Los menús de navegación son como las estrellas guía de un sitio web. Imagine su sitio web como un mar lleno de cosas por las que pueden navegar los marineros. Por eso necesitan un navegador para llegar fácilmente al destino deseado.
Ahí es donde entran los menús de navegación. Desempeñan un papel clave a la hora de guiar a los visitantes y brindarles una experiencia de navegación perfecta a través de su sitio web.
Entonces, si es propietario o desarrollador de un sitio web, debe esforzarse y concentrarse más en diseñar un menú de navegación fácil de usar para su sitio web.
Los usuarios de WordPress tienen la flexibilidad de diseñar el menú de navegación de WordPress de varias maneras.
En esta guía, lo guiaremos a través de las profundidades de Gutenberg y Elementor para crear un menú de navegación. Al final de este blog, podrá crear y personalizar el menú de navegación de WordPress y mejorar la experiencia del usuario de su sitio web.
El menú de navegación del sitio web es como el mapa de su sitio web y guía a los visitantes a través de sus páginas. Estos menús aparecen como un conjunto de enlaces o botones que normalmente se muestran en una página web, generalmente en la parte superior o lateral.
Ayuda a mejorar la accesibilidad y la experiencia del usuario de su sitio web al proporcionar una forma estructurada de explorar las páginas del sitio web y su contenido.
Con WordPress, crear y personalizar menús para su sitio web es bastante fácil. Puede agregar páginas, publicaciones, enlaces personalizados o incluso categorías a su menú de navegación de WordPress.
El método predeterminado para crear un menú de WordPress es bastante simple. Proporciona una interfaz sencilla para crear y gestionar menús de navegación.

Sin embargo, encontrará varios complementos de WordPress que agregan funciones avanzadas y flexibilidad en la personalización del menú de navegación. Algunos de estos complementos vienen con una interfaz intuitiva de arrastrar y soltar, lo que le permite organizar los elementos del menú en el orden deseado sin esfuerzo.
En esencia, el menú de navegación de WordPress es un elemento crucial para mejorar la experiencia del usuario de su sitio web, ayudando a los visitantes a encontrar lo que buscan de forma rápida y eficiente.
El método convencional para agregar un menú de navegación implica crear el menú dentro del panel de WordPress y luego incorporarlo a una página o publicación.
Pero usando bloques GutenKit, puede crear un menú de navegación de WordPress directamente en una página o publicación. E incluso cree una página personalizada mientras crea el menú de navegación. Descubramos cómo 👇
📢 Requisito previo
To create a WordPress navigation menu directly into the web page, you need to install and activate the GutenKit block editor plugin on your WordPress website.
⬇️ Descargar el complemento GutenKit
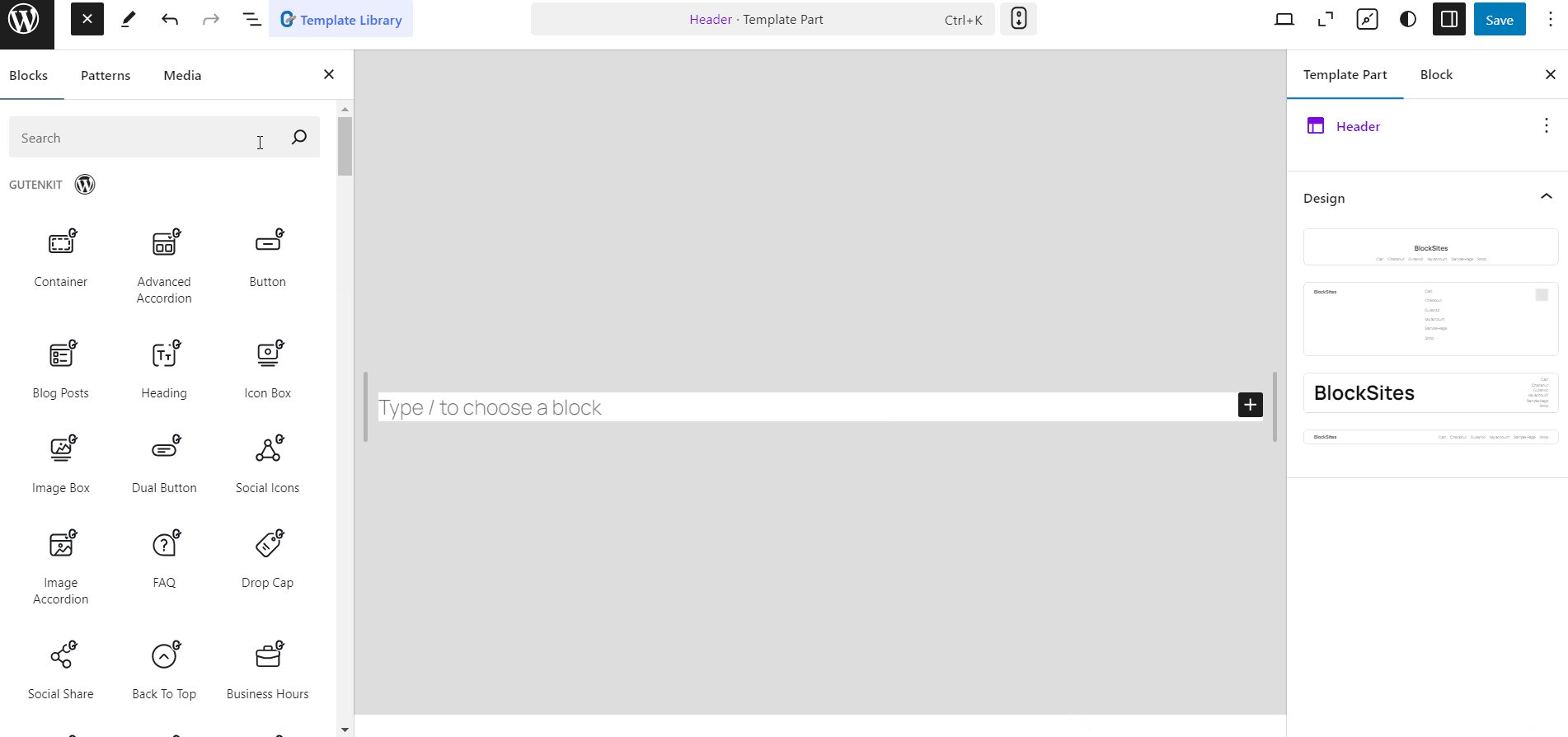
Después de instalar el complemento, abrir una página en el editor de Gutenberg (el editor predeterminado de WordPress).
En el editor, busque y seleccione GutenKit. Menú de navegación bloquear. Luego agregue el menú de navegación a la sección del editor.

En el Menú de navegación bloque, puede agregar elementos de menú simplemente haciendo clic en el botón del ícono ➕ (más), es decir Agregar menú botón.
👉 Agregar una página existente al menú de navegación
Cuando hace clic en el botón Agregar menú, aparecerá una lista de las páginas existentes de su sitio web. O también puede buscar escribiendo el nombre de la página o la URL en el campo de búsqueda.

Además, tienes la opción de cambiar el Etiqueta del menú y URL de la página desde la barra lateral y páginas personalizadas hasta el menú de navegación de WordPress.
Por ejemplo, mientras creaba un menú, de repente me di cuenta de que olvidé crear la página "Mi cuenta" en el sitio web.
Por lo general, tenía que volver al panel y crear una nueva página llamada "Mi cuenta". Luego regrese al editor y agregue esta página al menú de navegación.
Well, with GutenKit this hassle is eliminated! Here is the procedure of creating new pages directly from the navigation menu bar!
- While adding menu items, type the page name in the search field.
- If the page doesn’t exist on the website, you will see a “Create draft page" opción.
- Click on it and a a page will be created and as a draft en su sitio de WordPress.
Besides, this page will be added to the WordPress navigation menu.

Posteriormente podrá editar el contenido de la página y publicarlo para su sitio web.
En el siguiente paso, puede configurar cómo aparecerá el menú de navegación en su sitio web. Utilice las siguientes configuraciones de GutenKit para personalizar la apariencia del menú:
- Punto de interrupción del menú: Mientras personaliza el menú, puede configurar el punto de interrupción del menú para tableta o dispositivo móvil, o agregar un punto de interrupción personalizado.
- Bloqueo de desplazamiento para fuera del lienzo: Puede aplicar el bloqueo de desplazamiento cuando el menú aparece como un menú fuera del lienzo.
- Justificar contenido: Tiene múltiples opciones para justificar el contenido del menú como Inicio, Centro, Fin, etc.
- Alinear elementos: También puede alinear el contenido del menú a la derecha, izquierda o centro.

🟢 Configuración del menú móvil
Con el editor de bloques de GutenKit, puedes configurar por separado la apariencia del menú móvil. Las siguientes configuraciones están disponibles para el bloque del Menú de navegación.
- Logotipo del menú móvil
- Enlace al menú
- Icono de hamburguesa

Para personalizar el menú de navegación de GutenKit en WordPress, vaya al Estilos pestaña en el editor de bloques. En la pestaña de estilo, puede personalizar el envoltorio del menú, los elementos del menú, la hamburguesa y el logotipo del menú móvil.

For Gutenberg, you need to edit the site header in the Full Site Editor (FSE). To do this, make sure you have a block theme installed and activated on your WordPress site.
Moreover, to build a navigation menu in the header, you need a block editor plugin that is fully compatible with the WordPress Full Site Editor.
In this regard, GutenKit page builder blocks can be a great option. With it, you can easily edit the site header and add a custom navigation menu.
Requisitos previos:
- WordPress Block theme. Example: Hola Bloques or Twenty Twenty Five
- FSE-compatible block editor plugin: Bloques del generador de páginas GutenKit.
Now, let’s go through the steps to create a navigation menu for your site’s header.

#️⃣ Step 1: Access to the global header in the Full Site Editor
First, log in to your WordPress site to access your site’s full editor. From the dashboard, proceed the following:
- Ir a Apariencia > Editor.
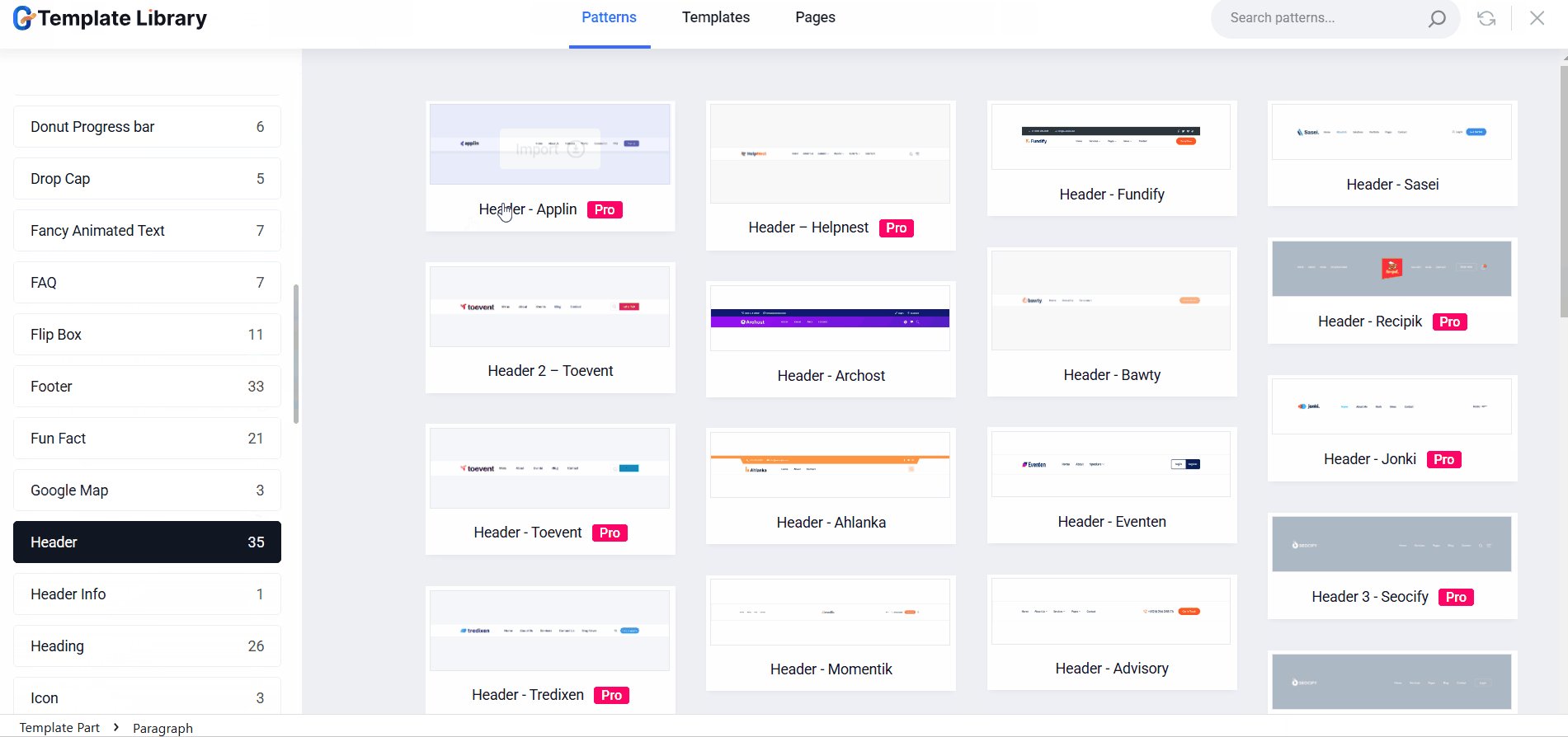
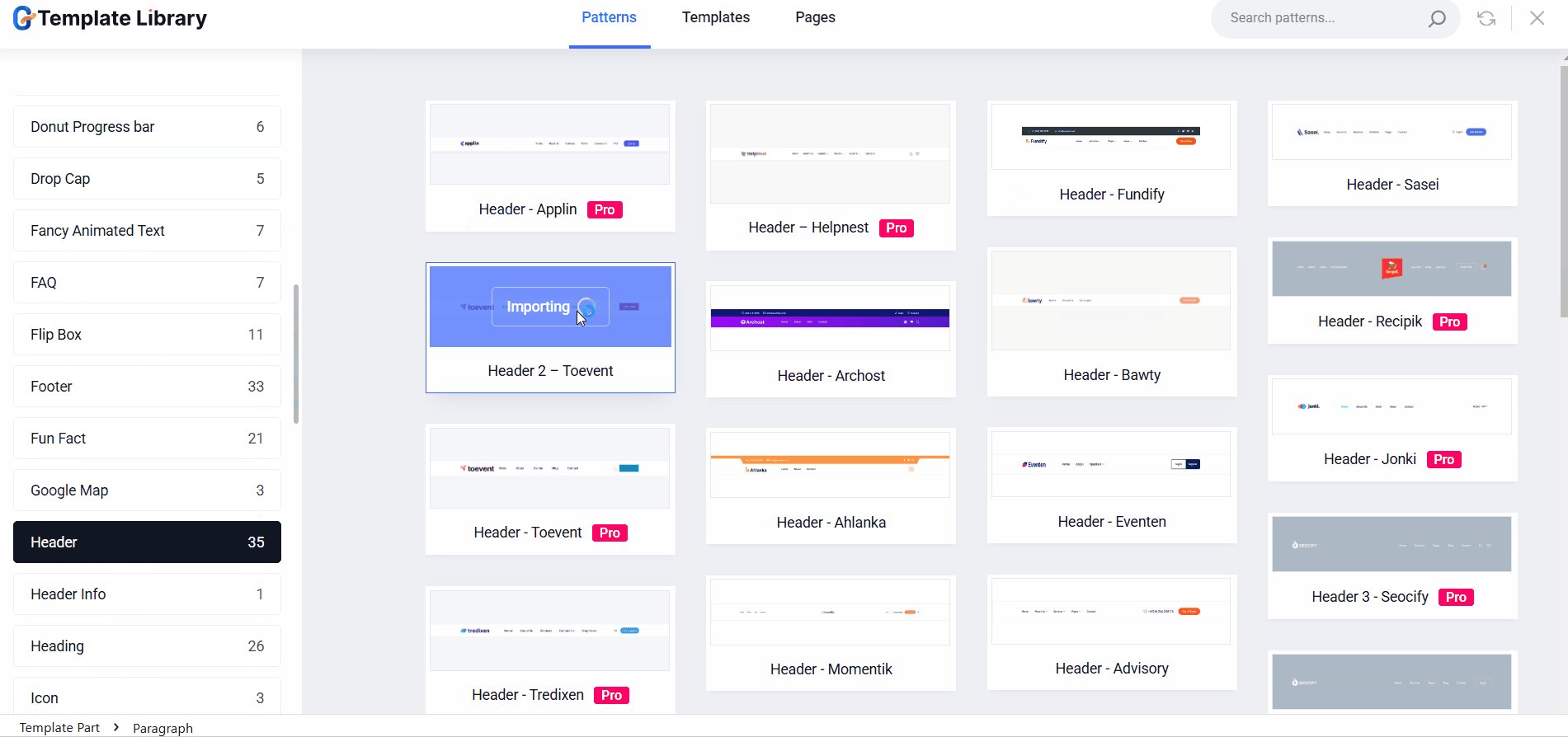
- On the editor’s navigation bar, select Patrones.
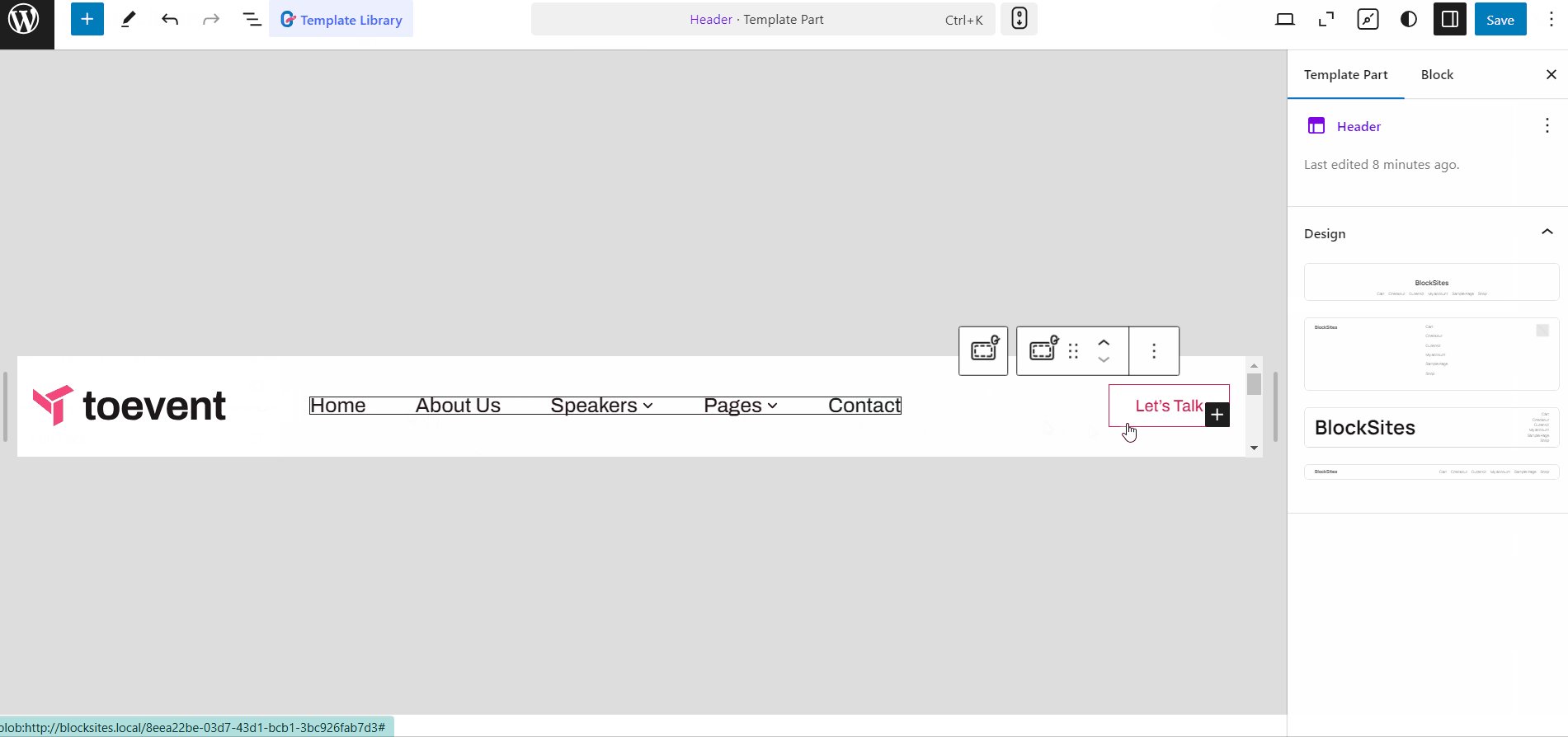
- In the patterns, you will find Header patterns.
- Click on the ‘Header’ and you will be able to edit the site header.
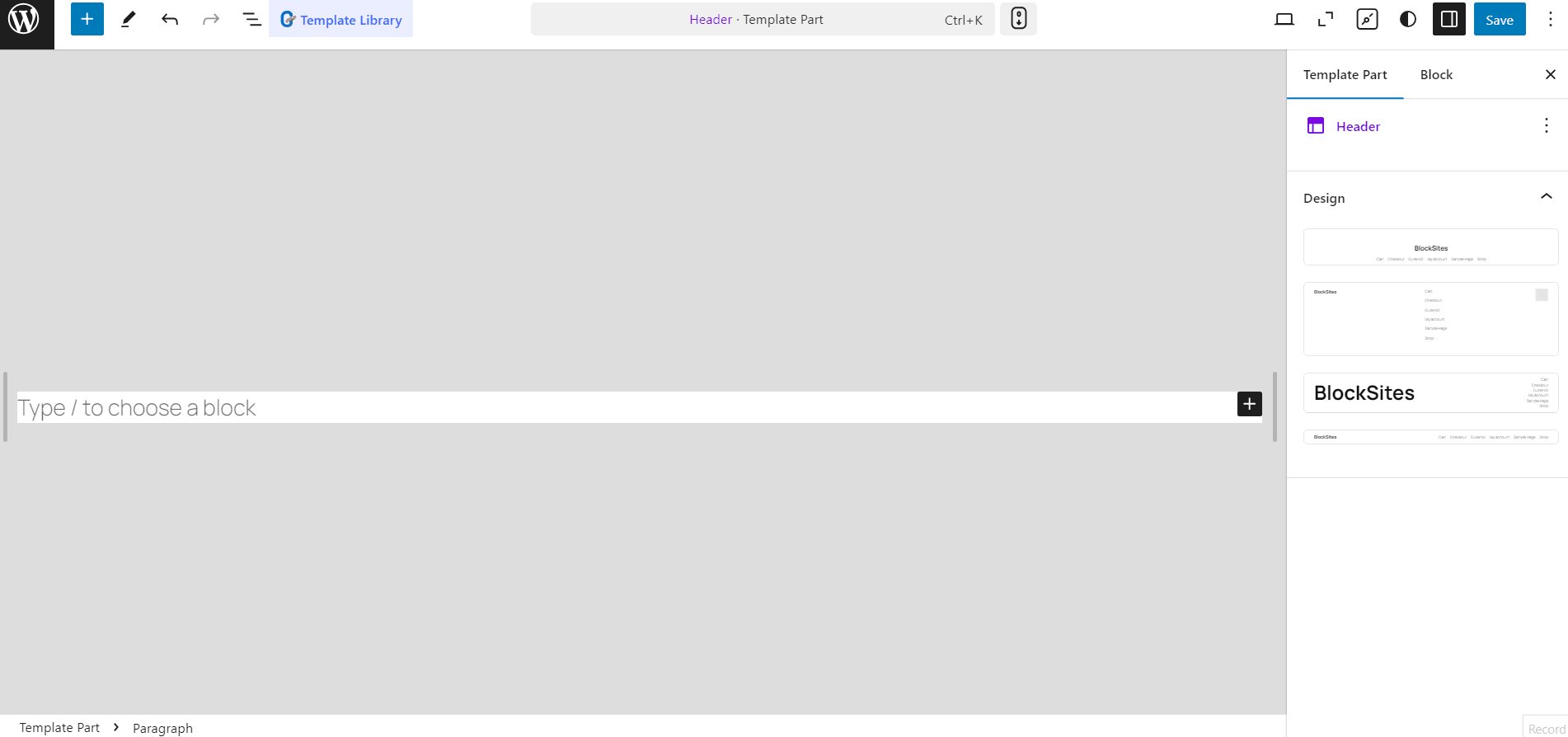
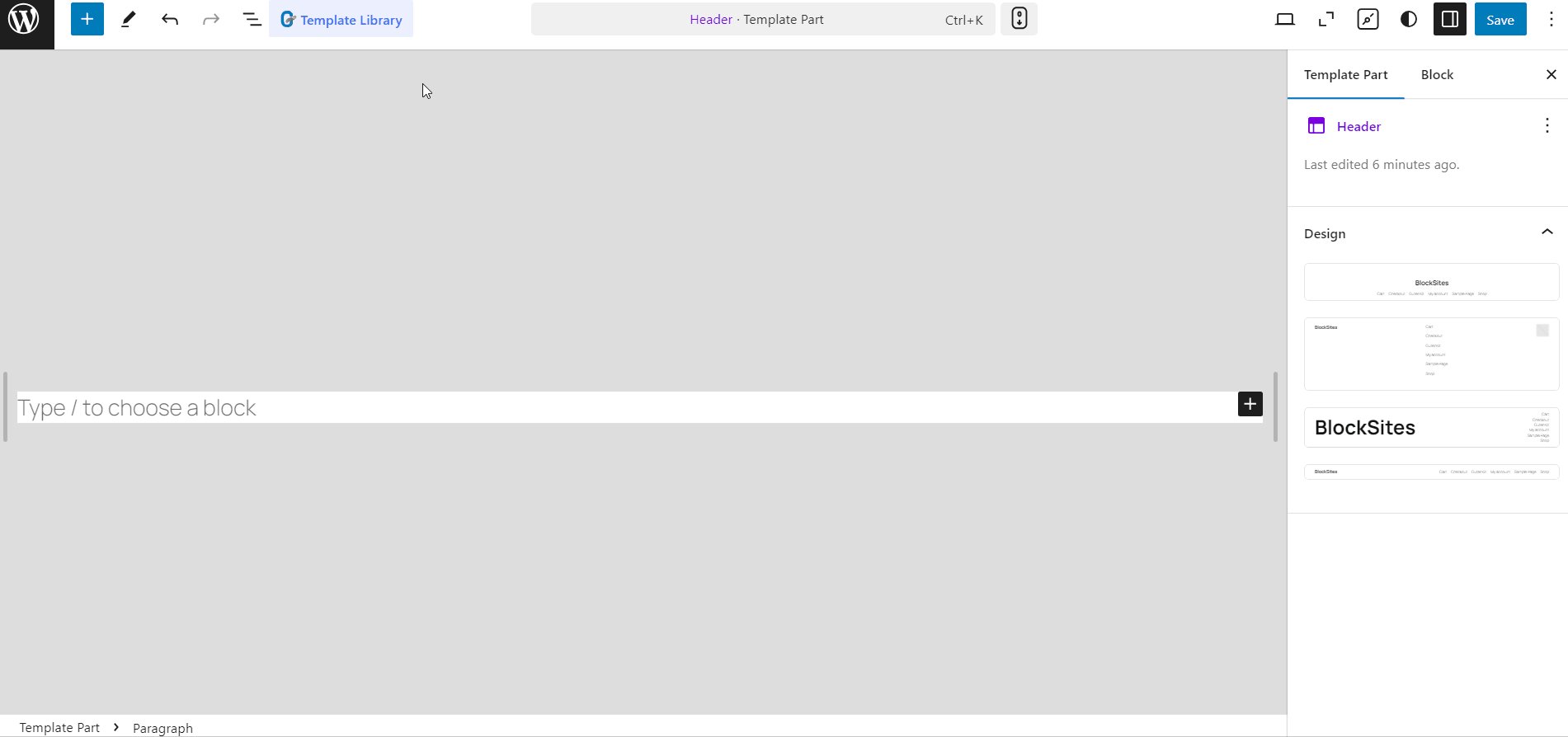
This will minimize the navigation bar and expand the editor section to let you start editing the global header on the WordPress Full Site Editor.
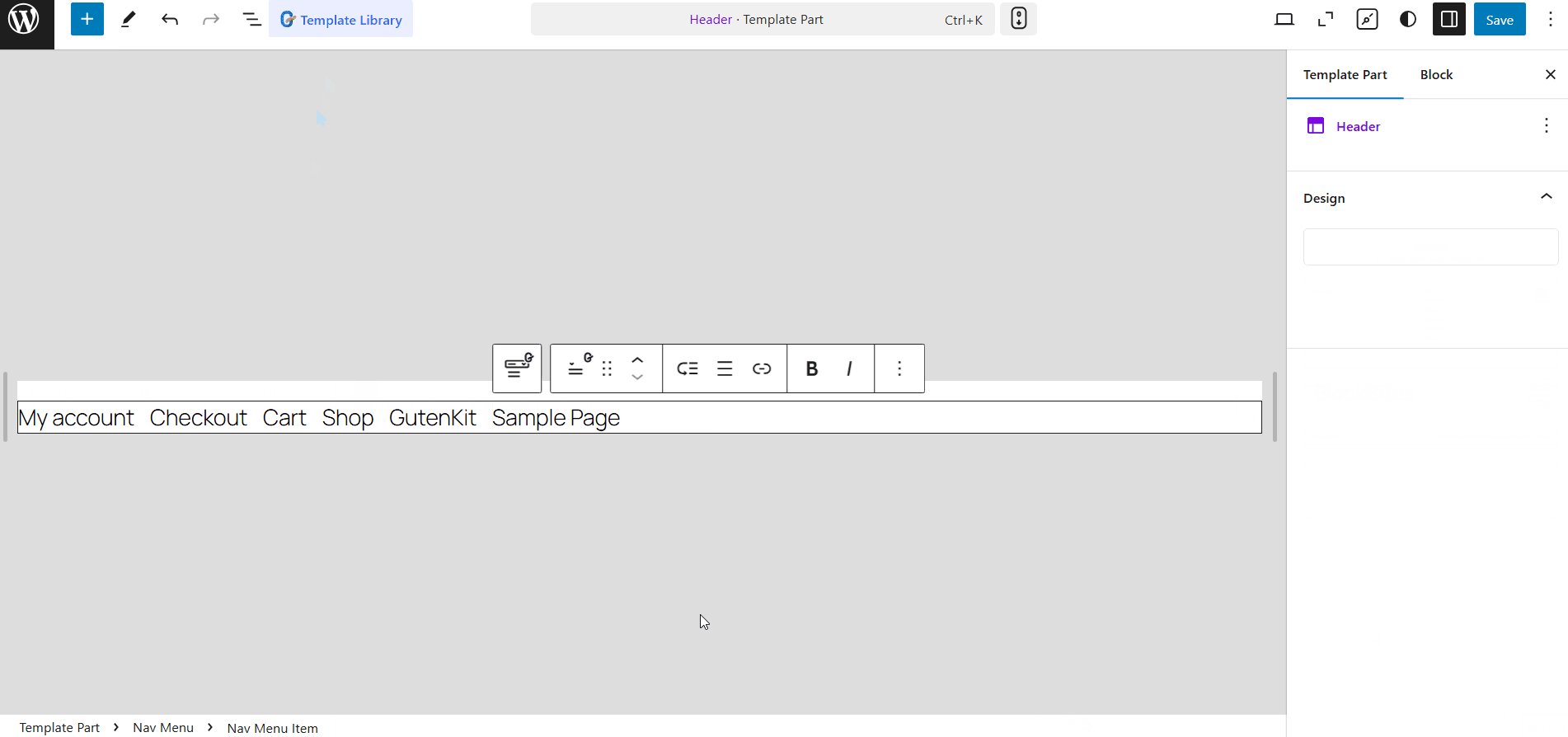
Now you can edit the site header. Adding the WordPress navigation menu is quite similar to adding it to a page.
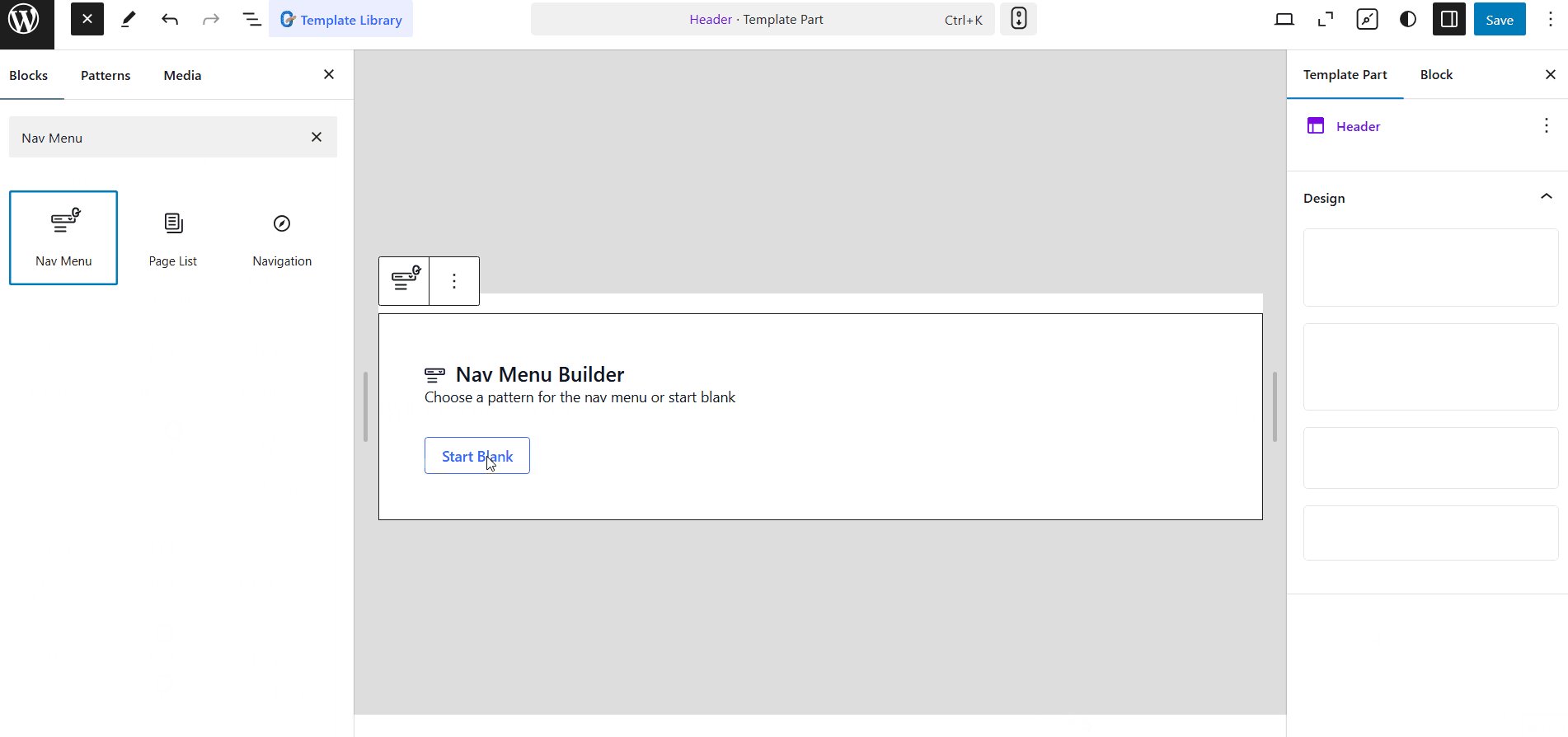
Firstly, you can bring the Bloque de menú de navegación GutenKit into the editor. Then you can add menu items, configure the settings, y finalmente customize the menu styles.

Alternatively, you can use the ready patterns desde el GutenKit template library for Gutenberg to quickly build a professionally designed WordPress navigation menu for your website.

Si todavía estás usando el editor clásico, debes agregar el menú de navegación de WordPress desde el Apariencia > Menús desde su tablero. Para agregar un nuevo menú:
- Paso 1: Ir a Apariencia > Menús.
- Paso 2: Introducir el Nombre del menú.
- Paso 3: Selecciona el Ubicación de visualización.
- Etapa 4: Clickea en el "Crear menú" botón.

Después de crear el menú, puede agregar elementos de menú desde la barra lateral.
- Paso 5: Después de eso, agregue páginas, publicaciones, enlaces personalizados y categorías al menú.
- Paso 6: Finalmente haga clic en el Guardar menú botón.

Si es usuario de Elementor, puede editar y personalizar fácilmente los menús de navegación de WordPress utilizando ElementsKit.
En el editor de Elementor, arrastre y suelte el Menú de navegación de ElementsKit widget. Después de eso, puede personalizar la configuración del menú, la configuración del menú móvil y los estilos de menú.
#️⃣ Configuración del menú
- Selección de menú: Cuando elige "Seleccionar menú", verá las opciones de menú actuales de su sitio web.
- Alineación del menú horizontal: Determine dónde desea que aparezca su menú; las opciones incluyen Izquierda, Centro, Derecha y Justificado.
- Comportamiento desplegable: Opte por que los menús desplegables se abran al pasar el cursor o hacer clic.
- Indicador de submenú: Personalice el ícono que acompaña a los menús principales y facilita la navegación a los submenús. Si está utilizando la versión pro de ElementsKit, encontrará la función Icono de indicador desplegable en lugar de la opción "Indicador de submenú".

#️⃣ Configuración del menú móvil
- Logotipo del menú móvil: Asigne un logotipo específicamente para visualización móvil.
- Enlace del menú: Mantenga el enlace predeterminado para la página de inicio o especifique una URL personalizada en el campo proporcionado. Al hacer clic en el logotipo, se dirigirá a los usuarios al enlace designado.
- Icono de hamburguesa (opcional): Seleccione un icono de la biblioteca o cargue su propio SVG.
- Área de clic del submenú: Si el menú contiene submenús, designe un icono para facilitar la navegación dentro de esas áreas.

#️⃣ Estilos de menú
Personalización del contenedor de menú: Aquí puede ajustar aspectos como la altura del menú, el estilo de fondo, el relleno, el ancho, el radio del borde, el espaciado de los iconos y más.
Estilo de elementos del menú: Personalice la apariencia de los elementos del menú con opciones de estilo de fondo, color, espaciado de bordes, margen de elementos y más.
Personalización de elementos del submenú: De manera similar a los elementos del menú, personalice los elementos del submenú con varias opciones de estilo disponibles en esta sección.
Diseño del panel del submenú: Amplíe esta sección para acceder a una multitud de opciones de personalización para diseñar el panel del submenú a su gusto.
Estilo del icono de hamburguesa: Explore diferentes opciones de estilo para el ícono de la hamburguesa, incluidos colores, tamaños, posiciones y características adicionales.
Personalización del logotipo del menú móvil: Adapte el logotipo del menú móvil a sus preferencias utilizando las opciones proporcionadas en esta sección.

¡Y eso es todo! Con estos pasos, puedes agregar fácilmente un menú de navegación a tu sitio web de WordPress. Si deseas obtener más información, no olvides consultar la Documentación del widget de menú de navegación de ElementsKit para Elementor.
Además, también puedes crear un mega menú en WordPress con ElementsKit. Viene con el widget Mega Menu para Elementor que te permite crear menús multidimensionales con orientación vertical y horizontal, lo que hace que la navegación del sitio sea más funcional y fácil de usar. Widget Mega Menu de ElementsKit para ElementorPuedes diseñar fácilmente un mega menú de WordPress con los menús que hayas creado en tu panel de WordPress.
Para aprender a crear un mega menú en Elementor, puedes leer el Documentación del mega menú o mira el vídeo para más detalles.
Terminando
Si sigue la guía paso a paso descrita en este blog, ahora posee el conocimiento para crear sin esfuerzo menús personalizados adaptados a las necesidades de su sitio web. Recuerde mantener la estructura de su menú lógica, concisa e intuitiva para garantizar una navegación perfecta para sus visitantes. Con la flexibilidad y versatilidad de WordPress, las posibilidades para crear menús de navegación dinámicos y atractivos son infinitas. ¡Sumérgete, experimenta y eleva la navegación de tu sitio web a nuevas alturas!


Deja una respuesta