Le bloc de barre de progression Donut GutenKit vous permet de donner facilement un aspect attrayant à vos données sur votre site Web WordPress à l'aide de l'éditeur de blocs par défaut. Vous pouvez choisir d'afficher un numéro, une icône, une image et un contenu complémentaire, et également personnaliser le graphique à secteurs avec de nombreuses options de style.
Apprenons à ajouter le bloc de graphique à secteurs à partir de la zone de l'éditeur Gutenberg.
Étape 1 : ajouter le bloc de barre de progression Donut GutenKit #
Installez le plugin GutenKit et accédez au tableau de bord de WordPress. Ensuite, créez une nouvelle page ou un nouvel article et suivez les étapes ci-dessous :
- Activer l'éditeur de blocs.
- Trouvez le "+” en haut de l’écran de l’éditeur.
- En cliquant dessus, une bibliothèque de blocs s'affichera.
- Recherchez le bloc GutenKit Donut Progress Bar.
- Une fois que vous le voyez, cliquez ou faites-le glisser et déposez-le sur l'écran de l'éditeur.
Étape 2 : ajouter un numéro et une icône de graphique à secteurs #
Maintenant, ouvrez le paramètre de bloc et accédez à l’onglet Contenu.
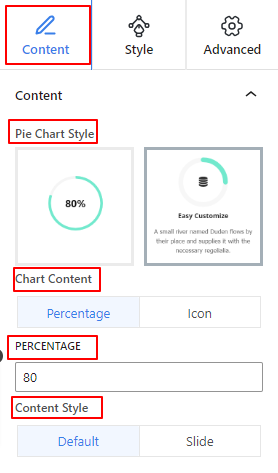
Contenu:

- Style de diagramme circulaire: Choisissez d'afficher votre style de graphique à secteurs avec ou sans texte.
- Contenu du graphique:Afficher le pourcentage ou l'icône du contenu du graphique.
- Pourcentage:Entrez le pourcentage dans cette case.
- Icône:Ajoutez une icône ou une image de la bibliothèque ou téléchargez-la depuis votre appareil.
- Style de contenu:Outre le style par défaut, vous pouvez ajouter un effet d'animation de diapositive sur l'état de survol.
Étape 3 : Barre de progression du style Donut #

Dans cette étape, nous allons passer à l'onglet Style pour personnaliser la section du graphique à secteurs. Voyons comment cela fonctionne :
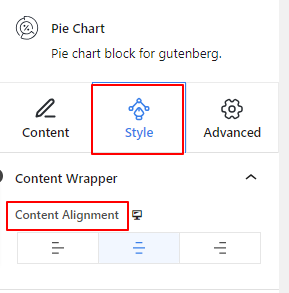
Enveloppe de contenu :
- Alignement du contenu:Définissez le positionnement horizontal du graphique à secteurs. (Gauche, Centre, Droite)
Si vous choisissez le deuxième style de graphique à secteurs, vous verrez le paramètre Titre et contenu dans l'onglet Style. De plus, les deux fonctionnalités ont les mêmes paramètres.
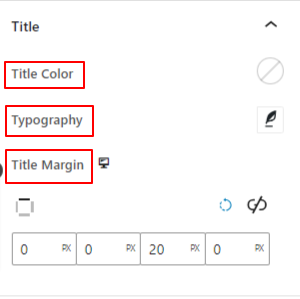
Titre et contenu :

- Couleur:Ajoutez de la couleur au texte du titre ou de la description.
- Typographie: Utilisez cette zone de paramètres pour personnaliser le texte du titre ou de la description. Comme la police, le poids, le style, etc. de chagrin.
- Marge:Entrez une valeur pour ajouter une marge.
- Marge du titre:Définissez l’écart entre le graphique à secteurs et le titre.
- Marge de contenu:À partir de là, précisez l'écart entre le titre et le contenu.
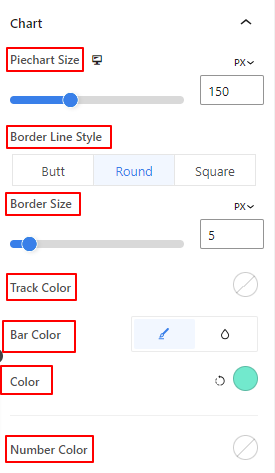
Graphique:

- Taille du graphique à secteurs:Utilisez le curseur pour déterminer la taille du graphique à secteurs.
- Style de bordure: Choisissez un style pour la ligne de bordure. (Bout à bout, Rond, Carré)
- Taille de la bordure: Définissez l'épaisseur de la bordure à l'aide du curseur.
- Taille de l'image du graphique à secteurs: Déterminer la taille de l'image. (Ce paramètre n'apparaît que si l'image est sélectionnée dans l'onglet Contenu)
- Couleur de la piste:Utilisez le curseur pour ajouter une couleur à la piste du graphique à secteurs.
- Couleur de la barre:Donner de la couleur à la tranche du graphique à secteurs.
- Couleur du nombre:Donnez de la couleur au nombre de pourcentage à l'aide du sélecteur de couleurs.
C'est ça!
Nous avons couvert tous les détails sur la façon d'utiliser le bloc de graphique à secteurs GutenKit sur votre site Web Gutenberg.
J'espère que vous pouvez désormais ajouter un graphique à secteurs à votre site Web Gutenberg.




