Le bloc de menu de navigation GutenKit est une solution robuste pour ajouter et personnaliser facilement des éléments de menu et de sous-menu sur l'éditeur Gutenberg. De plus, il dispose de fonctionnalités pour concevoir un menu mobile pour vos appareils mobiles.
Parcourez ce document pour savoir comment utiliser le bloc Menu de navigation GutenKit à partir de votre éditeur de blocs.
Comment utiliser le bloc de menu de navigation GutenKit ? #
Commencez par installer le plugin GutenKit depuis votre tableau de bord WordPress. Ensuite, faites glisser et déposez le menu de navigation sur l'écran de l'éditeur de blocs.
You can follow the video tutorial:
Or, follow the below steps and create your desired Nav Menu with GutenKit.
Étape 1 : ajouter le bloc de menu de navigation GutenKit #
La première étape de notre voyage consiste à installer le plugin GutenKit. Ensuite, effectuez les opérations suivantes :
- Prenez une nouvelle page ou allez à la page existante.
- Activez l'éditeur de blocs et recherchez le «+” en haut de l’écran de l’éditeur.
- En cliquant dessus, la bibliothèque de blocs s'ouvrira.
- Rechercher le Menu de navigation GutenKit.
- Une fois qu'il apparaît, cliquez ou faites glisser et déposez le bloc dans l'écran de l'éditeur.
Étape 2 : Ajouter un élément de menu de navigation #
Après avoir ajouté le bloc de menu de navigation sur l'écran de l'éditeur, il s'affichera automatiquement avec toutes les pages publiées comme éléments de menu de navigation. Et il y a un «+” pour ajouter un nouvel élément de menu.
Maintenant, si nous nous concentrons sur les paramètres de ce bloc, il a quelques fonctions de plus que les autres blocs GutenKit. Cliquez sur un élément de navigation sur l'écran de l'éditeur et son contrôle de paramètres apparaîtra dans la barre latérale droite.
Ici vous verrez :
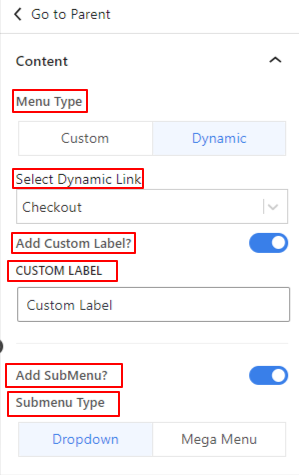
Contenu: #

- Type de menu:Choisissez un type de menu entre personnalisé et dynamique.
- Sélectionner un lien dynamique: Choisissez la page que vous souhaitez lier à cet élément de menu dans la liste déroulante.
- Ajouter une étiquette personnalisée: Activez ce bouton si vous souhaitez ajouter une étiquette différente pour l'élément de menu. L'activer affichera un champ Étiquette personnalisée pour saisir votre texte personnalisé.
- Ajouter un sous-menu:Cliquez sur ce bouton bascule pour activer le sous-menu. Un «+L'icône " apparaîtra sous l'élément de menu sur l'écran de l'éditeur. Vous verrez également une nouvelle option nommée "Indicateur de sous-menu" dans la zone de réglage.
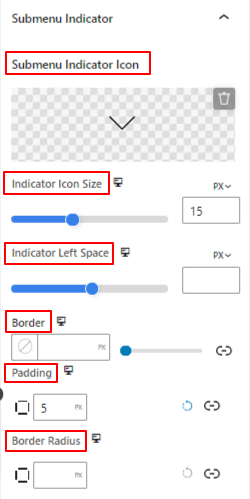
Indicateur de sous-menu : #

- Icône d'indicateur de sous-menu: Choisissez une icône dans la bibliothèque ou téléchargez votre fichier SVG comme icône d’indicateur de sous-menu.
- Taille de l'icône indicatrice: Utilisez le curseur pour définir la taille de l’icône de l’indicateur de sous-menu.
- Indicateur d'espace gauche: Ajustez l'écart entre le nom du menu et l'icône à l'aide de ce curseur.
- Frontière:Donnez une bordure autour de l'icône et sélectionnez sa couleur, son style et son épaisseur.
- Rembourrage:Ajoutez un espace intérieur dans la bordure de l'icône.
- Rayon de frontière: Définissez la rondeur de la bordure de l'icône.
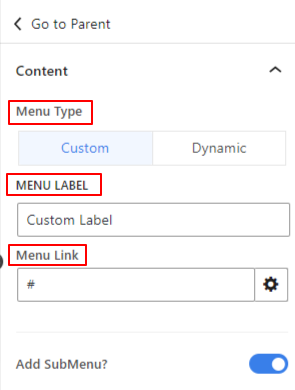
Ajouter un élément de sous-menu : #
Semblable à l’élément de menu, cliquer sur l’élément de sous-menu ouvrira les paramètres dans la barre latérale droite.

- Type de menu:Choisissez un type de menu entre personnalisé et dynamique.
- Menu Labél : Entrez le nom de votre menu.
- Lien vers les menus:Insérez le lien que vous souhaitez diriger vers les visiteurs
- Ajouter un sous-menu: Activez cette option pour ajouter un autre élément de menu sous le sous-menu. Cette action ouvrira également le « Indicateur de sous-menu »" icône comme avant.
Ensuite, nous allons passer aux paramètres parents d'un élément de menu ou de sous-menu. Pour ce faire, cliquez sur le bouton «Aller au parent" dans les paramètres du menu ou du sous-menu. Cependant, les menus et les sous-menus ont des fonctions différentes.
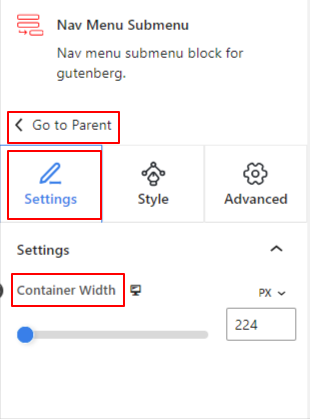
En cliquant sur le «Aller au parent" option d'un Sous-menu élément, vous verrez différentes options de personnalisation pour un sous-menu dans le Paramètres & Style onglets.

Sous le Paramètres option:
- Largeur du conteneur:Utilisez ce curseur pour augmenter la largeur du sous-menu sur le côté droit.
Maintenant, allez au Style languette:
Sous le Wrapper de sous-menu:
- Alignement: Définissez la position du texte du sous-menu dans le wrapper du sous-menu.

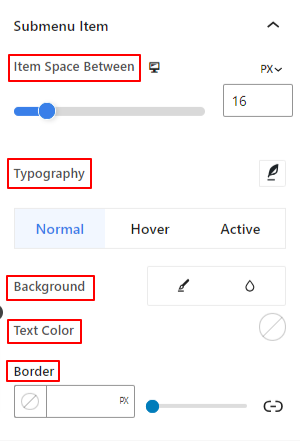
Sous le Élément de sous-menu:
- Espace entre les éléments:Utilisez ce curseur pour définir l’écart entre les éléments du sous-menu.
- Typographie:Utilisez ces paramètres pour modifier la famille de polices, le poids, la transformation, le style, la décoration, l'espacement, etc.
Vous pouvez appliquer les paramètres suivants individuellement à la Normale, Flotter, et Actif modes pour le sous-menu.
- Arrière-plan:Donnez un choix entre un type d'arrière-plan de couleur unie ou dégradé.
- Couleur du texte:Sélectionnez une couleur de texte à l’aide du sélecteur de couleurs.
- Frontière:Choisissez une couleur pour la bordure.
- Rembourrage: Saisissez une valeur manuellement pour augmenter les espaces à l'intérieur de la bordure.
- Rayon de frontière:Utilisez cette option pour définir la rondeur de la bordure.
Sélection de l'option «Aller au parent" option d'un Menu l'élément vous amènera aux paramètres de blocage globaux (Contenu/Style/Avancé).
Étape 3 : Configurer les paramètres du menu #
Dans cette partie, nous allons commencer à faire fonctionner les paramètres du menu parent.
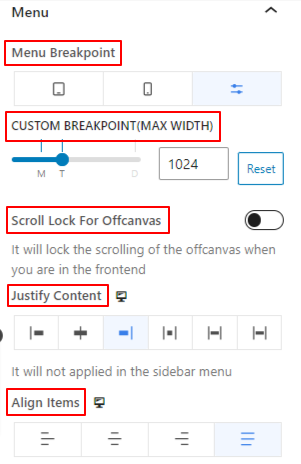
Menu: #

- Point d'arrêt du menu: Contrôlez la réactivité du menu en sélectionnant le type d'appareil ou en ajoutant une valeur personnalisée. Cela signifie que les appareils plus petits que la valeur donnée ou que le type sélectionné afficheront un menu hamburger ou mobile.
- Verrouillage du défilement pour Offcanvas: Désactiver le défilement lorsque le menu est ouvert.
- Justifier le contenu: Définissez la position du texte de l'élément de menu en fonction de six options différentes.
- Aligner les éléments: Alignez l'ensemble du menu de navigation sur différentes positions.
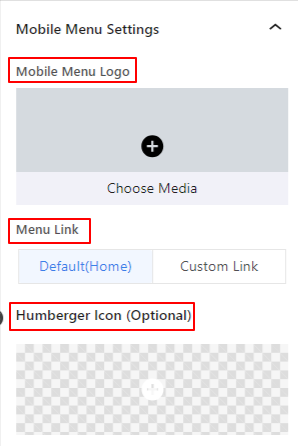
Étape 4 : Configurer les paramètres du menu mobile #
Maintenant, nous allons configurer le menu pour les appareils mobiles.

- Logo du menu mobile:Vous pouvez ajouter un logo différent pour l'appareil mobile en utilisant cette option.
- Lien vers les menus:Inclure le lien de la page d’accueil par défaut ou un lien personnalisé avec le logo du menu mobile.
- Icône de hamburger: Choisissez une icône dans la bibliothèque d'icônes ou téléchargez votre fichier SVG pour ajouter une icône pour le menu hamburger.
Étape 5 : Style du menu de navigation #
Maintenant, viens au Onglet Style. À partir de là, vous obtiendrez tous les paramètres pour personnaliser le menu de navigation.
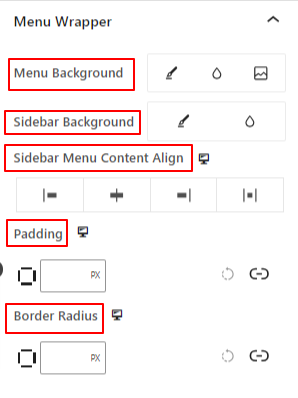
Enveloppe de menu : #

- Contexte du menu:Ajoutez une couleur unie, un dégradé ou une image pour l’arrière-plan du menu.
- Contexte de la barre latérale: Choisissez un type d'arrière-plan entre uni et dégradé.
- Alignement du contenu du menu latéral:Sélectionnez la position du texte du menu de la barre latérale.
- Rembourrage: Ajustez l'espace intérieur autour du menu de navigation.
- Rayon de frontière:Définir la rondeur de la bordure.
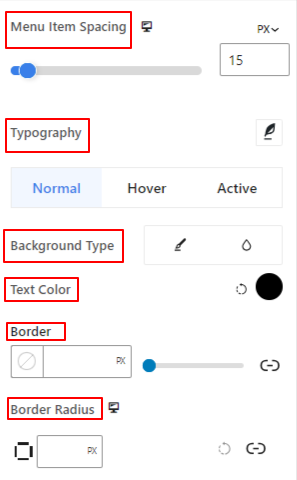
Éléments du menu : #

- Espacement des éléments de menu: Ajustez l'espace horizontal entre les éléments du menu.
- Typographie:Obtenez toutes les personnalisations typographiques pour les éléments de menu.
- Type d'arrière-plan:Utilisez un type d'arrière-plan entre la couleur et le dégradé.
- Couleur du texte: Appliquer une couleur au texte du menu.
- Frontière:Donnez une bordure à l’élément de menu et définissez son style, sa couleur et son épaisseur.
- Rayon de frontière: Ajustez la rondeur de la bordure.
- Rembourrage: Augmentez les espaces intérieurs dans la zone de bordure du menu.
- Marge: Ajoutez une valeur manuellement pour ajouter des espaces entre les éléments de menu.
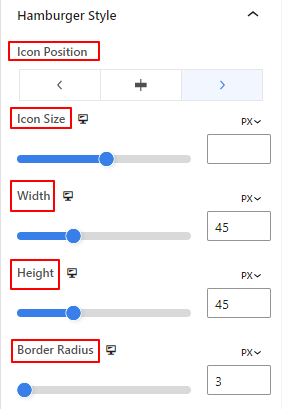
Étape 6 : styliser le menu mobile #
Les paramètres suivants sont appliqués pour personnaliser l'apparence du menu pour les appareils mobiles.

- Position de l'icône:Sélectionnez la position de l'icône du hamburger sur la page. (Let/ Right/ Icon)
- Taille de l'icône:Utilisez ce curseur pour déterminer la taille de l'icône du hamburger.
- Largeur de l'icône:Utilisez ce curseur pour ajuster la largeur de l'icône du hamburger.
- Hauteur: Définissez la hauteur de l'icône du hamburger.
- Rayon de frontière:Déterminez la rondeur de la bordure de l'icône du hamburger.
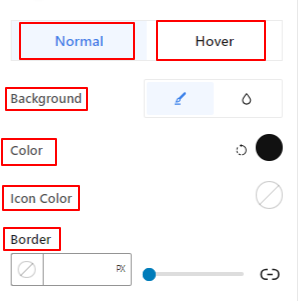
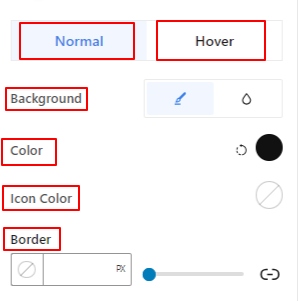
Les options restantes de cette zone de paramètres s'appliquent aux options Normal et Survol.

- Arrière-plan:Ajoutez une couleur d'arrière-plan au menu hamburger.
- Couleur de l'icône:Donnez une couleur à l'icône du hamburger.
- Frontière:Obtenez les paramètres de bordure pour l'icône du hamburger.
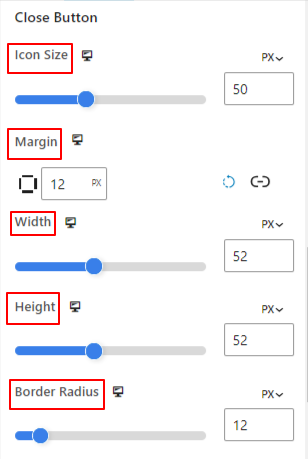
Bouton Fermer,

- Taille de l'icône:Utilisez ce curseur pour déterminer la taille de l'icône.
- Marge: Incluez une valeur manuellement pour ajouter des espaces autour du bouton de fermeture.
- Largeur: Utilisez cette option pour augmenter la largeur du bouton de fermeture.
- Hauteur:Déterminez la hauteur du bouton de fermeture.
- Rayon de frontière:Utilisez le curseur pour ajuster la rondeur de la bordure.

Les trois options suivantes peuvent être appliquées aux deux Normale et Flotter choix.
- Arrière-plan:Ajoutez un type d'arrière-plan entre la couleur unie et le dégradé.
- Couleur de l'icône:Donner de la couleur à l'icône du bouton de fermeture.
- Frontière:Utilisez cette zone de paramètres pour ajouter et styliser une bordure autour du bouton de fermeture.
Ceci était notre tutoriel pour ajouter facilement un menu de navigation sur l'éditeur de blocs de votre site Web WordPress.




