Personalizar tus páginas de WooCommerce puede mejorar realmente el rendimiento de tu tienda en línea y la experiencia de compra para tus clientes.
Y para que la experiencia de compra en el comercio electrónico sea satisfactoria, todas las páginas son importantes, ya sea la tienda, el producto, el carrito o la caja. Cada una de ellas desempeña un papel fundamental para mantener contentos a los clientes y generar esas conversiones tan importantes.
En este blog, desglosaremos el proceso de personalización de páginas de WooCommerce en Elementor. Destacaremos las páginas en las que debe centrarse y le mostraremos cómo ShopEngine simplifica el proceso.
Quick Overview
This tutorial demonstrates the easiest way to customize WooCommerce pages.
Tools Used: Elementor and ShopEngine
Here is the basic procedure:
✅ Create a page template from ShopEngine → Builder template.
✅ Select the page type (e.g. Shop, Checkout, Single, etc.)
✅ Activate the template.
✅ Choose a pre-designed ShopEngine layout.
✅ Enter the Elementor editor to start customizing.
Páginas clave de WooCommerce que se deben tener en cuenta para la personalización
An e-commerce website may have a lot of pages. But to be focused, we will stick to customizing the core WooCommerce pages that significantly impact your e-commerce site’s performance and sales.
| Página de la tienda | Página del producto |
| Página del carrito | página de pago |
| Página de agradecimiento | Página de pago rápido |
Centrarse en estas páginas garantiza que su tienda ofrezca una experiencia personalizada que impulse la participación y las ventas.
¿Por qué necesitas personalizar las páginas de WooCommerce para tu tienda online?
Hablemos de por qué personalizar las páginas de WooCommerce no es solo algo bueno, sino una parte esencial del recorrido y el crecimiento de tu tienda. Aquí tienes una descripción general de cómo puede ayudarte la personalización de las páginas de WooCommerce.
✅ Crear identidad de marca
✅ Mejora la tasa de conversión
✅ Mejora la experiencia móvil
✅ Aumentar la retención de clientes
Según las estadísticas, 50% de los consumidores prefieren las marcas que reconocen. Entonces, con páginas WooCommerce personalizadas, puedes crear una página reconocible identidad de marca para tu tienda online.
En 2023, el La tasa de abandono del carrito de compras aumentó hasta 70% globalmente. Pero con un diseño personalizado puedes simplificar el proceso de pago. Esto puede reducir significativamente la tasa de abandono del carrito de compras de tu sitio. En definitiva, mejorar la tasa de conversión.
Y para capacidad de respuesta móvilEl comercio móvil domina ahora las ventas de comercio electrónico en 2024, por lo que un diseño responsivo no es una opción negociable. Por lo tanto, personalizar las páginas de WooCommerce garantiza que se vean bien y funcionen sin problemas en todos los dispositivos.
Junta todo esto y tendrás la fórmula para un mayor éxito. retención de clientesCuando su tienda ofrece una experiencia de compra personalizada y optimizada para dispositivos móviles, respaldada por una identidad de marca sólida, es más probable que sus clientes regresen y sigan comprando.
⭐️ Read top SEO plugins for your WooCommerce site.
Cómo personalizar páginas de WooCommerce con ShopEngine
La forma más sencilla de personalizar las páginas de WooCommerce es utilizar un complemento de WordPress. En este sentido, puedes elegir ShopEngine, una solución completa para WooCommerce compatible con Elementor.
Esto le brinda la posibilidad de crear un sitio web WooCommerce totalmente personalizable con una velocidad de carga ultrarrápida y funciones avanzadas que incluyen comparación de productos, muestras de variaciones, pago rápido, pedido anticipado y más.
Veamos cómo puedes personalizar las páginas de WooCommerce para brindar una experiencia de compra fluida a tus clientes.
👉 Editar la página de la tienda WooCommerce
La página de la tienda WooCommerce suele ser el primer punto de contacto entre los clientes y tu tienda, por lo que es esencial personalizarla para lograr el máximo impacto. Una página de la tienda bien diseñada mejora la navegación, destaca tus mejores productos y fomenta las compras. Sigue los siguientes pasos para crear y personalizar la página de la tienda WooCommerce.
Paso 1: Crea una plantilla de página de tienda
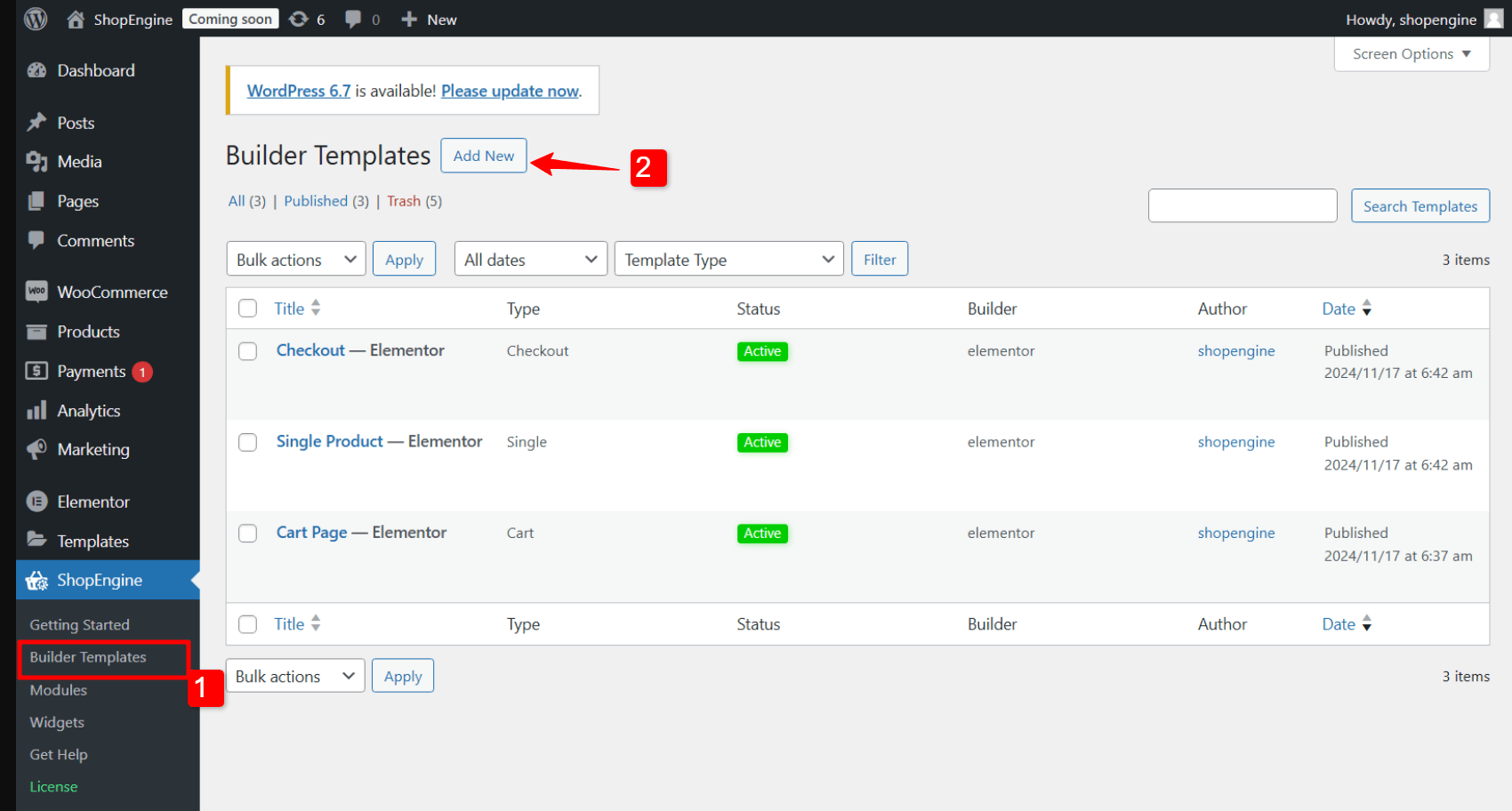
Puedes diseñar una página de tienda con las plantillas de construcción de ShopEngine. Ve a ShopEngine > Plantillas de creación y haga clic en el Agregar nuevo botón.

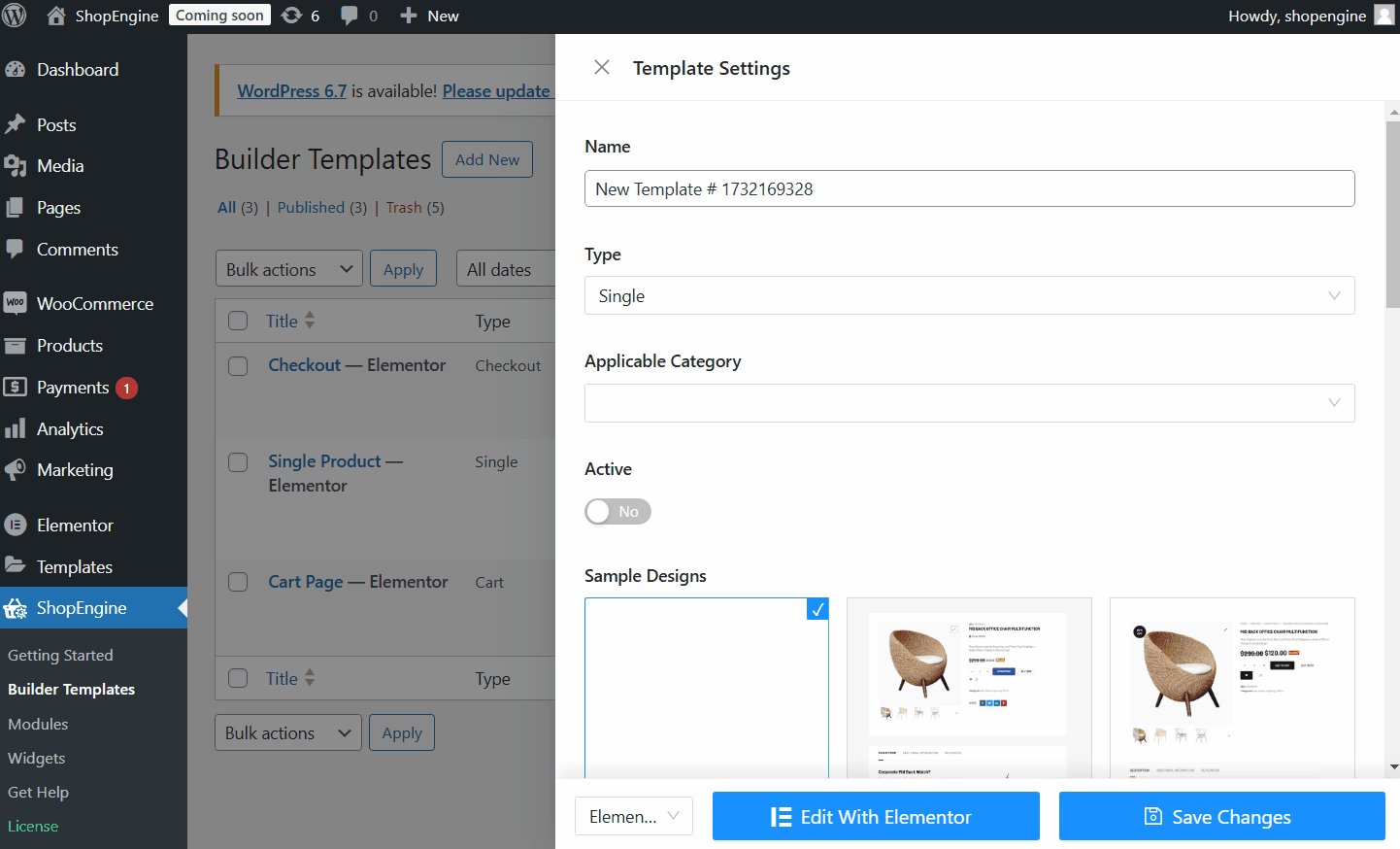
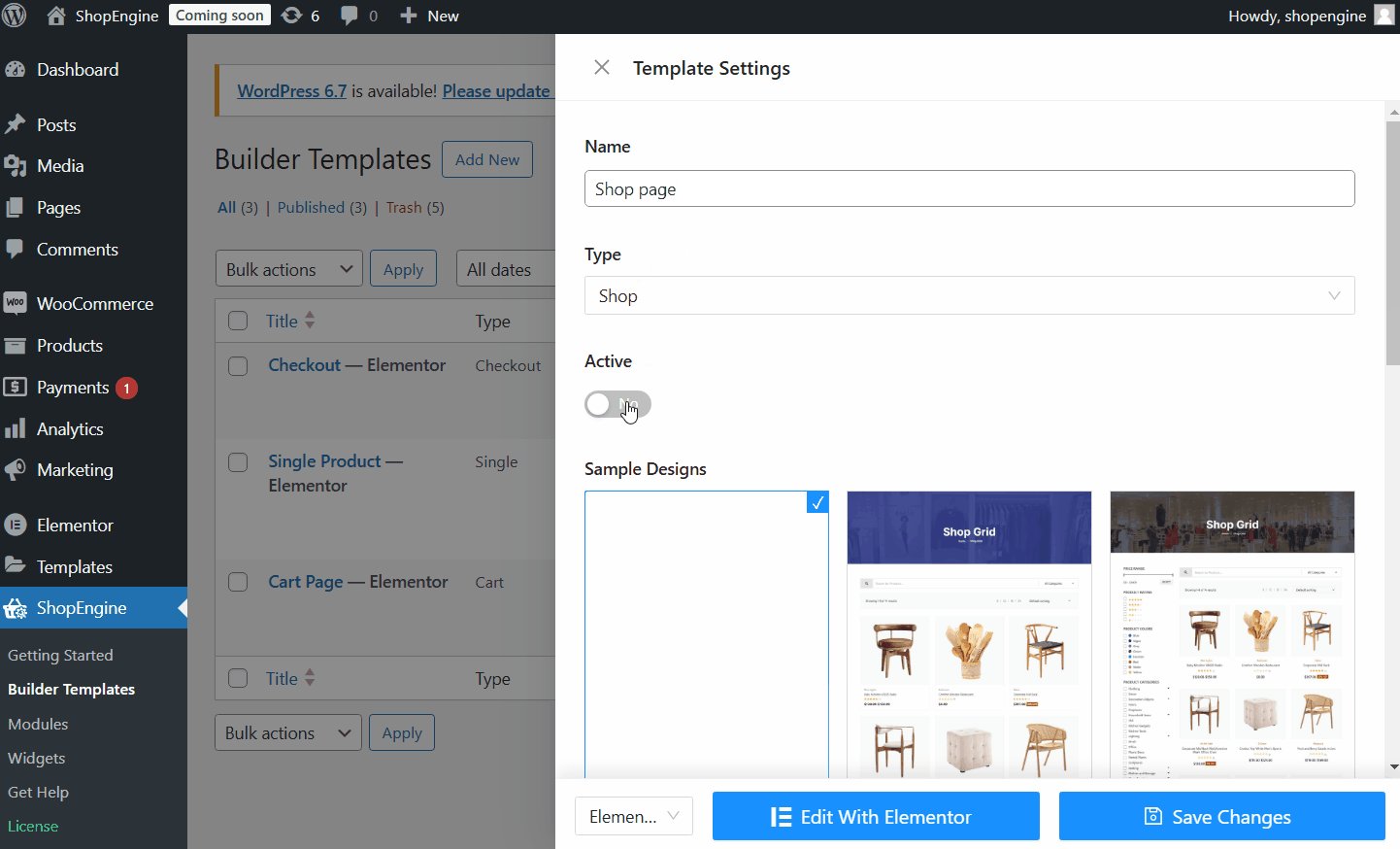
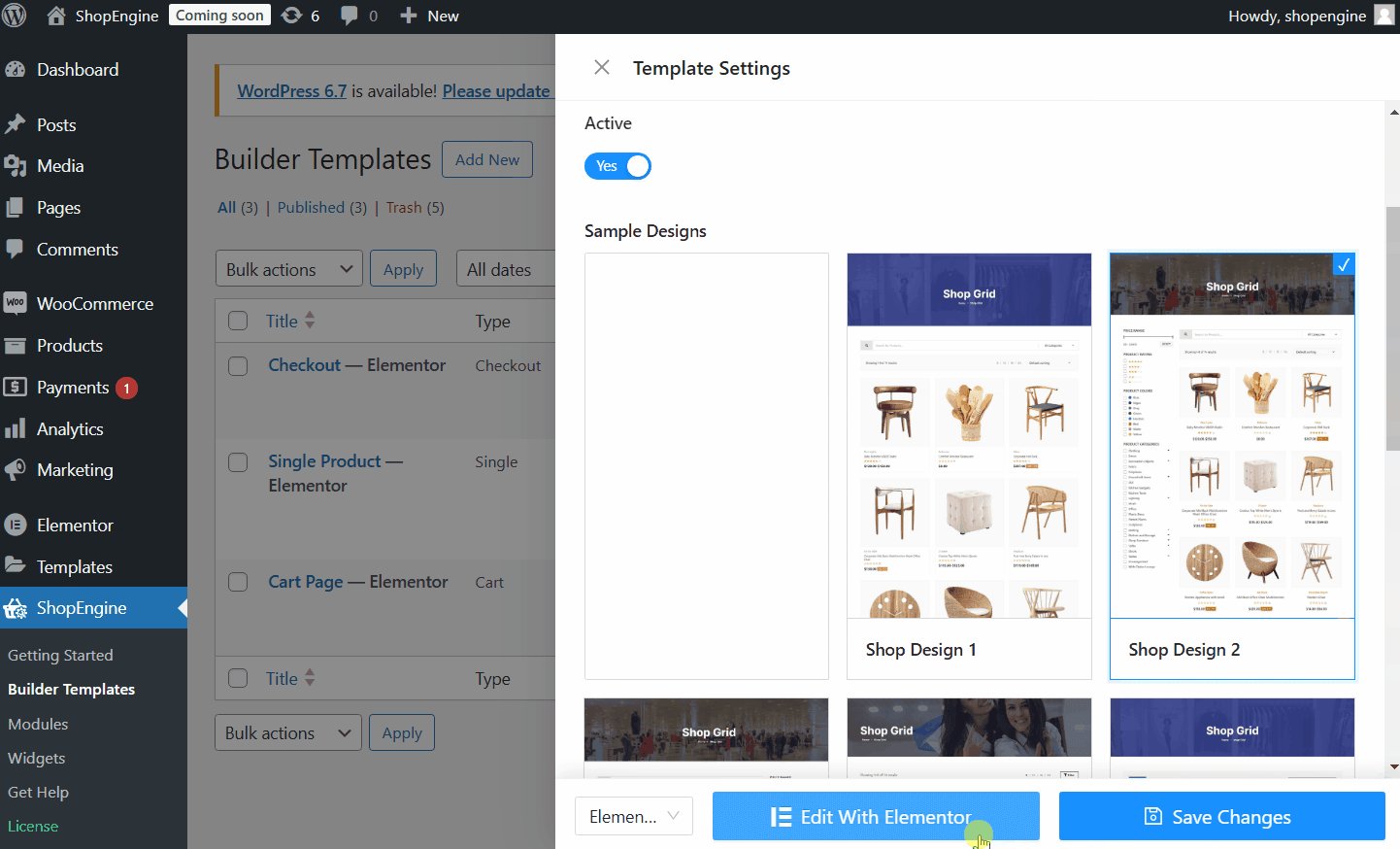
Después de eso, en Configuración de plantilla:
- Nombre: Establezca el nombre de la plantilla (por ejemplo, página de la tienda).
- Tipo: Establezca el tipo de plantilla en “Tienda”.
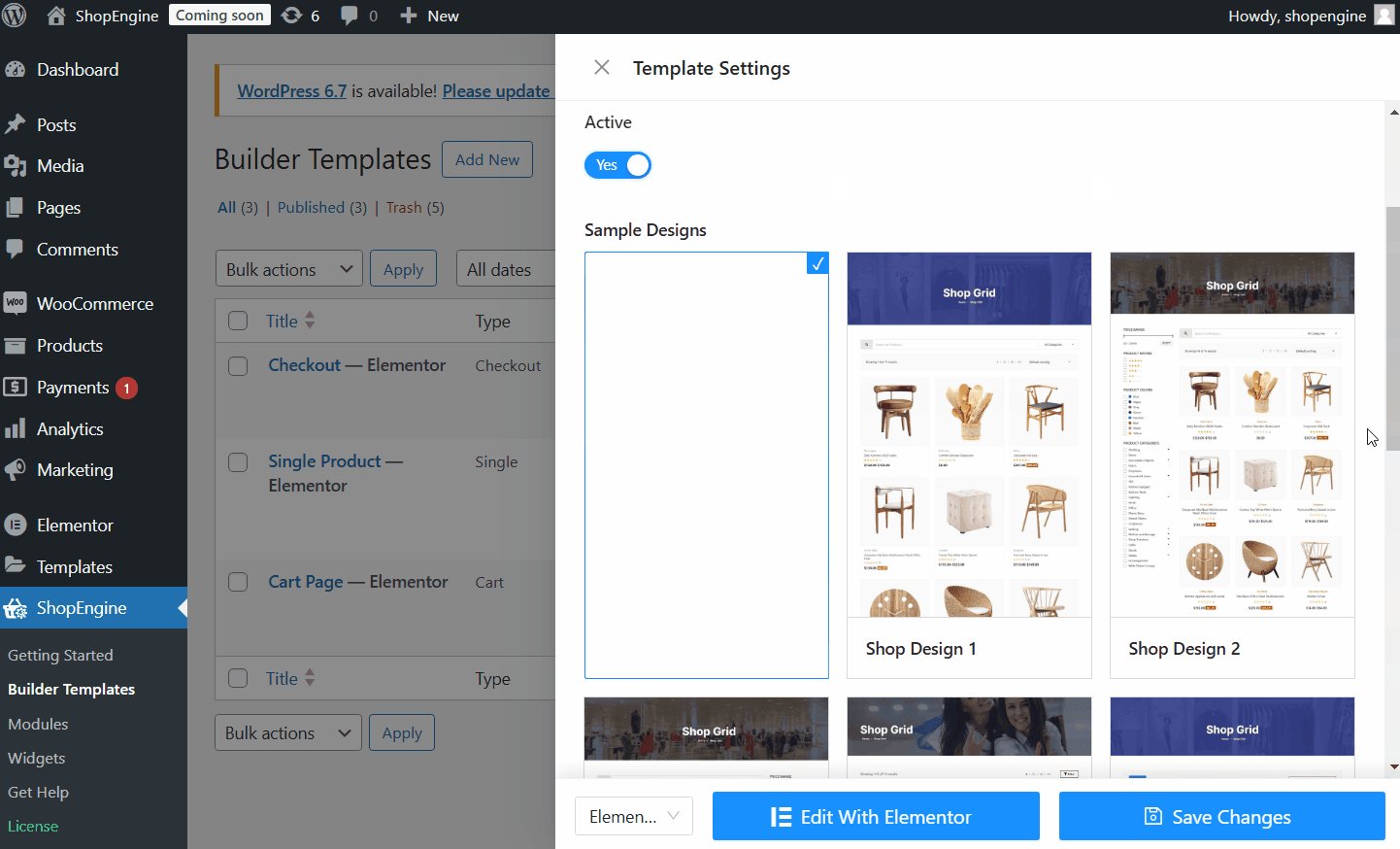
- Activo: Cambie el botón a “Sí” para activar la plantilla.
- Diseños de muestra: Puede elegir plantillas prediseñadas de ShopEngine o comenzar desde cero.
- Ahora haga clic en Editar con Elementor para personalizar la página de la tienda.

Después de eso, te encontrarás en el editor de Elementor, donde podrás personalizar la página de la tienda WooCommerce para tu tienda en línea.
Paso 2: Personaliza la plantilla de la página de la tienda WooCommerce
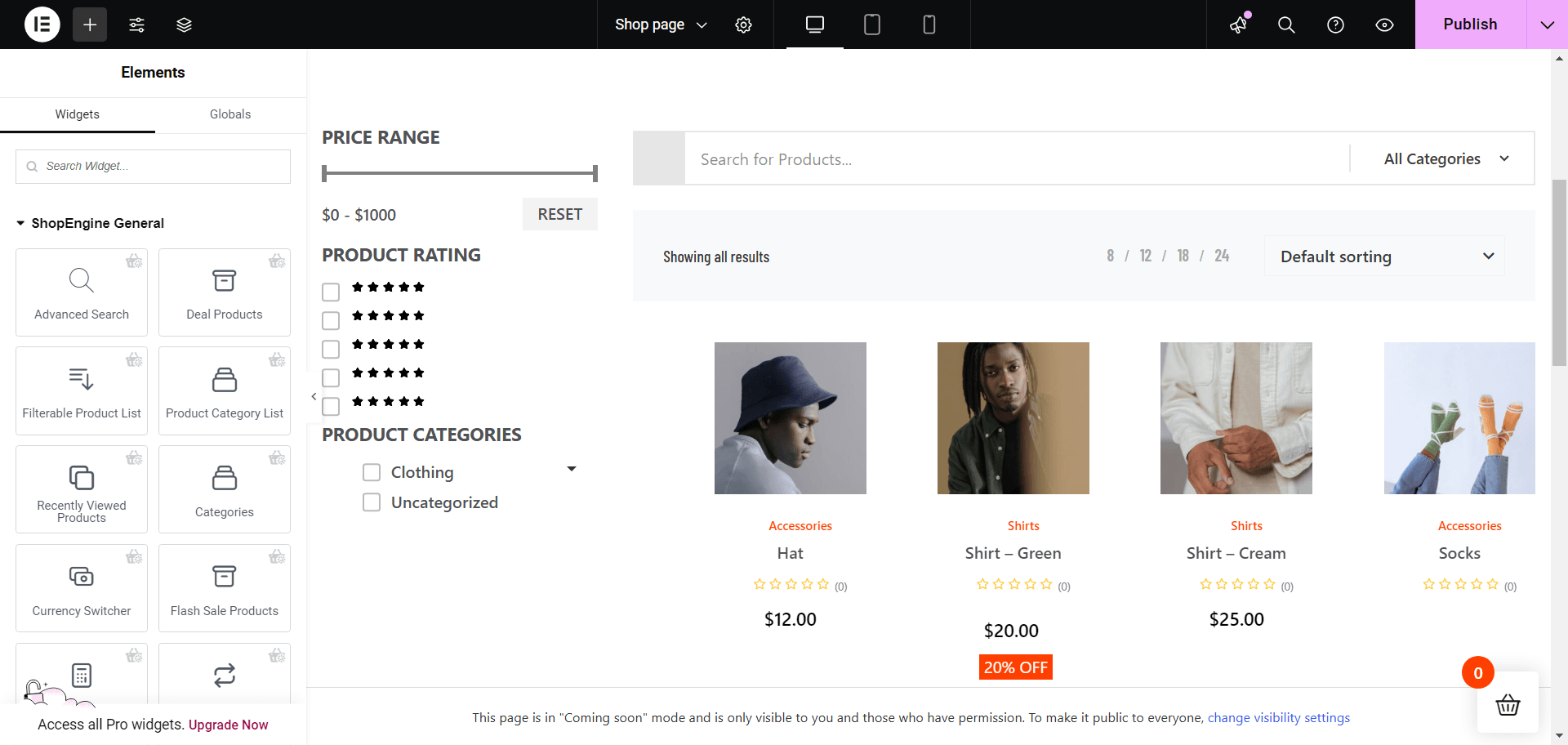
En Elementor, puedes personalizar las siguientes secciones de la página de Tienda de tu sitio web.
- Título: Edite la etiqueta HTML, la alineación, el color y la tipografía.
- Filtro de página: Puede personalizar listas, tipografía, espaciado, alineación, color y color activo.
- Archivo de productos: Edite el diseño con configuraciones de diseño, productos por fila y filas por página.
También puede personalizar la imagen del producto, las categorías, el título, el precio, la descripción, la calificación, las insignias de venta flash, etc.

¿Quieres saber más sobre la personalización de la página de la tienda?
👉 Personalizar la página de producto de WooCommerce
La página de productos es el corazón de tu tienda WooCommerce, donde los clientes toman sus decisiones de compra. Personalizar esta página mejora su capacidad para mostrar tus productos de manera eficaz y aumentar las conversiones.
Siga estos pasos para crear y editar la página de su tienda WooCommerce.
Paso 1: Crea una plantilla de página de producto única
Al igual que la página de la tienda, también puedes crear una plantilla de página de producto. Solo que en este caso, debes elegir la Tipo como Soltero.
Ir a ShopEngine > Plantillas de creación y haga clic en el Agregar nuevo botón.
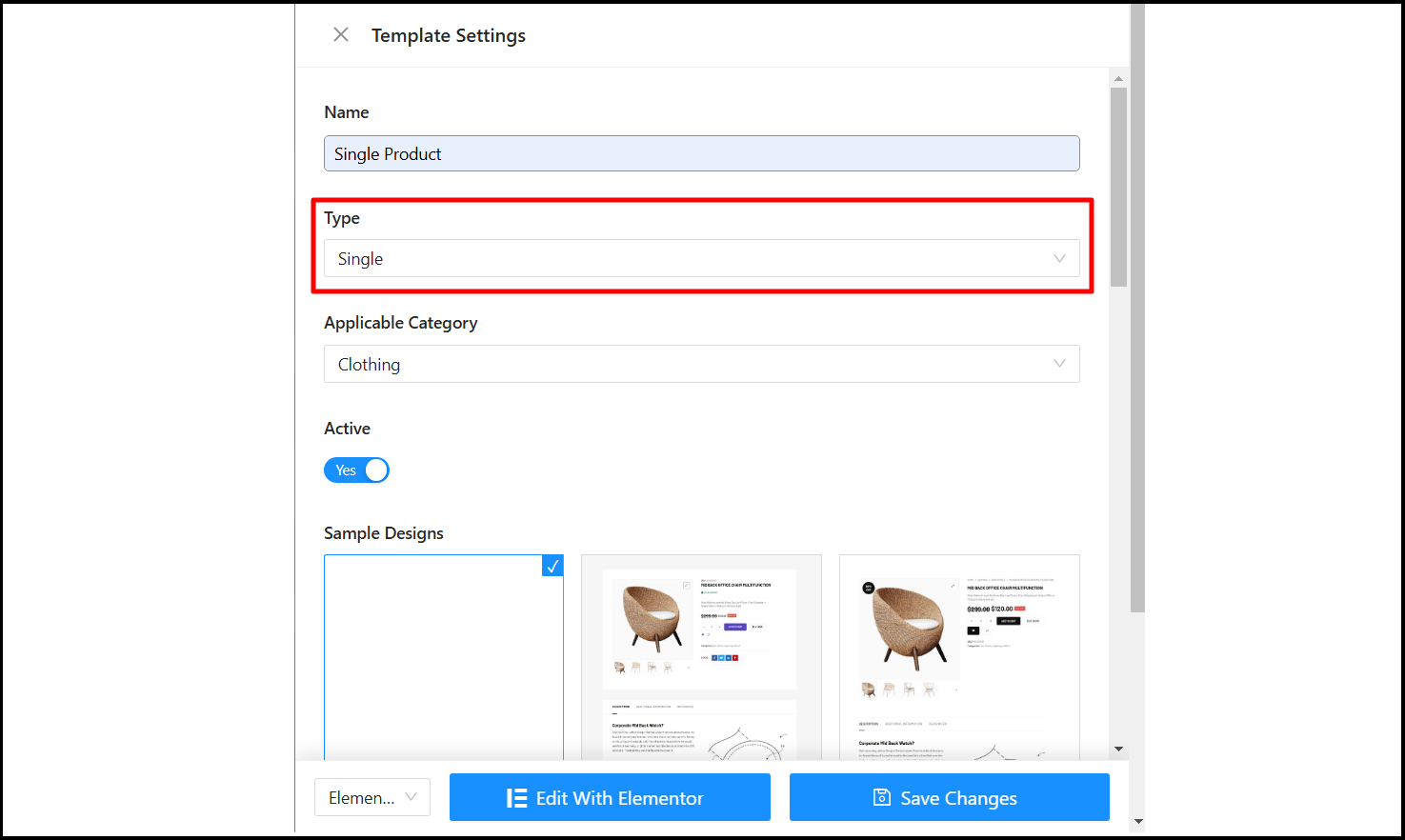
Después de eso, en Configuración de plantilla:
- Nombre: Establezca el nombre de la plantilla (por ejemplo, Producto único).
- Tipo: Establezca el tipo de plantilla en “Soltero”.
- Activo: Cambie el botón a “Sí” para activar la plantilla.
- Diseños de muestra: Puede elegir plantillas prediseñadas de ShopEngine o comenzar desde cero.
- Ahora haga clic en Editar con Elementor para personalizar la página de la tienda.

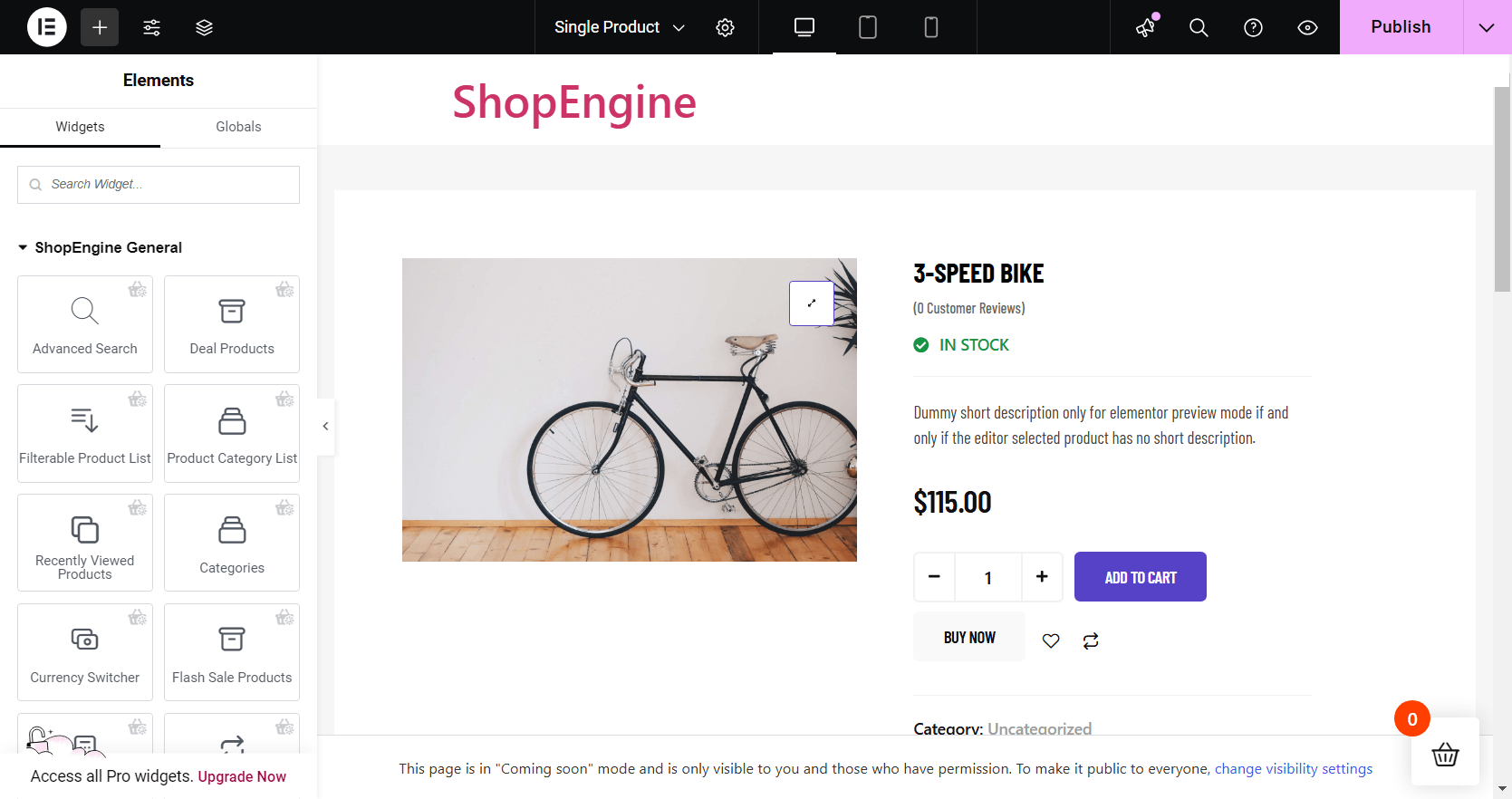
A continuación, accederás al editor de Elementor, donde podrás comenzar a personalizar la página de la tienda WooCommerce para que coincida perfectamente con el estilo de tu tienda en línea.
Paso 2: Modificar la plantilla de la página de producto de WooCommerce
Con Elementor, tienes la posibilidad de personalizar distintas secciones de la página del producto. Permíteme explicarte qué puedes modificar y personalizar.
- Precio del producto: Personaliza la alineación, los colores, la etiqueta del producto y la tipografía.
- Titulo del producto: Establezca la etiqueta HTML y cambie el color del título, la tipografía y la alineación.
- Descripción del Producto: Agregue una descripción del producto para agregar información detallada.
- Migas de pan:Utilice migas de pan para facilitar la navegación y personalizar el color, la tipografía y los estilos de los íconos.
- Botón Agregar al carrito: Muestra la cantidad del pedido, información de stock, variaciones y personaliza estilos de botones.
- Clasificación del producto: Muestre calificaciones y reseñas de productos para generar confianza entre los visitantes.
- Meta del producto: También puede mostrar información meta del producto, como SKU, categorías y etiquetas.
- Información adicional del producto: Agregue información adicional sobre el producto para hacerlo más atractivo para el cliente.
- Ventas adicionales de productos: Sugiera más productos para inspirar a sus clientes a comprar más productos en su tienda.

Con detalles sobre Cómo personalizar una sola página de producto WooCommerce sin codificación Puede diseñar una página de producto WooCommerce personalizada que atraiga a los clientes a comprar los productos de su sitio web.
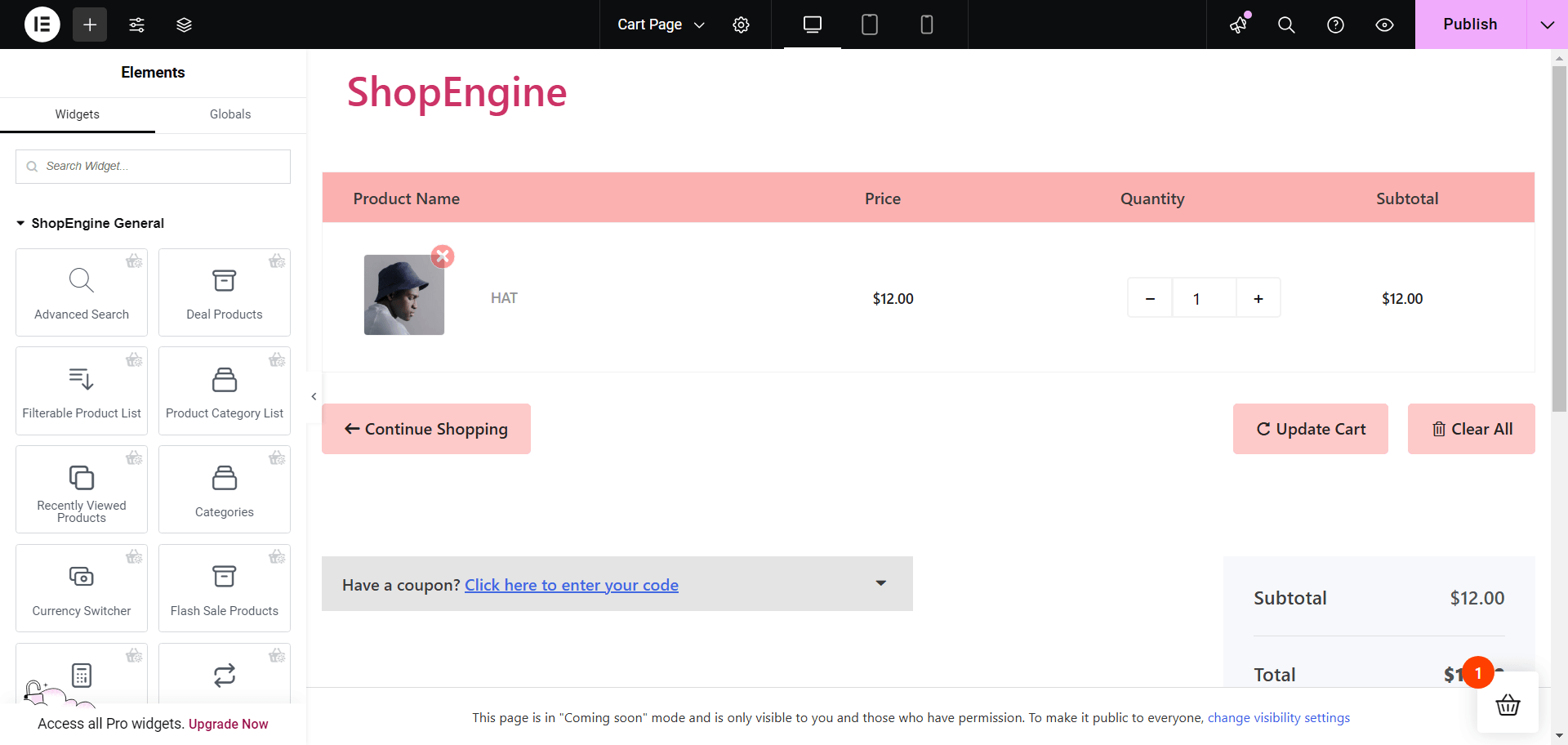
👉 Editar la página del carrito de WooCommerce
La página del carrito de WooCommerce es donde los clientes revisan los artículos seleccionados antes de proceder al pago. Una página del carrito personalizada es esencial para mejorar la experiencia del usuario, reducir el abandono del carrito y aumentar las conversiones.
Paso 1: Crea una plantilla para la página del carrito
Los pasos para crear una plantilla de página de carrito de WooCommerce son similares a los anteriores. Esta vez tienes que seleccionar el tipo de plantilla a la que quieres añadir tu página de carrito. Carro.
Ir a ShopEngine > Plantillas de creación y haga clic en el Agregar nuevo botón.
Después de eso, en Configuración de plantilla:
- Nombre: Establezca el nombre de la plantilla (por ejemplo, Producto único).
- Tipo: Establezca el tipo de plantilla en “Carro”.
- Activo: Cambie el botón a “Sí” para activar la plantilla.
- Diseños de muestra: Puede elegir plantillas prediseñadas de ShopEngine o comenzar desde cero.
- Ahora haga clic en Editar con Elementor para personalizar la página de la tienda.
Ahora, estás en el editor de Elementor, listo para personalizar la página del carrito de WooCommerce para tu tienda en línea.
Paso 2: Editar la plantilla de la página del carrito de WooCommerce
Elementor te permite personalizar fácilmente la página de tu carrito de la compra tal y como quieres. Estas son las áreas que puedes modificar.

- Mesa de carrito: Muestra el precio, la cantidad y el subtotal de los productos en formato de tabla.
- Total del carrito: Mostrar el importe total y los métodos de envío disponibles.
- Formulario de cupón: Agregue un campo donde los clientes puedan agregar sus cupones de descuento.
- Volver a la tienda: Agregue un botón que lleve al cliente nuevamente a la página de la tienda para realizar más compras.
- Venta cruzada: Muestre productos relacionados en la página del carrito para motivar a los clientes a comprar más.
- Productos de oferta: Promocione los productos en venta con un temporizador de cuenta regresiva para aumentar las ventas.
Incluyendo todo esto, nuestro blog sobre Cómo personalizar la página del carrito de WooCommerce sin codificación (gratis) Tiene detalles detallados sobre la personalización de la página del carrito.
👉 Personalizar la página de pago de WooCommerce
La página de pago es una etapa fundamental en el recorrido del cliente, donde se pueden perder ventas potenciales si la experiencia no es fluida y eficiente. Por eso, al personalizar la página de pago, puedes simplificar el proceso de pago, reducir significativamente la fricción y mejorar las conversiones.
Paso 1: Crea una plantilla de página de pago
Esta vez, seleccione “Checkout” como tipo de plantilla en la configuración de plantilla.
Ir a ShopEngine > Plantillas de creación y haga clic en el Agregar nuevo botón.
Después de eso, en Configuración de plantilla:
- Nombre: Establezca el nombre de la plantilla (por ejemplo, Producto único).
- Tipo: Establezca el tipo de plantilla en “Verificar”.
- Activo: Cambie el botón a “Sí” para activar la plantilla.
- Diseños de muestra: Puede elegir plantillas prediseñadas de ShopEngine o comenzar desde cero.
- Ahora haga clic en Editar con Elementor para personalizar la página de la tienda.
Desde allí, serás llevado al editor de Elementor, donde podrás personalizar completamente la página de pago de WooCommerce.
Paso 2: Personaliza la página de pago de WooCommerce
Con Elementor, puedes personalizar fácilmente varias secciones de la página de pago de tu sitio web. Exploremos qué es posible hacer.
- Revisión de pedido: Permita que los clientes revisen sus pedidos una última vez antes de confirmarlos.
- Pago de caja: Mostrar los métodos de pago y detalles de facturación.
- Formulario de inicio de sesión: Ofrecer a los clientes la opción de iniciar sesión durante el momento del pedido.
- Formulario de facturación: Agregue un formulario para recopilar la información de facturación del cliente.
- Formulario de envío: Aquí es donde el cliente agrega su dirección y detalles de envío.
- Método de envío: Ofrecer opciones de envío como entrega a domicilio y recogida.
- Formulario de cupón: Permita que los clientes agreguen el código de cupón para obtener un descuento especial.
- Formulario adicional: En caso de necesitar alguna información adicional puedes añadir este formulario.
Encontrará más detalles en esta guía paso a paso sobre Cómo personalizar la página de pago de WooCommerce con Elementor y ShopEngine.
👉 Modificar la página de pago rápido de WooCommerce
Alternativamente, puede simplificar el proceso de compra con la página de pago rápido, reduciendo el número de pasos y haciendo que las transacciones sean lo más rápidas posible.
Personalizar esta página es clave para mejorar la experiencia del usuario, aumentar las tasas de conversión y reducir el abandono del carrito.
Paso 1: Habilite el módulo de pago rápido en ShopEngine
Para utilizar la función de pago rápido de WooCommerce, debes habilitar el módulo desde tu panel de WordPress.
- Navegar a ShopEngine > Módulos.
- Encuentra el "Pago rápido”Módulo de la lista.
- Haga clic en el módulo para abrir la configuración.
- Gire el botón de alternancia a ON para Habilitar el módulo.
- Ahora un Etiqueta del botón Aparecerá el campo. Ingrese la etiqueta del botón allí.
- Clickea en el Guardar cambios botón.
Paso 2: Crea una plantilla de página de pago rápido
Establezca el tipo de plantilla en pago rápido en la configuración de la plantilla.
Ir a ShopEngine > Plantillas de creación y haga clic en el Agregar nuevo Botón. Luego, en la configuración de la plantilla, ingrese el nombre de la plantilla, actívela y elija un diseño de muestra para la compra rápida.
Y no olvides configurar el tipo de plantilla como pago rápido en la configuración de la plantilla.
Ahora haga clic en Editar con Elementor para personalizar la página de la tienda.
Esto te lleva al editor de Elementor, donde puedes Configurar y comenzar a personalizar la página de pago rápido de WooCommerce con los widgets y módulos de ShopEngine para adaptarse al estilo único de su tienda.
👉 Personaliza la página de agradecimiento de WooCommerce
La página “Gracias” es el punto de contacto final después de una compra y una oportunidad para dejar una impresión duradera y al mismo tiempo abrir la posibilidad de retención de clientes.
Con esta página, puedes mejorar la satisfacción del cliente, generar confianza e incluso aumentar la interacción posterior a la compra. A continuación, te indicamos cómo optimizarla:
Paso 1: Crea una plantilla de página de agradecimiento
Para crear la plantilla de la página 'Gracias', vaya a la ShopEngine > Plantilla de constructor y haga clic en el Agregar nuevo botón.
Ahora en la configuración de la plantilla Seleccione el tipo de plantilla “Pedido/Gracias”Luego, ingresa el nombre, elige un diseño de muestra, activa la plantilla y haz clic en el botón Editar con Elementor.
Paso 2: Personaliza la página de agradecimiento de WooCommerce
En la página “Gracias” puede dejar un mensaje para su cliente con la confirmación del pedido y los detalles del pedido.
- Confirmar pedido: Muestra el mensaje de confirmación del pedido para asegurarle al cliente que su proceso de compra ahora está completo.
- Orden Gracias: Muestre un mensaje de agradecimiento para crear una buena impresión en la fase posterior a la compra.
Con estos widgets y más de ShopEngine puedes Crea una página de agradecimiento personalizada para WooCommerce en Elementor.
Terminando
Muy bien, eso resume todo lo que necesitas saber sobre cómo personalizar tus páginas de WooCommerce con Elementor y ShopEngine. Al seguir estos pasos, no solo personalizas tu tienda, sino que también creas una mejor experiencia de compra que hace que los clientes regresen.
Ya sea un proceso de pago fluido o una página de producto bien organizada, estas personalizaciones pueden aumentar significativamente sus ventas y participación.
Así que, sumérgete en tu tienda, aplica estos consejos y observa cómo se desarrolla la transformación. ¡Gracias por sintonizarnos y feliz personalización!


Deja una respuesta