Si vous gérez une boutique WooCommerce, vous savez à quel point il est important d'offrir à vos clients une expérience de paiement fluide. Vos objectifs commerciaux globaux ou vos ventes dépendent modérément de l'expérience d'achat qui peut être améliorée en intégrant une page de paiement contextuelle dans WooCommerce.
Parce que le paiement contextuel réactif de WooCommerce permet aux clients de passer instantanément des commandes sans être redirigés vers plusieurs pages, ce qui rend le processus de paiement rapide et sans effort.
Dans ce guide, nous vous éclairerons sur la simplicité étapes de création d'une fenêtre contextuelle de paiement WooCommerce pour améliorer l'expérience et la satisfaction des utilisateurs.
Quick Overview
A popup checkout page allows you to place an order by clearing payment without visiting the checkout page. This tutorial will guide you through the 3 easy steps to integrate popup checkout page in WooCommerce. First, install a WooCommerce popup checkout plugin, ShopEngine, along with other free solutions mentioned below:
Tools Used: WooCommerce (free), Élémentor (free), Moteur de boutique (free & pro)
Then, incorporate the WooCommerce fast checkout page by adopting the steps:
✅ Quick checkout module activation.
✅ Popup template creation.
✅ WooCommerce popup checkout page customization.
Qu'est-ce qu'une page de paiement contextuelle WooCommerce ?
C'est un instant fenêtre contextuelle qui permet à votre les clients finalisent leurs achats sans visiter la page de paiementL’objectif de l’ajout d’un tel système de paiement est de redéfinir le processus de paiement, ce qui permet de réduire le taux d’abandon de panier et d’augmenter les conversions.
Avantages de l'utilisation d'une page de paiement contextuelle WooCommerce
L'utilisation de la fonctionnalité de paiement contextuel de WooCommerce offre diverses opportunités commerciales, notamment la réalisation facile des objectifs commerciaux et la réussite. Cependant, les propriétaires de magasins prennent à la légère l'ajout de cette fonctionnalité.
C'est pourquoi nous allons ici rassembler tous les avantages qu'offre une page de paiement contextuelle. Voyons pourquoi vous devriez envisager d'utiliser une fonctionnalité de paiement contextuelle sur votre site :
- It provides better WooCommerce checkout experience et raccourcit le processus en éliminant le besoin de visiter la page de paiement pour finaliser la commande.
- Une fenêtre contextuelle de paiement WooCommerce instantanée laisse un impact significatif sur minimiser le taux d'abandon de panier.
- Une fenêtre contextuelle de paiement augmente les chances de conversions de clients.
- Ce panier pop-up WooCommerce augmente les ventes et les bénéfices des entreprises.
- Cela rend votre magasin avoir l'air plus professionnel à vos visiteurs.
- A responsive popup checkout permet aux clients de gagner du temps et des efforts lors de la passation d'une commande.
- Il accueille et encourage vos publics cibles à devenir des clients réguliers en offrant une expérience d’achat fluide.
✅ Lire comment personnaliser la page de paiement WooCommerce dans Elementor et Gutenberg.
Comment créer une page de paiement contextuelle dans WooCommerce
Using a WordPress plugin is an effortless method of adding a WooCommerce popup checkout page. WordPress also has plugin variations, and each solution comes with unique USPs. So, selecting the right WooCommerce popup or quick checkout plugin is also a great concern.
C'est pourquoi nous allons ici vous présenter le guide complet à l'aide d'un exemple utile. Générateur de pages WooCommerce nommé ShopEngine. Avec ses plus de 20 modules et ses plus de 70 widgets, vous pouvez ajouter toutes les fonctionnalités WooCommerce à votre site. De plus, ses plus de 50 modèles intégrés et son interface glisser-déposer rendent la création de sites Web encore plus réalisable et rapide.

Cependant, vous devez installer des plugins supplémentaires pour utiliser cette solution WooCommerce afin d'ajouter une page de paiement contextuelle. Voici les plugins que vous devez d'abord installer et activer :
- WooCommerce (Gratuit)
- Élémentor (Gratuit)
Étape 1 : installez un générateur de popup de paiement WooCommerce.
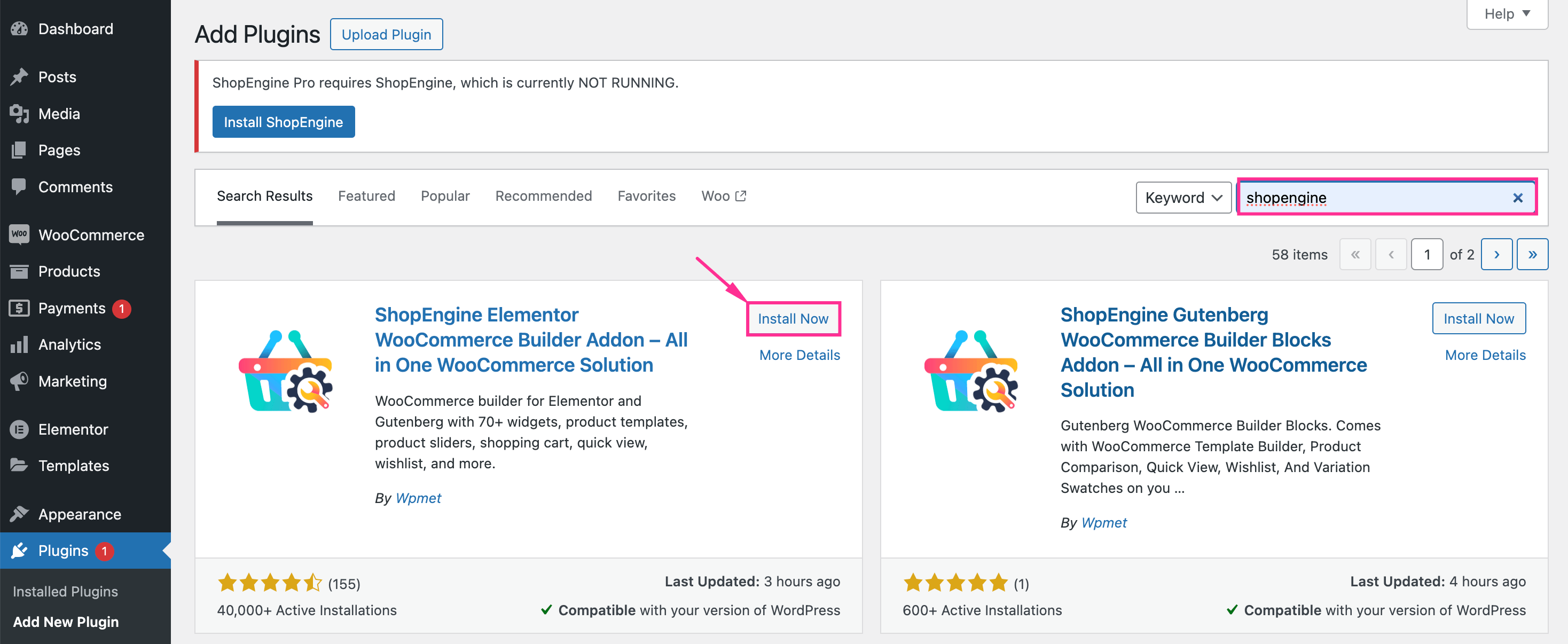
Après avoir installé la version gratuite d'Elementor et de WooCommerce, accédez à Plugins >> Ajouter un nouveau plugin. Alors, rechercher ShopEngine dans la barre de recherche. Ensuite, appuyez sur « Installer maintenant » button and activate after completing the installation to integrate WooCommerce fast checkout.

Step 2: Enable the WooCommerce quick checkout feature.
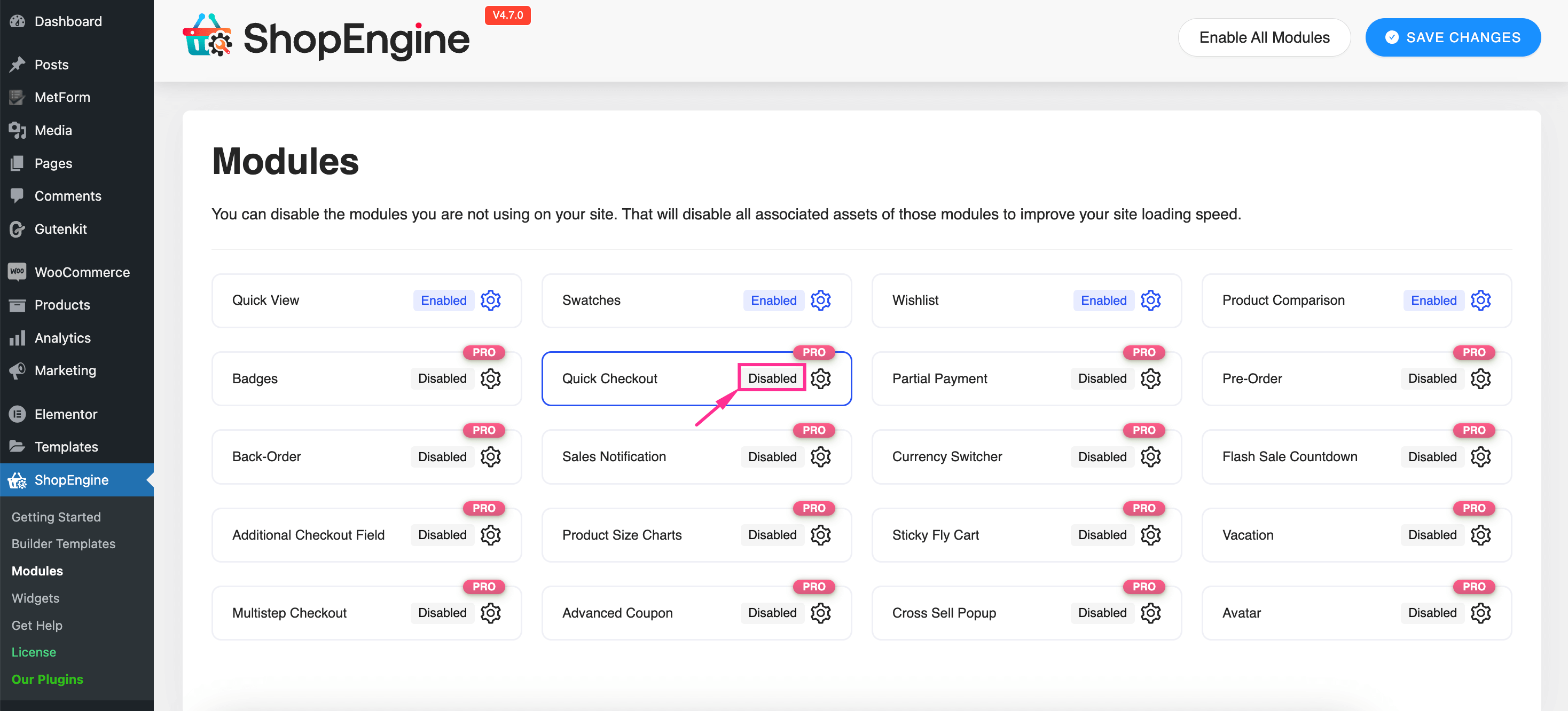
Ensuite, vous devez activer le module « Paiement rapide » pour profiter de la fonctionnalité de paiement contextuel. Visitez Moteur de boutique >> Modules et cliquez sur « Paiement rapide » module.

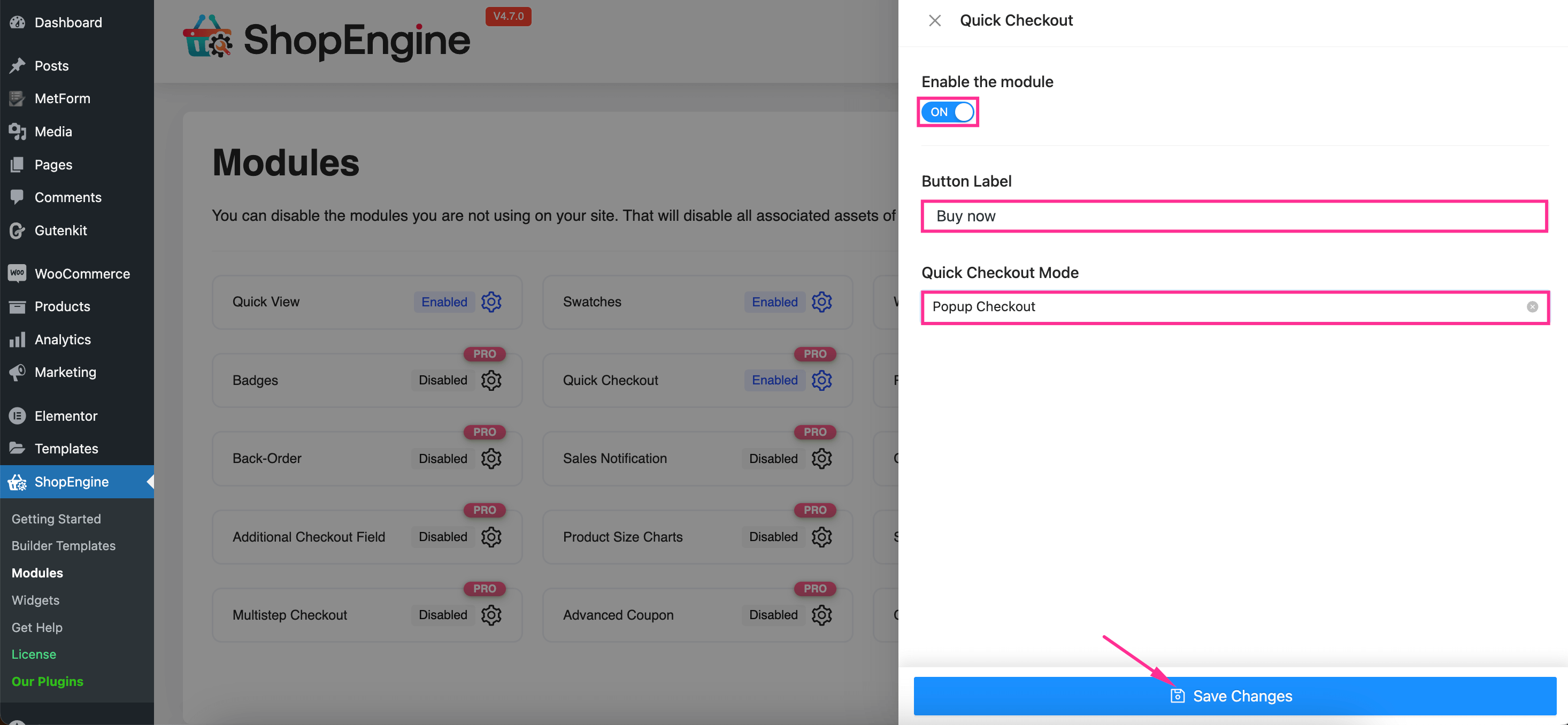
Un onglet s'ouvrira depuis le côté droit. Sur cet onglet, vous trouverez un bouton bascule. Activer cette bascule pour activer le module de paiement rapide. Ensuite, insérer les informations pour les champs suivants :
- Étiquette du bouton : Fill this field with WooCommerce checkout button text.
- Mode de paiement rapide : Select the Popup Checkout option for this WooCommerce quick checkout field.
Après avoir rempli tous ces champs, cliquez sur « Enregistrer les modifications » bouton.

Étape 3 : créez un modèle de paiement contextuel.
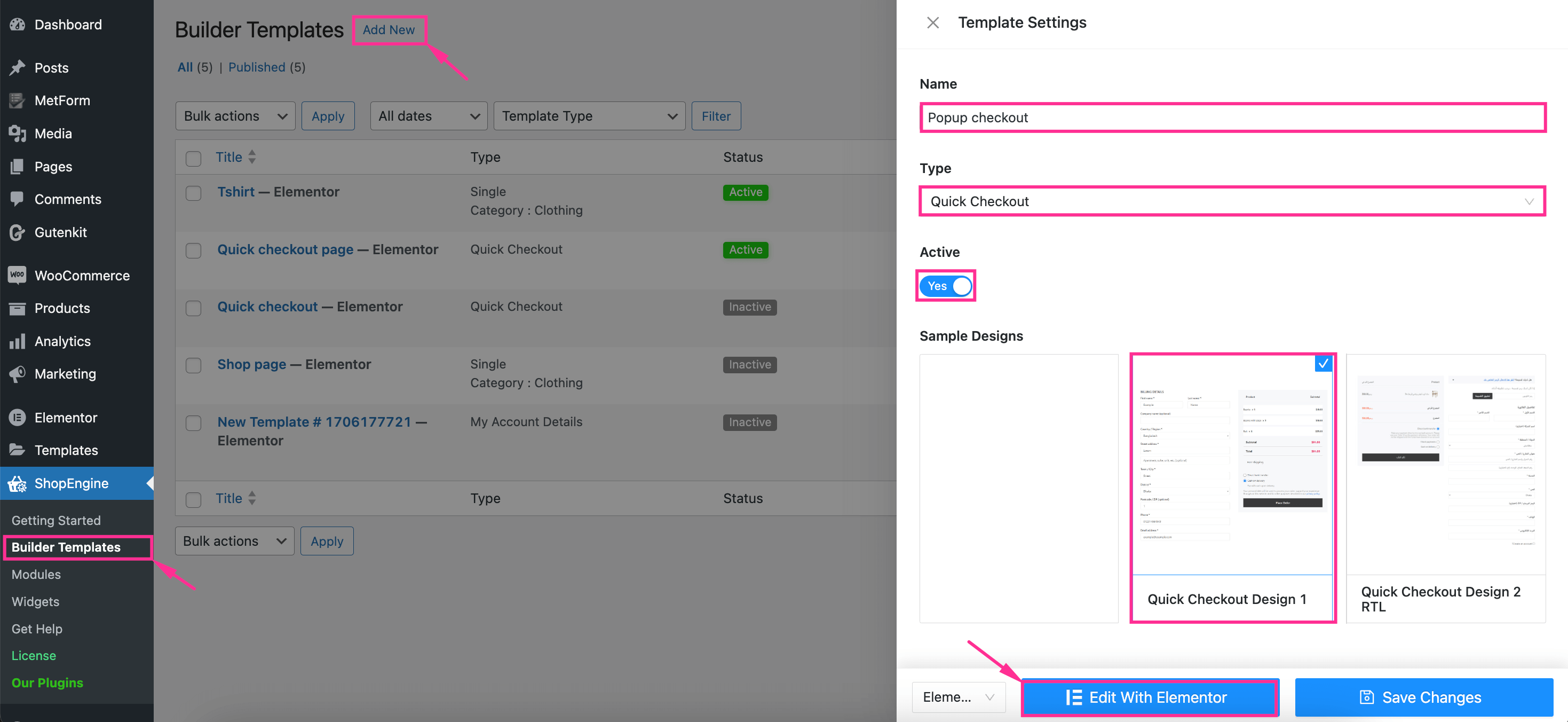
Dans la troisième étape, vous devez configurer un modèle en accédant à ShopEngine >> Modèles de constructeur. Alors, cliquez sur "Ajouter un nouveau" bouton qui ouvrira un onglet sur le côté droit.
Ici, il faut insérez les informations suivantes pour compléter les paramètres du modèle de paiement contextuel WooCommerce :
- Nom: Saisissez un nom pour votre modèle de paiement contextuel WooCommerce.
- Taper: Sélectionnez Paiement rapide pour ce champ.
- Actif: Activez ce bouton bascule.
- Exemples de conceptions : Select a pre-built popup checkout design from the Sample Designs.
Maintenant appuyez sur le bouton « Modifier avec Elementor » bouton pour personnaliser cette page de paiement contextuelle WooCommerce.

Étape 4 : Personnalisez la page de paiement contextuelle WooCommerce.
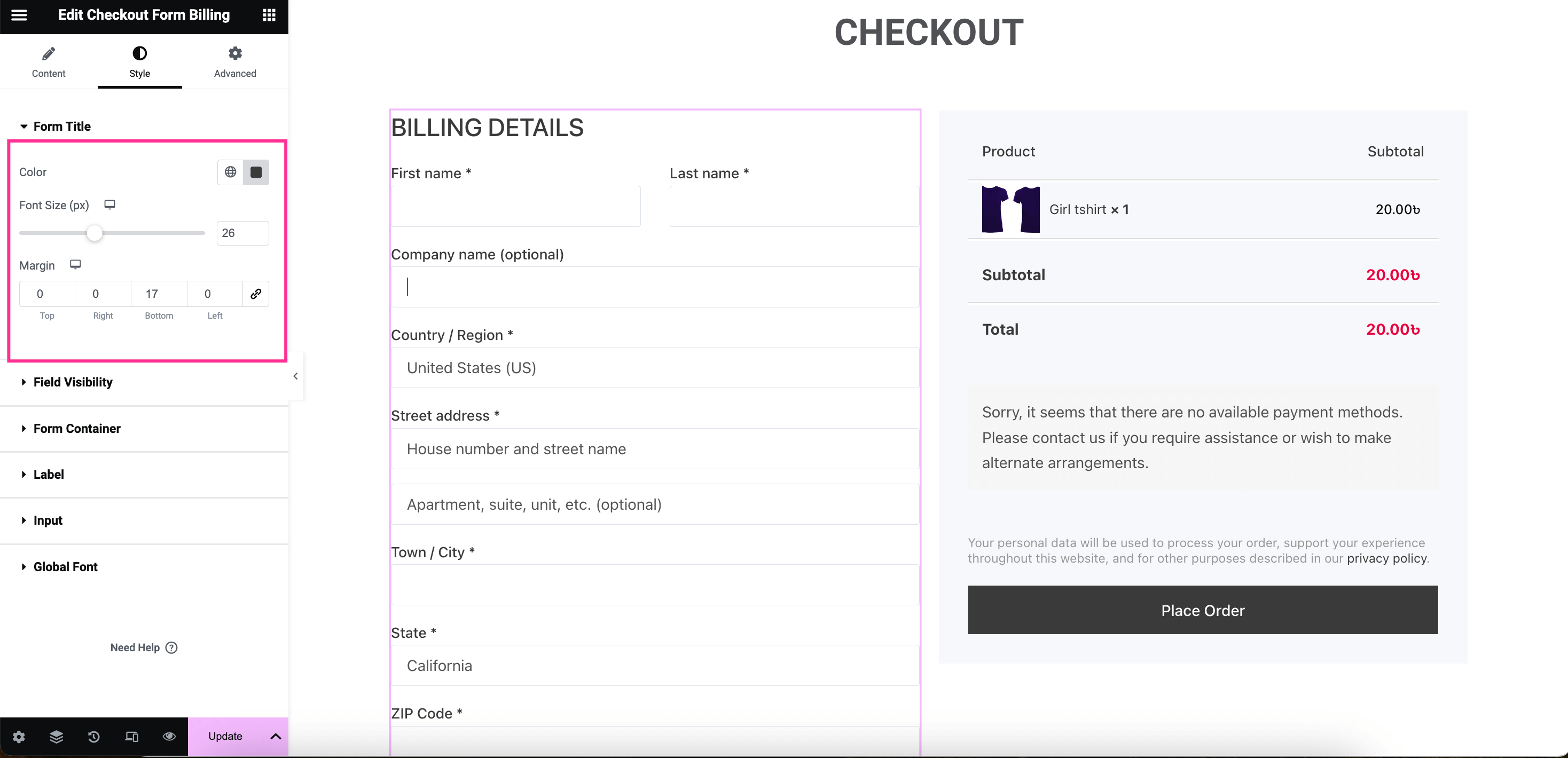
Cette dernière étape concerne la personnalisation du modèle de paiement contextuel flottant WooCommerce. Pour créer un modèle de paiement contextuel WooCommerce personnalisé, appuyez sur les champs et visitez l'onglet « Style ». Then, expand the WooCommerce popup checkout Form Title to Personnaliser la couleur, la taille de la police et la marge.

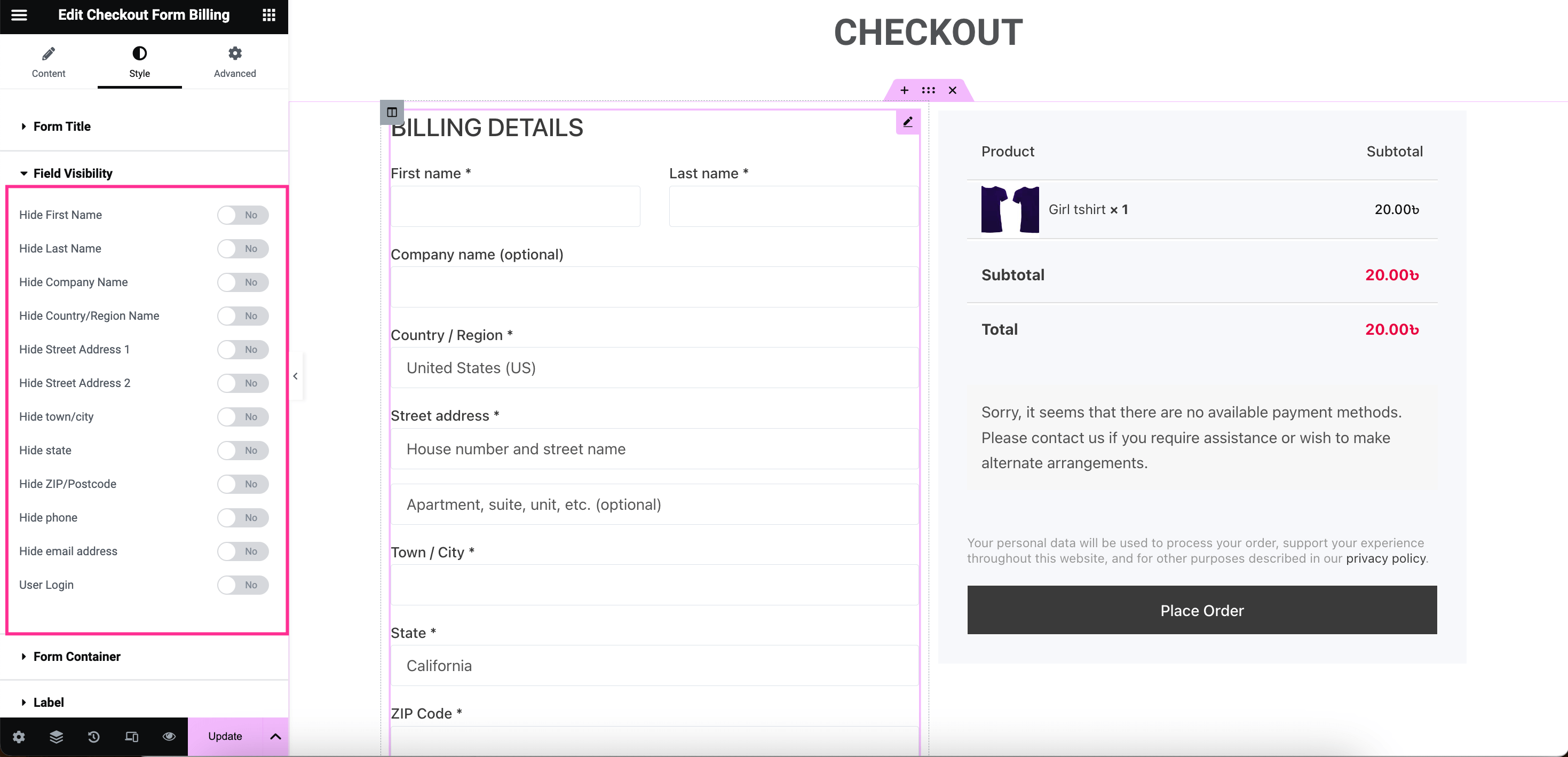
Après cela, ouvrir la visibilité du champ onglet. Vous trouverez ici des options permettant de masquer tous les champs utilisés dans votre fenêtre contextuelle de paiement rapide WooCommerce.
Pour masquer ces champs, activer le bouton bascule du prénom, Nom de famille, Nom de l'entreprise, Nom du pays, Adresse 1, Adresse 2, ville, État, Code postal, Téléphone, Adresse e-mail, et Connexion utilisateur.

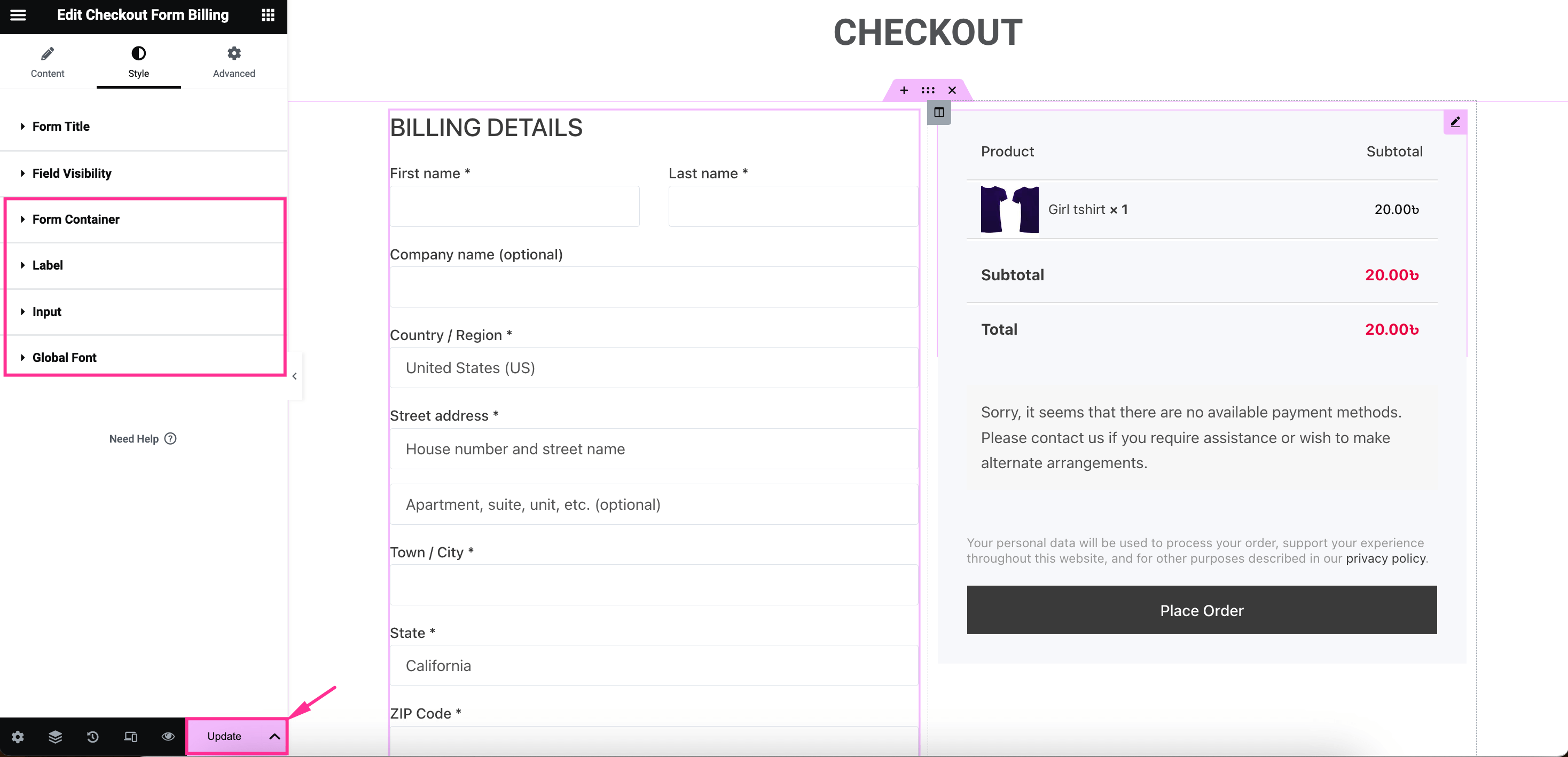
Vous pouvez aussi modifier le style du conteneur de formulaire, Étiquette, Saisir, et Police globale. Enfin, après avoir terminé la personnalisation de la fenêtre contextuelle de paiement WooCommerce, appuyez sur la mise à jour bouton pour le faire vivre.

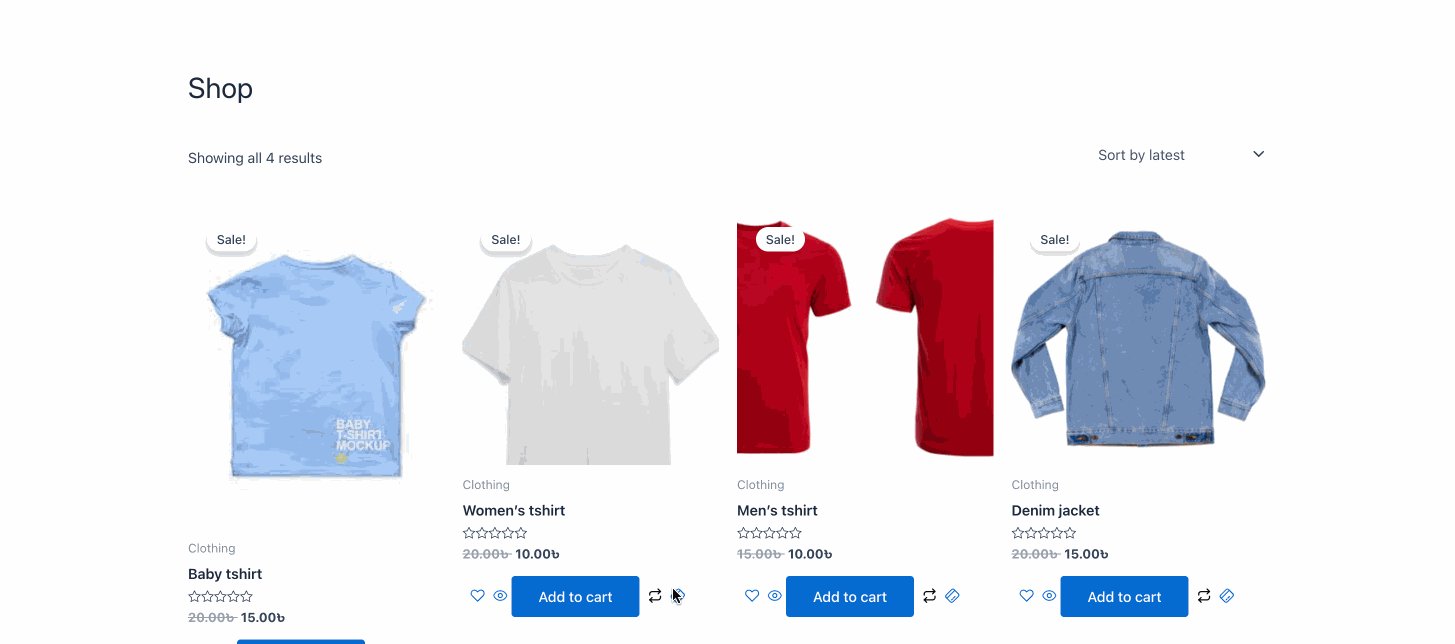
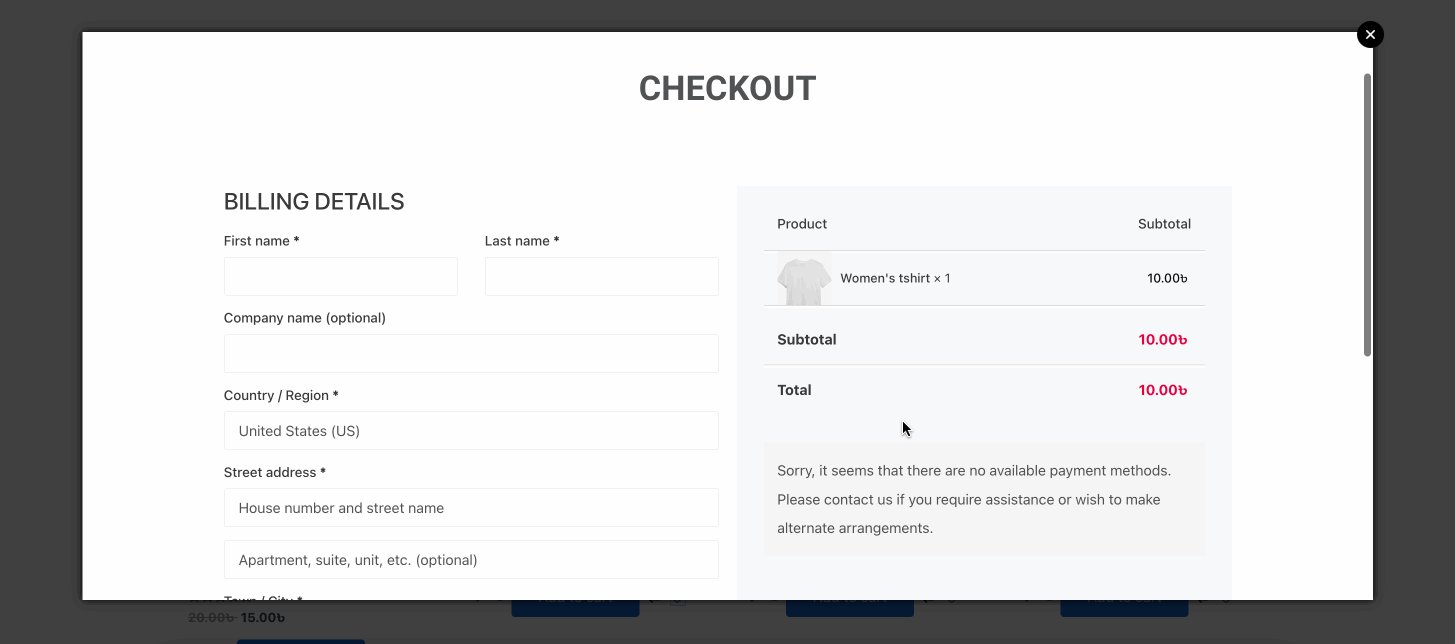
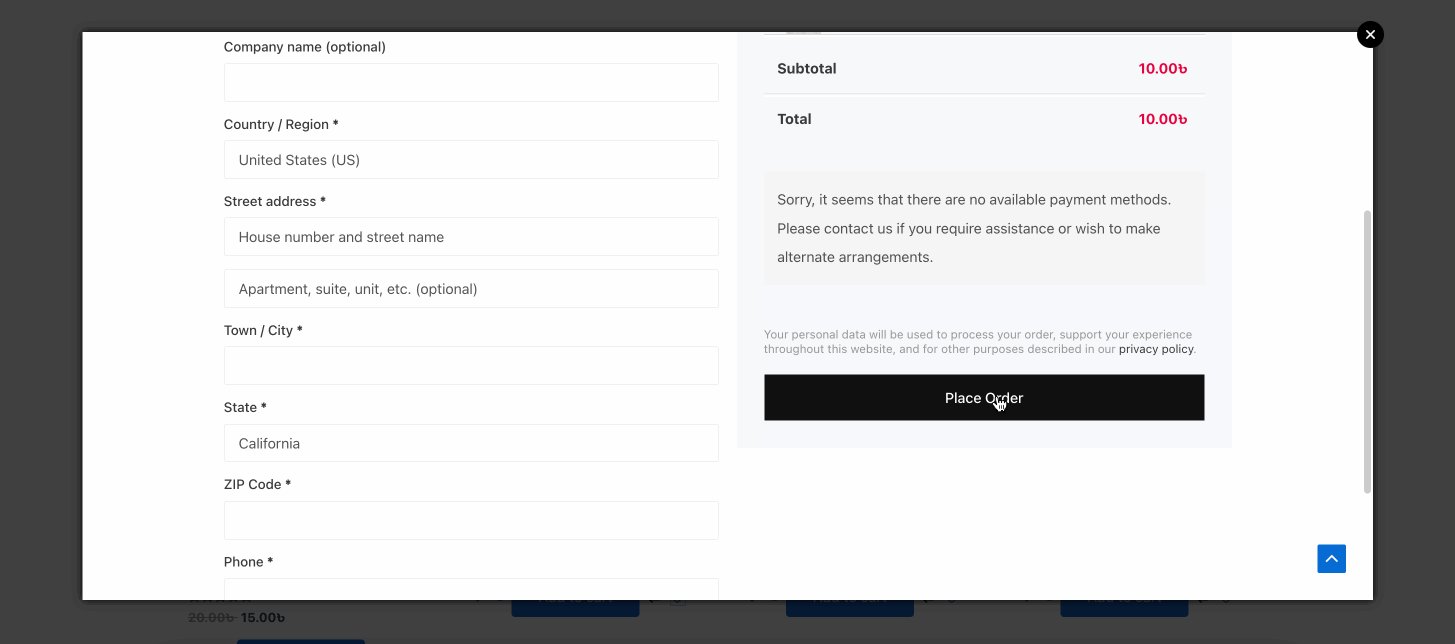
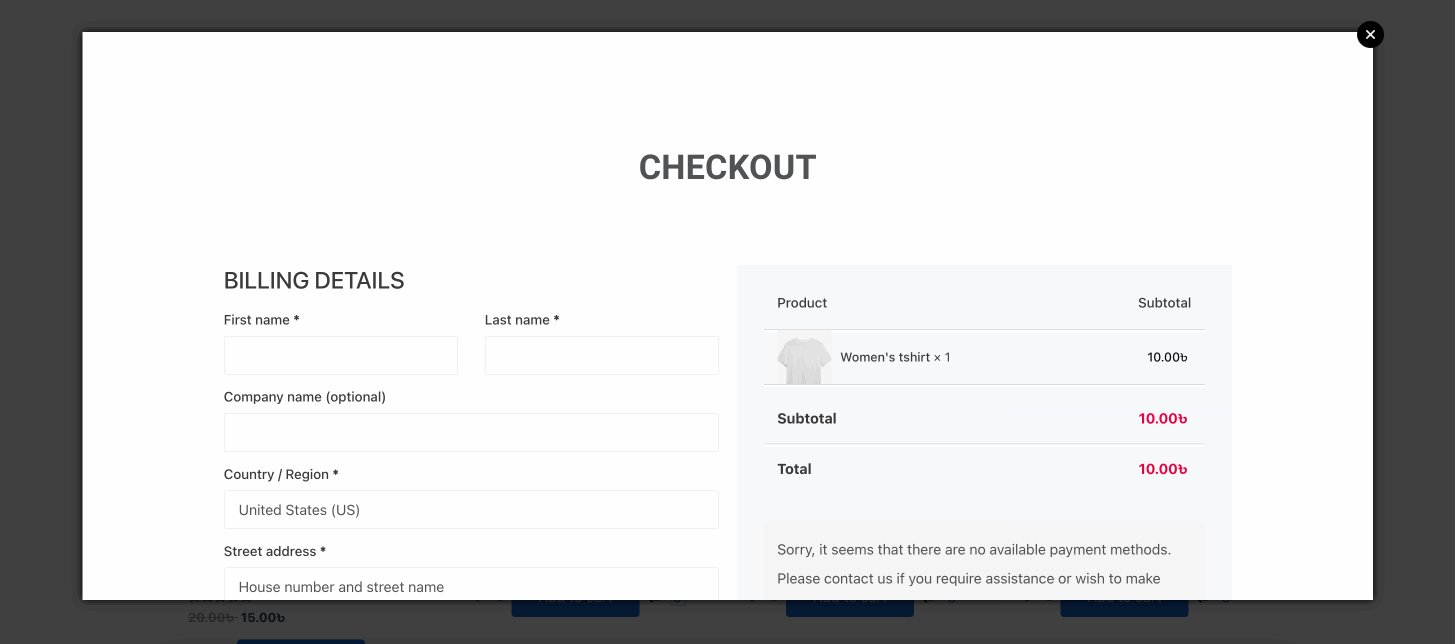
Voici comment fonctionne votre paiement contextuel sur le front-end :


Commencez avec la page de paiement contextuelle WooCommerce !
So, you got the guide to adding a WooCommerce popup checkout page to your store. Now it’s time to utilize it and enjoy the benefits of integrating a popup checkout page into your online shop, resulting in fast purchases, sales and revenue increase, and a seamless shopping experience. Since opening a popup checkout page is better and more fruitful than redirecting customers to a separate checkout page. Hence make use of the Elementor WooCommerce add to cart popup option and start earning extra revenue for your store.

Laisser un commentaire