Présenter les logos de vos clients dans un style coulissant est accrocheur. GutenKit vous donne un tel bloc nommé Logo Client pour ajouter magnifiquement les logos des clients à votre site WordPress.
Apprenons comment fonctionne le bloc.
Utilisation du bloc de logo client GutenKit #
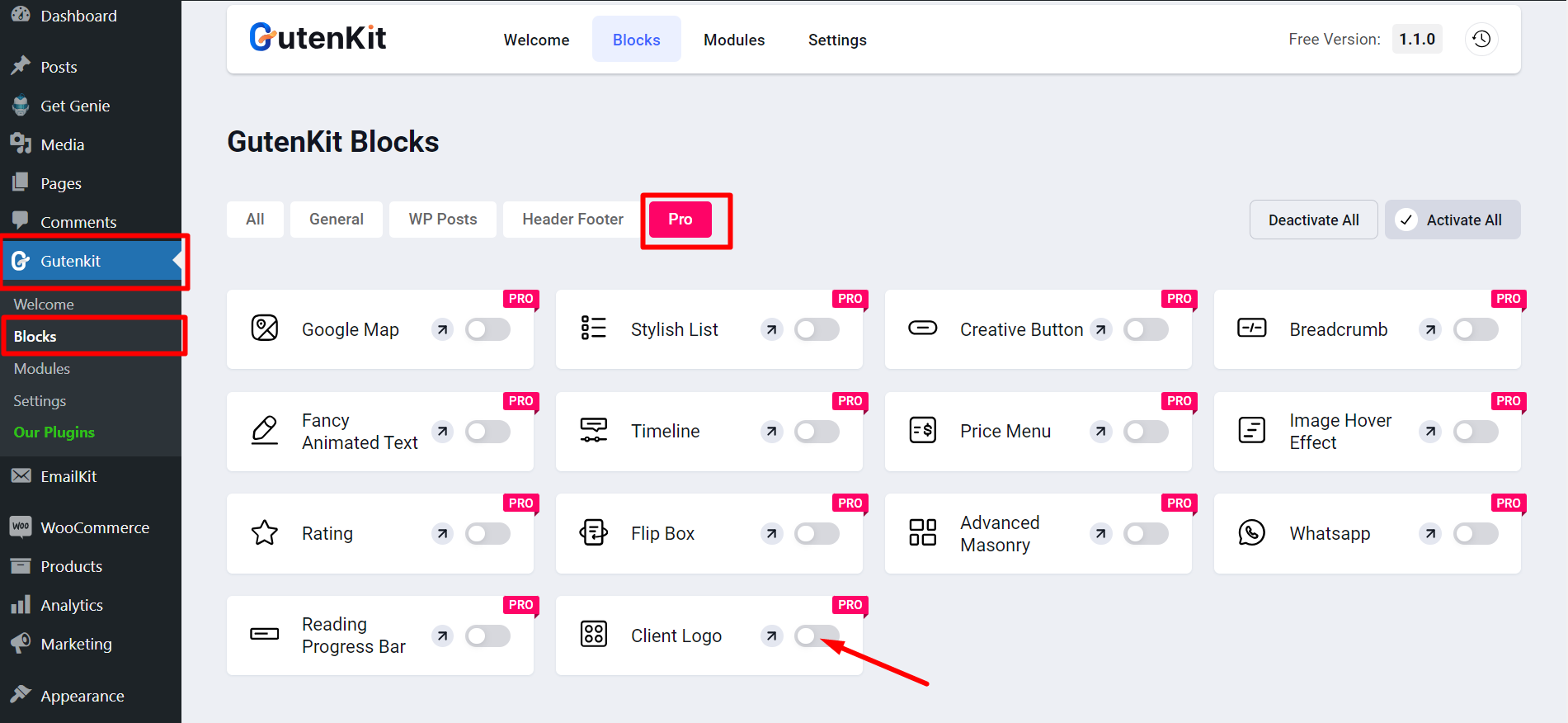
Depuis votre tableau de bord WordPress, trouver des blocs de GutenKit. Puis, dans le Section Pro vous pouvez trouver le Bloc logo client et je dois l'activer.

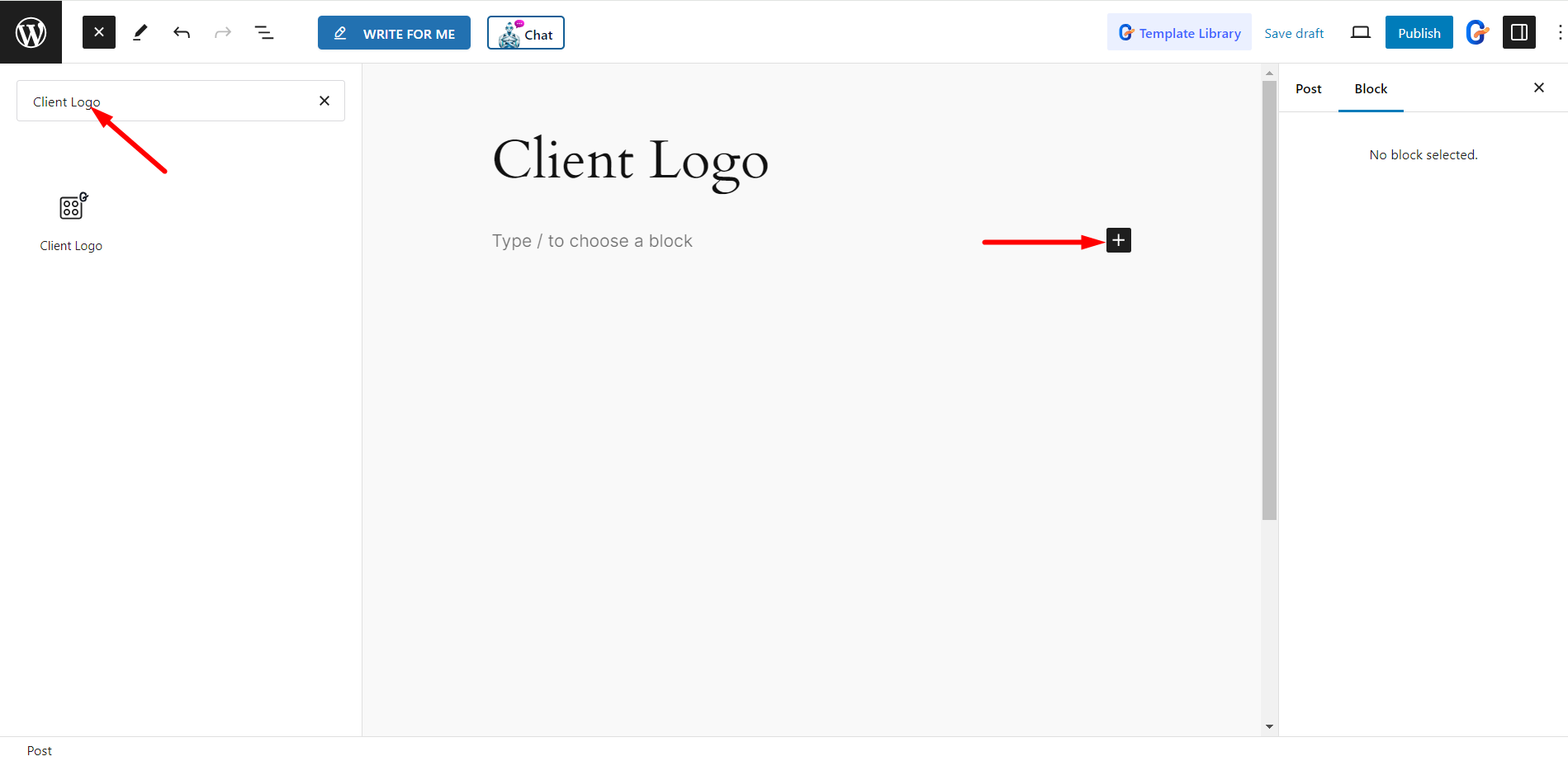
Maintenant, ouvrez la page/la publication sur laquelle vous souhaitez ajouter un logo client. Recherchez le bloc et faites-le simplement glisser vers votre éditeur.

Modification d'une partie du contenu #
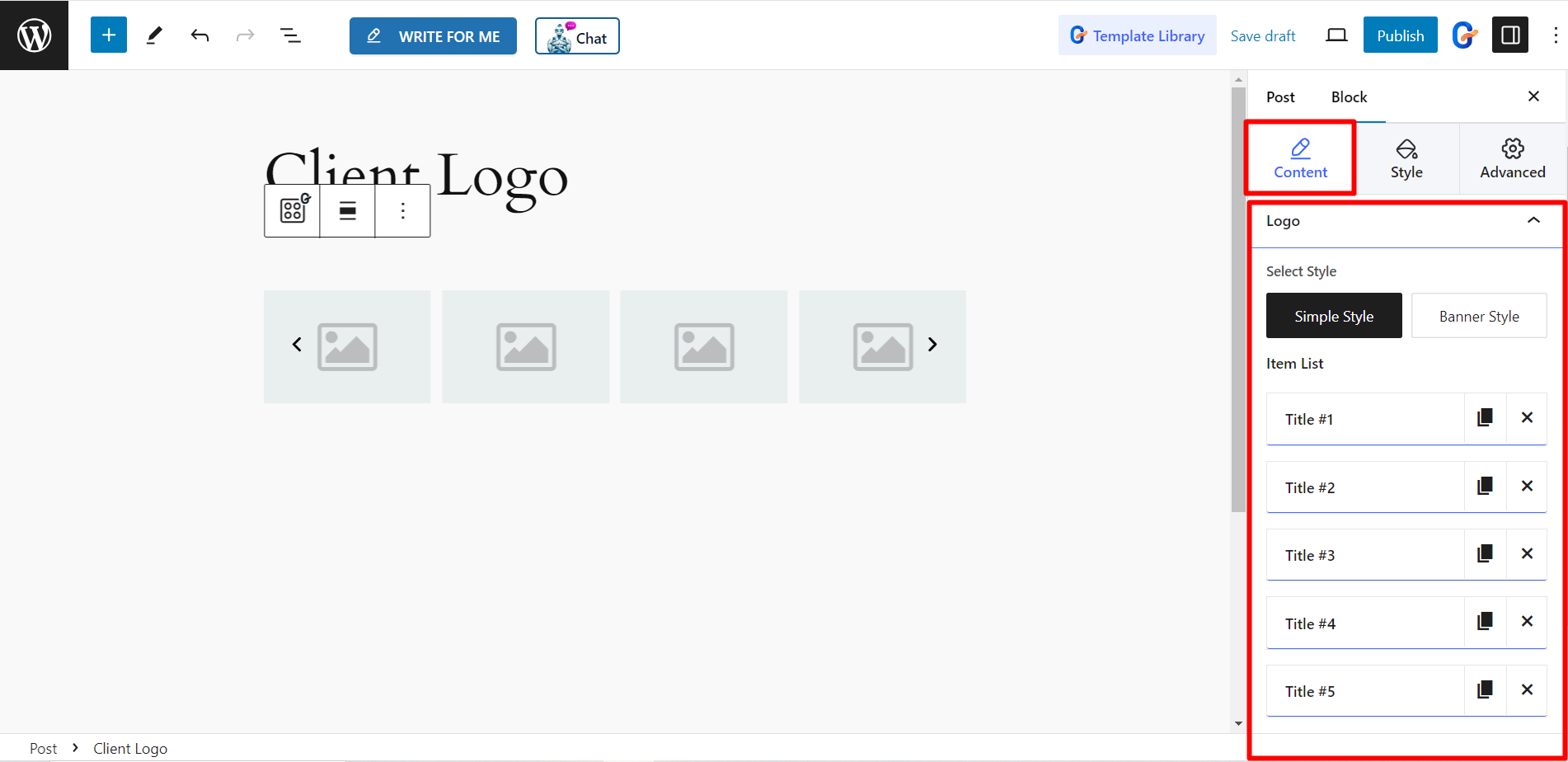
La partie contenu comprend le logo et les paramètres.
Logo #
Sélectionnez le style – Choisissez le style simple ou le style de bannière à partir d'ici.
Liste des articles - Vous pouvez ajouter des éléments en cliquant sur le signe plus. Cependant, si vous développez un élément, vous pouvez définir un logo, activer le logo de survol et activer le lien pour cet élément.

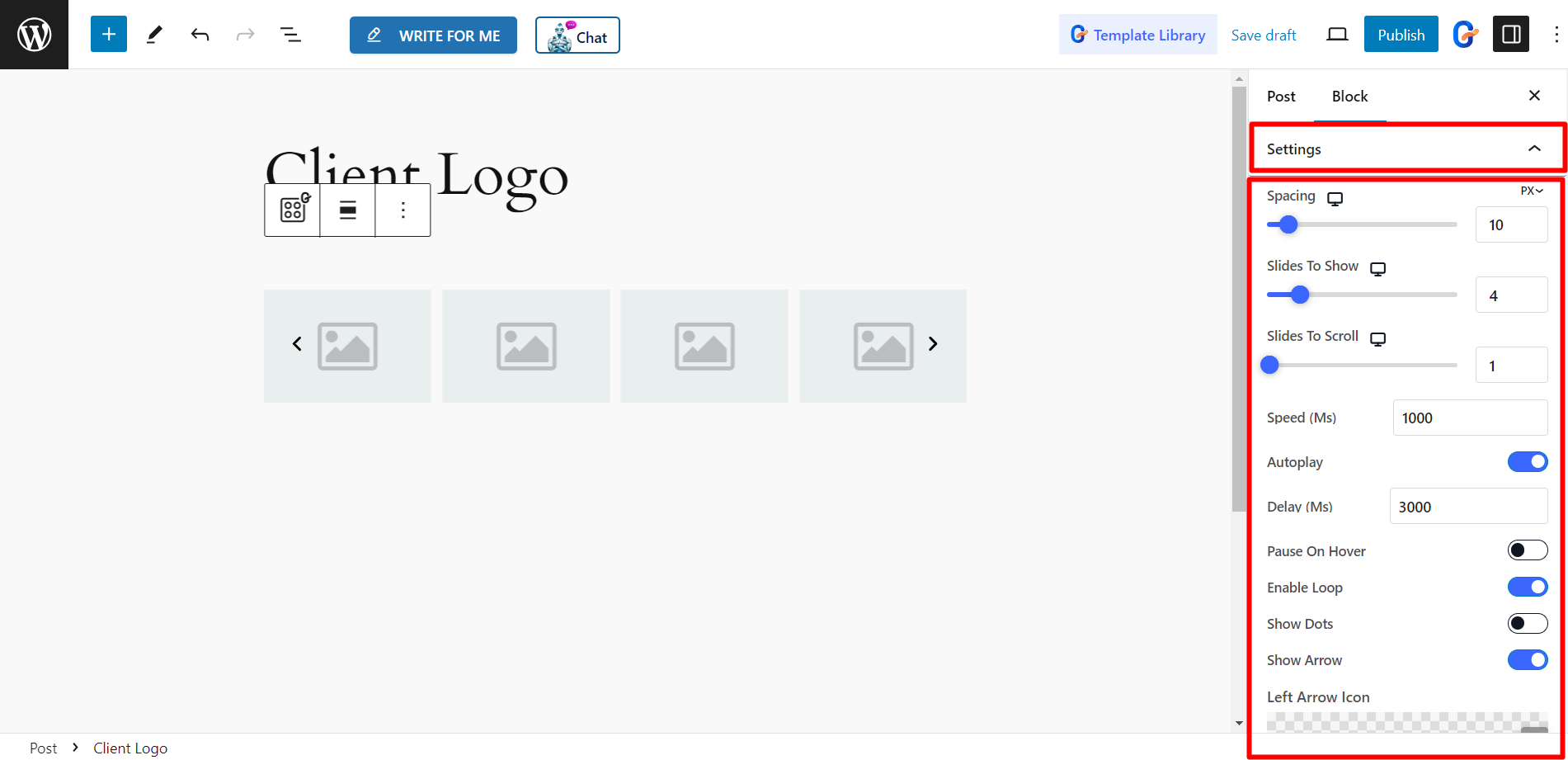
Paramètres #
- Espacement – Il vous permet d'ajuster l'espacement entre les diapositives.
- Diapositives à afficher – Ici, vous pouvez définir le nombre de diapositives que vous souhaitez afficher à la fois.
- Diapositives à faire défiler – Définissez le nombre de diapositives à faire défiler avec cette option.
- Vitesse (Ms) – Il vous permet de contrôler la vitesse des diapositives.
- Lecture automatique - Vous pouvez conserver les diapositives en lecture automatique en activant le bouton.
- Retard (Ms) – De là, vous pouvez régler le temps de retard des diapositives.
- Pause au survol – Si vous activez ce bouton, cela garantira une pause au survol.
- Activer la boucle – Vous pouvez activer la boucle si vous le souhaitez en activant ce bouton.
- Afficher les points – Il affichera le style des points pour les diapositives.
- Afficher la flèche – Vous pouvez définir le style de flèche pour les diapositives.
- Icône de flèche gauche – Pour la flèche gauche, vous pouvez choisir l'icône parmi les options.
- Icône de flèche droite – Pour la flèche droite, vous pouvez choisir l'icône parmi les options.
- Options additionelles - Vous pouvez définir le nombre de lignes en utilisant cette barre.
- Afficher le séparateur – Vous pouvez définir un séparateur entre les diapositives en utilisant le bouton.

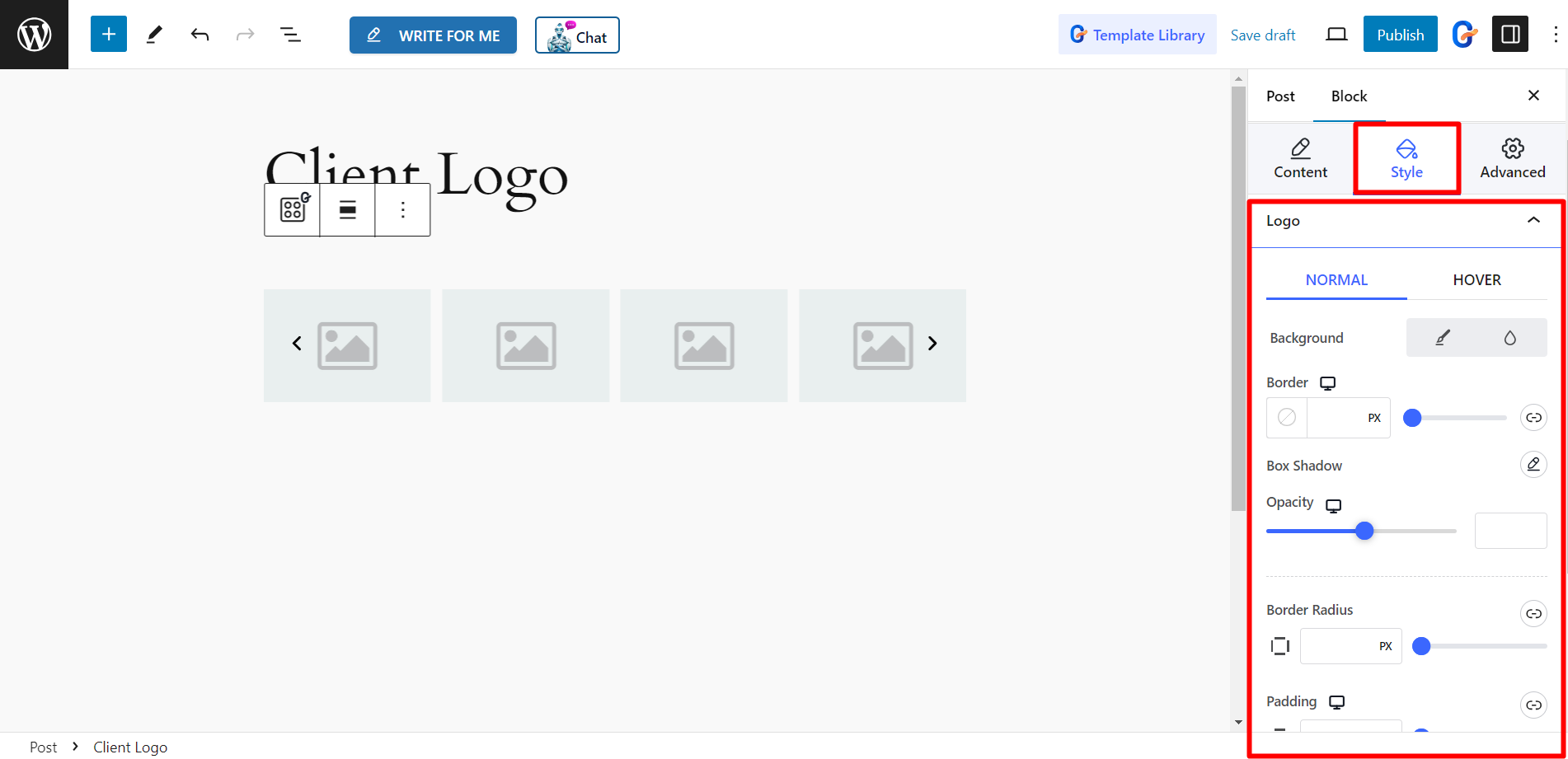
Style #
Logo- Ici, vous pouvez modifier l'arrière-plan, la bordure rayonnante, le remplissage, l'ombre de la boîte, etc. pour le logo.

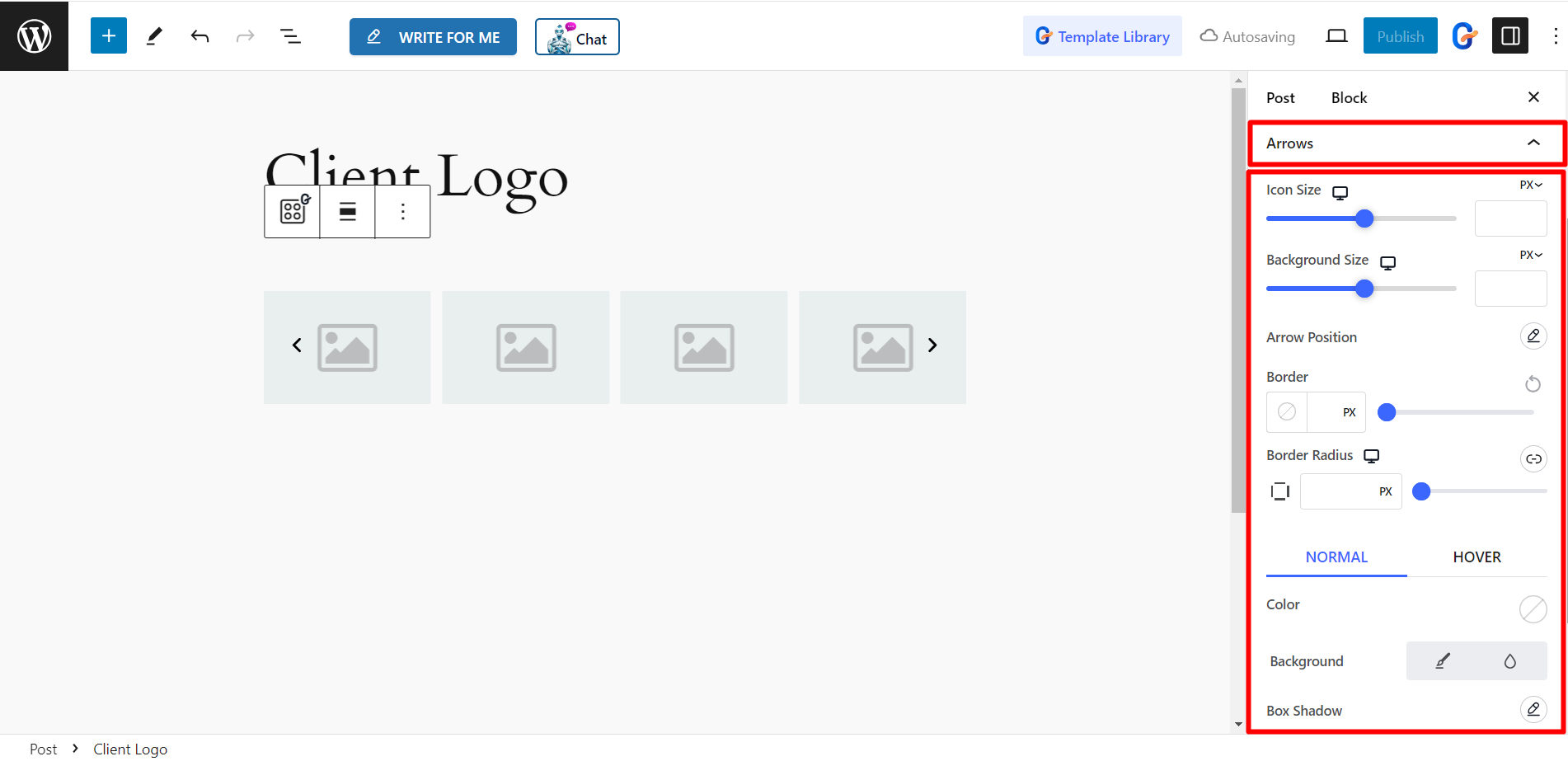
Flèche - Pour styliser la flèche, les options sont : Taille de l'icône, Taille de l'arrière-plan, Bordure, Couleur, etc.

Logo client avec GutenKit #
Regardez le style de logo client personnalisé –