Vous souhaitez créer vos mises en page personnalisées dans Gutenberg Page Builder pour concevoir des sections de site Web en ajoutant plusieurs blocs ? Eh bien, vous ne pouvez pas le faire avec la fonctionnalité par défaut. Cependant, le bloc Conteneur GutenKit est disponible avec divers préréglages de structure de colonne. Et vous pouvez ajouter plusieurs blocs dans une colonne.
De plus, il vous permet de personnaliser chaque colonne individuellement et de contrôler le positionnement des blocs. Cette documentation vous apprendra à utiliser le bloc Conteneur GutenKit pour créer des mises en page de colonnes dans le générateur de pages Gutenberg.
Comment utiliser le bloc conteneur GutenKit #
Assurez-vous d'avoir installé le plugin GutenKit. Ensuite, démarrez depuis le tableau de bord WordPress, prenez une nouvelle page ou un nouvel article et commencez à éditer.
Étape 1 : ajouter un bloc de conteneur #
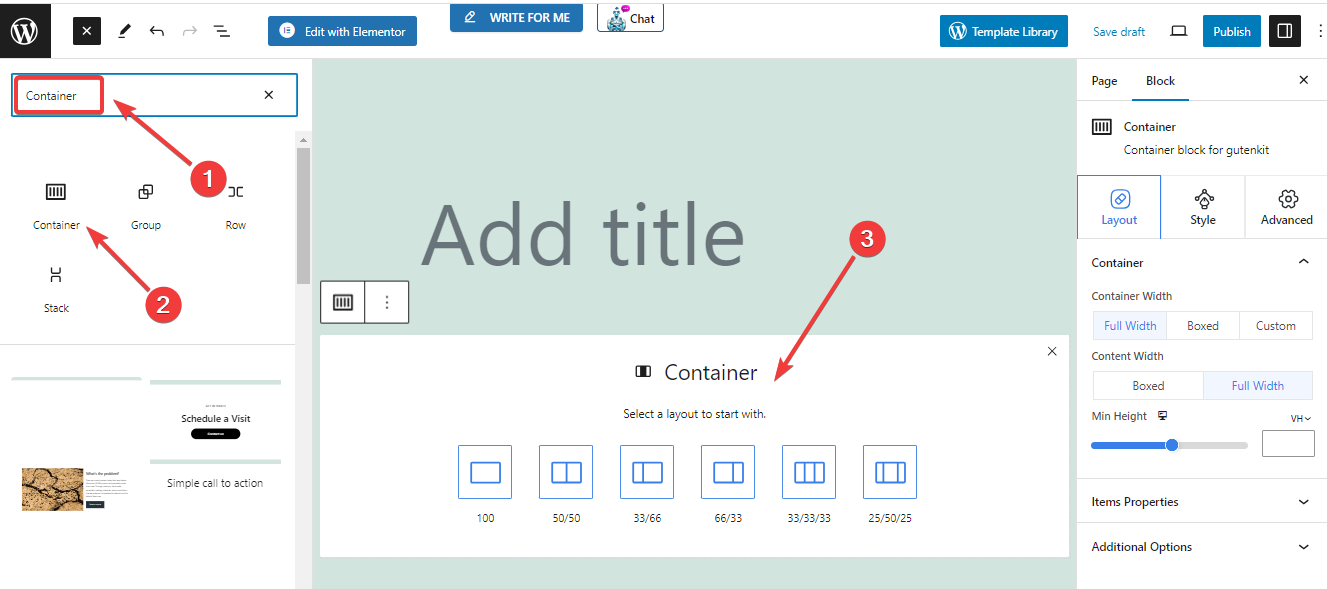
Commencez à partir du tableau de bord WordPress et créez une nouvelle page ou un nouvel article. Vous serez redirigé vers l'éditeur de blocs WordPress. Cliquez ensuite sur le bouton «+” dans le coin supérieur gauche de votre éditeur de blocs. Un menu de blocs apparaîtra avec une gamme de blocs :

- Utilisez le champ de recherche pour trouver le «Récipient" bloc.
- Une fois que vous l'avez trouvé, cliquez simplement dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur.
- Le Récipient le bloc est ajouté à votre écran.
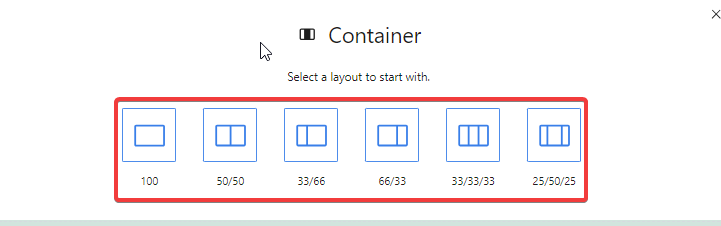
Étape 2 : Choisissez une structure de colonne/une largeur de colonne prédéfinie

Le Récipient Le bloc affichera six structures de colonnes différentes/largeurs de colonnes prédéfinies. Choisissez celle que vous préférez en fonction de votre conception et de votre type de contenu. Par exemple, nous optons pour une structure 50/50.
Étape 3 : Configurer le conteneur #
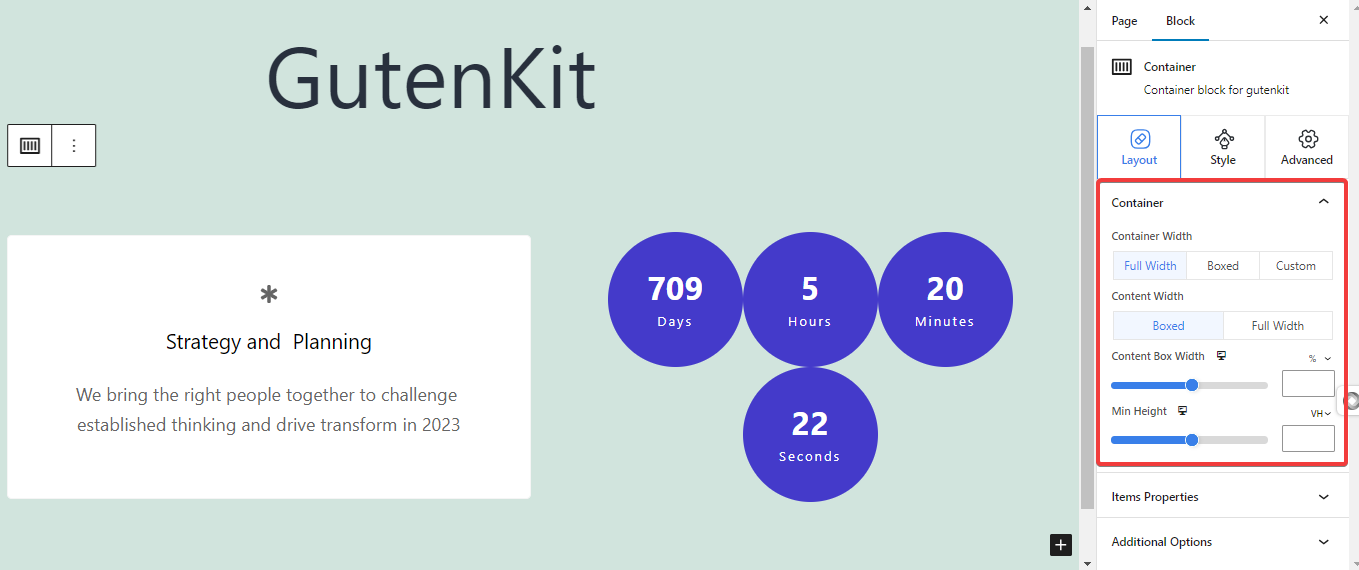
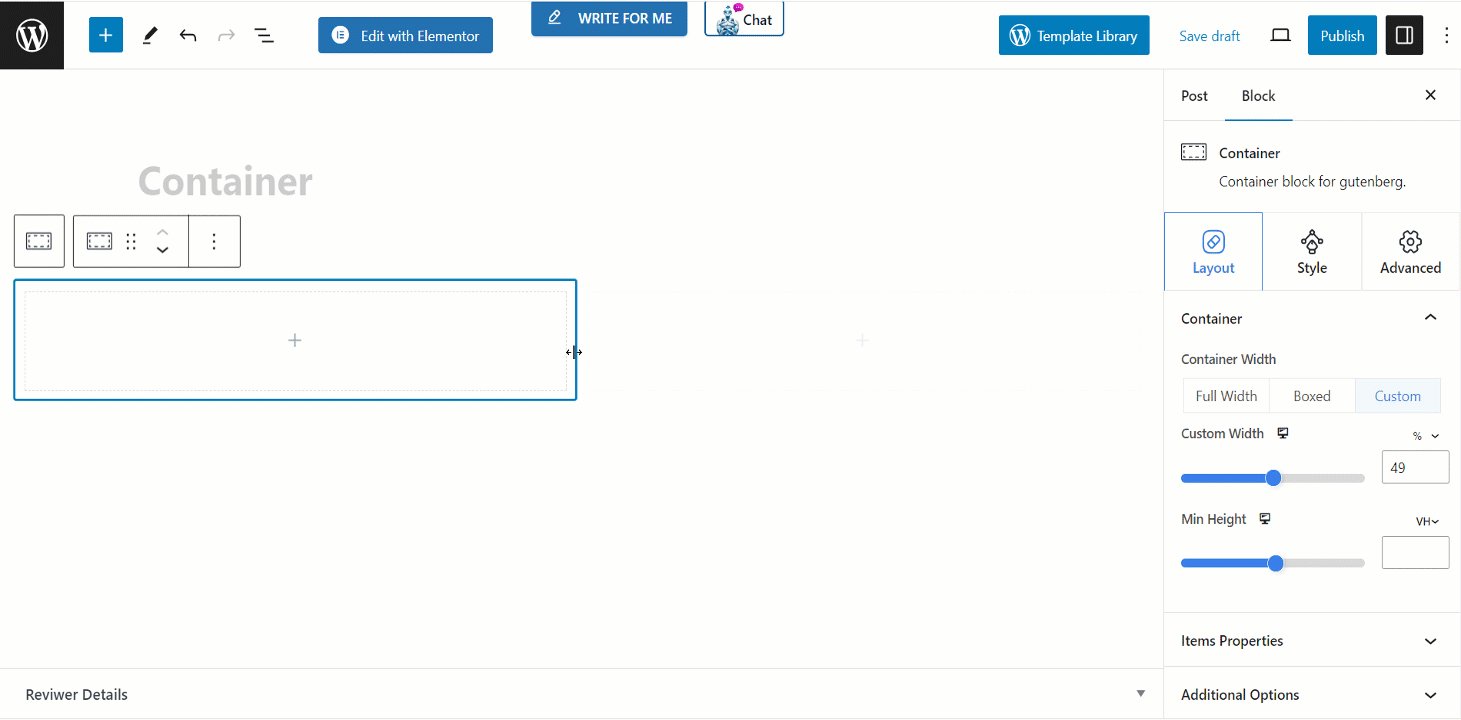
Après avoir sélectionné votre structure préférée pour le conteneur, jetez un œil aux paramètres de bloc dans la barre latérale droite. Vous configurerez le conteneur à partir de l' Mise en page languette.
Noter que vous pouvez configurer et styliser chaque colonne indépendamment. Voici les paramètres :
Récipient #

- Largeur du conteneur:À partir de là, vous contrôlerez la largeur de la colonne. (Largeur totale, Encadré, Personnalisé)
- Pleine largeur: La sélection de cette option révélera le «Largeur du contenu" option.
- Largeur du contenu: Ici, vous choisirez la largeur du contenu de la colonne. Choisissez entre les options «En boîte & Pleine largeur” options. Et, vous pouvez définir la largeur de la zone de contenu tout en choisissant le En boîte option.
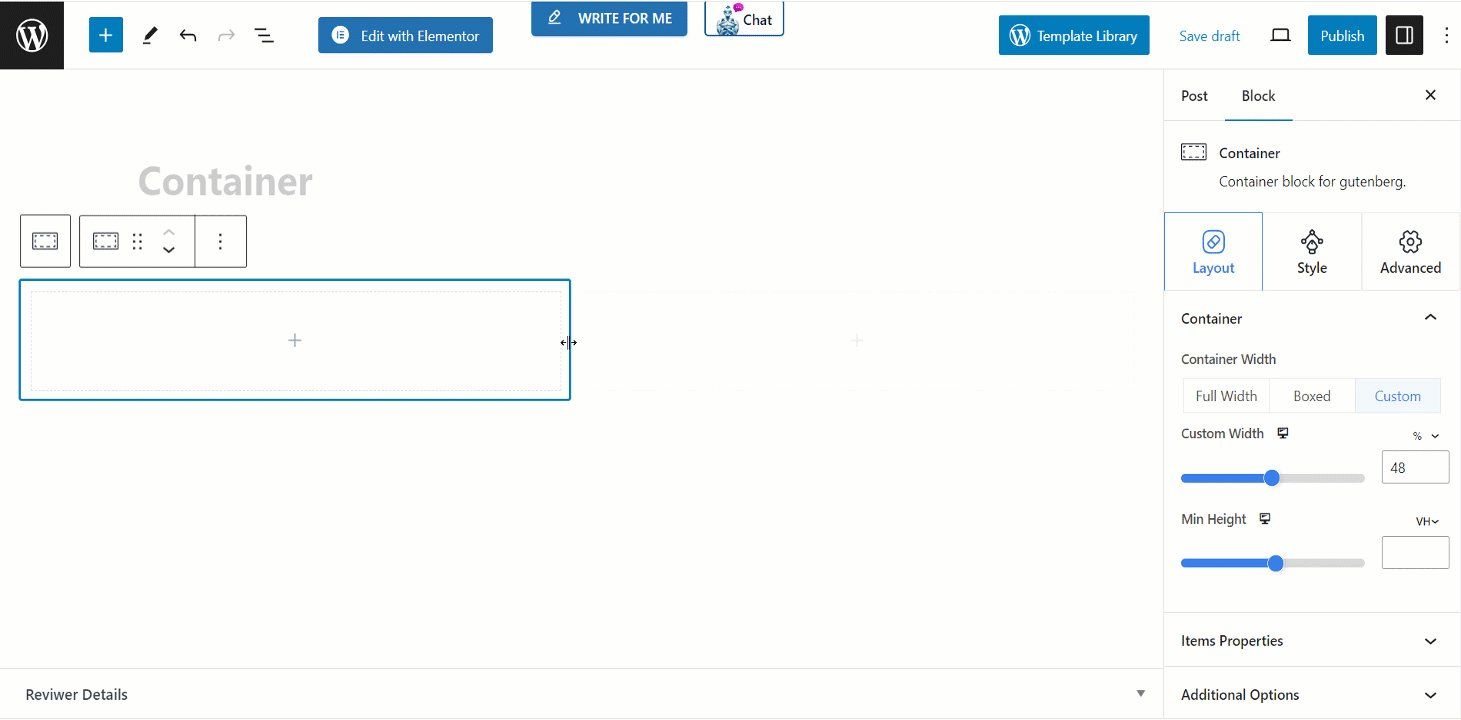
- Coutume: Vous définirez le Largeur personnalisée pour votre chronique.
- Pleine largeur: La sélection de cette option révélera le «Largeur du contenu" option.
- Hauteur minimale:Sélectionnez la hauteur minimale de la colonne.
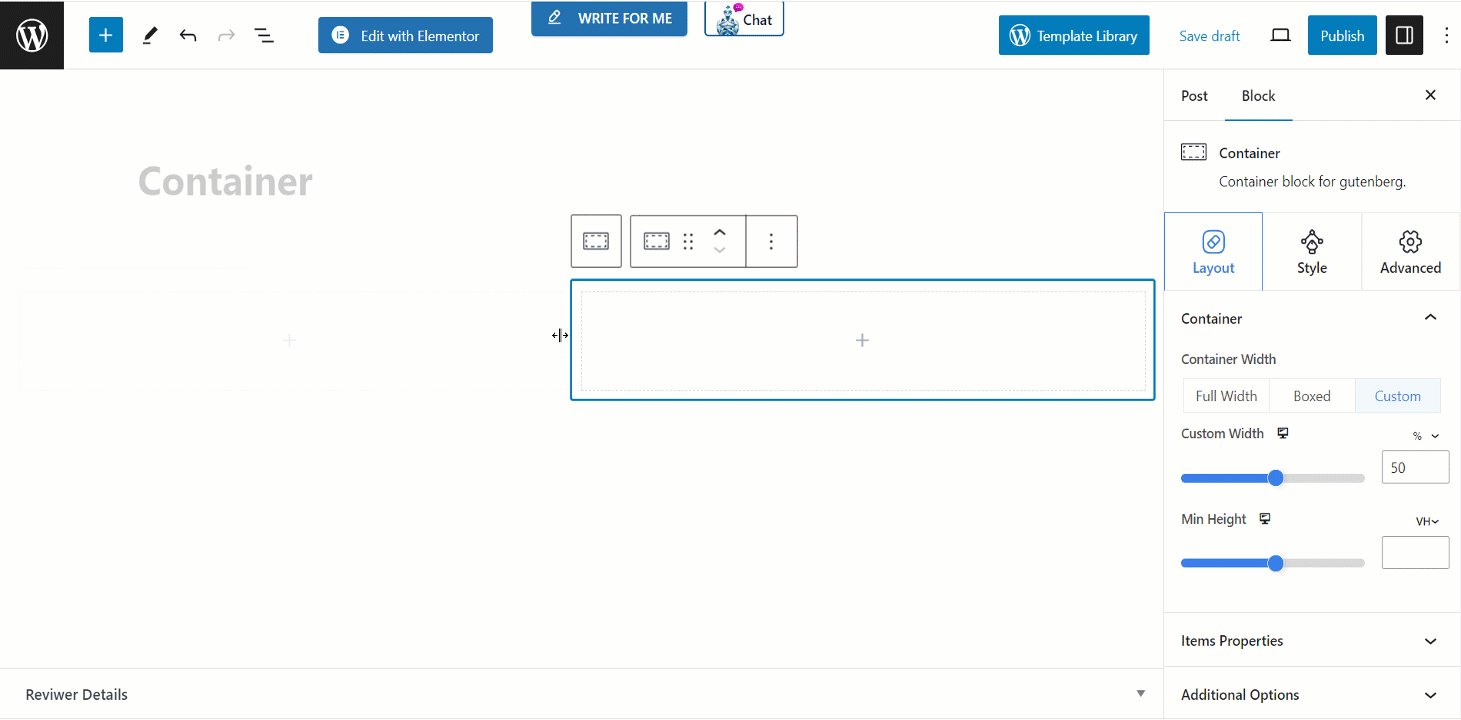
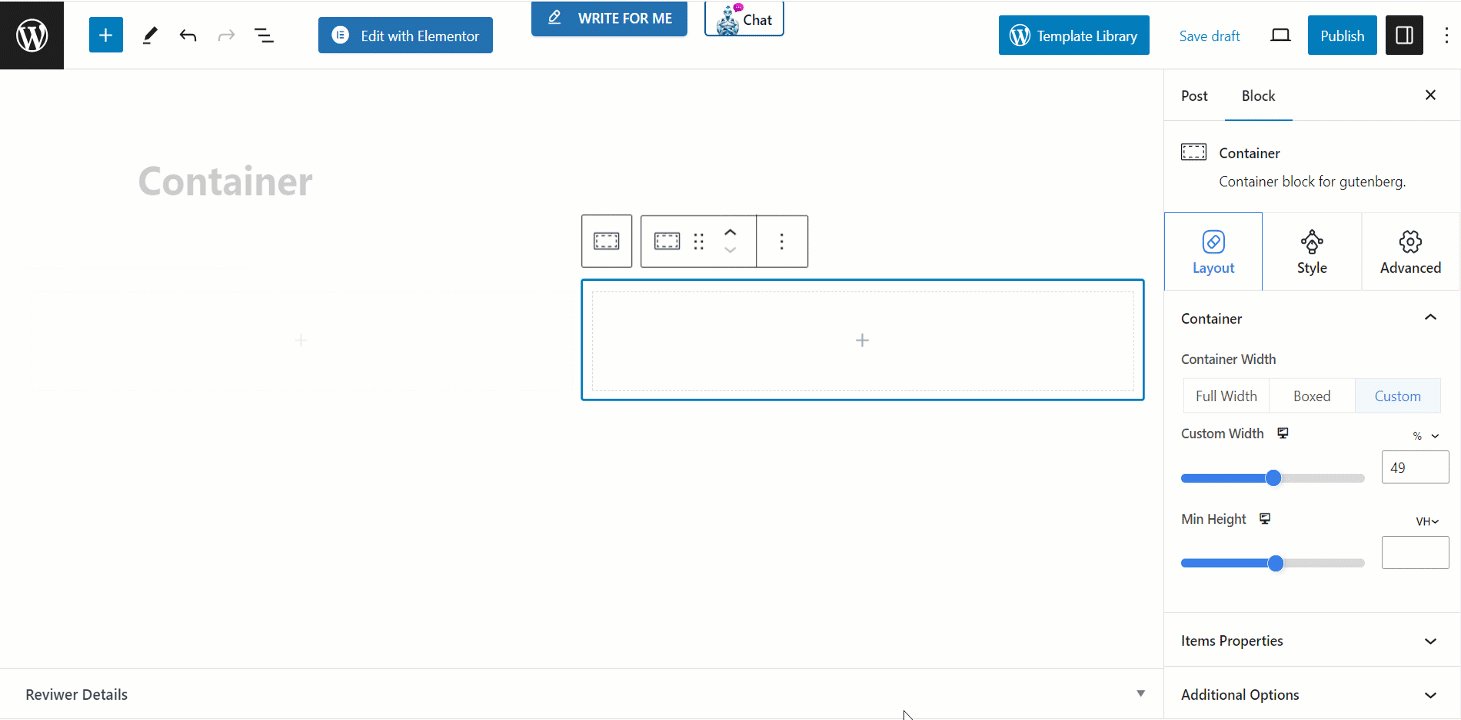
Largeur du conteneur déplaçable #
Cependant, vous pouvez contrôler l’écart entre les conteneurs manuellement comme ceci –

Propriétés des éléments #
- Direction:À partir de là, vous pouvez placer des éléments de la colonne dans quatre directions différentes.
- Justifier le contenu:Ici, vous pouvez contrôler l'espace entre et autour des éléments dans la colonne conteneur.
- Aligner les éléments:Définir l'alignement des éléments verticalement.
- Écart entre les éléments:Définissez l'espace entre les éléments de la colonne.
- Envelopper: L'activation de Wrap placera les éléments vers le bas lorsqu'il n'y a pas assez d'espace dans la colonne.
Options supplémentaires #
- Débordement:Afficher ou masquer une barre de défilement dans votre colonne.
- Balise HTML:Définir une balise HTML.
Étape 4 : styliser le contenant #
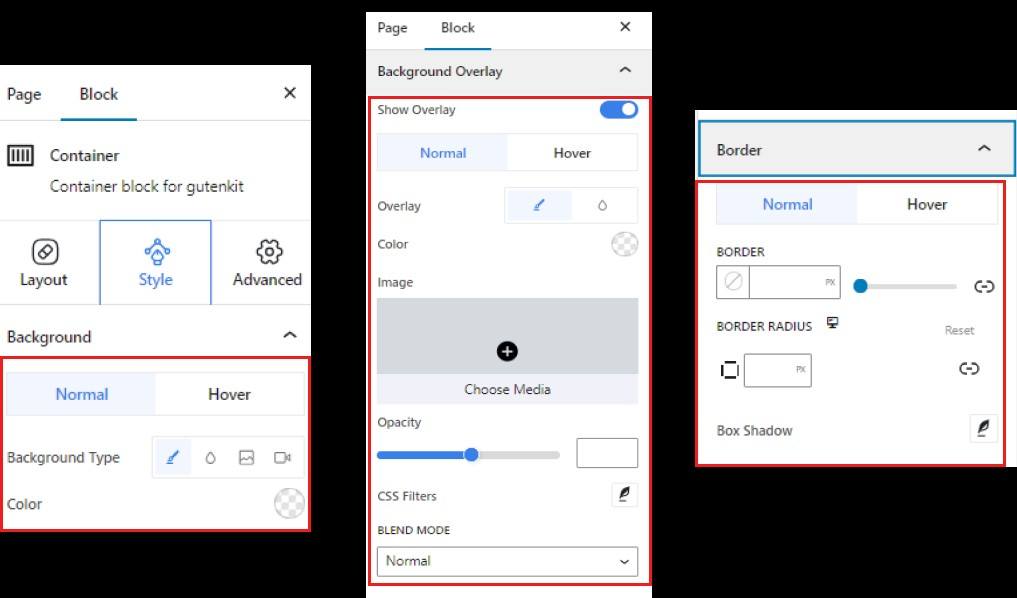
À partir de cette zone de paramétrage, vous personnaliserez l'apparence de la colonne.
NB: Toutes les fonctionnalités de conception suivantes s'appliquent également aux effets de survol.

- Arrière-plan: Choisissez un type d’arrière-plan entre couleur unie, dégradé, image et vidéo.
- Superposition d'arrière-plan: Définissez un arrière-plan de superposition entre une couleur unie, un dégradé et une image.
- Frontière: Donne une couleur de bordure et définit sa largeur. De plus, il donne des effets d'ombre à la bordure.
Et voilà ! Vous pouvez désormais facilement ajouter et utiliser un bloc conteneur pour créer votre propre mise en page dans le générateur de pages Gutenberg.



