Les blogueurs sont généralement passionnés par la création de leur site Web. Mais ils manquent généralement de connaissances techniques pour créer un site Web entièrement fonctionnel.
Although there are various blogging platforms, only WordPress stands out as an effective CMS for creating a blogging website, keeping in mind the long-term goals. And Gutenberg is the most common WordPress Editor for this task.
C'est pourquoi nous avons publié ce tutoriel sur la façon de créer un site Web de blog dans Gutenberg en 11 étapes simples.
Qu'est-ce qu'un site Web de blog ?
Blogging is no longer just about writing an online diary, it has been a revolution over the last few decades. Every day, bloggers publish nearly 7,5 millions articles de blog, atteignant plus de 409 millions lecteurs Chaque mois. Il existe de nombreux sites Web professionnels qui publient des blogs informatifs basés sur des niches spécifiques tout en maintenant une politique éditoriale forte.
Presque tous les sites Web d'entreprise, de commerce électronique, de finance, professionnels ou personnels disposent généralement d'une section blog distincte. Cependant, par site Web de blog, nous entendons un type de site Web dédié à la création et à la publication constantes de contenu de blog sur des sujets uniques ou polyvalents. Même si vous visitez la page d'accueil d'un tel site Web, vous verrez une liste de blogs.
Il existe aujourd'hui de nombreuses plateformes de blogging telles que Bloggers, WordPress, Tumblr et Blogspot. Cependant, WordPress devrait être un choix évident pour les débutants en raison de sa flexibilité et de son prix abordable.
Ensuite, nous vous montrons comment créer un site Web de blog dans Gutenberg.
⭐️ Learn to add custom fields to Gutenberg.
Créer un site Web de blog avec Gutenberg – 15 étapes faciles pour les débutants
Passons en revue les étapes simples de la création d'un site Web de blog dans l'interface Gutenberg sans aucun problème de codage.
(1) Décidez d'une niche de blog
You can’t just start a blog website with a random topic in mind. Rather, you need to know money-making opportunities, whether you’re building a personal or professional blogging site.
Pour sélectionner la niche de blog idéale, gardez ces facteurs à l’esprit :
👉 Intérêt : Choisissez un sujet qui vous intéresse vraiment.
👉 Potentiel de trafic : Assurez-vous qu’il existe un public qui recherche activement du contenu dans ce créneau.
👉Concours de mots-clés : Visez une niche avec une faible difficulté de mots clés pour vous classer facilement et rapidement dans le SERP.
👉 Monétisation : Avoir une compréhension claire de la manière de générer des revenus à partir du sujet choisi.
Parfois, votre passion peut tourner autour d’un sujet vaste. Et vous pouvez aussi opter pour cela. Dans ce cas, une astuce consiste à trouver une approche unique pour cibler votre public. Par exemple, vous pouvez vous concentrer sur un sous-thème spécifique dans une vaste niche et produire du contenu sur mesure. En procédant ainsi, vous pouvez réussir en peu de temps.
Un autre avantage de cette stratégie est que vous pouvez établir une relation solide avec vos lecteurs. Il sera donc facile de les convaincre de cliquer sur un lien de parrainage.
(2) Acheter un domaine et un hébergement
Doesn’t matter what type of website you’re building, the first step is to register a domain name and sign up for a web hosting service.
Un domaine est le nom unique de votre blog qui permet aux visiteurs et aux robots des moteurs de recherche d'identifier votre site Web. D'autre part, les plateformes d'hébergement enregistrent les ressources de votre site Web, notamment le texte, les éléments visuels, le contenu vidéo, le code de base de données, etc. En fait, l'hébergement est comme un foyer pour tout le contenu de votre site Web.
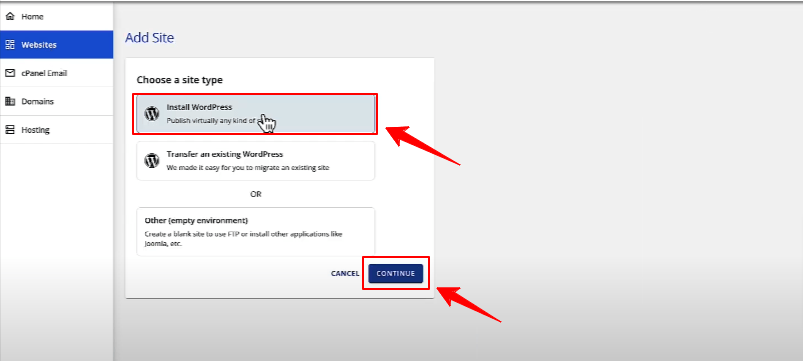
Il existe plusieurs services de vente de domaines et d'hébergement disponibles. Puisque vous avez déjà choisi votre plateforme de blogging comme WordPress, je vous recommande d'opter pour une option d'installation WordPress intégrée. Par exemple, si vous optez pour le service d'hébergement Bluehost, vous pouvez facilement lancer et installer WordPress sur votre site à partir de son Tableau de bord du gestionnaire de compte.

Ensuite, vous pouvez accéder directement à votre tableau de bord WordPress et commencer à personnaliser.
(3) Choisissez votre thème Gutenberg
At this point, you need to choose a Gutenberg block theme to set the appearance of your blog website in the block editor. These kinds of themes provide the flexibility to apply styling and customization through an intuitive, template-driven interface. This means you can independently edit each post or page, from header to footer and everything in between.
Il élimine la dépendance de passer par les paramètres de thème WordPress traditionnels tels que le personnalisateur, le menu et le widget. Et, un FSE (édition complète du site) le thème compatible est «Bonjour les blocs».
Ce thème esthétique et léger est gratuit. Mais, la partie importante est que ce thème basé sur un éditeur de blocs est compatible avec GutenKit– un outil complet de création de pages pour les utilisateurs de Gutenberg et un outil indispensable pour créer un site Web de blog dans Gutenberg.
Découvrons-en davantage sur le plugin.
(4) Choisissez Gutenberg Page Builder
Gutenberg propose un ensemble de blocs de base pour la création d'un site Web de blog, notamment des titres, des paragraphes, des citations, des images, des espacements, des intégrations vidéo, etc. En les utilisant, vous obtiendrez un aspect ordinaire pour vos articles de blog.
Pour rendre votre blog plus interactif et fonctionnel, et pour rester compétitif dans le paysage Web en constante évolution, vous aurez besoin du soutien d'un Générateur de pages Gutenberg. Et nous avons déjà mentionné le GutenKit – un constructeur visuel sans code pour créer des sites Web WordPress polyvalents.

Il peut vous aider à personnaliser et à styliser votre site Web de blog dans l'interface Gutenberg avec des blocs, des modules et des modèles prédéfinis exceptionnels. Par exemple, le bloc de menu de navigation vous permet d'afficher les sous-thèmes de votre niche choisie dans une navigation d'en-tête à plusieurs niveaux.

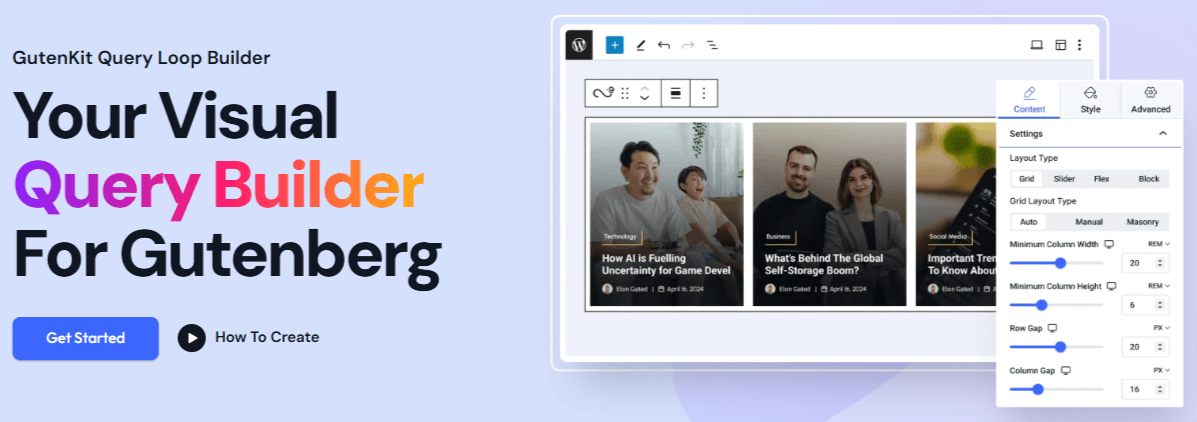
Personnellement, je trouve que le Générateur de boucles de requête Le bloc de Gutenkit est considéré comme la meilleure fonctionnalité pour un site Web de blog. Cette fonctionnalité n'est généralement pas disponible dans les plugins basés sur Gutenberg. Les blogueurs peuvent facilement organiser et présenter les articles de blog en fonction de différents paramètres et taxonomies.
Nowadays, blogging isn’t boring anymore with long chunks of paragraphs. Rather, modern blog sites tend to show attractive motion effects to engage their readers better. You can use the various animated features of GutenKit like effets de parallaxe, motion effects, on-page scroll, glass morphism, and interaction module.
En tant que créateur de contenu de blog, il peut être difficile pour vous de créer un site Web réactif. Gutenkit propose également une solution, en utilisant ses points d'arrêt prédéfinis pour garantir l'ajustement correct de votre site Web sur n'importe quelle taille d'écran.
Une autre tâche difficile pour les blogueurs débutants est d'optimiser la vitesse du site Web. Mais il n'y a pas d'autre solution que de choisir un thème WordPress léger et un plugin de création de pages. La combinaison de Hello Block Theme et GutenKit peut être efficace ici.
(5) Blocs vitaux basés sur Gutenberg
Puisque nous savons que Gutenberg est un système de conception basé sur des blocs, nous devons connaître certains blocs essentiels qui ont le pouvoir de créer le site Web de blog de vos rêves.
✅ Conteneur GutenKit : Structurez facilement une mise en page réactive pour présenter le contenu.
✅ Titre : Titre Gutenberg par défaut pour introduire une nouvelle section, ici vous pouvez définir H1, H2, H3, H4, etc.

✅ GutenKit Titre: Obtenez des titres animés et des styles avancés pour présenter d'autres informations telles que les sous-titres et les descriptions de manière attrayante.
✅ Paragraphe : Un autre bloc Gutenberg par défaut couramment utilisé pour formater votre contenu texte.
✅ GutenKit Paragraphe avancé : Inclus avec de nombreuses fonctionnalités de personnalisation de texte pour donner un aspect attrayant à votre contenu textuel.
✅ Bouton : Placez ce bloc pour diriger vos visiteurs vers la page ou l'URL ciblée. Les blocs Creative et Dual Button de GutenKit sont des alternatives.

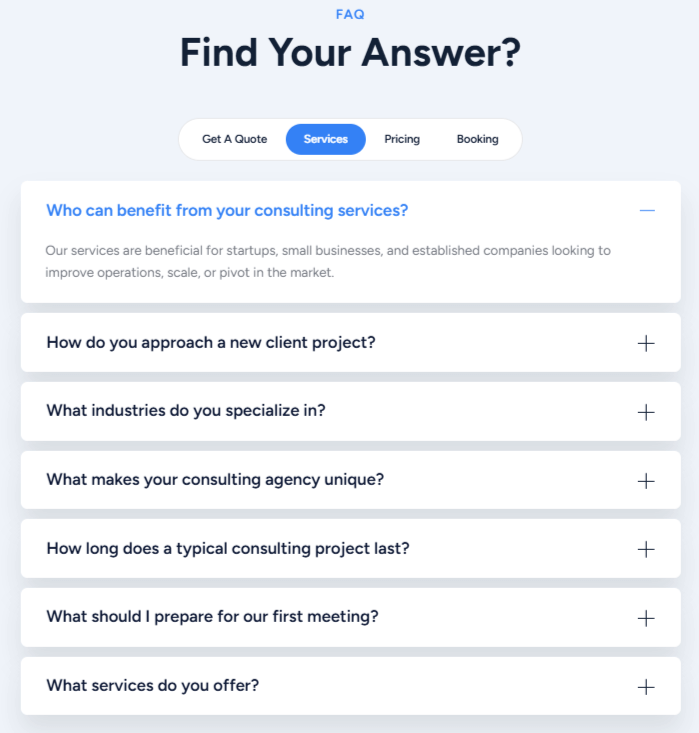
✅ FAQ GutenKit: Give bite-sized answers to the frequently asked questions effortlessly.
✅ GutenKit Lettrine : Faites ressortir le premier paragraphe d’un article ou d’une publication en agrandissant sa première lettre avec une couleur différente.
✅ GutenKit Retour en haut : Permettez à vos visiteurs de revenir facilement en haut de la page lors de la publication de contenu long et nécessitant beaucoup de défilement.
✅ Vidéo:Bloc Gutenberg par défaut pour afficher la vidéo en intégrant des liens à partir de sources externes ou en les téléchargeant depuis votre appareil.

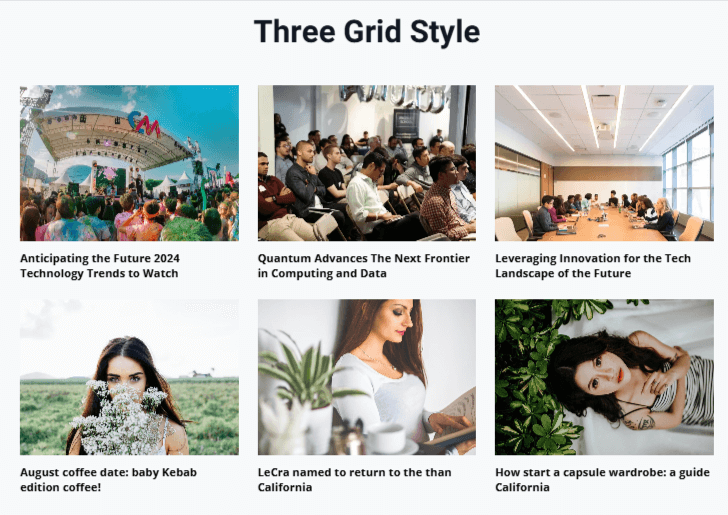
✅ Grille de publication GutenKit : Affichez les articles de blog en vedette ou une catégorie spéciale à l'aide d'une mise en page en grille.

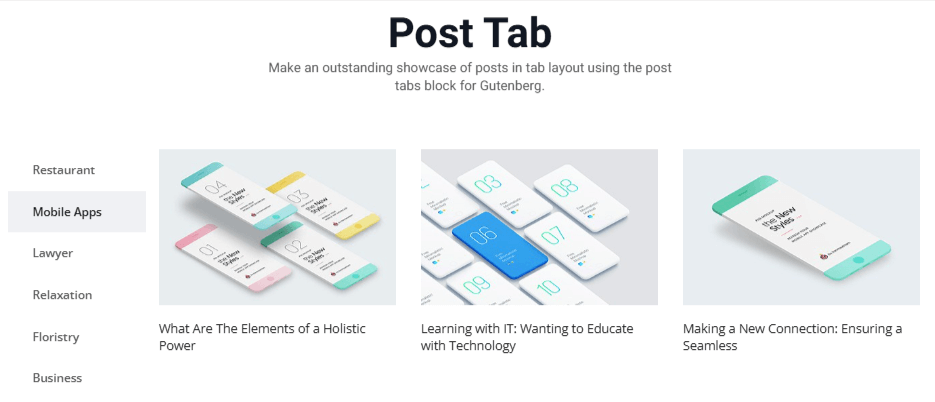
✅ Onglet de publication GutenKit : Ajoutez des onglets verticaux et horizontaux pour afficher vos articles de blog selon différentes catégories.
✅ Carte Google GutenKit : Pour afficher des informations de localisation, intégrez et affichez Google Maps.
✅ Image: Bloc multimédia natif pour télécharger des images ou des GIF.
✅ GutenKit Image avancée : Ajoutez des images avec divers effets de mouvement et légendes.
✅ Kit de pop-up: Créez des modèles de fenêtres contextuelles attrayants et utilisez des déclencheurs intelligents.
✅ GutenKit Fun Fact: Présentez des données et des informations numériques de manière fascinante.
✅ GutenKit Déplier : Présentez un contenu textuel plus volumineux dans une zone compacte pour économiser de l'espace Web avec une option permettant de développer l'article complet.

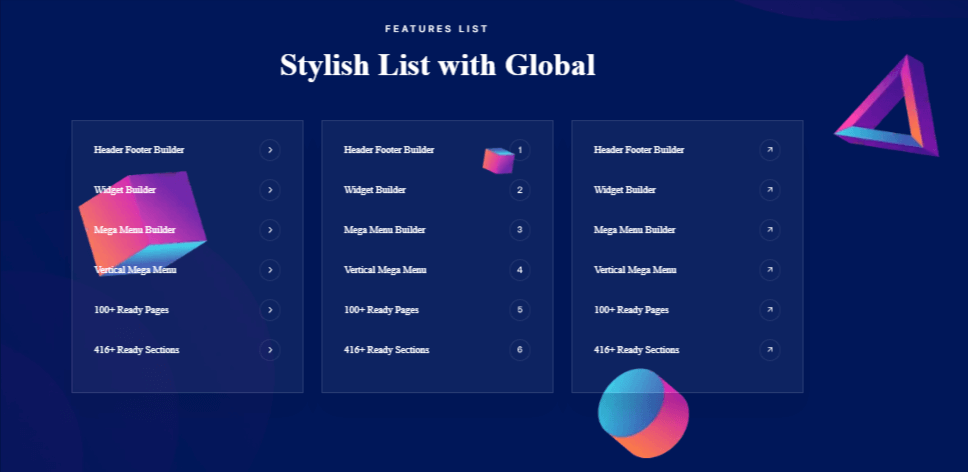
✅ Liste élégante de GutenKIt : Rendez votre article de blog plus informatif avec une liste entièrement personnalisée.
✅ Entretoise : Bloc par défaut pour ajouter de l'espace entre deux contenus de blog.
✅ Contenu dynamique GutenKit: Affichez le contenu des articles de blog de manière dynamique pour offrir une expérience personnalisée aux visiteurs.
✅ GutenKit Query Lopp Builder: Organisez le contenu en fonction de différentes taxonomies et paramètres de publication.
✅ Conditions d'affichage GutenKit : Définissez des conditions pour afficher du contenu spécifique exclusivement à certains publics, tels que les abonnés ou les visiteurs premium.
(6) Pages Web indispensables
Depuis votre tableau de bord WordPress, accédez à Pages > Ajouter un nouveau pour insérer une page sur votre site Web. Et, les pages suivantes sont obligatoires pour votre site Web de blog.
➡️ Page d'accueil : C'est sur cette page que les visiteurs peuvent avoir une idée claire de l'objectif de votre site Web. De nombreux blogueurs aiment afficher leurs articles de blog sur la première page. Cependant, en conservant une page d'accueil distincte, vous pouvez conserver un formulaire de génération de leads, des réalisations, des témoignages de lecteurs, etc.
➡️ Page du blog : Certains sites Web renommés étiquettent également cette page comme «Articles" Donnez un aspect unique et intuitif à vos articles de blog. Mettez en valeur l'article de blog récent dans une fenêtre d'affichage plus grande.
➡️ Page À propos : Expliquez la vision, les réalisations, l’histoire et l’expertise personnelle de votre marque pour une meilleure accessibilité de votre site Web.
➡️ Pages de produits, de cours ou de services : La plupart des blogueurs ne pensent pas à de telles pages. Mais, selon la méthode de monétisation, un créateur de contenu de blog peut avoir une page distincte pour vendre son produit, son cours ou son service.
➡️ Page de contact : La page de contact est indispensable pour tout site Web. De nombreuses personnes souhaitent collaborer avec vous à des fins diverses. Avoir une page de contact vous permet d'être toujours accessible et connecté à votre public.
Further, there are different pages like 404 page, Privacy Policy, Cookie Policy, Refund Policy, Career Page, and many more. It depends on how you want to structure your blog website.
(7) Personnalisez avec des modèles de blog
Now, you know what pages you need for your blog website. You can create a blog website and customize them from scratch. But, one time-saving method would be using pre-made page templates, If you use the GutenKit page builder, it has some awesome & professionally designed pre-made templates library.

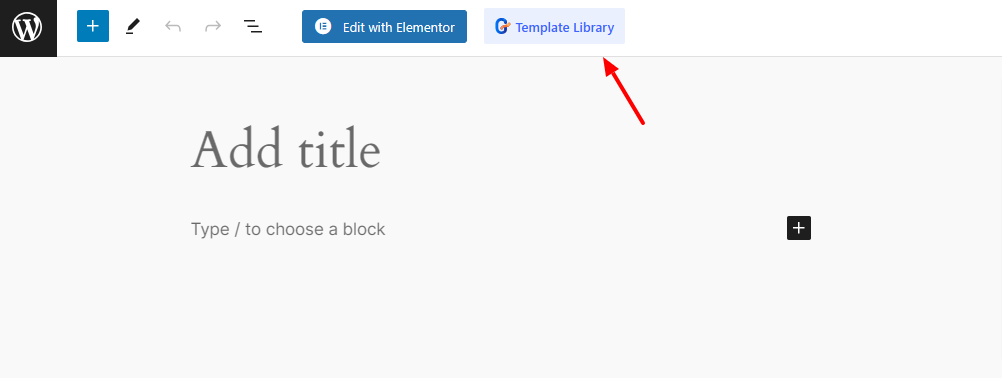
Voici une solution pratique : assurez-vous que le plugin GutenKit est installé sur votre site WordPress. Ensuite, créez une nouvelle page ou commencez à modifier une page existante, vous verrez le message «Bibliothèque de modèles bouton, cliquez simplement dessus pour ouvrir l'écran de la bibliothèque de disposition prédéfinie GutenKit.
Vous trouverez ici un modèle de site Web de blog complet ou vous pouvez choisir une page ou une section individuellement pour créer votre site Web. Une fois les modèles GutenKit entièrement chargés sur le site Web, vous pouvez modifier le contenu et d'autres éléments de style pour répondre aux besoins de votre marque.
(8) Créer des visuels de blog
Pour gérer un site Web de blogging, vous avez besoin de différents types de visuels tels que des images de présentation, des images intérieures et d'autres éléments infographiques informatifs. L'ajout de visuels peut être 94% plus susceptible d'obtenir des vues que ceux qui n'en ont pas. Même la pratique moderne du blogging nécessite du contenu vidéo pour rendre les articles de blog plus attrayants.
Pour les sites de blogs plus importants, les propriétaires devront engager un graphiste pour réaliser ces visuels. Si vous débutez et avez besoin d'un nombre réduit de visuels, vous pouvez le faire vous-même. Une autre solution consiste à utiliser un outil de génération d'images basé sur l'IA, en particulier pour quelqu'un qui souhaite un grand nombre de ressources visuelles sans connaissances graphiques.
For WordPress users, using an AI-image generator plugin like Image de génie permet d'automatiser la création d'images dans le tableau de bord. Il est développé avec OpenAI DALL-E 2 pour créer des images réalistes et de plus haute résolution.
(9) Commencez à publier des articles de blog
Once your blog articles and visuals are ready, the only thing you’re left with is publishing the blog post. To run a professional blogging website, two key factors are essential: maintaining a consistent publishing schedule and implementing a thorough editorial process to ensure quality and completeness.
Le maintien du même intervalle de temps entre la publication des articles de blog peut avoir un impact positif sur le classement SERP de votre site et sur les visiteurs récurrents. Créez également un calendrier de contenu de blog et terminez la rédaction du blog avant la date de publication.
You should also assign an editor and use a blog checklist to ensure all necessary steps are completed before publishing content.
Pour publier un article, accédez à votre tableau de bord WordPress et suivez : Publications > Ajouter une nouvelle publication, sur l'écran suivant, ajoutez le contenu de votre article de blog et faites tout le nécessaire formatage et personnalisations.
Alors, prévisualiser l'article du blog, et s'il n'y a pas de problèmes, publier ou calendrier le poste.
(10) Faites la promotion de votre blog sur les réseaux sociaux
Après avoir publié le contenu de votre blog, il est essentiel de veiller à ce qu'il atteigne un public plus large. Les réseaux sociaux étant un canal efficace pour attirer de nouveaux visiteurs sur votre site, vous devez partager vos articles de blog avec divers groupes sociaux et forums.
De plus, créez des profils de réseaux sociaux sur des plateformes comme Facebook, Instagram et Twitter en utilisant le nom de votre blog pour renforcer la présence de votre marque. Plus important encore, facilitez le partage de votre contenu sur les réseaux sociaux par vos lecteurs existants.
To do this, you can use GutenKit’s Social Share and Social Icon blocks. You can show a stylish social share button and icons to motivate visitors to share your blog.
(11) Établir un plan de monétisation
Créer un site Web de blog complet nécessite votre investissement, votre sueur et votre sang. Vous méritez donc de gagner un peu de profit en le monétisant. Vous pouvez définir une stratégie avec plusieurs flux de revenus. Voyons comment vous pouvez diversifier les canaux de profit avec votre site Web de blog.
💰 Affichage publicitaire : Il s'agit de loin de la méthode la plus courante pour gagner de l'argent grâce à un site Web de blog. Vous pouvez diffuser des annonces Google, vendre de l'espace Web à n'importe quelle marque pour diffuser des annonces et rejoindre un réseau publicitaire comme Mediavine ou Ezoic.
💰 Marketing d'affiliation : En faisant la promotion de produits ou de services liés à votre niche et en obtenant une commission après une transaction réussie.
💰 Article sponsorisé : Il s'agit d'une méthode de publication d'invités rémunérée, où vous publiez un blog lié aux produits ou services de l'entreprise partenaire.
💰 Lancer le cours payant : Devenez un expert dans un créneau et construisez l'autorité de votre site de blog. Ensuite, utilisez cette réputation et créez des cours payants en ciblant vos visiteurs.
💰 Vendre des produits numériques : Proposez des livres électroniques et d’autres supports numériques exclusifs que vos visiteurs souhaiteraient acheter.
💰 Modèles d'adhésion ou d'abonnement : Si votre site Web de blog bénéficie d'une grande popularité et d'une grande demande, vous pouvez envisager un modèle d'abonnement premium.
Vous pouvez également envisager d’autres plans de monétisation. Dans ce cas, la meilleure pratique consiste à analyser le groupe d’audience de votre niche ciblée et à développer la stratégie de monétisation en conséquence.
Learn ➡️Comment créer un site Web WordPress professionnel avec Gutenberg⬅️
Bonnes pratiques pour créer un site Web de blog Gutenberg
The tips below will help you improve various aspects of developing a Gutenberg WordPress blog.
🔶 Gagnez du temps avec des blocs réutilisables. Gutenberg supports the reusable blocks feature, eliminating the need to create the same customization.
Facilitez votre parcours de blogging avec des mises en page prédéfinies. Rendez la conception de votre blog plus rapide et plus facile en téléchargeant une mise en page prédéfinie.
🔶 Apprenez à mieux utiliser les blocs de base de Gutenberg. Vous devrez peut-être gérer différents blocs Gutenberg tout au long de votre parcours de blogueur. Mais certains d'entre eux vous seront très souvent utiles.
🔶 Structurez le format de votre blog pour une meilleure interactivité. Utilisez de manière appropriée divers éléments de conception tels que les titres, les sous-titres, les listes, les images, les tableaux, les vidéos, etc. pour donner une mise en page propre et organisée de votre page de blog.
🔶 Terminez l'optimisation du référencement. Avoir un brouillon écrit qui a suivi toutes les listes de contrôle SEO telles que l'ajout stratégique de mots-clés pertinents dans les paragraphes et les titres, l'optimisation des méta descriptions et du texte alternatif des images, le maintien d'une lisibilité naturelle, la garantie d'un chargement rapide des pages, l'insertion de liens internes et externes, etc. peut apporter de meilleurs classements SERP.
🔶 Sachez où se trouve votre public cible en ligneAtteignez vos visiteurs potentiels via diverses plateformes sociales, rencontres en ligne et autres connexions virtuelles.
🔶 Une compréhension claire de vos objectifs. C'est un point que vous devez avoir clarifié avant de démarrer votre site Web de blog. Cela peut inclure la définition des méthodes de ciblage de l'audience, des méthodes de monétisation, de génération de trafic, de création de contenu ou de tout résultat spécifique.
🔶 Générez du contenu avec l'IA. Automate blogging workflow with the power of AI. There are some AI content writing tools and SEO tools, and some even work within the WordPress dashboard like GetGenie AI. You can easily create fully human-like blog posts or any type of content in no time.
Voilà ! Quelques conseils de niveau professionnel pour rendre votre parcours de blogging plus fluide et plus rapide avec un site Web Gutenberg. Alors, commencez à agir dès maintenant. Et voulez-vous commencer votre parcours de blogging gratuitement ? Voyons la réponse.
Comment créer un site Web de blog gratuit dans Gutenberg ?
Vous pouvez créer un site Web de blog gratuit dans Gutenberg. Cependant, les blocs Gutenberg natifs ne sont pas aussi efficaces pour rendre un site Web de blog attrayant. La solution la plus efficace serait d'utiliser la version freemium du constructeur de pages GutenKit. De plus, le thème Hello Blocks est entièrement gratuit.
GutenKit dynamic and animated blocks are only limited to the pro version. But, it still has a good amount of creative and design blocks to create an entire blogging website.
Conclure!
Voilà notre guide simple sur la façon de créer un site Web de blog dans Gutenberg. Les blogueurs peuvent désormais facilement créer un site Web léger dans un éditeur de blocs à l'aide de fonctionnalités de conception de pointe.
Vous n'avez pas besoin de travailler avec une seule ligne de code pour personnaliser de haut en bas votre site Web de blog. Si vous rencontrez un problème lors de la création du site Web de blog de vos rêves, posez-le dans la zone de commentaires.



Laisser un commentaire