Le bloc Icon Box GutenKit est livré avec de nombreuses options utiles telles que des icônes, des badges, du texte, des boutons, des icônes de filigrane, etc. pour afficher efficacement vos produits, services, avis clients et autres informations.
Ce bloc polyvalent offre un vaste choix d'icônes, de textes, de badges et une gamme d'options de personnalisation pour styliser une boîte d'informations unique de manière facilement digestible.
Dans ce guide, nous allons découvrir comment utiliser le bloc GutenKit Icon Box dans le générateur Gutenberg.
Comment utiliser le bloc d'icônes GutenKit #
Aller vers: Tableau de bord WordPress > Choisissez ou créez un nouveau page ou article > Cliquez sur le bouton «+" icône sur le haut de l'écran de l'éditeur de blocs > Recherche Boîte à icônes GutenKit. Maintenant, faites-le simplement glisser et déposez-le dans l'éditeur.
Une fois que le bloc GutenKit Icon Box est sur votre écran d'éditeur, cliquez dessus. La barre latérale droite ouvrira toutes les fonctionnalités de ce bloc. Ces fonctionnalités sont structurées en trois catégories différentes : Contenu, Style, et Avancé.
Étape 1 : Ajouter une icône #
Nous allons commencer par l'onglet Contenu. Tout d'abord, ajoutez une icône.
Venez sous le Onglet Contenu,
Icône: #

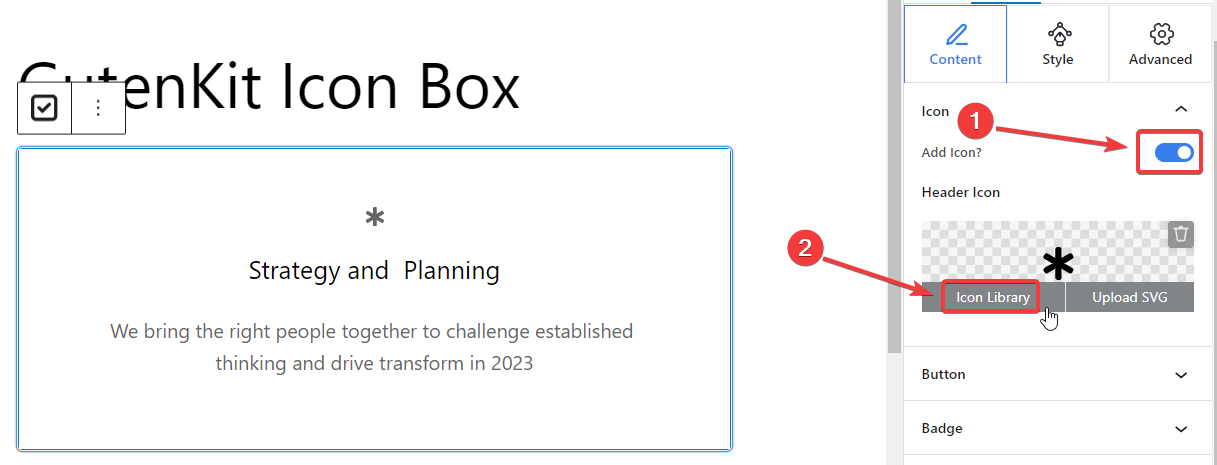
- Ajouter une icône: Basculez ce bouton pour ajouter une icône.
- Icône d'en-tête:Cliquez sur «Bibliothèque d'icônes" et une fenêtre contextuelle révélera de nombreuses options d'icônes. Comme l'image ci-dessous.

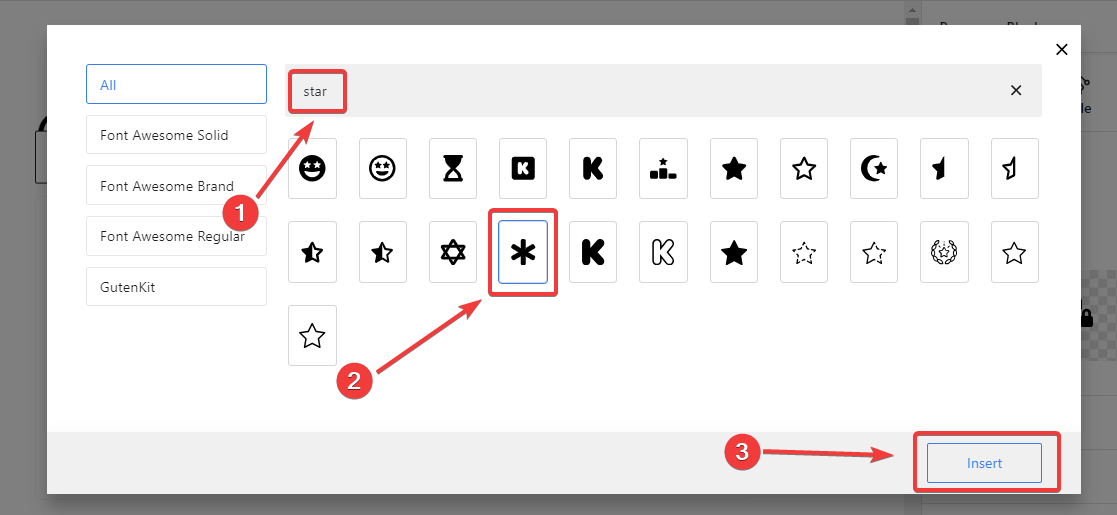
À partir de là, choisissez votre icône. Vous pouvez également utiliser le barre de recherche pour trouver rapidement votre icône. Une fois que vous voyez votre icône préférée, cliquez dessus. Puis appuyez sur le bouton «Insérer" en bas de la fenêtre contextuelle.
Et l'icône est ajoutée avec succès.
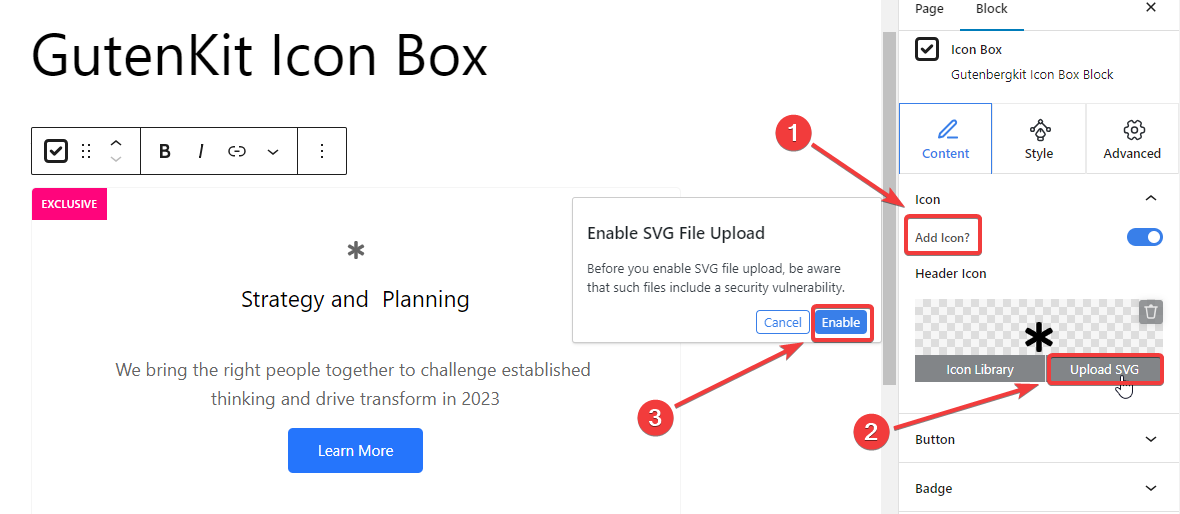
Maintenant, si vous souhaitez ajouter une icône SVG, activez l'option Ajouter une icône option comme l'étape précédente et elle révélera le Icône d'en-tête. Ici,

- Clique le "Télécharger SVG" option.
- Il vous faudra activer la prise en charge du téléchargement de fichiers SVG. Sélectionnez simplement l'option «Activer" option.
- Cela vous redirigera vers l'option de téléchargement de fichier multimédia. Téléchargez simplement votre icône SVG comme vous ajoutez des fichiers multimédias depuis votre appareil.
Étape 2 : ajouter un bouton et un badge #
En continuant, nous allons prêter attention à l’ajout d’un bouton et d’un badge sur la boîte à icônes.
Bouton: #

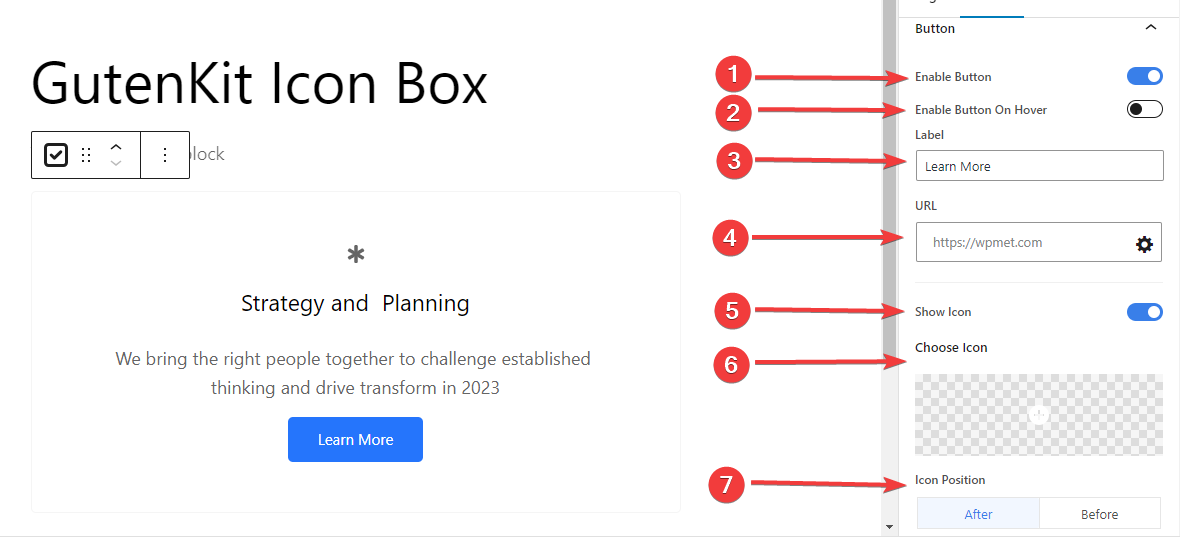
- Activer le bouton : Cliquez sur ce bouton bascule pour ajouter un bouton dans la boîte d'icônes.
- Activer le bouton au survol: Activez ce bouton pour afficher le bouton au survol.
- Étiquette: Modifiez l'étiquette de votre bouton.
- URL:Entrez le lien que vous souhaitez diriger vers le visiteur.
- Montrer l'icône: Activez ce bouton pour afficher une icône avec le bouton.
- Choisir l'icône:Sélectionnez votre icône préférée.
- Position de l'icône:Placez l'icône avant ou après le bouton.
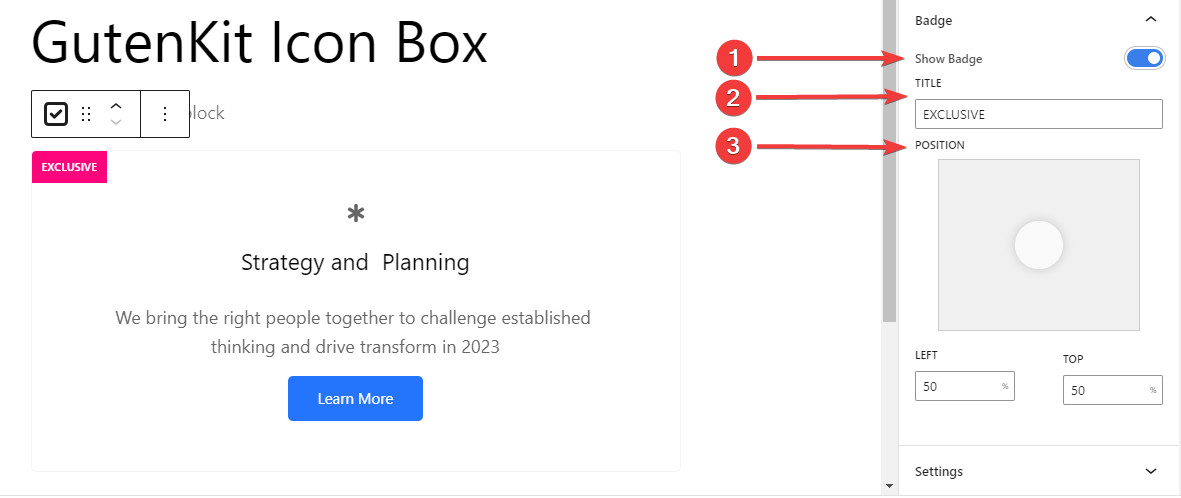
Badge: #

- Afficher le badge:Cliquez sur ce bouton pour afficher le badge dans la boîte d'icônes.
- Titre:Tapez le titre que vous souhaitez.
- Position: Localisez la position du badge à partir de six emplacements différents. Vous pouvez également saisir des valeurs en haut et à gauche pour un emplacement personnalisé.
Étape 5 : Configuration supplémentaire #
Apprendre l’étape suivante vous aidera à ajouter une icône de filigrane et à ajuster son placement.
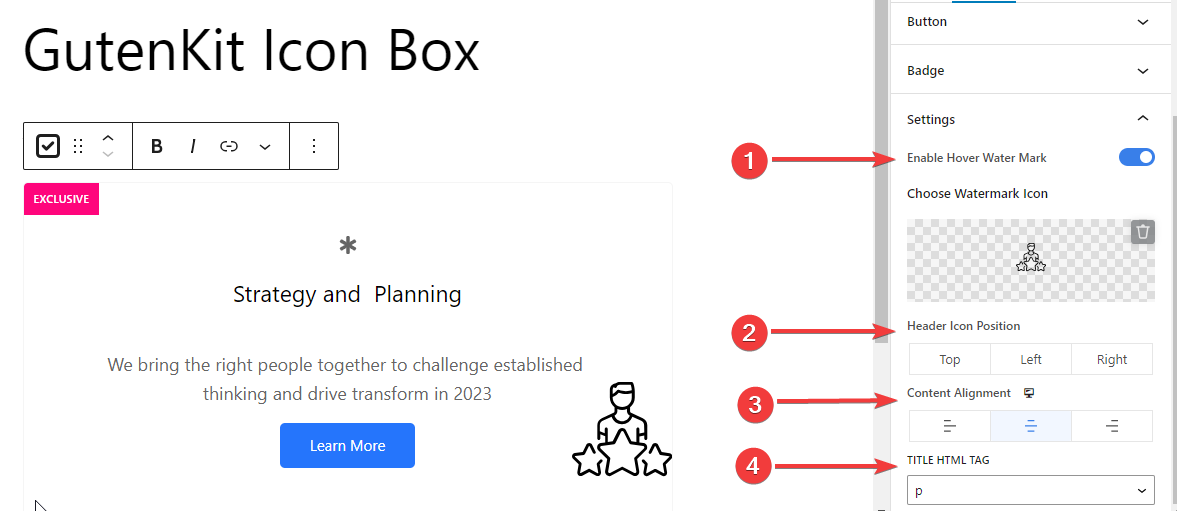
Paramètres: #

- Activer le filigrane au survol: Basculez ce bouton pour afficher une icône au survol.
- Choisissez l'icône du filigrane:Sélectionnez une icône dans la bibliothèque ou téléchargez la vôtre.
- Position de l'icône d'en-tête: Définir la position de l'icône d'en-tête (Haut/Gauche/Droite)
- Alignement du contenu:Sélectionnez l'alignement du contenu de votre boîte d'icônes.
- Balise HTML de titre:Sélectionnez la balise HTML du titre sur H1-H6, Div, Span ou P.
Étape 5 : Personnalisation de la zone d'icônes #
Nous allons maintenant passer aux fonctions de personnalisation de la boîte à icônes. Accédez à l'onglet Style.
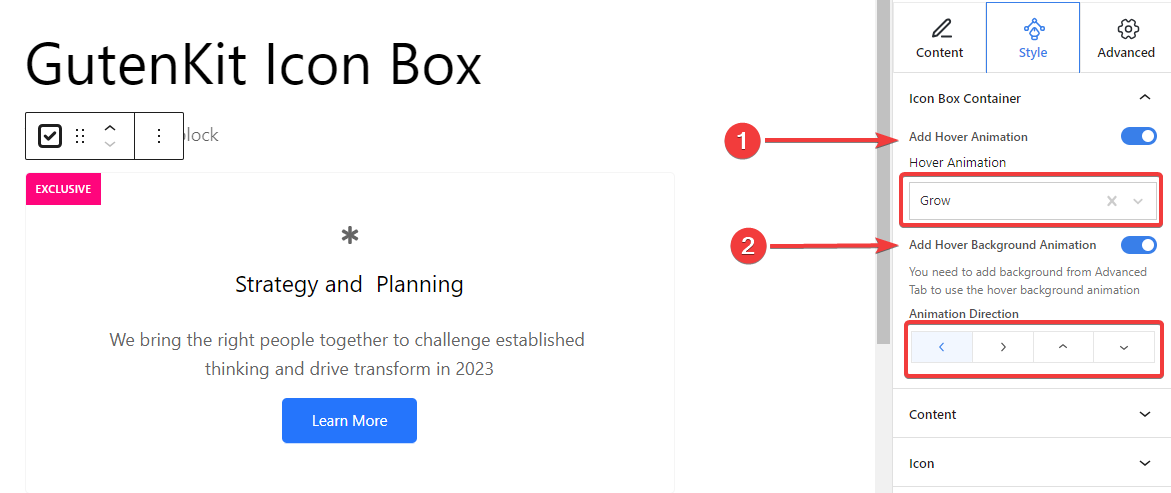
Conteneur de boîte d'icônes,

- Ajouter une animation de survol: Basculez ce bouton pour ajouter un effet d'animation de survol pour la boîte conteneur.
- Animation de survol:Sélectionnez un type d’animation parmi quatre effets différents.
- Ajouter une animation d'arrière-plan au survol: Activez ce bouton pour ajouter un effet d'animation de survol d'arrière-plan. (Pour définir un type d'arrière-plan, vous devez utiliser le Avancé languette.)
- Direction des animations: Définissez la direction de votre animation. (Gauche, droite, haut, bas)
Étape 6 : Personnalisation de l'icône de typographie et de filigrane #
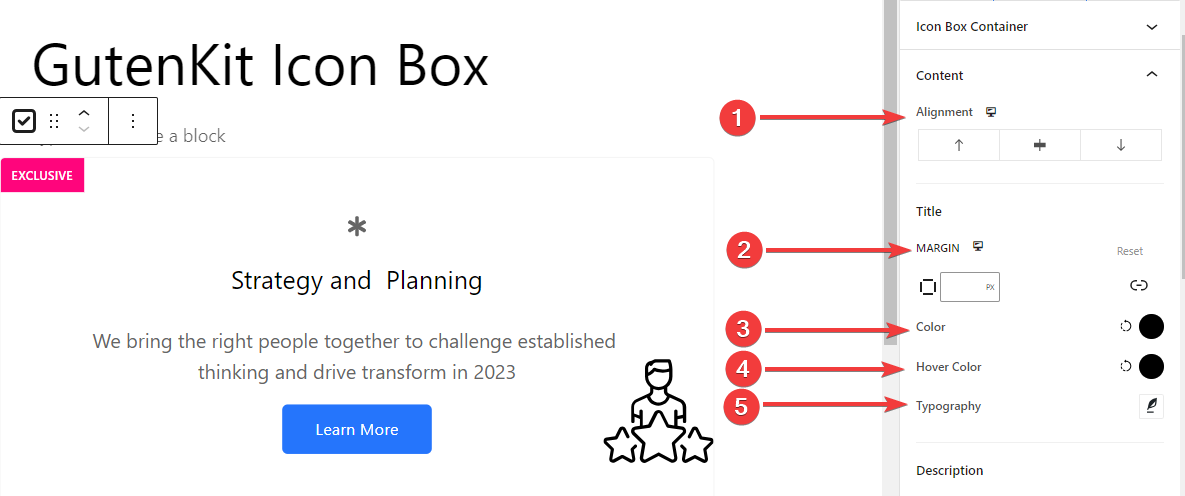
Du Contenu paramètres de la Style onglet, vous personnaliserez le texte du titre et de la description séparément.

- Alignement: Alignez l'icône à gauche, au centre ou à droite.
- Marge:Spécifiez l'espace autour du texte.
- Couleur:Choisissez une couleur dans la palette de couleurs.
- Couleur de survol:Ajoutez une couleur pour les effets de survol.
- Typographie:Définissez la famille de polices, la taille, le poids, la transformation, le style, la décoration, la hauteur de ligne, l'espacement des lettres et l'espacement des mots.
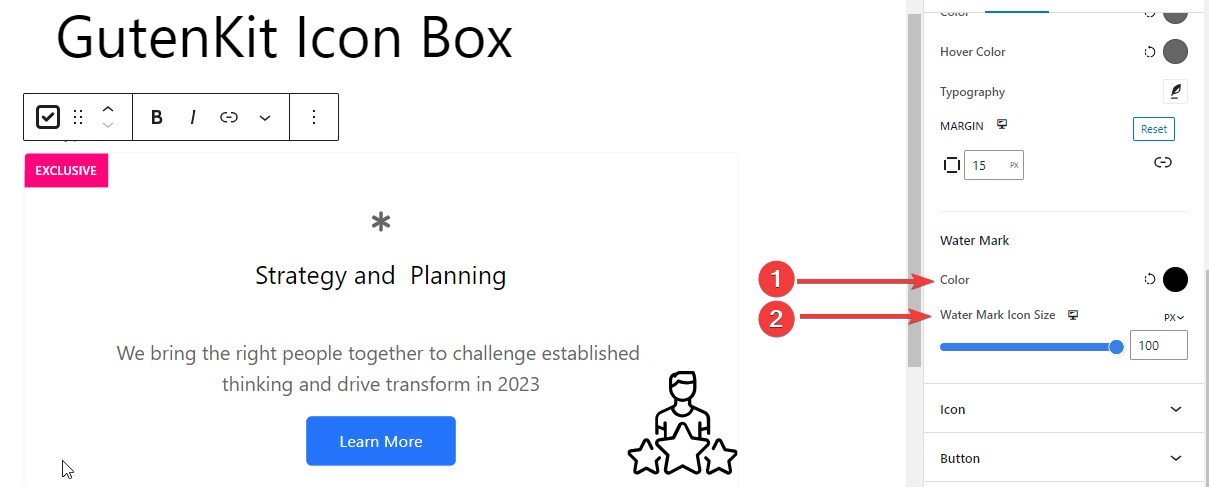
Et il existe plusieurs paramètres de style pour l'icône de filigrane :

Filigrane Couleur:Choisissez une couleur pour l’icône Water Makr.Taille de l'icône du filigrane: Définissez la taille de l'icône du filigrane. Voici une large gamme de fonctionnalités permettant de personnaliser le style des icônes. Voyons leur utilisation :

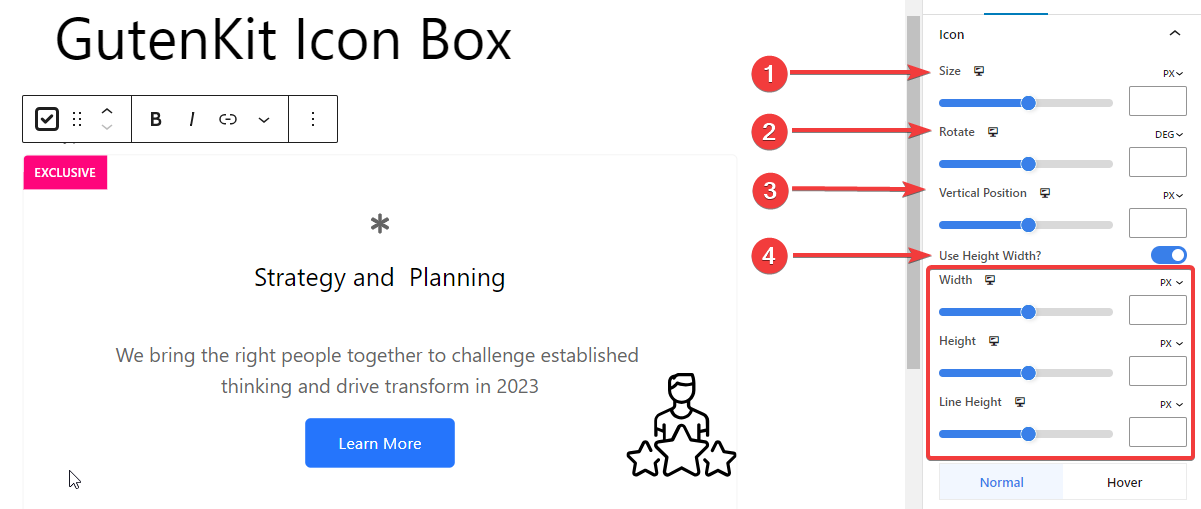
Taille: Spécifiez la taille de l'icône en pixels.Tourner: Utilisez la barre pour faire pivoter l'icône ou entrez la valeur en degrés.Position verticale: Définissez la position verticale de l'icône en pixels.Utiliser la hauteur et la largeur: Activez ce bouton pour personnaliser la largeur et la hauteur de l'icône Largeur: Définissez la largeur de l'icône.Hauteur:Déterminez l’écart entre le texte et l’icône.Hauteur de la ligne: Ajustez la hauteur de la ligne de l'icône.
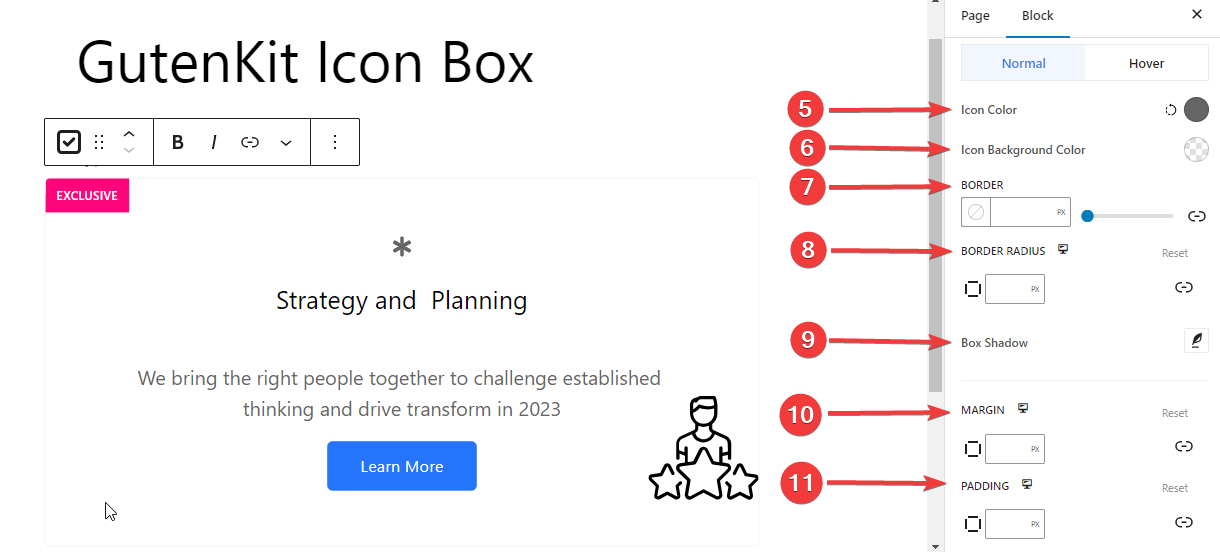
Les fonctionnalités restantes s'appliquent aux états normaux et de survol.

5. Couleur de l'icône:Utilisez l’outil de sélection de couleur pour attribuer une couleur à l’icône.
6. Couleur d’arrière-plan de l’icône:Donner de la couleur à l'arrière-plan de l'icône.
7. Frontière:Utilisez le curseur ou entrez manuellement une valeur en pixels pour les bordures.
8. Rayon de frontière:Donnez une valeur pour le rayon de la bordure pour contrôler la rondeur de la bordure.
9. Boîte ombre: Ajustez l'ombre autour de la boîte.
10. Marge:Définissez la marge autour de l'icône.
11. Rembourrage: Définissez le remplissage dans l'icône.
Étape 8 : Personnalisation du badge #
La dernière étape consiste à personnaliser le badge.
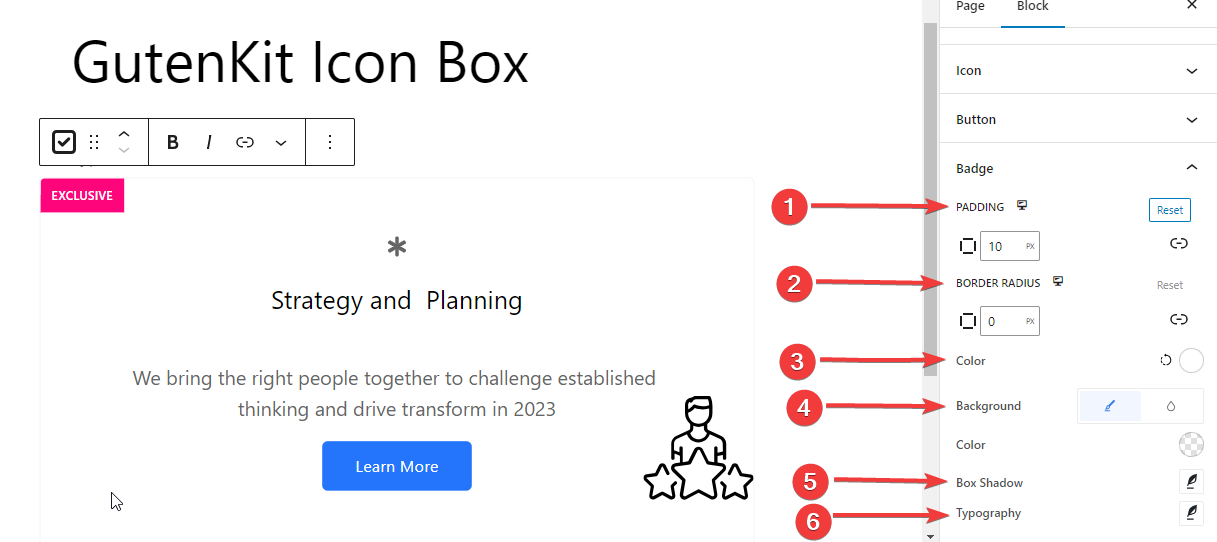
Badge: #

- Rembourrage:Définissez l'espacement autour du badge.
- Rayon de frontière:Spécifiez la rondeur de la bordure du badge.
- Couleur:Sélectionnez la couleur du texte du badge.
- Arrière-plan:Choisissez la couleur de fond du badge.
- Boîte ombre: Définissez la douceur, la taille et la direction de l'ombre de la boîte.
- Typographie:Modifiez les options de typographie du badge.
C'est tout ! Vous pouvez désormais facilement ajouter une boîte à icônes pour afficher tout ce qui est informatif sur votre site Web.




