WP Social s'intègre parfaitement à toutes les plateformes de médias sociaux populaires. Vous pouvez ajouter des options de connexion sociale sur le site Web à l'aide de ce plugin de médias sociaux WordPress. Comme d’autres plateformes populaires, vous pouvez ajouter l’option de connexion Twitter sur votre site WordPress.
Lisez cette documentation pour découvrir le processus d'intégration de WordPress Twitter Login avec le Plugin WP Social.
Commencer #
Pour permettre à vos visiteurs de se connecter avec leurs comptes Twitter, vous devez d'abord créer une application Twitter pour votre site Web. Le guide suivant vous aidera tout au long du processus de création de l'application Twitter. Après avoir terminé la création de l'application Twitter, rendez-vous dans « Paramètres » et configurez la « Clé d'identification de l'application » et la « Clé secrète de l'application » générées par votre application Twitter pour terminer le processus d'intégration de connexion WordPress Twitter.
Créer une application Twitter #
- Aller à https://developer.twitter.com/en/apps
- Connectez-vous avec votre compte Twitter (si vous n'êtes pas connecté)
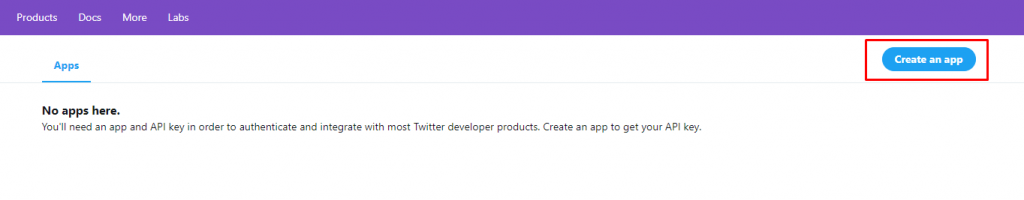
- Cliquez sur Créer une application bouton. Cela vous mènera à la page de création d’application.

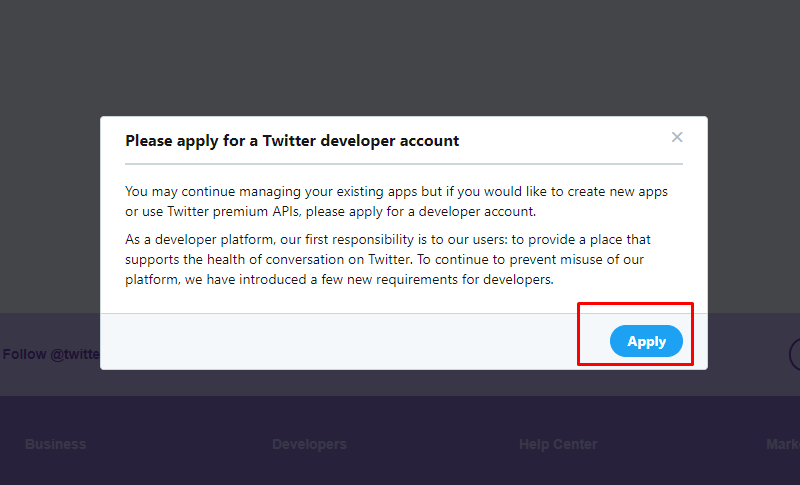
- Si vous n'avez pas de compte développeur, demandez un compte développeur en cliquant sur Appliquer bouton. Vous arriverez sur la page d'accueil.

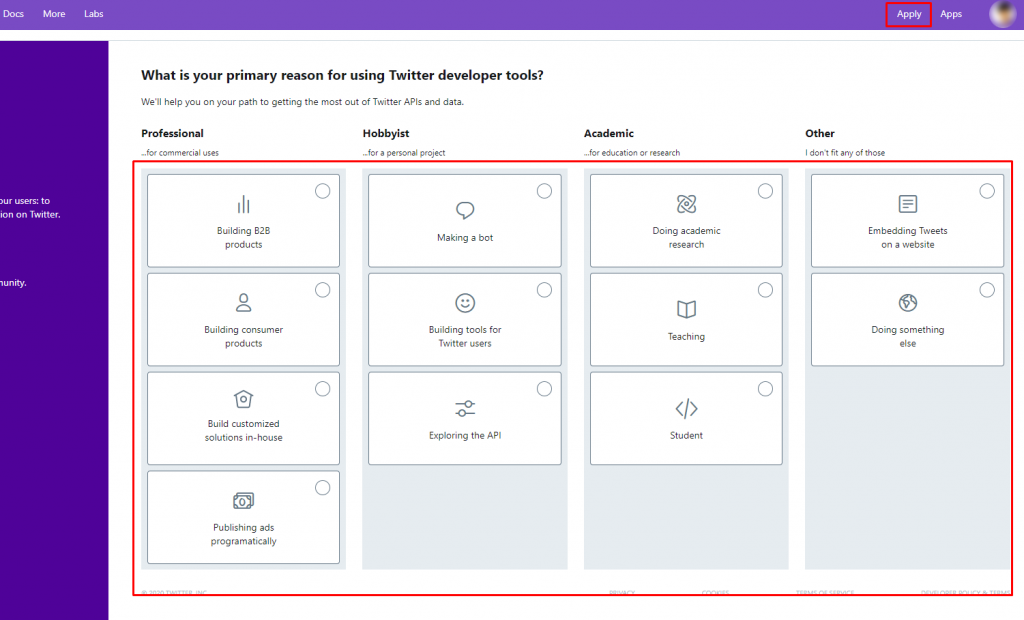
- Depuis la page d'accueil, vous devrez sélectionner la raison pour laquelle vous souhaitez utiliser l'outil de développement Twitter.
- Une fois que vous avez sélectionné une raison, cliquez sur le bouton Suivant en bas.

- Cliquez maintenant Demander un compte développeur. Vous pouvez également lire sur Twitter Conditions du compte développeur.
- Vous devrez également remplir le formulaire de compte développeur.
- Une fois que vous disposez du compte développeur, connectez-vous à votre tableau de bord développeur.
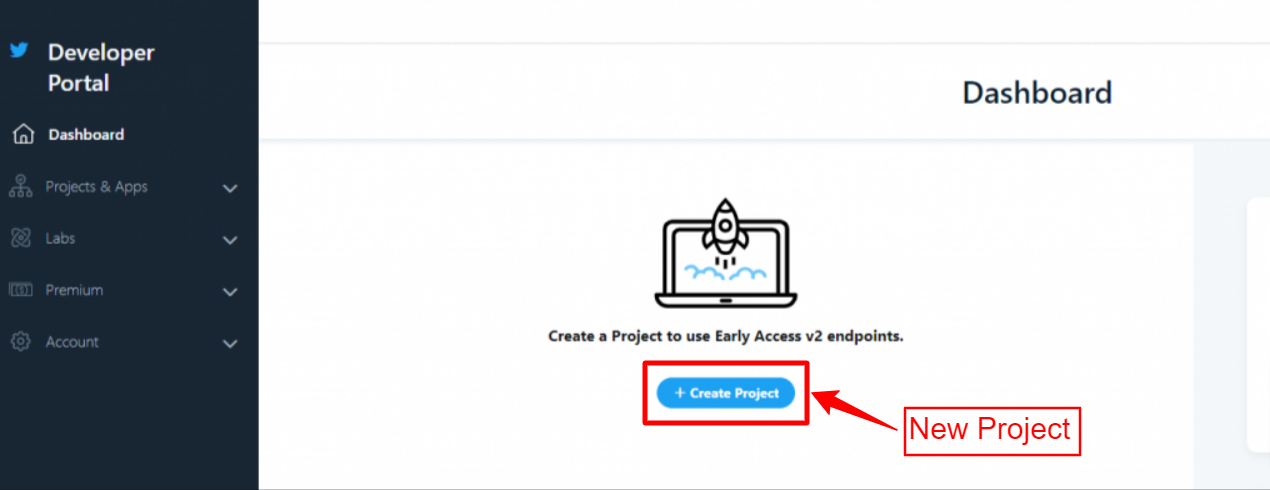
- Créer un nouveau projet si vous n'en avez pas encore.

- Une fois que vous avez cliqué sur le Créer un projet bouton, cela vous amènera à la page de création de projet.
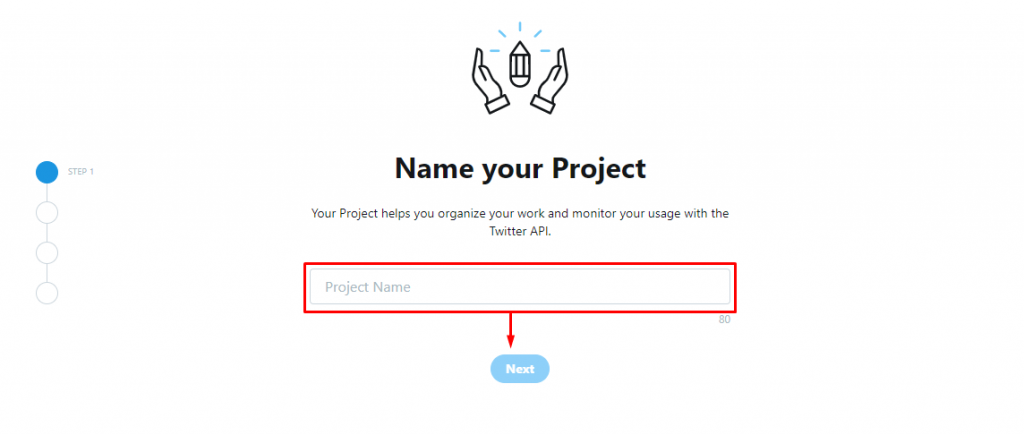
- Entrez un nom succinct et significatif pour votre projet.
- Cliquez sur Suivant bouton.

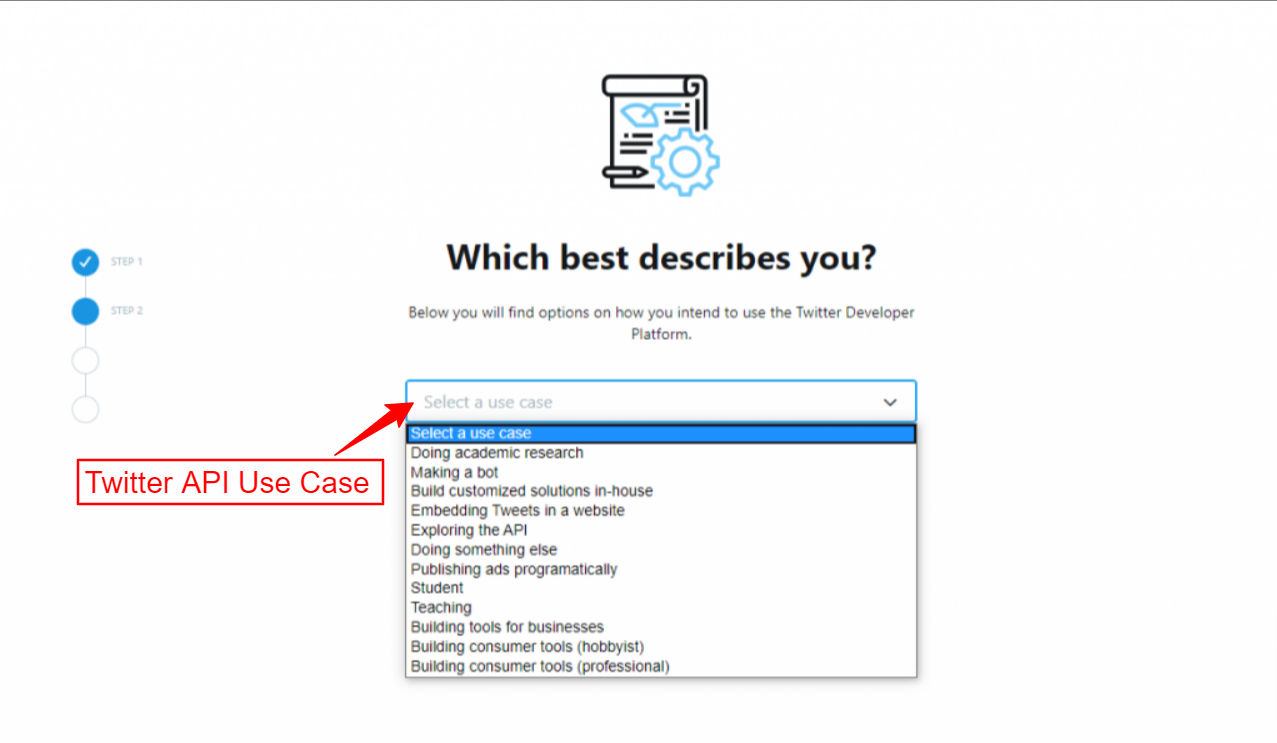
- Maintenant sélectionner un cas d'utilisation pourquoi vous souhaitez utiliser l'API Twitter.
- Cliquez sur Suivant bouton.

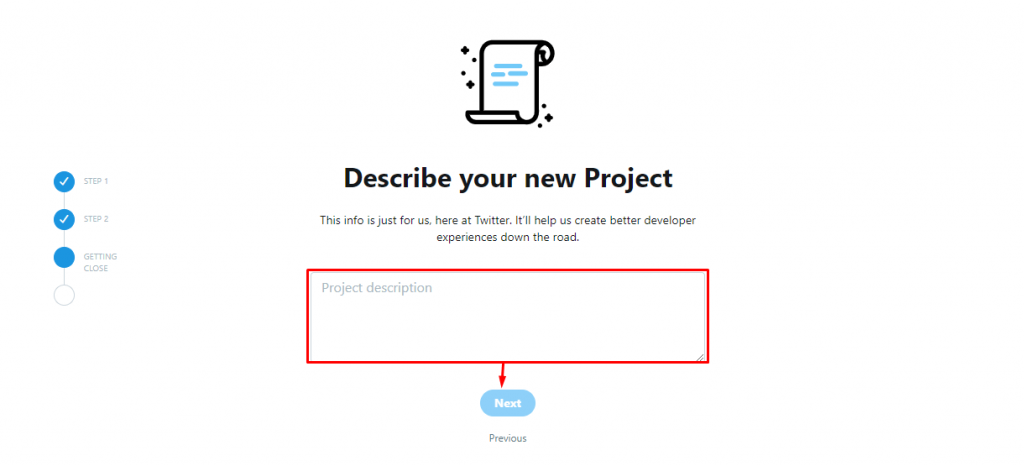
- Entrez maintenant votre Description du projet.
- Cliquez sur Suivant bouton.

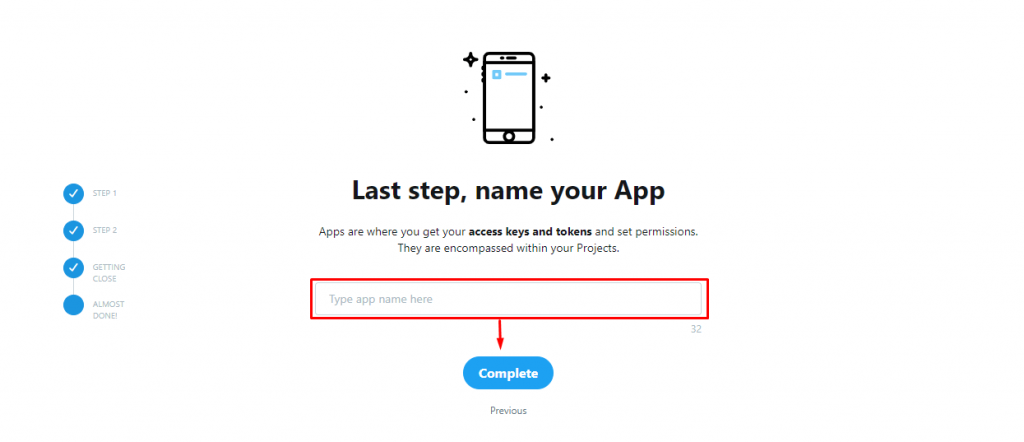
- Dans la dernière étape du processus de création de projet, vous devrez saisir un identifiant unique nom de votre application.
- Clique le Complet Bouton.

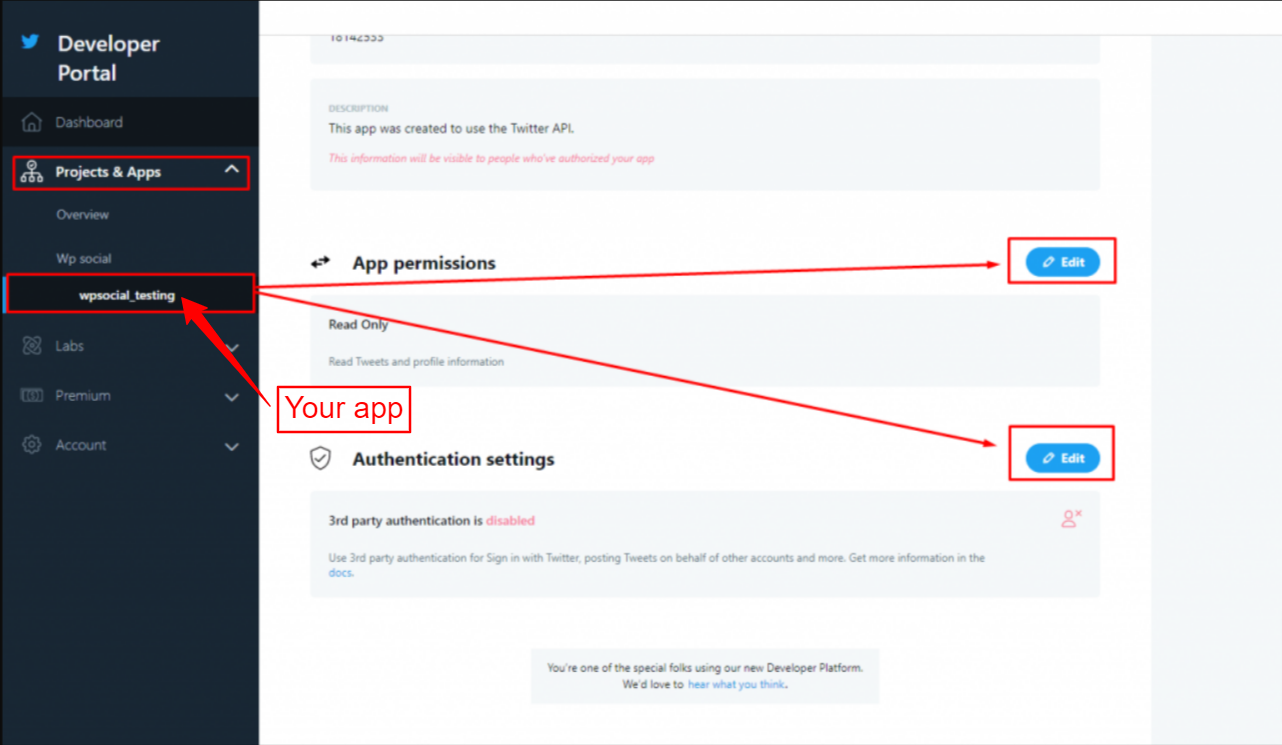
- Dans le panneau de menu de gauche, cliquez sur Projet et applications > votre projet > Votre application.
- Dans les autorisations de l'application, cliquez sur Modifier bouton > sélectionner lire et écrire > cliquez Sauvegarder.
- Dans la section Authentification, cliquez sur le Modifier bouton.

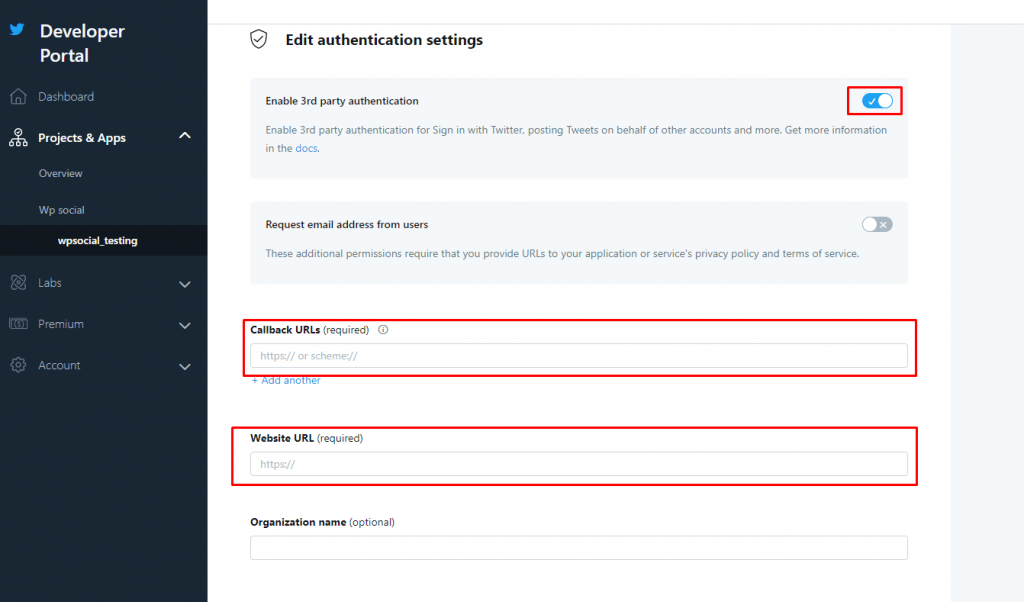
- Activez l'authentification tierce.
- Depuis la page d'authentification, vous devrez remplir URL de rappel et URL du site Web.
- De plus, vous pouvez remplir d'autres informations.

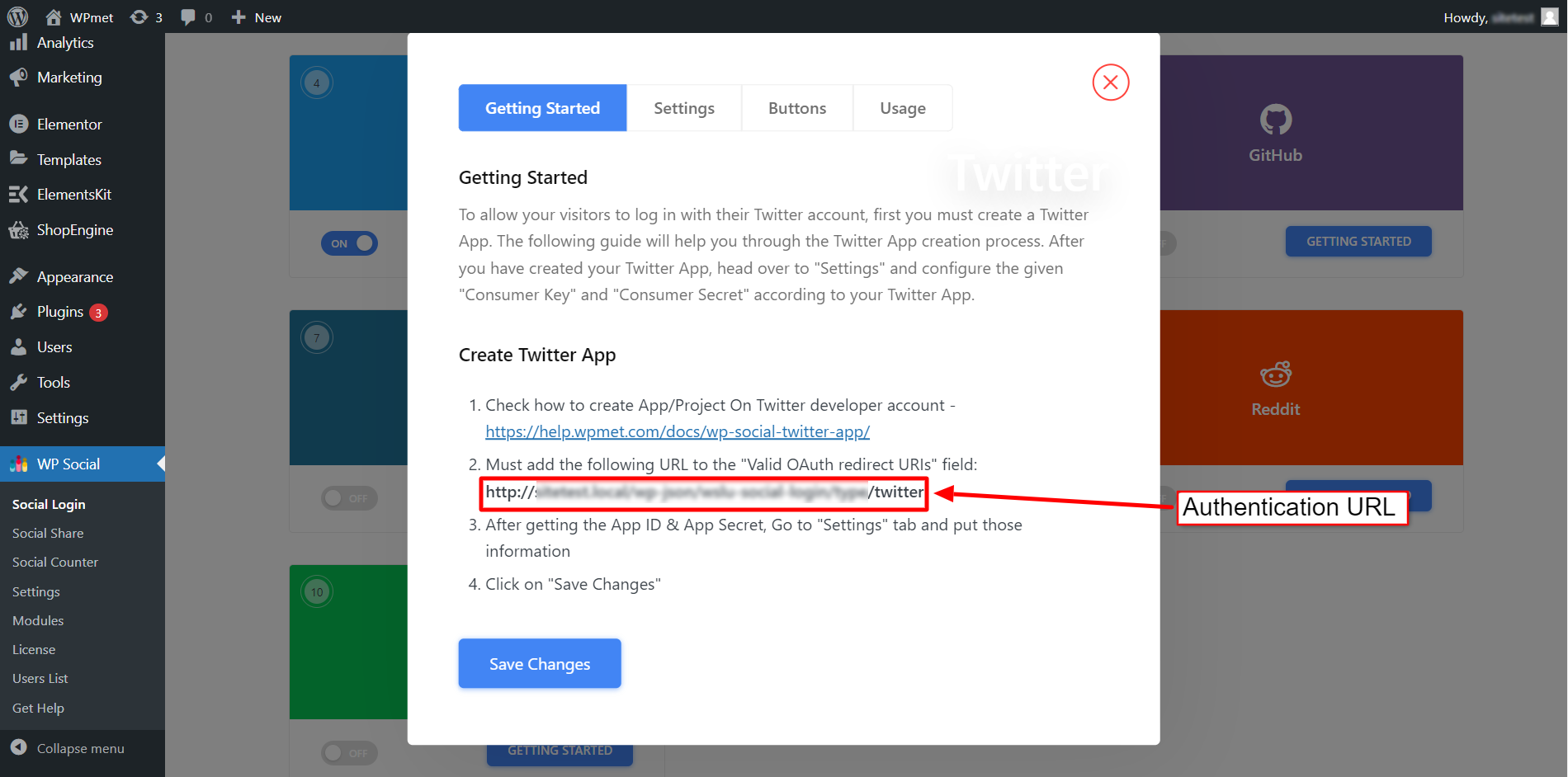
Vous trouverez l’URL de redirection ou l’URL de rappel de WP Social Plugin.
- Aller vers WP Social > Connexion sociale > Fournisseurs depuis votre tableau de bord WordPress.
- Ouvrez les paramètres de l'application Twitter.
- Clique le Commencer bouton sur la connexion Twitter.
- Copiez le "URL de redirection OAuth valide“.

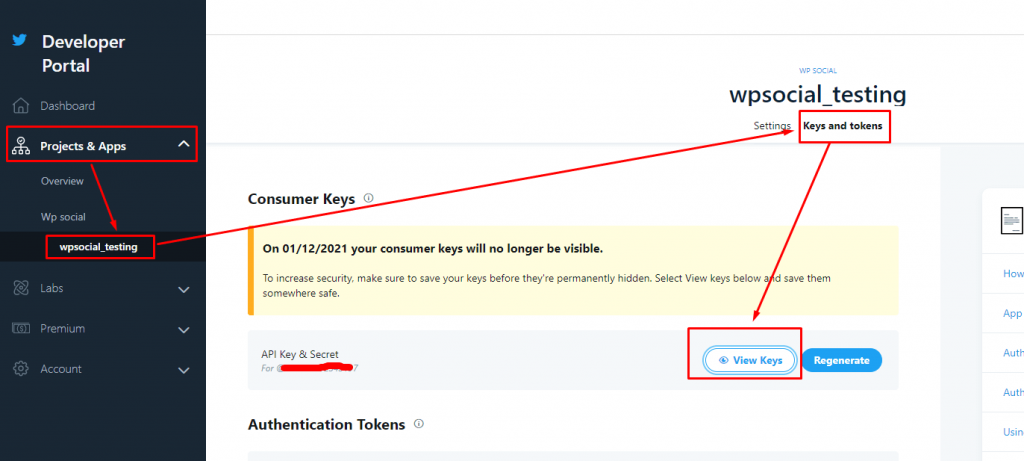
- Dans le panneau de menu de gauche, cliquez sur Projet et applications > votre projet > Votre application > Clés et jetons languette.
- Depuis Clés et jeton clic sur l'onglet Afficher les clés bouton.
- À partir de là, vous pourrez collecter l’App ID et l’App Secret.

Configurer la connexion Twitter WordPress sur WP Social #
Après la création réussie de l'application Twitter, l'étape suivante consiste à ajouter la configuration Twitter avec les informations d'identification (ID APP et clé secrète APP) à votre site. Pour cela, connectez-vous d'abord à votre site WordPress, puis,
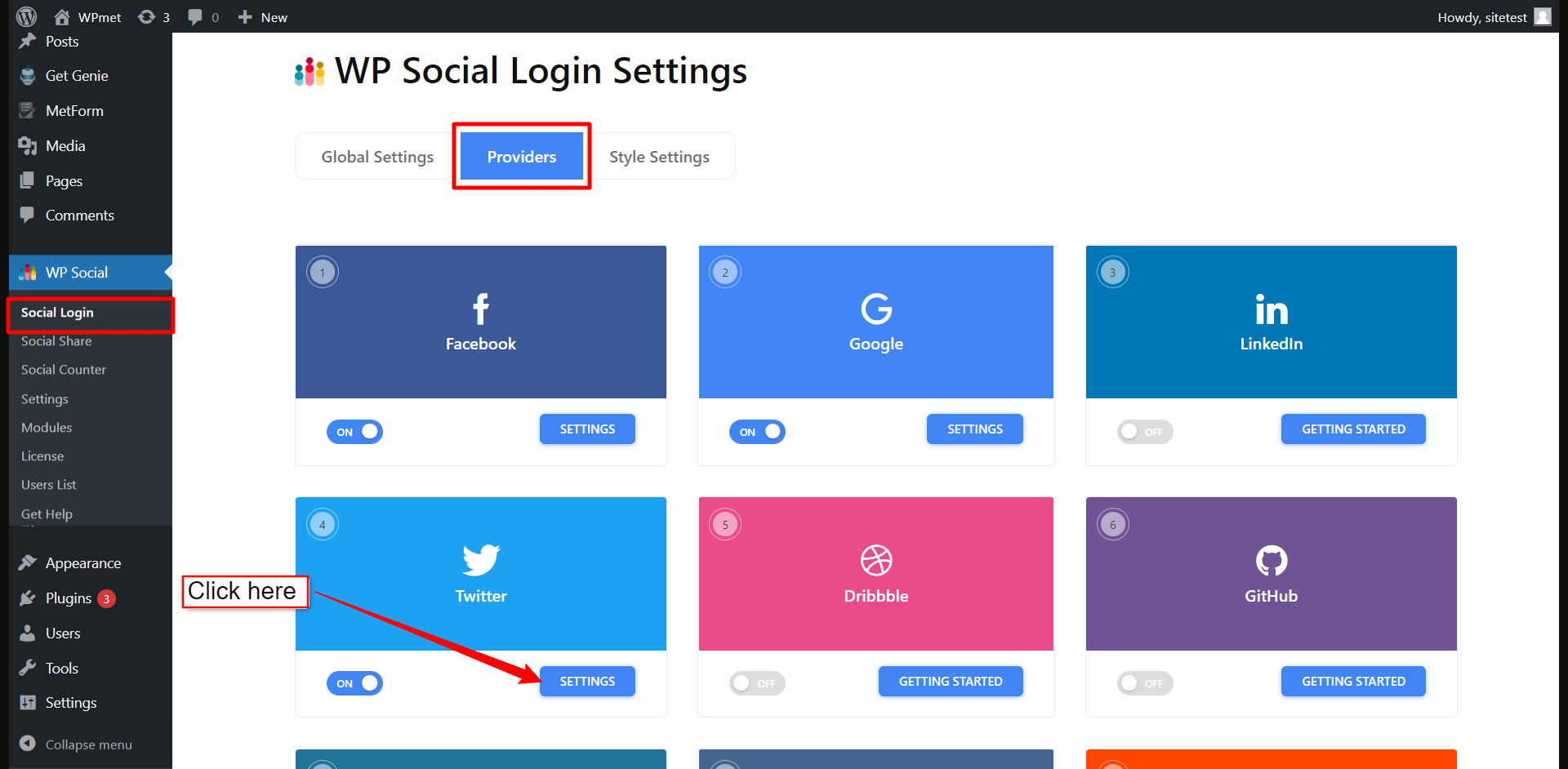
- Aller vers WP Social > Connexion sociale depuis votre tableau de bord.
- Passez au Fournisseurs languette.
- Cliquez pour Paramètres sous Twitter.

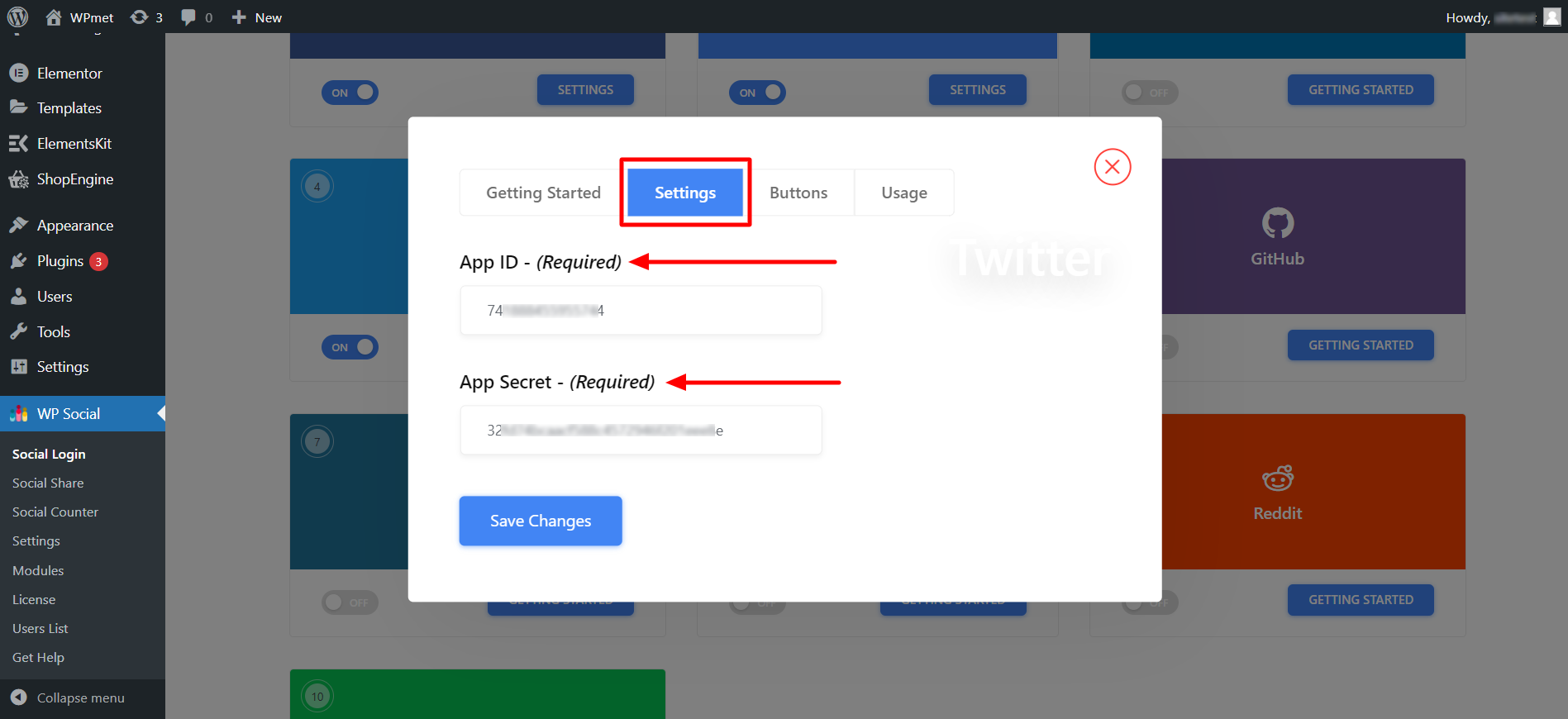
- Dans la fenêtre contextuelle, accédez au Paramètres languette.
- Entrer le Identifiant de l'application dans le champ requis.
- Entrer le Secret d'application dans le champ requis.
- Le clic Sauvegarder les modifications bouton.

Ajouter une étiquette de bouton de connexion #
Vous pouvez personnaliser l'étiquette du bouton pour la connexion Twitter. Pour ajouter/modifier le libellé du bouton,
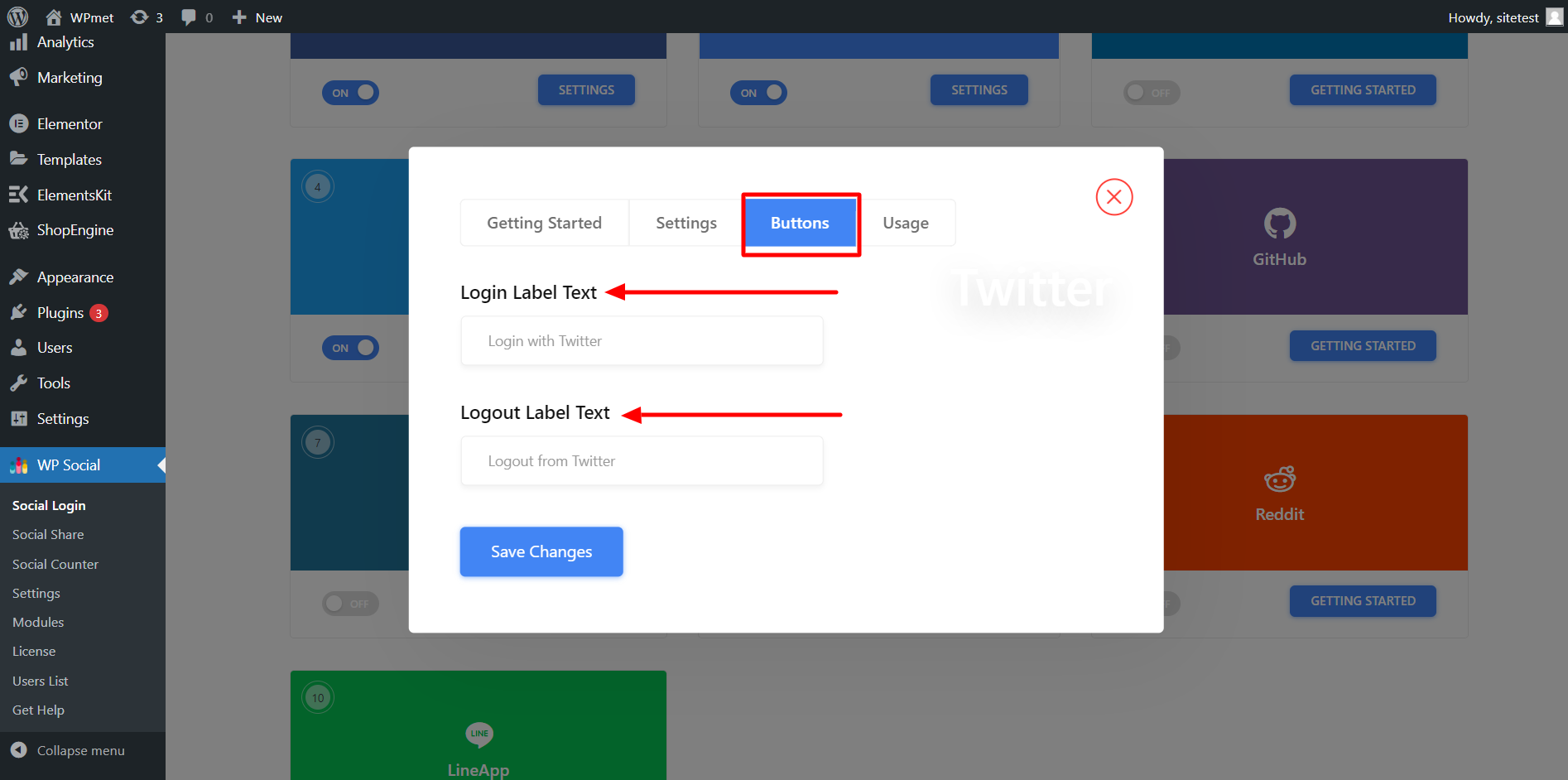
- Déplacer vers le Boutons languette.
- Entrer Texte de l'étiquette de connexion.
- Entrer Texte de l'étiquette de déconnexion.
- Alors Sauvegarder les modifications.

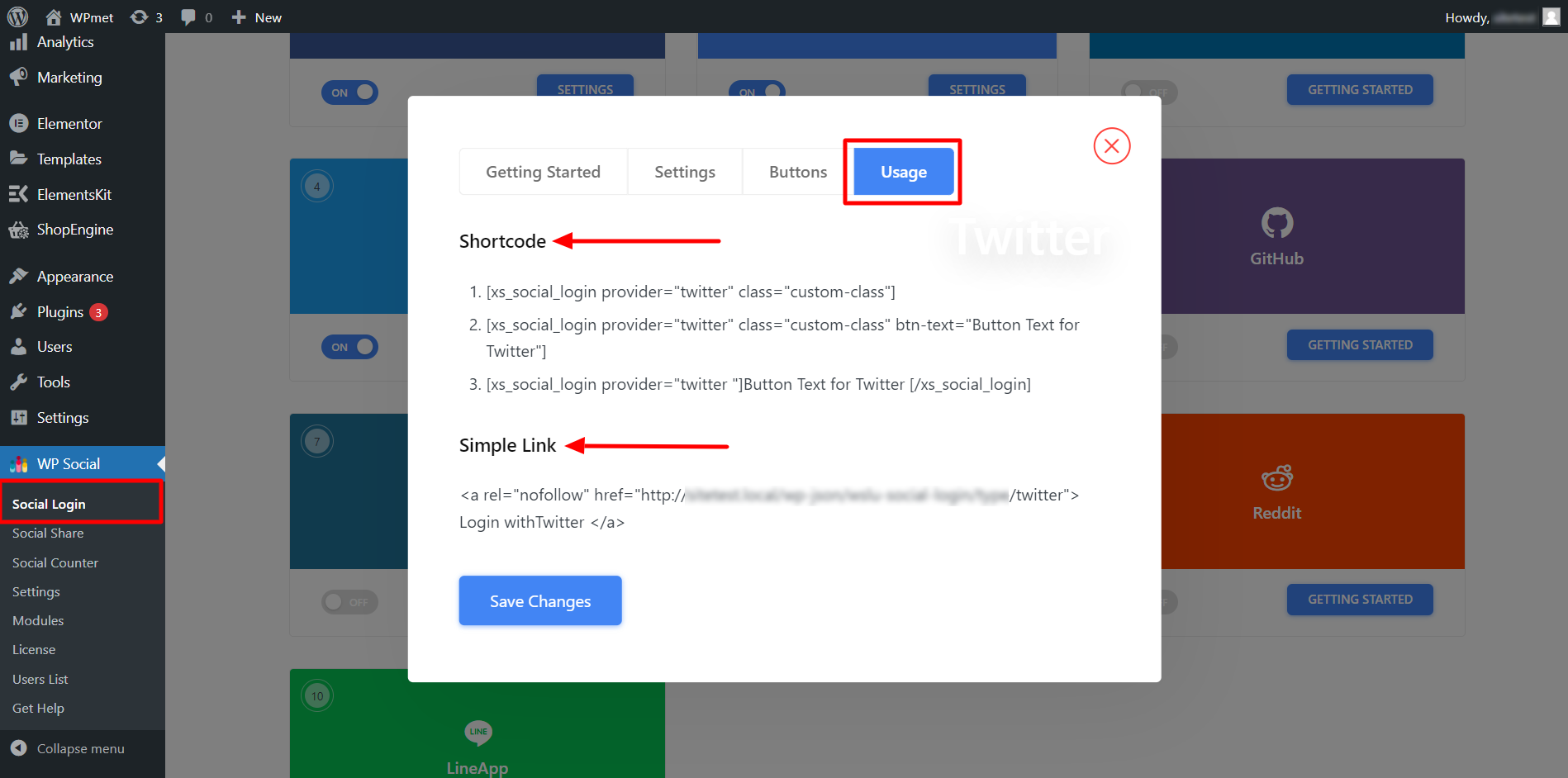
Trouver des codes courts et un lien simple #
Vous pouvez utiliser Codes courts pour ajouter une connexion Twitter sur n'importe quelle page. Vous pouvez trouver les shortcodes dans le Usage languette. Lire la documentation de Utilisation des codes courts sociaux WP pour apprendre à utiliser ces shortcodes.
Vous trouvez également un Lien simple pour le bouton de connexion Twitter.

Enfin, le processus d'intégration de la connexion sociale Twitter pour WordPress est terminé. Vous pouvez désormais ajouter un bouton de connexion Twitter à votre site Web et permettre à l'utilisateur de se connecter au site Web à l'aide de son compte Twitter.