GutenKit Image Box est un moyen pratique d'ajouter plus qu'une simple image au Gutenberg Builder.
Outre différents styles de zone de contenu, vous pouvez ajouter du texte et des boutons pour afficher vos images de manière interactive sur votre site Web.
Apprenons à utiliser le bloc Image Box GutenKit pour ajouter des images de manière informative dans Gutenberg Builder.
Comment utiliser le bloc de boîte d'image GutenKit ? #
Pour ajouter le bloc d'image GutenKit, procédez comme suit :
- Depuis votre tableau de bord WordPress, insérez une page ou un article.
- Clique sur le "+” dans le coin supérieur gauche de votre éditeur de blocs.
- Entrer "Boîte à images GutenKit" dans la barre de recherche.
- Une fois que vous le voyez, cliquez dessus ou faites-le simplement glisser et déposez-le sur l'écran de l'éditeur.
Vous êtes maintenant prêt à partir. Suivez simplement les étapes suivantes.
Étape 1 : Ajout d'une image à Gutenberg Builder #
Tout d'abord, nous allons commencer par inclure notre image. Pour cela, consultez les paramètres ci-dessous :

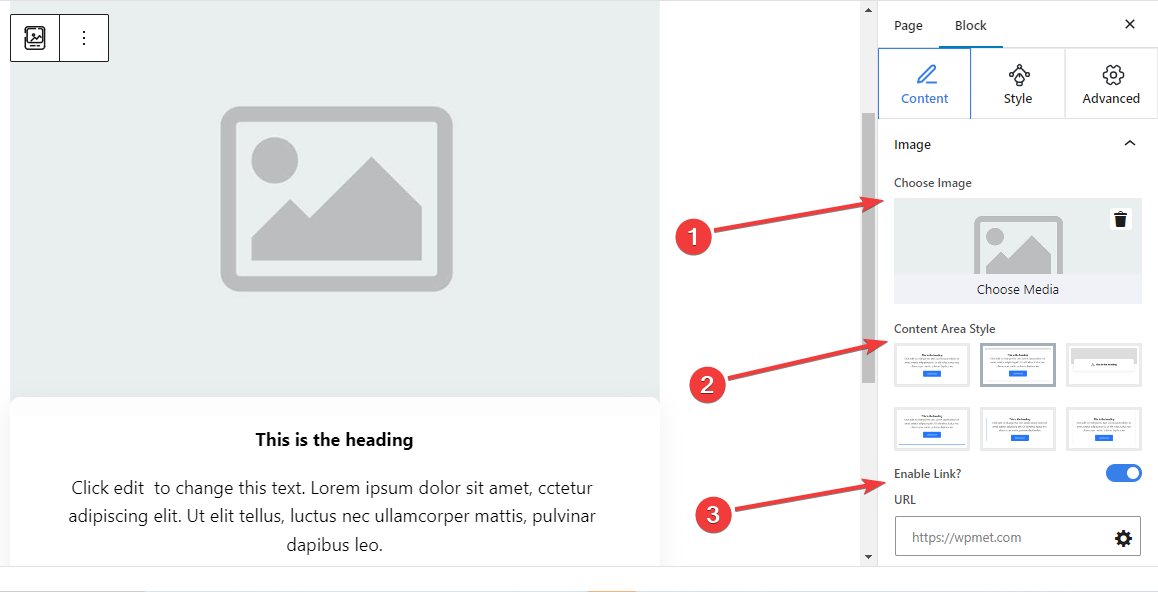
Image: #
- Choisir une image:Sélectionnez une image dans la bibliothèque multimédia ou téléchargez-la depuis votre appareil.
- Style de la zone de contenu:Choisissez un style préféré parmi six styles différents pour afficher le contenu du texte avec l'image.
- 1er: Inclut une section de texte ordinaire sans donner aucune option de personnalisation.
- 2ème:Ajoutez une zone de forme incurvée distincte pour le contenu du texte.
- 3ème:Lorsque vous déplacez le curseur de la souris sur le bloc de zone d'image, il révèle le texte de description.
- 4ème:Une ligne inférieure apparaît au survol.
- 5ème:Une ligne latérale est affichée à gauche du contenu du texte.
- 6ème:Affiche des lignes d'ombre sur le côté droit et gauche du contenu du texte.
- Activer le lien: Basculez ce bouton pour activer un lien vers l'image.
- URL:Ajoutez les URL qui suivront après avoir cliqué sur l'image.
Étape 2 : Ajout de texte avec une image #
Ensuite, ajoutez du texte pour décrire la section d’image.

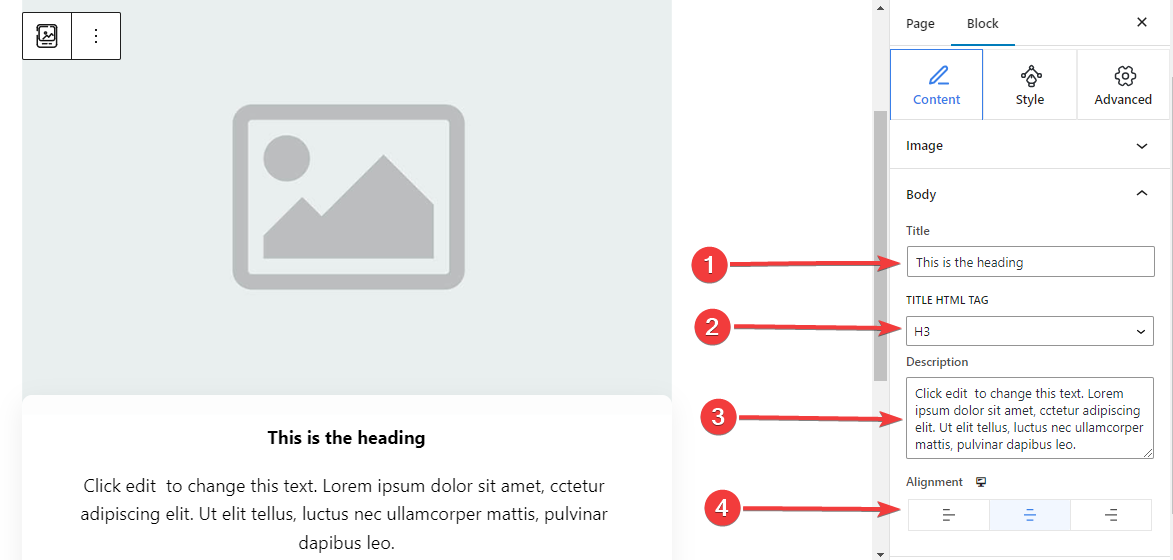
Corps,
- Titre: Tapez le titre que vous souhaitez ajouter au bloc d’image.
- Balise HTML de titre:Choisissez une balise HTML (H1-P) pour le titre.
- Description:Écrivez la description que vous souhaitez ajouter à l'image.
- Alignement: Localisez la position du texte pour qu'elle corresponde à votre conception (gauche/centre/droite).
Étape 3 : Appliquer l'action du bouton avec le bloc d'image #
Vous pouvez ajouter un bouton avec une icône et du texte pour permettre à l'utilisateur d'effectuer une action.
Bouton: #
- Bouton d'activation:Activez ce bouton bascule pour ajouter une action de navigation par bouton.
- Étiquette: Modifiez ou saisissez le texte de l’étiquette du bouton.
- URL:Insérez l'URL pour diriger les utilisateurs vers la page choisie.
- Ajouter une icône:Activez ce bouton pour afficher une icône avec le bouton.
- Icône:Sélectionnez une icône dans la bibliothèque ou téléchargez la vôtre.
- Position de l'icône: Choisissez d'afficher l'icône avant ou après le texte du bouton.
Étape 4 : Personnaliser le style de la zone de contenu #
Comme vous le savez déjà, ce bloc est livré avec 6 styles de zone de contenu différents. Ici, à l'exception du premier, la sélection des styles restants ajoutera un nouveau paramètre dans l'onglet Styles. De plus, les paramètres diffèrent les uns des autres.
Pour le style de la 2e zone de contenu : #
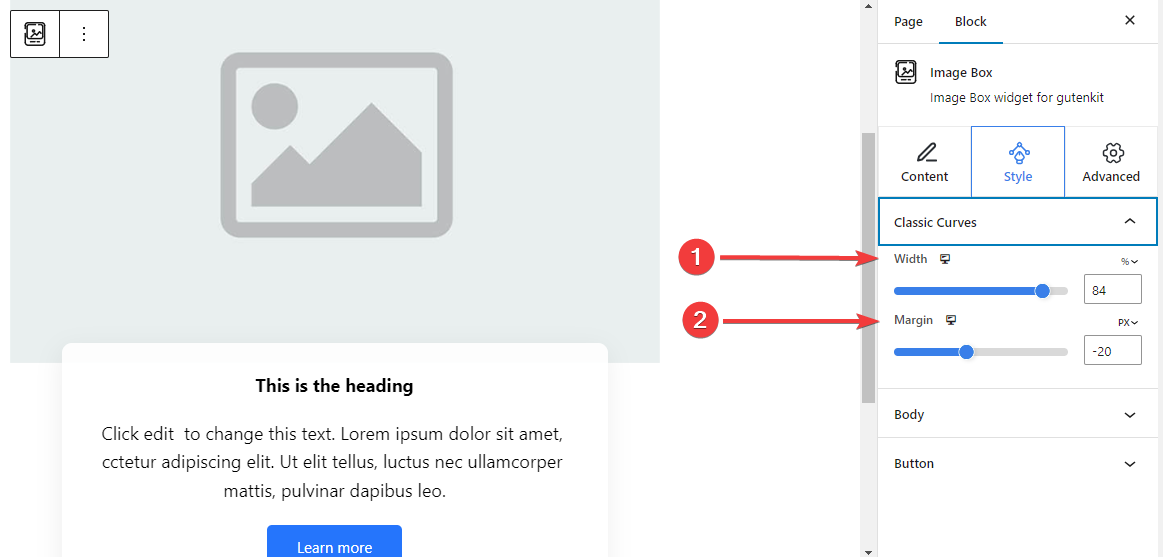
Courbes classiques :

- Largeur:Déterminez la largeur de la zone de contenu du texte.
- Marge:Définissez des espaces entre l'image et la zone de contenu.
Pour le style de la zone de contenu 3 : #
Style flottant : #
Les paramètres suivants s'appliquent aux étapes Normal et Survol.
- Hauteur: Ajustez la hauteur de la barre flottante.
- Couleur de l'icône:Sélectionnez la couleur de l'icône.
- Taille de la police de l'icône:Définissez la taille de l'icône.
- Marge supérieure: Ajustez l'espace entre l'image et la barre flottante.
- Largeur: Définissez la largeur de la barre flottante.
- Type d'arrière-plan:Sélectionnez une couleur ou un arrière-plan dégradé pour la barre flottante.
- Boîte ombre: Ajustez l'ombre de la boîte du style flottant.
Pour le style de la 4e zone de contenu : #
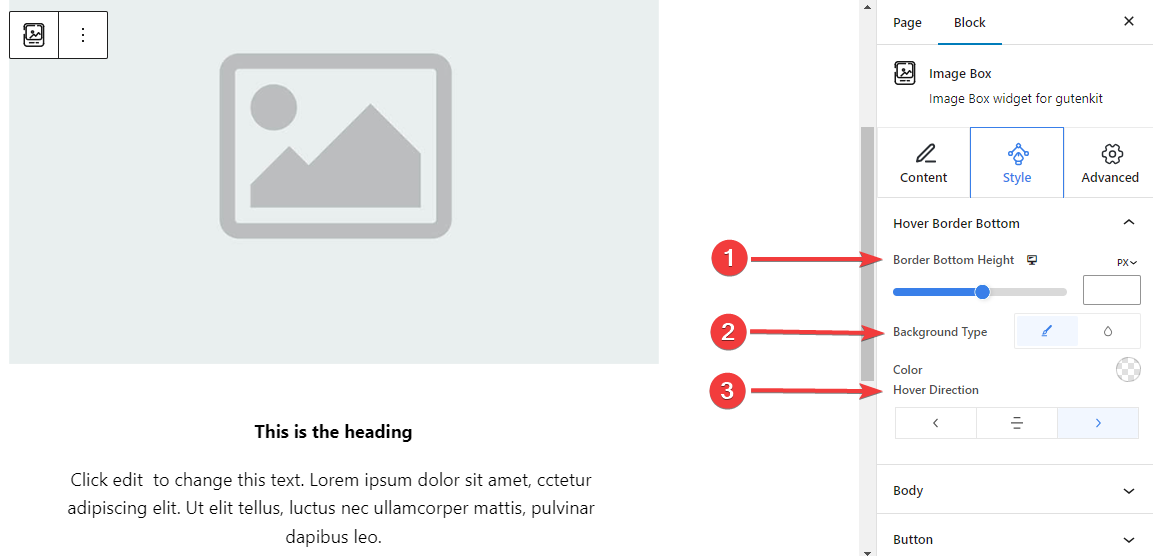
Bordure de survol inférieure: #

- Hauteur de la bordure inférieure: Ajustez la hauteur de la bordure inférieure en utilisant le curseur ou en saisissant manuellement une valeur.
- Style d'arrière-plan: Choisissez entre un type d'arrière-plan de couleur unie ou dégradé.
- Direction du survol: Définissez la direction du survol de la bordure inférieure. Elle peut être révélée depuis la gauche, le centre ou la droite.
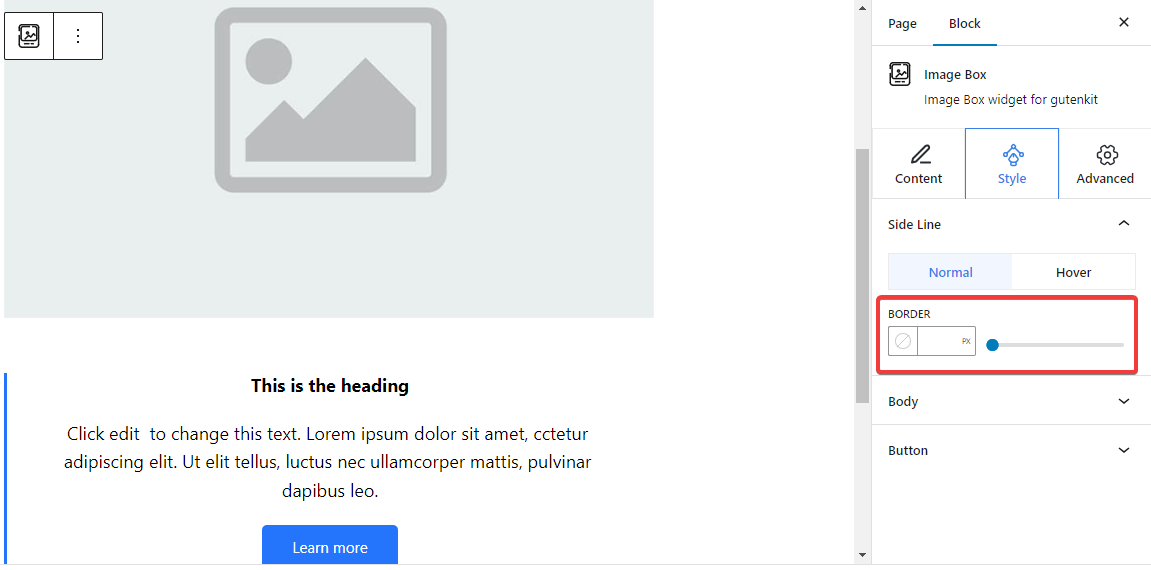
Pour le style de la 5e zone de contenu :

Ligne de touche : À partir de là, ajustez la largeur de la bordure de la ligne latérale en insérant une valeur ou en utilisant le curseur. Choisissez également une couleur et un style de bordure. Et toutes ces personnalisations peuvent également être appliquées au survol.
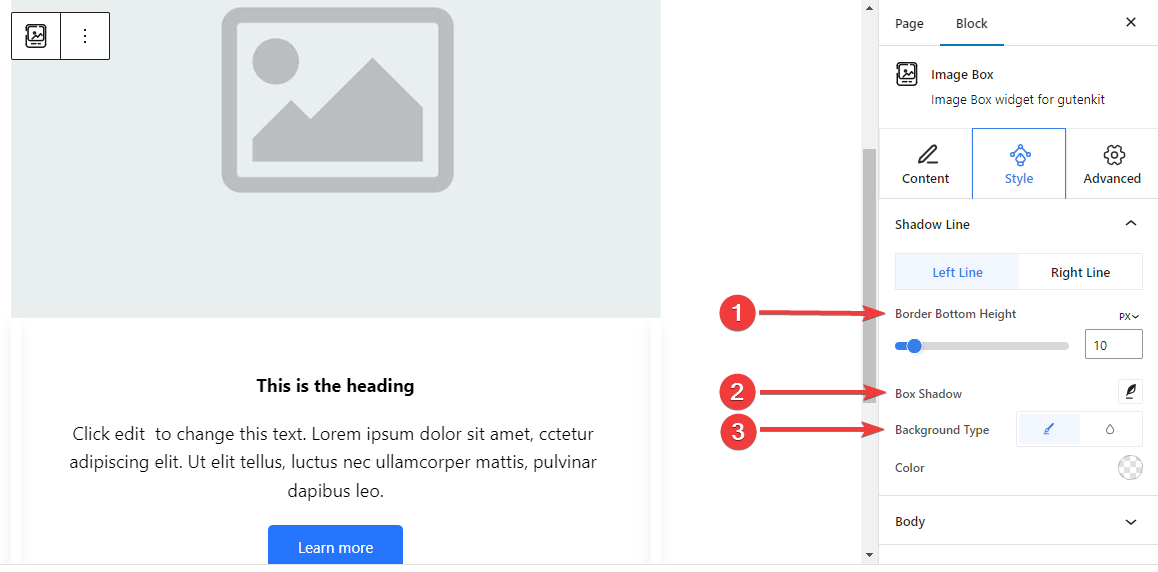
Pour le style de la 6e zone de contenu : #
Ligne d'ombre : #

Les paramètres ci-dessous sont réglables séparément pour les lignes gauche et droite.
- Hauteur de la bordure inférieure: Ajustez la hauteur du bas de la bordure à l'aide du curseur ou en donnant une valeur dans la case.
- Boîte ombre: Appliquez des effets visuels d'ombre de boîte avec la ligne latérale et ajustez ses paramètres.
- Type d'arrière-plan:Choisissez entre une couleur d'arrière-plan unie et dégradée.
Étape 5 : Styliser le texte #
Présentons toutes les fonctionnalités de style de texte de ce bloc.
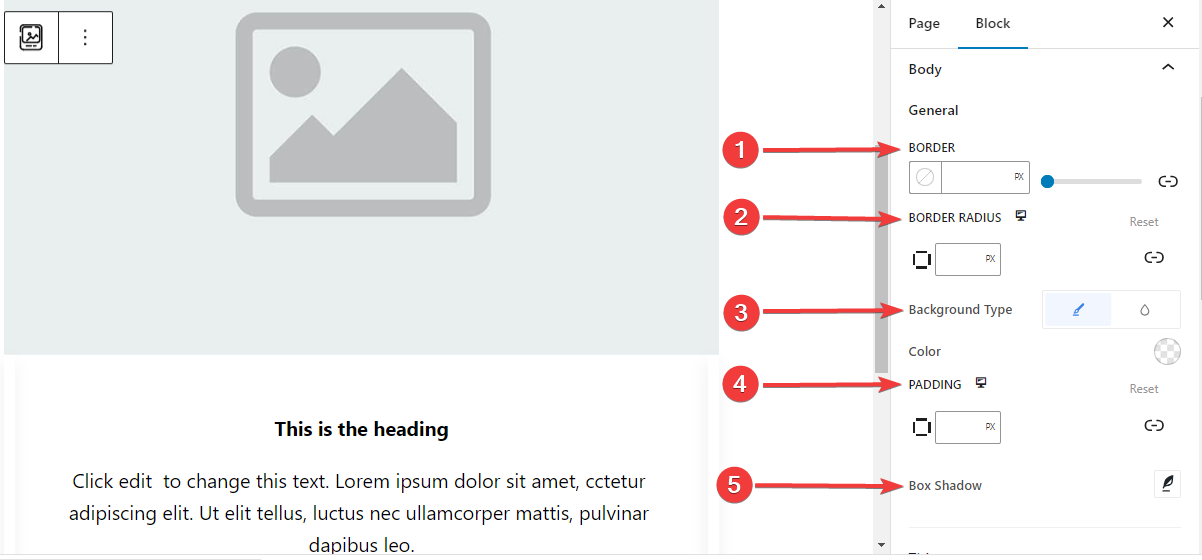
Corps: #
Général: #

- Frontière:Ajoutez une bordure autour du texte, choisissez un style et donnez-lui une couleur.
- Rayon de frontière:Déterminer la rondeur de la bordure.
- Type d'arrière-plan:choisissez entre une couleur unie classique ou un fond dégradé.
- Rembourrage:Ajoutez des espaces supplémentaires autour du texte.
- Boîte ombre:Ajoutez des effets d'ombre à la boîte et définissez sa couleur, son horizontalité, sa verticalité, son flou, son étalement et sa position.
- Frontière:Ajoutez une bordure autour du texte, choisissez un style et donnez-lui une couleur.
- Rayon de frontière:Déterminer la rondeur de la bordure.
- Type d'arrière-plan:choisissez entre une couleur unie classique ou un fond dégradé.
- Rembourrage:Ajoutez des espaces supplémentaires autour du texte.
- Boîte ombre:Ajoutez des effets d'ombre à la boîte et définissez sa couleur, son horizontalité, sa verticalité, son flou, son étalement et sa position.
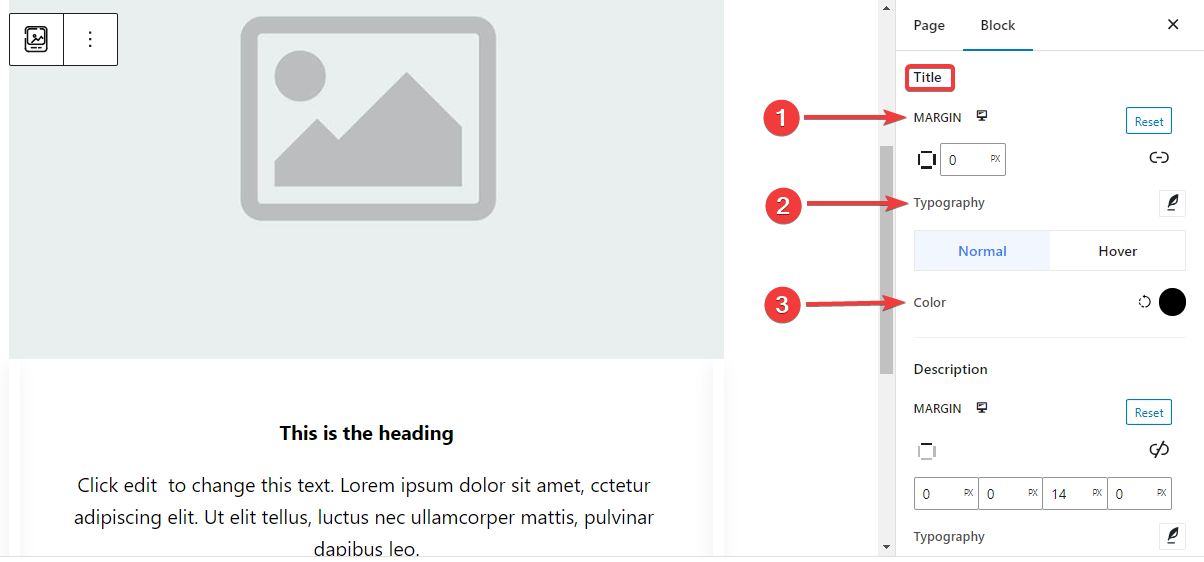
Titre: #

- Marge:Ajoutez des espaces extérieurs autour de la zone de titre.
- Typographie: Contrôlez tous les paramètres typographiques tels que la famille de polices, la taille, le poids, la transformation, le style, la décoration, la hauteur de ligne, etc.
- Couleur:Sélectionnez la couleur du texte du titre pour les étapes normales et de survol.
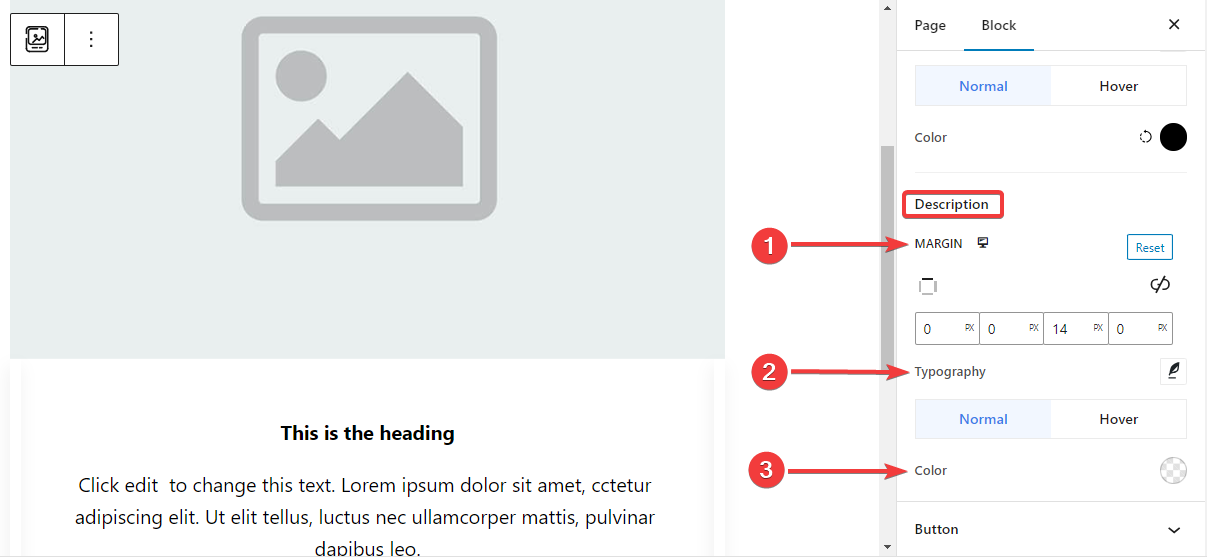
Description: #

- Marge:Définissez une marge autour de la zone de texte de description.
- Typographie: Effectuez tous les paramètres typographiques à partir d'ici, y compris la modification de la famille de polices, de la taille, du poids, de la transformation, du style, de la hauteur de ligne, de l'espacement des lettres, etc.
- Couleur: Choisissez la couleur pour les étapes normales et de survol.
Étape 6 : styliser le bouton #
Voici les paramètres pour le style des boutons.
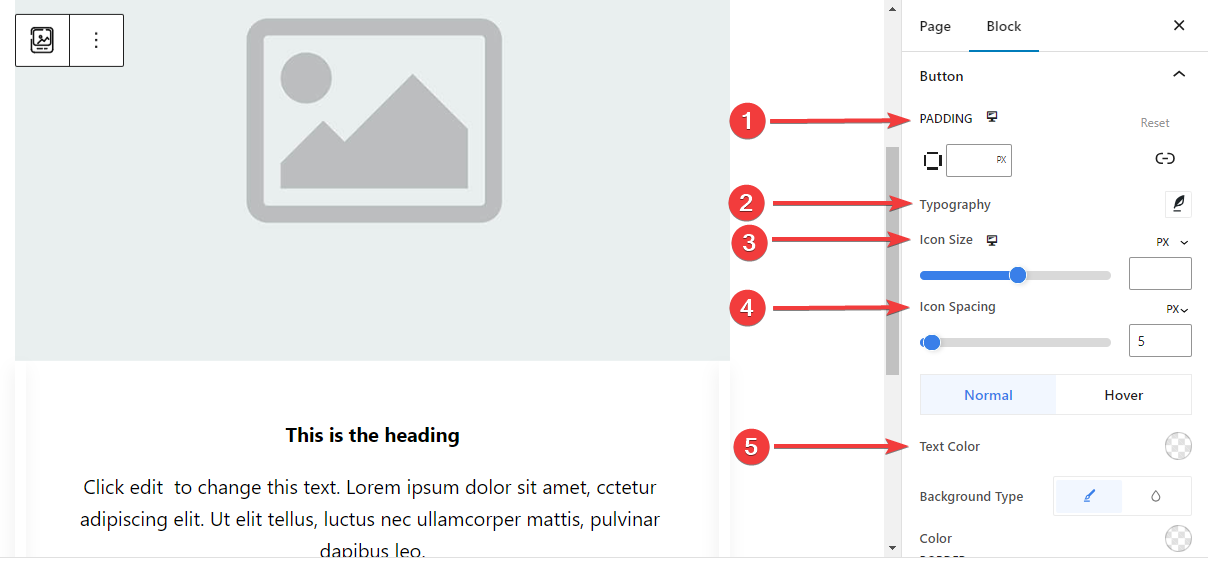
Bouton: #

- Rembourrage: Définissez le rembourrage du bouton.
- Typographie:Personnalisez le texte du bouton.
- Taille de l'icône:Utilisez le curseur ou entrez une valeur personnalisée pour la taille de l'icône.
- Espacement des icônes:Ajoutez un espace entre l'icône et le texte.
- Couleur du texte: Appliquez la couleur du texte du bouton pour les étapes Normal et Survol.
- Type d'arrière-plan: Choisissez le type d'arrière-plan du bouton entre couleur unie et arrière-plan.
- Frontière:Utilisez le curseur ou entrez une valeur personnalisée pour la largeur du bouton, choisissez une couleur et choisissez un style de bordure.
- Rayon de bordure : Définissez la rondeur de la bordure du bouton.
- Boîte ombre: Obtenez tout le contrôle des effets d'ombre de la boîte comme définir sa couleur, horizontale, verticale, flou, propagation et position.
Étape 7 : Paramètres avancés #
Depuis l'onglet Paramètres avancés, vous pouvez configurer la disposition du bloc Zone d'image, l'arrière-plan, les styles de bordure et contrôler sa visibilité.
Mise en page, #

- Marge: Définissez l'espace autour de la disposition des blocs. Cela aide à définir l’écart entre un autre bloc.
- Rembourrage: saisissez une valeur pour définir l'espace autour du bloc dans sa disposition.
- Largeur: En plus de conserver la largeur de mise en page par défaut.
- Pleine largeur: En sélectionnant cette option, la mise en page s'étendra sur toute la largeur de l'écran.
- En ligne (auto): Son application aura la même largeur que l'élément de bloc.
- Coutume: Choisir cette option fera apparaître un curseur pour définir l'espace horizontal de la disposition des blocs.
- Indice Z: utilisez le curseur pour spécifier l'ordre de pile du bloc avec d'autres blocs.
Position: #

Sous la liste déroulante, vous verrez trois options : Défaut, Absolu, et Fixé.
- Absolu: La sélection de cette option vous donnera une position absolue du bloc, ce qui signifie que les éléments rentreront dans leur conteneur.
- Fixé: L'option Position fixe permettra à l'élément de s'adapter à la totalité de la fenêtre ou de l'écran.
Les options Absolue et Fixe ont des paramètres similaires comme ci-dessous :
- Orientation horizontale: Choisissez la direction de positionnement entre gauche et droite.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement horizontal du bloc.
- Orientation verticale: Sélectionnez la direction de positionnement entre le haut et le bas.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement vertical du bloc.
Arrière-plan: #

- Arrière-plan: Choisissez une option d’arrière-plan entre couleur unie, dégradé ou image.
Sous l'option Survol :
- Image: Si vous choisissez l'option image, les options suivantes s'ouvriront :
- Image: Choisissez une image dans la médiathèque ou téléchargez la vôtre.
- Taille de l'imagee : Sélectionnez la taille de l'image entre Vignette, Moyenne, Grande ou Complète.

- Position: Sélectionnez la position des 10 options différentes.
- Pièce jointe: Spécifiez la relation de l'image d'arrière-plan fixe ou défilante avec le reste de l'écran du navigateur.
- Répéter: sélectionnez une option pour définir la manière dont les images d'arrière-plan sont répétées.
- Taille d'affichage: Sélectionnez une taille d’affichage parmi quatre options différentes.
- Durée de la transition: Utilisez le curseur pour ajuster la transition d'arrière-plan de l'état Normal à l'état de survol.
Frontière: #

- Frontière: Sous cette option de configuration, vous obtiendrez des options de configuration des bordures telles que la largeur, le style et la couleur.
- Rayon de frontière: Définissez la rondeur de la bordure en saisissant une valeur.
- Boîte ombre: obtenez tous les paramètres tels que la couleur, l'horizontal/vertical, le flou, la répartition, etc. pour donner des effets d'ombre à la bordure.
Sous l'option de survol :
- Durée de la transition: Vous pouvez ajouter une valeur manuellement ou utiliser le curseur pour définir l'heure de modification du motif de la bordure en survol.
Visibilité: #

Le module de visibilité vous permet de contrôler l'affichage des conceptions de blocs en fonction du type d'appareil. Il y aura trois options d'appareil (ordinateur de bureau, tablette, mobile) avec un bouton bascule. Activez le bouton bascule pour masquer la conception de bloc de cet appareil.
Cependant, vous pouvez toujours le voir dans la vue de l'éditeur.
Avancé: #

- Nom du bloc: donnez un nom pour identifier ce bloc de manière unique lors de la création de liens ou de scripts pour styliser le bloc.
- Ancre HTML: Ajoutez une URL pour lier une page de site Web.
- Classes CSS supplémentaires: Attribuez des classes CSS supplémentaires au bloc qui vous permettront de styliser le bloc comme vous le souhaitez avec du CSS personnalisé.
N.-B.: Vous pouvez ajouter plusieurs classes séparément avec des espaces.
J'espère que vous avez compris tous les paramètres pour insérer un bloc de zone d'image dans votre site Web.




