si eres un Aficionado a WordPress o incluso nuevo en el campo de WordPress, debes estar dispuesto a conocer los términos comunes y clave de WordPress, ¿verdad? Encontrará muchos recursos que incorporan términos y glosarios clave de WordPress. Pero la mayoría de ellos no están en forma de publicaciones de blog, sino que se centraron más en la expansión y definición de diferentes términos de WP.
WordPress, sin embargo, es un nicho que exige mucha más elaboración que lo que normalmente existe en línea en pedazos. Entonces, ¿cómo puedes tener una idea completa sobre los términos y el glosario de WordPress? ¡No te preocupes! Este artículo está destinado exactamente a eso.
Sí, me he sumergido profundamente en el campo de WordPress para reunir Más de 20 términos y glosario de WordPress para tu beneficio. ¿Y sabes qué? He logrado reunir más de 20 términos clave y un glosario de WP.
Echemos un vistazo al largo resumen que he equipado.
Más de 20 términos y glosario de WordPress:
Castor ansioso por saber sobre el Más de 20 términos técnicos importantes de WordPress, ¿bien? Iremos al grano de inmediato. Pero antes de eso, permítanme aclarar que esta lista será un glosario que ya he mencionado anteriormente un par de veces. Eso significa que los términos de la lista aparecerán alfabéticamente desde (AZ).
¿Quieres conocer algunos errores comunes de WordPress con solución? Haga clic en el enlace a continuación y acceda al blog de inmediato.
Pongámonos en marcha….
API:
API, la contracción de Interfaz de programación de aplicaciones Es un conjunto de código de programación que actúa como intermediario entre dos programas de software. Eso significa que es una interfaz de software que permite que dos aplicaciones hablen o interactúen entre sí. No lo conseguí, ¿verdad?
¡No hay problema! Permítanme ofrecerles un ejemplo para aclarar el punto. A menudo visitas restaurantes y pides comida del menú, ¿verdad? Los alimentos que elijas pedir serán preparados en la cocina. ¿Pero cómo llegará tu pedido hasta allí? Aquí viene el camarero o en otras palabras API.

En este caso, el camarero actúa como un API que lleva tu pedido a la cocina (El Sistema). Cuando se prepare el pedido, el camarero servirá la comida, lo que significa que se comunicará con usted con la respuesta. Espero que el ejemplo sea útil.
Tengamos una mire un ejemplo técnico de API. Cuando reserva billetes de avión, puede hacerlo desde el sitio web de una aerolínea o a través de una agencia de viajes. Digamos que está reservando su billete de avión en una agencia de viajes en línea. Ingresó todos los detalles de la reserva, como fecha de viaje, tipo de clase, tiempo de vuelo, etc.
Luego, el servicio de viajes en línea interactuará con la API de la aerolínea y le pedirá que obtenga toda la información relevante de la base de datos de la aerolínea, como el estado del asiento, las opciones de equipaje, etc. La API luego traerá la respuesta de la aerolínea a su servicio de viajes, que luego le mostrará la información actualizada.
Áyax:
Ajax es un acrónimo de JavaScript y XML asincrónicos. Es una combinación de secuencias de comandos web y tecnología que permite a los usuarios actualizar una pequeña parte de una página web sin tener que volver a cargar toda la página. Permítanme aclararlo en el contexto de WordPress.
En WordPress, Ajax se utiliza en la sección "Comentarios". Cuando alguien comenta, puedes aprobar o eliminar un comentario sin recargar la página. También puedes notar el uso de Ajax en la pantalla de edición posterior. Al igual que puedes agregar una nueva categoría en la página mientras escribes tu publicación y no necesitas recargar la página.
A=> Asíncrono: significa que no es necesario cargar toda la información de la página a la vez.
J=> JavaScript: necesario para la actualización asincrónica, ya que se aprovecha para agregar contenido dinámico
A=> Y
X=> XML – Lenguaje de marcado para almacenar datos, independiente de cualquier software o programa de procesamiento
Apache:
apache es un servidor web gratuito y de código abierto que permite a los desarrolladores web implementar sitios web en Internet. Cuando los usuarios solicitan ver el contenido de una página web, los servidores web muestran las páginas web solicitadas en sus pantallas. Un servidor web muestra contenido como páginas HTML, Hojas de estilo CSS y multimedia..
Un servidor web actúa como el anfitrión de un restaurante. Cuando te presentas en un restaurante, el anfitrión te da la bienvenida, verifica la información de tu reserva y te guía hasta la mesa. Un servidor web actúa así o hace incluso más que eso. Cuando solicita una página web, se comunica con el sitio web, busca la página solicitada y la muestra.
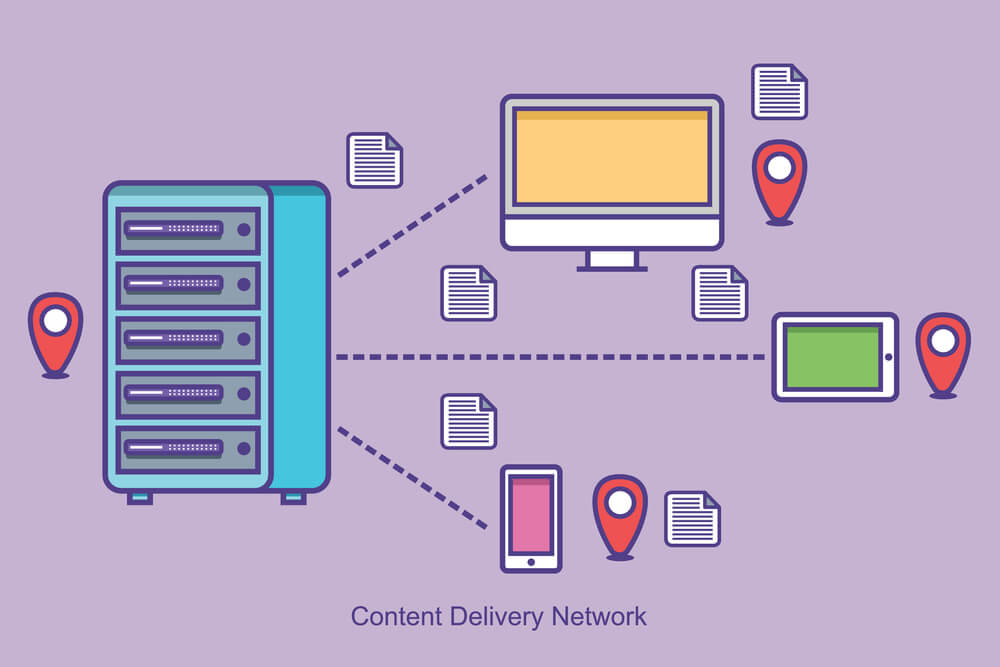
CDN:
CDN es un grupo de servidores distribuidos en diferentes ubicaciones geográficas a nivel mundial para acelerar la entrega de contenido de un sitio web. CDN se puede ampliar como Red de entrega de contenido o red de distribución de contenido. Cuando se conecta a un sitio web en particular, la distancia física entre usted y el servidor web afecta el tiempo de carga para que el contenido del sitio aparezca en la pantalla.
Aquí es donde entra en juego CDN, ya que acelera la entrega de contenido del sitio web independientemente de su ubicación. Coloca centros de datos para almacenar en caché o almacenar copias temporales de archivos de sitios web con miras a minimizar la latencia en la velocidad de carga del sitio web.

Las CDN almacenan en caché páginas web y contenido como textos, imágenes y videos en el servidor proxy adyacente a los usuarios. Esto le permite ver películas, descargar programas de software, realizar compras, etc. sin tener que esperar mucho para que se carguen las páginas web.
Aparte de eso, una CDN permite una transferencia rápida de los activos necesarios para cargar contenido como páginas HTML, hojas de estilo, archivos javascript, imágenes y transmisión de video. Además, esta red de centros de datos distribuida globalmente también reduce el consumo de ancho de banda.
Tema infantil:
El tema infantil es relacionado con el tema principal en WordPress. Es básicamente un subtema que tiene los rasgos, funcionalidades y estilos de su tema principal. ¿Ventajas del tema infantil? El tema secundario permite a los usuarios modificar los archivos del tema principal sin afectar el tema principal.
Si desea actualizar su existente tema, puede realizar los cambios necesarios en el tema secundario y las actualizaciones se aplicarán automáticamente al tema principal. El tema secundario es completamente seguro para la modificación del tema original modificando la plantilla del tema secundario.
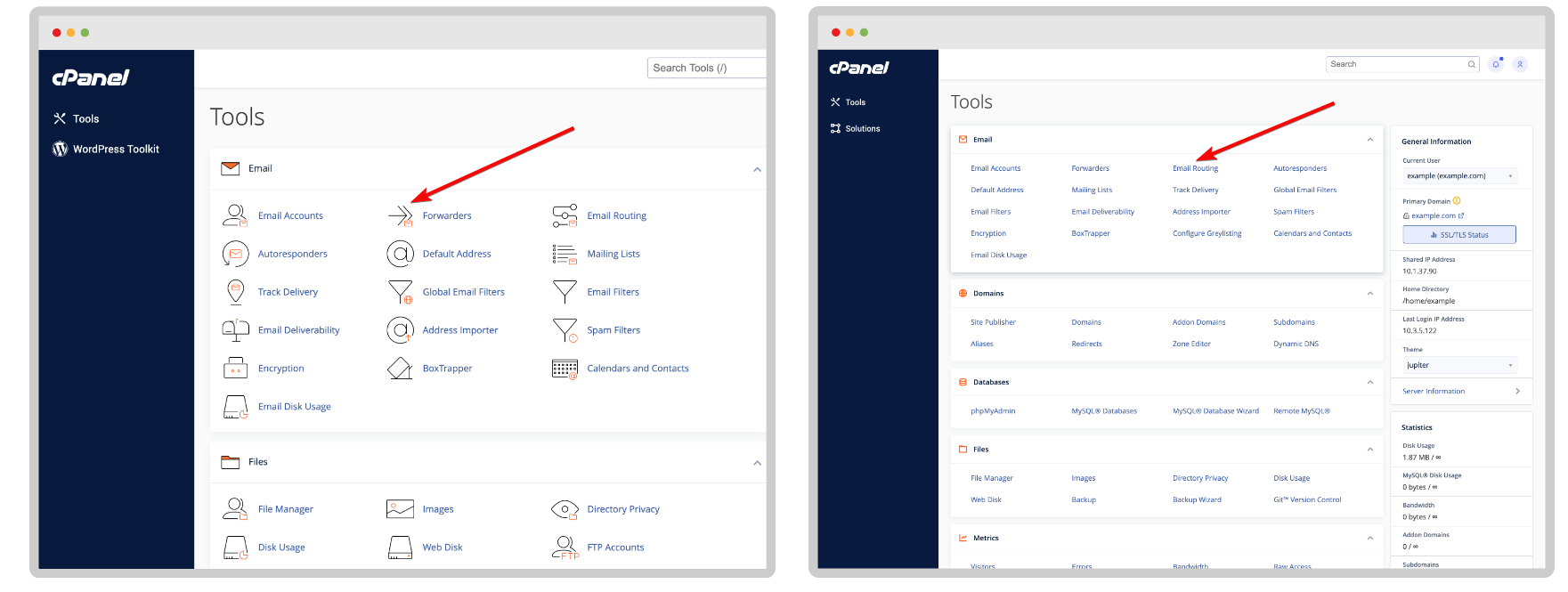
cPanel:
cPanel es un panel de control o tablero para administrar su servidor de alojamiento web a través de una interfaz basada en web. Es un Interfaz basada en Linux permitiéndole personalizar o modificar un montón de elementos de su cuenta de hosting. cPanel es una solución de facto para ejecutar sitios web ofrecida por la mayoría de los proveedores de servicios de hosting.

Sin cPanel, necesitaría conocimientos técnicos para administrar su sitio web o servidor. Pero cPanel le proporciona una interfaz gráfica que le permite administrar su sitio web de manera eficiente sin ningún conocimiento técnico. Puede manejar los archivos de su sitio web, MySQL, seguimiento de datos, estadísticas, etc. con una gran variedad de funciones de cPanel.
CSS:
CSS está estrechamente vinculado a HTML ya que no basta con crear elementos de la página web. Más bien, debe hacer que sus páginas web estén presentables. Cascade Style Sheets se abrevia como CSS y en realidad formatea el diseño de una página web. Entonces, cuando hay HTML, tiene que haber CSS.
Con CSS, puede diseñar los elementos de la página web creados por HTML. Por ejemplo, puede utilizar CSS para aplicar estilos a textos y fuentes, controlar el color del texto, agregar espacio entre párrafos, cambiar el tamaño de columnas y tablas, variar el tamaño de la pantalla, agregar otros efectos, etc.
Tipo de publicación personalizada:
Como lo refleja el nombre, el tipo de publicación personalizada en WordPress es un tipo de publicación un poco diferente al tipo de publicación normal o estándar que usamos. Cuando tu objetivo es producir diferentes tipos de contenido a los habituales, puedes usar el tipo de publicación personalizada. La diferencia entre una publicación normal y un tipo de publicación personalizada es que esta última usa un valor post_type diferente en la base de datos.
Puede crear y configurar tipos de publicaciones personalizadas para carteras, productos y páginas de testimonios. Existen varios complementos de WordPress que utilizan tipos de publicaciones personalizadas para almacenar datos. Los tipos de publicaciones personalizadas tienen diferentes campos de publicaciones personalizadas y estructura de categorías. Utilizando varios códigos y complementos personalizados, se han agregado tipos de publicaciones personalizadas a WordPress.
DDOS:
DDOS es un acrónimo de denegación de servicio distribuida. Se trata de un Ataque en línea que envía toneladas de visitantes falsos desde múltiples computadoras a su sitio web. El propósito de enviar este tipo de tráfico falso es ralentizar su sitio web, lo que provoca su caída. En consecuencia, los visitantes reales no pueden acceder a su sitio web.

Para una mejor comprensión, veamos un ejemplo. Si visitas una tienda repleta, ¿qué posibilidades hay de que te traten bien? Las posibilidades son escasas ya que el personal se ve abrumado por una multitud excesiva y, a veces, los productos pueden agotarse.
Así es exactamente como funciona un ataque DDOS. Su sitio web es capaz de manejar una cierta cantidad de tráfico a la vez. Es probable que el tráfico excesivo haga que su sitio web no responda. Los atacantes DDOS, sin embargo, utilizan computadoras comprometidas para lanzar sus ataques.
Diseño fluido:
El diseño fluido es un tipo de diseño de página web en el que el diseño cambia de tamaño a medida que se modifica el tamaño de la ventana. Eso significa que, independientemente del tamaño de la ventana, un diseño de página web fluido siempre se mostrará de forma idéntica. Diseño fluido despliega valores proporcionales como unidades de medida para bloques de textos, imágenes o cualquier otro contenido eso es parte del tema de WordPress.
A diferencia de un diseño fijo, un diseño fluido utiliza un ancho basado en porcentajes en lugar de un ancho basado en píxeles para los componentes de la página. La mejor parte del diseño fluido o líquido es que induce a la mayoría de los componentes de la página a ajustarse al tamaño de la pantalla del usuario.
Github:
Github, un término muy importante relacionado con WordPress. Github básicamente es un repositorio git basado en la nube o plataforma de desarrollo de software, implementado por programadores y desarrolladores de software. Permite a los desarrolladores almacenar, rastrear, modificar y administrar sus proyectos de programación.
Actualmente, Github es la plataforma de alojamiento de código más popular entre los desarrolladores de código abierto y aquí se alojan una gran cantidad de complementos y temas. La plataforma también permite a los desarrolladores de software realizar control de versiones y colaboración dentro de un equipo de desarrolladores a través del cual pueden agregar otros en el repositorio para unirse a sus proyectos.
HTML:
HTML o Lenguaje de marcado de hipertexto es una herramienta para crear y estructurar tu página web. Con HTML, puedes crear secciones, párrafos y enlaces aprovechando elementos HTML como etiquetas y atributos. El hipertexto es básicamente un texto con un enlace en el que los usuarios pueden hacer clic y visitar otra página del sitio web o una página del sitio web diferente.
Sin embargo, el lenguaje de marcado aprovecha etiquetas o textos sin formato con marcas especiales para definir diferentes secciones como encabezado, pie de página, párrafo y otros elementos como imágenes, tablas, etc. HTML consta de una serie de elementos para envolver varias partes de un contenido en orden. para que aparezca de determinadas maneras.
Los códigos HTML contribuyen al formato perfecto de los elementos de la página web, como textos e imágenes. Sin HTML, su navegador de Internet no sabrá cómo mostrar textos o cargar imágenes. HTML es una de las 3 herramientas esenciales para crear una página web junto con CSS y JavaScript.
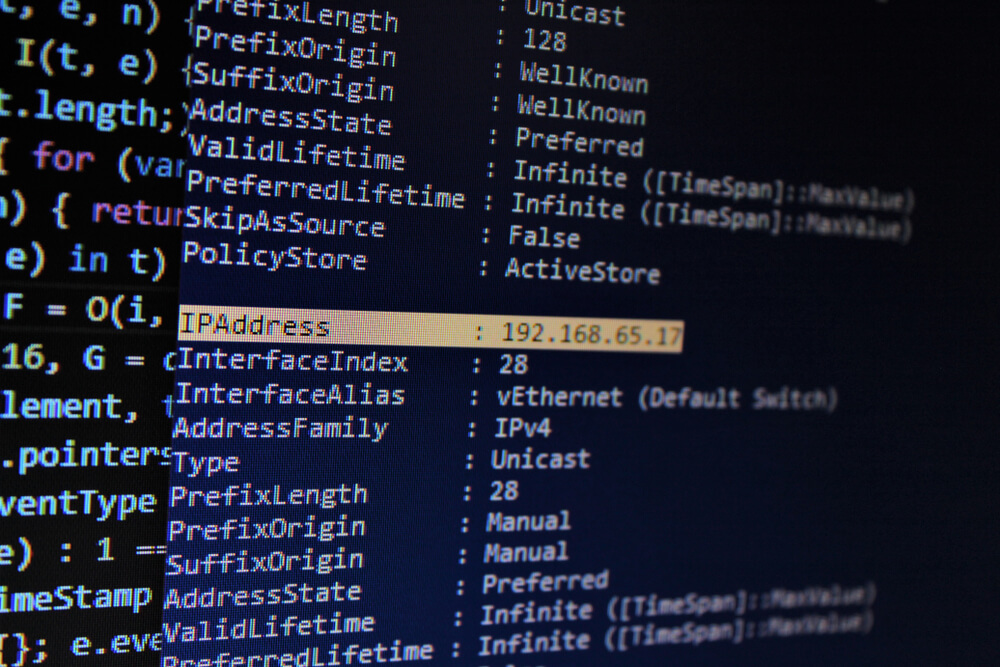
Dirección IP:
La dirección IP o dirección de Protocolo de Internet es una larga cadena de números asignados a diferentes dispositivos en Internet o en una red local. Es un número único y se utiliza como identificador para diferentes dispositivos de hardware. Con las direcciones IP se pueden conectar entre sí dispositivos en una red local o a través de Internet para transmitir datos.

Con la ayuda de una dirección IP, Internet sabe dónde enviar datos como correos electrónicos, imágenes, videos, etc. La dirección IP consta de un conjunto de 4 números en total y cada número está aislado por puntos. Los números en la dirección IP van desde 0-255. Una dirección IP suele tener el aspecto siguiente: 192.168.1.39.
Anfitrión local:
Localhost es un término familiar cuando se trata de instalar WordPress si no tienes un dominio ni hosting. En pocas palabras, localhost es un computadora local donde se ejecuta un programa. Por ejemplo, si está ejecutando un navegador web en su computadora, su computadora se considerará un host local.

Localhost es una herramienta perfecta para probar un nuevo diseño antes de publicarlo. Quizás no sepas cómo funcionarán las funcionalidades de un nuevo diseño. Por lo tanto, no es seguro comenzar a funcionar de inmediato. En su lugar, puede utilizar su computadora local como servidor para probar el nuevo tema.
Puede consultar la pasarela de pago, la descarga de archivos, la estructura del contenido, etc. en el host local. Una vez que esté satisfecho con todas las funcionalidades del nuevo diseño, podrá realizar la transición del diseño anterior al nuevo sin problemas. La dirección IP de localhost es 127.0.0.1.
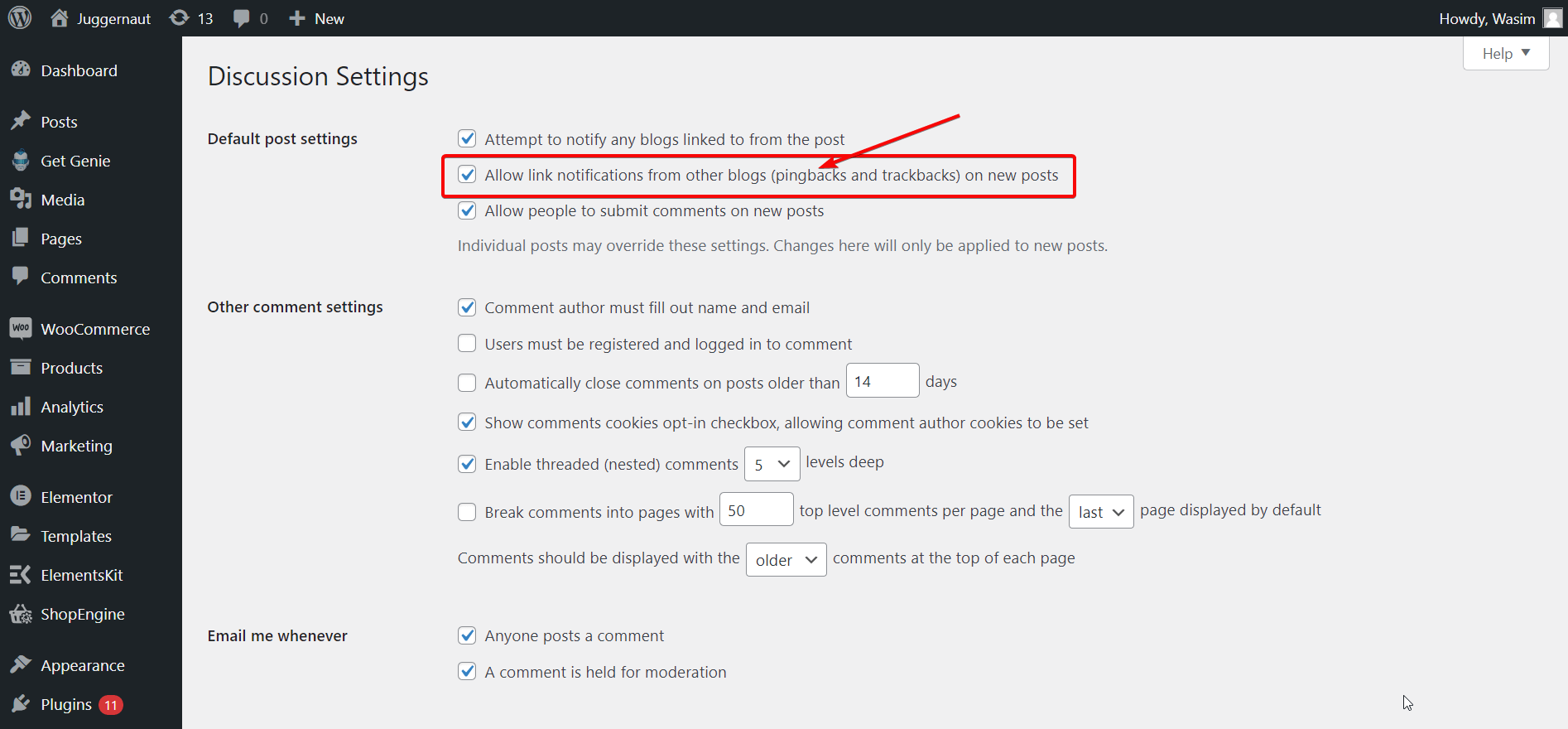
Pingback:
Pingback es una forma de reconocer a los blogueros que ha vinculado a sus artículos en su sitio web. La clave aquí es que el sitio que enlace debe estar habilitado para pingback. Los blogueros pueden elegir si desean o no permitir que aparezcan comentarios de pingback en sus sitios.

Dependiendo de la configuración del tema, el extracto del contenido vinculado de otros sitios web puede aparecer en su sitio web. Permítanme enumerar los pasos de pingback:
- X escribe una publicación y enlaza a otra publicación en el sitio web de Y.
- X publica la publicación.
- WordPress enviará un pingback al sitio web de Y.
- El pingback aparecerá en la sección de comentarios de la publicación vinculada.
Alojamiento compartido:
El alojamiento compartido, como su nombre lo indica, es un servicio de alojamiento web en el que varios sitios web comparten los recursos de un servidor web grande. A diferencia de un servidor web dedicado o un servidor privado virtual, el hosting compartido es asequible y económico.

El alojamiento compartido es perfecto para pequeñas empresas, sitios web de cartera y blogs debido a su servicio de bajo costo. Para empezar, no es necesario comprar un servicio de alojamiento costoso para tener una gran cantidad de funciones. Si se pregunta cómo las empresas de alojamiento ofrecen servicios de alojamiento compartido a un precio tan bajo, es porque varios usuarios para un único servidor les permiten mantener el costo bajo.
SSL:
Aunque SSL es un término común entre los usuarios de WordPress o de sitios web, es necesario aclararlo. SSL significa Capas de sockets seguros que está destinado a cifrar y asegurar datos confidenciales entre el navegador web y el servidor web.

SSL también se conoce como TLS o protocolo de seguridad de la capa de transporte que brinda una garantía al usuario sobre la identidad de un sitio web con el que se está comunicando. Si su sitio web está habilitado para SSL, notará HTTPS en lugar de HTTP y aparecerá un signo de candado junto a la dirección de su sitio web que indica que su sitio web es seguro.
Taxonomía:
La taxonomía en WordPress es un método de agrupamiento publicaciones similares juntas. Pueden ser publicaciones regulares o incluso tipos de publicaciones personalizadas. WordPress, por defecto, tiene 2 taxonomías: categorías y etiquetas. Para tipos de publicaciones personalizadas, debe utilizar taxonomías personalizadas.
Una característica interesante de la taxonomía es que puede ser jerárquica, lo que significa que puedes crear temas principales que tengan sus propios subtemas. Un ejemplo de taxonomía puede ser un sitio web de WordPress que tenga categorías como WordPress, WooCommerce, complementos, temas, etc.
Editor visual:
En WordPress, el editor visual no es más que un editor de texto enriquecido que le permitirá crear, editar y formatea tu blog Contenido a tu comodidad. La especialidad del editor visual de WordPress es su editor WYSIWYG. Eso significa que la forma en que aparece el contenido en su pantalla es exactamente como aparecerá después de su publicación.

El editor visual tiene 2 filas con iconos de edición contenidos en su interior. Algunos de los íconos de edición incluyen estilo, negrita, alineaciones, insertar enlace, alternar barra de herramientas, lista ordenada, lista desordenada, citas en bloque, color de texto, sangría y anulación de sangría. Puede descubrir qué implica cada uno de los íconos al pasar el mouse sobre ellos.
wp-config.php:
Al instalar WordPress en localhost, te encuentras con wp-config.php, ¿verdad? wp-config.php es una clave Archivo de WordPress que contiene información de la base de datos eso incluye el nombre, host (localhost), nombre de usuario y contraseña. Estos datos ayudan a WordPress a comunicarse con la base de datos para almacenar y recuperar datos como publicaciones, usuarios, configuraciones, etc.
El hecho interesante sobre wp-config.php es que no viene de forma predeterminada en el paquete de descarga de WordPress. Más bien, el proceso de instalación de WordPress creará el archivo basándose en la información que usted proporcione. El archivo wp-config.php se encuentra en la raíz de su directorio de archivos de WordPress.
Conozca cómo depurar WordPress de manera efectiva a partir del artículo vinculado a continuación:
Comparte tus palabras:
WordPress es un campo vasto que tiene innumerables términos técnicos y no técnicos. Algunos de ellos se pueden entender fácilmente y no requieren explicación. Por ejemplo, términos como publicaciones, navegación, etc., puedes entender fácilmente lo que significan literalmente. Sin embargo, hay otros que es necesario distinguir bien.
he cubierto Más de 20 términos y glosario básicos de WordPress en este artículo con ejemplos y explicaciones apropiados. Una vez que los haya leído, podrá captar fácilmente su significado más profundo. Y te garantizo que tu concepto será más claro sobre estos términos que antes.
Comparta sus palabras sobre cuánto se benefició del artículo. Y no olvide sugerir más términos y glosarios de WordPress dejando comentarios. Wpmet, sin embargo, desarrolla complementos y complementos de WordPress para optimizar la experiencia del usuario. Kit de elementos, TiendaMotor, ObtenerGenie, MetForm, y Wp Social, para nombrar unos pocos.


Deja una respuesta