Crear un mega menú en sitios web puede mejorar significativamente la experiencia de navegación de los visitantes. Pueden explorar fácilmente las páginas de su sitio web para encontrar lo que buscan.
Sin embargo, el editor de bloques predeterminado de WordPress (Gutenberg) no viene con dicha característica. Entonces, si ha creado su sitio web en el editor Gutenberg, puede resultarle complicado crear un mega menú moderno para su sitio web de WordPress.
Para facilitarle las cosas, le demostraremos el proceso paso a paso de crear un mega menú de WordPress en Gutenberg.
Quick Overview
This tutorial includes a codeless process of integrating mega menu with blocks into your Gutenberg editor. GutenKit is a block plugin that offers numerous blocks, templates, and patterns to create any website in Gutenberg. Here you will learn to create and customize mega menu with its blocks.
Tools Used: GutenKit (free & pro).
First of all, Install and activate free and pro versions of GutenKit. Then navigate to your block editor and adopt the steps below:
- Activate nav menu.
- Add nav menu items.
- Integrate submenu.
- Design with blocks.
- Customize style.
- Responsivo móvil.
Un mega menú es un menú desplegable avanzado que le permite mostrar una gran cantidad de opciones en un diseño estructurado de varias columnas. A diferencia de los menús desplegables tradicionales que muestran una única lista de enlaces, un mega menú puede mostrar varias columnas y filas de enlaces, imágenes y otro contenido.
Esto permite una forma más organizada y visualmente atractiva de presentar una gran cantidad de opciones a los usuarios.
Estas son algunas de las características y beneficios clave de usar un mega menú en WordPress:
- Navegación mejorada: Los mega menús mejoran significativamente la navegación del sitio con un diseño avanzado, lo que facilita que los visitantes encuentren lo que buscan sin hacer clic excesivo.
- Mejor experiencia de usuario: Al mostrar muchas opciones a la vez de manera organizada, los mega menús reducen el tiempo que los usuarios dedican a buscar información, mejorando así la satisfacción general del usuario.
- SEO mejorado: Los megamenús bien estructurados también pueden tener un impacto positivo en el SEO. Los motores de búsqueda prefieren los sitios web con buena navegación y un mega menú bien implementado puede ayudar a los motores de búsqueda a comprender mejor la estructura de su sitio.
- Personalizable y visualmente atractivo: Los mega menús son altamente personalizables, lo que le permite usar imágenes, íconos o cualquier bloque para crear menús de navegación visualmente atractivos que coincidan con la marca y el diseño de su sitio.
- Diseño de respuesta: El mega menú está diseñado para responder, lo que garantiza que se vea bien y funcione bien en todos los dispositivos, incluidos teléfonos móviles y tabletas.
Con el editor Gutenberg predeterminado, no podrás crear un mega menú. El editor de bloques de Gutenberg solo viene con un bloque de navegación que le permite crear un menú de navegación básico.
Entonces necesitas un complemento de WordPress que te permita crear un mega menú en Gutenberg. Para este tutorial, usaremos el Complemento de edición de bloques GutenKit para mostrarle cómo crear un mega menú de WordPress en Gutenberg.
Con la función Mega menú de GutenKit, puede crear mega menús de WordPress multidimensionales con menús desplegables verticales y horizontales.
Diseñe diseños de menú impresionantes dentro de submenús y menús desplegables utilizando contenedores, carruseles, pestañas y más. También puede mejorar la experiencia de navegación con una navegación mejorada a través del Mega Menú de WordPress.
Aprendamos a crear un mega menú de WordPress en Gutenberg.
Nota: Recuerde que el Mega Menú viene como una extensión premium para el bloque de menú GutenKit Nav. Para utilizar sus funciones, asegúrese de que el menú de navegación esté habilitado.
Una vez que instale los complementos GutenKit y GutenKit Pro en su sitio de WordPress, vaya a GutenKit > Bloquear desde su tablero. Luego gire el botón de alternancia para Menú de navegación bloquear para habilitarlo.
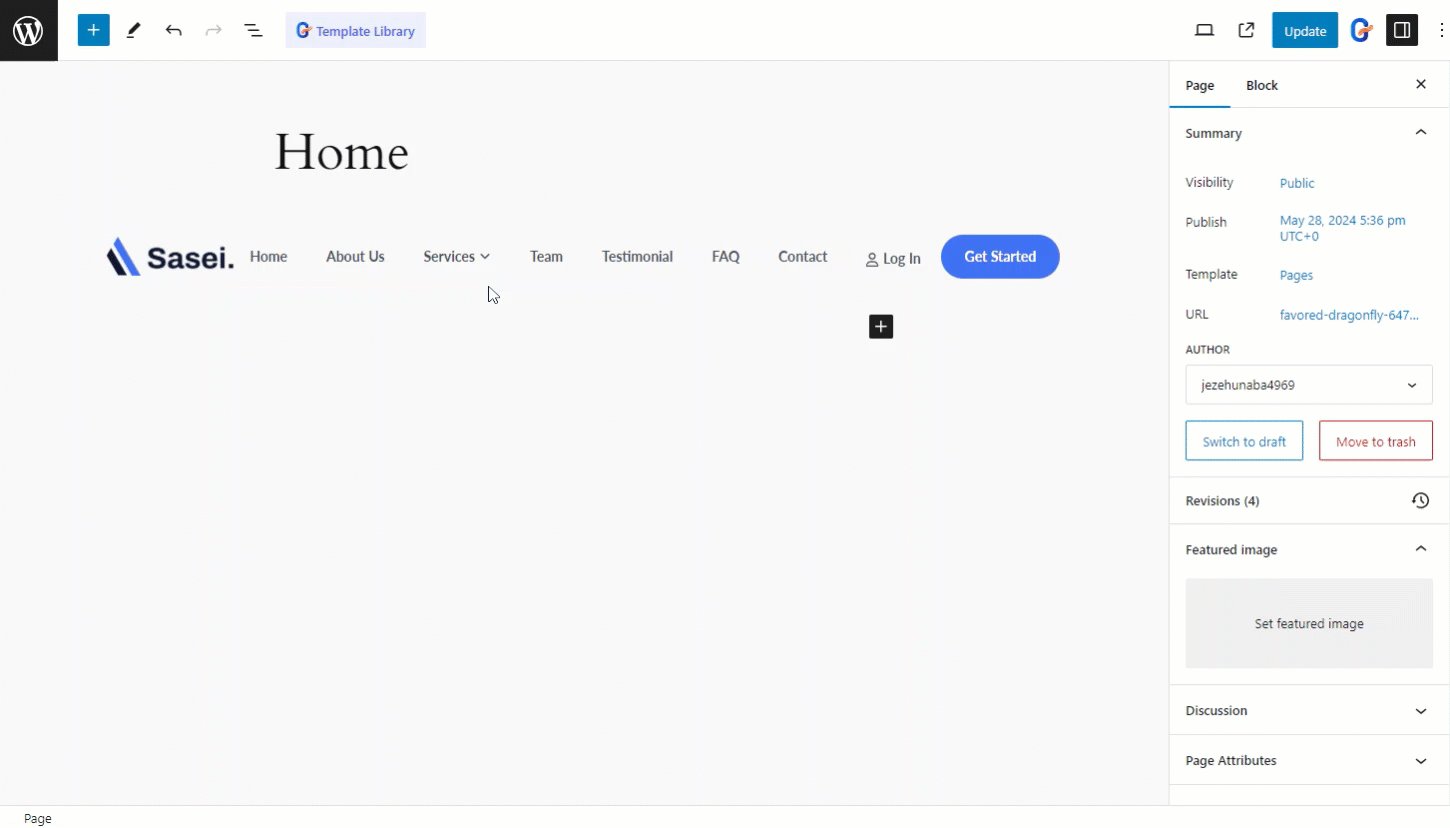
Después de eso, en el editor de bloques, seleccione el bloque Menú de navegación. Luego agregue elementos del menú. Para los elementos del menú de GutenKit Nav, puede agregar la página existente de su sitio web. Aquí está cómo crear un menú de navegación con GutenKit.
Además, lo que hace único a GutenKit es que puedes agregar nuevas páginas a los elementos del menú de navegación y esas páginas se crearán en tu sitio web como una página borrador.
Ahora viene la parte principal de crear el mega menú de WordPress en Gutenberg.
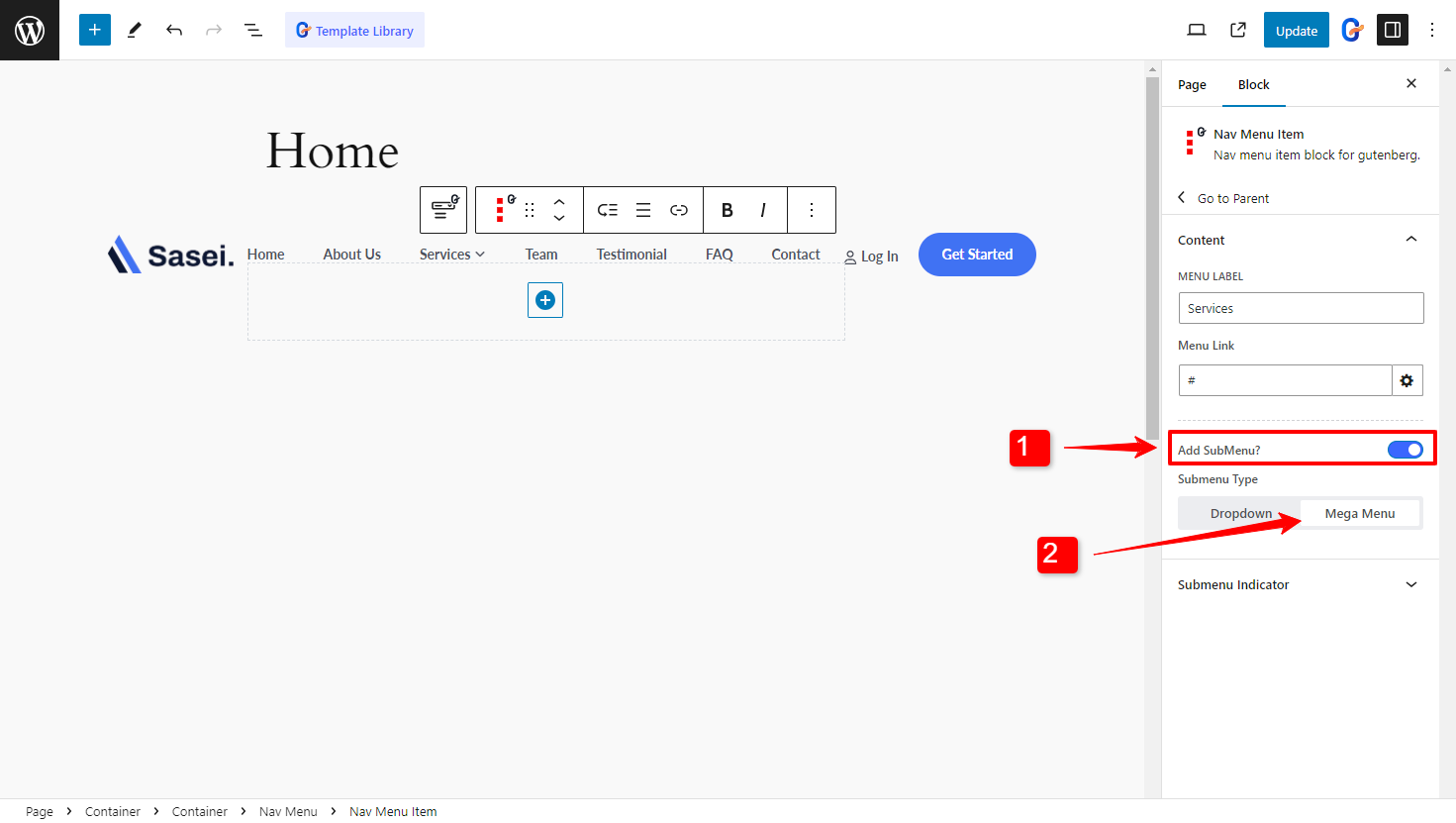
Cuando seleccionas un elemento del menú de navegación, verás una opción para habilitar Submenú. Si habilita esa opción, podrá seleccionar el tipo de submenú como desplegable o megamenú. Evidentemente elegirás el Megamenú en este caso.

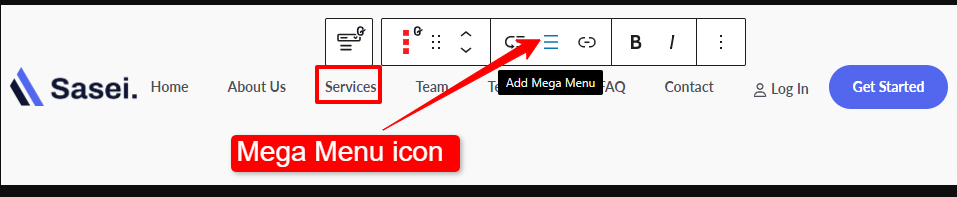
Alternativamente, puede habilitar el mega menú como un submenú haciendo clic en el botón "Agregar mega menú" en la barra de herramientas del bloque.

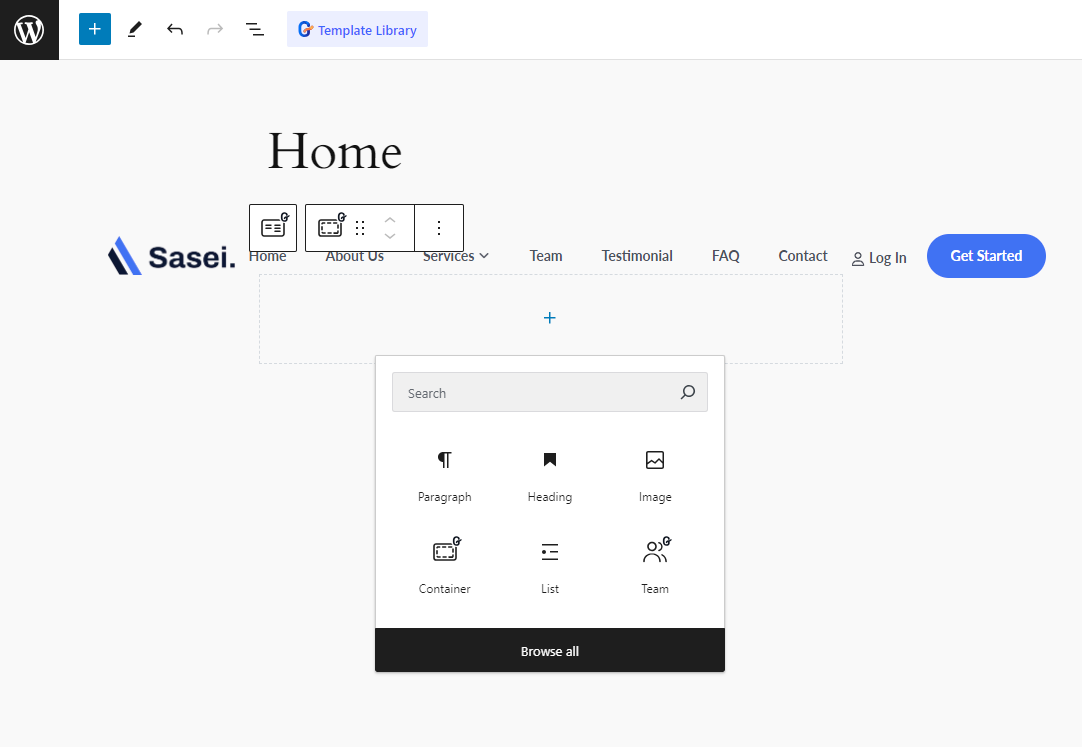
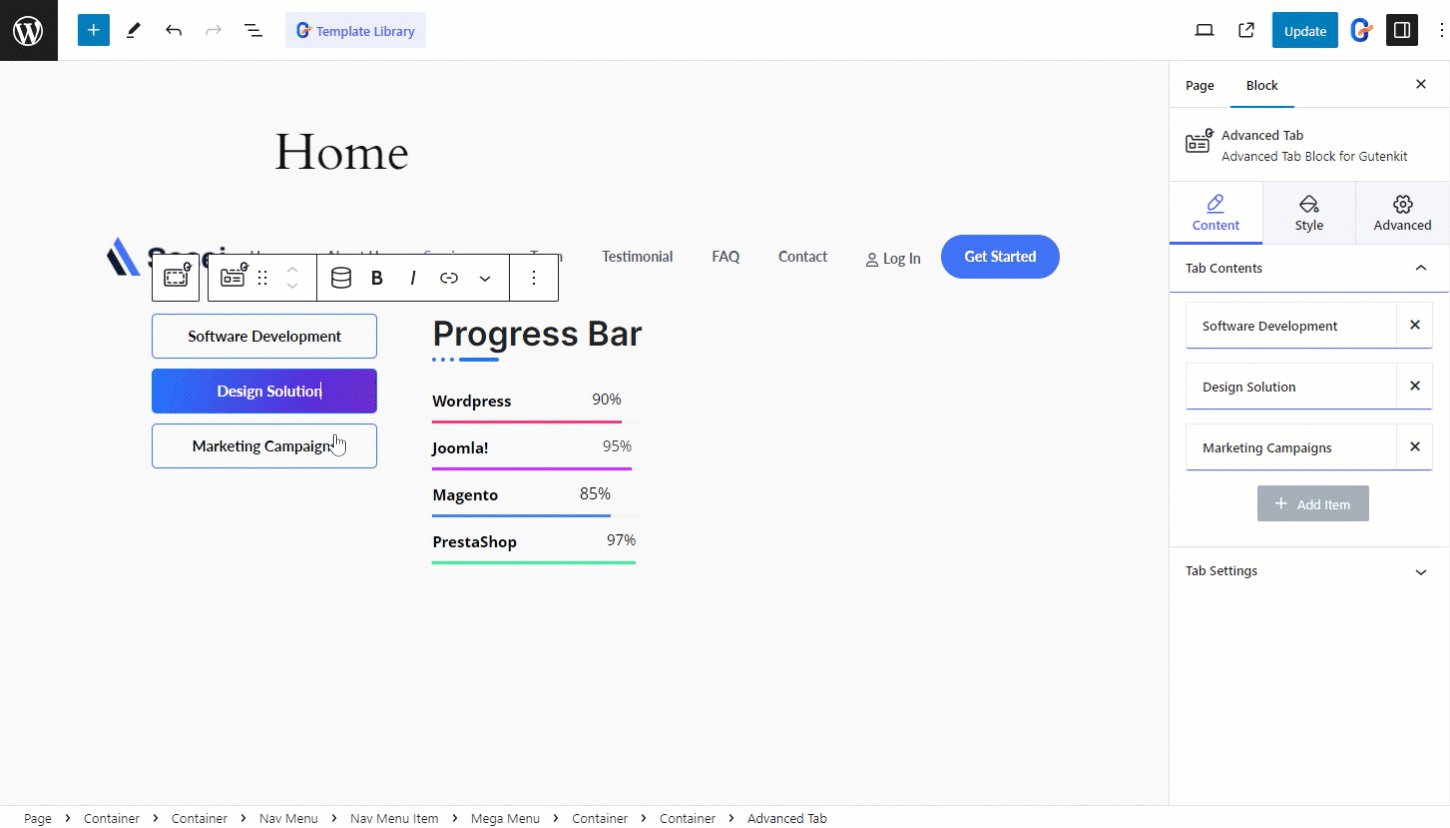
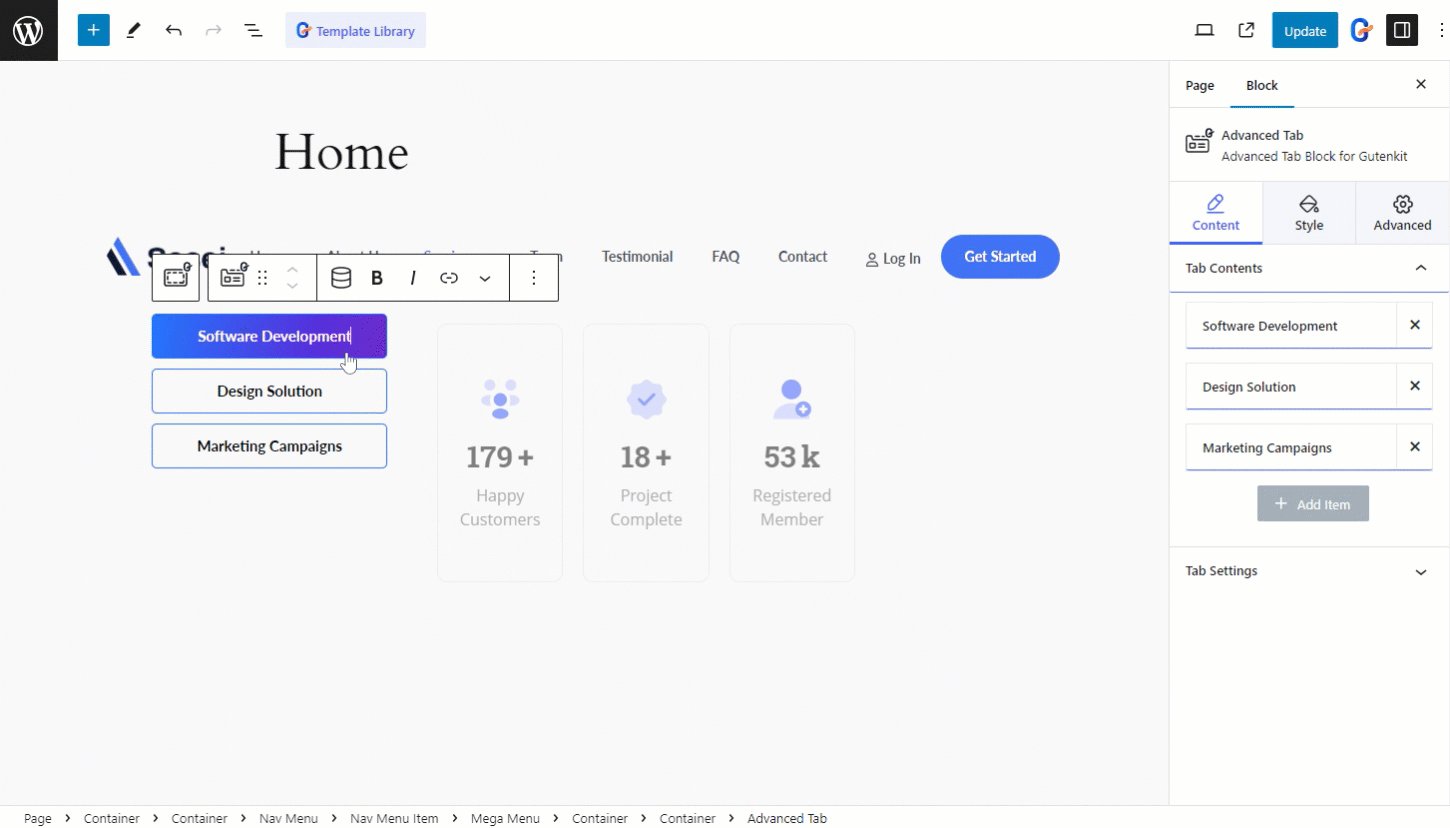
Con el bloque Mega Menú de GutenKit, puedes agregar cualquier bloque como elemento de menú dentro del mega menú. Diseñe su menú con imágenes, mapas, acordeones, formularios, tablas de precios o cualquier bloque de Gutenberg en el submenú.
Aquí hemos agregado Flip Box como un elemento de menú en el menú Mega.

👉¿Tienes problemas para mostrar el menú en Gutenberg?
➡ Verificar El menú no se muestra en WordPress Blog.
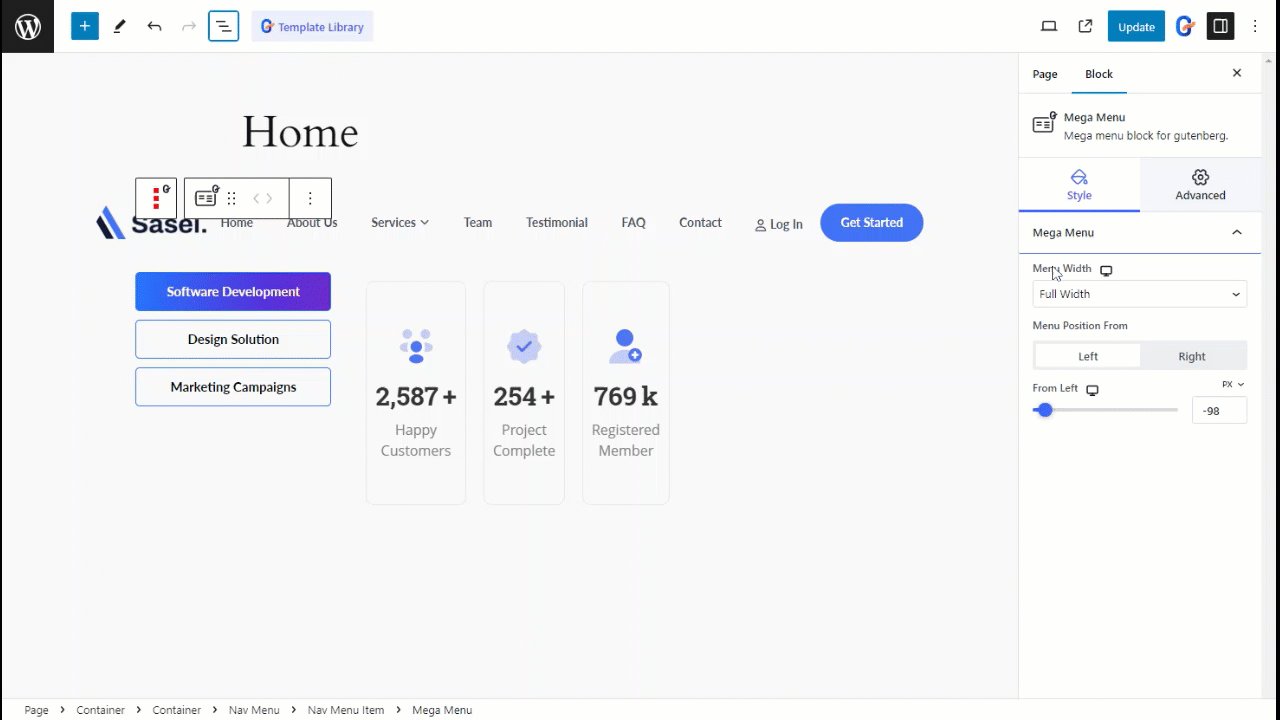
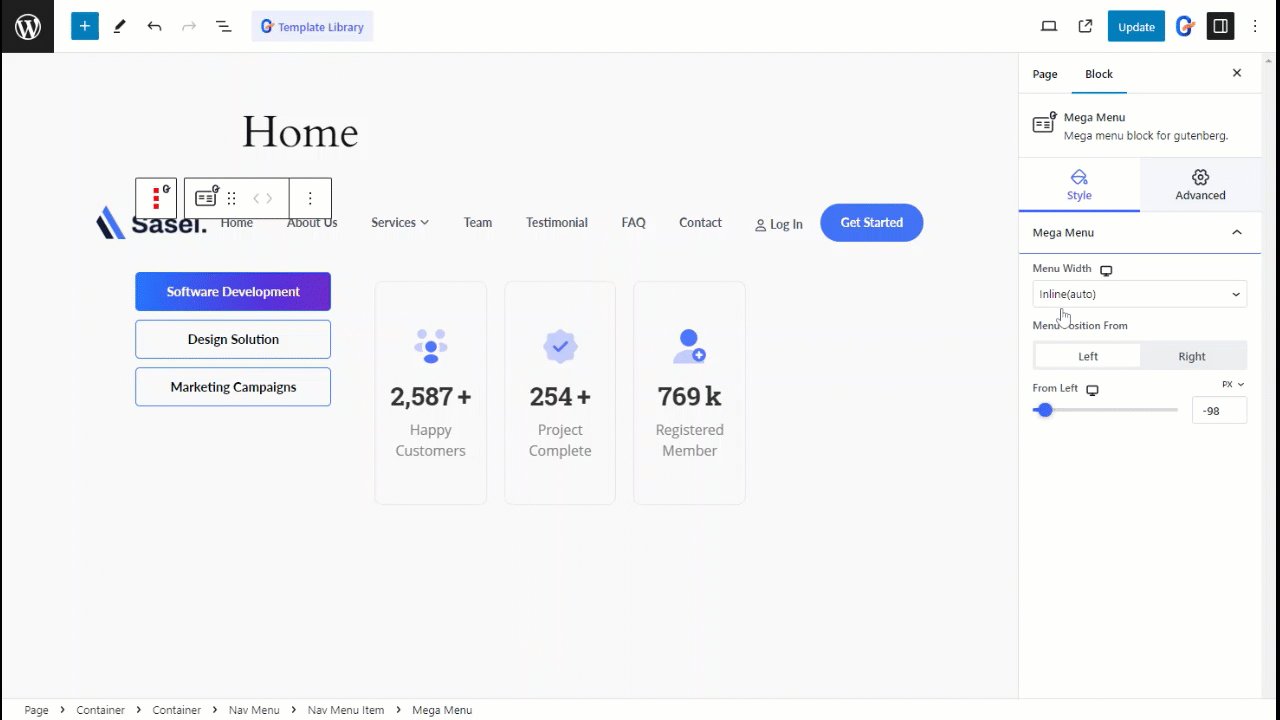
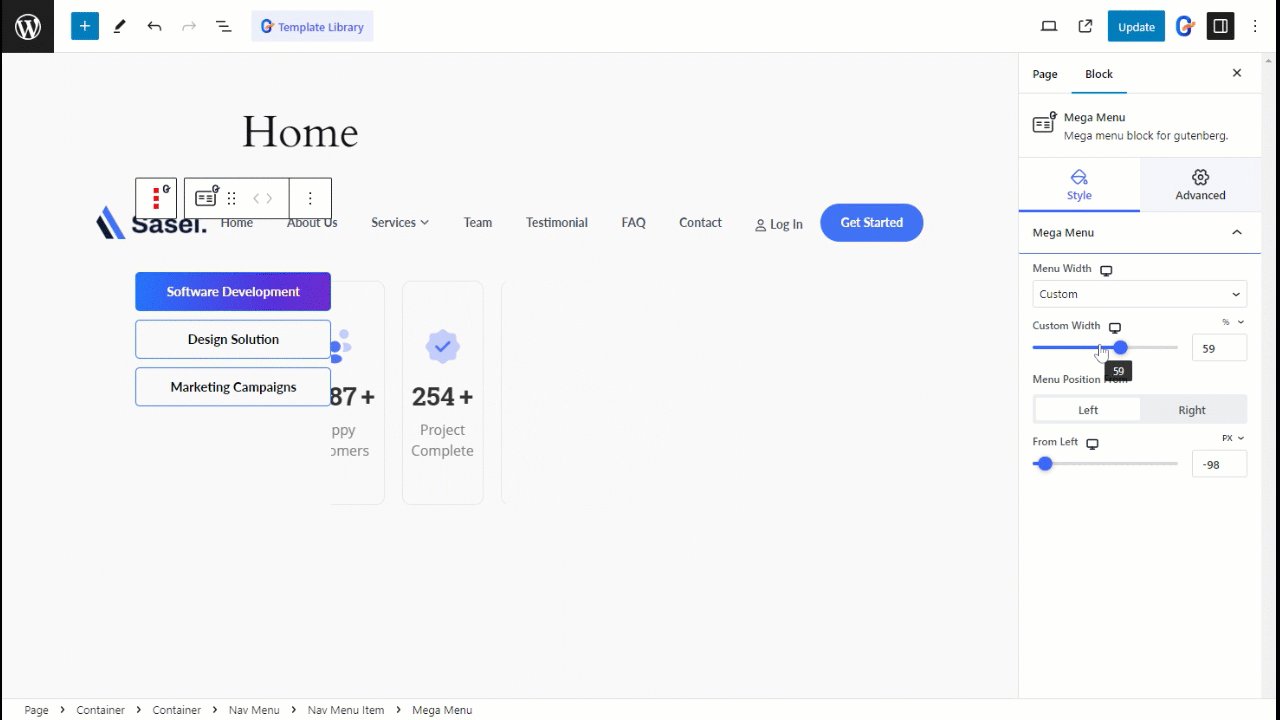
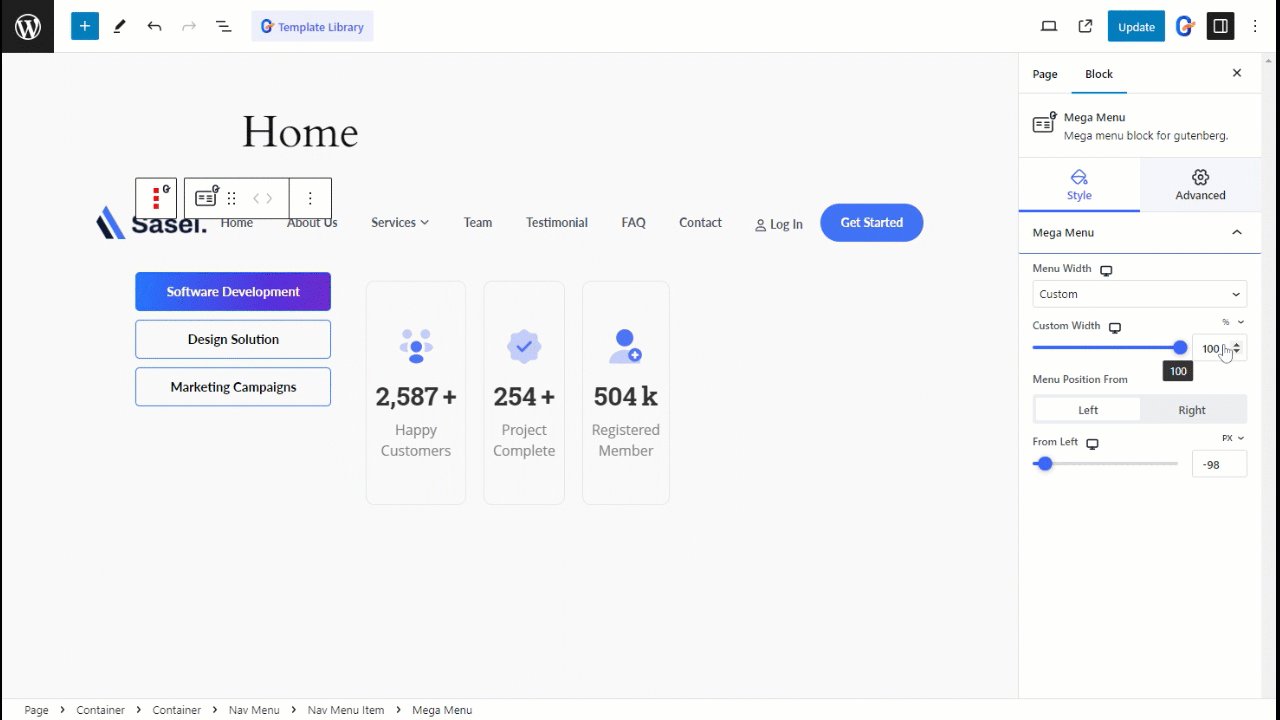
Ahora puedes personalizar la apariencia del mega menú de WordPress usando GutenKit. Puede personalizar el ancho y la posición del menú.
Seleccione el ancho del menú de la siguiente manera:
- Ancho completo
- En línea
- Costumbre
Para el ancho personalizado, puede ajustar el ancho del menú manualmente.
Luego, puede establecer la posición para alinear el menú a la izquierda o a la derecha.

Los mega menús que diseñas con GutenKit tienen píxeles perfectos para cualquier dispositivo. Puede diseñar un menú adaptable para dispositivos móviles con configuraciones de menú móviles dedicadas, donde puede insertar un logotipo, agregarle enlaces personalizados y elegir un logotipo de menú para dispositivos móviles.
Para el menú móvil, puede personalizar el tamaño, el ancho, el color y cada detalle del ícono y logotipo de la hamburguesa.

¡Felicidades! Ha diseñado un hermoso mega menú de WordPress en Gutenberg que lleva la experiencia de usuario y la estética de su sitio web a nuevas alturas, ya sea en dispositivos móviles, de escritorio o cualquier otro dispositivo.
Preguntas más frecuentes
GutenKit is one of the best mega menu plugin for Gutenberg. It offers 74+ blocks, 900+ patterns and templates for effortless website creation. You can create mega menu from scratch or using pre-built pattern. GutenKit provides complete flexibility on website creation and customization.
You don’t need to code to add mega menu. You will find both Elementor addon and block plugin to respectfully add mega menu in WordPress and Gutenberg. Plugins such as GutenKit and ElementsKit let you add mega menu by dragging-and-dropping.
👉 Read to learn how to create search bar on Gutenberg.
Terminando
En este blog, le mostramos la forma más sencilla de crear menús horizontales y verticales en el editor de bloques de WordPress. Espero que esto te ayude a crear el mega menú en Gutenberg de la manera más eficiente. Recuerde, un menú bien estructurado puede tener un impacto significativo en la participación y satisfacción del usuario.
De manera similar a la amplia funcionalidad del bloque Mega Menú, GutenKit cuenta con una gran cantidad de funciones avanzadas diseñadas específicamente para el editor de bloques, integrando a la perfección potentes capacidades de creación de páginas en su sitio web con tecnología Gutenberg.
Con GutenKit, puede desbloquear muchas herramientas y opciones para elevar el diseño y la funcionalidad de su sitio a nuevas alturas dentro del entorno intuitivo de Gutenberg.


Deja una respuesta