GutenKit Blog Posts est un bloc spécial pour afficher intuitivement votre article de blog sur votre site Web WordPress. Il est disponible avec toutes les options de style pour vous permettre de personnaliser le titre, les extraits de blog, le méta-texte, l'apparence de l'image en vedette, le bouton, etc.
Dans cette documentation, nous verrons comment fonctionne le bloc d'articles de blog GutenKit.
Comment utiliser le bloc de publications de blog GutenKit #
Nous commencerons par installer le plugin Gutenkit sur votre site WordPress. Ensuite, procédez comme suit :
Étape 1 : ajouter le bloc de publications de blog GutenKit #
Accédez à votre tableau de bord WordPress et démarrez à partir d'une page existante ou ajoutez une nouvelle page. Activez l'éditeur de blocs et cliquez sur le bouton «+" Icône en haut de l'écran de l'éditeur de blocs.
Ensuite, recherchez Article de blog GutenKit et quand il apparaît, cliquez simplement sur l'icône ou faites-le glisser et déposez-le.
Étape 2 : définir la mise en page du blog #

Dans l'onglet Paramètres avancés, vous pouvez configurer la disposition du bloc Accordéon, l'arrière-plan, les styles de bordure et contrôler sa visibilité.
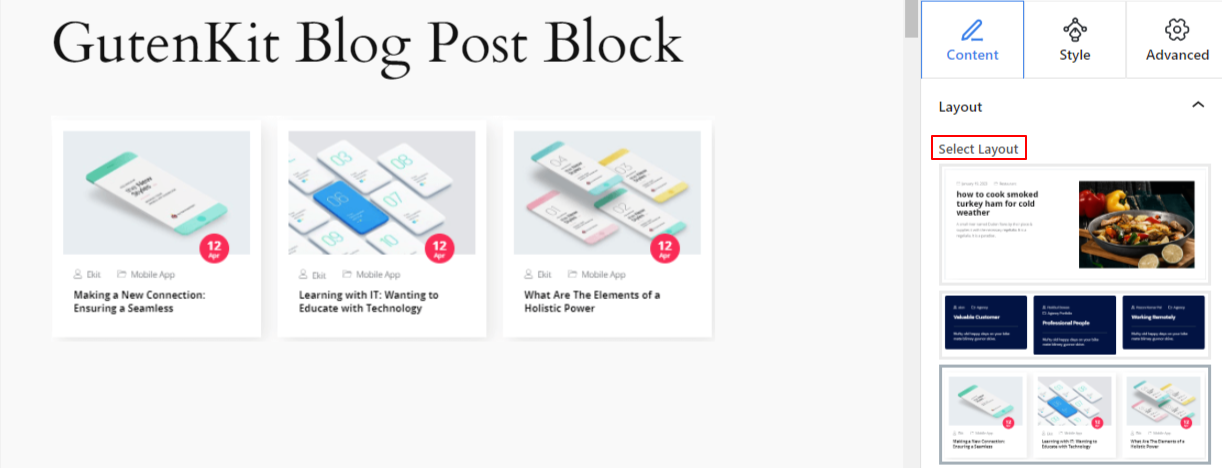
Sous le Onglet Contenu, vous verrez le Mise en page option. À partir de là, vous choisirez le type de mise en page préféré et si vous souhaitez afficher le titre, le texte, l'image, etc.
Notez que cette option de paramètre sera différente en fonction de la mise en page choisie.
Voyons:
1ère mise en page :
- Afficher l'image sélectionnée:Activez ce bouton bascule pour afficher l'image sélectionnée avec l'article de blog.
- Position de l'image:Afficher l'image principale à droite et le contenu à gauche ou vice versa
2ème mise en page :
- Sélectionner les colonnes: Définissez le numéro de colonne de la disposition de la grille.
- Lacunes de la grille:Utilisez le curseur pour déterminer l'espace dans la disposition de la grille.
- Afficher le bouton Lire la suite:Ce bouton bascule vous permet de contrôler l'affichage du bouton Lire la suite.
3ème mise en page :
- Afficher l'image sélectionnée:Choisissez d'afficher l'image sélectionnée ou non.
- Position de l'image:Afficher l'image en haut ou à gauche.
Toutes les dispositions :
- Sélectionnez la taille de l'image: Sélectionnez la taille de l'image dans la liste déroulante. (Miniature, Moyenne, Grande, Pleine)
- Espacement des vignettes et du contenu:Utilisez cette barre pour définir l’écart entre l’image et le contenu.
- Montrer le titre:Activez ce bouton bascule pour afficher le titre de chaque blog.
- Titre de la récolte par mots:Définissez le nombre maximum de mots que vous souhaitez afficher pour le titre de votre blog.
- Afficher le contenu:Utilisez ce bouton bascule pour afficher ou masquer un aperçu ou un court extrait du contenu de chaque publication, également appelé extrait.
- Rogner le contenu par mots:Personnalisez la longueur de l'extrait de publication en ajoutant un numéro dans cette case.
Étape 3 : Configurer les paramètres de requête #

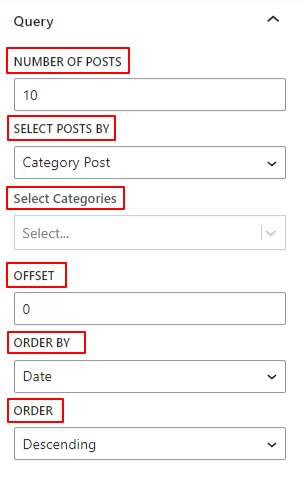
Les options suivantes vous permettront de configurer les articles de blog affichés en fonction de différentes requêtes.
- Nombre de messages: Choisissez le nombre de messages que vous souhaitez afficher sur chaque page.
- Sélectionner les articles par:Affichez vos publications les plus récentes, une catégorie spécifique de publications ou sélectionnez les publications une par une.
- Sélectionner des articles:Sélectionnez les publications préférées une par une pour les afficher.
- Sélectionnez les catégories: Choisissez un type de catégorie de publication spécifique.
- Compenser:Utilisez ce paramètre pour ignorer les publications (par exemple, « 2 » pour ignorer 2 publications).
- Commandé par:Afficher l'article de blog en fonction de la date, de l'auteur ou du titre.
- Commande:Choisissez entre le type d'ordre croissant ou décroissant.
Étape 4 : ajouter des métadonnées pour les articles de blog #
Les deux paramètres suivants ne s’appliquent que si vous choisissez la troisième disposition.

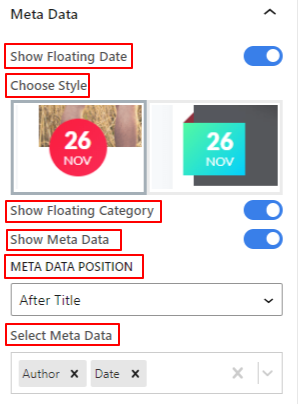
- Afficher la date flottante: L'activation de cette option affichera la date de publication du blog de manière flottante. Deux options de conception distinctes sont disponibles.
- Afficher la catégorie flottante:Affichez la catégorie de l'article de blog avec une animation flottante.
- Afficher les métadonnées: L'activation de ce bouton bascule affichera tout le méta-texte/les données de votre article de blog comme la date, la catégorie, l'auteur, etc.
- Position des métadonnées: Choisissez où afficher tous les méta-textes/données de votre article de blog. Vous pouvez les placer avant ou après le titre, ou après le contenu (extrait).
- Sélectionner les métadonnées:Dans la liste déroulante de cette boîte, vous sélectionnerez le méta-texte/les données que vous souhaitez afficher. Vous pouvez choisir un avatar pour l'auteur et sélectionner séparément des icônes pour la catégorie, la date et le commentaire.

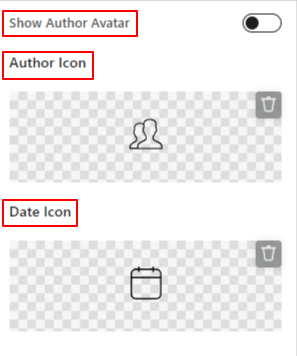
- Afficher l'avatar de l'auteur: Activez ce bouton bascule pour afficher l'avatar de l'auteur au lieu de l'icône de l'auteur.
- Icône de l'auteur: Ajoutez des icônes d’auteur à partir de la bibliothèque ou téléchargez-en une à partir de votre fichier SVG.
- Icône de date:Comme l'option précédente, choisissez une icône à partir de la date.
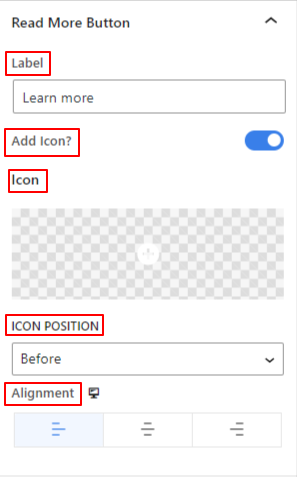
Étape 5 : Ajouter un bouton Lire la suite #

- Étiquette:Saisissez votre texte personnalisé pour le bouton Lire la suite.
- Ajouter une icône:Cliquez sur ce bouton bascule pour afficher l'icône avec le bouton.
- Icône: Choisissez une icône dans la bibliothèque ou ajoutez-en une depuis votre appareil.
- Position de l'icône: Définissez la position de l'icône entre avant ou après le texte du bouton.
- Alignement:Sélectionnez la position horizontale du bouton (gauche, centre, droite).
Étape 6 : styliser la mise en page de l'article de blog #
Nous allons maintenant examiner toutes les options de personnalisation pour afficher vos articles de blog. Pour cela, rendez-vous sur la Onglet Style.
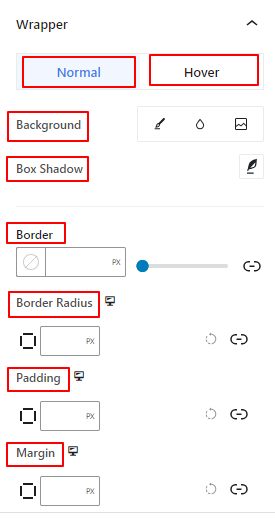
Emballage : #

- Arrière-plan: Ajoutez un type d'arrière-plan entre une couleur unie, un dégradé ou une image pour la zone située dans la zone d'encapsulation. (L'arrière-plan de l'image n'est pas pris en charge en état de survol)
- Boîte ombre:Utilisez ces commandes pour appliquer un effet d'ombre autour de l'emballage.
- Frontière:À partir de là, vous pouvez utiliser le curseur pour définir la largeur de la bordure, ajouter une couleur à partir du sélecteur de couleurs et sélectionner un style de bordure.
- Rayon de frontière:Entrez une valeur personnalisée pour ajuster la rondeur de la bordure.
- Rembourrage: Inclure une valeur pour définir l’espace entre le contenu et le wrapper.
- Marge:Déterminer l'espace extérieur de la zone wrapper avec d'autres éléments.
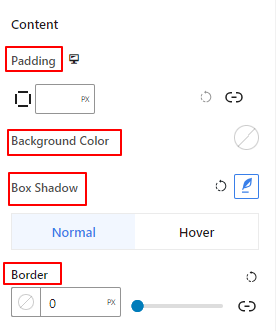
Contenu:

- Rembourrage:Utilisez cette case pour créer un espace en dehors des zones de contenu (titres, images et texte).
- Couleur de l'arrière plan:Utilisez ce sélecteur de couleurs pour ajouter de la couleur uniquement à la zone de contenu.
- Boîte ombre:Ajoutez un style d'animation d'ombre de boîte autour de la zone de contenu sur des effets normaux ou de survol.
- Frontière:Cette zone de paramétrage facilite l'épaisseur de la bordure, sa couleur et son style.
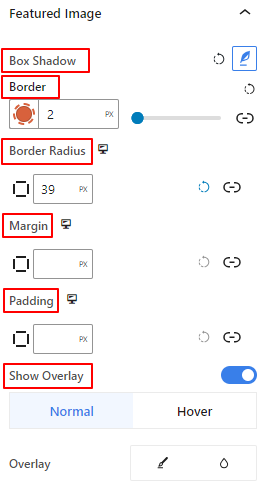
Image en vedette : #

Vous ne verrez cette zone de paramètres que si vous activez l'option Afficher l'image sélectionnée à partir de Onglet Contenu.
À partir de cette zone de paramétrage, vous pouvez ajouter et contrôler les effets de bordure et d'ombre autour de l'image sélectionnée. Vous pouvez également définir la marge et le remplissage de l'image sélectionnée avec d'autres éléments.
- Boîte ombre:Adorez le cadre d'image en vedette avec des effets d'animation d'ombre.
- Frontière:Ajoutez une bordure autour de l’image sélectionnée et contrôlez son épaisseur, sa couleur et son style.
- Rayon de frontière:Définissez la rondeur de la bordure de l'image sélectionnée.
- Marge:Déterminez l’espace autour de l’image sélectionnée dans l’élément de l’article de blog.
- Rembourrage:Ajoutez de l'espace autour
- Afficher la superposition: Appliquez un effet de superposition sur les options normales et de survol.
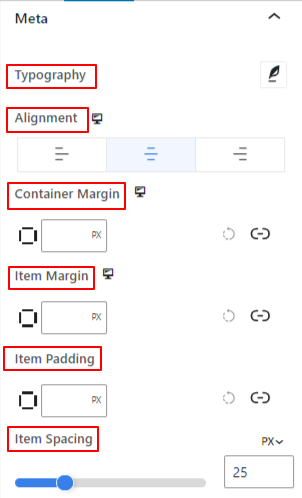
Étape 7 : Méta-style #

- Typographie:Personnalisez la typographie de tous les méta textes/données affichés.
- Alignement: Placez tout le méta-texte/toutes les données à gauche, au centre ou à droite.
- Marge du conteneur:Ajoutez un espace intérieur entre les méta-articles du blog.
- Marge de l'article: Entrez une valeur pour déterminer l'écart entre toutes les méta.
- Rembourrage d'élément:Ajoutez des espaces autour du méta-texte/des données.
- Espacement des éléments:Utilisez le curseur pour définir l’écart entre l’icône méta et le texte.
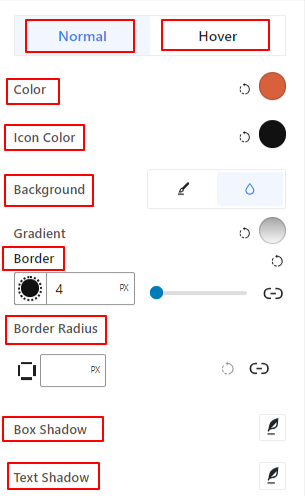
Les paramètres suivants s'appliquent aux options normales et de survol.

- Couleur:Utilisez ce sélecteur de couleurs pour sélectionner une couleur pour le texte/les données méta de la publication.
- Couleur de l'icône:Donnez au méta texte/à l'icône de données une couleur distincte.
- Arrière-plan: Choisissez un type d'arrière-plan entre couleur unie et dégradé.
- Frontière:Obtenez tous les paramètres de bordure pour le méta texte/les données.
- Rayon de frontière:Entrez une valeur pour définir la rondeur de la bordure.
- Boîte ombre:Appliquer un effet d'ombre au méta texte/aux données.
- Ombre de texte: Embellissez le texte avec un texte ombré.
Étape 8 : Style du contenu du texte #
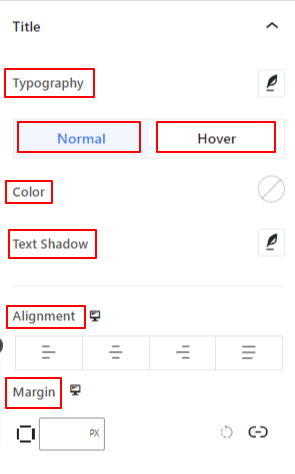
Titre: #

Utilisez cette zone de paramètres pour personnaliser la typographie du titre, la couleur, l'ombre du texte, définir l'alignement du texte et définir la marge pour les options normales et de survol.
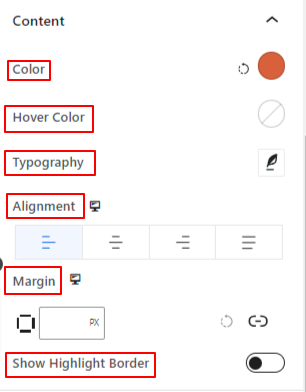
Contenu: #

À partir de cette zone de paramétrage, donnez de la couleur au texte extrait sur les effets normaux et de survol, stylisez sa typographie, définissez l'alignement horizontal et affichez la bordure de surbrillance.
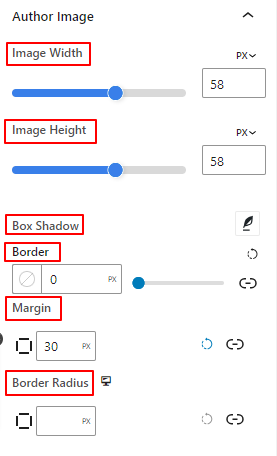
Étape 9 : Styliser l'image de l'auteur #

À partir de cette zone de paramètres, définissez la hauteur et la largeur de l'avatar de l'auteur, ajoutez des effets de bordure et d'ombre de boîte, ainsi que de l'espace autour.
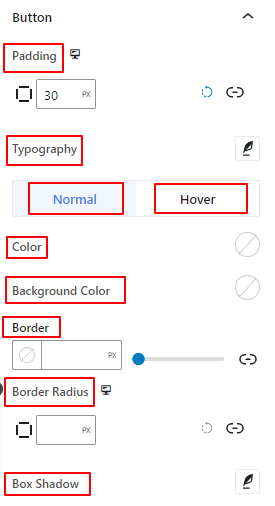
Étape 10 : Bouton Style #

À partir de là, ajoutez un espace intérieur au bouton et personnalisez sa typographie et son ombre. Définissez également la couleur du bouton et de son arrière-plan.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter de superbes articles de blog à l'éditeur de blocs sur votre site Web WordPress.




