Le bloc d'accordéon d'images GutenKit vous permet d'afficher plusieurs images dans une zone consolidée de votre site Web. De plus, vous pouvez ajouter un titre, un bouton, une fenêtre contextuelle, un projet, etc.
Dans cette documentation, vous apprendrez à ajouter un accordéon d'images dans l'éditeur de blocs Gutenberg en quelques étapes simples.
Plugins requis : Plugin GutenKit
Comment ajouter un accordéon d'images sur les sites Web Gutenberg #
Prêt à commencer ? Suivez les étapes ci-dessous.
Étape 1 : ajouter un bloc d'accordéon d'image GutenKit #
Connectez-vous à votre tableau de bord WordPress,
- Aller à Pages > Ajouter une nouvelle page ou commencez à éditer une page existante avec l'éditeur de blocs.
- Cherchez le "+” en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «Accordéon d'images GutenKit».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.
Étape 2 : ajouter du contenu en accordéon #
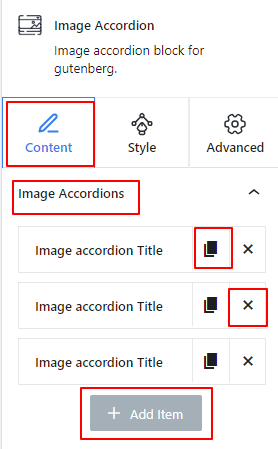
L'ajout du bloc d'accordéon d'image chargera automatiquement trois éléments sur votre écran. Ensuite, ouvrez le paramètre de bloc et accédez à l' Contenu languette.
Sous le Accordéons d’images option, vous verrez :

- Chaque article comprend un Cloner un élément icône pour copier un élément personnalisé.
- Et le 'X” pour supprimer un élément.
- De plus, il y a un «+ Ajouter un article" pour ajouter un nouvel élément.
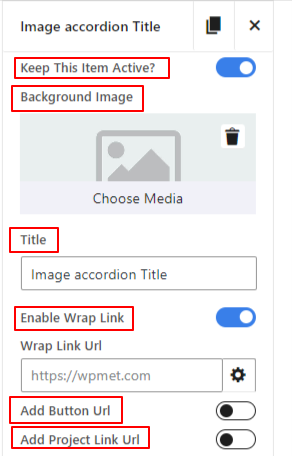
Maintenant, sélectionnez n’importe quel élément d’accordéon pour ouvrir ses paramètres.

- Gardez cet article actif:Activez ce bouton bascule pour garder un élément actif du côté du visiteur.
- Image de fond:Ici, vous insérerez l'image de l'élément accordéon.
- Titre: Tapez le texte que vous souhaitez afficher comme titre.
- Activer le lien Wrapper: L'activation de cette option permet d'ajouter un lien que les visiteurs suivront en cliquant n'importe où sur l'élément de l'accordéon.
- Ajouter l'URL du bouton : Activez cette option pour insérer un lien dans le bouton de l'élément accordéon.
- Ajouter l'URL du lien du projet: Entrez l'URL du lien du projet. Notez que le lien du projet est désactivé par défaut. Vous pouvez l'activer à partir des paramètres suivants.
Étape 3 : Configurer les paramètres de l’accordéon #
À l'étape précédente, nous avons ajouté du contenu pour l'accordéon d'images. Nous allons maintenant définir comment les présenter.
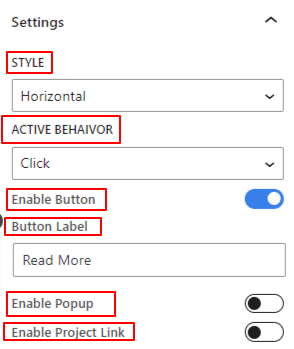
Paramètres: #

- Style: Choisissez un style d'accordéon entre Horizontal et Vertical.
- Comportement actif:Sélectionnez un événement révélateur de l’élément d’accordéon actif.
- Bouton d'activation: Basculez ce bouton pour insérer un bouton dans l'élément d'accordéon.
- Étiquette du bouton:Entrez le texte de l'étiquette du bouton.
- Activer la fenêtre contextuelle:Activez cette option pour afficher une fenêtre contextuelle avec un élément d'accordéon.
- Icône contextuelle: Choisissez une icône pour indiquer à l'utilisateur de révéler la fenêtre contextuelle.
- Activer le lien du projet:Activez ce bouton bascule pour afficher un projet avec l'élément accordéon.
- Activer l'icône de lien du projet:Ajoutez une icône de la bibliothèque ou téléchargez votre fichier SVG pour afficher le projet.
Étape 4 : Style d'image en accordéon #

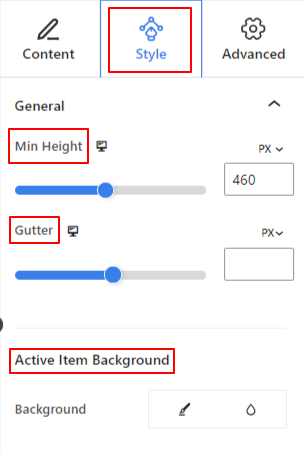
Général: #
- Hauteur minimale:Utilisez le curseur ou ajoutez une valeur personnalisée pour définir la hauteur de toute la section d'accordéon.
- Gouttière: Ajustez l’espace entre les éléments de l’accordéon.
- Contexte de l'élément actif:Choisissez entre une couleur unie ou un arrière-plan dégradé.
Titre: #
- Marge:Déterminer l'écart entre le titre et les autres éléments.
- Couleur:Sélectionnez une couleur pour le titre dans le sélecteur de couleurs.
- Typographie:Utilisez ce paramètre pour définir la famille de polices du titre, la taille du texte, le poids, la hauteur de ligne, le style, la décoration, etc.
Contenu: #
- Alignement: Placez tout le contenu de l'élément d'accordéon entre la gauche, le centre et la droite.
- Rembourrage:Donnez une valeur personnalisée dans ce champ pour ajuster l'espace autour du contenu de l'accordéon.
- Position verticale:Définissez le placement vertical du contenu de l'accordéon entre le haut, le centre et le bas.
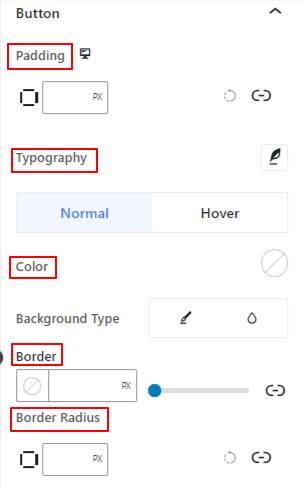
Bouton: #

- Rembourrage: Définissez l'espace intérieur autour du texte et de la bordure du bouton.
- Typographie:Vous disposez ici de tous les contrôles de personnalisation pour définir le style de typographie.
Désormais, les options de personnalisation des bordures suivantes s'appliquent à la fois aux états Normal et Survol. Vous pouvez les personnaliser séparément.
- Couleur: Choisissez la couleur du texte pour le bouton.
- Type d'arrière-plan:Ajoutez un arrière-plan dégradé ou de couleur unie pour le bouton.
- Frontière & Rayon de frontière:Ces paramètres sont utilisés pour donner une couleur à la bordure et définir son style, son épaisseur et sa rondeur.
Icône d'action : #
- Largeur:Utilisez le curseur pour définir l'espace intérieur de l'icône d'action (Popup ou Projet) et sa bordure.
- L'espace entre:Utilisez le curseur pour régler l’écart entre les icônes d’action.
- Largeur de la bordure:Déterminez l'épaisseur de la bordure de l'icône.
Les fonctionnalités de style suivantes s'appliquent aux états Normal et Survol.
- Couleur de l'icône contextuelle:Sélectionnez une couleur pour l’icône contextuelle.
- Couleur de l'icône de lien:Utilisez le sélecteur de couleurs pour choisir la couleur de l’icône du projet.
- Couleur de l'arrière plan:Ajoutez une couleur d'arrière-plan pour les deux icônes d'action.
Étape 5 : Paramètres avancés #
Depuis l'onglet Paramètres avancés, vous pouvez configurer la disposition du bloc Accordéon d'image, l'arrière-plan, les styles de bordure et contrôler sa visibilité.
Mise en page, #

- Marge: Définissez l'espace autour de la disposition des blocs. Cela aide à définir l’écart entre un autre bloc.
- Rembourrage: saisissez une valeur pour définir l'espace autour du bloc dans sa disposition.
- Largeur: En plus de conserver la largeur de mise en page par défaut.
- Pleine largeur: En sélectionnant cette option, la mise en page s'étendra sur toute la largeur de l'écran.
- En ligne (auto): Son application aura la même largeur que l'élément de bloc.
- Coutume: Choisir cette option fera apparaître un curseur pour définir l'espace horizontal de la disposition des blocs.
- Indice Z: utilisez le curseur pour spécifier l'ordre de pile du bloc avec d'autres blocs.
Position: #

Sous la liste déroulante, vous verrez trois options : Défaut, Absolu, et Fixé.
- Absolu: La sélection de cette option vous donnera une position absolue du bloc, ce qui signifie que les éléments rentreront dans leur conteneur.
- Fixé: L'option Position fixe permettra à l'élément de s'adapter à la totalité de la fenêtre ou de l'écran.
Les options Absolue et Fixe ont des paramètres similaires comme ci-dessous :
- Orientation horizontale: Choisissez la direction de positionnement entre gauche et droite.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement horizontal du bloc.
- Orientation verticale: Sélectionnez la direction de positionnement entre le haut et le bas.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement vertical du bloc.
Arrière-plan: #

- Arrière-plan: Choisissez une option d’arrière-plan entre couleur unie, dégradé ou image.
Sous l'option Survol :
- Image: Si vous choisissez l'option image, les options suivantes s'ouvriront :
- Image: Choisissez une image dans la médiathèque ou téléchargez la vôtre.
- Taille de l'imagee : Sélectionnez la taille de l'image entre Vignette, Moyenne, Grande ou Complète.

- Position: Sélectionnez la position des 10 options différentes.
- Pièce jointe: Spécifiez la relation de l'image d'arrière-plan fixe ou défilante avec le reste de l'écran du navigateur.
- Répéter: sélectionnez une option pour définir la manière dont les images d'arrière-plan sont répétées.
- Taille d'affichage: Sélectionnez une taille d’affichage parmi quatre options différentes.
- Durée de la transition: Utilisez le curseur pour ajuster la transition d'arrière-plan de l'état Normal à l'état de survol.
Frontière: #

- Frontière: Sous cette option de configuration, vous obtiendrez des options de configuration des bordures telles que la largeur, le style et la couleur.
- Rayon de frontière: Définissez la rondeur de la bordure en saisissant une valeur.
- Boîte ombre: obtenez tous les paramètres tels que la couleur, l'horizontal/vertical, le flou, la répartition, etc. pour donner des effets d'ombre à la bordure.
Sous l'option de survol :
- Durée de la transition: Vous pouvez ajouter une valeur manuellement ou utiliser le curseur pour définir l'heure de modification du motif de la bordure en survol.
Visibilité: #

Le module de visibilité vous permet de contrôler l'affichage des conceptions de blocs en fonction du type d'appareil. Il y aura trois options d'appareil (ordinateur de bureau, tablette, mobile) avec un bouton bascule. Activez le bouton bascule pour masquer la conception de bloc de cet appareil.
Cependant, vous pouvez toujours le voir dans la vue de l'éditeur.
Avancé: #

- Nom du bloc: donnez un nom pour identifier ce bloc de manière unique lors de la création de liens ou de scripts pour styliser le bloc.
- Ancre HTML: Ajoutez une URL pour lier une page de site Web.
- Classes CSS supplémentaires: Attribuez des classes CSS supplémentaires au bloc qui vous permettront de styliser le bloc comme vous le souhaitez avec du CSS personnalisé.
N.-B.: Vous pouvez ajouter plusieurs classes séparément avec des espaces.
C'est maintenant à votre tour d'ajouter une mise en page d'images en accordéon à votre site Web WordPress à l'aide de l'éditeur de blocs Gutenberg. Vous finirez par afficher plusieurs images de manière attrayante et attrayante.




