Créer un site WordPress professionnel n'a jamais été aussi accessible, grâce à la révolution de l'éditeur de blocs Gutenberg.
Si vous utilisez WordPress depuis un certain temps, vous vous souvenez peut-être que nous (les utilisateurs de WordPress) avons dû dépendre entièrement d'autres plugins de création de pages. La plupart d’entre eux ont un environnement complètement différent de celui de WordPress natif.
Désormais, les choses ont changé avec l'éditeur de blocs. Gutenberg offre un moyen flexible et puissant de concevoir votre site sans aucune connaissance en codage.
Pourtant, lorsque vous ressentez le besoin de fonctionnalités avancées d’édition de site, il existe des plugins d’éditeur de blocs qui intègrent les fonctionnalités de création de pages dans la même interface. Ce faisant, ils correspondent également au niveau de performance de Gutenberg.
Ce guide vous guidera donc à travers les étapes de création d’un site Web complet à l’aide de WordPress et Gutenberg, de l’acquisition d’un domaine à la création de mises en page complexes pour créer un site Web professionnel.
Créer un site Web professionnel complet dans WordPress avec Gutenberg
WordPress offers a reliable foundation for building professional websites, and with the Gutenberg block editor, the process becomes even more intuitive. Whether you’re starting from scratch or customizing an existing site, using Gutenberg in WordPress makes it easy to design quickly and efficiently. Here’s a step-by-step guide to help you navigate the process.
# Étape 1 : Obtenez un domaine et un service d'hébergement
La première étape de la création d’un site Web consiste à sélectionner un nom de domaine et un service d’hébergement fiable. Votre nom de domaine est l'adresse de votre site Web sur Internet (par exemple wpmet.com), tandis que le service d'hébergement met à disposition un espace de stockage sur son serveur pour stocker les données de votre site Internet et le rendre accessible en ligne.
- Choisissez un nom de domaine : Sélectionnez un nom de domaine qui reflète votre marque ou l'objectif de votre site Web. Il doit être facile à mémoriser, à épeler et à taper.
- Choisissez un fournisseur d'hébergement : Opt for a trusted hosting provider with good uptime, speed, and customer support. Some popular options include Bluehost, Kinsta, Hostinger, etc.
Pour les sites WordPress, il existe un bon nombre de les hébergeurs dédiés à WordPress. Ces serveurs d'hébergement sont configurés spécifiquement pour WordPress, ce qui peut entraîner une meilleure compatibilité et moins de problèmes techniques. Vous pouvez également avoir WordPress installé sur votre site.
# Étape 2 : Utilisez un thème de bloc
Pour utiliser l'éditeur Gutenberg, vous devez avoir un thème de bloc installé sur votre site. Les thèmes de blocs sont conçus pour fonctionner de manière transparente avec l'éditeur Gutenberg.
For any latest version of WordPress, you will have a default block theme installed on your website like Twenty Twenty Five or Bonjour les blocs theme.
Si vous souhaitez utiliser un thème de blocage tiers, voici la procédure 👇
- Installez un thème de bloc : Accédez à votre tableau de bord WordPress, accédez à Apparence > Thèmes et recherchez un thème de bloc.
- Activez le thème : Une fois que vous avez trouvé un thème de bloc qui correspond à vos besoins, installez-le et activez-le.
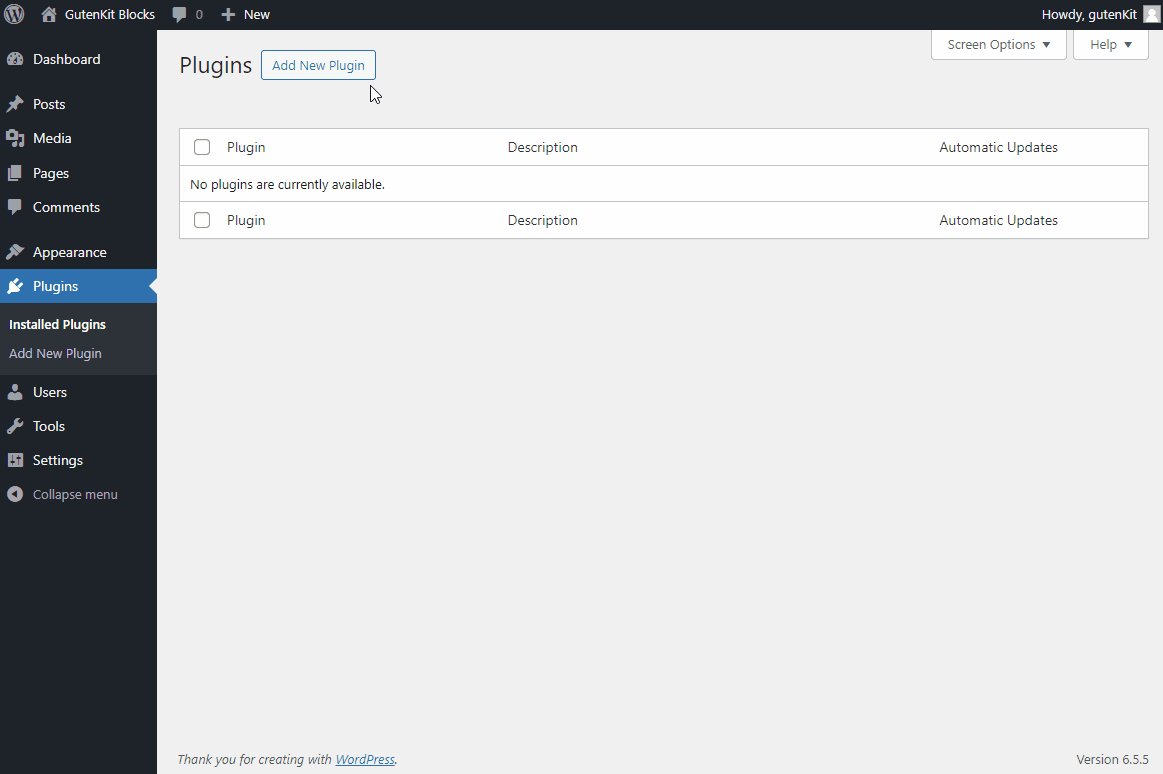
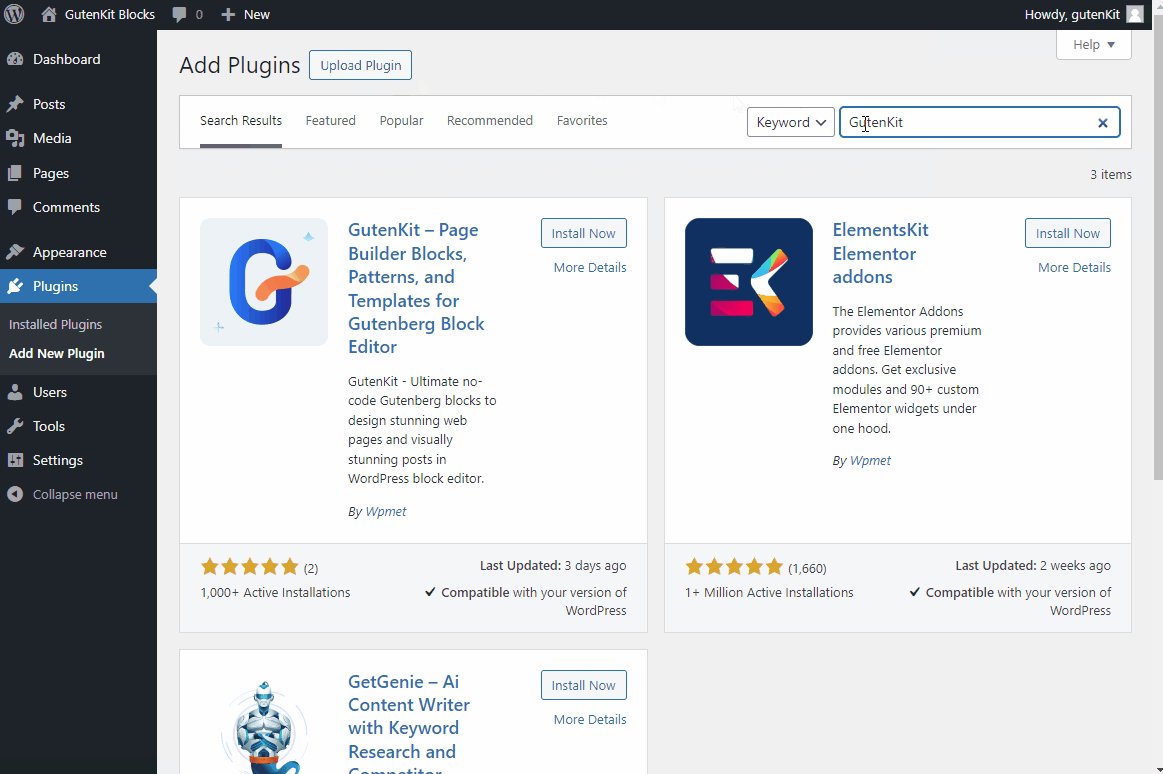
# Étape 3 : Installer un plugin d'éditeur de blocs
To extend the functionalities of Gutenberg, you can consider installing a block editor plugin to your WordPress site. A plugin would add more functionalities with additional blocks, patterns, and ready templates,making it easier to design your website.

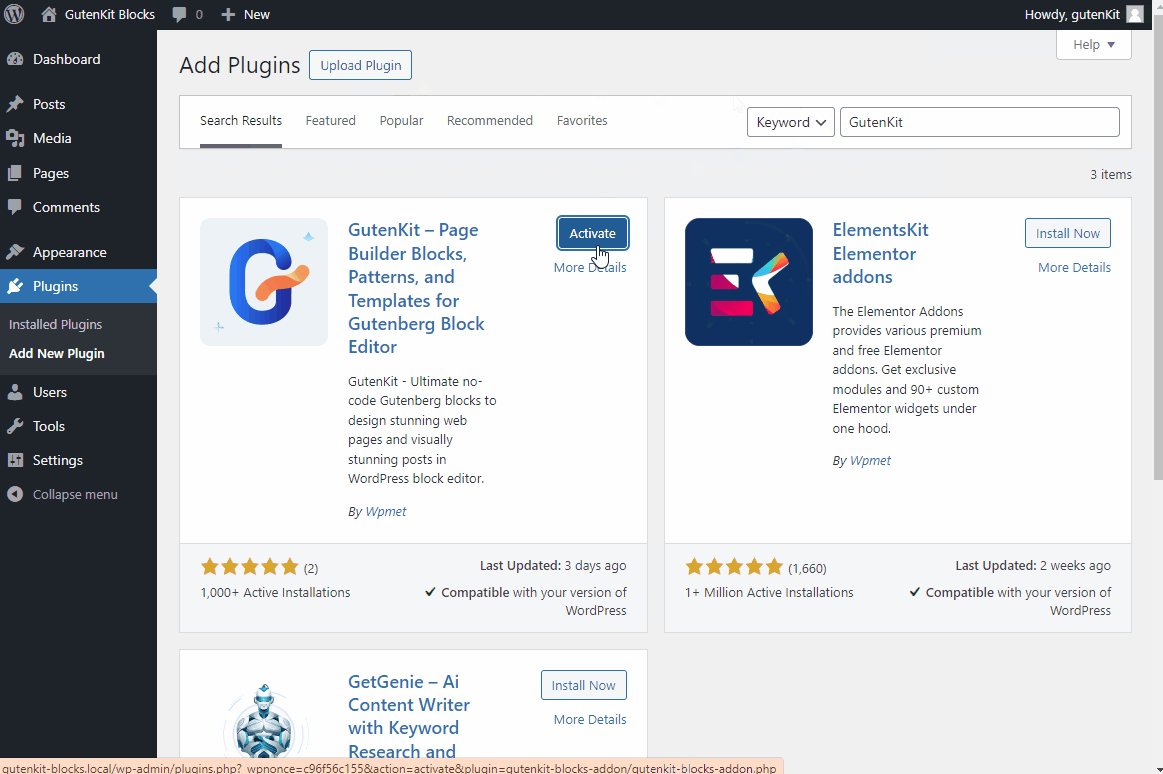
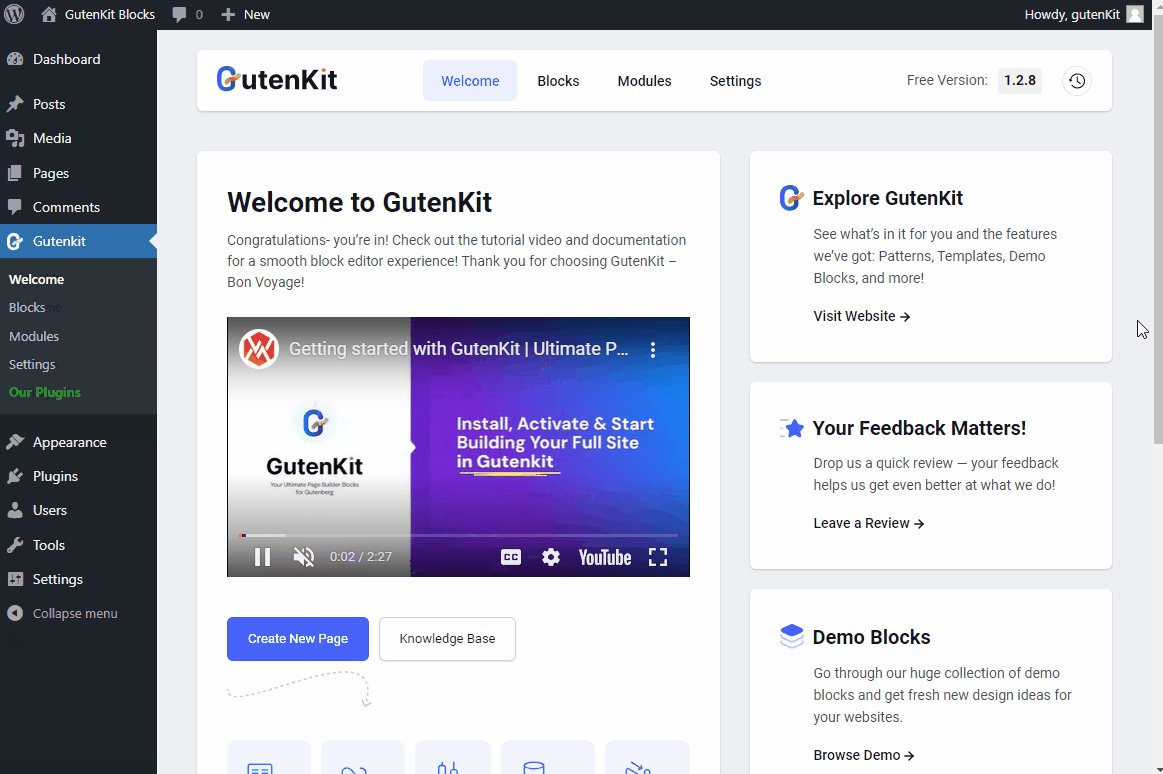
Pour ce tutoriel, nous utiliserons le plugin éditeur de blocs GutenKit. GutenKit est un puissant plugin d'éditeur de blocs qui ajoute une large gamme de blocs, de modèles et de nombreuses fonctionnalités de création de pages à Gutenberg. Il est léger, garantit des temps de chargement plus rapides et est entièrement compatible avec Full Site Editing (FSE).
# Étape 4 : Créez des conceptions à l'échelle du site avec Full Site Editor (FSE)
L'édition complète du site dans Gutenberg vous permet de concevoir et de personnaliser l'intégralité de votre site Web, de l'en-tête aux styles et pages globaux.
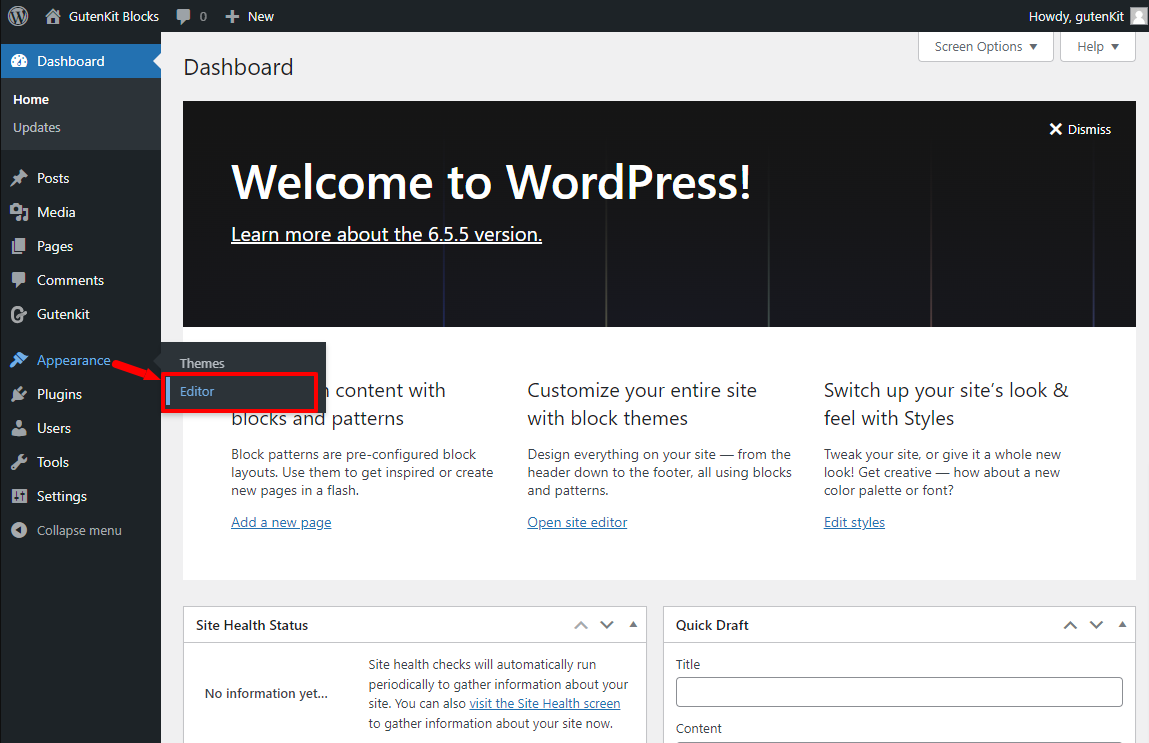
Pour accéder au site complet WordPress, rendez-vous sur Apparence > Éditeur depuis votre tableau de bord WordPress. Ensuite, vous vous retrouverez dans l’éditeur de site complet WordPress.
Désormais, dans l'éditeur de site, vous pouvez créer le menu de navigation, les pages du site Web, les modèles personnalisés, etc.

Pour créer le menu de navigation, entrez le La navigation depuis l'éditeur complet du site. Ensuite, vous pouvez créer le menu de votre site.
Désormais, vous pouvez utiliser le bloc « Navigation » par défaut de Gutenberg. Mais comme vous souhaitez un menu avancé et fonctionnel, vous préférerez peut-être Bloc de menu de navigation de GutenKit. Grâce à cela, vous pouvez facilement ajouter et personnaliser des menus et des éléments de sous-menu.
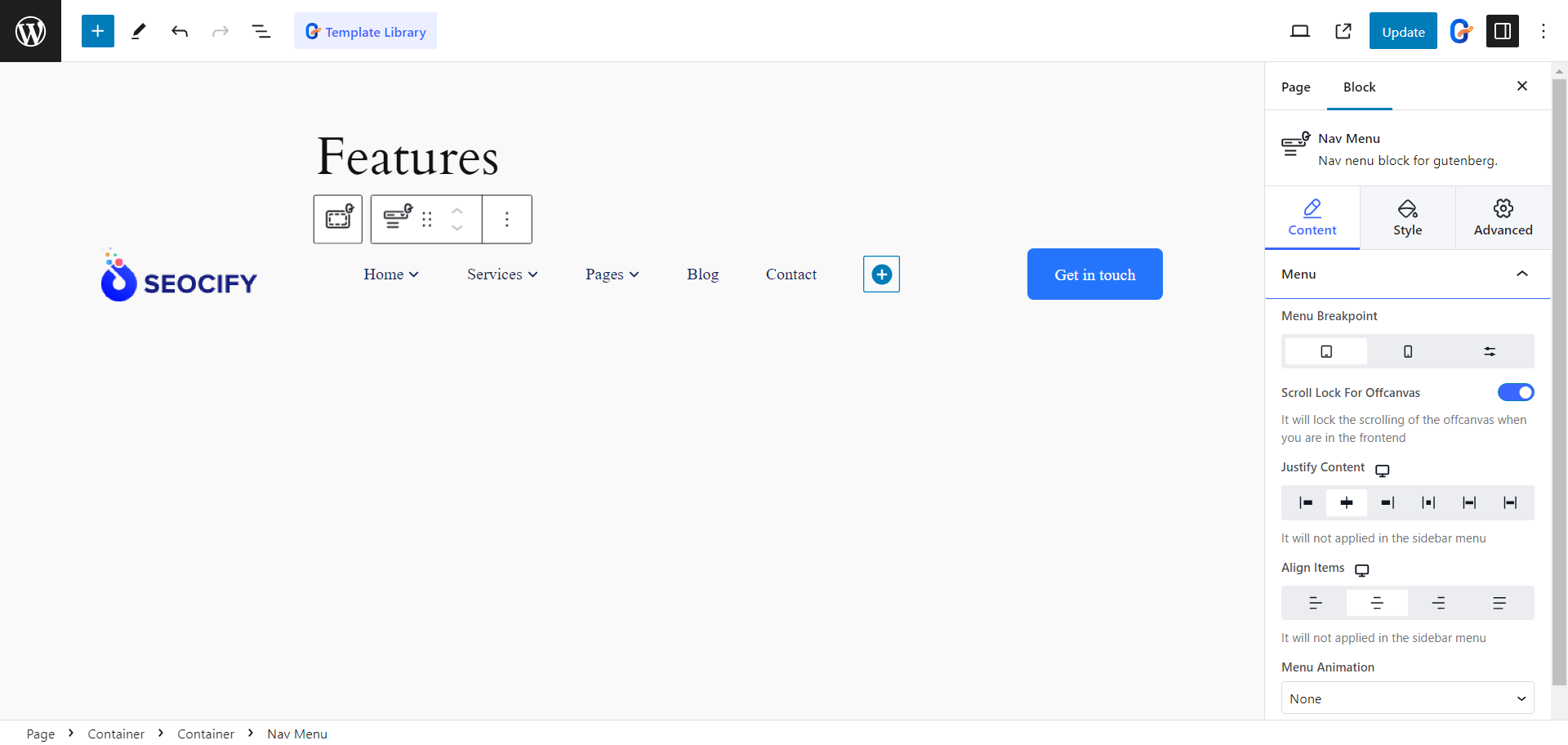
Une fois que vous avez ajouté le bloc de menu Nav dans l'éditeur, il affichera automatiquement toutes les pages publiées sous forme d'éléments de menu, avec une icône « + » pour en ajouter de nouvelles. Cliquer sur un élément de navigation fait apparaître ses paramètres dans la barre latérale droite, offrant plus de fonctions que les autres blocs GutenKit.
Point d'arrêt du menu : Concevez un menu réactif en définissant les points d'arrêt pour mobile et tablette, ainsi que des points d'arrêt personnalisés.
Verrouillage du défilement pour Offcanvas : Activez cette fonctionnalité pour transformer automatiquement le menu en menu hors canevas sur les appareils plus petits.
Justifiez le contenu et alignez les éléments : Définissez l'alignement et la justification du menu.
Animations des menus : Décidez si vous souhaitez déclencher une animation pour le menu afin de le rendre plus attrayant.

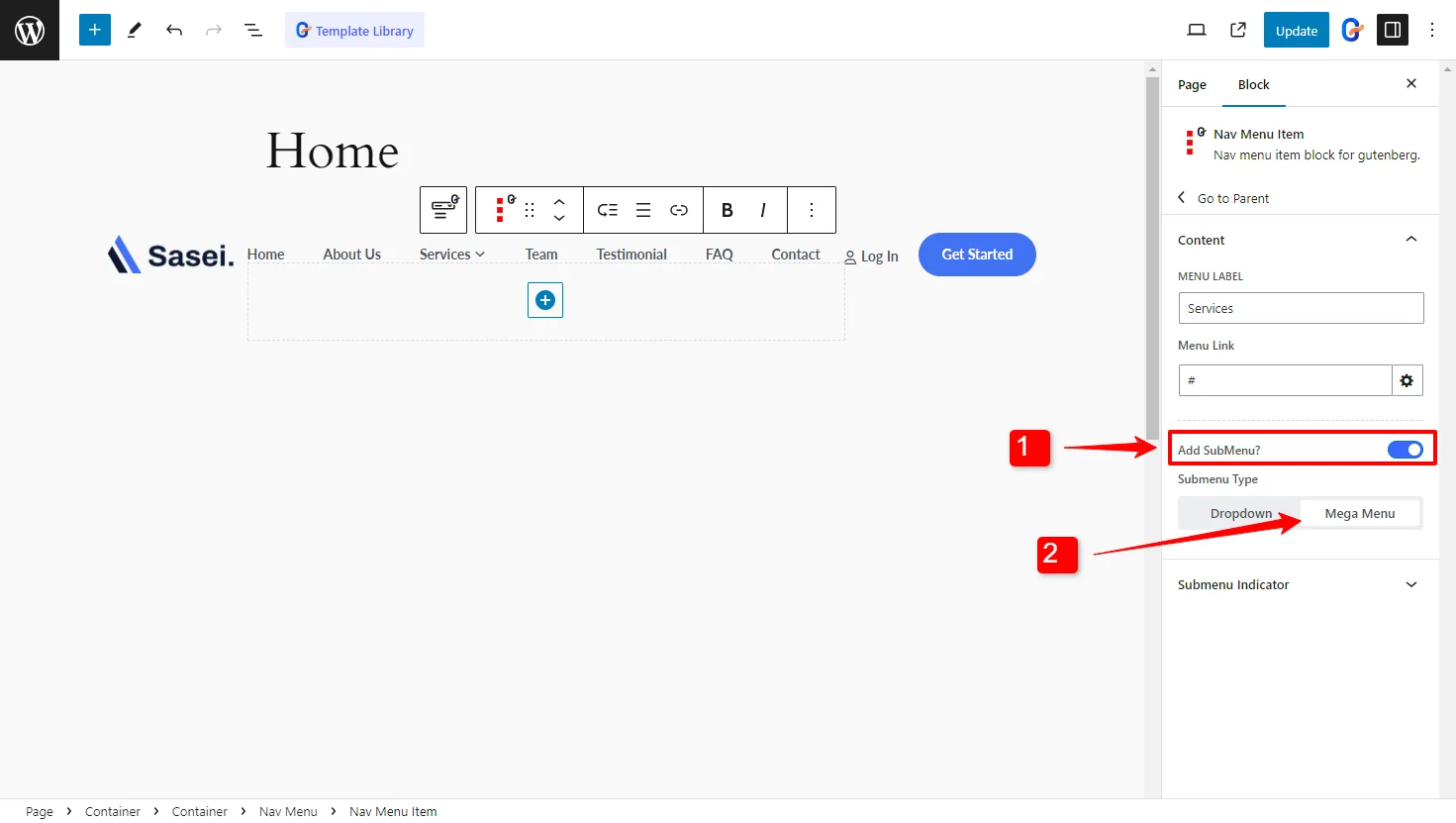
Le bloc Nav Menu s'étend même à la création Méga menu sur l'éditeur de blocs.
Vous devez sélectionner un élément de menu et activer la fonction Sous-menu pour ajouter le menu Mega. Dans le sous-menu, vous trouvez la possibilité de choisir le type de sous-menu Dropdown ou Mega Menu.
Si vous choisissez le Mega Menu, vous pouvez ajouter n'importe quel bloc comme élément de menu pour créer un méga menu multidimensionnel pour votre site Web. Vous pouvez désormais choisir un menu pleine largeur ou définir la largeur du menu sur en ligne ou personnalisée.

De plus, vous pouvez personnaliser l'apparence du méga-menu, notamment en ajustant la position vers la droite ou la gauche, en modifiant l'icône du sous-menu et en personnalisant l'apparence du menu dans son ensemble.
4.2 : Choisissez les styles globaux de votre site
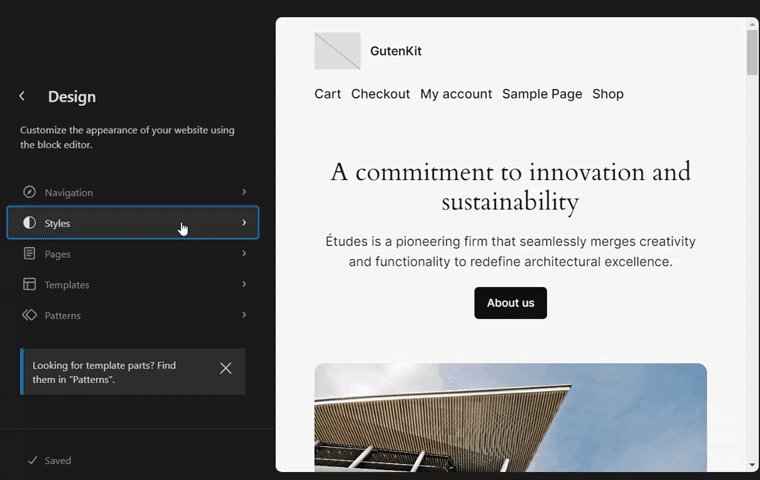
Ensuite, dans l'éditeur de site complet, vous trouverez les options de styles, où vous pouvez choisir les styles globaux pour votre site.
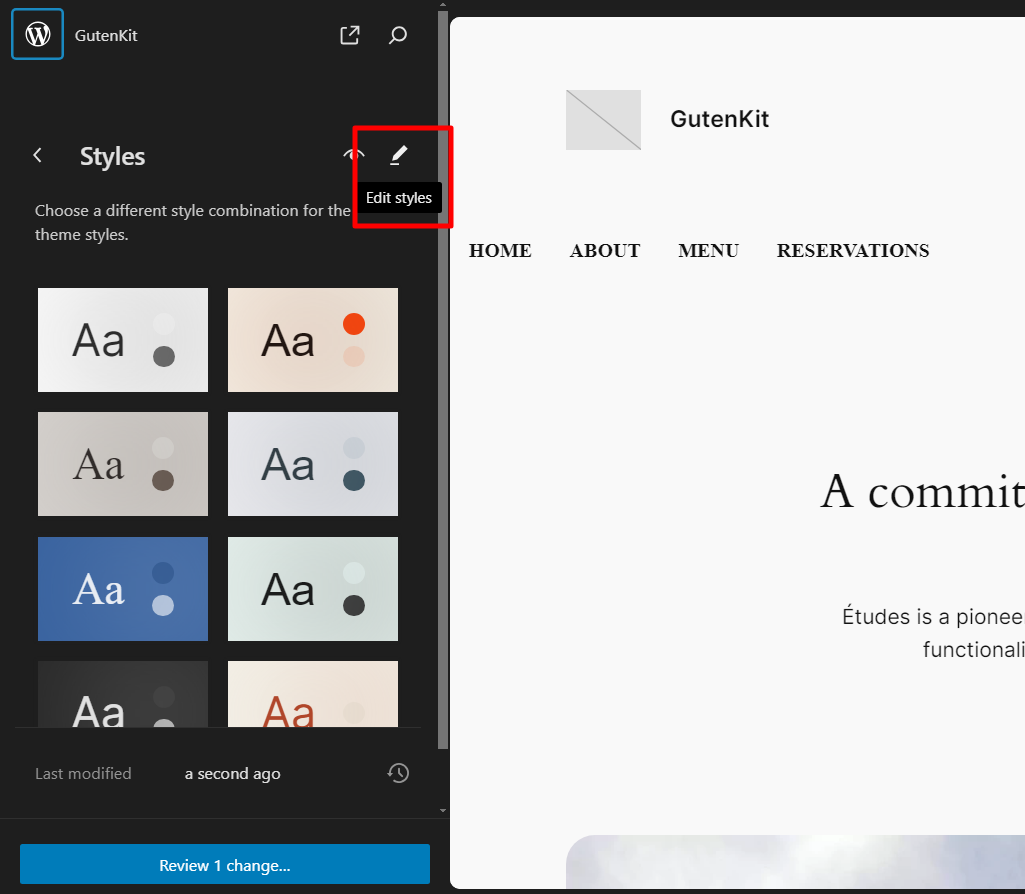
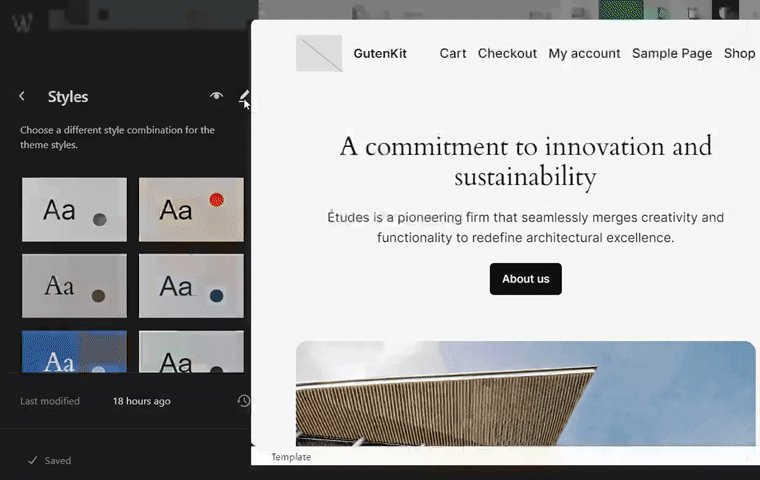
Sur la page des styles, vous trouverez les styles prédéfinis. Chaque style a une combinaison de couleurs, une typographie et des paramètres de mise en page différents. Vous pouvez utiliser ces options de style prédéfinies ou créer un style personnalisé pour votre site.
Pour créer des styles personnalisés, cliquez sur le bouton Modifier ( 📝).

Typographie: Vous pouvez modifier les polices, la taille de la police et les éléments de texte de votre site, notamment différents styles de texte, de liens, de titre, etc.
Mise en page: En ce qui concerne les mises en page, vous pouvez définir la largeur du contenu, le remplissage et l'espacement des blocs pour l'ensemble du site.
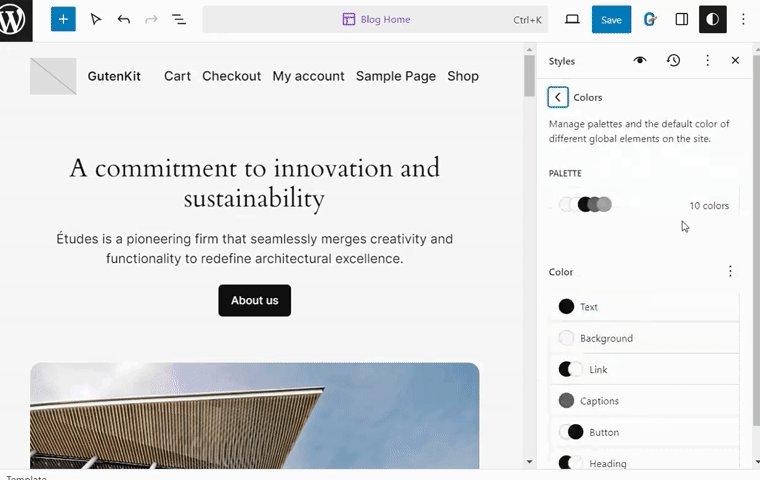
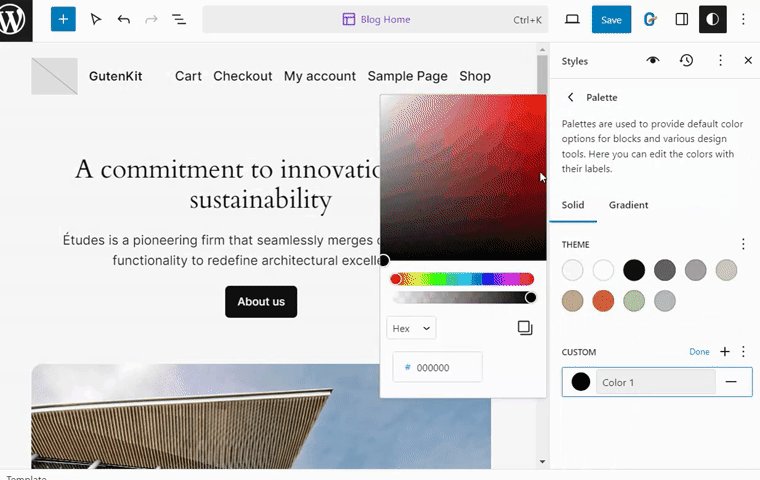
Couleurs globales : Dans l'éditeur, parcourez Couleurs > Palette. Ajoutez maintenant des couleurs globales personnalisées dans la section Personnalisé en cliquant sur le bouton + (plus). Après avoir ajouté des couleurs personnalisées, cliquez sur le bouton Terminé. Enfin, cliquez sur le bouton Enregistrer.

Tous les Les blocs GutenKit prennent en charge les palettes de couleurs globales de WordPress. Ainsi, vous pouvez utiliser les palettes de couleurs personnalisées sur n'importe quel bloc.
4.3 : Personnaliser les pages WordPress avec des conceptions complexes
Tu peux design layouts for website pages for blogs, feature pages, and more in the site editor. Click on the “Page» dans l’éditeur du site, et vous retrouverez toutes les pages existantes de votre site internet.
Dans l'éditeur de site complet, vous pouvez personnaliser les pages existantes et créer de nouvelles pages Web pour votre site.
Avec les blocs GutenKit, vous pouvez facilement concevoir des conceptions complexes dans Gutenberg. GutenKit vous permet de surmonter les limitations de conception et de créer des mises en page complexes à l'aide de blocs tels que des conteneurs, des onglets et des accordéons.
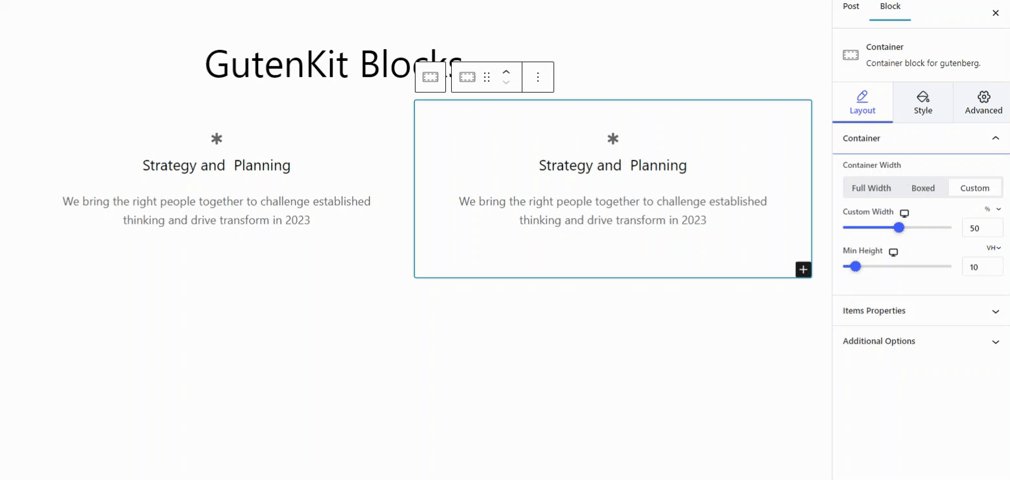
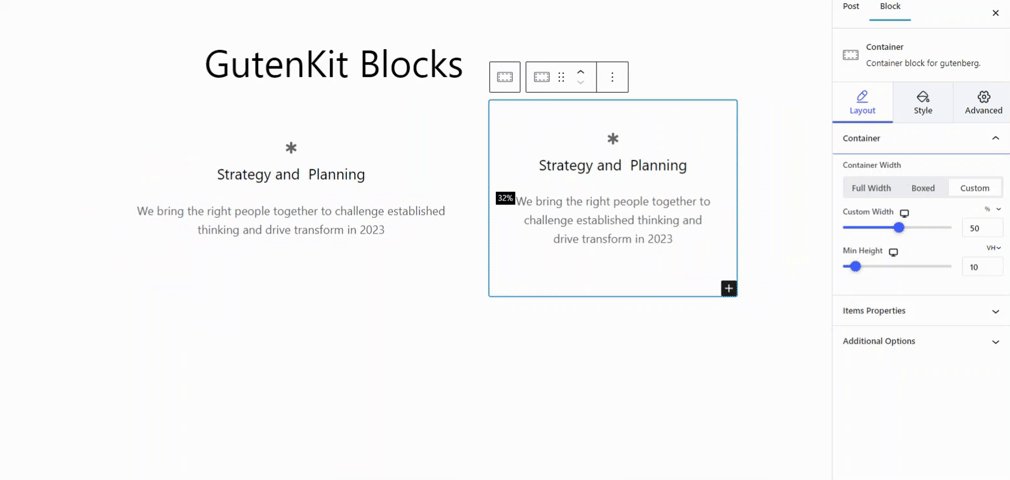
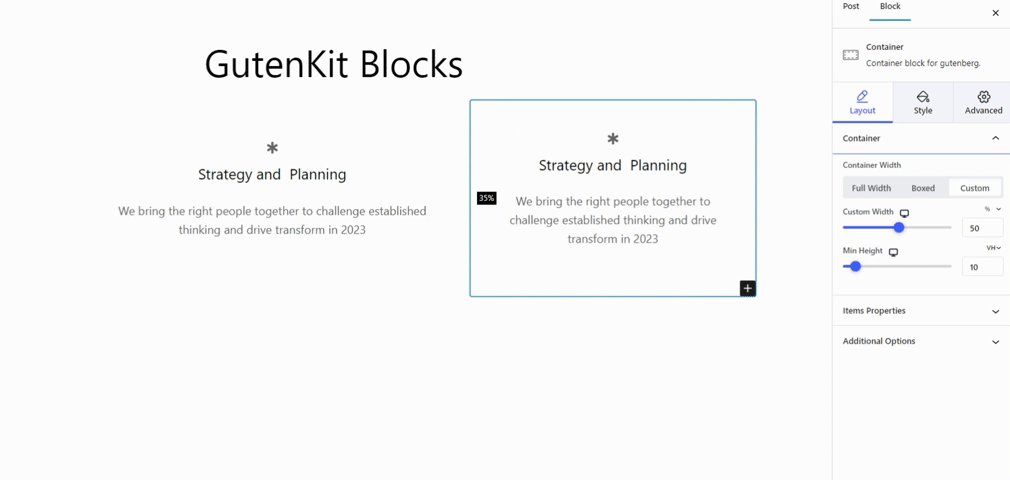
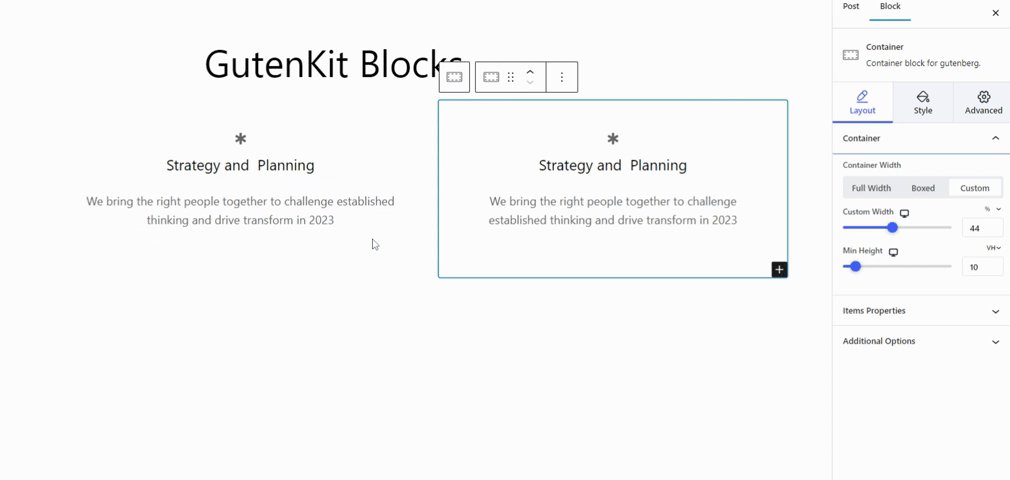
Bloc conteneur GutenKit a une fonctionnalité géniale : l'édition en ligne avec une largeur déplaçable. Vous pouvez facilement ajuster la largeur du conteneur en faisant glisser le curseur de votre souris verticalement, comme vous le faites dans les générateurs de pages.

Vous pouvez facilement créer des sections personnalisées et structurer votre contenu pour un design unique dans l'éditeur Gutenberg. Avec de nombreuses options de mise en page, vous pouvez modifier la largeur, l’arrière-plan, le remplissage et bien plus encore pour une personnalisation transparente.
Utilisez des modèles prêts à l'emploi et des modèles de bloc pour une création rapide de site
GutenKit améliore l'expérience de conception avec sa bibliothèque de plus de 500 modèles et modèles de blocs prédéfinis. Ces modèles uniques simplifient la conception de sites Web dans WordPress.
Par exemple, concevons un site Web pour un service de marketing numérique à l'aide de la bibliothèque de modèles de GutenKit.
si vous créez un site Web pour votre service de marketing numérique, vous trouverez un modèle avec des conceptions prêtes pour différentes pages et des modèles prédéfinis pour chaque partie de votre site Web.
👉 Conception des pages du site Web
Commençons par concevoir une page de destination pour votre site WordPress. Dans la bibliothèque de modèles, vous trouverez trois styles différents de page de destination, c'est-à-dire la page d'accueil du marketing numérique. Choisissez l'un des styles que vous aimez, puis personnalisez le design.
De même, vous trouverez des designs prêts pour différentes pages de votre site Web, notamment la page de contact, la page de service et la page À propos.
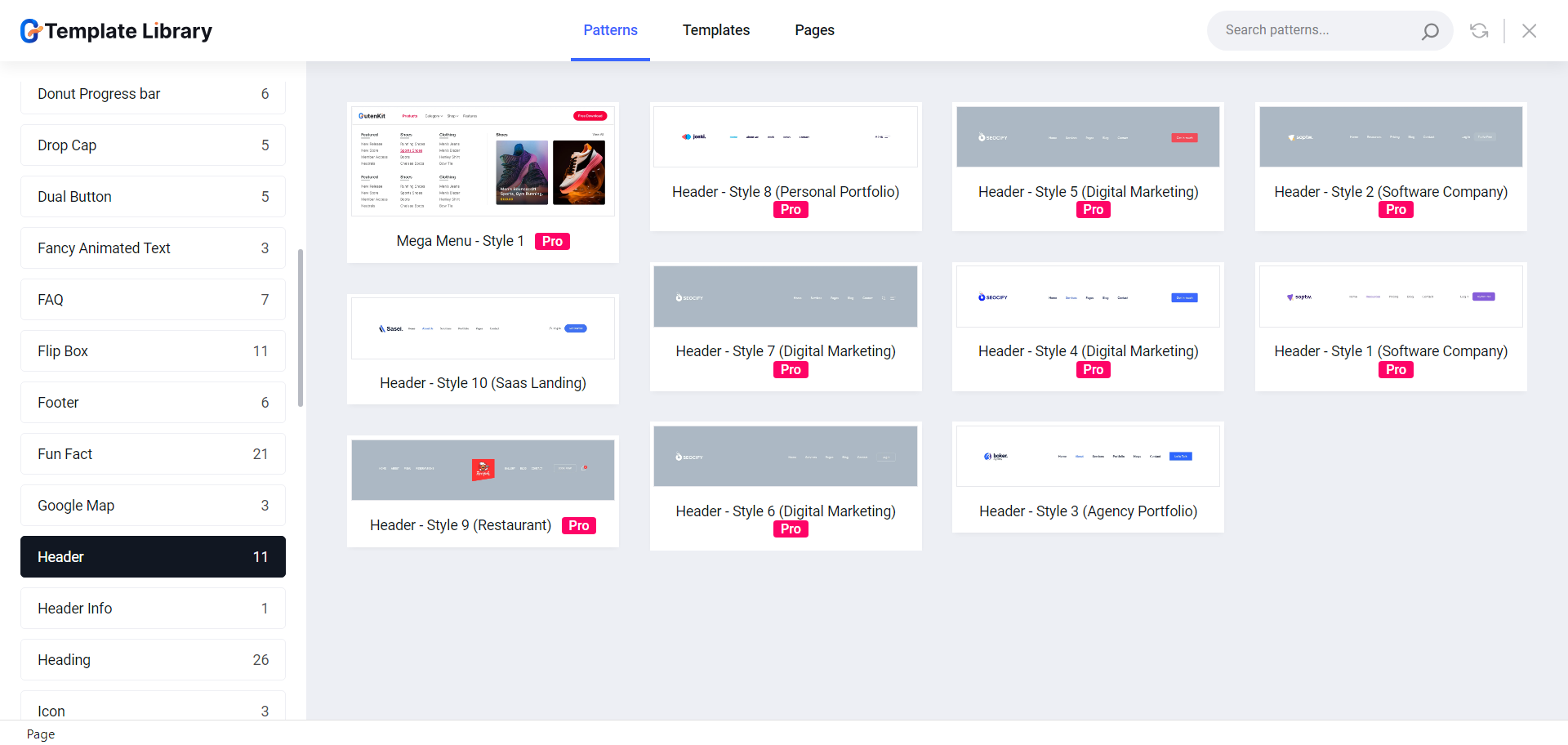
Lors de la création d'un site Web, vous pouvez facilement concevoir l'en-tête et le pied de page avec les modèles de blocs prédéfinis de GutenKit. Pour les en-têtes, la bibliothèque de modèles GutenKit compte une douzaine d’en-têtes et une demi-douzaine de modèles de pieds de page prêts à être utilisés sur vos sites Web.

Qu’est-ce qui fait du plugin de l’éditeur de blocs GutenKit le meilleur choix ?
Maintenant, la question évidente est la suivante : parmi tous les plugins de l’éditeur de blocs, pourquoi choisiriez-vous le GutenKit ? Essayons de trouver les réponses :
✅ Plugin de chargement léger et plus rapide
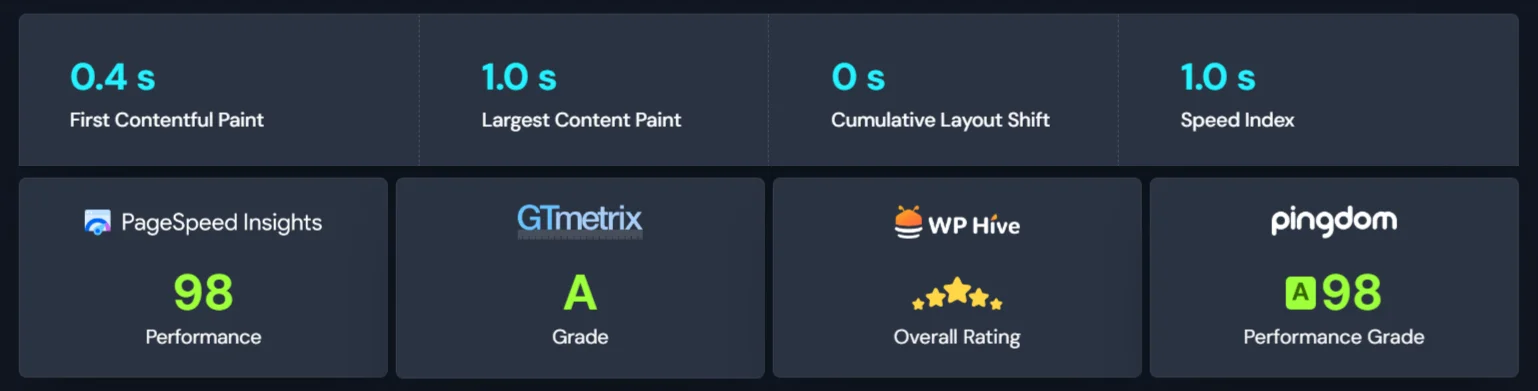
Bien qu'il s'agisse d'un plugin riche en fonctionnalités, GutenKit reste léger et conserve une note plus élevée en termes de performances et de référencement.
Le plugin au code propre est développé avec un mécanisme de chargement d'actifs intelligent, dans lequel toutes les bibliothèques et tous les actifs ne se chargent que lorsqu'ils sont utilisés sur le site Web. Cela aide le site Web à réduire les requêtes du serveur et à se charger plus rapidement sur les navigateurs.

✅ Tous les blocs et modèles sont compatibles FSE
If there’s a block editor plugin that is truly compatible with WordPress Full Site Editor (FSE), GutenKit is the one. All of its blocks, modules, and templates work perfectly with Édition complète du site WordPress.
En outre, des fonctionnalités telles que la prise en charge d'une palette de couleurs globale et un module de contenu dynamique rendent l'expérience d'édition du site Gutenberg encore meilleure.
✅ Apporte toutes les fonctionnalités du générateur de pages à Gutenberg
Si vous avez abandonné les constructeurs de pages conventionnels, GutenKit est le choix ultime pour vous. Les caractéristiques suivantes font du GutenKit le bloc de création de page ultime pour Gutenberg.
- Méga menu
- Générateur de boucles de requête
- Effet parallaxe
- Défilement d'une page
- Contenu collant
- Glassmorphisme
- Styles de copier-coller
Toutes ces fonctionnalités et bien plus encore comblent le fossé entre Gutenberg et les constructeurs de pages pour offrir une véritable expérience de création de sites Web.
Je termine!
Tout au long de ce guide, nous avons brièvement expliqué les moyens les plus simples de créer un site Web WordPress professionnel avec Gutenberg.
Nous avons exploré l'éditeur de site complet, dans lequel vous pouvez concevoir chaque aspect de votre site Web à l'aide de blocs. En outre, la création de conceptions à l'échelle du site, y compris la création d'un en-tête et d'un pied de page professionnels, et la création de mises en page complexes sont désormais facilitées grâce aux modèles, modèles et modules prêts à l'emploi du GutenKit.
Si vous trouvez cet article utile, veuillez laisser un commentaire ci-dessous. Et n'oubliez pas d'essayer le GutenKit – Les blocs de création de pages ultimes pour Gutenberg.



Laisser un commentaire