De quoi mettre à jour votre site WordPress, vos plugins ou vos thèmes ? Mais ce n’est pas possible, car les nouvelles mises à jour peuvent endommager votre site ? Si oui, alors vous ne devriez plus avoir peur. Parce que vous pouvez désormais résoudre ce problème en créant un site de développement WordPress.
Un site Web de préparation WordPress créera un environnement privé dans lequel vous pourrez apporter des modifications sans les transférer vers le site en direct. En conséquence, votre site en ligne reste le même qu'avant, quel que soit le nombre de tentatives de mise à jour erronées que vous avez effectuées sur votre site de test.
La partie la plus préoccupante est désormais de savoir comment configurer un site intermédiaire dans WordPress. Pas de soucis, nous en parlerons sur ce blog. Dans ce blog, vous saurez tout sur un site de staging, son importance, et comment pouvez-vous le créer.
Qu’est-ce qu’un site de développement WordPress ?
Un site de développement WordPress est un copie de votre site en direct où vous pouvez essayez toutes les mises à jour majeures de plugins et de thèmes sans nuire à votre site en direct. Ce site de préparation ne sera pas accessible au public. Vous seul pouvez consulter ce site et l'utiliser à des fins de test.
Maintenant, vous demandez-vous à quoi servent les sites de développement dans WordPress ? Les avantages sont nombreux. Sans site Web intermédiaire, votre site en direct sera en danger. Vous vous demandez comment ? Jetez un œil à la section suivante où vous découvrirez quels sont les avantages de l’utilisation de WordPress. environnement de mise en scène.

Pourquoi avez-vous besoin de créer un environnement de staging WordPress ?

La création d'un site Web intermédiaire WordPress est la première précaution que vous pouvez prendre pour assurer la sécurité de votre site avant d'effectuer des mises à jour erronées. Comme il n'est pas connecté au site en direct, cela signifie que toute modification apportée à votre site de test n'affectera pas votre site en direct. En conséquence, vous pouvez tester toutes les mises à jour récentes des plugins et des thèmes sur votre site de test et après vérification, vous pouvez les migrer vers le site en direct.
Mais pourquoi avez-vous besoin de faire cela ?
Parfois, les nouvelles mises à jour de plugins et de thèmes peuvent contenir des bugs. Désormais, la mise à jour de la version boguée peut détruire le site en direct que vous avez construit avec beaucoup d'efforts et de temps. Il est donc idéal de vérifier les nouvelles mises à jour sur le site de test, puis de les apporter sur le site en direct.
Permettez-moi de donner un exemple concret. WordPress 6.0 est sorti le 24 mai 2022. Si vous accédez à votre tableau de bord d'administration, vous verrez que WordPress vous suggère d'installer sa dernière version. Dans ce cas, mettre à jour votre version de WordPress sans vérifier sur le site Web de préparation peut vous poser des problèmes. Jetons un coup d'œil à ceux-ci :
- Les plugins sur votre site peuvent avoir problèmes de compatibilité avec la nouvelle version de WordPress.
- La nouvelle version de WordPress pourrait avoir quelques bugs.
- La dernière mise à jour pourrait apporter quelques changements sur votre site WordPress.
Il existe une plus grande possibilité que votre site tombe en panne à cause de tous les problèmes ci-dessus. Vous devez donc d’abord vérifier les nouvelles mises à jour sur votre site Web de préparation WordPress. Après cela, faites-le sur votre site en direct. De même, le scénario est le même pour les mises à jour de plugins ou de thèmes.
Il est fortement recommandé de vérifier chaque petite ou grande mise à jour sur le site intermédiaire. C'est pourquoi il est important de créer un environnement de développement WordPress qui vous aide à protéger votre site contre les mises à jour boguées.
Vous voulez en savoir plus sur les mises à jour récentes de WordPress telles que sa nouvelle version, l’édition complète du site et le thème Twenty Twenty-Two ? Si oui, n'oubliez pas de consulter les blogs suivants :
1. Le guide ultime de l’édition complète de sites WordPress.
2. Un aperçu rapide des nouvelles fonctionnalités et améliorations de WordPress 6.0.
3. Ce que vous devez savoir sur le thème du bloc Twenty Twenty-Two.
Comment configurer un site de préparation WordPress de deux manières simples
Vous pouvez créer un site intermédiaire soit avec la fonctionnalité de site intermédiaire intégrée de votre fournisseur d'hébergement, soit le créer manuellement à l'aide de cPanel ou d'un plugin. Ici, nous ignorons la création d'un site de test avec des fournisseurs d'hébergement. Parce que seuls les fournisseurs d’hébergement populaires disposent d’une option de création de site intermédiaire en un clic. D'autres non populaires n'en ont pas.
Ainsi, il est plus approprié d’afficher la création d’un site de préparation WordPress à l’aide du plugin de préparation cPanel ou WordPress. Par conséquent, vous apprendrez ici comment configurer WordPress site Web de préparation à l'aide de cPanel et d'un plugin.
Configurer un environnement de test à l'aide de cPanel
Suivez les étapes suivantes pour configurer manuellement un site de test WordPress à l'aide de cPanel :
Étape 1 : Créez un sous-domaine.
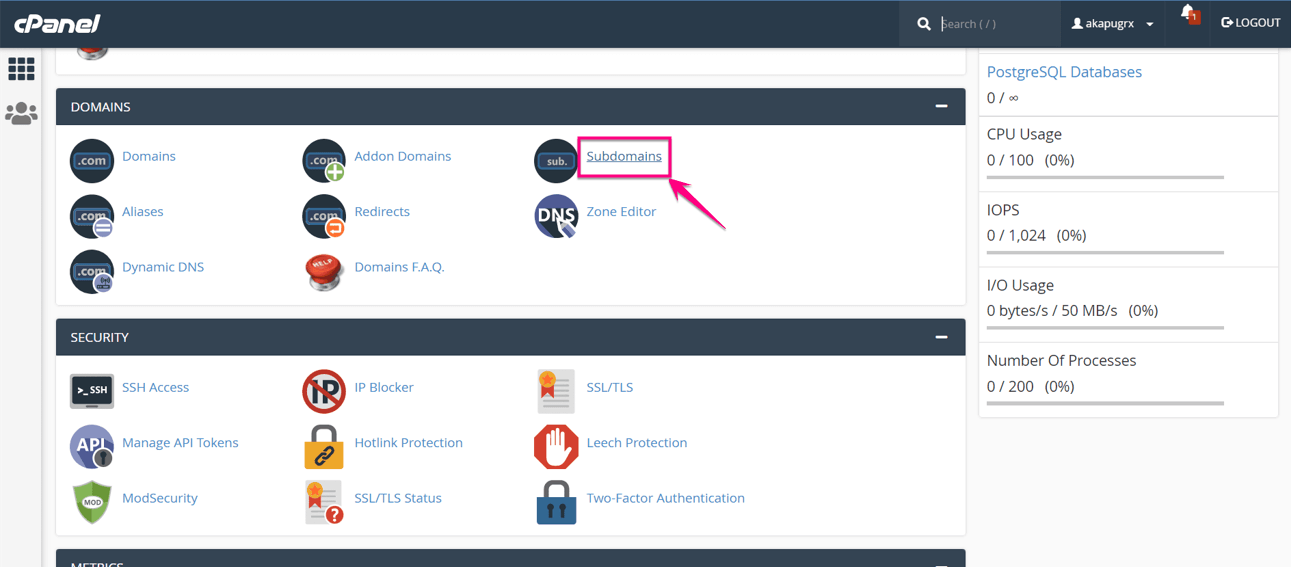
Pour créer un site intermédiaire, vous devez d'abord créer un sous-domaine. Allez dans votre cPanel et cliquez sur le option de sous-domaine comme l'image suivante.

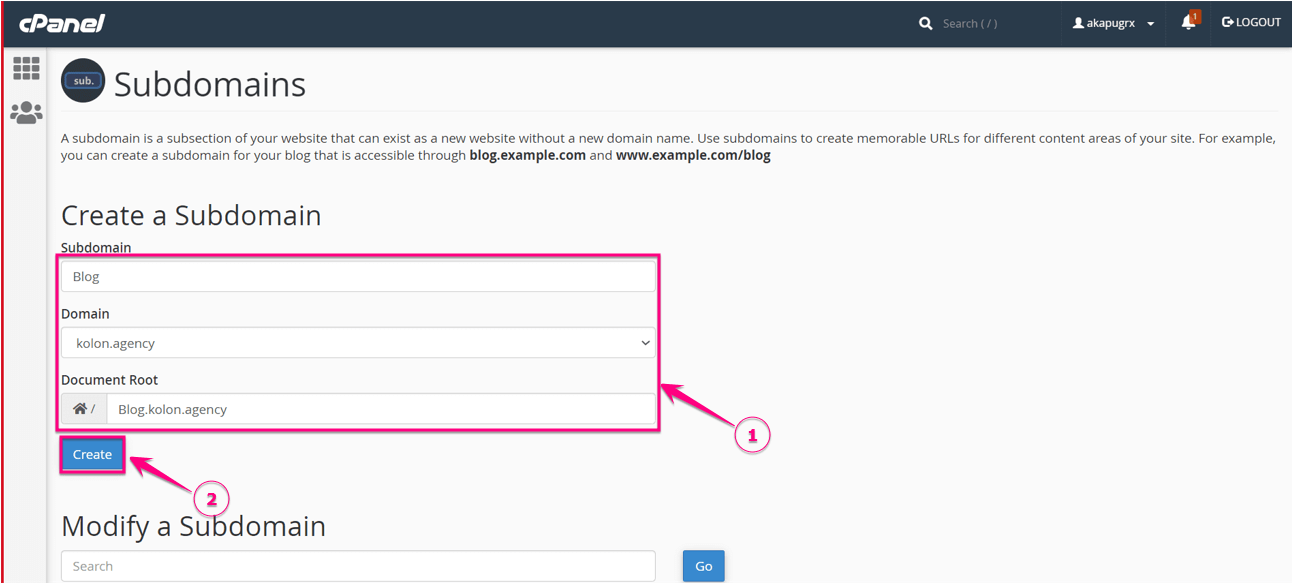
Après cela, fournissez quelques informations telles que Sous-domaine, domaine et racine du document pour la création de sous-domaine. Cliquez ensuite sur le Bouton « Créer ».

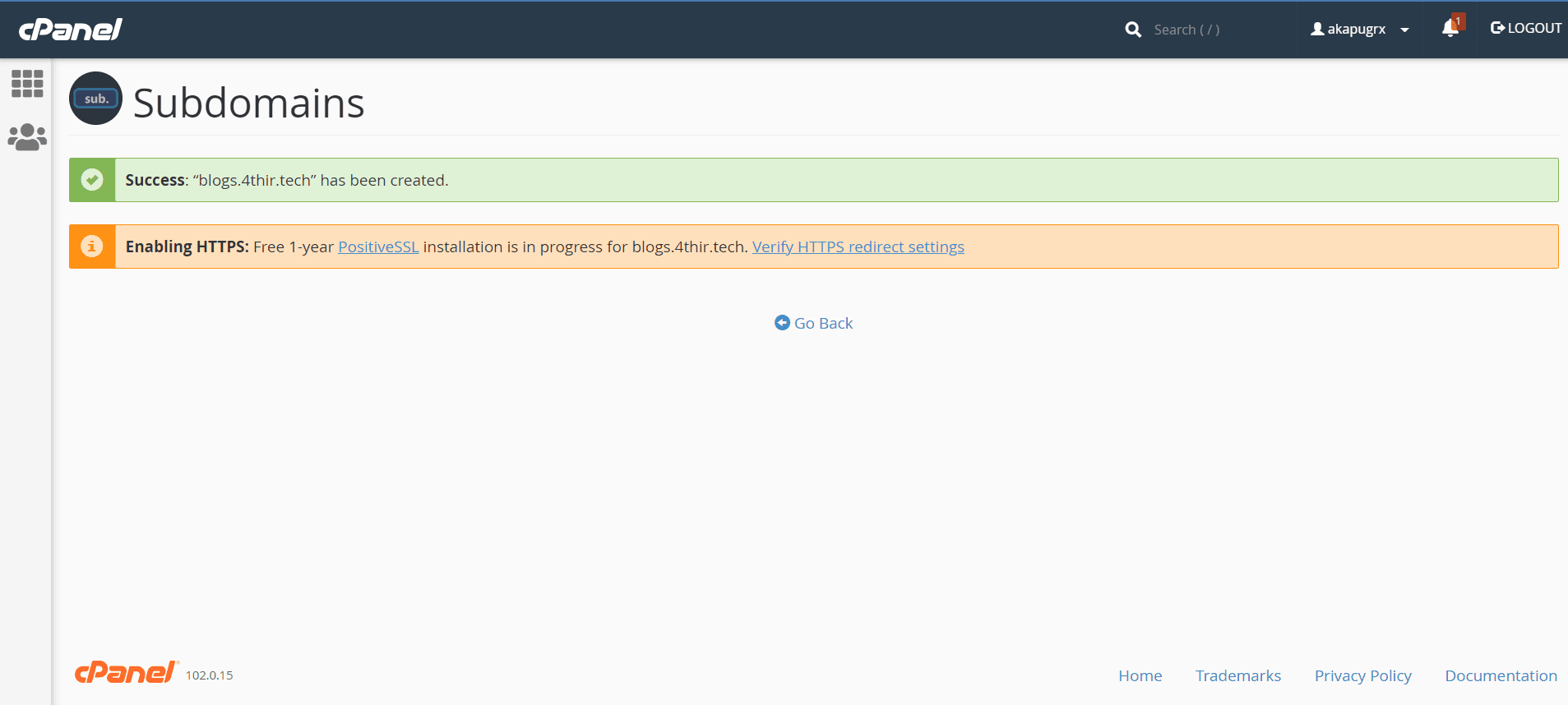
Voici votre sous-domaine créé :

Étape 2 : Installez votre site intermédiaire WordPress.
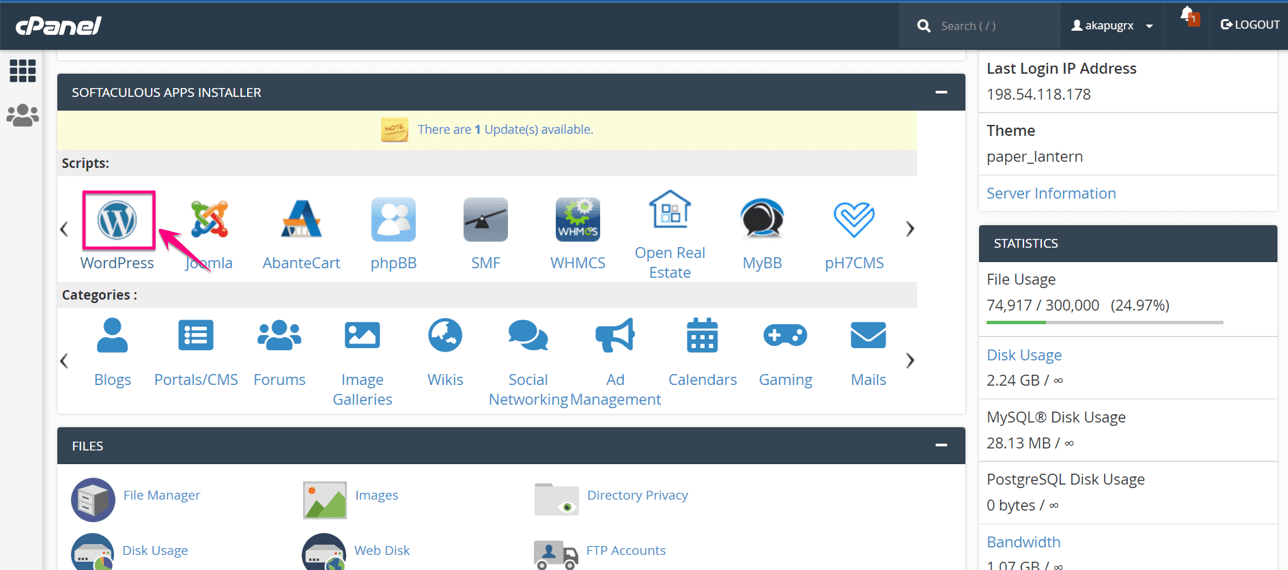
Dans la deuxième étape, vous devez installer un site Web intermédiaire WordPress. Pour faire ça, Cliquez sur sur le Icône WordPress depuis le gestionnaire WordPress.

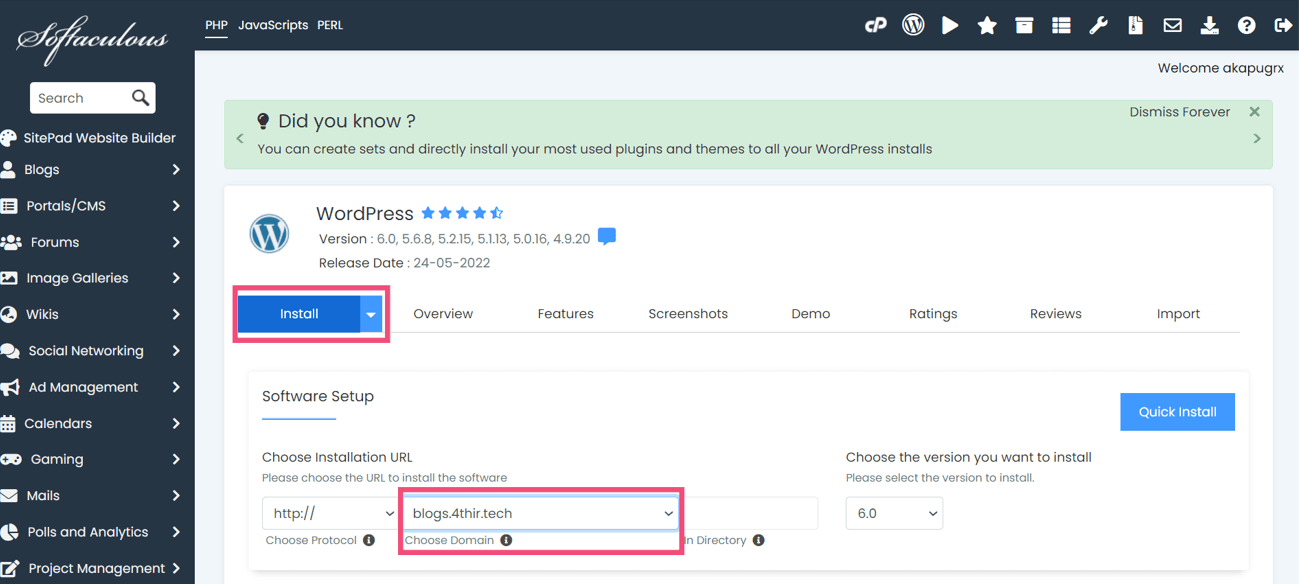
Maintenant, allez au onglet d'installation et choisir le sous-domaine que vous venez de créer.

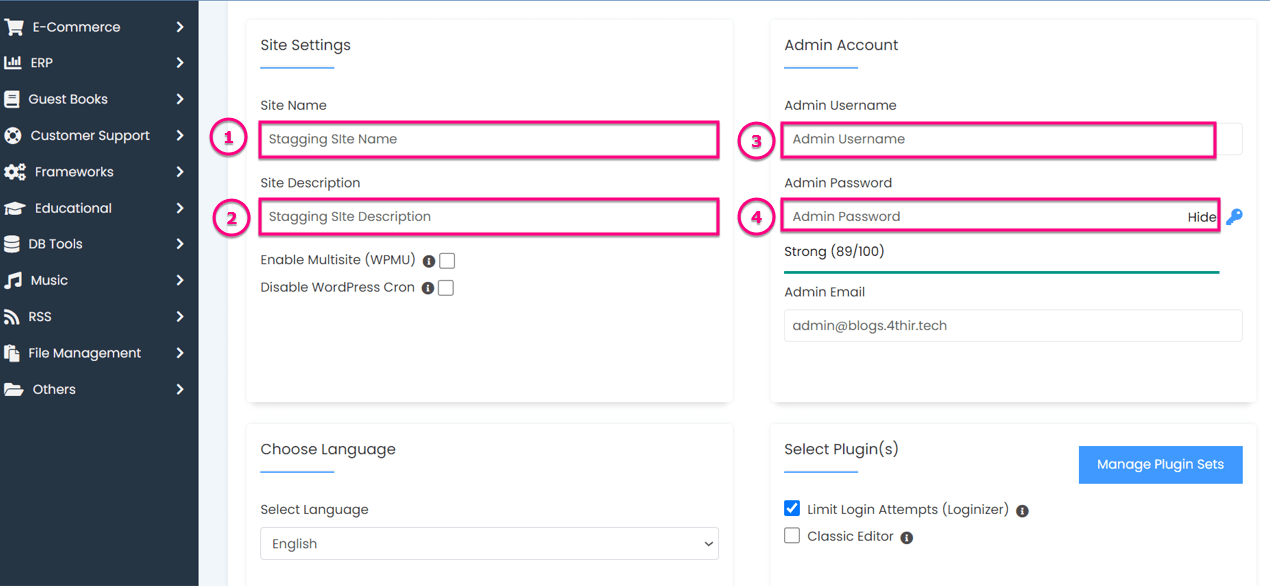
Après cela, fournissez les informations suivantes pour installer un site intermédiaire dans WordPress :
- Nom du site: Entrez le nom du site de votre site Web intermédiaire.
- Description du site: Ici, vous devez fournir la description de votre site.
- Nom d'utilisateur administrateur : Mettez le nom d'utilisateur de l'administrateur du site.
- Mot de passe administrateur: Fournissez le mot de passe pour la connexion administrateur.

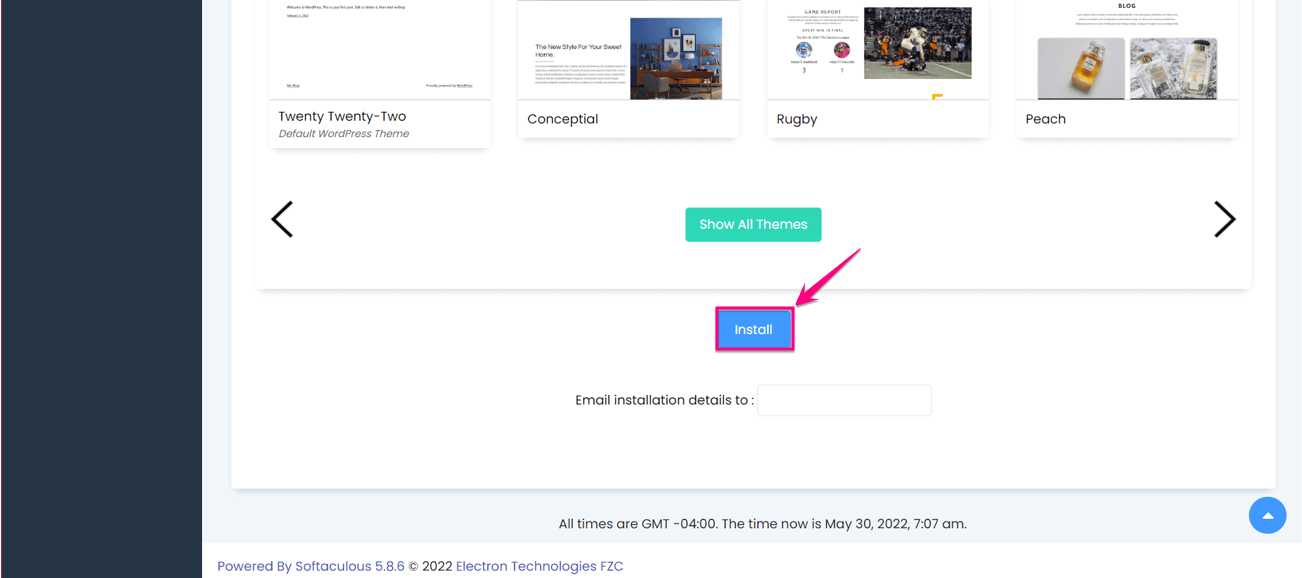
Enfin, après avoir effectué tous les réglages, vous devez appuyer sur le bouton bouton "installer" pour créer un site de développement pour WordPress.

Voici l’aspect final de votre site de développement WordPress créé :

Créer un site de préparation à l'aide d'un plugin
Comme nous l'avons promis au début de ce blog, nous inclurons à la fois la création de sites de préparation à l'aide du cPanel et d'un plugin. Il est maintenant temps de fournir les étapes du premier plugin. Commençons donc par configurer un site de préparation WordPress à l'aide d'un plugin de préparation WordPress :
Étape 1 : Installez et activez le plugin de staging WordPress.
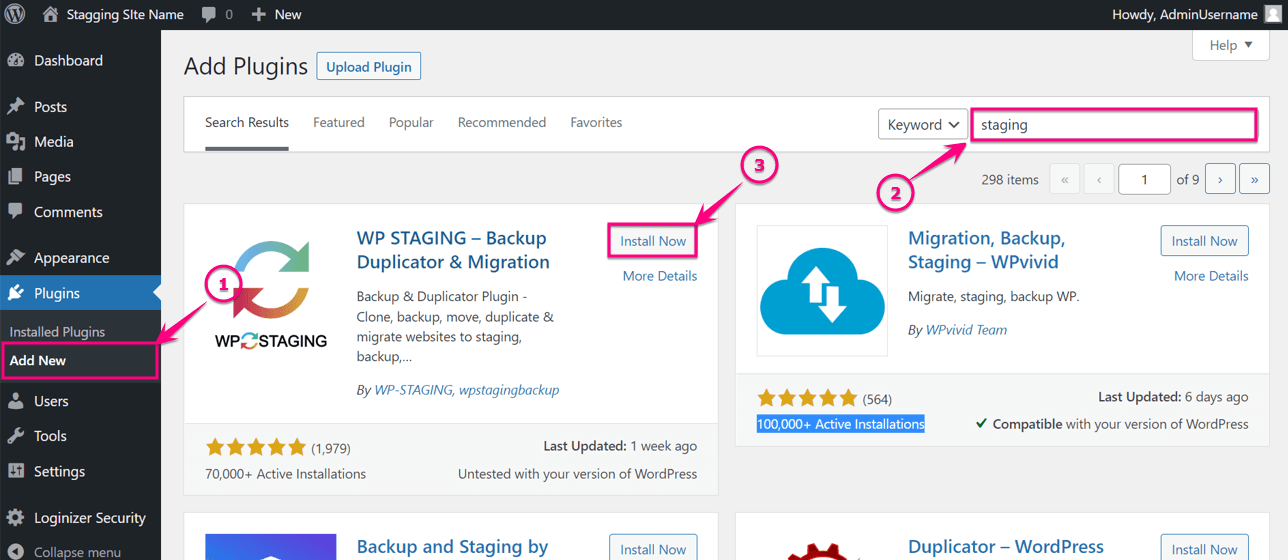
Dans un premier temps, vous devez installer un plugin de staging WordPress. Pour ce faire, visitez votre panneau d'administration et allez à Plugins>> Ajouter un nouveau. Maintenant recherchez le WP Staging plugin dans la zone de recherche et appuyez sur le bouton "installer" bouton comme l’image ajoutée. Après l'installation Activer le plugin pour créer un site de staging pour WordPress.

Étape 2 : Clonage du plugin de staging WP.
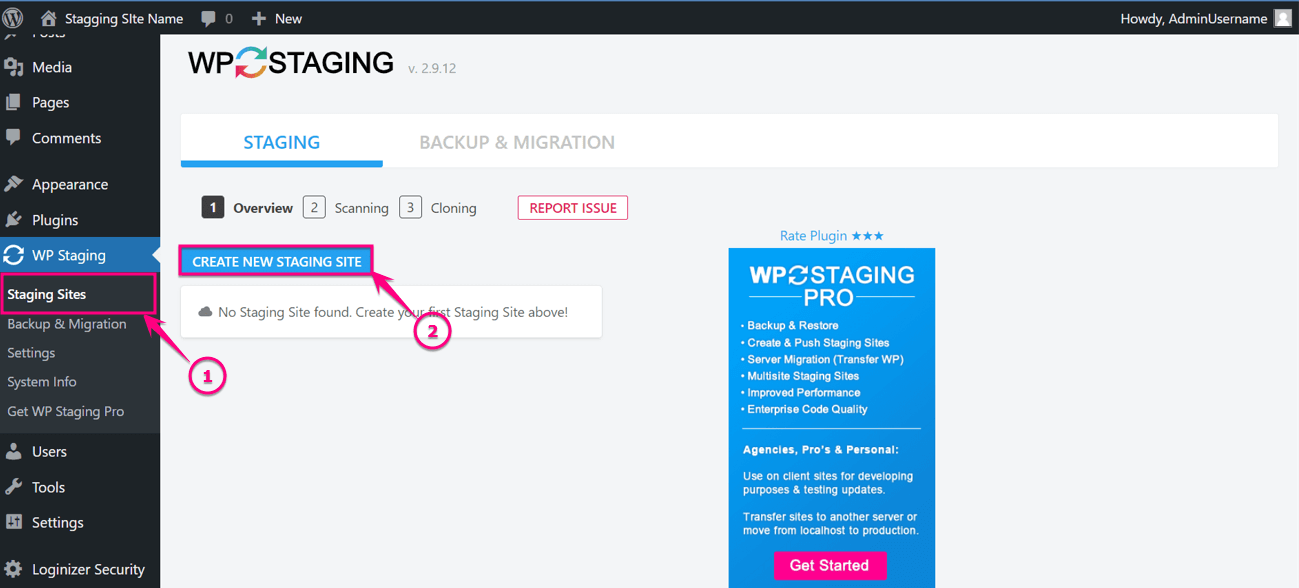
Maintenant, depuis le tableau de bord WordPress, accédez à WP Staging>> Sites de préparation et appuyez sur le "Créer une nouvelle mise en scène Site" bouton.

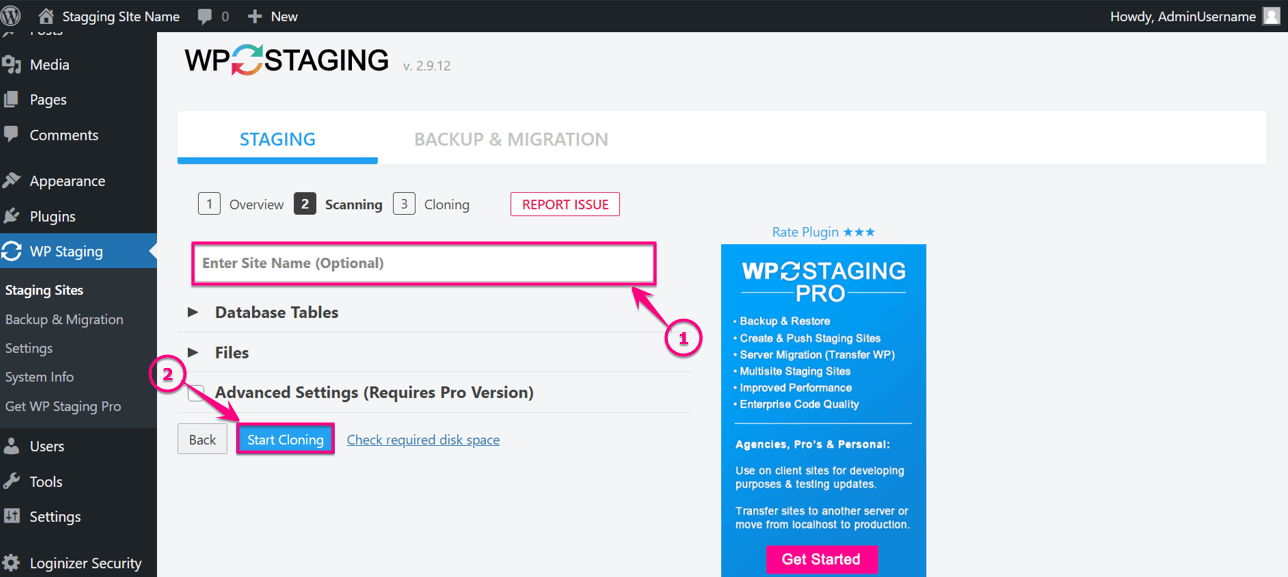
Après cela, vous devez entrer le nom du site de préparation (C'est facultatif) et commencez à cloner le site en en cliquant sur « Démarrer le clonage » bouton.

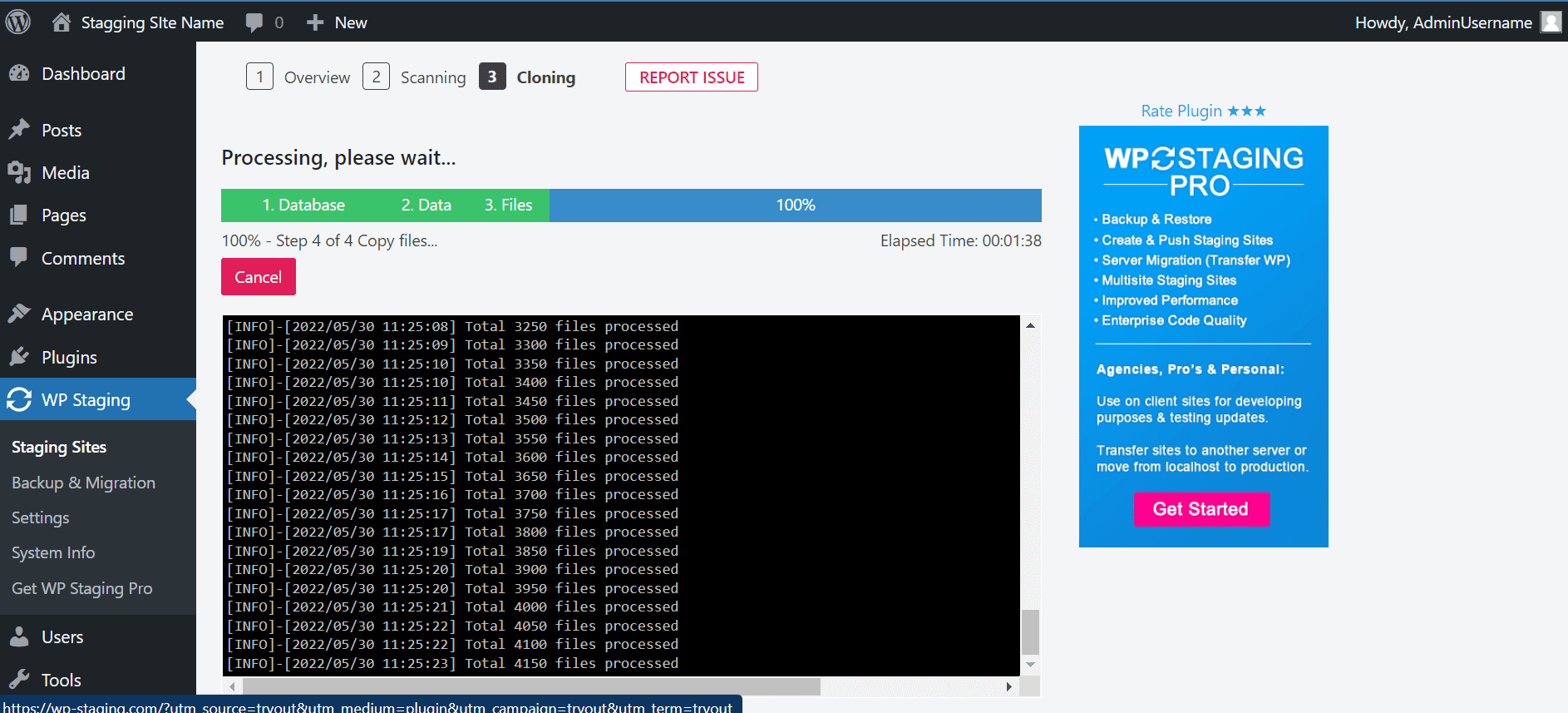
Voici votre site, 100% cloné après avoir cliqué sur le bouton de clonage :

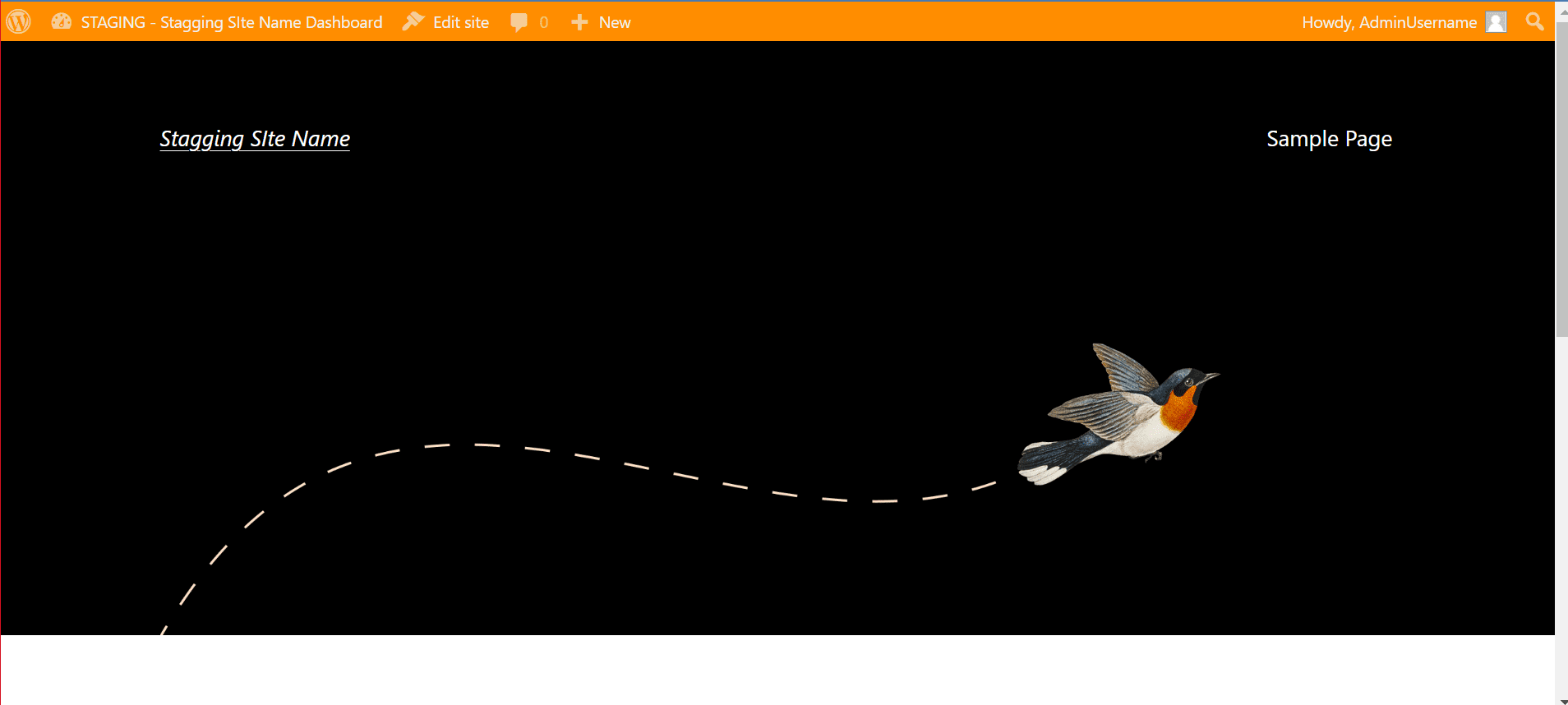
Maintenant, voici le dernier aperçu de votre site Web de préparation WordPress cloné :

Pouvez-vous créer un site de développement gratuitement ?
Oui, vous pouvez créer un site de développement gratuitement. Il existe de nombreux plugins de staging gratuits disponibles dans WordPress qui vous permettront de créer votre site de test. Mais les contenus gratuits comportent toujours des limites. Par exemple, certains plugins ne vous permettent pas de transférer les modifications de la phase de préparation vers le site en direct. C'est pourquoi si vous souhaitez d'autres fonctionnalités que la simple création d'un environnement de test, vous devriez alors acheter la version premium.
En outre, vous bénéficierez d'une fonction de création de site intermédiaire en un clic à partir des serveurs d'hébergement populaires. Dans ce cas, vous devez payer en moyenne $100 pour bénéficier de cette fonctionnalité. Alors, décidez d’abord combien vous souhaitez dépenser pour votre site de développement, puis obtenez le service en fonction de cela.
Commencez avec un site de développement WordPress
Vous avez fini d’explorer toutes les façons de créer un site de test ? Créez-en maintenant un pour vous-même en suivant l’un des processus mentionnés ci-dessus. Un site de test ou un site de développement WordPress fonctionnera comme un bouclier protecteur contre toutes les mauvaises mises à jour. Cela vous aidera toujours à essayer toutes les mises à jour sur le site de test avant de les mettre en ligne. Alors, assurez dès maintenant la sécurité de votre site en créant un environnement de test pour votre site.


Laisser un commentaire