Créer un formulaire de calcul sur votre site WordPress nécessite souvent de mettre en place des formules précises mais complexes. Et toute erreur de configuration peut entraîner des calculs et des estimations erronés pour votre public, ce qui nuit à votre image.
Heureusement pour vous, j'ai mis au point un processus minimaliste pour créer un formulaire de calcul WordPress. Que vous souhaitiez créer des champs pour un calcul de prix instantané, une génération de devis, un calcul de prêt ou une génération de résultats personnalisés en fonction des saisies des utilisateurs, cette méthode vous permettra de le faire sans effort, sans aucune connaissance en codage.
Voyons comment créer un formulaire de calculatrice sur un site Web WordPress —
Quick Overview
This blog will guide you towards the complete process of creating calculated form in WordPress.
Tools Used: Elementor, MetForm, and MetForm pro.
Steps you have to follow for creating calculator form using MetForm:
- Install a WordPress calculation form builder.
- Choose a blank or calculation form template.
- Add necessary fields to calculation form.
- Set different calculation formulas on form fields.
Comment créer un formulaire de calculatrice dans WordPress
Créer un formulaire de calculatrice dans WP ne nécessite pas beaucoup d'efforts. Il vous suffira de trouver un plugin WordPress pour créer des formulaires de calculatrice interactifs.
Dans le guide ci-dessous, nous dévoilerons le processus le plus simple pour créer un formulaire de calculatrice dans WordPress avec le meilleur outil :
Step 1: Install a WordPress calculation form builder.
Tout d’abord, vous aurez besoin d’un générateur de formulaires pour créer des formulaires de calcul dynamiques pour votre site WP. MetForm is a robust form solution that offers pre-built templates for building any type of form. Since it’s a drag-and-drop Elementor form builder, you can create custom Elementor calculator forms from scratch without coding expertise. With over 500,000 active users et gagnant prestigieux Prix Monstres et récompenses WP Weekly plusieurs fois, il s’agit d’une solution de formulaire fiable.
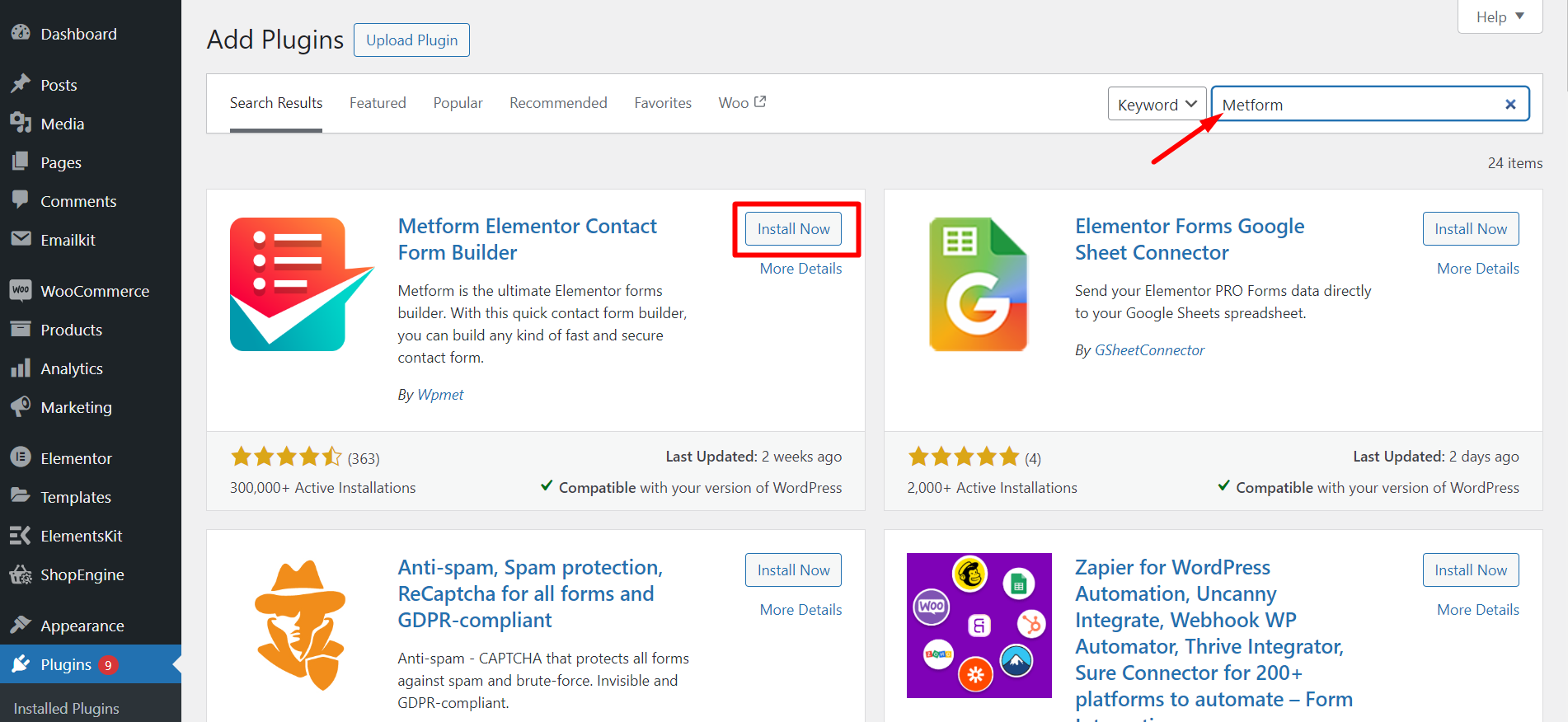
Pour installer MetForm, accédez à Plugins >> Ajouter un nouveau plugin et rechercher MetForm. Maintenant, installer et activer MetForm pour exploiter toutes les fonctionnalités de ce plugin de formulaire polyvalent.

Étape 2 : Sélectionnez un modèle de formulaire vierge ou de calcul
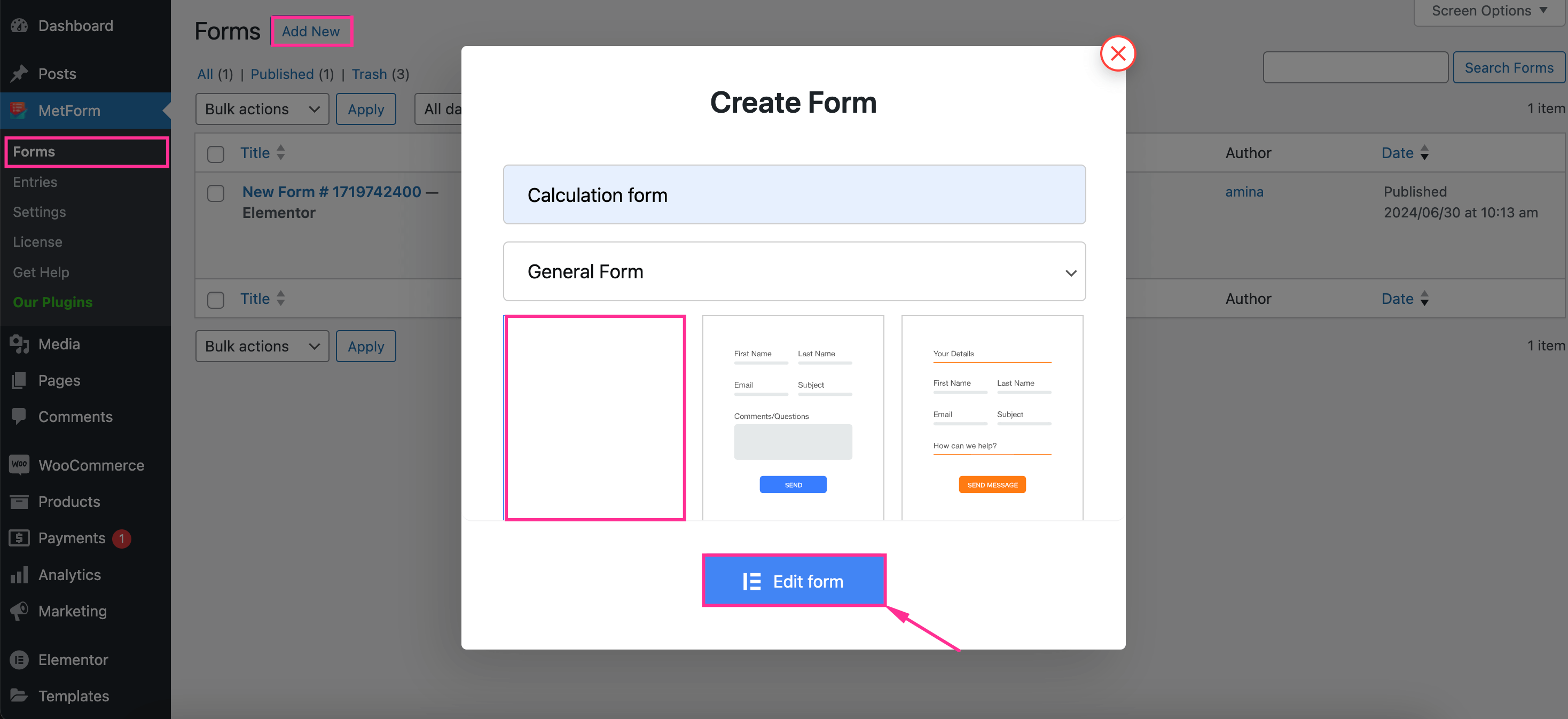
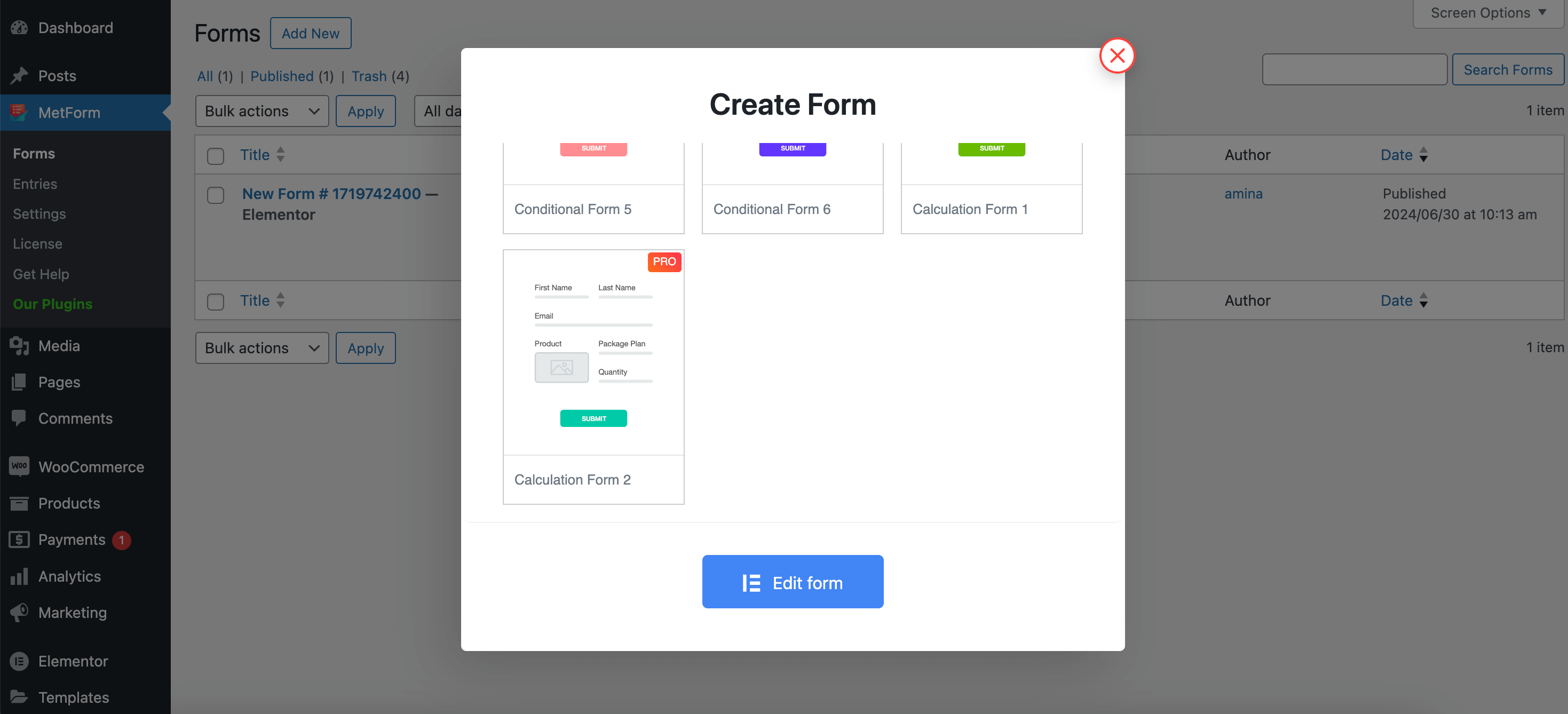
Après avoir installé MetForm, accédez à MetForm >> Formulaires et cliquez sur « Ajouter un nouveau » bouton. Entrez ensuite le Nom de forme et sélectionnez Type de formulaire. Après avoir rempli ces champs, choisissez un modèle vierge et cliquez sur « Modifier le formulaire » bouton.

Vous pouvez aussi sélectionner un modèle de formulaire de calcul. Ici, nous montrons le processus complet à partir de zéro.

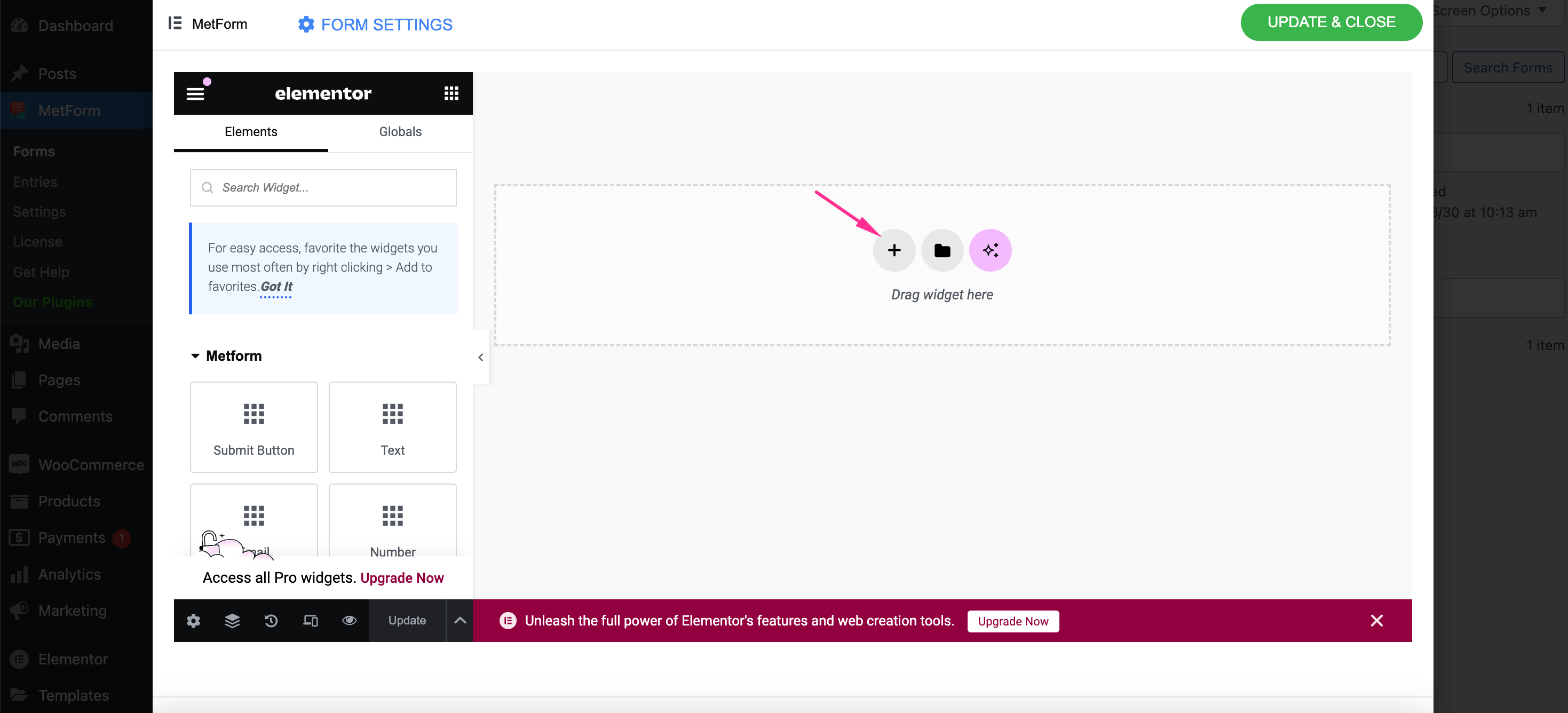
Maintenant, vous serez redirigé vers l'éditeur de formulaire Elementor d'où vous devrez appuyez sur l'icône "+" pour sélectionner une disposition en grille.

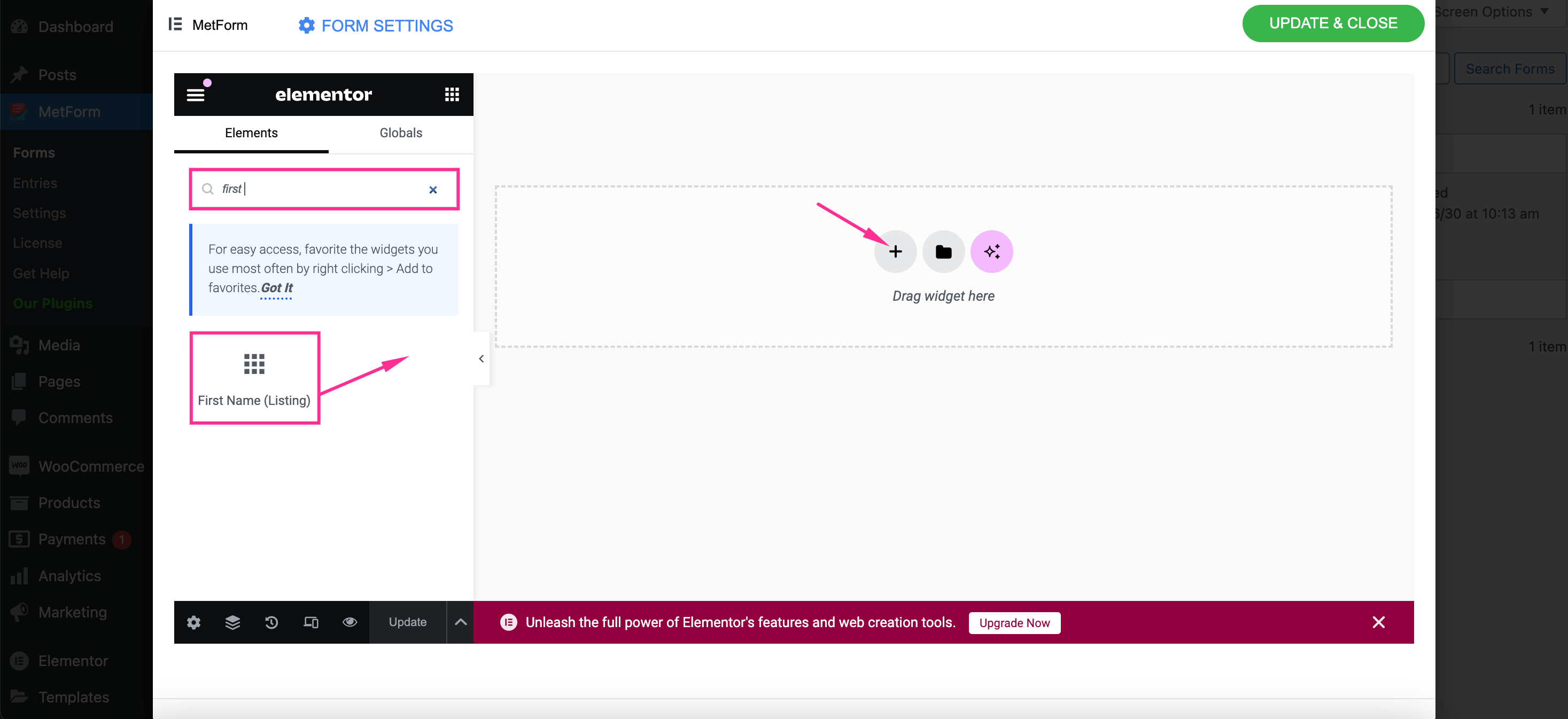
Après cela, ajoutez des champs généraux tels que Prénom, Nom, Adresse e-mail, Objet, etc. à votre formulaire de calculatrice.

Étape 3 : Intégrez les champs nécessaires dans votre formulaire de calcul
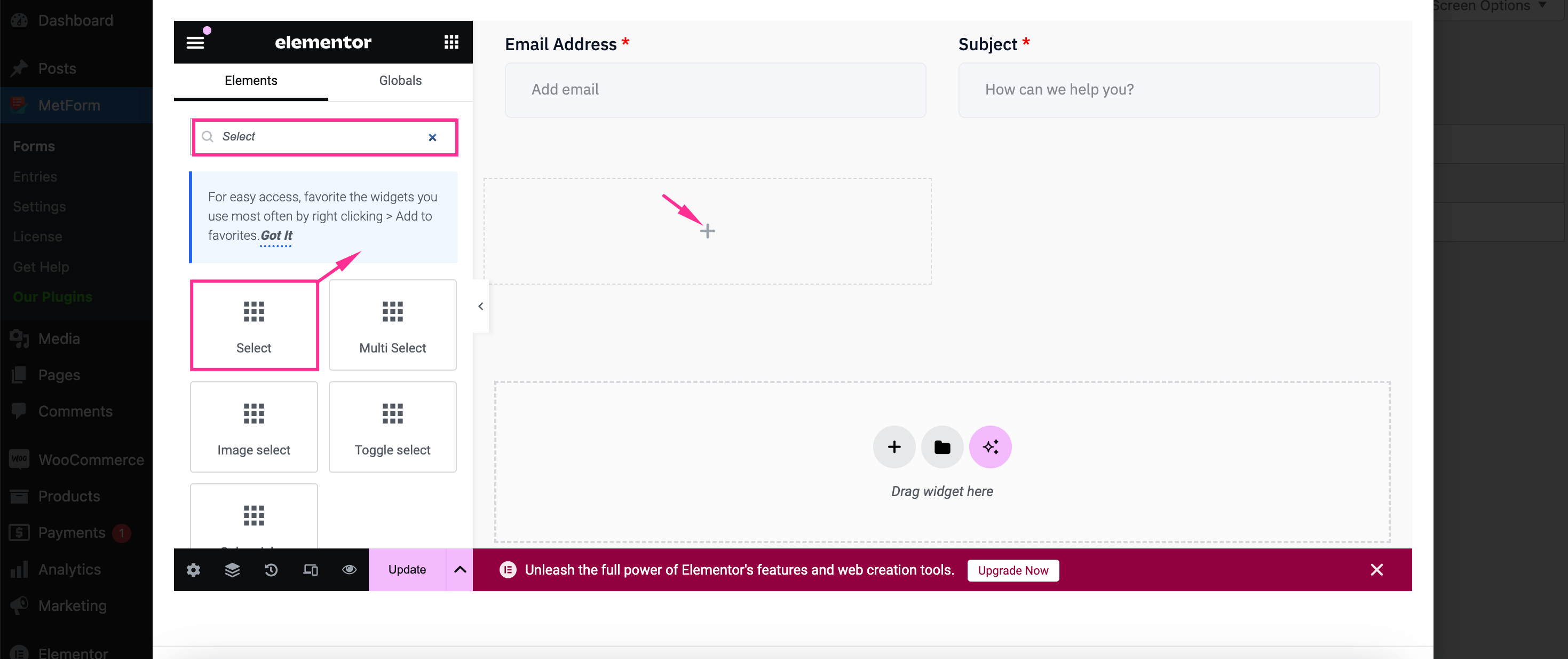
Dans cette étape, recherchez un « Sélectionner » champ et faites-le glisser et déposez-le sur l'icône « + » pour créer un formulaire interactif WordPress.

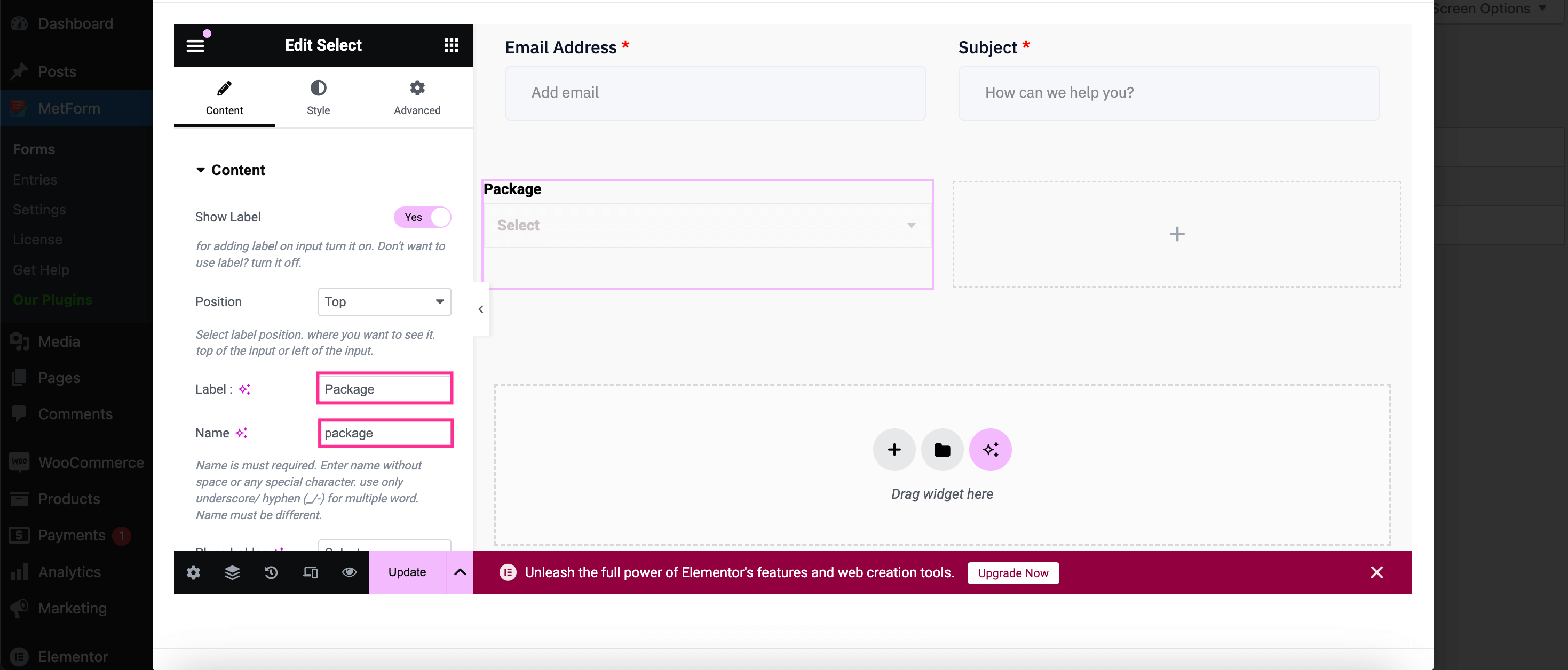
Alors, cliquez sur le champ « Sélectionner » et insérez le Étiquette et nom à ce champ de formulaire.

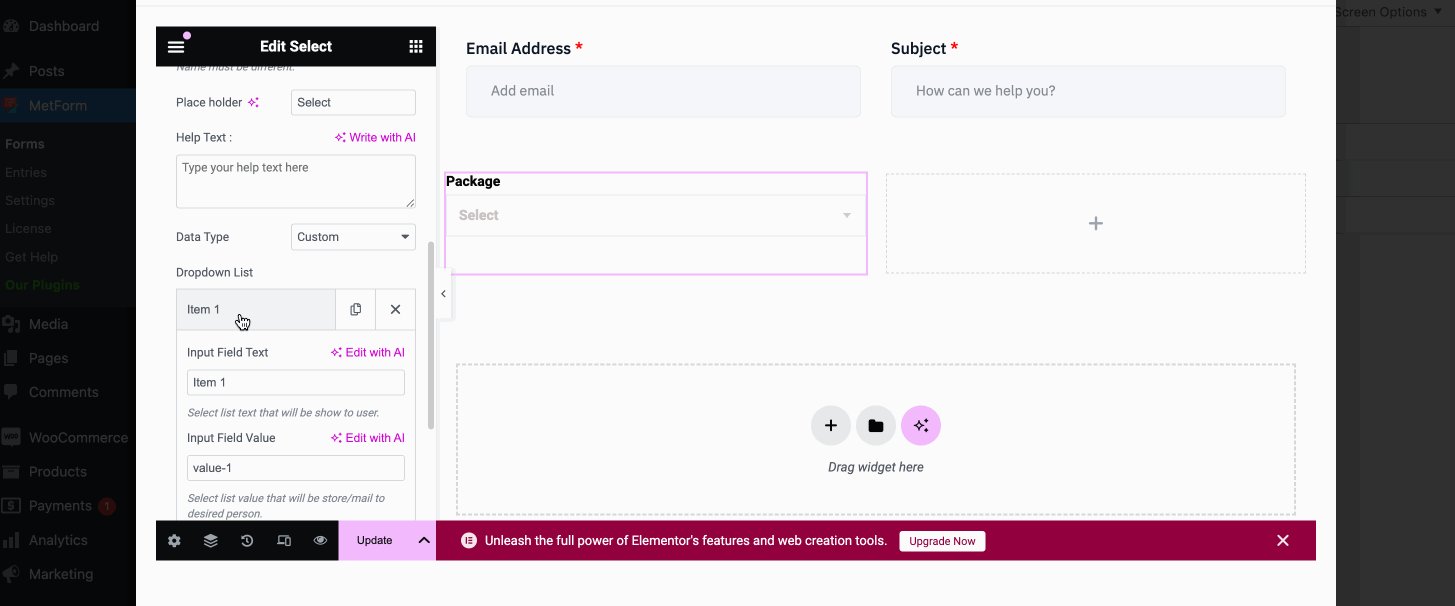
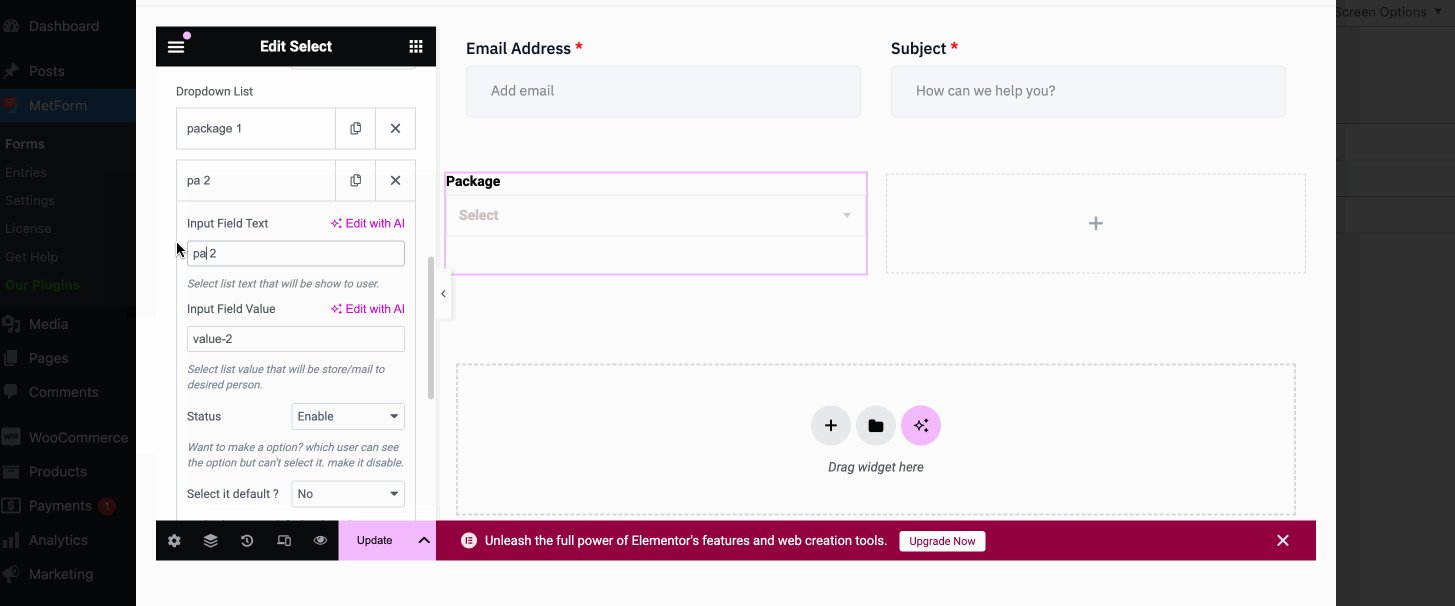
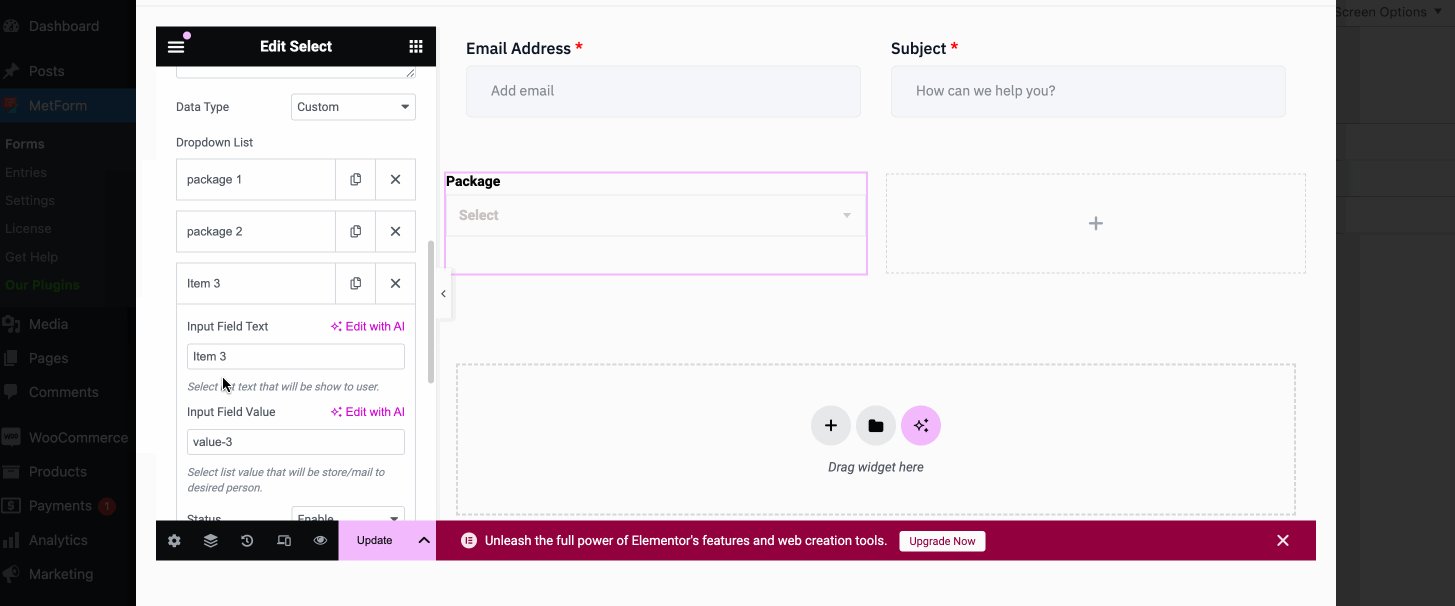
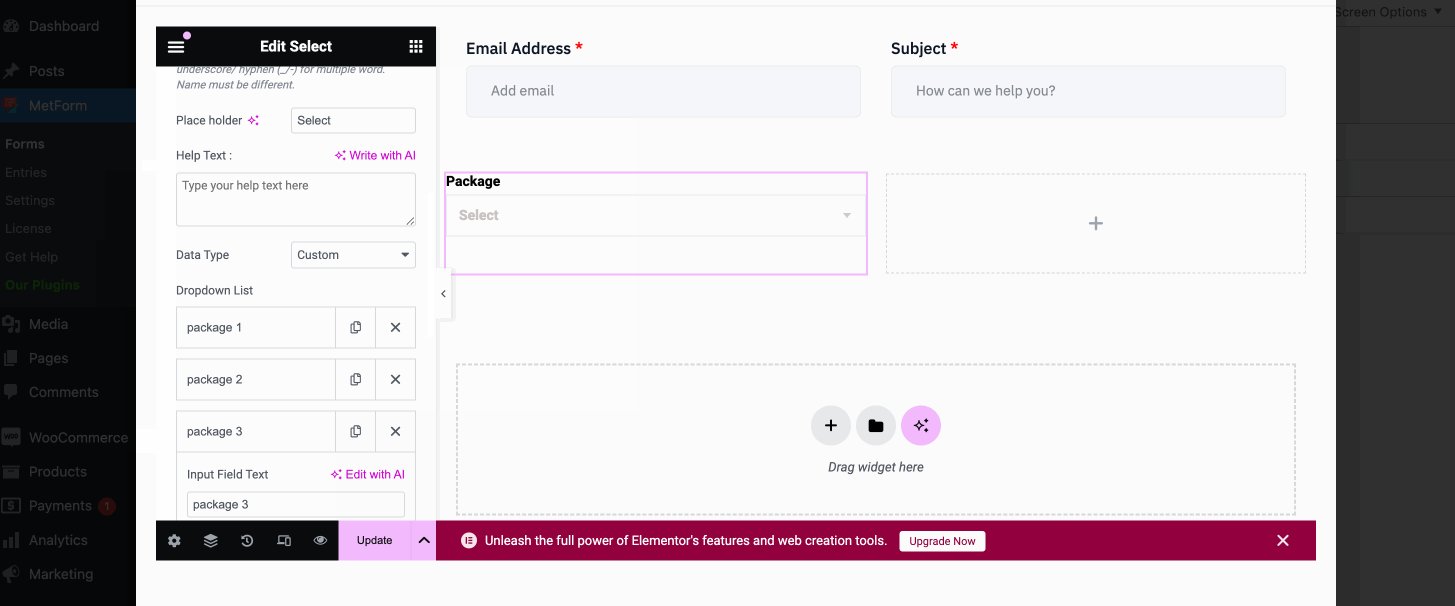
Après cela, faites défiler vers le bas et ajouter des éléments et leurs valeurs. Ce le nom de l'article doit être le même que le nom.

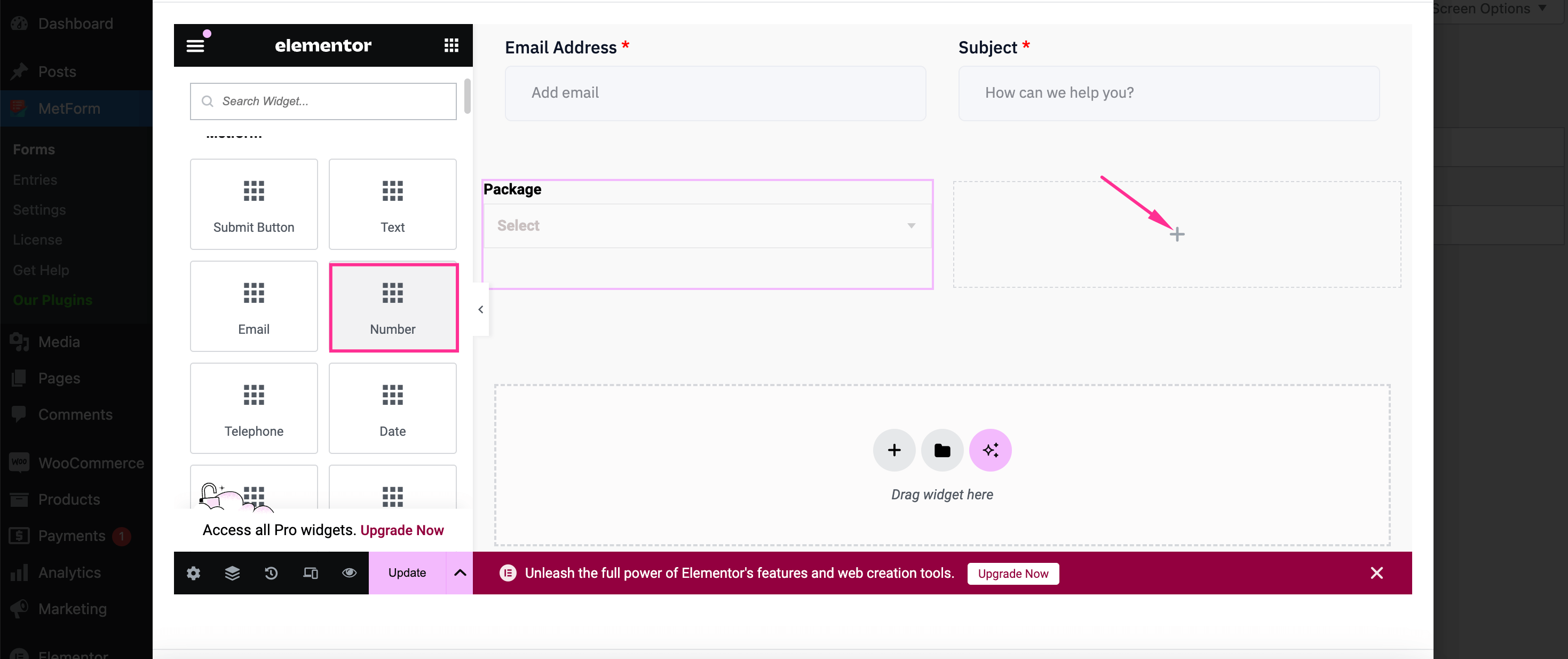
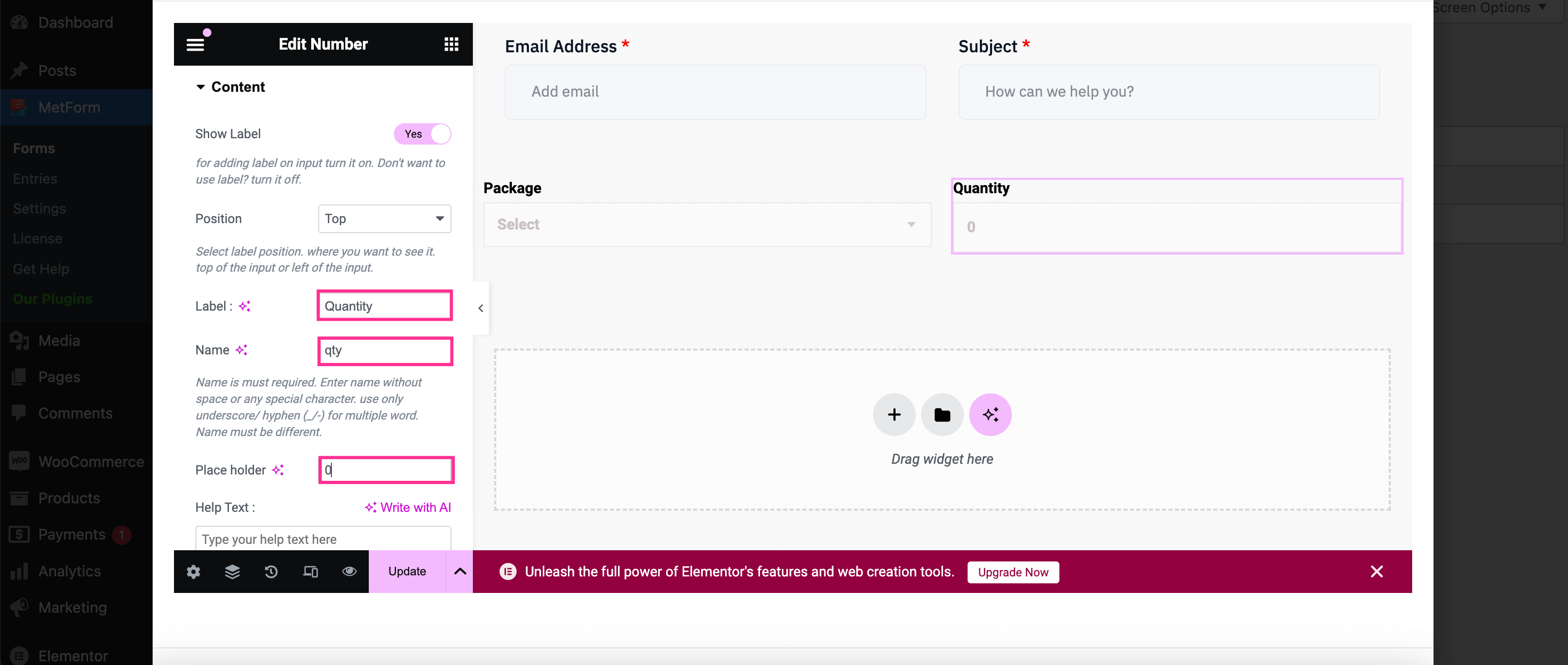
Alors ajouter un champ Numéro, en suivant le même processus que précédemment.

Après cela, entrez l'étiquette, Nom, et Espace réservé pour ce domaine. Dans le champ Nom, évitez d'utiliser des caractères spéciaux. Et, pour plusieurs mots, utilisez trait de soulignement/trait d'union (_/-).

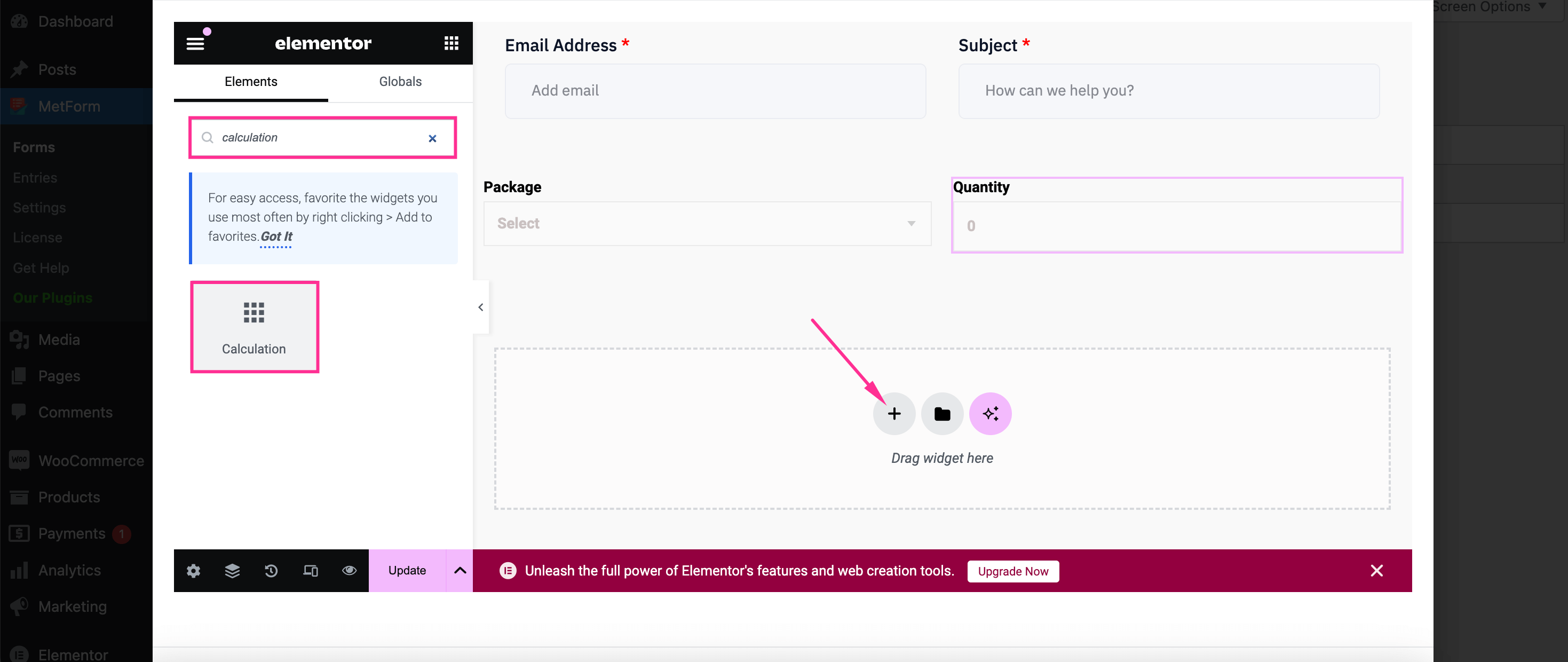
Alors, rechercher un calcul, un champ de formulaire avancé et déposez-le sur l’icône « + » en le faisant glisser.

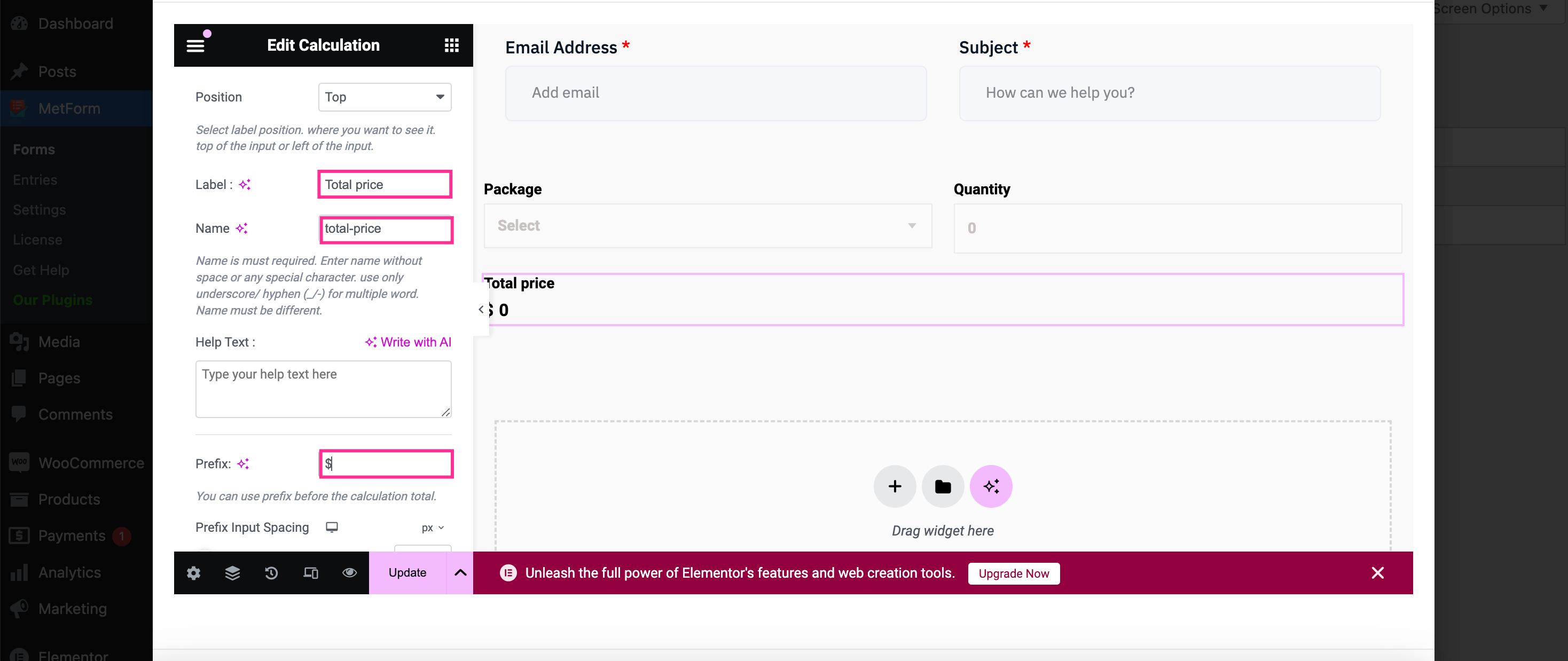
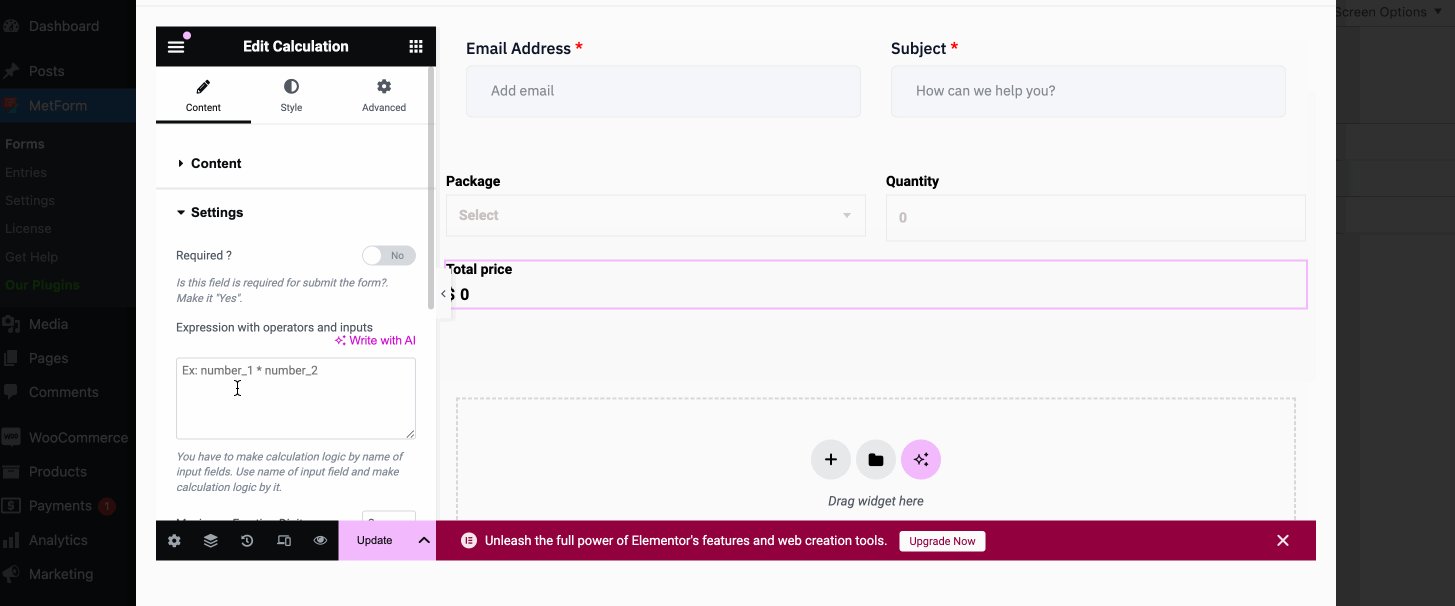
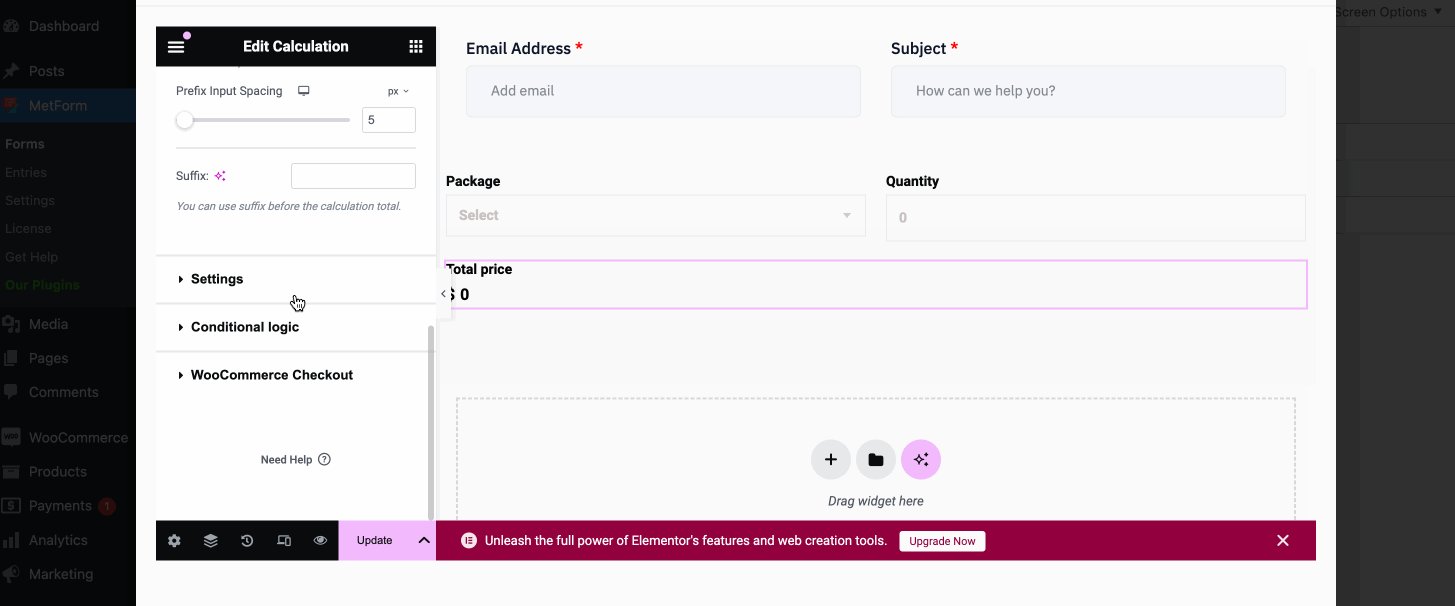
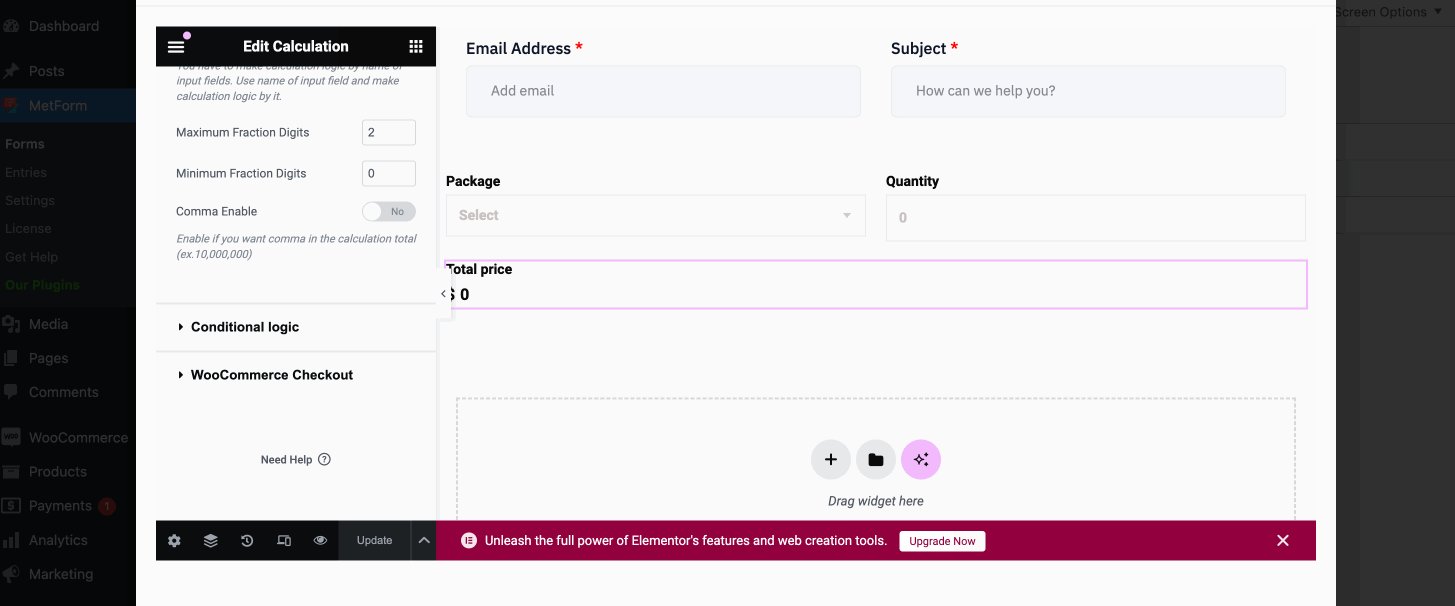
Tout comme les autres champs de formulaire avancés, ajuster l'étiquette, Nom, Texte d'aide, et Préfixe pour ce champ de calcul.

Étape 4 : Configurer différentes formules sur les champs de calcul
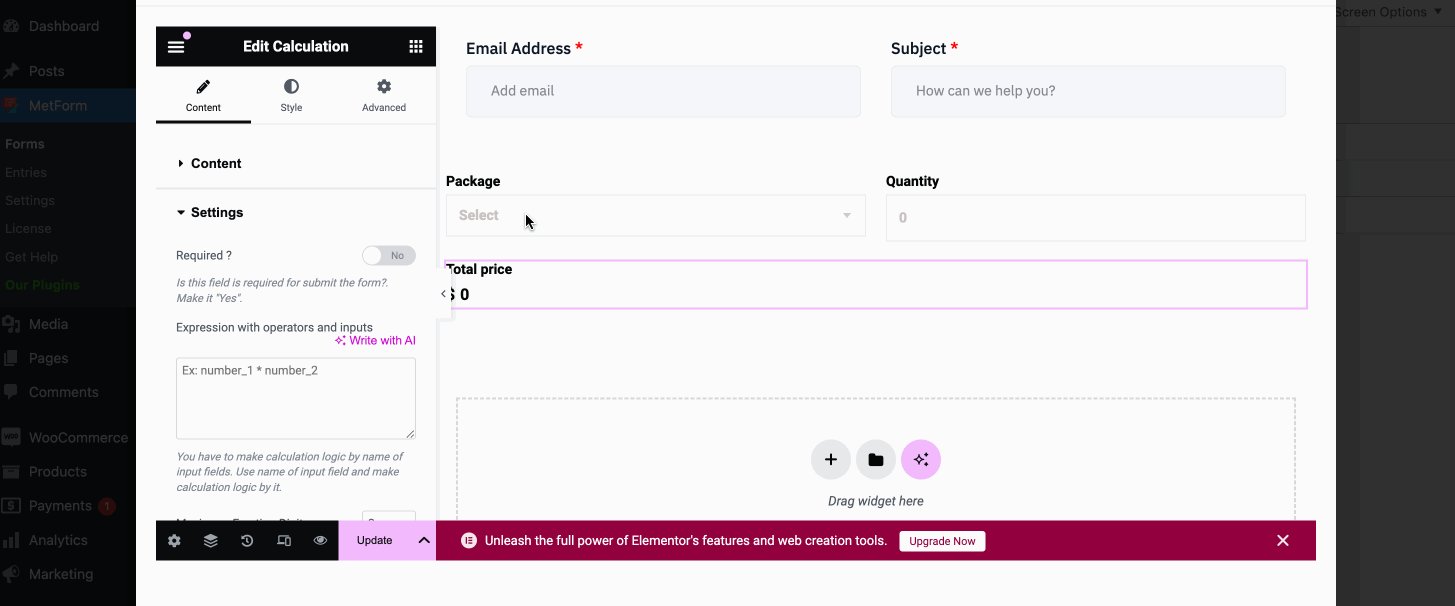
This is the most important step where you need to apply different formulas according to your needs. Here we’re showing an example of applying multiplication on the Calculation field. For that, copier-coller le nom de la sélection et Champs numériques. Alors cliquez sur le champ Calcul et développez Paramètres, remplissez le champ « Expressions avec opérateurs et entrées » avec « package * qty ». Enfin, cliquez sur "Mettre à jour" button to live your form built with calculated fields form plugin.

En plus d'effectuer une multiplication, vous pouvez appliquer n'importe quelle formule à ce champ de calcul. Ici, nous listons commandes pour appliquer différentes formules:
- Ajout: colis + quantité
- Soustraction: colis – quantité
- Multiplication: paquet * quantité
- Division: paquet / quantité
- Flotter: flotteur (paquet / quantité, 2)
- Format de nombre: numberFormat (paquet * quantité)
- Sol: étage (paquet / quantité)
- Rond: rond (paquet / quantité)
- Plafond : plafond (paquet / quantité)
Suivez les commandes ci-dessus pour appliquer tout type de calcul dans votre formulaire de calculatrice interactive.
Avantages d’afficher un formulaire de calcul sur votre site WP
Calculation forms benefit your business sites in numerous ways. Here are the top advantages of integrating a calculation form into your website:
- Ce formulaire sert à diverses fins tels que le calcul des coûts, l'estimation du prêt, etc.
- Vos clients n'ont pas besoin de quitter votre site pour l'utiliser outils externes faire des calculs.
- Le calcul rapide s'améliore l'expérience des utilisateurs et satisfaction.
- Il contribue à la collecte de leads qui est ensuite utilisé à des fins de marketing.
- Calcul automatisé élimine le risque d’erreurs humaines.
- Formulaires de calcul stimuler l'engagement des utilisateurs en ayant un impact positif sur l'expérience utilisateur et satisfaction.
FAQ
WordPress prend-il en charge les calculs ?
WordPress dispose de plusieurs plugins de formulaire grâce auxquels vous pouvez résoudre des équations complexes. Un de ces outils, MetForm est mentionné ci-dessus. Ce plugin de calculatrice WordPress peut calculer automatiquement les valeurs de plusieurs champs et simplifier les calculs difficiles.
Pouvez-vous créer des formulaires de calcul WordPress sans plugin ?
Oui, you can build interactive calculator forms without using a WP plugin. The alternative option to WordPress calculation form builder is coding. By utilizing coding skills, you can add any kind of calculation form to your WP site.
⭐ Vérifiez pour apprendre comment limiter les entrées de formulaire dans WordPress ⭐
En résumé
L'intégration de formulaires de calculatrice dans votre site WordPress augmente l'engagement et réduit le risque de commettre des erreurs lors des calculs. En conséquence, la collecte de leads ainsi que le taux de soumission des formulaires s'amélioreront considérablement. Heureusement, avec des outils complets et sans code comme MetForm, vous pouvez créer des formulaires de calculatrice personnalisés en quelques minutes. Aussi, toute forme telle que logique conditionnelle, formulaires en plusieurs étapes, etc. can be created using this best WordPress calculator form builder. So, follow the tutorial above to integrate these capabilities into your business sites in no time.


Laisser un commentaire