Tandis qu'Elementor propose une interface glisser-déposer, WooCommerce introduit des fonctionnalités de commerce électronique dans votre boutique virtuelle. Ces deux plugins vous offrent des contrôles par défaut pour ajouter et personnaliser des produits WooCommerce.
Cependant, vous ne pouvez pas prendre de l'avance dans la course au commerce électronique avec ces contrôles et paramètres de base. Vous devez rechercher un autre module complémentaire pour renforcer la personnalisation avancée de WooCommerce.
Ici, ShopEngine joue un rôle important pour faciliter la création de boutiques WooCommerce. Il vous permet d'aller au-delà des bases et d'ajouter en douceur des produits WooCommerce dans Elementor avec des modèles, des widgets et des modules intégrés.
Donc, ce blog mettra en évidence comment ajouter un produit WooCommerce dans Elementor pour créer des archives, des produits uniques et des pages de boutique à partir de zéro ou avec des modèles prédéfinis. Soyez patient avec nous jusqu'à la fin pour découvrir la création de boutique ultime avec ShopEngine.
Création de boutique sans effort dans Elementor avec ShopEngine
Les pages WooCommerce créées avec des fonctionnalités par défaut offrent un aspect général et basique pour tous. Il est impossible que votre boutique soit plus performante avec cette apparence par défaut.
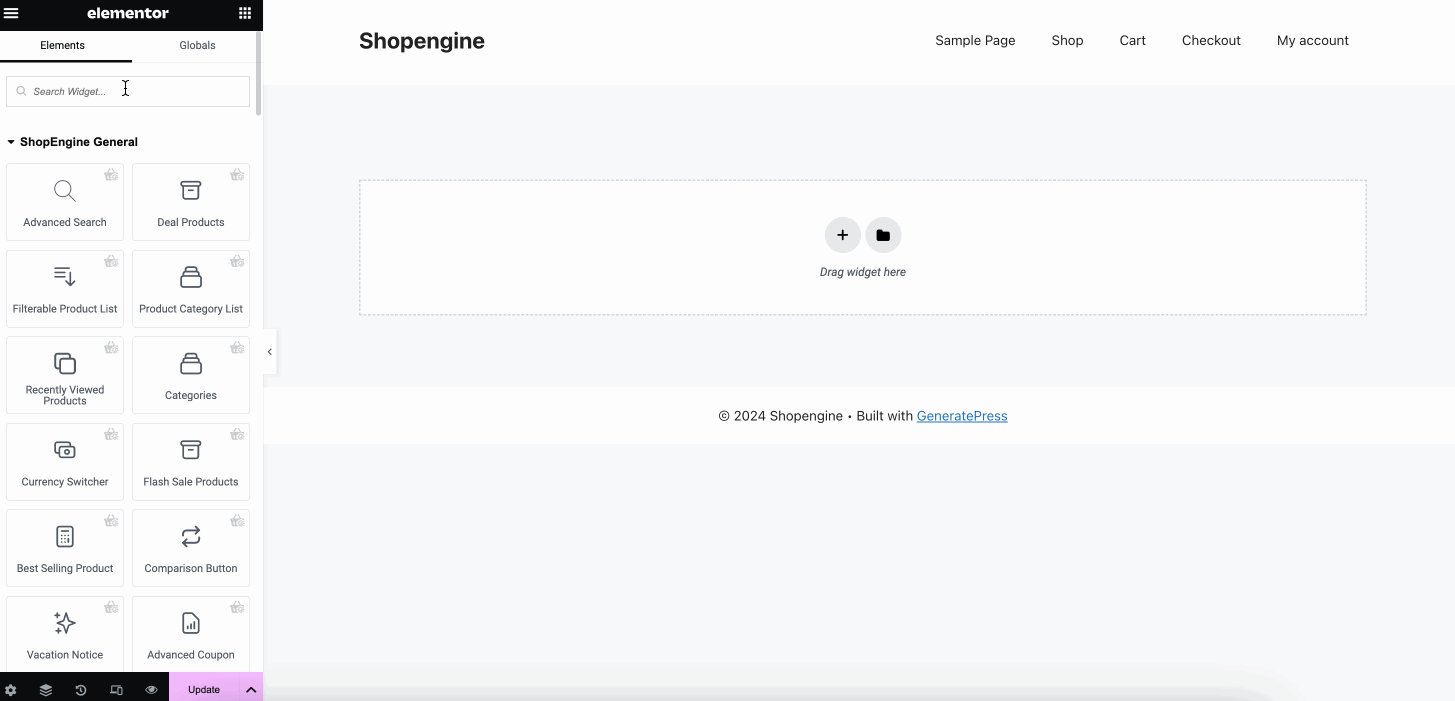
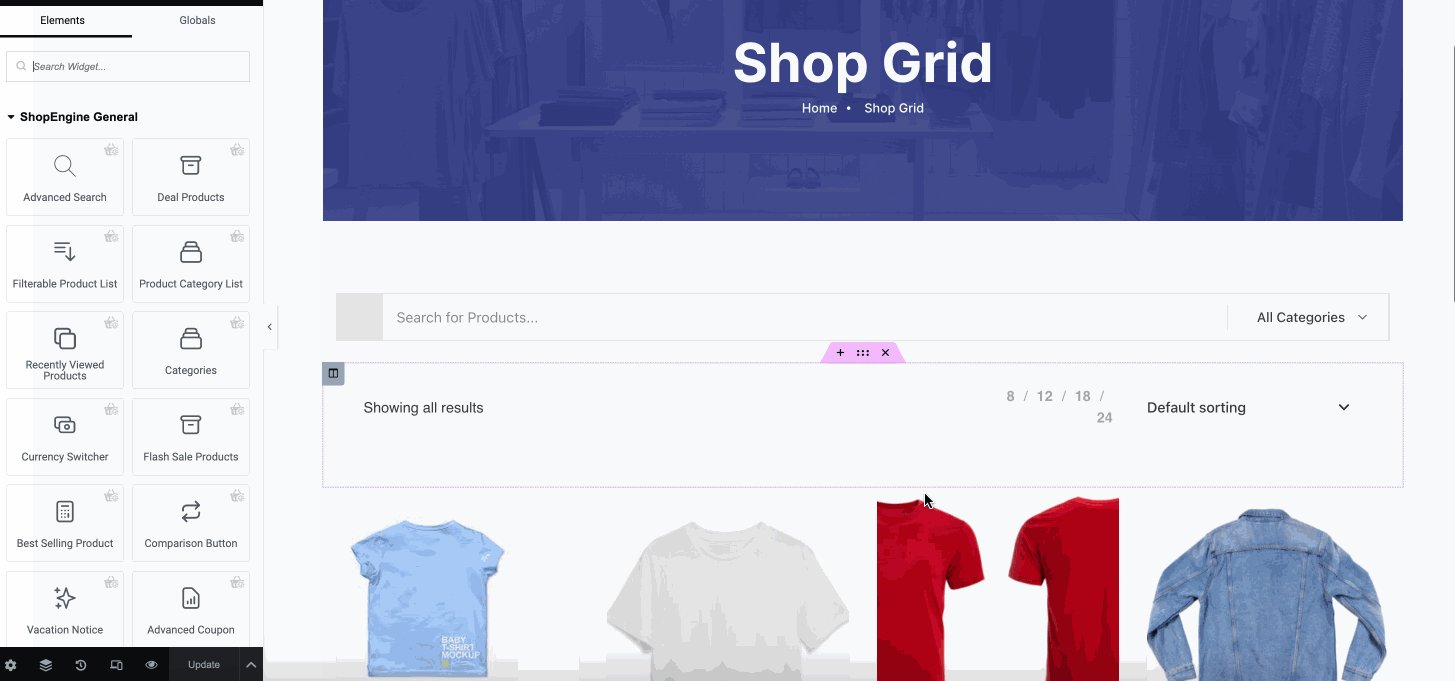
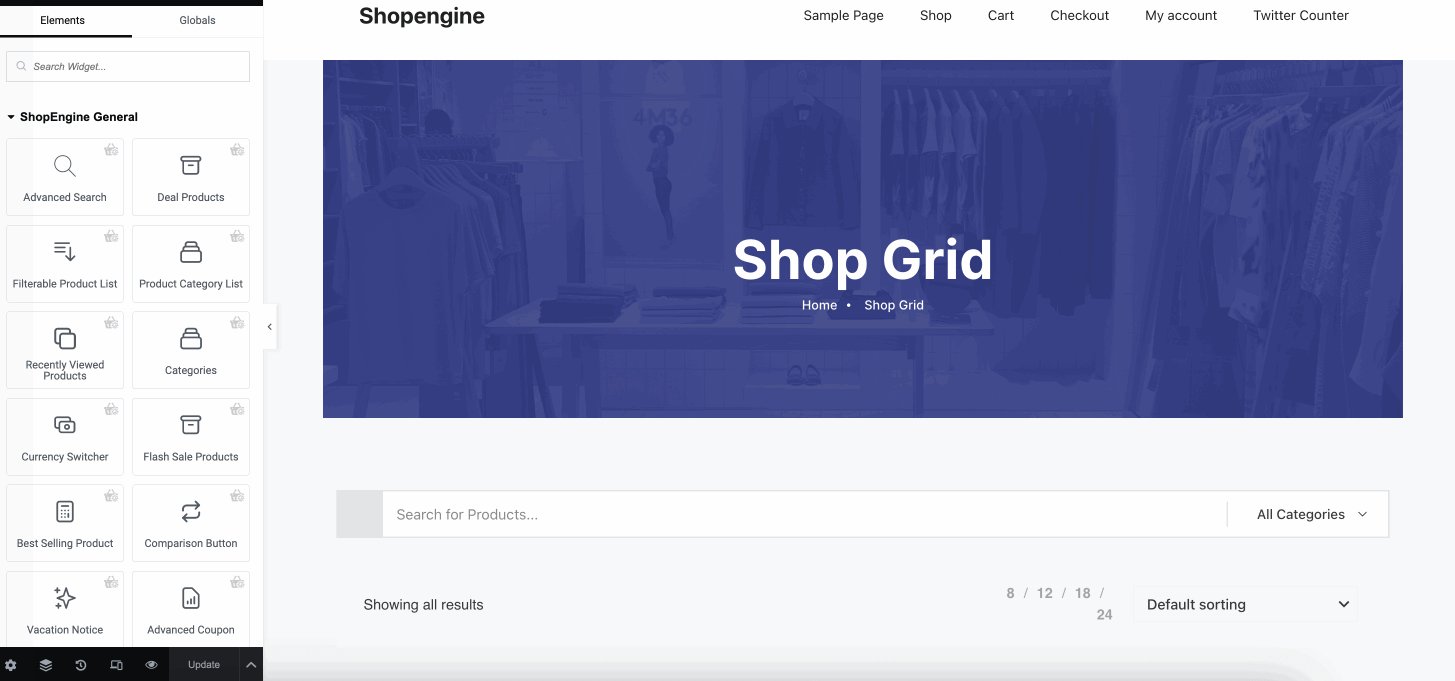
Cependant, vous pouvez exceller dans la personnalisation de sites Web avec ShopEngine 74+ widgets et 20+modules qui vous permettent de personnaliser les pages dans une interface Elementor intuitive. Par exemple, vous pouvez personnaliser les pages WooCommerce en faisant glisser et en déposant les widgets requis sur l'éditeur Elementor. Voici un exemple de la manière dont une boutique peut être créée de manière transparente avec les widgets fournis par ShopEngine dans l'éditeur Elementor :

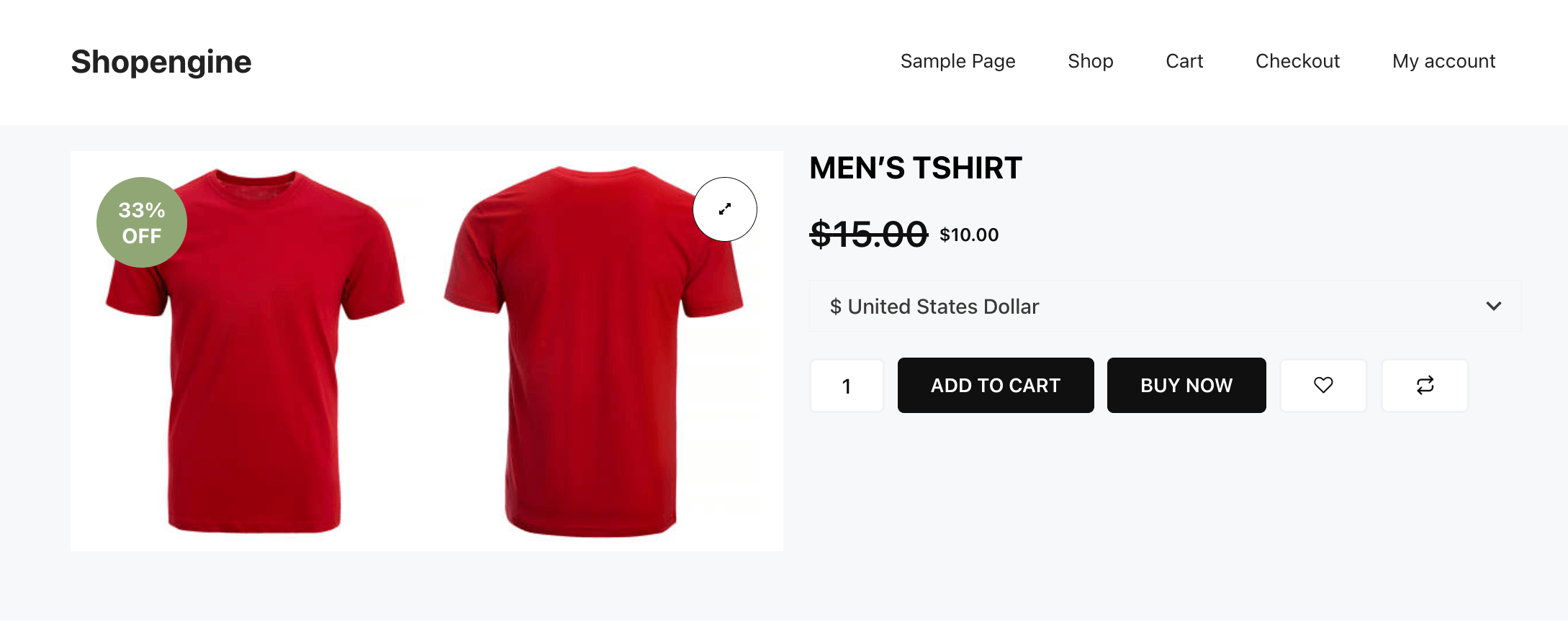
And, this is a final demo of created single product page for your store:

➡️ Check best WooCommerce page builders in WordPress.
Comment ajouter des produits WooCommerce dans Elementor
ShopEngine propose un moyen simple d'ajouter et de personnaliser des produits WooCommerce dans Elementor. Désormais, pour ajouter des produits WooCommerce dans Elementor à l'aide de ShopEngine, vous devez suivre quelques étapes simples et rapides.
Nous allons vous montrer ici comment ajouter une archive, un produit unique et une page de boutique à votre boutique WooCommerce à l'aide de ShopEngine. Passons maintenant au guide complet :
Créer et personnaliser une page d'archive dans Elementor
La création d'une page d'archive personnalisée à l'aide de ShopEngine nécessite trois étapes. Suivez les étapes ci-dessous pour ajouter une page d'archive sans problème :
Étape 1 : ajoutez un modèle de page d’archive.
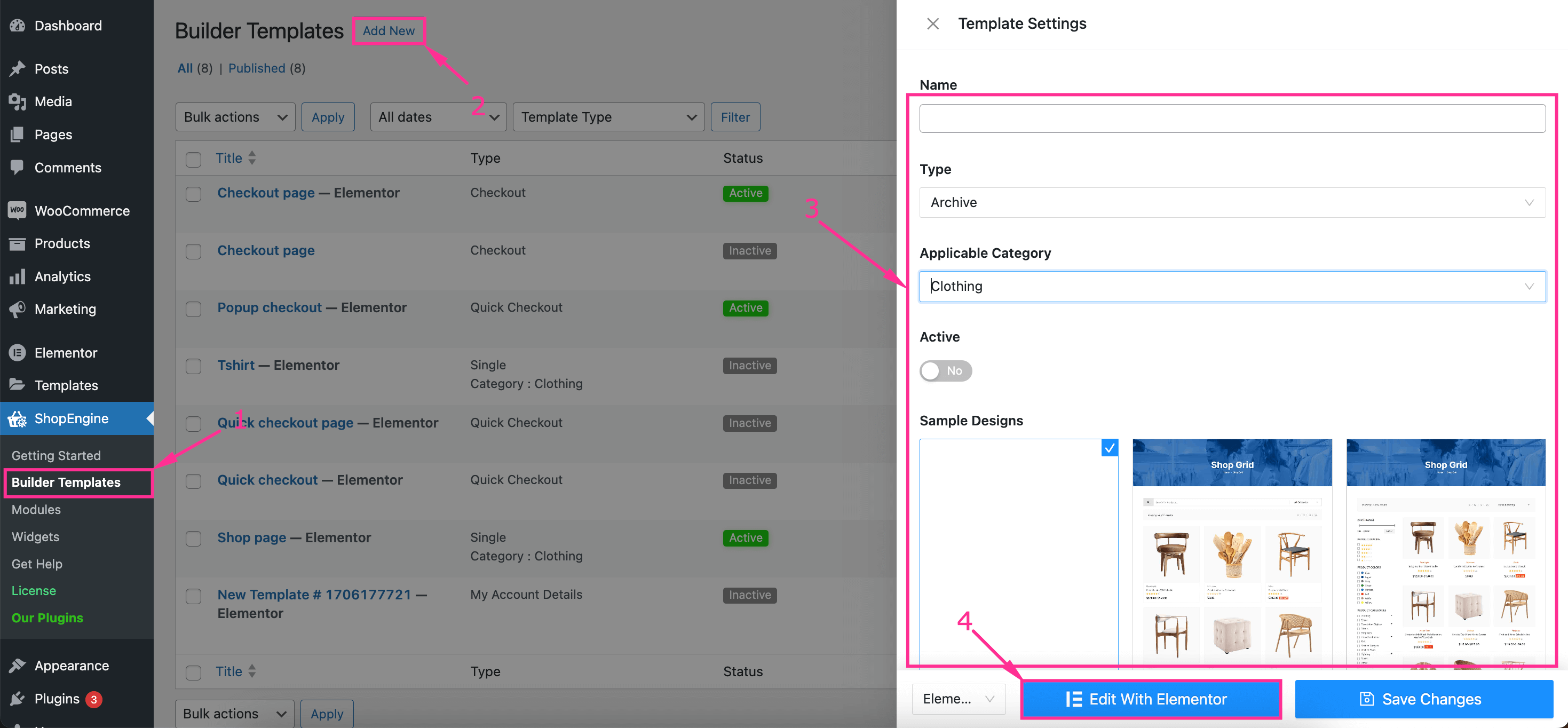
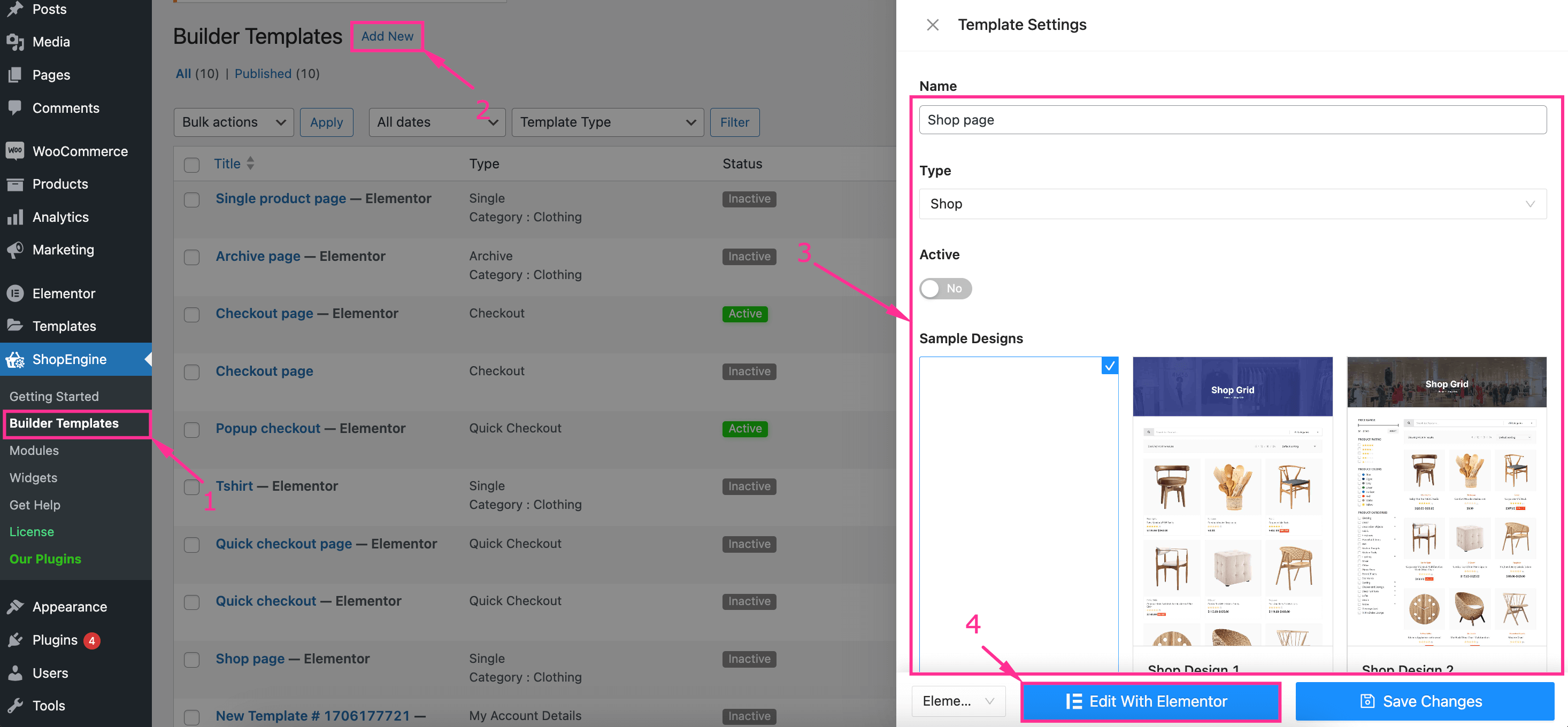
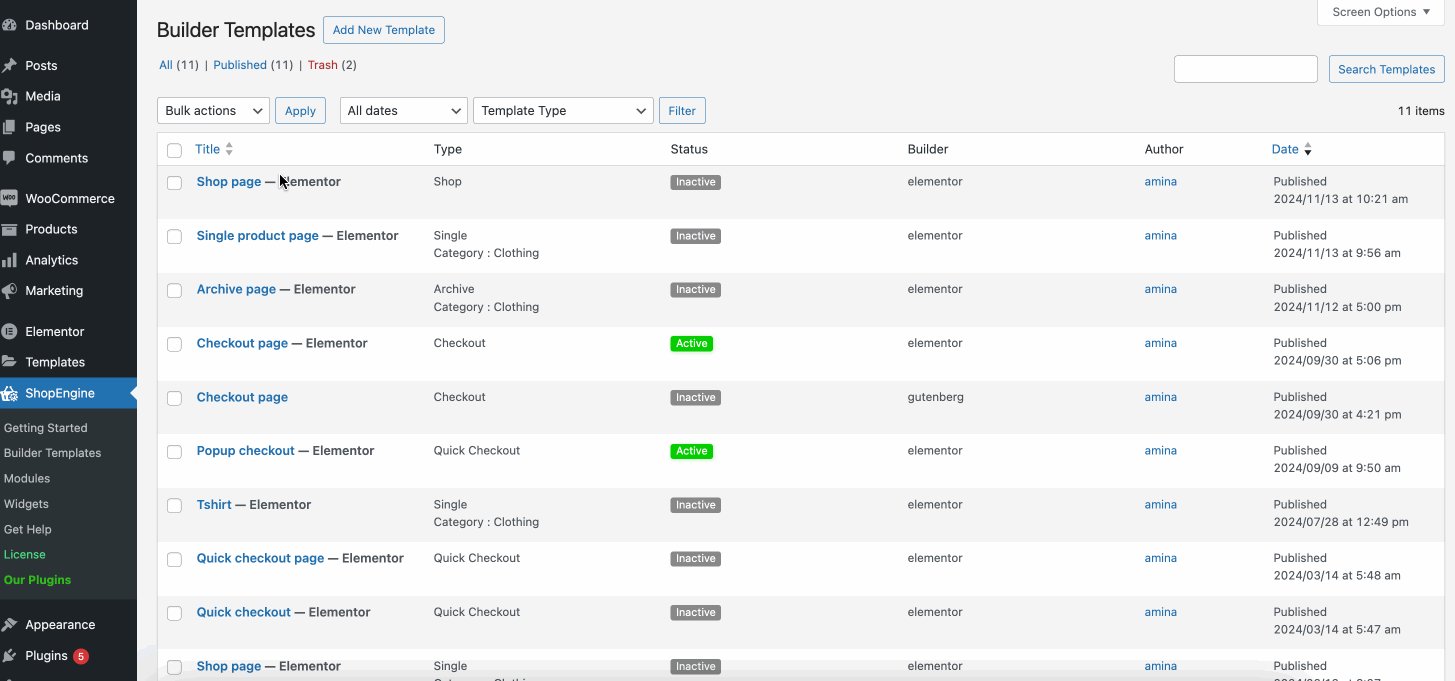
Pour ajouter une page d’archive, vous devez d’abord créer un modèle de page d’archive. Accédez à ShopEngine >> Modèles de création et cliquez sur "Ajouter un nouveau" bouton.
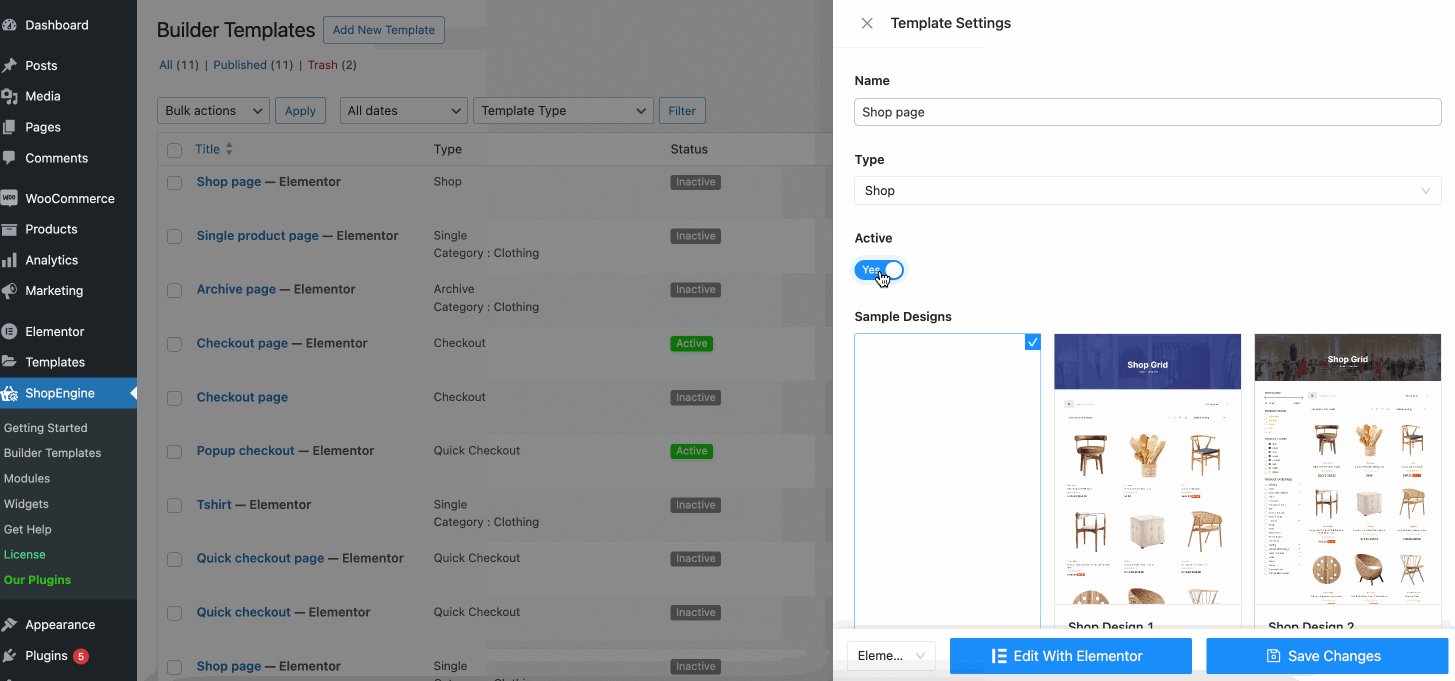
Cela ouvrira un nouvel onglet sur le côté droit. Maintenant, ajoutez un modèle d'archive en en remplissant les champs suivants:
- Nom: Donnez un nom à votre modèle comme une page d'archive.
- Taper: Sélectionnez Archive dans le menu déroulant.
- Catégorie applicable : Choisissez une catégorie.
- Actif: Activez le bouton bascule pour l'activer.
- Conception de l'échantillon : Choisissez le modèle vierge. Vous pouvez également sélectionner un modèle prédéfini si vous ne souhaitez pas tout faire à partir de zéro.
Après avoir rempli tous les champs ci-dessus, appuyez sur le bouton « Modifier avec Elementor » bouton. Vous serez maintenant redirigé vers l'éditeur Elementor à partir duquel vous avez créé une page d'archive en utilisant différents widgets de page d'archive.

Étape 2 : Concevez et personnalisez une page d’archive.
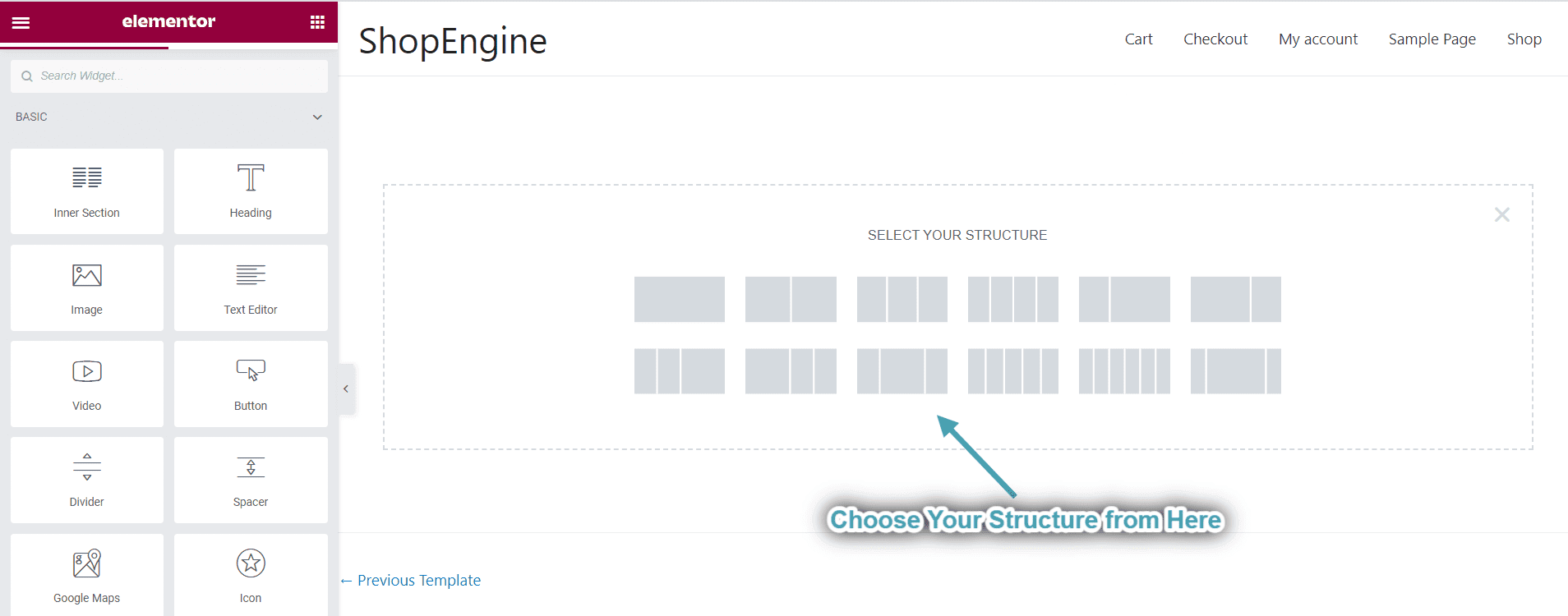
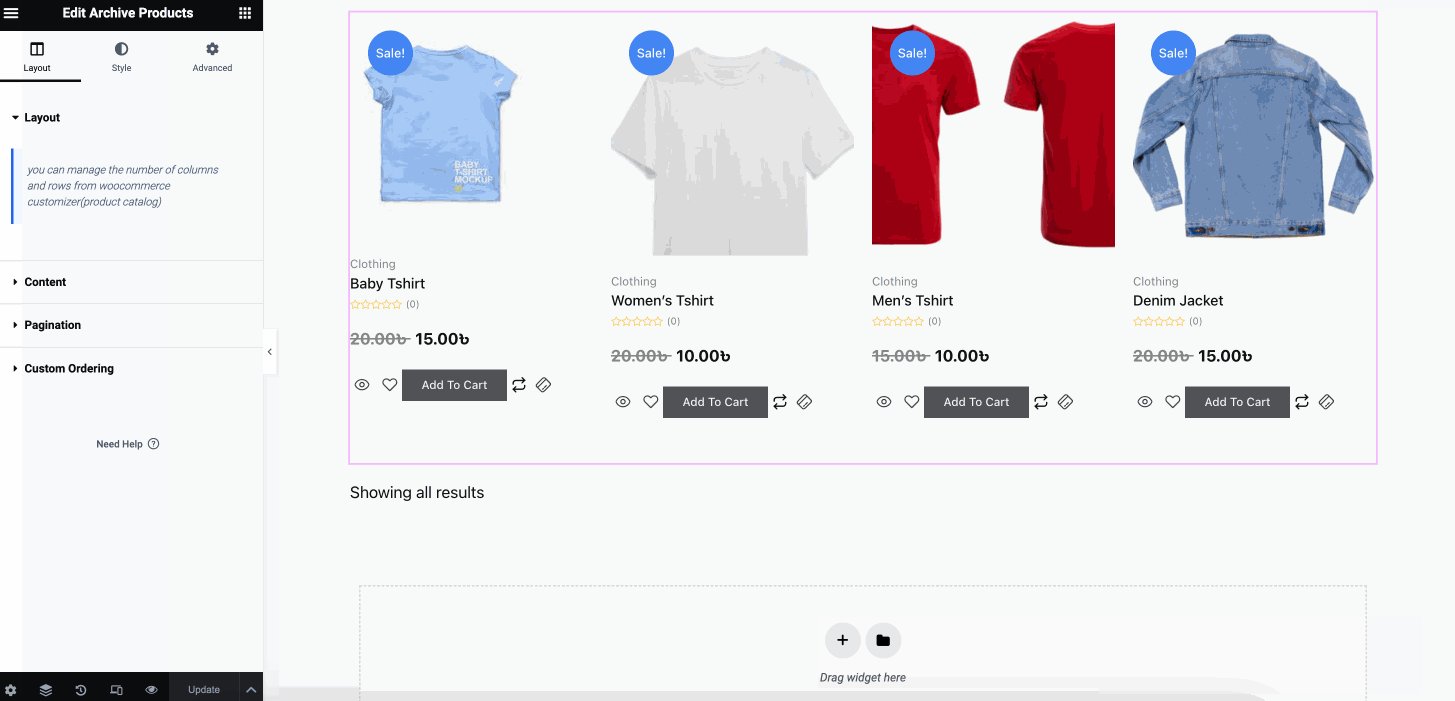
Dans la deuxième étape, vous devez sélectionner une structure pour la mise en page de votre produit WooCommerce Elementor.

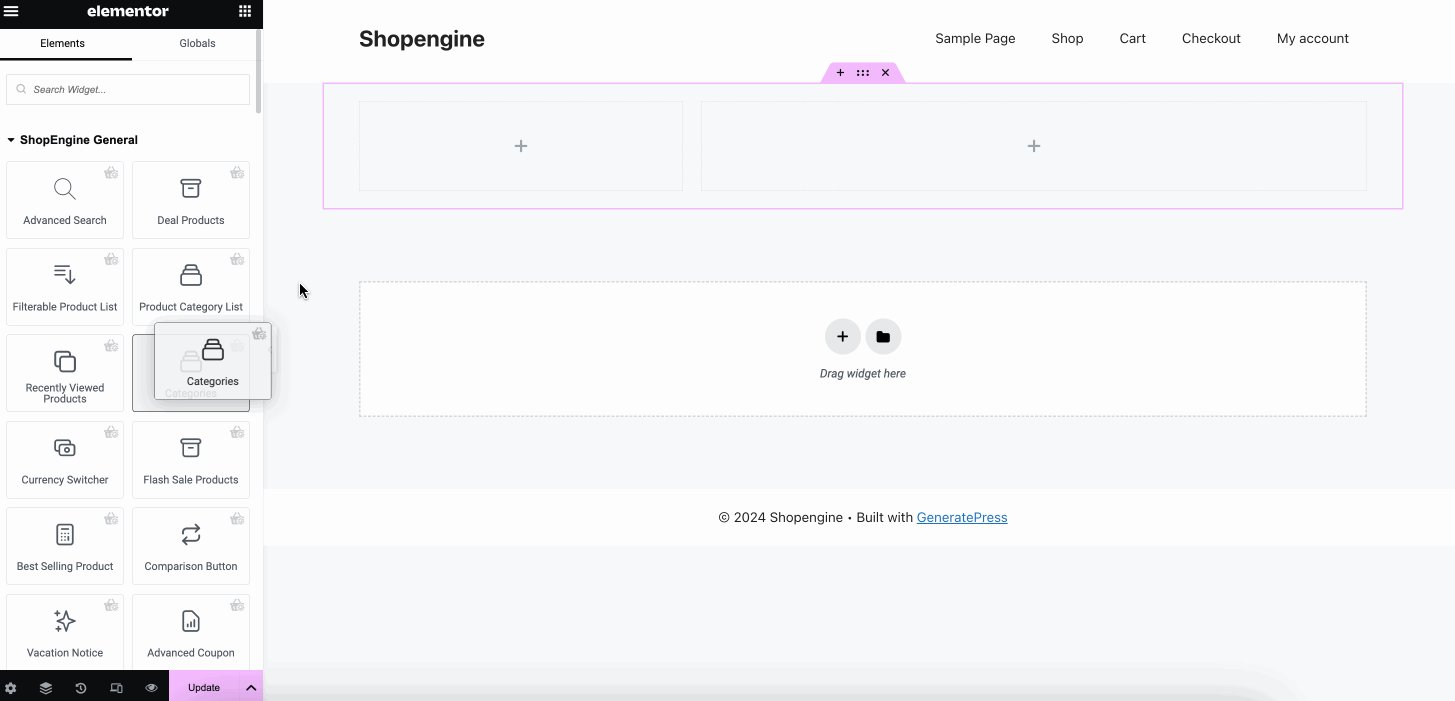
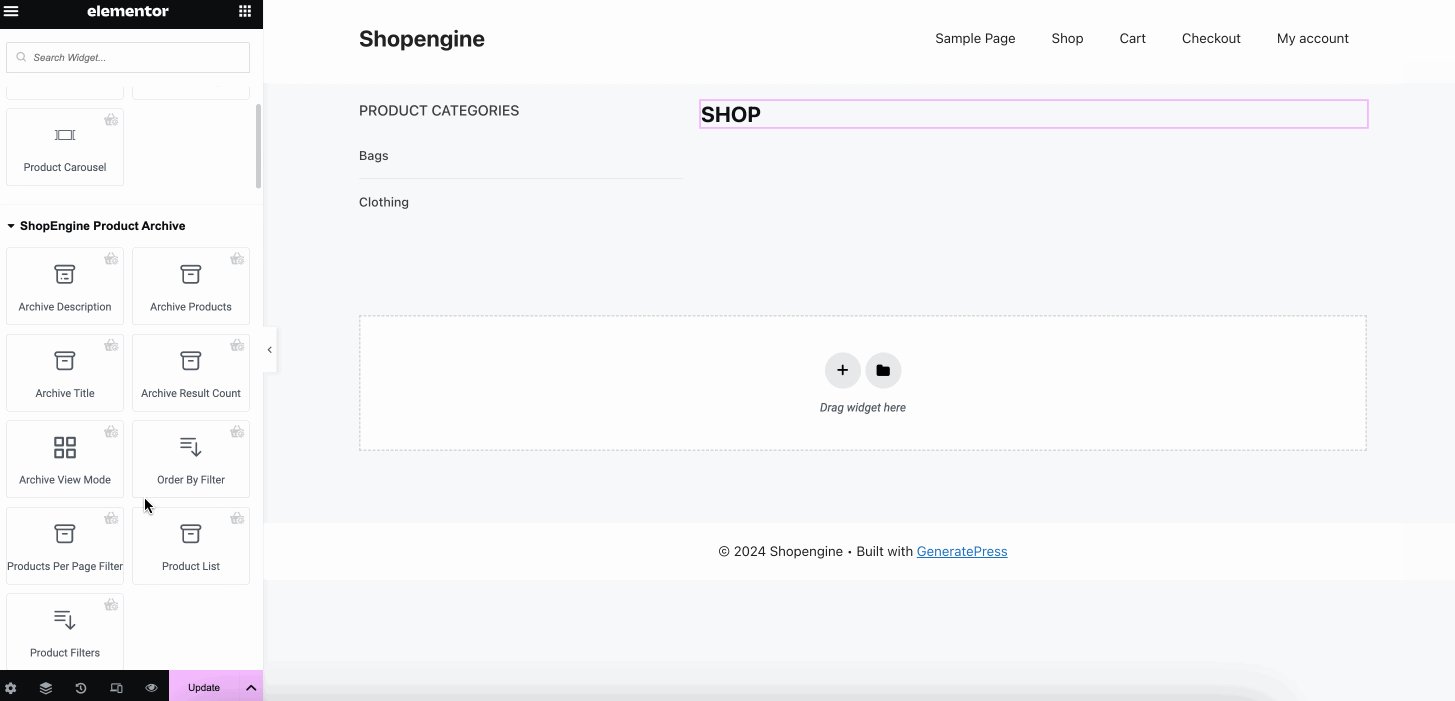
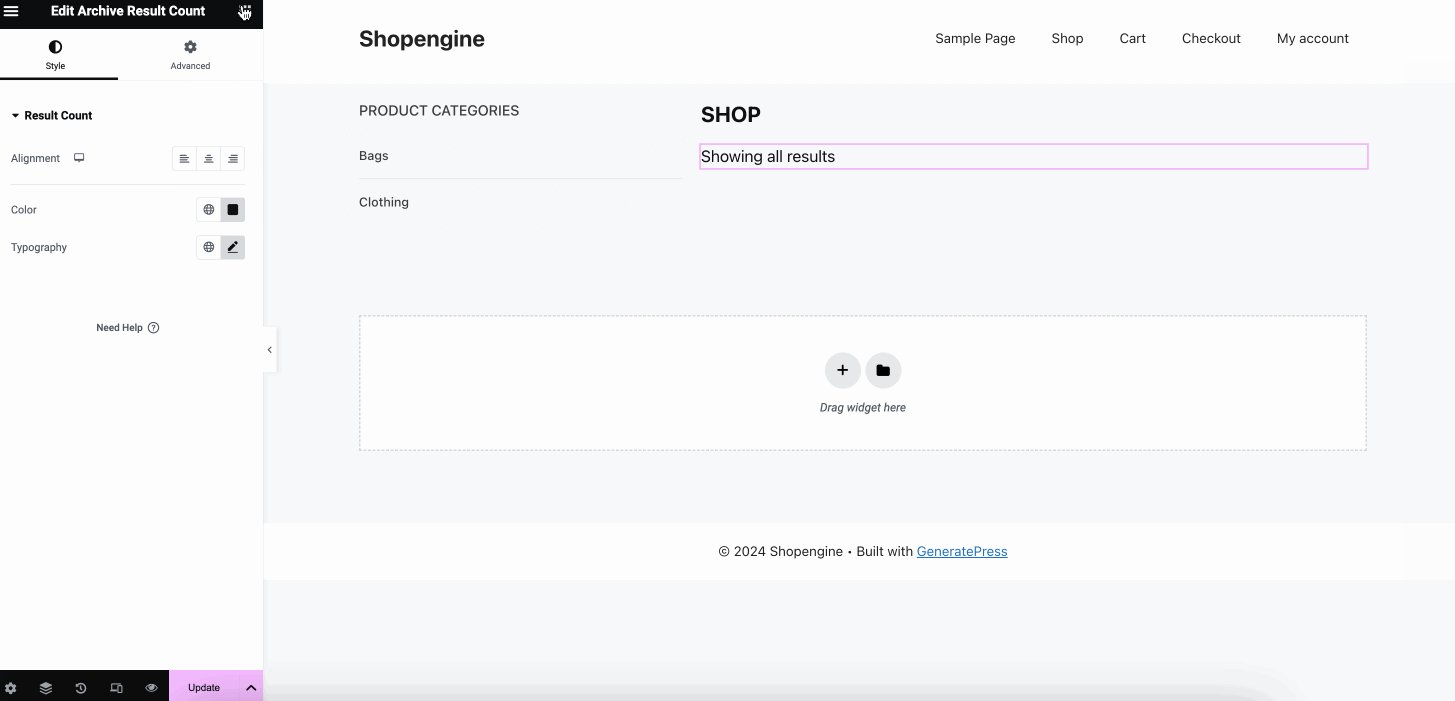
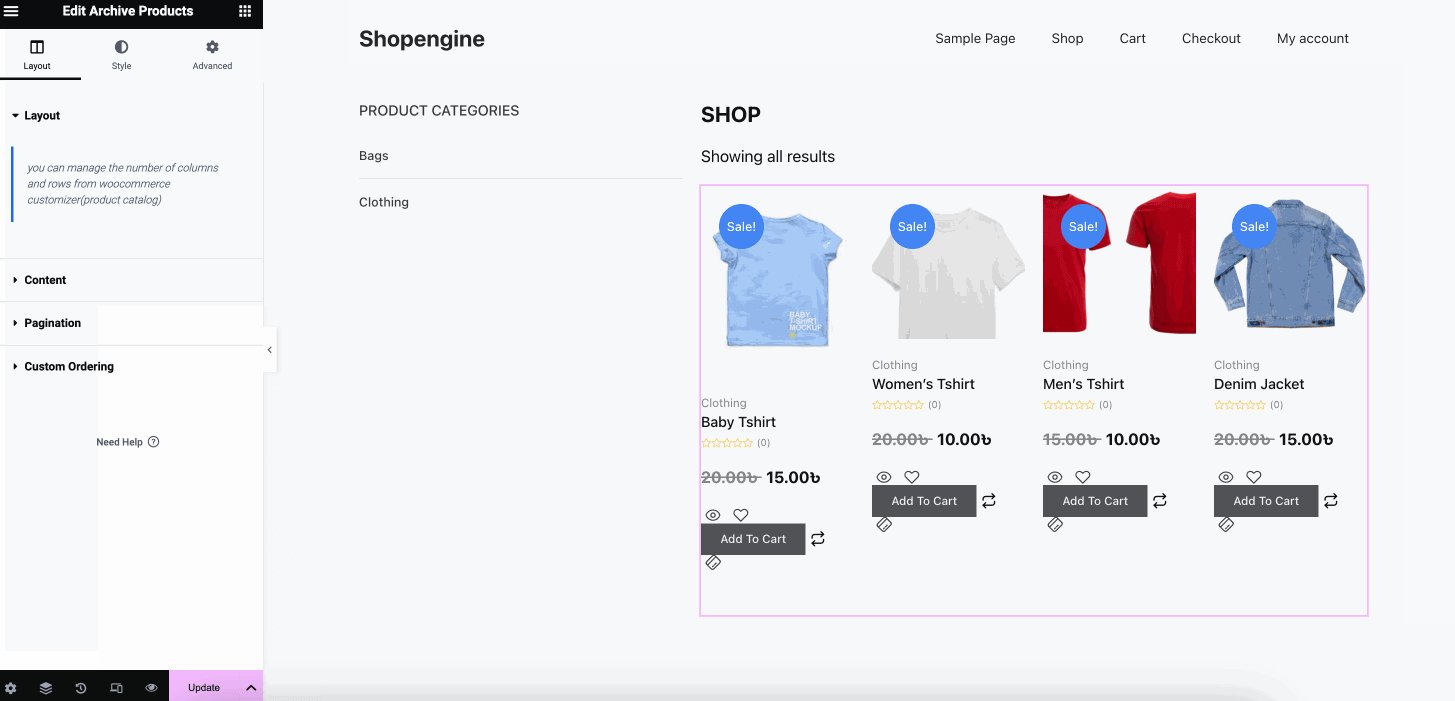
Maintenant, créez une page d'archive en glisser-déposer des catégories, du titre de l'archive, du nombre de résultats de l'archive, des produits de l'archive, etc. En plus de créer une page d'archive, vous devez personnaliser chaque section de votre page d'archive en cliquant sur ces sections.

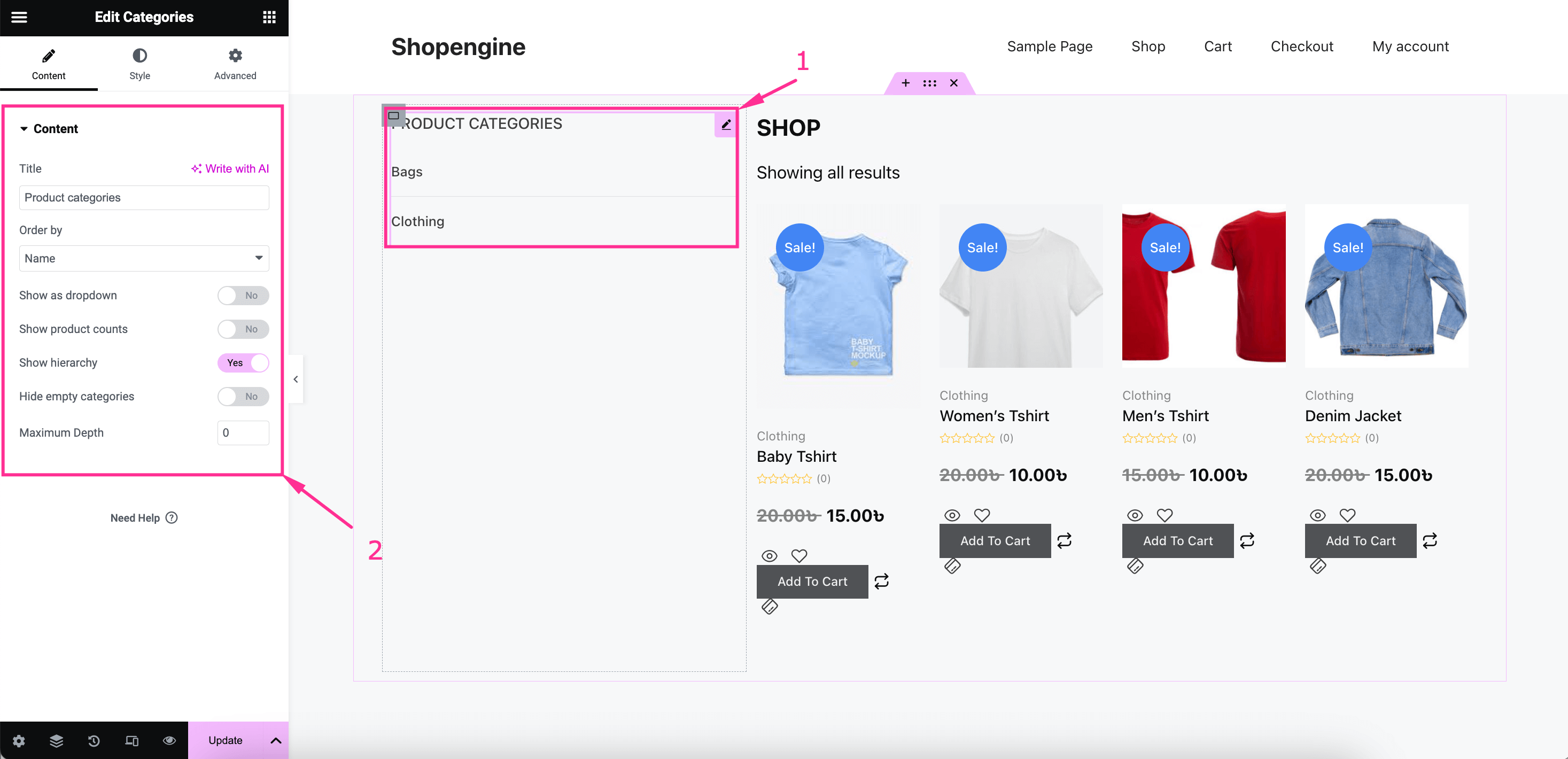
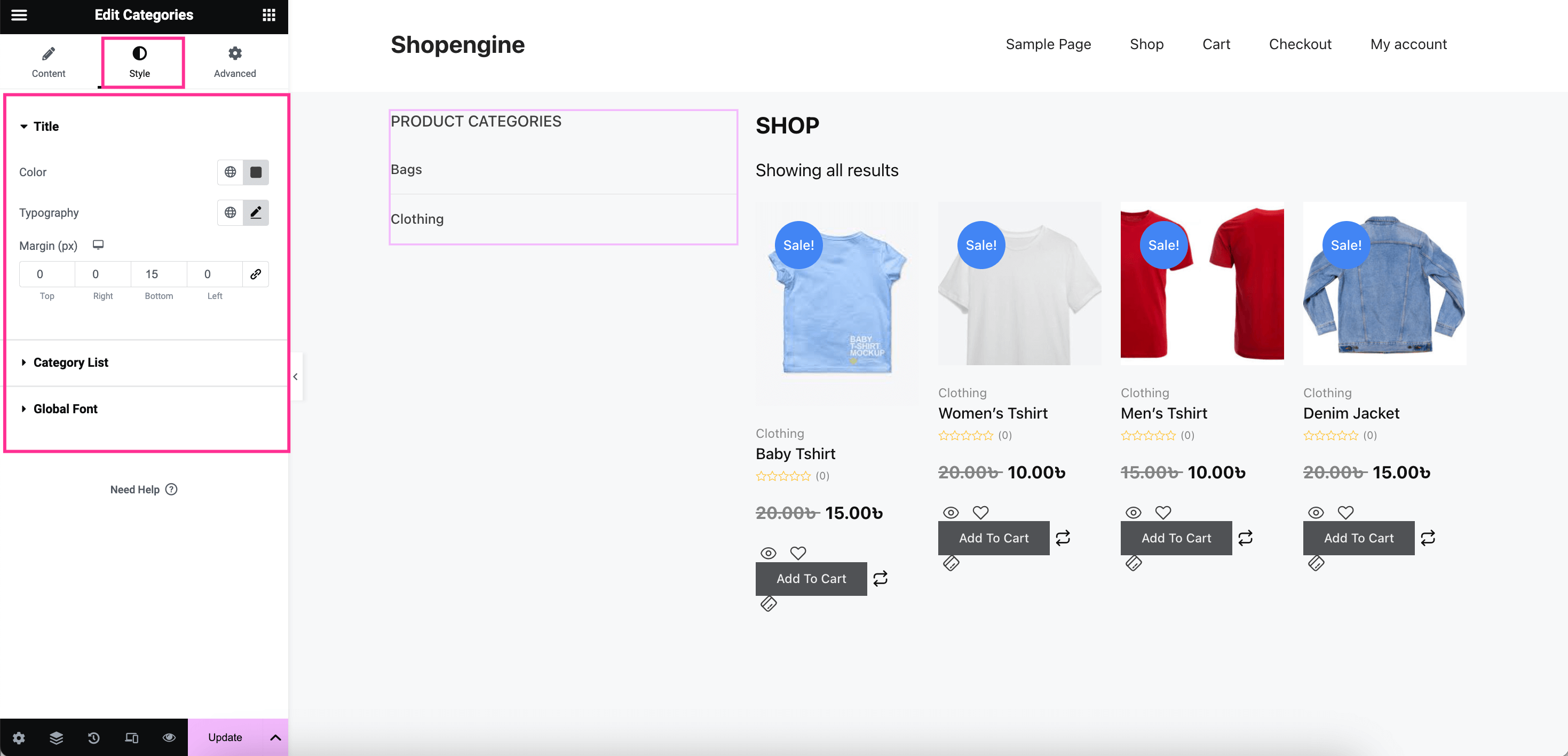
Par exemple, si vous voulez personnaliser la section Catégories, appuyez dessus, et sur le côté gauche, vous verrez toutes les options d'édition de contenu. Quant aux catégories, vous aurez toutes les options pour ajuster les champs suivants sous l'onglet Contenu :
- Titre: Insérer un titre pour les catégories.
- Commandé par: Sélectionnez l’ordre dans lequel vous souhaitez afficher les éléments de votre catégorie.
- Afficher sous forme de liste déroulante : Activez cette option pour afficher les éléments de catégorie au format déroulant.
- Afficher le nombre de produits : Activez ce bouton bascule pour afficher le nombre de produits ainsi que les articles.
- Afficher la hiérarchie : Afficher la hiérarchie en l'activant.
- Masquer les catégories vides : Activez cette option pour masquer les catégories vides.
- Profondeur maximale : Vous pouvez également sélectionner une profondeur maximale pour présenter votre catégorie de produits Elementor WooCommerce.

Alors, passer à l'onglet style et ajuster la couleur, la typographie, la marge, le remplissage, le type de bordure, la largeur de la bordure, la couleur de la bordure, etc. pour votre Titre, liste des catégories et police globale. Ainsi, vous pouvez modifier l'affichage de vos produits WooCommerce dans Elementor avec le style et l'édition de contenu.

Étape 3 : Publiez la page d’archive.
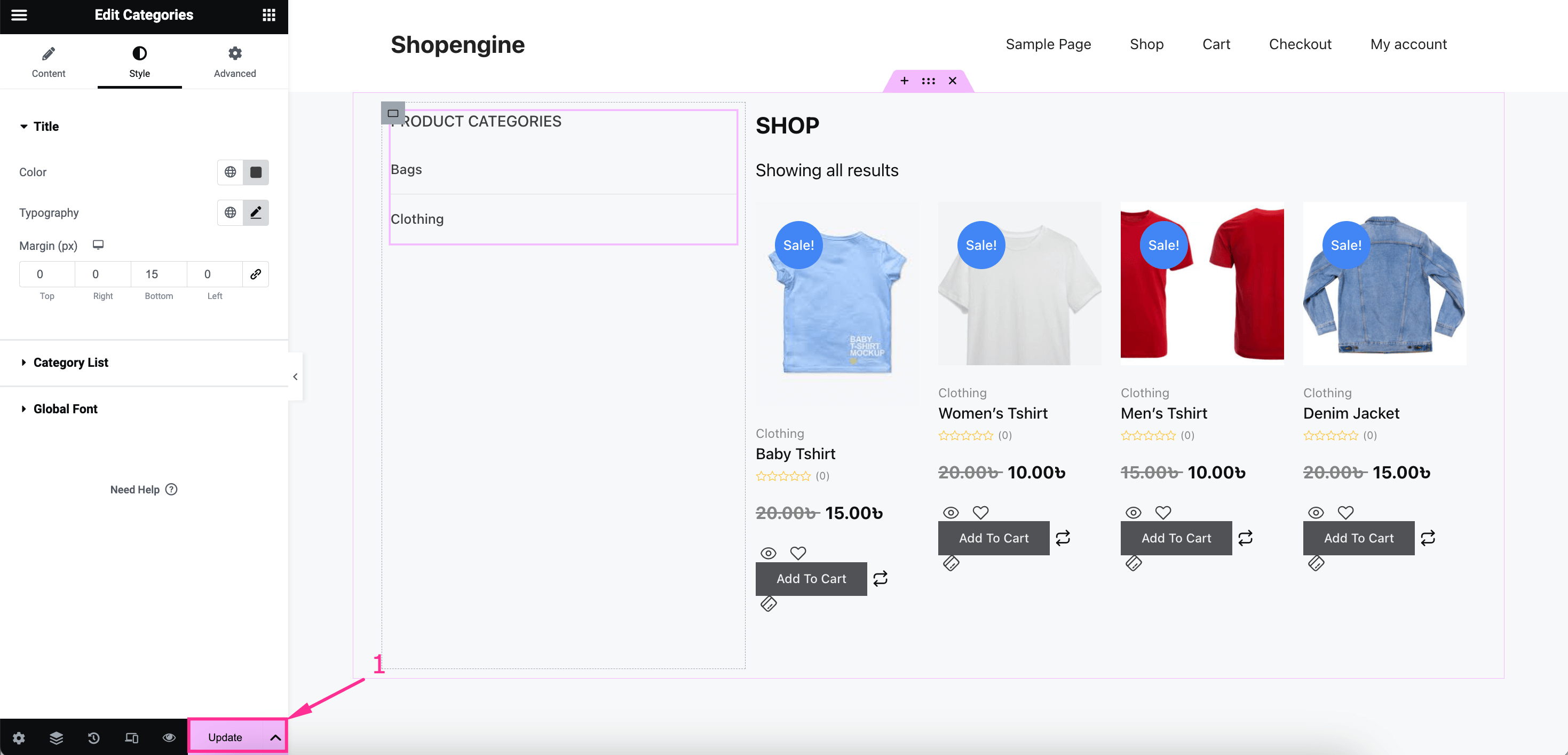
Dans la dernière étape, appuyez sur le bouton « Mettre à jour » pour faire vivre votre page d'archives sur votre site.

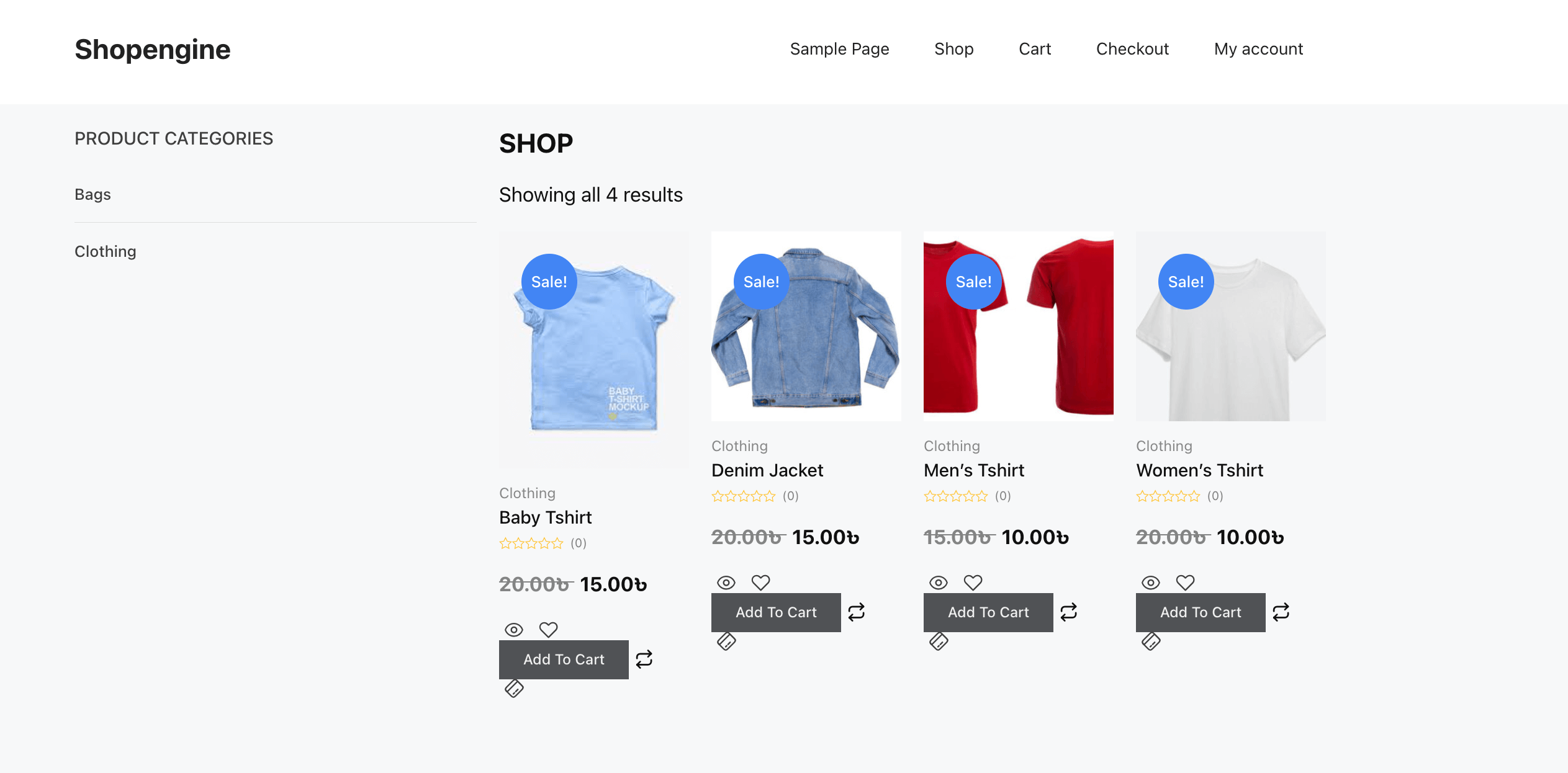
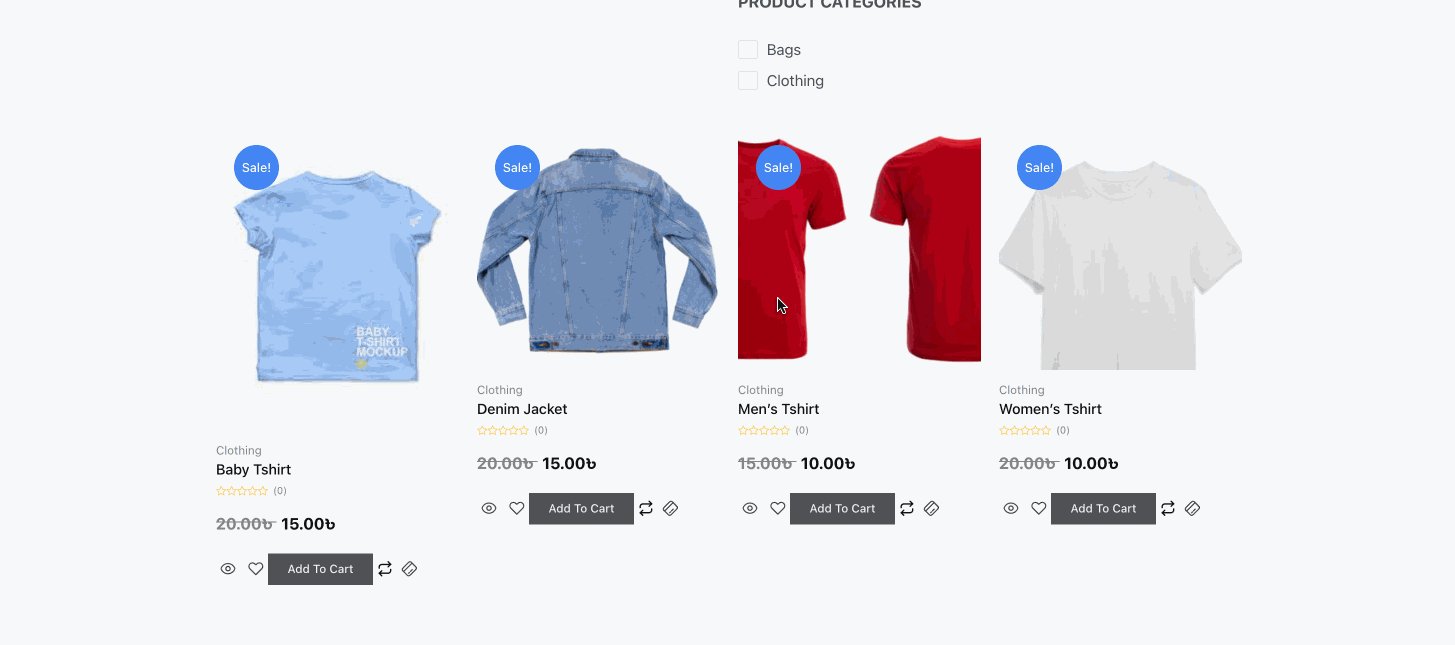
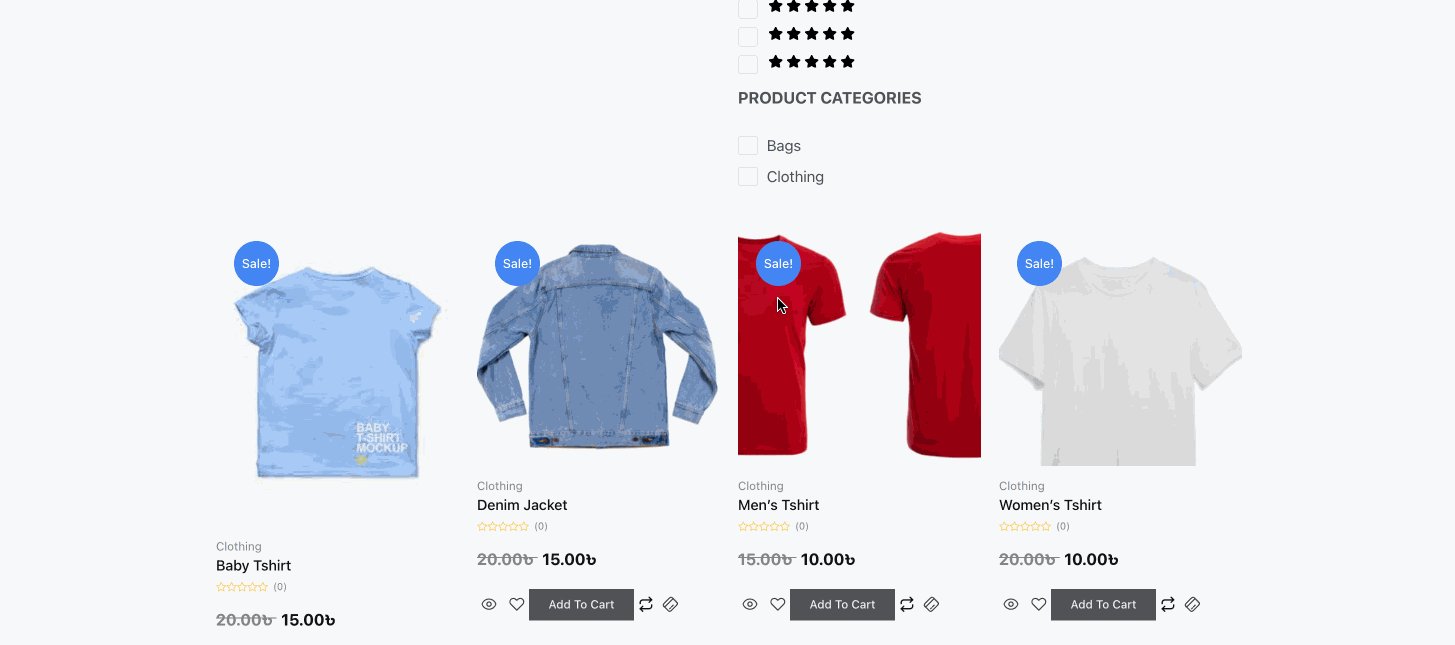
Voici l'aperçu final de la façon dont votre page d'archive apparaît sur le front-end :

Créez et personnalisez une page produit unique dans Elementor
Après avoir ajouté une page d'archive, vous devez créer une page de produit unique en adoptant des étapes similaires à celles de la page d'archive. Néanmoins, apprenons en détail comment ajouter une page de produit unique à l'aide de ShopEngine :
Étape 1 : créez un modèle de page de produit unique.
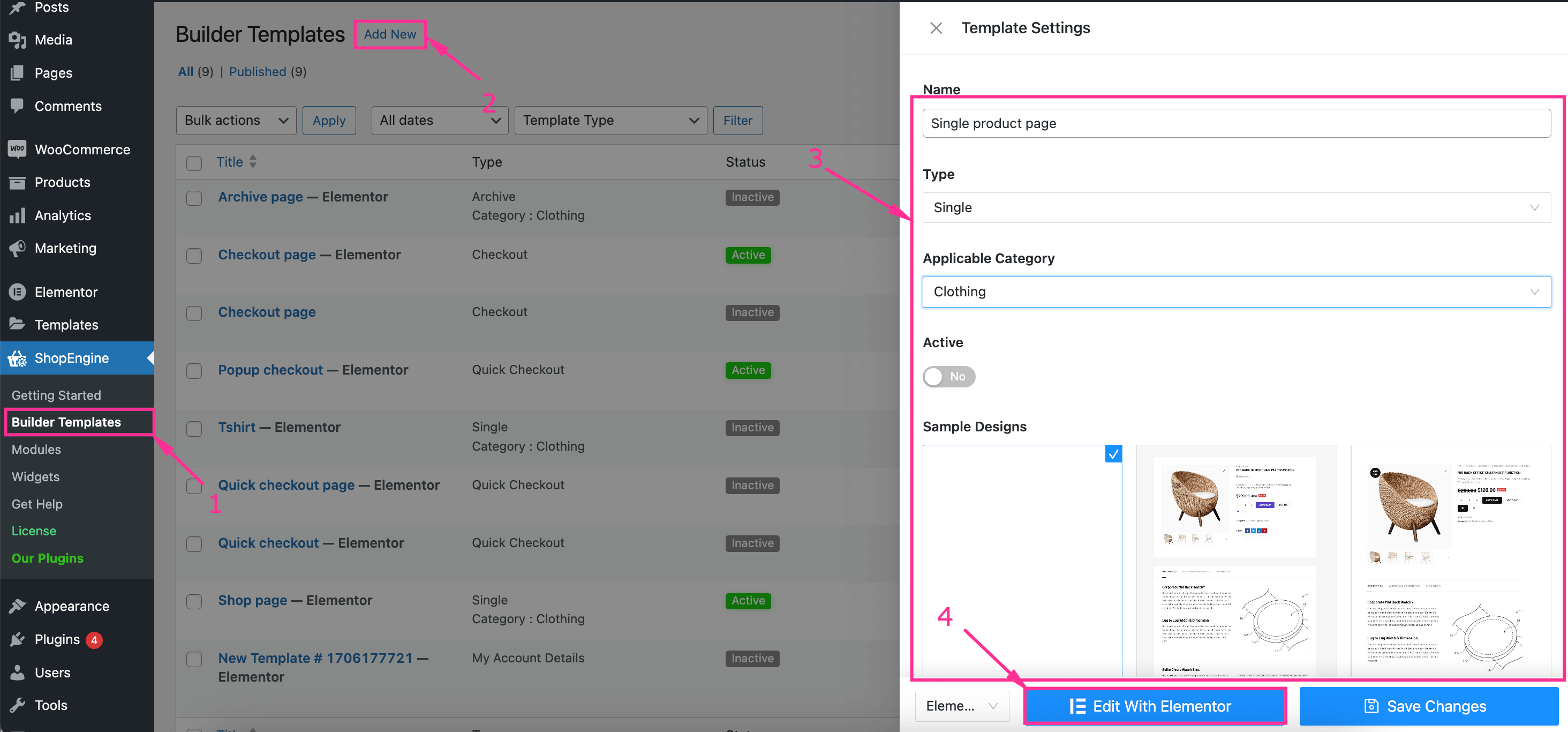
Comme pour la page d'archive, ajoutez un modèle de page de produit unique en visiter les modèles de constructeur >> Ajouter un nouveau et remplissez tous les champs suivants des paramètres du modèle :
- Nom: Tapez « Page de produit unique » dans le champ Nom.
- Taper: Sélectionnez Simple dans l’option déroulante.
- Catégorie applicable : Saisissez une catégorie pour votre page de produit unique.
- Actif: Activer le bouton bascule.
- Exemples de conceptions : Sélectionnez un modèle vierge pour tout démarrer à partir de zéro.
Après cela, appuyez sur le bouton « Modifier avec Elementor » bouton pour être redirigé vers l'éditeur Elementor.

Étape 2 : configurez une page produit unique avec des modèles intégrés.
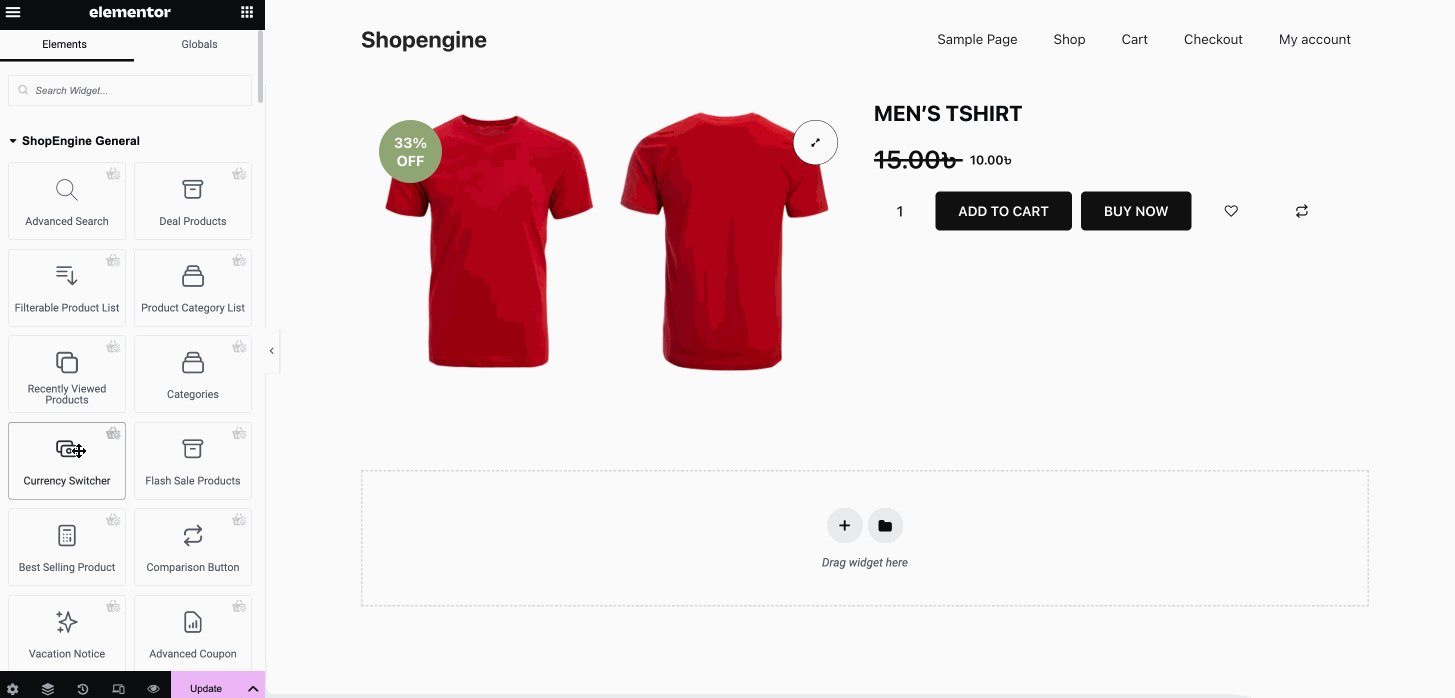
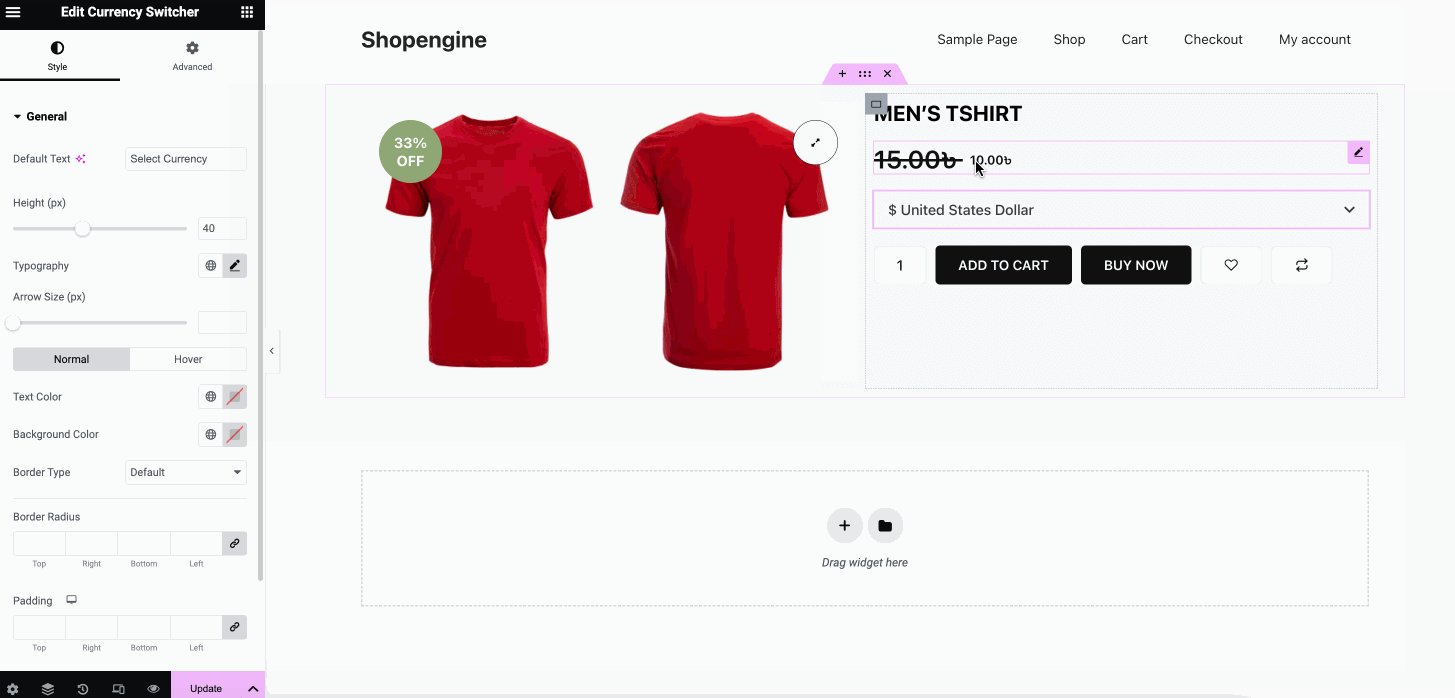
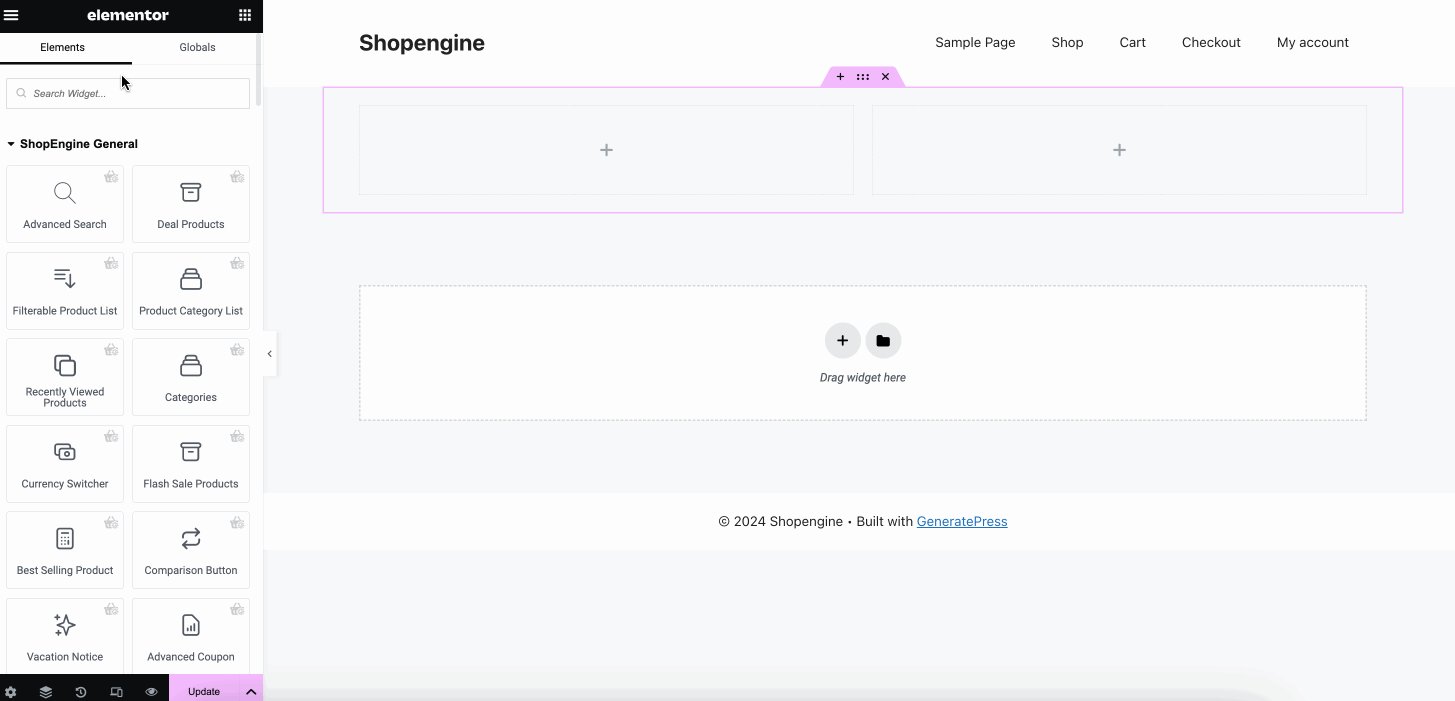
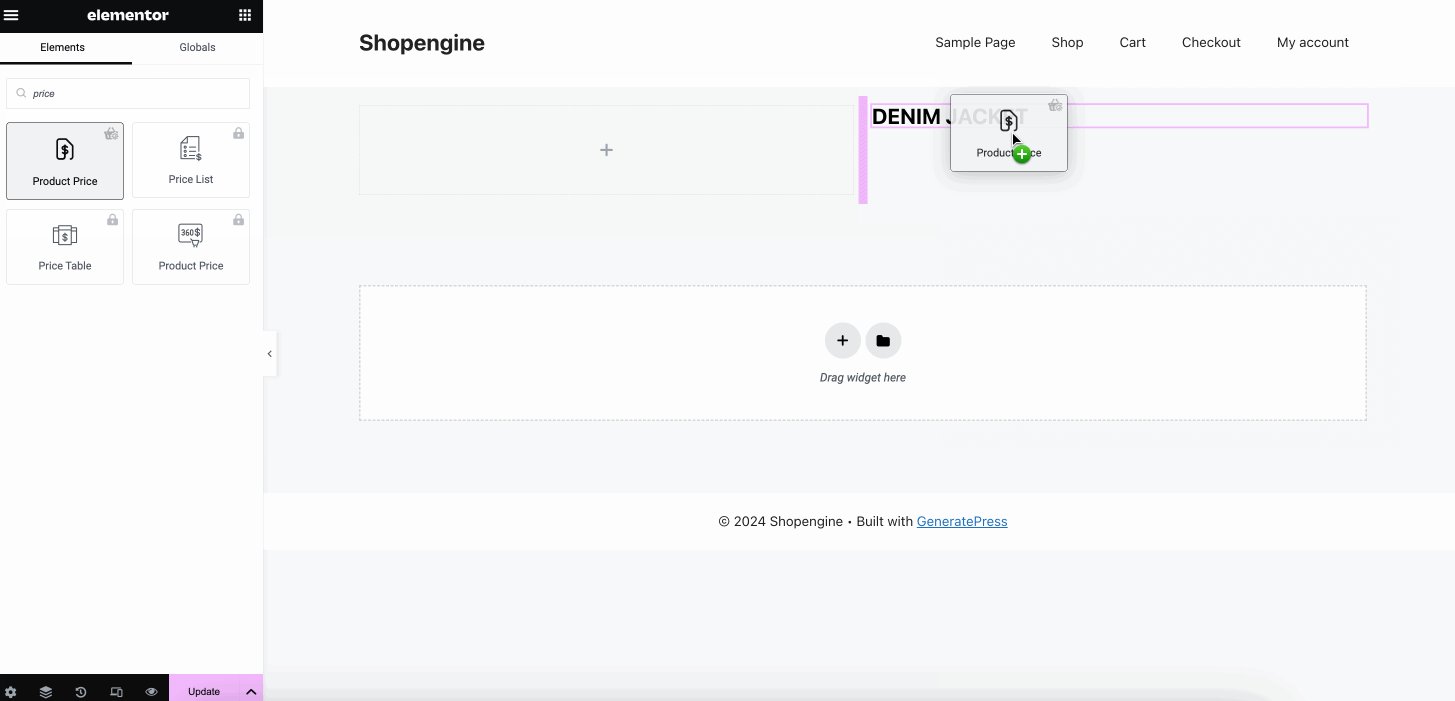
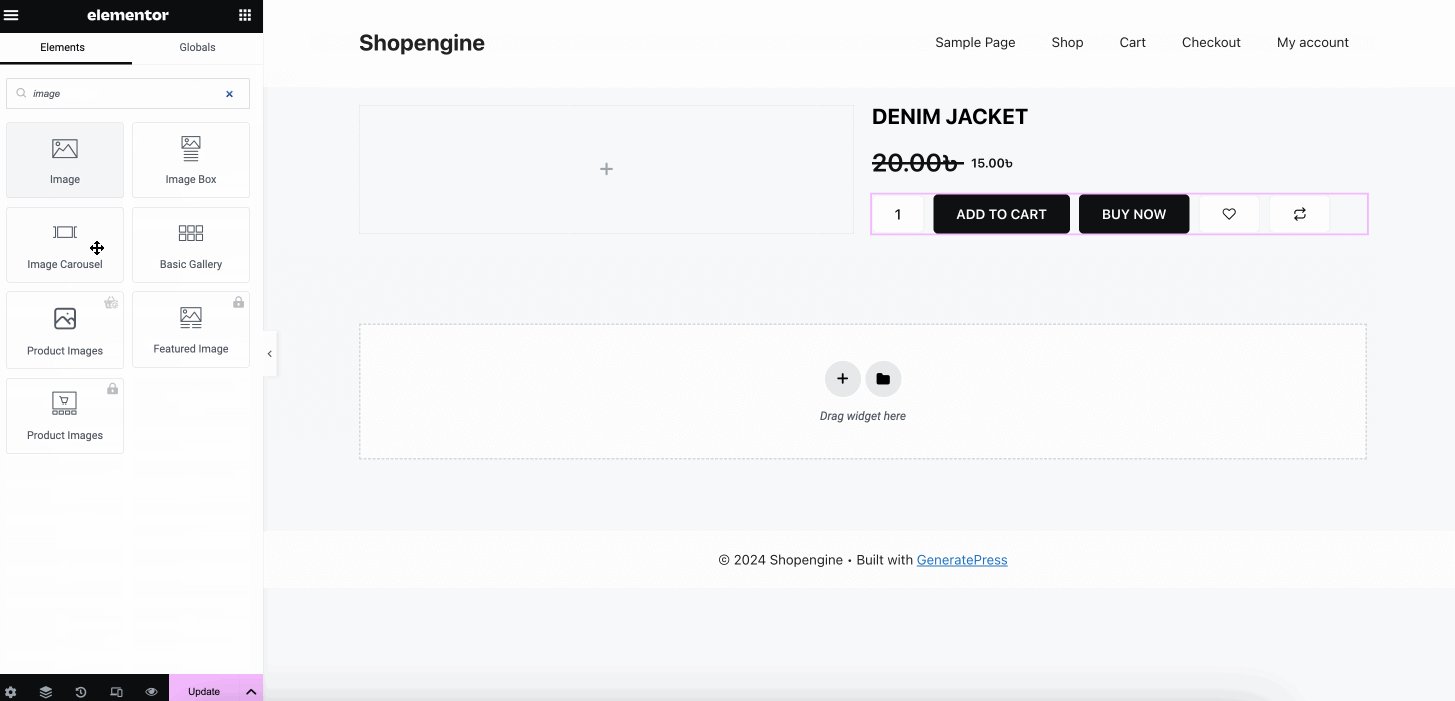
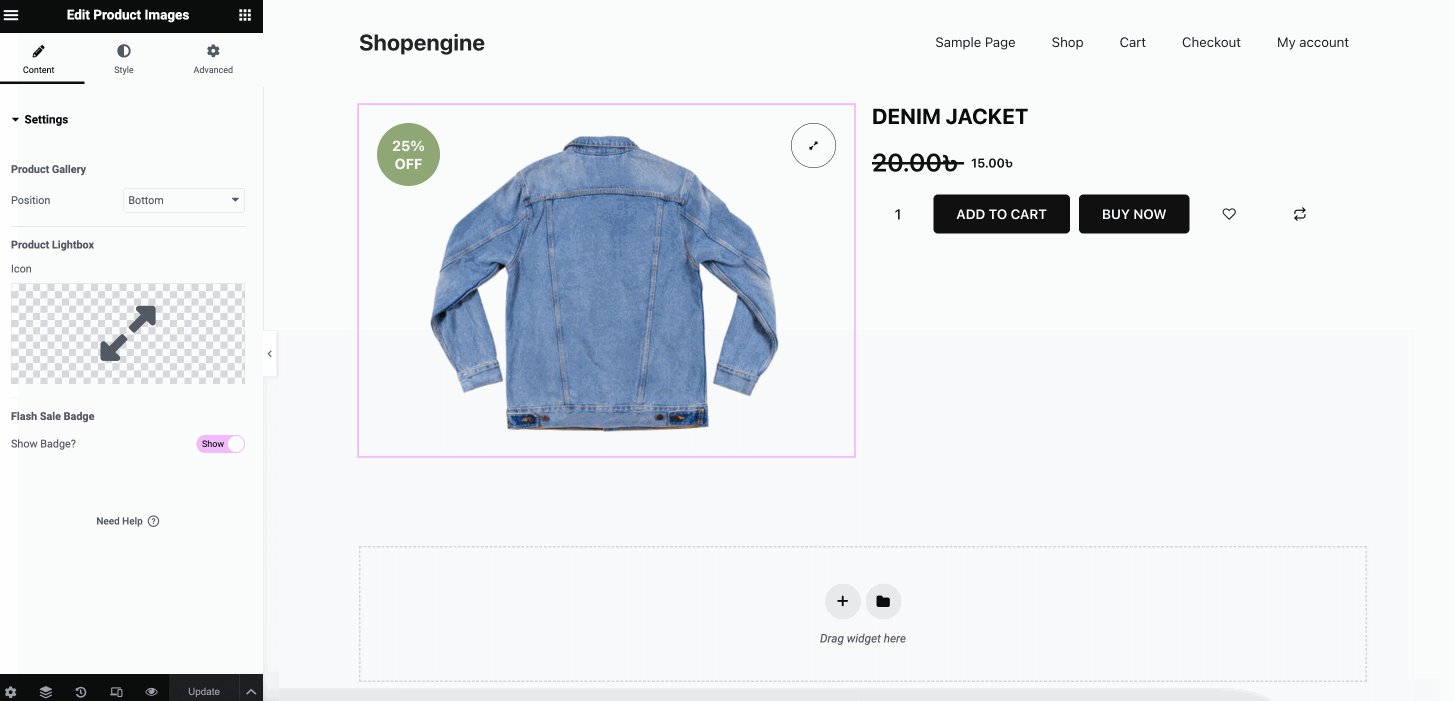
Dans cette étape, vous devez créer votre page de produit unique WooCommerce dans Elementor à partir de zéro en glisser-déposer le titre du produit, le prix du produit, ajouter au panier, les images du produit, etc.
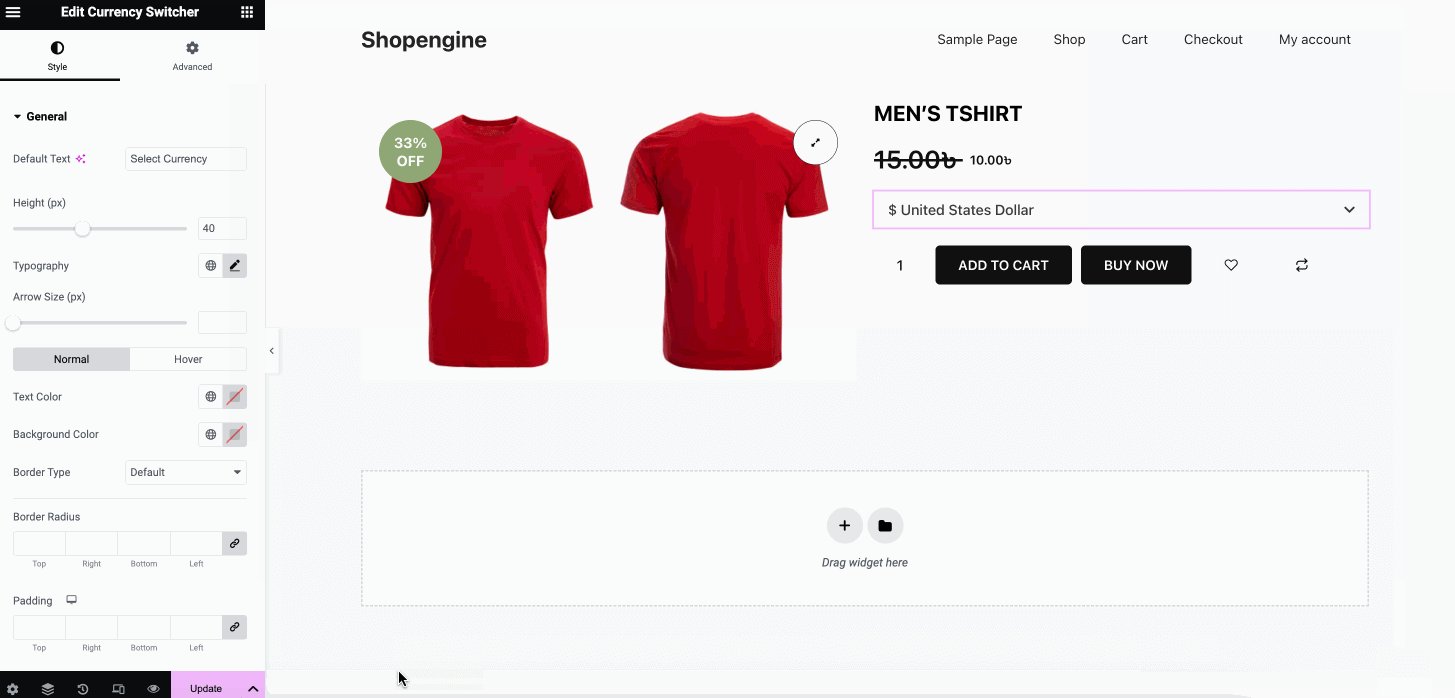
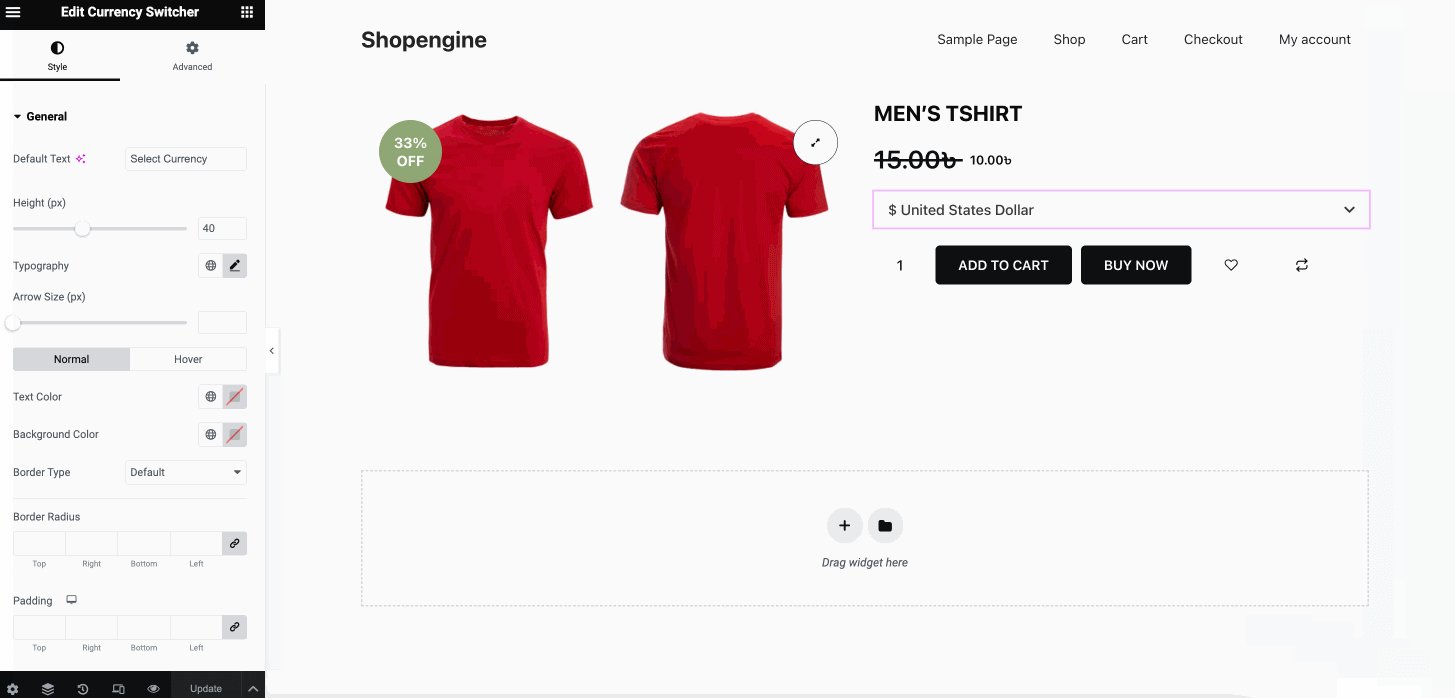
Après avoir ajouté tous les widgets, Personnalisez l'affichage de vos produits WooCommerce dans Elementor en modifiant le contenu et le style depuis le côté gauche.

Étape 3 : Publiez une page de produit unique personnalisée.
Dans la troisième étape, vous devez « Mettre à jour » ou « Publier » votre page de produit unique WooCommerce personnalisée dans Elementor. Après la mise à jour, votre page de produit unique WooCommerce ressemblera à ceci :

➡️ Cochez pour créer une page de paiement contextuelle dans WooCommerce.
Ajouter une page de boutique personnalisée dans Elementor
Enfin, vous devez ajouter une page de boutique WooCommerce personnalisée avec des widgets ShopEngine en suivant le guide décrit ci-dessous :
Étape 1 : ajoutez un modèle de page de boutique.
Vous pouvez ajouter une page de boutique à votre boutique comme pour créer des pages d'archives et de produits uniques. Pour ajouter un modèle, suivez les étapes précédentes, comme naviguer vers ShopEngine >> Modèles de constructeur et en cliquant sur « Ajouter un nouveau » bouton.
Ensuite, remplissez les champs mentionnés ci-dessous :
- Nom: Remplissez ce champ de nom avec « Page de la boutique ».
- Taper: Sélectionnez la boutique comme type de modèle.
- Actif: Activer le bouton bascule.
- Exemples de conceptions : Choisissez un design vierge pour la page de votre boutique.
Après avoir rempli tous les champs, cliquez sur « Modifier avec Elementor » bouton.

Étape 2 : Concevez une page de boutique avec des widgets et un modèle.
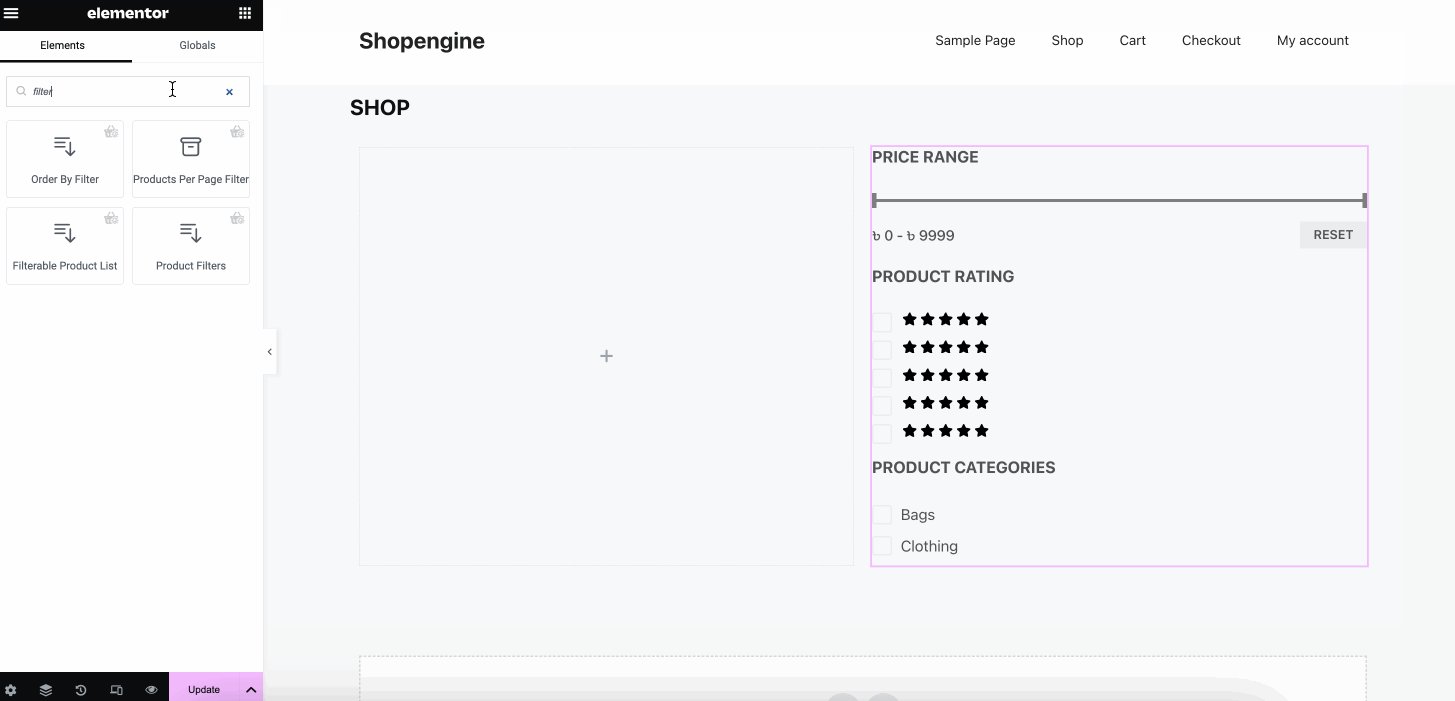
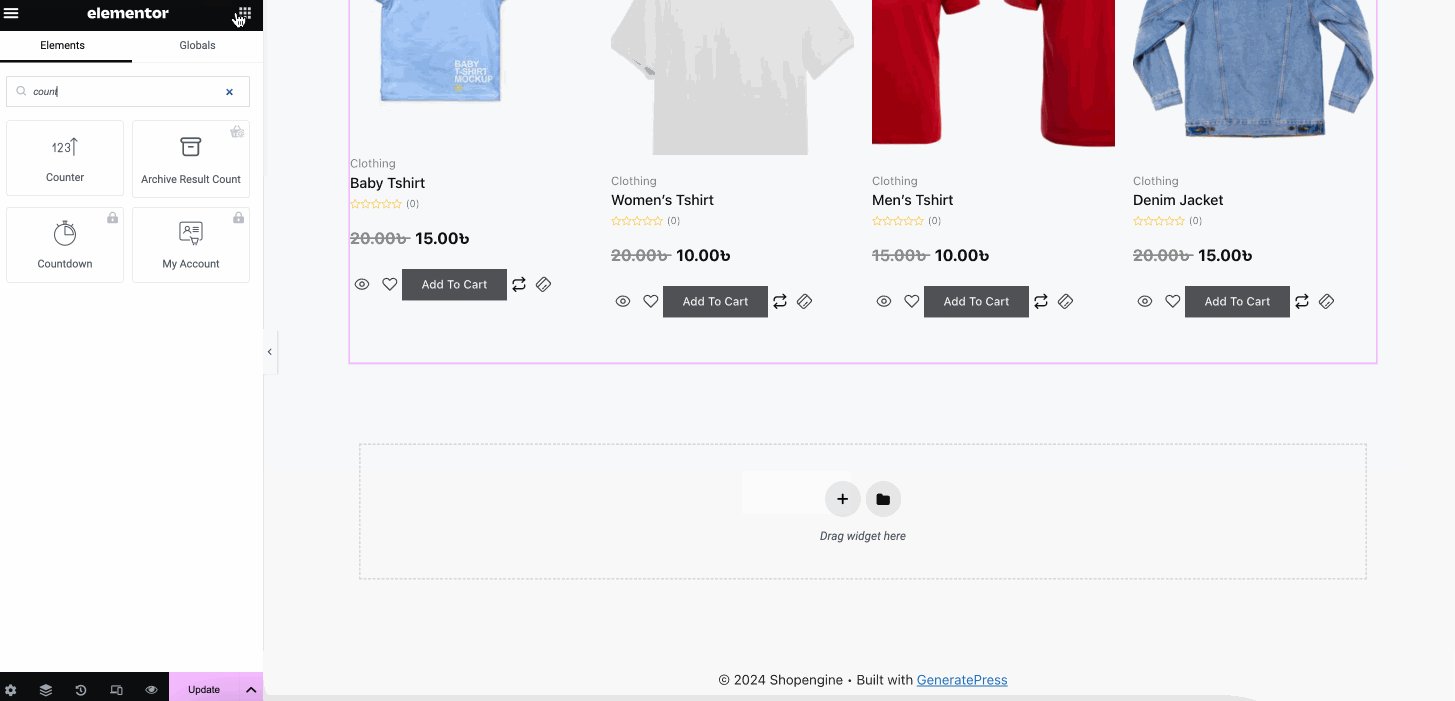
En plus d'ajouter un modèle, vous devez ajouter différents widgets de produits WooCommerce dans Elementor en les faisant glisser et en les déposant. Maintenant ajouter un titre d'archive, un filtre de produit, un filtre de produit par page d'archive, des produits d'archive, un nombre de résultats d'archive, etc. widget un par un.
Après avoir ajouté tous les widgets nécessaires, effectuer la personnalisation de la page de la boutique Elementor WooCommerce à partir de l'onglet contenu, style et avancé.

Étape 3 : Publiez la page de boutique personnalisée.
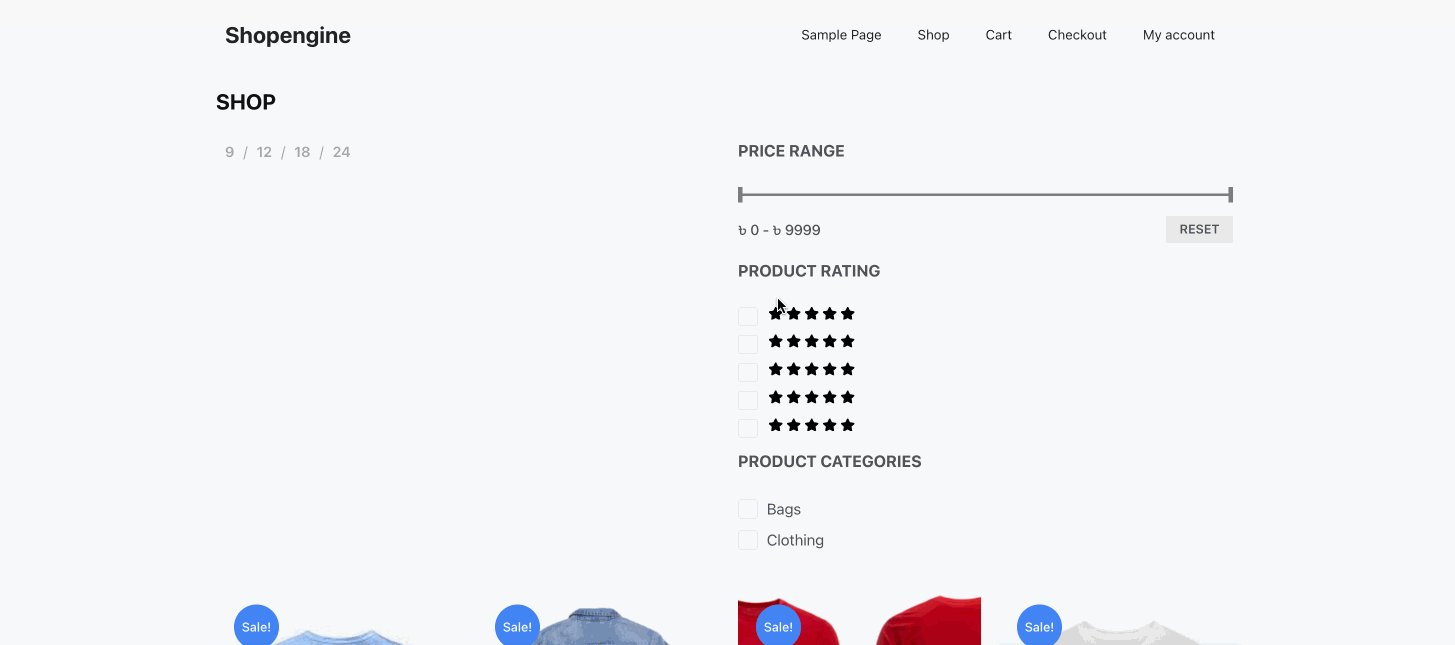
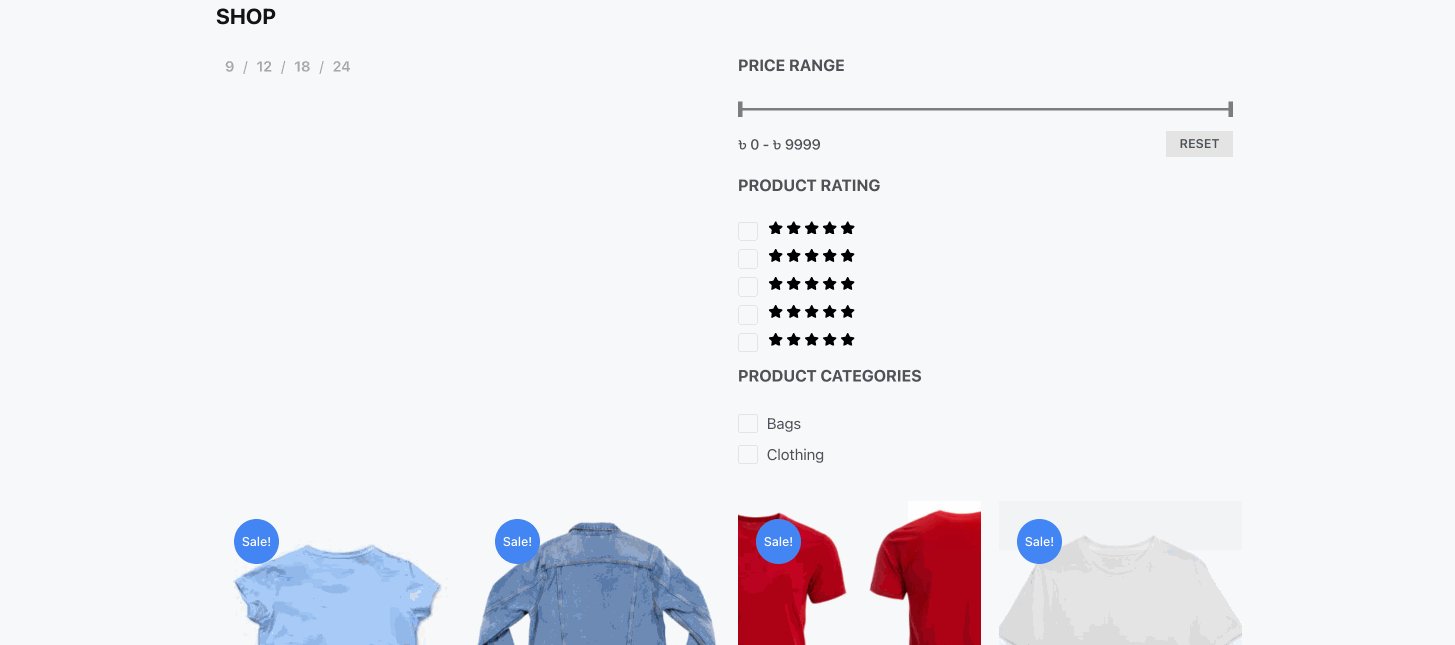
Dans la dernière étape, appuyez sur le bouton « Mettre à jour » pour mettre en ligne la page de boutique personnalisée. Cette page de boutique affichera des produits WooCommerce dynamiques dans votre boutique Elementor et voici à quoi elle ressemble :

Comment ajouter des pages de produits WooCommerce dans Elementor avec des modèles intégrés
ShopEngine vous permettra également d'afficher les produits WooCommerce dans Elementor avec des modèles intégrés. Le processus est similaire à la création de pages à partir de zéro. Ici, sans sélectionner un modèle vierge, vous devez choisir un modèle prédéfini après avoir accédé à ShopEngine >> Modèles de constructeur et en appuyant sur « Ajouter un nouveau modèle » bouton.
Enfin, appuyez sur le bouton « Modifier avec Elementor » après avoir terminé la sélection du modèle. Ainsi, vous serez redirigé vers une page de boutique complétée construite avec le modèle.

✅ Guide bonus : Comment ajouter une page de remerciement personnalisée à WooCommerce.
Conseils pour optimiser les pages WooCommerce dans Elementor
Une page WooCommerce non optimisée peut considérablement nuire aux performances du site Web avec une vitesse de chargement lente, un processus de paiement et un manque de fiabilité. Dans une étude, il a été constaté que si votre site prend 1 à 3s à charger alors la possibilité de faire rebondir vos visiteurs sur votre site sera augmenter de 32%.
Ce taux de rebond peut augmenter considérablement avec l'augmentation du temps de chargement. De plus, un système de paiement long et des pages WooCommerce peu fiables peuvent augmenter le taux d'abandon de panier. Vous devez donc optimiser vos pages WooCommerce pour éviter ces crises.
Voici quelques conseils pour optimiser vos pages WooCommerce dans Elementor :
- Toujours compressez vos images et fichiers avant de les télécharger sur votre site. Les images ou fichiers non compressés ou non optimisés augmentent la vitesse de chargement du site.
- Renforcez la crédibilité de votre site Web WooCommerce en intégrer les preuves sociales tels que des avis, des commentaires, des notes, etc.
- Supprimer les widgets et les colonnes inutiles qui diminuent les performances de votre site Web avec une faible vitesse de chargement.
- Réduisez le taux d'abandon de panier en gardant votre page de paiement courte et précise.
- Optimisez vos pages WooCommerce pour les appareils mobiles car plus de 60% du trafic sont des visiteurs mobiles.
- Utilisez judicieusement les images, les vidéos et les CTA sur vos pages WooCommerce.
- Offre remises sur intention de sortie et coupons pour créer un sentiment d’urgence.
- Gardez votre site Web WooCommerce convivial pour la navigation en intégrer le fil d'Ariane.
⭐️ Apprenez des astuces pour augmenter le taux de conversion des pages de produits WooCommerce.
En résumé
Vous n'êtes plus qu'à une étape de votre prochaine aventure en ligne. Que vous préfériez ajouter des produits WooCommerce dans Elementor à partir de zéro ou utiliser un modèle intégré, ce guide couvre tout. En utilisant les modèles professionnels de ShopEngine ou les contrôles de conception flexibles, vous pouvez surmonter les limitations des fonctionnalités par défaut de WooCommerce et créer des pages de produits WooCommerce entièrement personnalisables en un rien de temps.



Laisser un commentaire