Guider les clients vers les produits souhaités est une priorité absolue pour les propriétaires de sites de commerce électronique. L'un des moyens les plus efficaces de rationaliser ce processus consiste à ajouter des catégories de produits WooCommerce à votre menu WordPress.
Lorsque les visiteurs survolent un élément de menu lié à une catégorie de produits, ils peuvent voir instantanément les sous-catégories, ce qui permet de mieux présenter les catégories de produits dans un espace compact. Cette pratique améliore non seulement la navigation sur le site, mais aussi l'expérience d'achat globale.
Dans ce guide, nous vous montrerons comment ajouter une catégorie de produits WooCommerce dans le menu WordPress, vous aidant ainsi à créer un environnement d'achat convivial et efficace.
Pourquoi devriez-vous ajouter une catégorie de produits WooCommerce dans le menu WordPress
L'ajout de catégories de produits WooCommerce au menu du site Web est important car cela augmente vos ventes.
Cette fonctionnalité indique clairement où les acheteurs peuvent trouver les produits souhaités dans le menu, peu importe où ils se trouvent sur le site Web. Grâce à une navigation facile, les clients n'auront aucune difficulté à sélectionner les produits souhaités.
Une fois que vous avez ajouté une catégorie WooCommerce à un élément de menu, vous pouvez également inclure plusieurs sous-menus pour les sous-catégories situées en dessous. Par exemple, la navigation du site Web d'une marque de vêtements peut comporter une catégorie WooCommerce pour hommes, et au sein de celle-ci, d'autres sous-catégories telles que les vêtements pour le haut ou pour le bas.
De cette façon, les moteurs de recherche peuvent donner la priorité aux pages importantes pour l'indexation, ce qui peut bénéficier au référencement global de votre site Web. L'un des principaux avantages de l'ajout d'une catégorie de produits WooCommerce au menu de navigation concerne les utilisateurs mobiles. Au lieu de faire défiler la page de manière extensive, ils peuvent accéder rapidement aux produits directement depuis la zone d'en-tête.
Méthode 1 : Ajout d'une catégorie de produits WooCommerce dans le menu à l'aide du thème WordPress classique
Dans la première partie, nous allons vous montrer comment ajouter des catégories de produits aux thèmes WordPress classiques. Cependant, si vous utilisez un thème basé sur des blocs Gutenberg, vous pouvez ignorer cette partie et passer à la deuxième méthode.
En général, les utilisateurs de thèmes traditionnels intègrent un générateur de pages pour ajouter des fonctionnalités et des personnalisations supplémentaires à leurs sites Web.
Dans notre tutoriel, nous utilisons les thèmes et plugins suivants. Installez-les et activez-les en suivant ce guide.
Ajouter une catégorie de produit et une balise de produit au menu WP
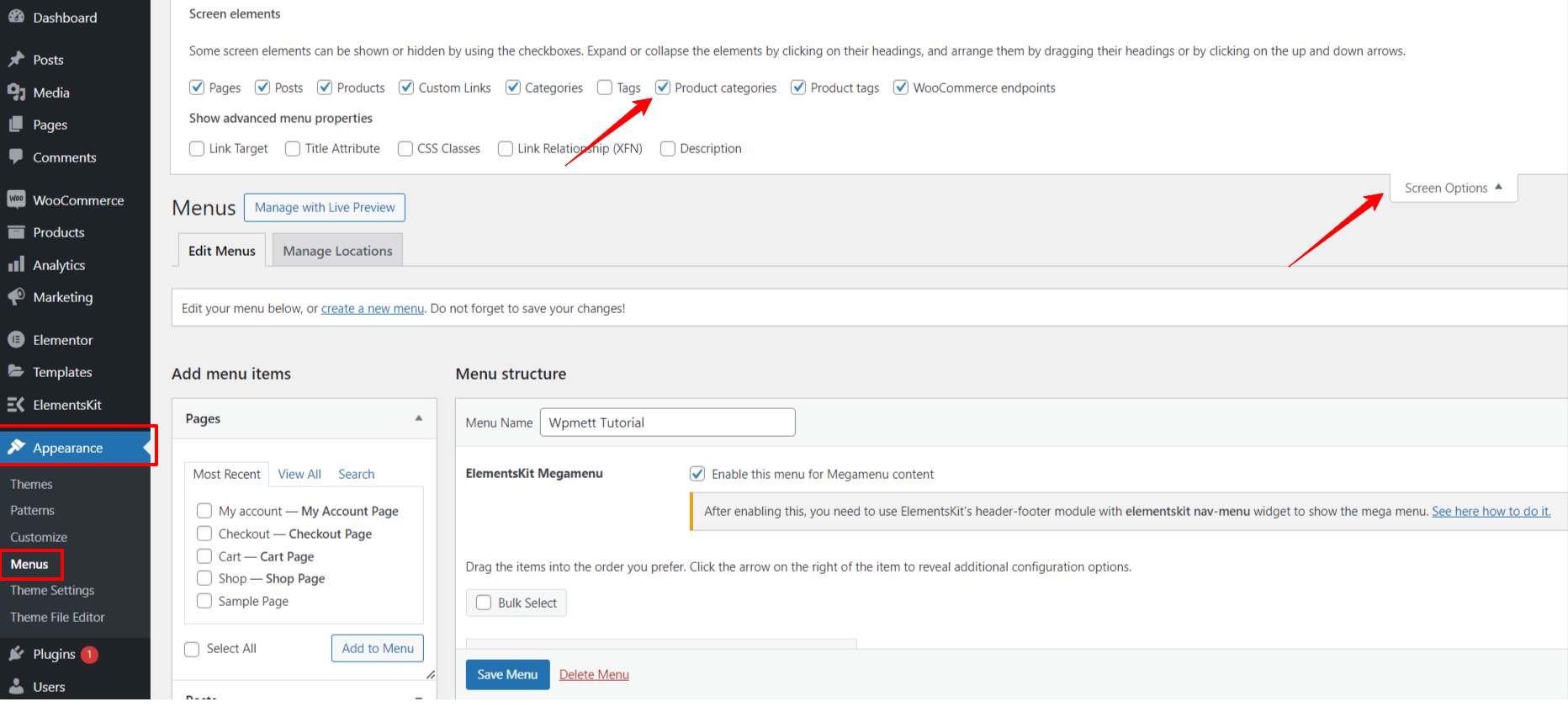
Pour commencer, accédez à Apparence > Menus depuis votre tableau de bord WordPress. Si votre site Web n'a pas de menu, créez-en un d'abord. Ensuite, regardez en haut à droite de la page de l'éditeur de menu et cliquez sur « Options d'écran ».

Il agrandira une zone avec divers éléments pour ajouter votre menu. Cochez les cases à côté de « Catégories de produits ». Cela vous permettra d’ajouter toutes les catégories de produits et balises à vos options de menu.
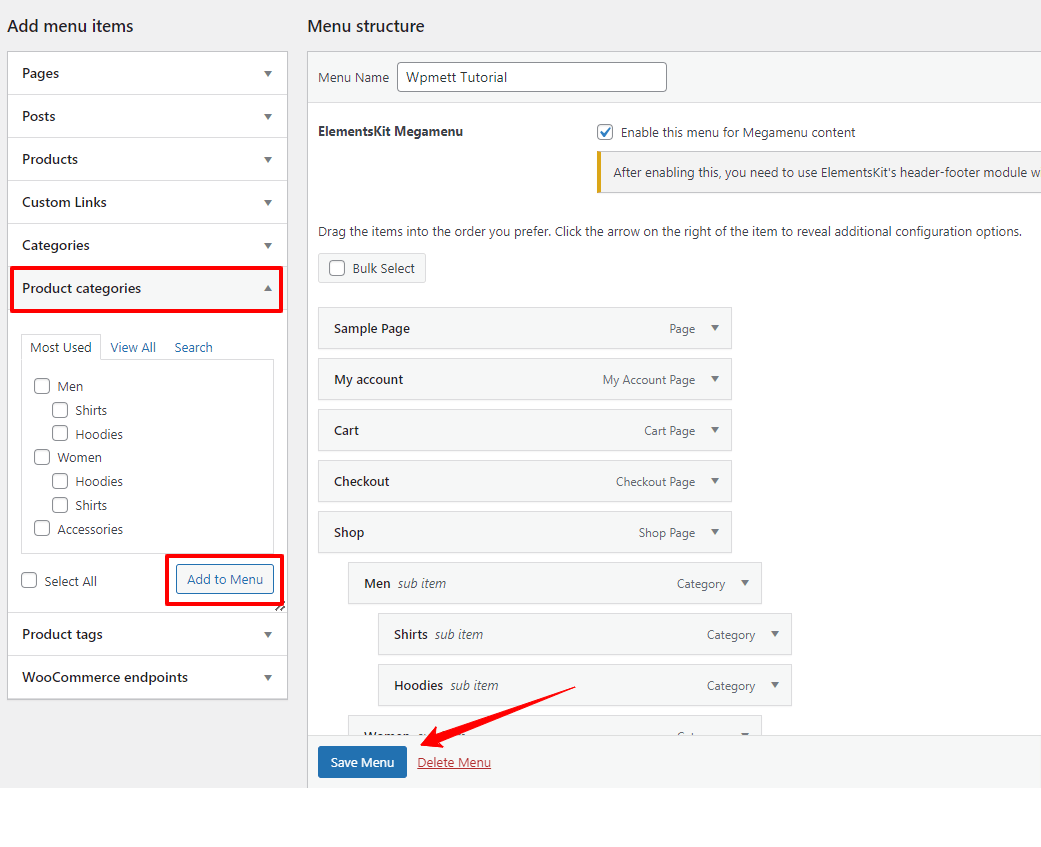
Ici, il ne vous reste que quelques clics. Dans la colonne de gauche de l'écran, vous trouverez de nouvelles options telles que Des produits, Mots clés du produit, et catégories de produitsDéveloppez leur liste déroulante et sélectionnez les cases à cocher des éléments que vous souhaitez inclure dans le menu de navigation de votre site Web.

Ensuite, appuyez sur le « Ajouter au menu » bouton. Ajustez la hiérarchie du menu selon vos préférences. Et, une fois que vous avez terminé, cliquez sur le « Enregistrer le menu » bouton.
Désormais, si vous prévisualisez ou consultez le menu de navigation de votre site Web WordPress, vous ne le trouverez pas bien organisé et réactif. Les visiteurs ne peuvent pas accéder à la catégorie de produits souhaitée.
Alors, quelle est la solution ici ?
La meilleure façon de présenter une gamme d'éléments de menu de manière simplifiée et interactive est d'utiliser un plugin de méga menu. Et nous recommandons le Menu Mega ElementsKit constructeur pour un utilisateur de thème classique.
Ce module complémentaire Elementor complet vous permet d'ajouter superbes méga menus horizontaux et verticaux pour afficher sans tracas de codage.
Gamifiez la catégorie de produits dans le menu WP avec le widget Mega Menu d'ElementsKit
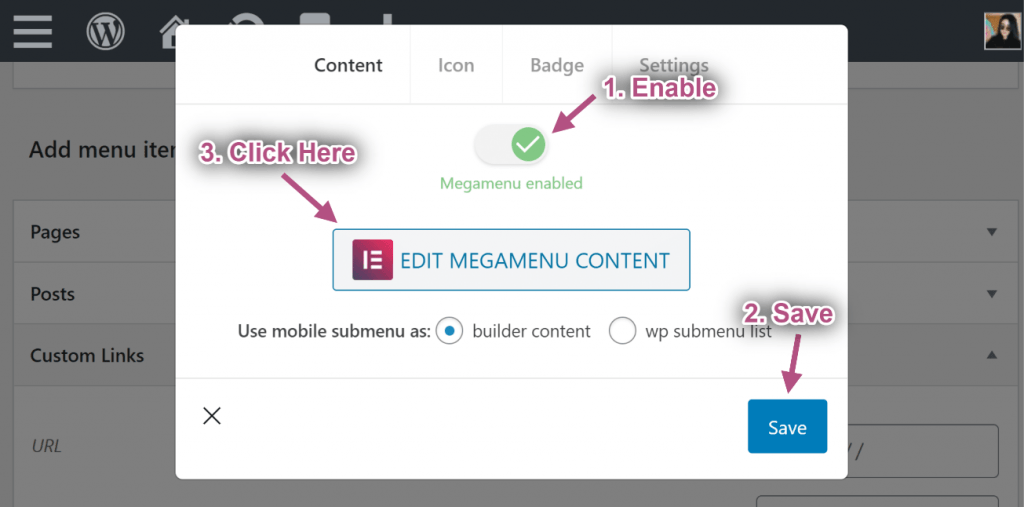
Pour continuer avec la fonctionnalité du méga menu ElementsKit, vous devez cocher la case «Activer le menu pour le contenu du MegamenuEnsuite, passez la souris sur n'importe quel élément dans la zone de l'éditeur de menu et l'icône des paramètres du méga menu s'affichera. Cliquez dessus.

À ce moment, votre écran affichera une fenêtre contextuelle. Ici, basculez le Mégamenu bouton. Cela activera le bouton « : MODIFIER LE CONTENU DU MEGAMENU" option. Cliquez simplement dessus.
Ensuite, le tableau de bord du générateur de méga menu ElementsKit se lancera devant vous. Vous disposez désormais de l'intégralité du contrôle d'Elementor et d'ElementsKit pour créer et personnaliser votre menu mage.

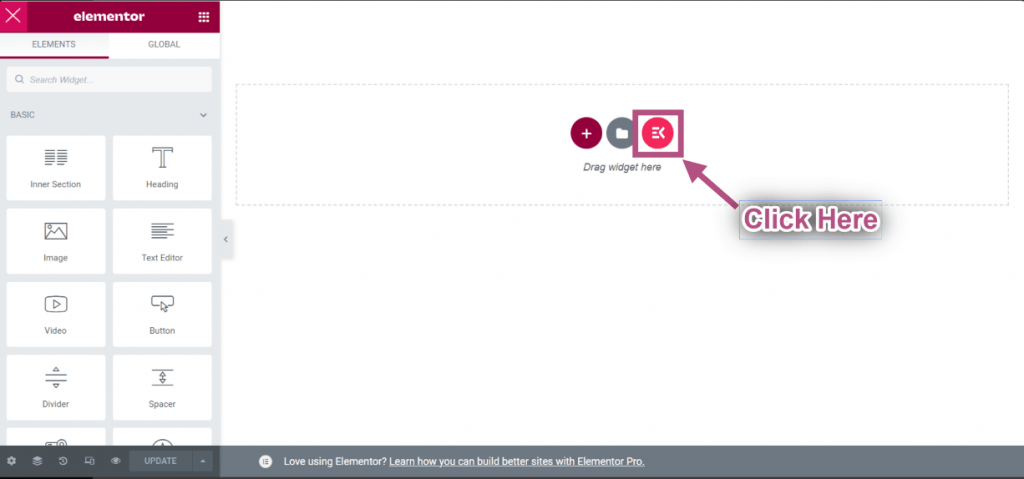
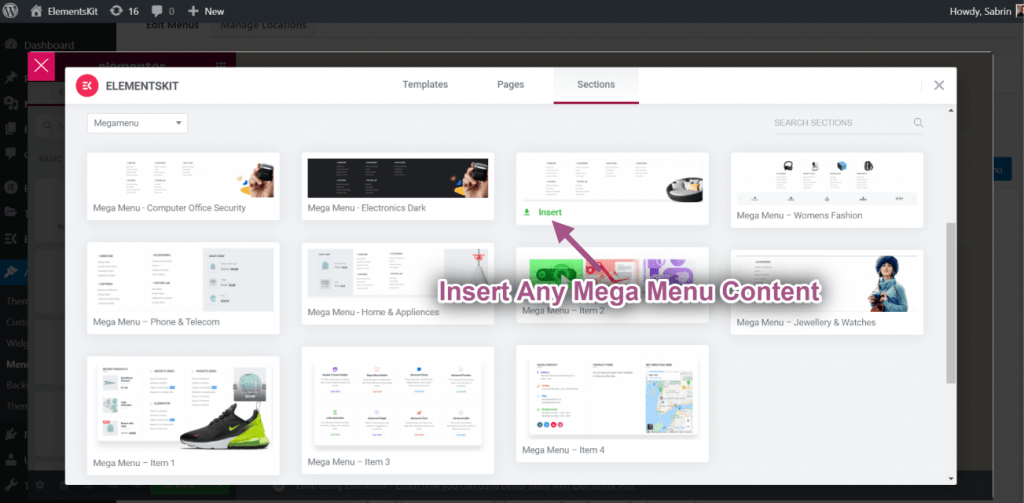
Pour notre tutoriel, nous vous montrons la méthode la plus simple. Cliquez sur l'icône du modèle ElementsKit. Un écran contenant de nombreux modèles apparaîtra.

Tout d’abord, cliquez sur le «Section" en haut à droite. Ensuite, allez dans le "Catégorie" menu déroulant et choisissez le Mégamenu" option.
Une fois que vous avez choisi le modèle approprié pour le méga menu pour présenter la catégorie de produits de votre site Web WooCommerce, cliquez sur le bouton Insérer et attendez un moment.

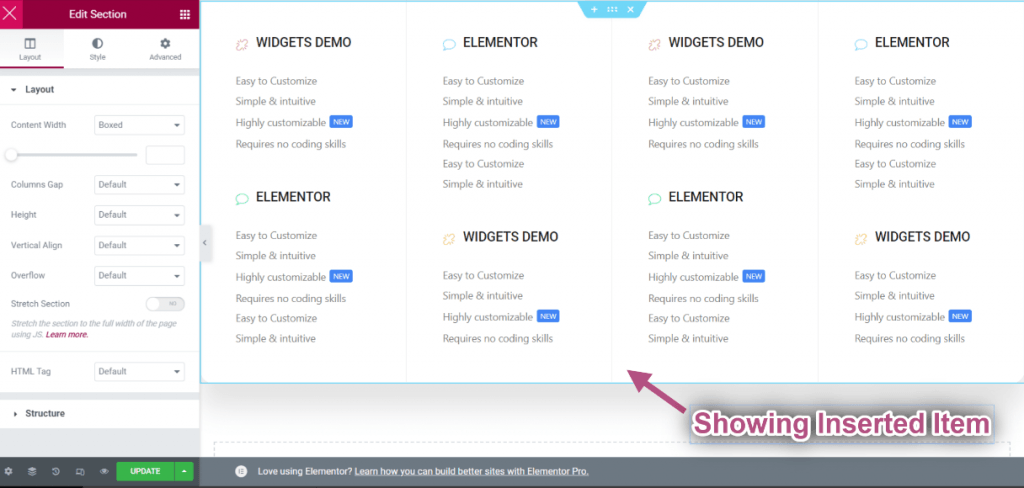
Lorsque votre élément inséré se charge avec succès, accédez aux paramètres de la colonne ou du widget.
Ici, vous ajusterez le contenu et la conception de la mise en page prédéfinie pour qu'elle corresponde au style de votre marque. Une fois terminé, cliquez sur le bouton de mise à jour et fermez la fenêtre.
Ensuite, nous allons nous concentrer sur la personnalisation de l'icône et du badge, ainsi que sur le réglage des paramètres d'en-tête. Accédez à l'onglet Icône et définissez votre icône et sa couleur. Faites de même pour la personnalisation du texte du badge.
Le dernier onglet de cet onglet est «Paramètres" pour définir la position et la largeur de votre méga menu et activer le chargement Ajax. Et, lorsque vous avez terminé avec tout, appuyez sur le bouton "Sauvegarder" bouton. Pour quitter cette fenêtre contextuelle, cliquez sur le bouton «X" icône. Et nous terminerons notre parcours « ajout de la catégorie de produits WooCommerce dans le menu de votre thème classique » en cliquant sur l'icône «Enregistrer le menu" option.
Méthode 2 : ajouter une catégorie de produits WooCommerce dans le menu du thème basé sur des blocs
La deuxième méthode de ce tutoriel montre comment ajouter des catégories de produits WooCommerce au thème basé sur les blocs Gutenberg. Et, dans cette partie, nous utilisons le Plugin GutenKitIl simplifie la création et la personnalisation des méga menus dans votre zone d'éditeur de blocs.
GutenKit prend en charge un puissant bloc de méga menu qui élimine le besoin d'efforts techniques fastidieux des utilisateurs de Gutenberg. Ils glisseront et déposeront simplement des éléments de conception comme n'importe quel plugin de création de pages flexible.
Voyons un scénario réel :
Ajouter une catégorie de produit et une balise de produit au menu de l'éditeur de blocs
Il est important de comprendre que dans GutenKit ou Gutenberg, les éléments de menu sont ajoutés en créant des liens vers des pages Web internes ou externes. Par conséquent, vous aurez besoin des URL de ces catégories de produits et balises spécifiques pour ajouter une catégorie de produit ou une balise WooCommerce au menu de navigation de votre site Web.

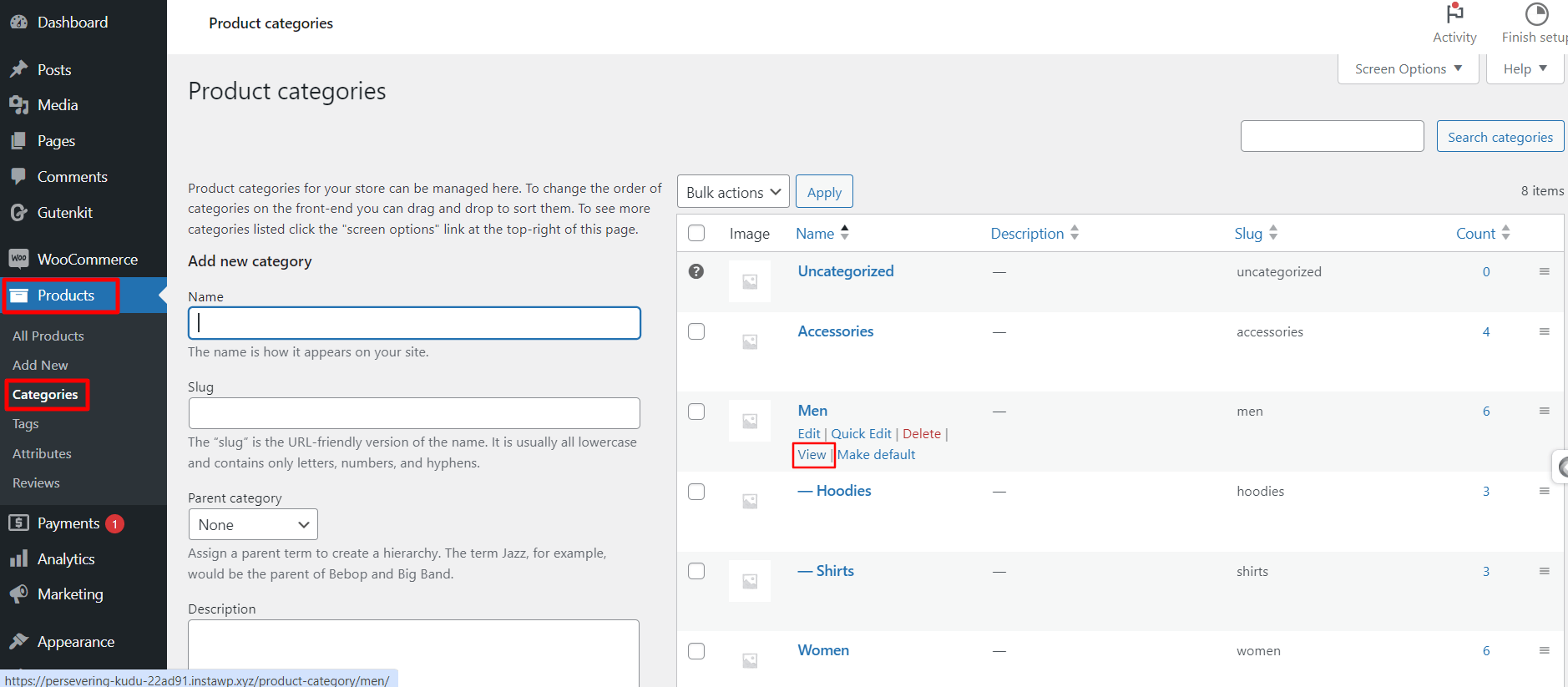
Pour cela, depuis le tableau de bord de votre site Gutenberg, suivez Produits > Catégories. Vous verrez toutes les catégories de produits de votre site WooCommerce. Depuis cette page, cliquez sur le bouton "Voir" option de n'importe quelle catégorie, qui chargera une page dans un nouvel onglet de votre navigateur.
Ensuite, à partir de la barre de recherche du navigateur, copiez le URL et plus tard, vous les ajouterez aux paramètres du bloc de menu de navigation GutenKit comme indiqué ci-dessous.
Maintenant, nous allons vous montrer comment insérer la catégorie de produits WooCommerce dans le menu du site Web WordPress.
Accédez à votre tableau de bord WordPress, insérez une nouvelle page ou visitez une page existante. Cliquez sur le bouton « + » icône pour ajouter un bloc et rechercher le bloc Menu de navigation GutenKit.
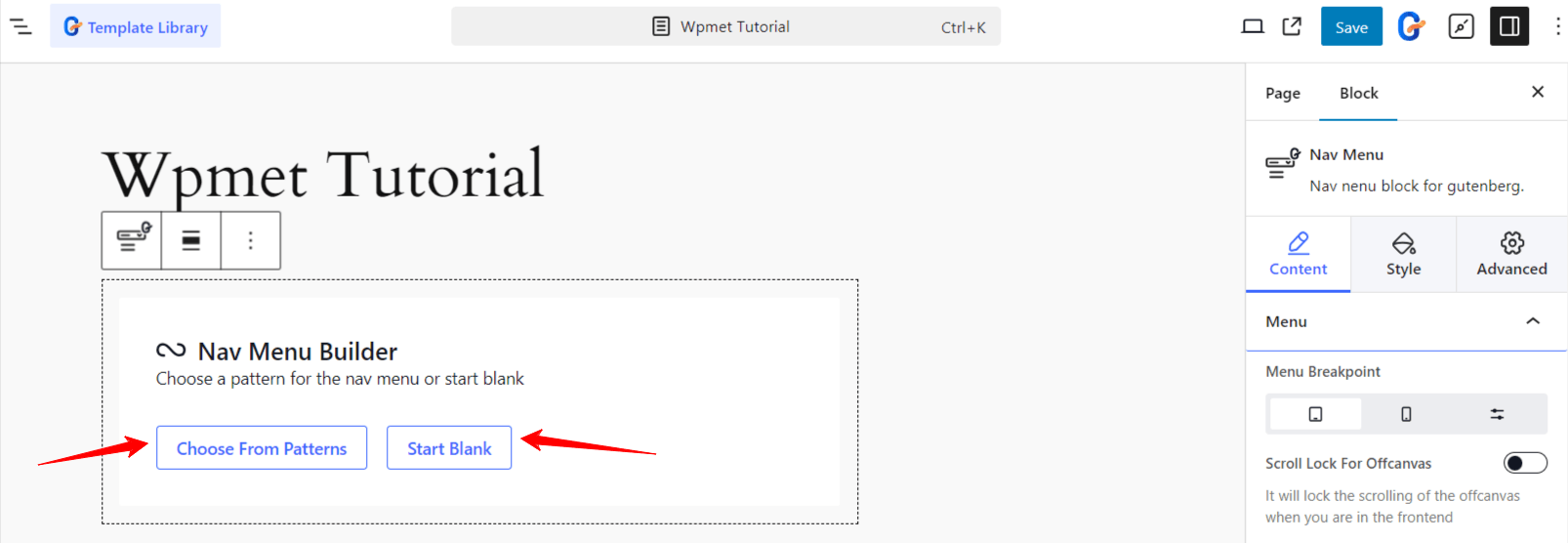
Une fois que vous le voyez, cliquez dessus ou faites-le glisser vers la zone de l'éditeur. Bloc de menu de navigation GutenKit propose deux options. Vous pouvez choisir un modèle prédéfini ou créer le menu de votre site Web Gutenberg à partir de zéro.

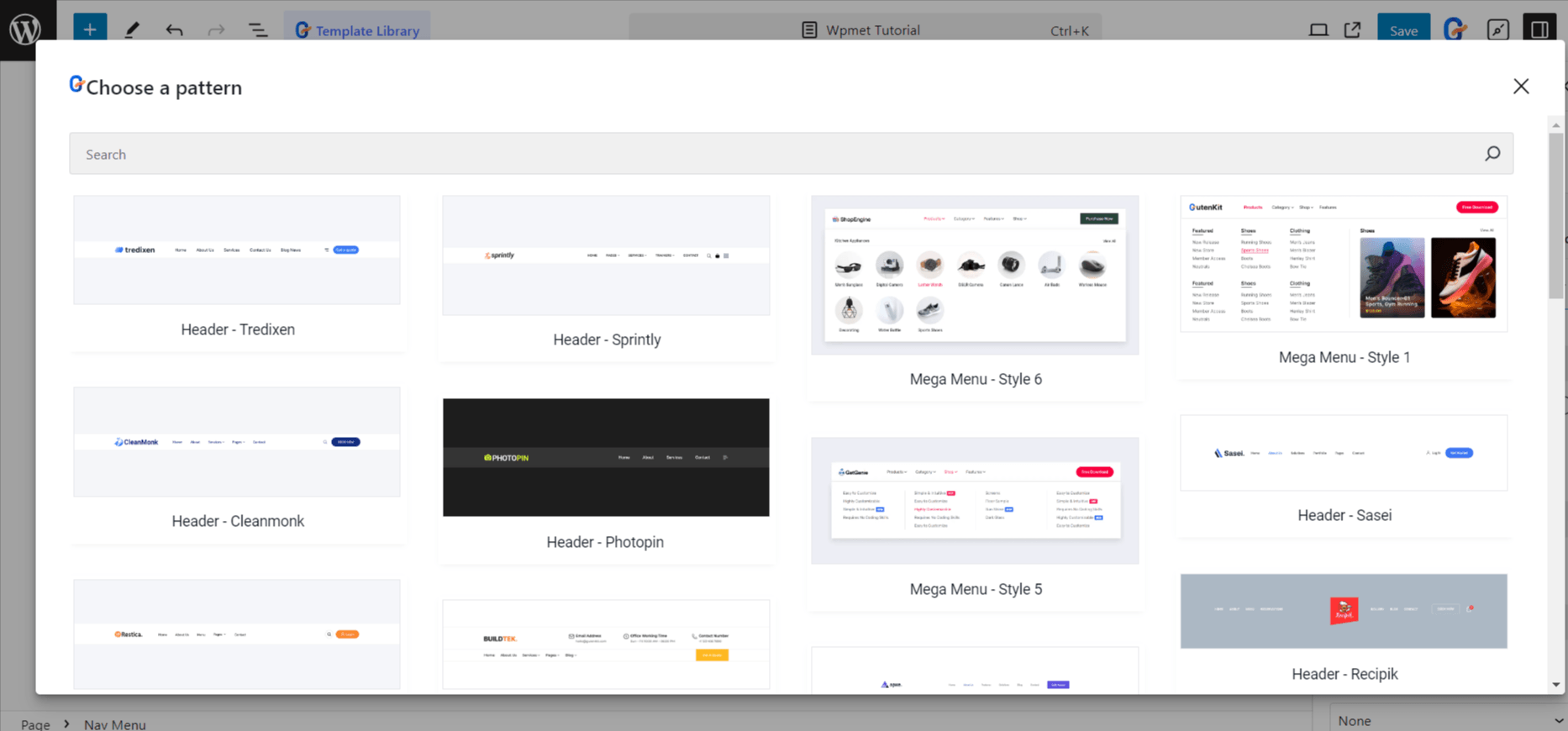
Le moyen le plus simple est de travailler avec le modèle d'en-tête prédéfini. Cliquez sur le bouton «Choisissez parmi les modèles" et tous les modèles d'en-tête GutenKit disponibles apparaîtront dans une fenêtre contextuelle.

Ensuite, importez vos modèles de menu préférés. Ensuite, vous pouvez insérer le lien de catégorie de produit WooCommerce dans la barre de navigation. De plus, vous ajusterez d'autres éléments de menu en fonction de la navigation de votre site Web.
En revanche, si vous souhaitez repartir de zéro, cliquez sur le bouton « Démarrer à blanc » bouton. Ensuite, le bloc Menu de navigation GutenKit se chargera avec certains éléments de menu basés sur les pages publiées du site Web. Vous pouvez les conserver ou les supprimer.

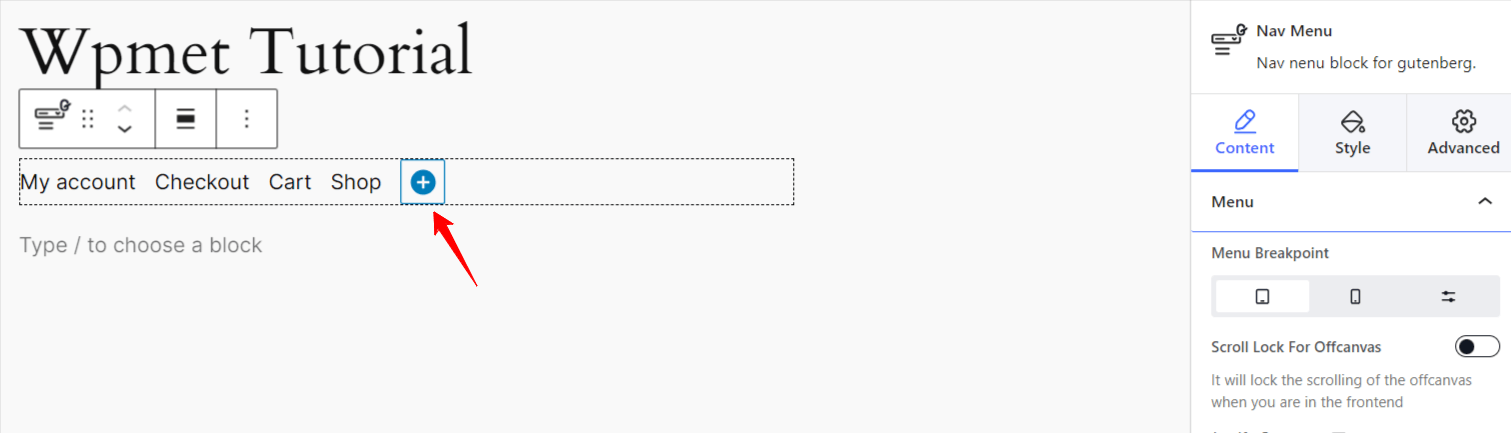
Pour ajouter un nouvel élément de menu, cliquez sur le « + entouré de bleu » icône. Cela vous permettra d'ajouter une page ou une URL publiée existante à votre site Web. Il vous suffit d'insérer l'URL de la catégorie de produits et de définir le libellé du menu. C'est ainsi que nous pouvons ajouter une catégorie de produits WooCommerce au menu de navigation de Gutenberg.
Le bloc de menu de navigation GutenKit est une solution robuste pour personnaliser le menu de votre site Web. Vous pouvez également afficher votre catégorie de produits avec un méga menu.

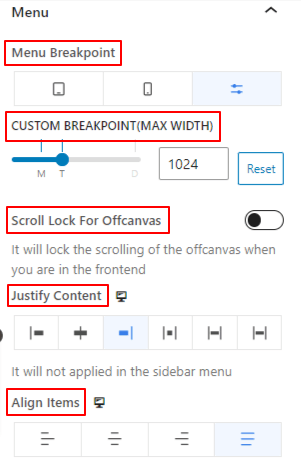
Dans les paramètres du bloc du menu de navigation GutenKit, cliquez sur le bouton « Aller voir le parent » option. Vous verrez différents paramètres de personnalisation pour styliser le menu de navigation WordPress. À partir de la "Contenu" onglet vous permet de définir des points d'arrêt personnalisés, de définir des animations de révélation de sous-menu et d'afficher un menu hors toile lors du défilement.
De plus, vous pouvez personnaliser l'enveloppe du menu et les éléments du menu pour créer un menu de navigation plus attrayant visuellement pour vos catégories de produits.
Pour le menu mobile, le bloc GutenKit Nav Menu vous permet de sélectionner un logo différent. Et, plus important encore, vous pouvez insérer une icône de hamburger à partir d'une grande bibliothèque d'icônes prise en charge par « Police géniale » et icônes GutenKit intégrées ou téléchargez un fichier SVG pour cela. Ensuite, stylisez l'icône du hamburger à votre façon.
Conseils bonus pour afficher les catégories de produits WooCommerce dans votre menu WordPress
Ajouter des catégories de produits au menu de votre site Web est une chose, mais les rendre visuellement attrayantes pour les visiteurs peut être un défi. Bien que nous ayons déjà parlé de la personnalisation et du style de l'affichage des catégories de produits dans notre tutoriel, il existe certaines pratiques supplémentaires que vous devez garder à l'esprit, comme indiqué ci-dessous :
👉 Tout d'abord, décidez quelle catégorie de produits vous souhaitez ajouter au menu de navigation. Vous devez mettre en évidence les catégories les plus populaires et les plus vendues dans votre menu principal pour attirer les clients.
👉 Rendez également les éléments de menu plus interactifs avec des couleurs, des icônes et des badges. Affichez votre icône personnalisée qui représente votre marque. Les plugins que nous avons utilisés dans notre tutoriel prennent en charge le téléchargement de fichiers SVG pour votre plugin.
👉 Pour présenter des offres ou des produits à prix réduit, ajoutez des liens rapides afin que les clients puissent accéder directement à ces pages.
👉 Personnalisez la zone d'emballage de la carte de menu méga ou de la barre de navigation pour apporter un aspect esthétique.
👉 Configurez les paramètres réactifs du menu pour présenter les catégories de produits avec précision sur les appareils mobiles et les petits appareils.
👉 Utilisez un plugin sans code pour configurer et personnaliser sans effort la catégorie de produits affichée dans votre menu de navigation.
Conclure!
Étant donné que le menu de navigation apparaît en haut de la page Web, les visiteurs peuvent facilement accéder aux pages et aux liens les plus importants. Les propriétaires de commerce électronique souhaitent insérer leurs pages principales telles que le blog, la boutique, mon compte et les catégories de produits dans le menu de navigation du site Web.
Dans ce guide, nous avons décrit deux méthodes pour ajouter des catégories de produits WooCommerce au menu. De plus, nous avons mis en évidence des plugins utiles comme GutenKit et ElementsKit, qui vous permettent d'implémenter cette fonctionnalité et de personnaliser votre menu en toute simplicité, sans aucun codage requis.
Prenez le temps d'explorer ces options et de créer une apparence attrayante et conviviale pour vos catégories de produits WooCommerce.



Laisser un commentaire