The GutenKit Advanced Accordion block is the perfect solution for giving your audience easy access to long-form content. It adds a collapsible section to your WordPress website along with providing features to adore the accordion section in both active and inactive stages.
Dans cette documentation, nous allons montrer comment créer des sections en accordéon sur l'éditeur Gutenberg par défaut.
How to Add Advanced Accordion on Gutenberg Website #
To start the process, you are required to install the GutenKit plugin.
➡️ Learn how to Install GutenKit to your WP website.
Once you’re done, simply follow the below steps.
Step 1: Add Advanced Accordion Block #
Depuis votre tableau de bord WordPress,
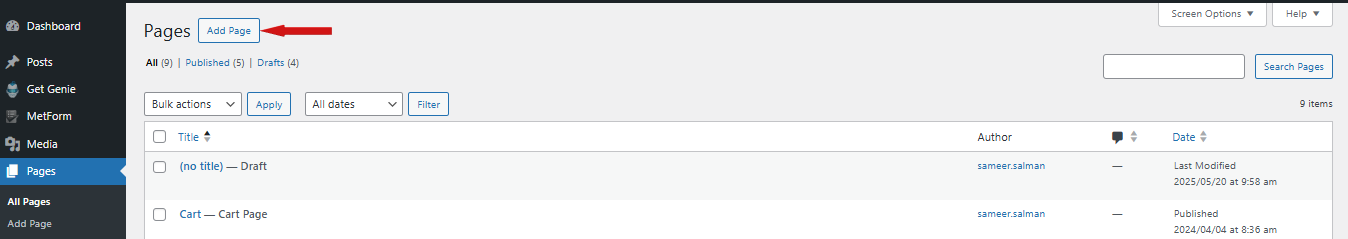
- Aller vers Pages > Ajouter une nouvelle page. Or, you may edit an existing page.

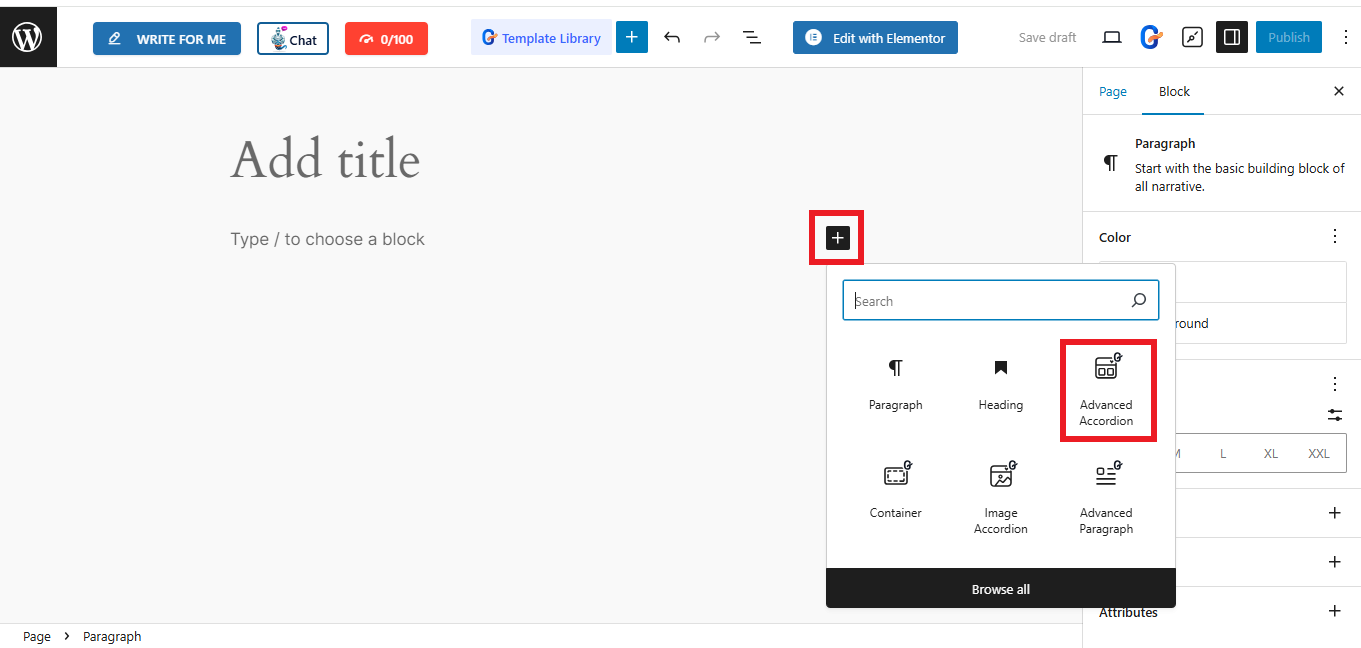
- Once you are at the New/Existing Page, click the “+” icon at the top of the block editor screen to add a new block. There, you will see multiple options showing up for different types of blocks. Search and select Accordéon avancé.

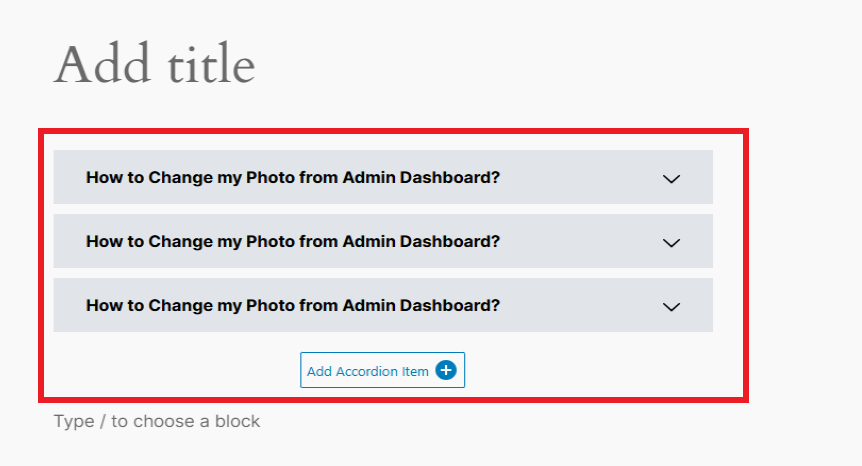
- The following block will appear once you select the Advanced Accordion

Step 2: Adding Accordion Items #
Select the block, where you can add your accordion title, description, and icon using GutenKit.
Accordéon: #
Par défaut, le bloc accordéon se charge avec trois éléments. Cliquez sur n'importe quel élément pour modifier le titre et description texte. Il y a un "Gardez cette diapositive ouverte", l'activer gardera ce curseur ou cet élément toujours ouvert à vos visiteurs.
Ensuite, appuyez sur le bouton «Add Accordion Item" pour ajouter un nouvel élément en accordéon. Vous pouvez également copier un article déjà personnalisé en cliquant sur le bouton «Cloner un élémentIcône ". Et si vous ne souhaitez pas conserver un élément, appuyez simplement sur le bouton «X" bouton.
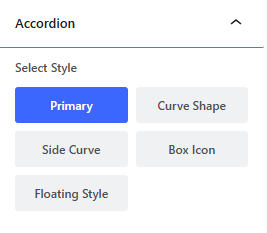
Sélectionnez le style:
To the right of your screen, under Block setting, you will get the tab “Select Style”. There, you can choose your desired accordion layout from 5 premade styles, shown as follows:

Icône: #
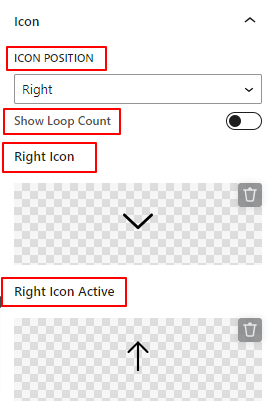
You can also make changes to the “Icon” option in the block settings.

- Position de l'icône: Définissez le positionnement de votre icône entre gauche et droite. Vous pouvez également afficher des icônes des deux côtés.
- Afficher le nombre de boucles: Activez ce bouton bascule pour afficher le comptage des nombres avec les éléments en accordéon. Notez que la sélection de l'option "Both Sides" dans le paramètre précédent fera disparaître ce paramètre.
- Icône Droite/Gauche : ajoutez une icône d'indicateur permettant aux visiteurs d'ouvrir le curseur en accordéon.
- Icône droite/gauche active: Afficher une icône pour le curseur accordéon actif.
*En plus de sélectionner dans la bibliothèque d'icônes, vous pouvez également télécharger un fichier d'icône SVG depuis votre propre appareil.
Étape 3 : Styler le contenu du texte en accordéon #
Titre: #

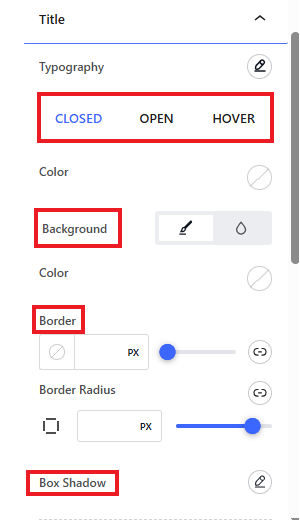
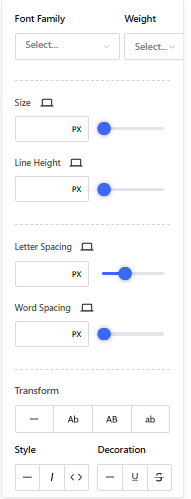
- Typographie: Utilisez cette zone de paramétrage pour appliquer toutes les options de personnalisation de la typographie comme la famille de police, la taille, l'épaisseur, le style, la décoration, la hauteur de ligne, etc.

Ensuite, les options suivantes sont disponibles pour les deux Ouvrir, Fermé, et Flotter choix. Cela signifie que vous pouvez personnaliser le texte du titre séparément pour les étapes actives et inactives.
- Couleur: définissez une couleur pour le texte du titre.
- Type d'arrière-plan: Choisissez entre une couleur unie et un arrière-plan dégradé pour l'arrière-plan du titre.


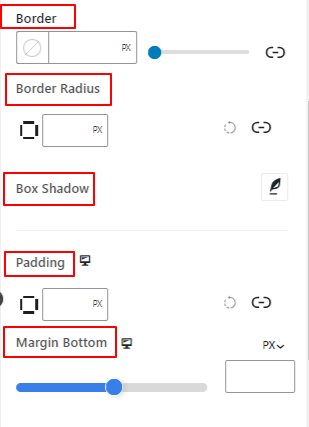
- Frontière: contrôlez la largeur, définissez la couleur et le style de la bordure du titre.
- Rayon de frontière: Définit la rondeur de la bordure du titre.
- Boîte ombre: utilisez ces commandes pour définir l'ombre de la boîte autour de la bordure du titre.
- Rembourrage: Ajustez le remplissage du titre de l'élément en accordéon.
- Marge inférieure: utilisez le curseur ou ajoutez une valeur personnalisée pour définir l'écart entre les éléments en accordéon.
Description: #

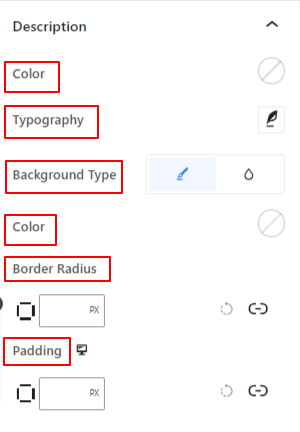
- Couleur: Choisissez la couleur du texte de description de votre article en accordéon.
- Typographie: Vous trouverez ici des options pour modifier la famille de police du texte de description, la taille, l'épaisseur, le style, l'espacement, etc.
- Type d'arrière-plan: Choisissez un type d'arrière-plan entre couleur unie et dégradé.
- Rayon de frontière: Définit l'arrondi de la bordure de la zone de description.
- Rembourrage: Ajustez l'espace intérieur de la zone de description.
Étape 3 : Bordure et icône en accordéon personnalisées #
Next up is the “Border” dropdown, from where you can choose the following options:
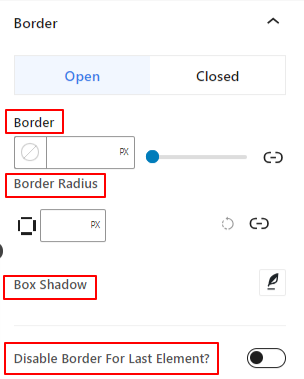
Frontière: #

- Frontière: contrôlez la largeur, définissez la couleur et le style de la bordure de l'élément en accordéon.
- Rayon de frontière: Définit la rondeur de la bordure de l'élément en accordéon.
- Boîte ombre: utilisez ces commandes pour apporter des effets d'ombre autour de la bordure de l'élément en accordéon.
- Désactiver la bordure pour les derniers éléments: Activez ce bouton bascule pour désactiver la bordure du dernier élément en accordéon.
Semblable à l'option de titre, vous pouvez également personnaliser la bordure séparément pour les deux Ouvrir et Fermé modes.
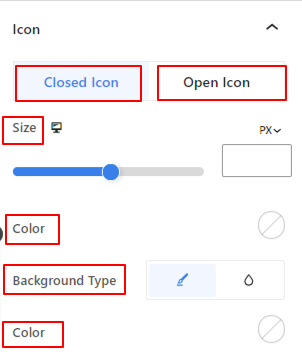
Icône: #
In addition, the last dropdown under Style section is “Icon” which lets you opt for the following:

Les paramètres de style d'icône ci-dessous sont applicables pour les deux Icône Fermé et Icône Ouvrir.
- Taille de l'icône: Définit la taille des icônes.
- Couleur: utilisez le sélecteur de couleurs pour ajouter de la couleur à l'icône.
- Type d'arrière-plan: Sélectionnez un type d'arrière-plan entre couleur unie et dégradé.

- Frontière: utilisez cette zone de paramètres pour appliquer la couleur, le style et la largeur de la bordure autour de l'icône.
- Rayon de frontière: Ce paramètre définira la rondeur de la bordure de l'icône.
- Rembourrage: Ajustez le remplissage de l'icône.
- Marge: Ajustez la marge autour de l'icône.
Étape 4 : Paramètres avancés #
Dans l'onglet Paramètres avancés, vous pouvez configurer la disposition du bloc Accordéon, l'arrière-plan, les styles de bordure et contrôler sa visibilité.
Mise en page: #

- Marge: Définissez l'espace autour de la disposition des blocs. Cela aide à définir l’écart entre un autre bloc.
- Rembourrage: saisissez une valeur pour définir l'espace autour du bloc dans sa disposition.
- Largeur: En plus de conserver la largeur de mise en page par défaut.
- Pleine largeur: En sélectionnant cette option, la mise en page s'étendra sur toute la largeur de l'écran.
- En ligne (auto): Son application aura la même largeur que l'élément de bloc.
- Coutume: Choisir cette option fera apparaître un curseur pour définir l'espace horizontal de la disposition des blocs.
- Indice Z: utilisez le curseur pour spécifier l'ordre de pile du bloc avec d'autres blocs.
Position: #

Sous la liste déroulante, vous verrez trois options : Défaut, Absolu, et Fixé.
- Absolu: La sélection de cette option vous donnera une position absolue du bloc, ce qui signifie que les éléments rentreront dans leur conteneur.
- Fixé: L'option Position fixe permettra à l'élément de s'adapter à la totalité de la fenêtre ou de l'écran.
Les options Absolue et Fixe ont des paramètres similaires comme ci-dessous :
- Orientation horizontale: Choisissez la direction de positionnement entre gauche et droite.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement horizontal du bloc.
- Orientation verticale: Sélectionnez la direction de positionnement entre le haut et le bas.
- Compenser: Utilisez le curseur ou mettez une valeur manuellement pour ajuster le positionnement vertical du bloc.
Arrière-plan: #

- Arrière-plan: Choisissez une option d’arrière-plan entre couleur unie, dégradé ou image.
Sous l'option Survol :
- Image: Si vous choisissez l'option image, les options suivantes s'ouvriront :
- Image: Choisissez une image dans la médiathèque ou téléchargez la vôtre.
- Taille de l'image: Select image size between Thumbnail, Medium, Large, or Full.

- Position: Sélectionnez la position des 10 options différentes.
- Pièce jointe: Spécifiez la relation de l'image d'arrière-plan fixe ou défilante avec le reste de l'écran du navigateur.
- Répéter: sélectionnez une option pour définir la manière dont les images d'arrière-plan sont répétées.
- Taille d'affichage: Sélectionnez une taille d’affichage parmi quatre options différentes.
- Durée de la transition: Utilisez le curseur pour ajuster la transition d'arrière-plan de l'état Normal à l'état de survol.
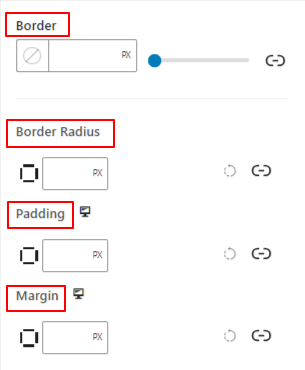
Frontière: #

- Frontière: Sous cette option de configuration, vous obtiendrez des options de configuration des bordures telles que la largeur, le style et la couleur.
- Rayon de frontière: Définissez la rondeur de la bordure en saisissant une valeur.
- Boîte ombre: obtenez tous les paramètres tels que la couleur, l'horizontal/vertical, le flou, la répartition, etc. pour donner des effets d'ombre à la bordure.
Sous l'option de survol :
- Durée de la transition: You can add a value manually or use the slider to set the time for changing the border design in the hover state.
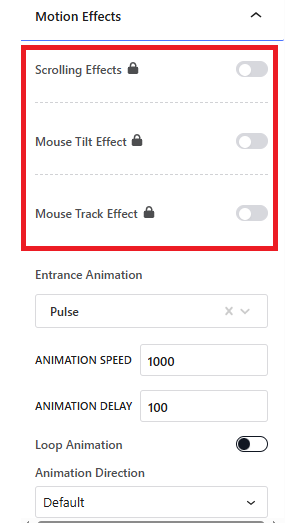
Effets de mouvement #
Both Pro and Free users can explore various options for adding animations to the Accordion. However, Pro Users can avail extra options under motion effects like Scrolling, Mouse Tilt, and Mouse Track Effect.

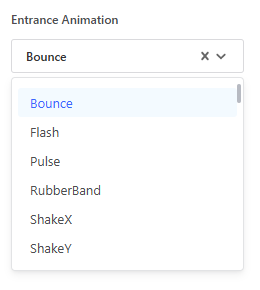
Animation d'entrée: Here, you can select from a range of motions that your accordion will display on entrance (e.g., pulse, flash, swing, wobble, jello, etc.

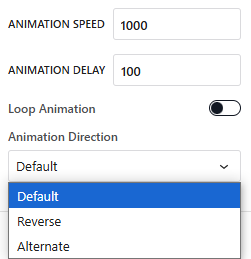
Animation Speed and Delay: How fast the animation will happen and how slow the delay or pause in the animation will occur.
Direction des animations: There are 3 options, default, reverse, and alternate.

Visibilité: #

Le module de visibilité vous permet de contrôler l'affichage des conceptions de blocs en fonction du type d'appareil. Il y aura trois options d'appareil (ordinateur de bureau, tablette, mobile) avec un bouton bascule. Activez le bouton bascule pour masquer la conception de bloc de cet appareil.
Cependant, vous pouvez toujours le voir dans la vue de l'éditeur.
Avancé: #

- Nom du bloc: donnez un nom pour identifier ce bloc de manière unique lors de la création de liens ou de scripts pour styliser le bloc.
- Ancre HTML: Ajoutez une URL pour lier une page de site Web.
- Classes CSS supplémentaires: Attribuez des classes CSS supplémentaires au bloc qui vous permettront de styliser le bloc comme vous le souhaitez avec du CSS personnalisé.
N.-B.: Vous pouvez ajouter plusieurs classes séparément avec des espaces.
C'est ça. Nous espérons que ce guide vous a aidé à apprendre comment ajouter un design en accordéon à un site Web WordPress.
Explore GutenKit today and use the various features and benefits of an Advanced Accordion.



