Le bloc Flip Box vous permet de créer des flip cards interactives sur votre site Web. Avec le bloc GutenKit Flip Box, vous pouvez le faire facilement et en moins de temps.
Consultez la documentation et apprenez à utiliser le bloc GutenKit Flip Box.
Comment pouvez-vous utiliser le bloc Flip Box ? #
Accès à votre tableau de bord WordPress –
- Trouver Pages/Messages > Ajouter une nouvelle page/Message ou commencez à modifier une page existante avec l'éditeur de blocs.
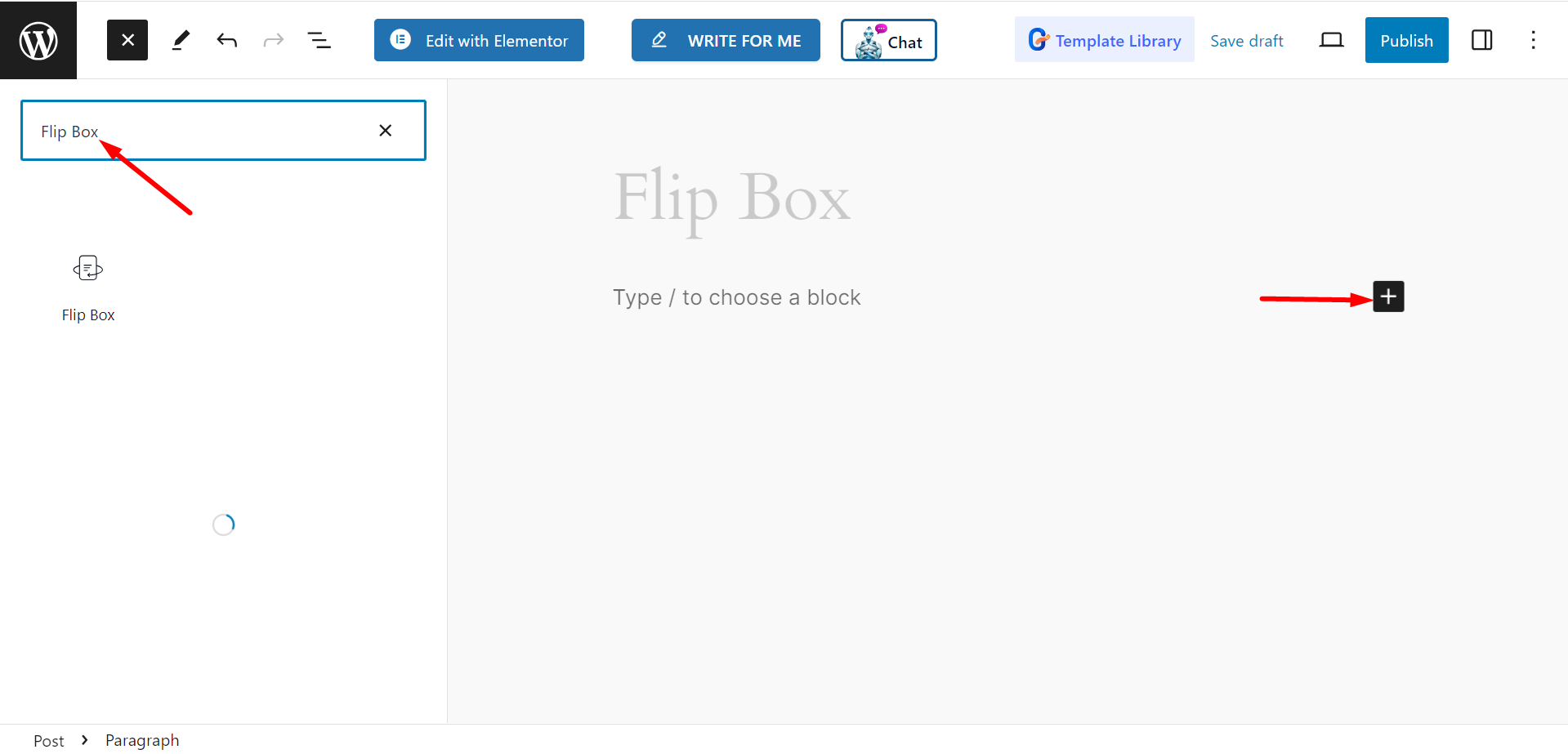
- Cherchez le "+"Icône sur le côté droit ou en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «Boîte à rabat».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.

Modification d'une partie du contenu #
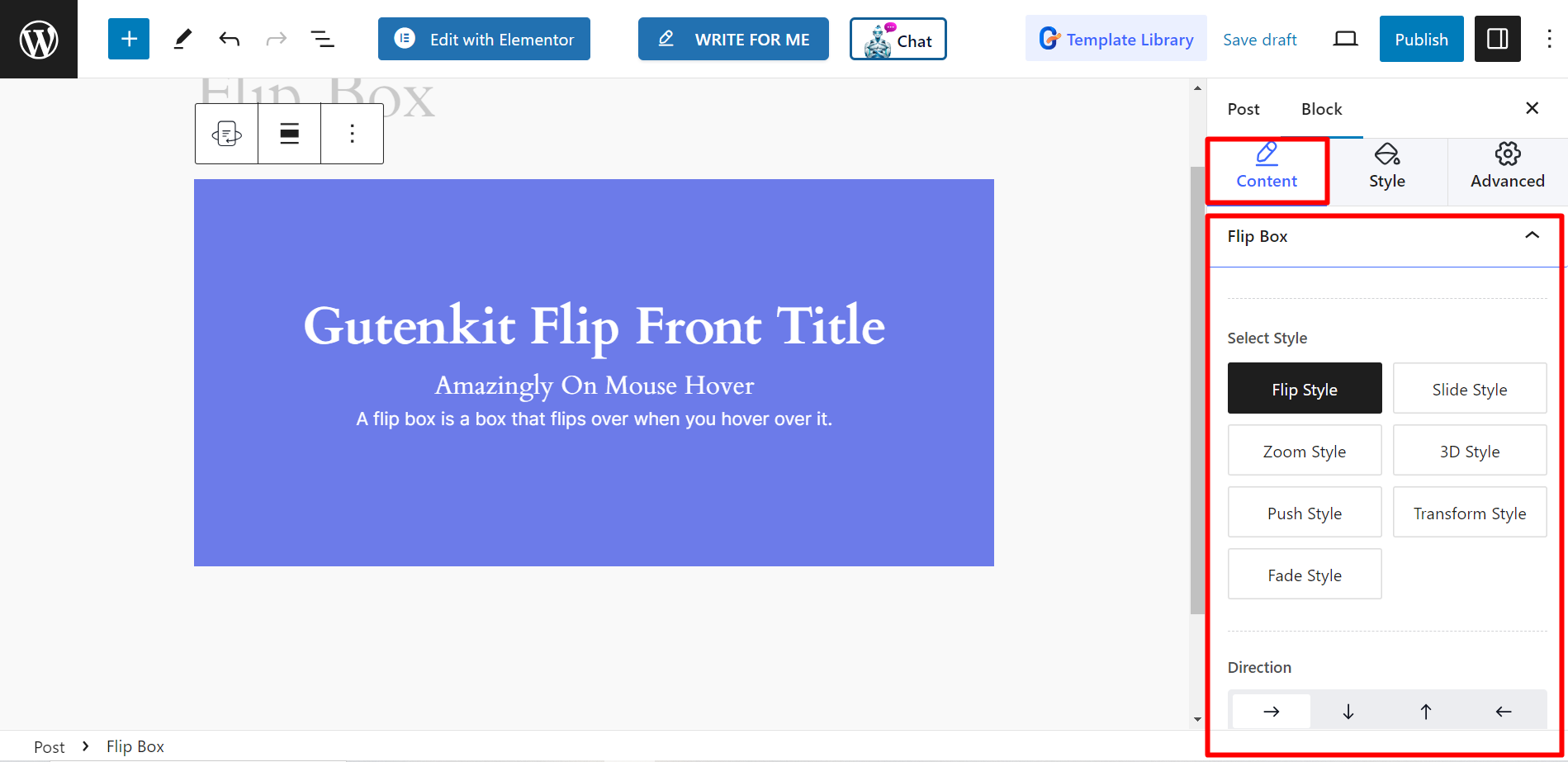
Sous la section Flip Box, vous verrez les options suivantes –
- Sélectionnez le style : À partir de là, vous pouvez choisir n’importe quel style pour la boîte à rabat. Les choix sont les suivants : style de retournement, style latéral, style de zoom, style 3D, style push, style de transformation et style de fondu.
- Direction: La direction de la boîte peut être vers le haut, le bas, la droite ou la gauche.

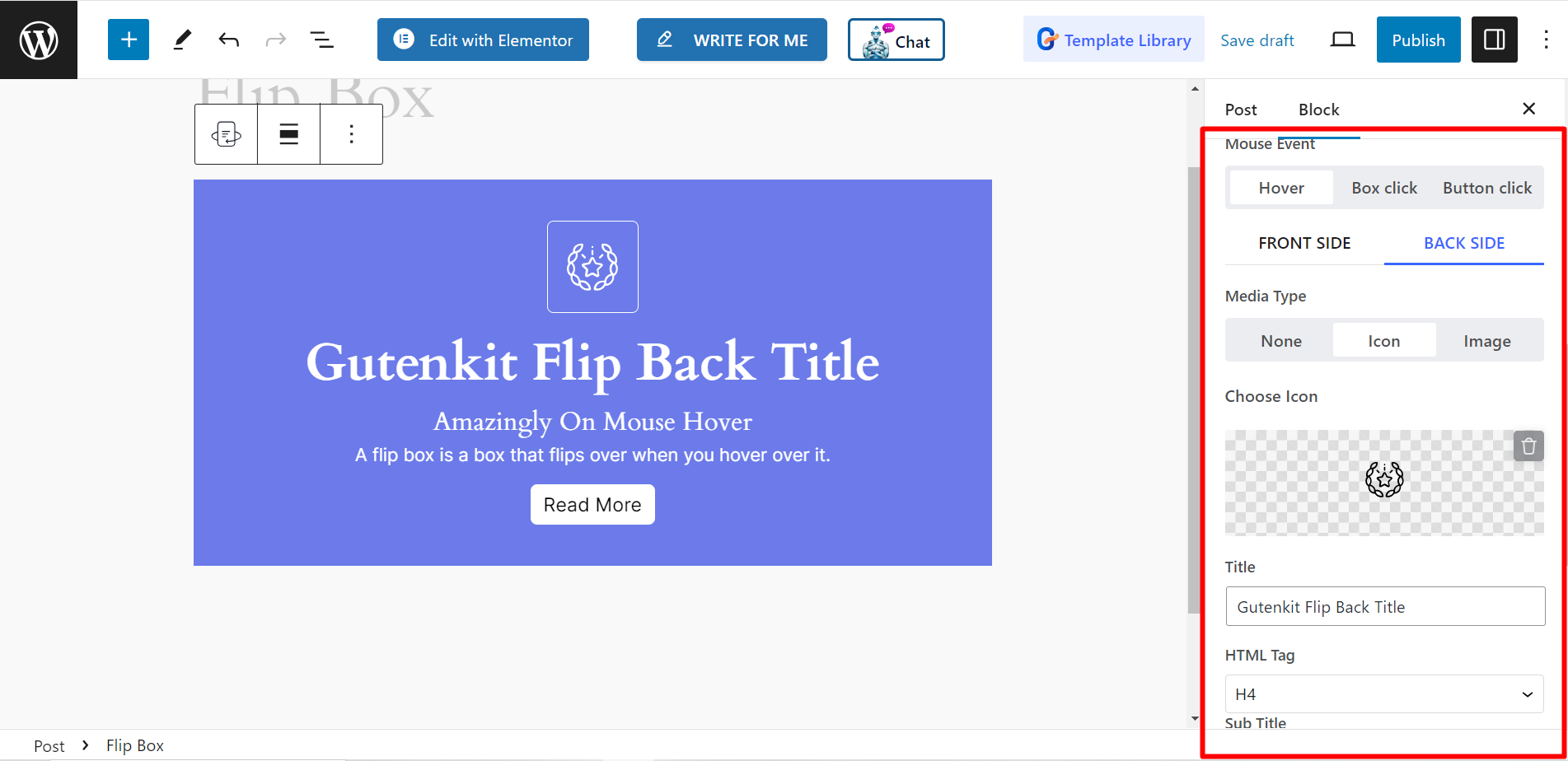
- Événement de souris : Vous pouvez définir la souris pour Survol, clic sur la boîte ou clic sur le bouton.
- Type de support: Si vous souhaitez afficher n'importe quel média, vous pouvez en choisir un Image ou icône. Sinon, vous pouvez le laisser vide en choisissant Aucun.
- Choisissez Icône/Image : En fonction du type de média, vous aurez la possibilité de choisir le média souhaité.
- Titre: Écrivez ici le titre de votre flip box.
- Balise HTML : Les options de balise HTML sont H1, H2, Span, P, etc.
- Sous-titre: Dans ce champ, vous devez écrire le sous-titre.
- Description: Vous pouvez rédiger le contenu de la description ici.
- Durée: Réglez la durée du retournement (seconde) à l'aide de la barre. Un temps plus long ralentira le temps de retournement et un temps plus court augmentera la vitesse.

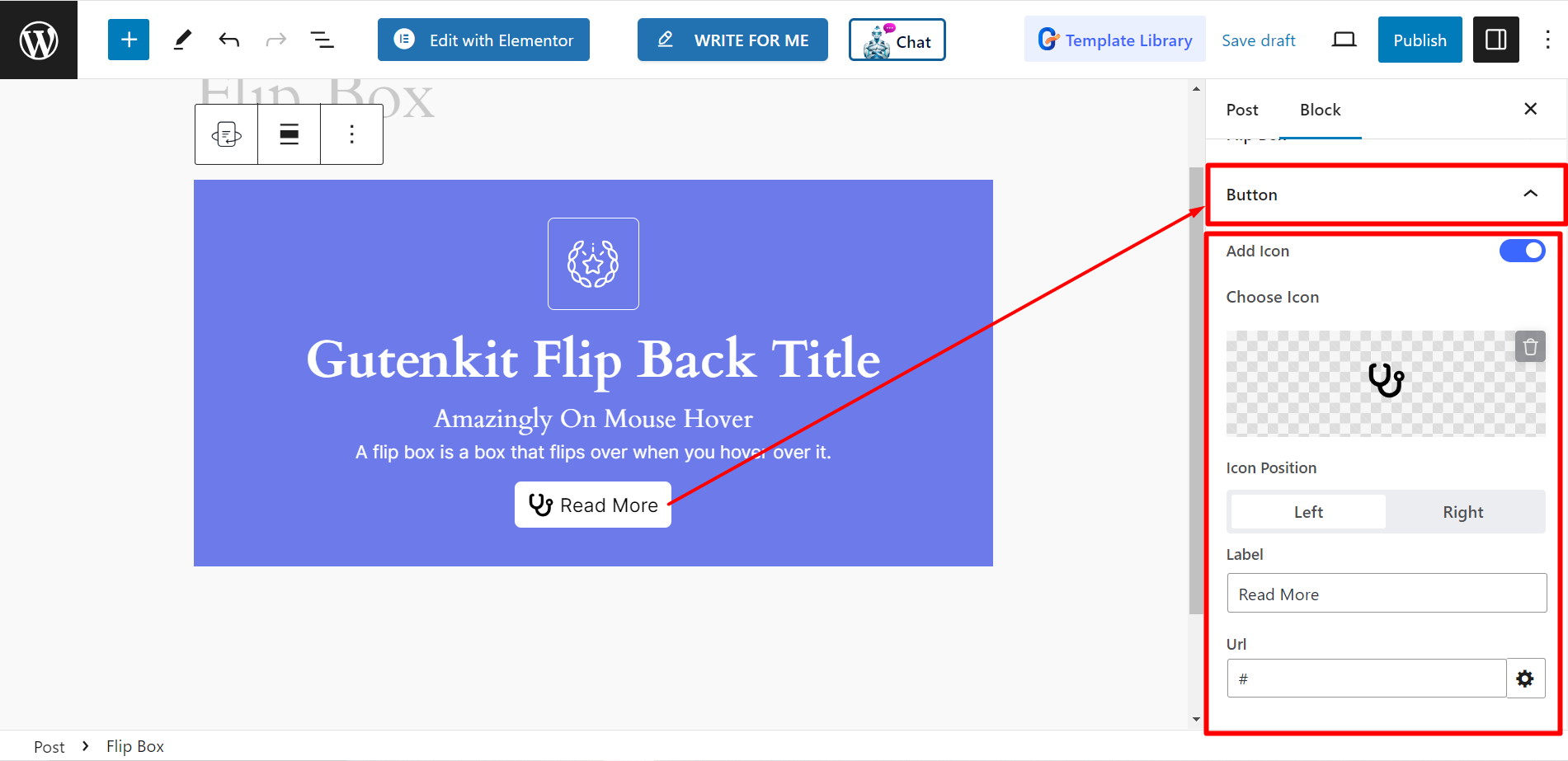
Bouton: Si vous définissez un bouton pour la flip box, vous pouvez définir une icône pour celle-ci, ajuster la position de l'icône, écrire une étiquette et insérer un lien URL.

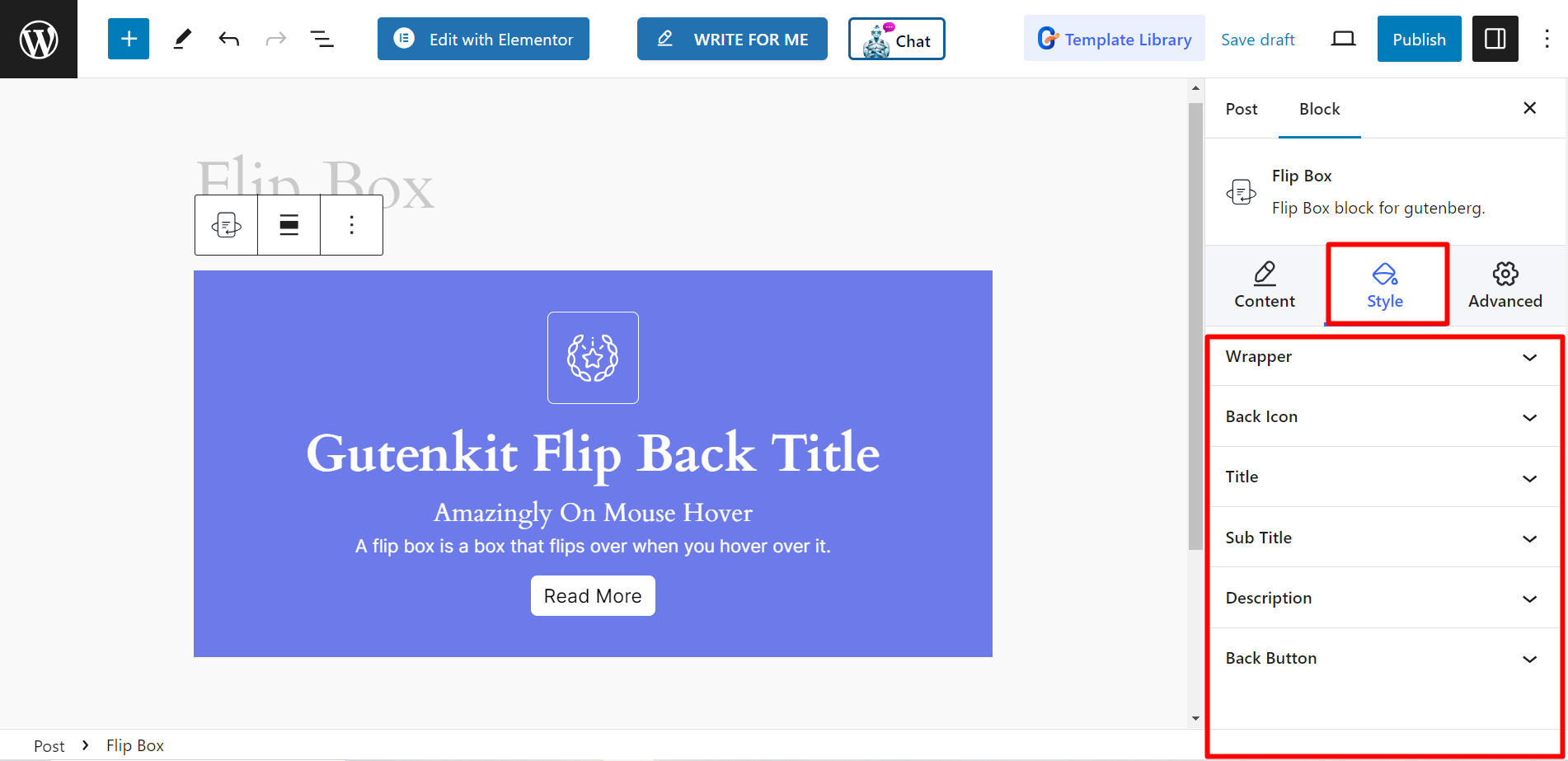
Style #
- Emballage : À l’aide de cette option, vous pouvez personnaliser la hauteur, l’alignement, l’arrière-plan, l’ombre de la boîte, la bordure, le rayon de la bordure, le remplissage, etc.
- Icône avant : Il vous permettra d'ajuster la taille, la couleur, l'arrière-plan, la bordure, etc. de l'icône.
- Icône Retour : Pour l'icône de retour également, vous pouvez ajuster la taille, la couleur, l'arrière-plan, la bordure, etc.
- Titre: Ici, vous pouvez styliser le contenu du titre en modifiant la typographie, la couleur et la marge.
- Sous-titre: Semblable au titre, vous pouvez également styliser le contenu du sous-titre en modifiant la typographie, la couleur et la marge.
- Description: Pour présenter le contenu de la description différemment, vous pouvez modifier la typographie, la couleur et la marge à partir d'ici.
- Bouton Retour : Pour concevoir le bouton, vous pouvez ajuster la taille de l'icône, l'espacement, la couleur, la couleur du survol, l'arrière-plan, la bordure, etc.

Maintenant, essayez-vous et permettez aux visiteurs du site Web de profiter du contenu interactif et de découvrir plus d’informations.



