/Messages > Ajouter une nouvelle page/Message ou commencez à modifier une page existante avec l'éditeur de blocs.
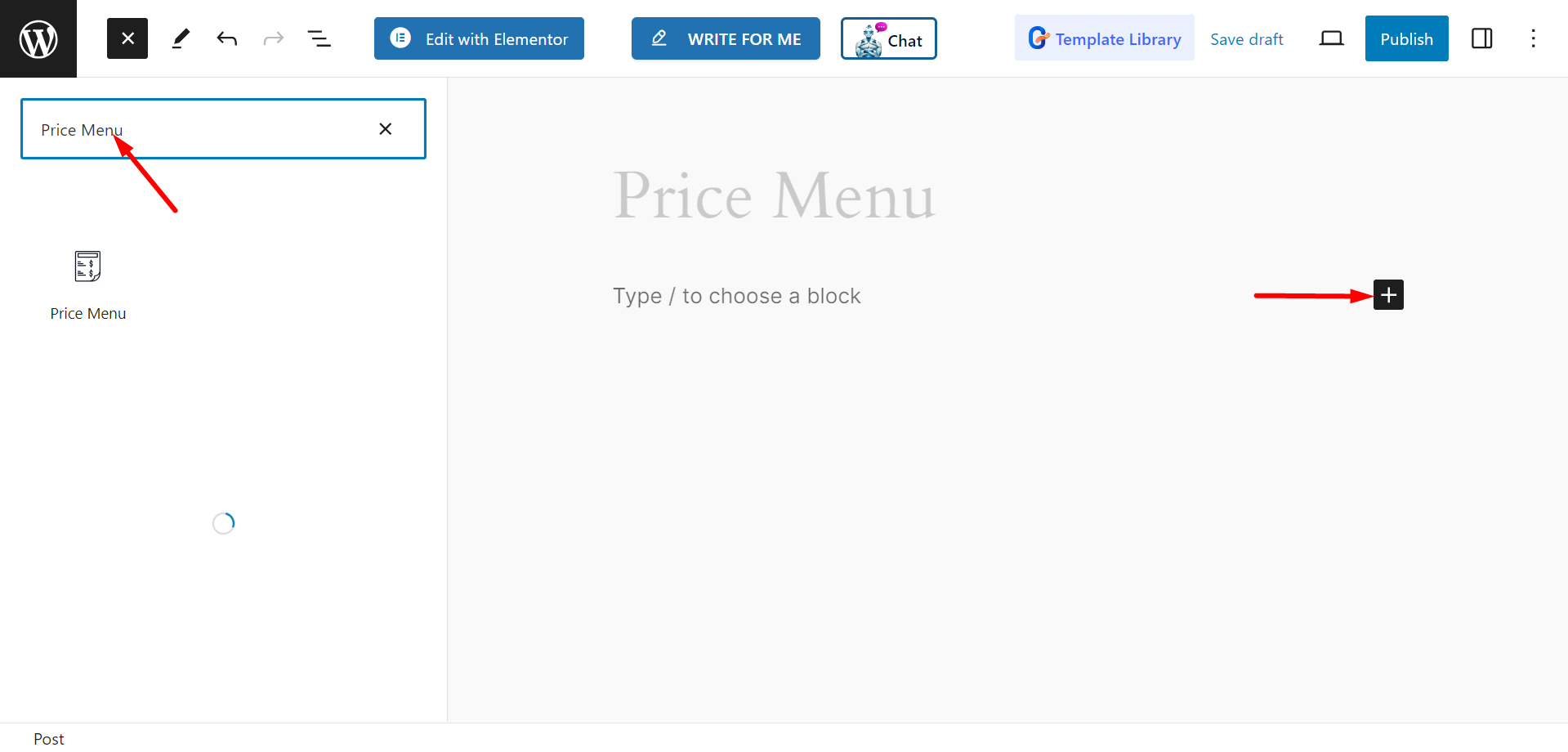
- Cherchez le "+"Icône sur le côté droit ou en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «Menu des prix».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.

Modification d'une partie du contenu #
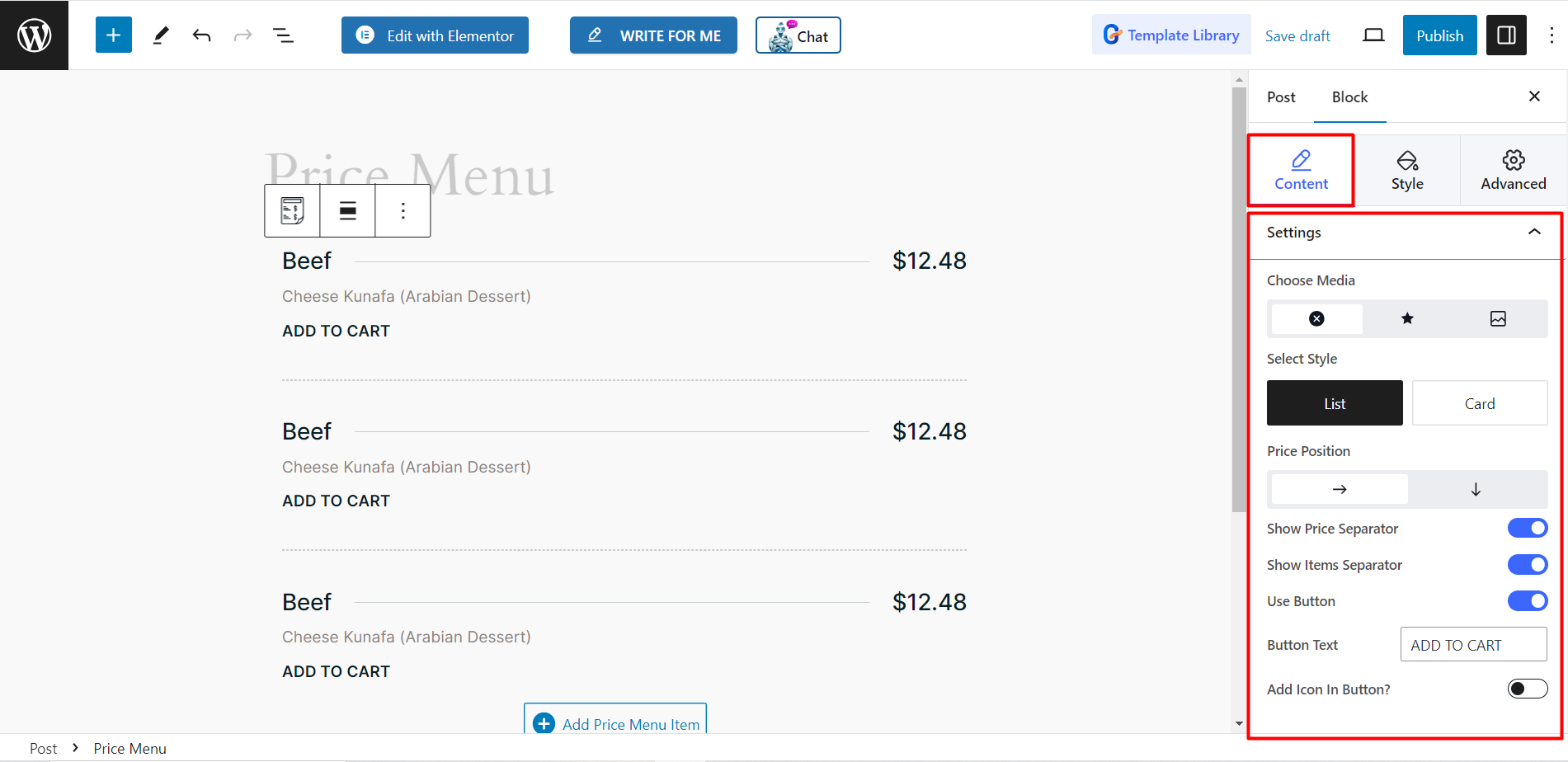
Paramètres – Cette option offre les contrôles suivants –
- Choisissez Média : Pour définir le média, vous pouvez choisir une icône ou définir une image, ou choisir de ne conserver aucun média.
- Sélectionnez le style : Vous pouvez afficher le menu des prix sous forme de liste ou de carte.
- Position des prix : Choisissez entre Droite et Bas pour définir la position du prix.
- Afficher le séparateur de prix : Vous pouvez afficher un séparateur pour le prix.
- Afficher le séparateur d'éléments : Entre chaque élément, vous pouvez afficher un séparateur en activant le bouton.
- Utiliser le bouton : Si vous le souhaitez, vous pouvez accéder au menu des prix. Après avoir activé le bouton, vous obtiendrez ces options –
- Texte du bouton : Vous pouvez écrire le texte du bouton dans le champ.
- Ajouter une icône dans le bouton : Cette option vous permet d'ajouter un bouton avec votre bouton. Si vous activez cette option, vous pouvez également choisir une icône dans la liste et ajuster sa position.

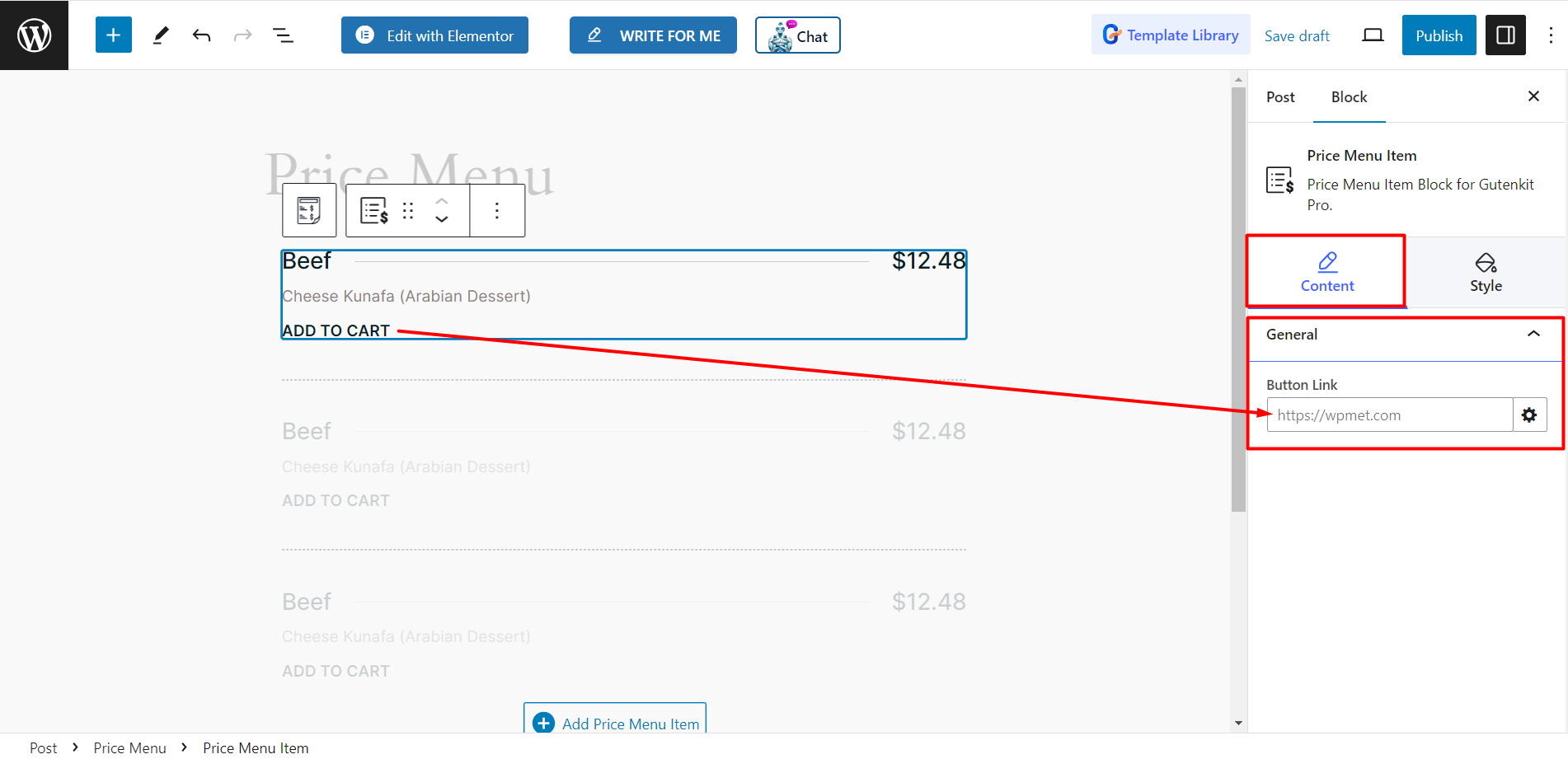
Modifier le contenu d'éléments uniques #
Pour chaque élément du menu des prix, vous pouvez personnaliser la section de contenu séparément. Il vous montrera un Général option. Sous cette option, vous pouvez insérer le lien du titre ou si vous avez activé Button, vous pouvez alors lien insertButton.

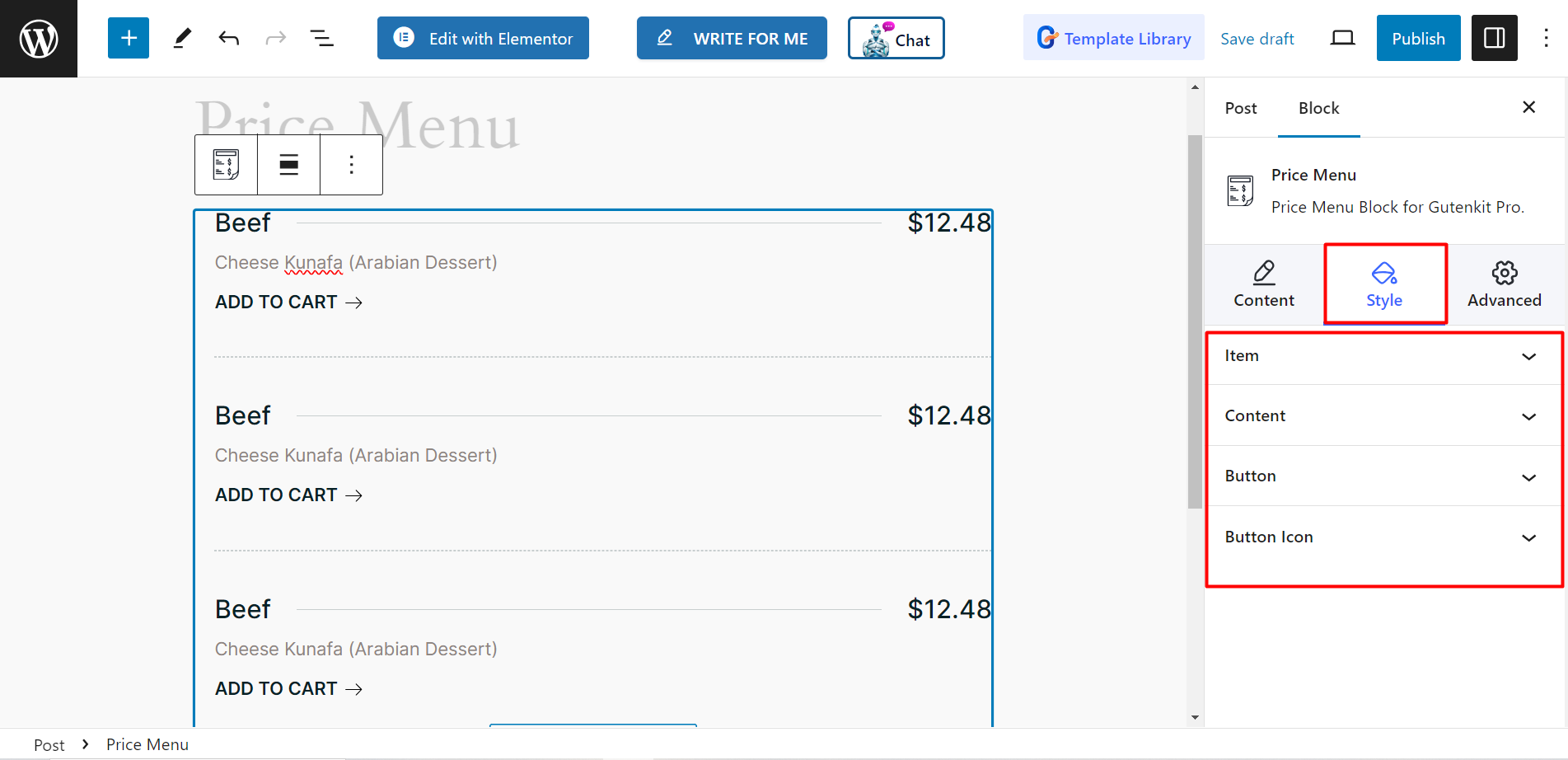
Style #
En fonction des options de personnalisation de la section de contenu, vous obtiendrez ici toutes les options de style nécessaires.
- Article: Pour concevoir les éléments, vous pouvez ajuster l'alignement vertical, l'espace entre, le séparateur, le remplissage, le rayon de la bordure, le type d'arrière-plan, etc.
- Contenu: Ici, vous pouvez contrôler le remplissage, puis définir la couleur, la typographie, la marge, etc. pour le titre, la description et le prix.
- Bouton: Pour styliser les boutons, vous pouvez modifier la typographie, la bordure, l'ombre de la boîte et d'autres éléments connexes à partir d'ici.
- Icône du bouton : Pour concevoir les icônes des boutons, pensez à changer la couleur, la taille des icônes, l'espacement, etc.

Modifier le contenu d'éléments uniques #
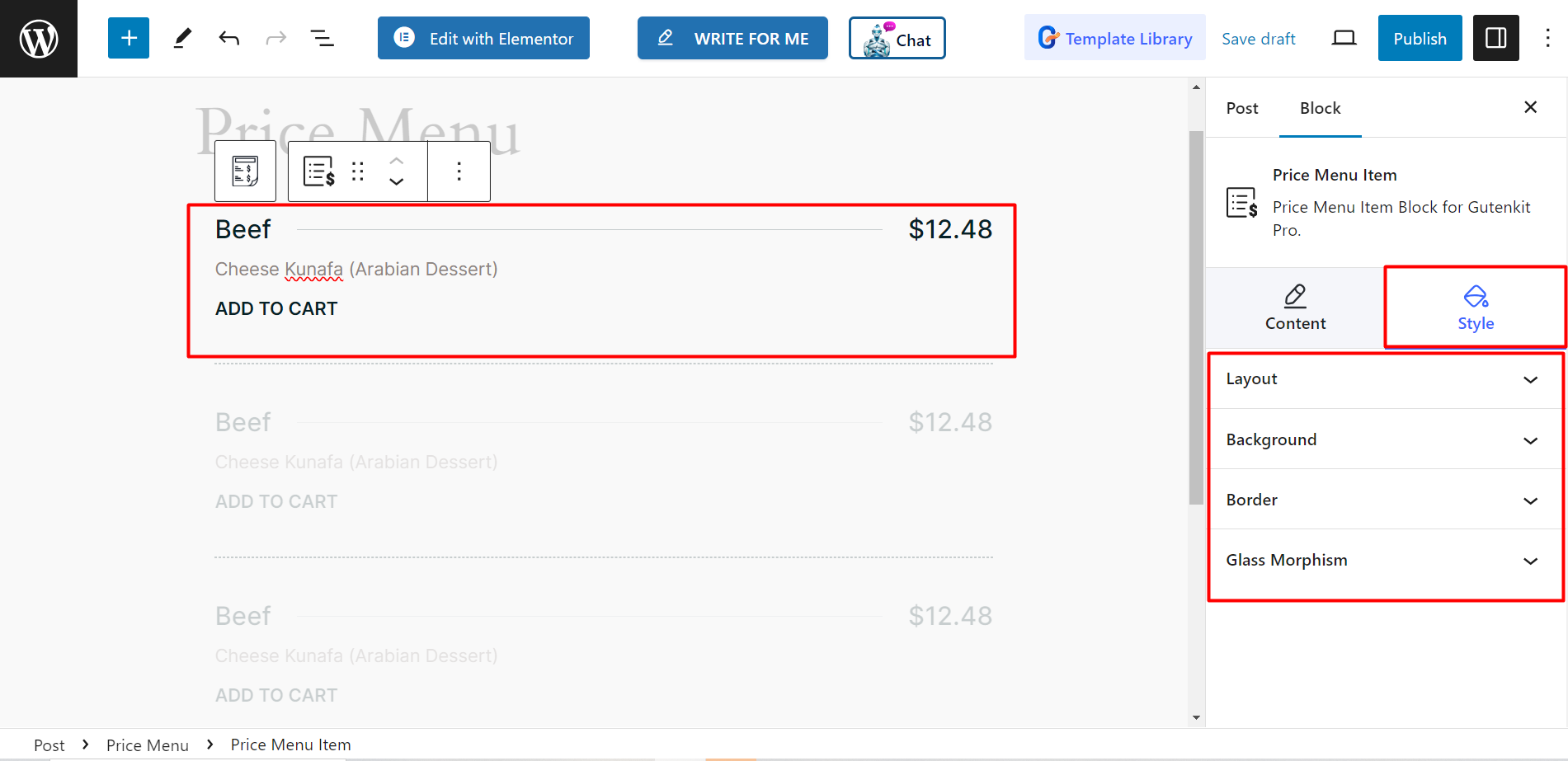
Pour un seul article, vous obtiendrez les options de style suivantes :
- Mise en page: Pour styliser cette partie, vous devez modifier la marge, le remplissage et la largeur.
- Arrière-plan: Vous pouvez décorer l'arrière-plan avec différentes couleurs et images et le conserver à l'état normal ou en survol.
- Frontière: Ici, les options sont : Style et couleur de bordure, rayon de bordure et ombre de la boîte.
- Morphisme du verre : Pour donner un effet verre dépoli à votre menu tarifaire, vous pouvez utiliser cette option et créer un menu tarifaire accrocheur.

N'est-ce pas un processus simple ? Pour améliorer la clarté et l'expérience utilisateur, vous devez essayer le bloc aujourd'hui.



