ElementsKit es un complemento todo en uno para Elementor que viene con docenas de widgets y funciones avanzadas para mejorar la experiencia de creación de páginas con Elementor. Esto incluye un widget de Código de cupón que le permite mostrar códigos de cupón de una manera elegante que llame la atención.
Características:
- Proporciona formas elegantes de mostrar códigos de cupón.
- 5 diseños diferentes para mostrar códigos de cupón.
- Los usuarios pueden copiar código con un solo clic.
- Personaliza el estilo de la sección del código de cupón.
Lea esta documentación para aprender a utilizar el widget Elementor Coupon Code Ticker de ElementsKit.
Paso 1: agregue el código de cupón en el sitio web con ElementsKit #
Para agregar un código de cupón a su sitio web, primero habilite el widget desde el panel de WordPress, luego abra el editor Elementor y arrastre y suelte el widget del código de cupón en el área de diseño.
Habilitar el widget de código de cupón #
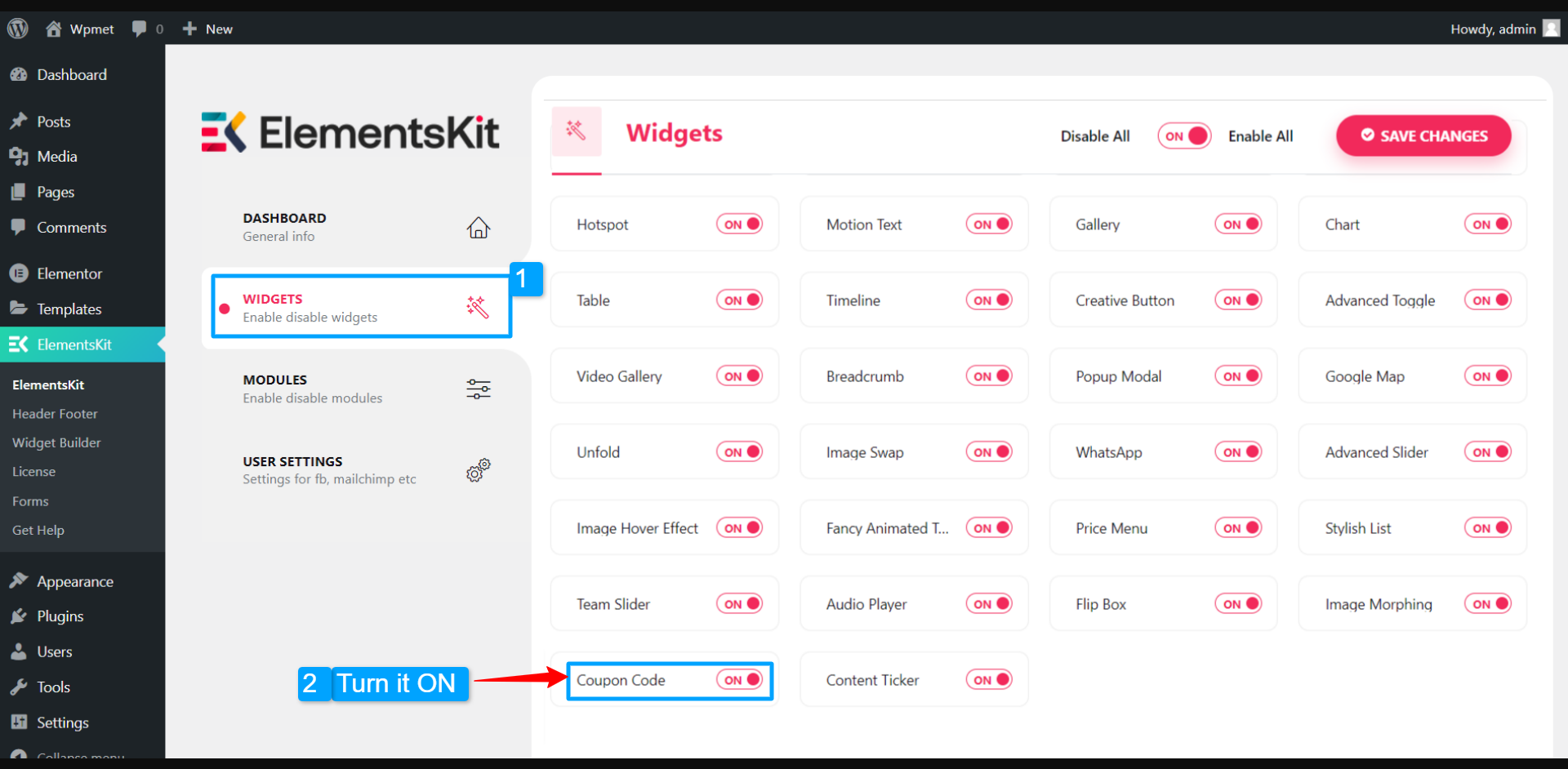
En primer lugar, debe habilitar el widget desde el panel de WordPress. Para habilitar el widget de código de cupón:
- Navegar a ElementosKit > Widgets.
- Encuentre el código de cupón y habilitar el widget.
- Haga clic en GUARDAR CAMBIOS.

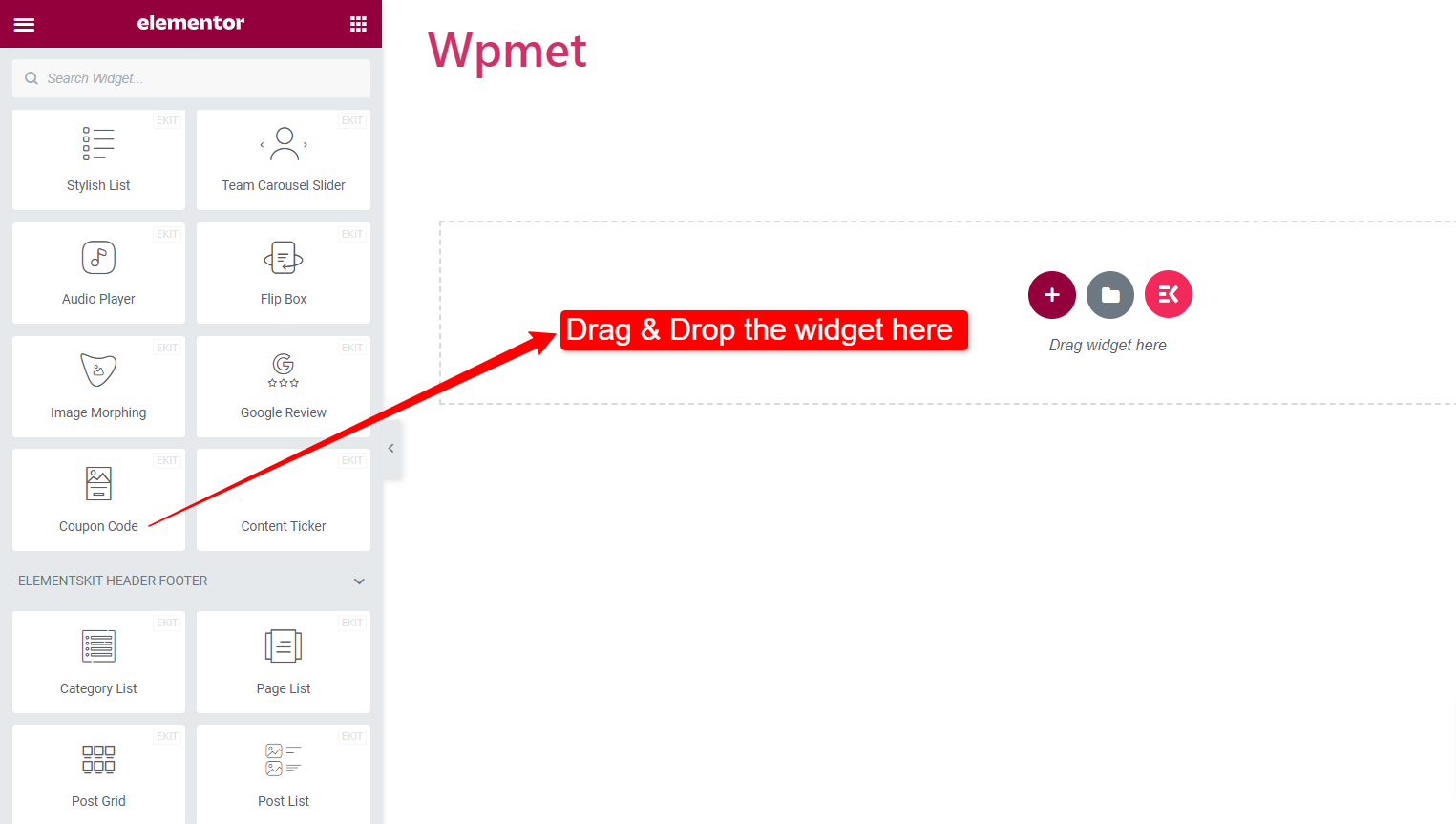
Arrastra y suelta el widget #
Después de eso, arrastre y suelte el widget Content Ticker de ElementsKit en el editor de Elementor.

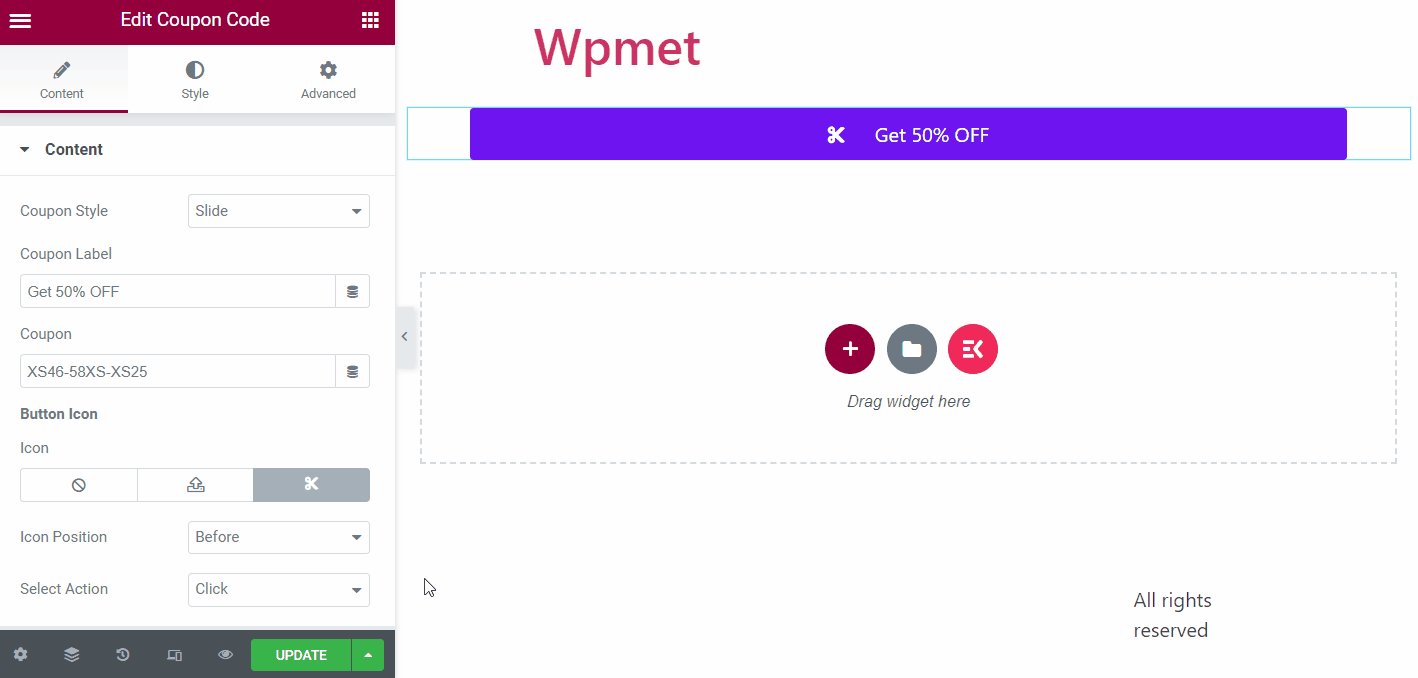
Paso 2: configurar el código de cupón y el contenido de la etiqueta #
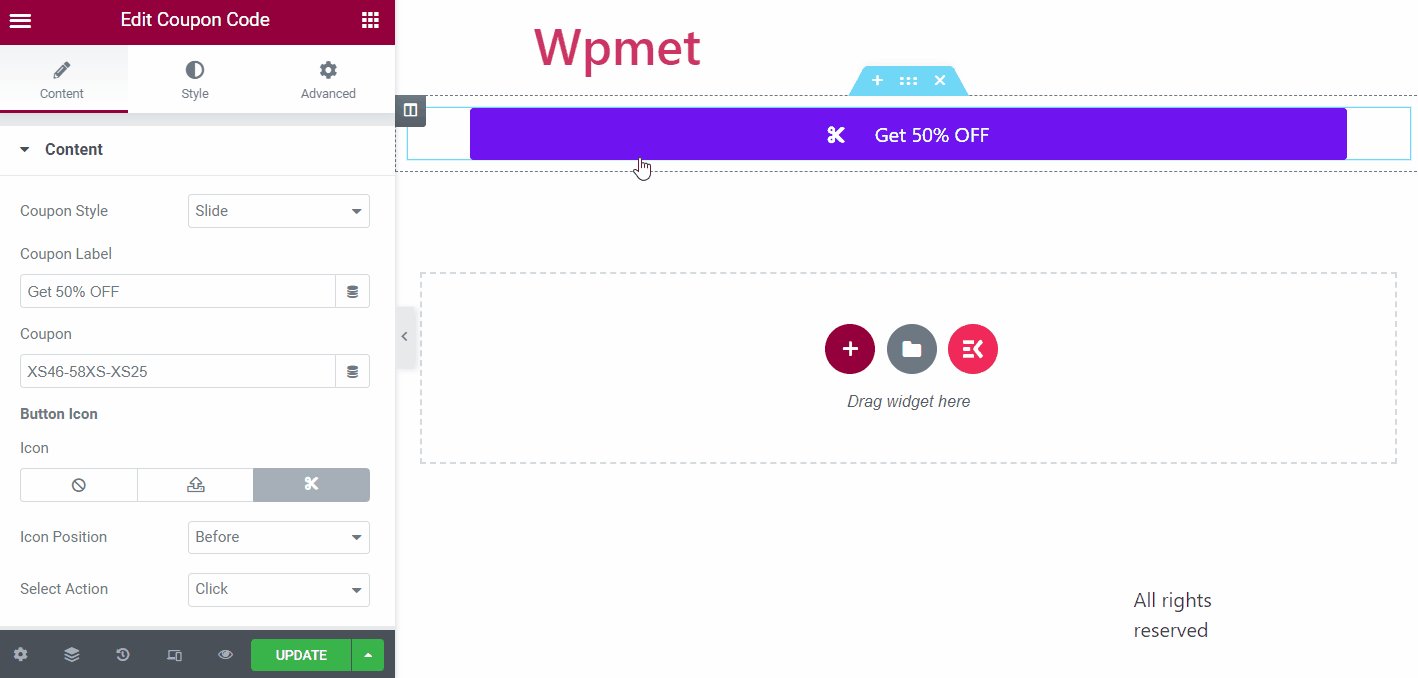
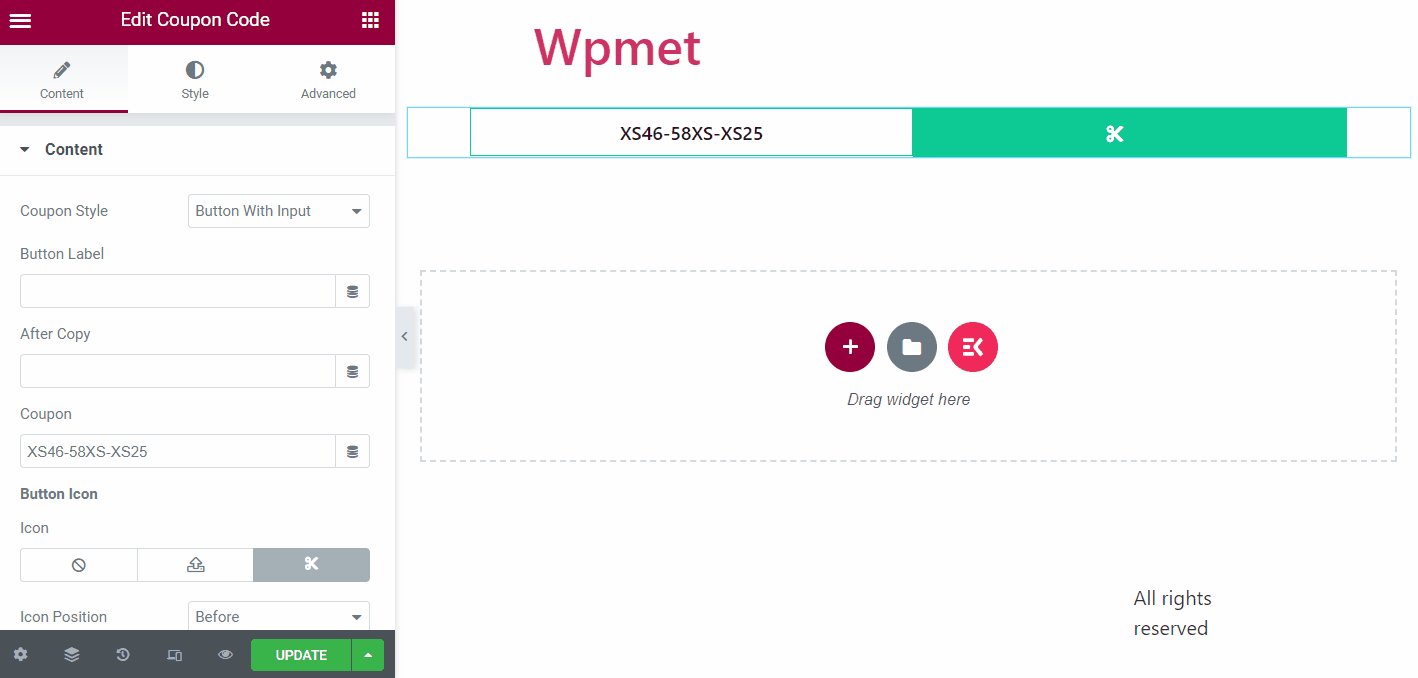
Ahora puede configurar el estilo del cupón, el contenido de la etiqueta del cupón, ingresar el código del cupón y personalizar los estilos de los botones.
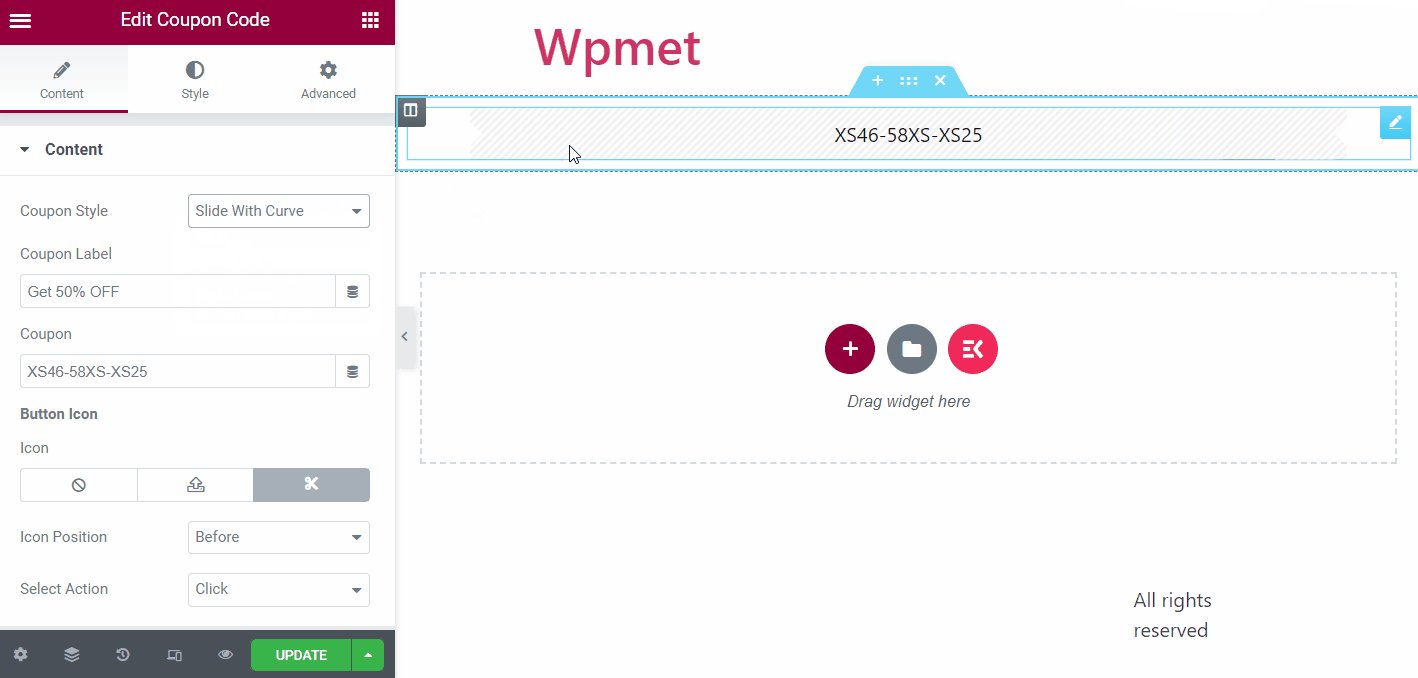
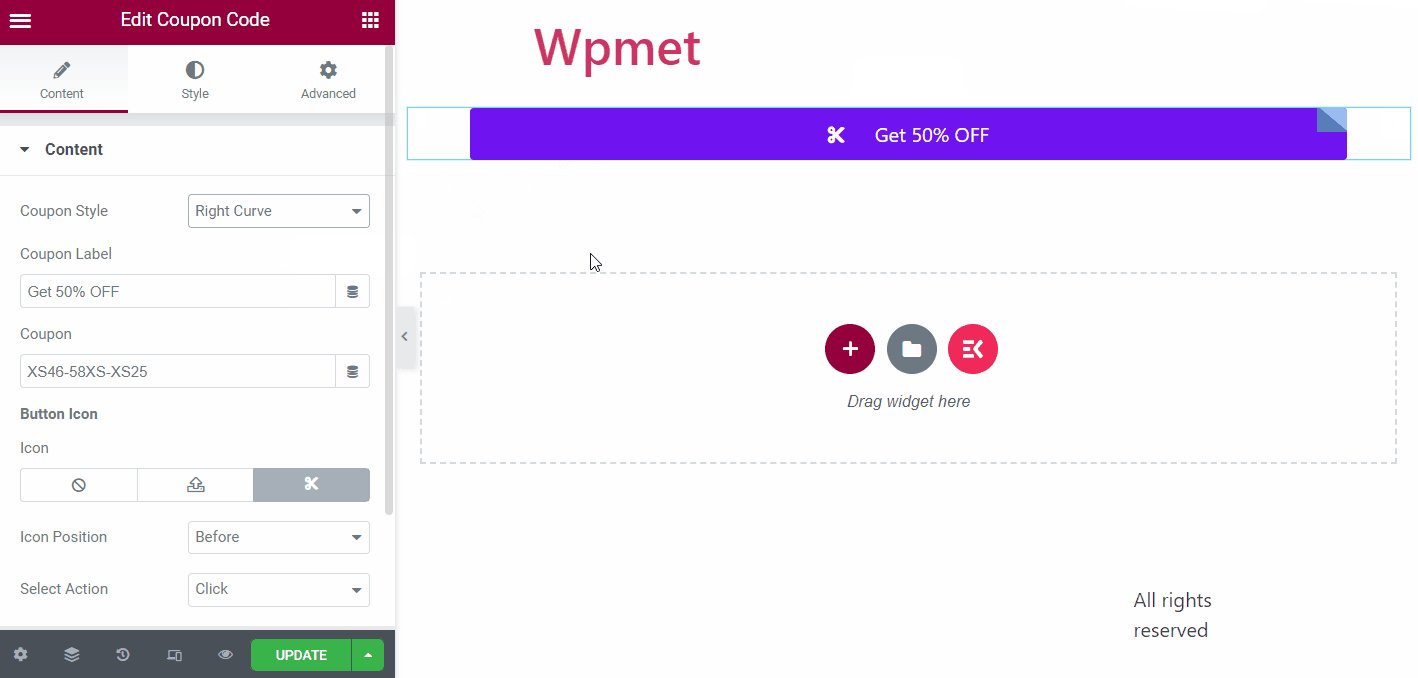
Estilos de cupón:
El widget de código de cupón de ElementsKit viene con 5 estilos diferentes de visualización de cupones. Ellos son:
1. Diapositiva, 2. Diapositiva con curva, 3. Ángulo de diapositiva, 4. Curva derecha y 5. Botón con entrada.

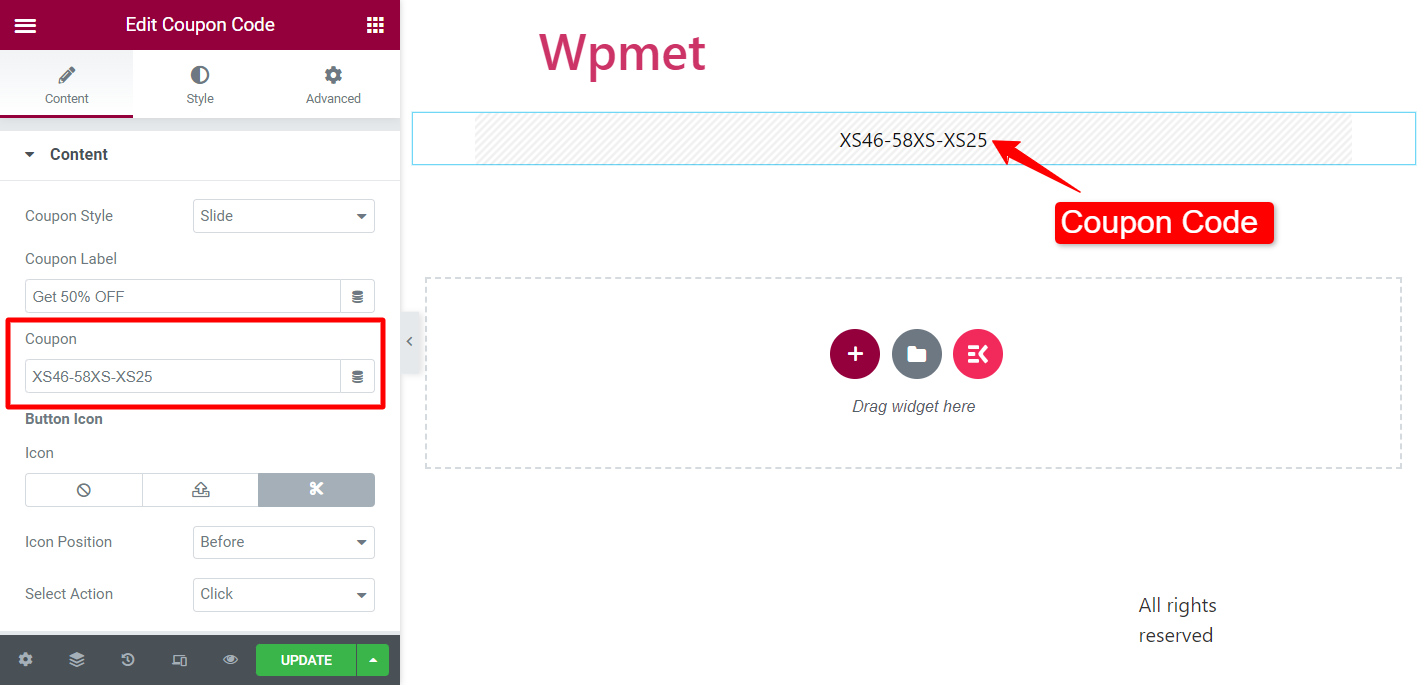
Cupón:
Ingrese el código de cupón en el campo Cupón.

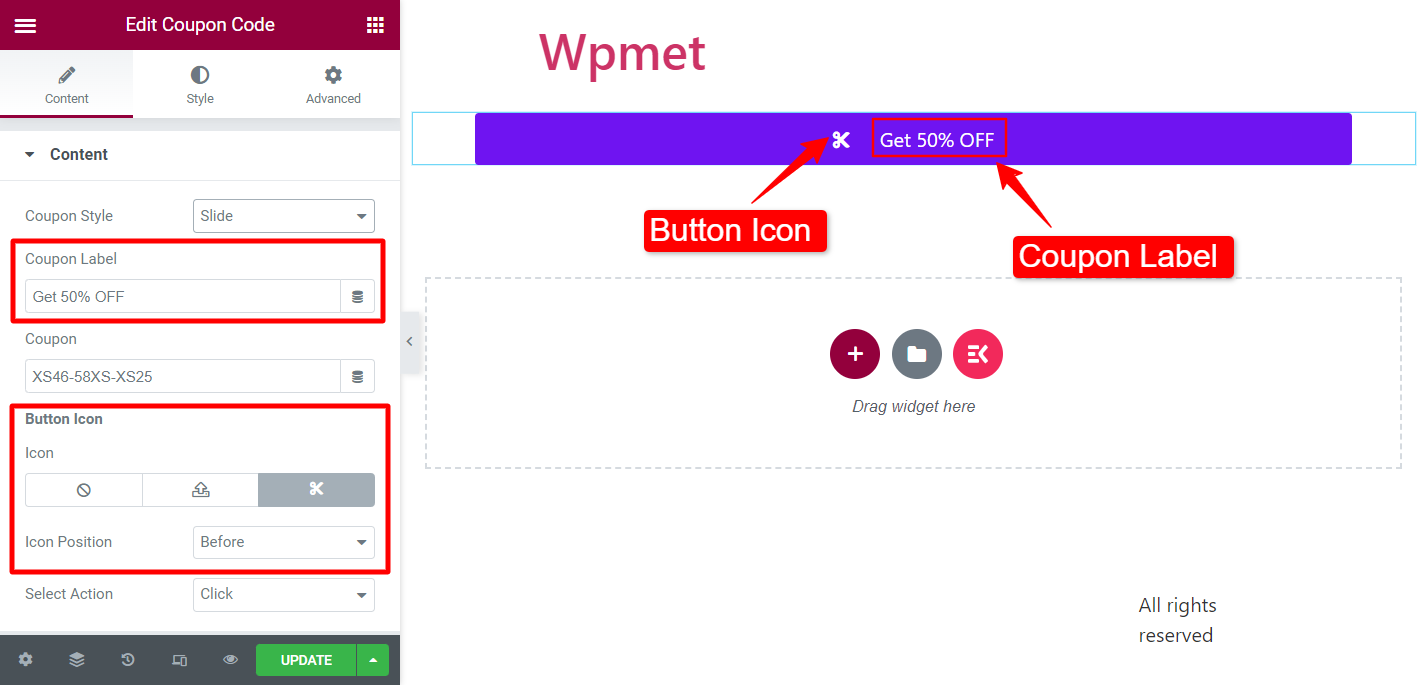
Etiqueta de cupón:
(Disponible para los siguientes estilos de cupón: Deslizamiento, Deslizamiento con curva, Deslizamiento con ángulo y Curva derecha)
Agregue contenido de etiqueta para un botón que aparece en la portada del código de cupón.
Icono de botón:
Puede mostrar un ícono junto a una etiqueta de cupón. Elija un ícono de la biblioteca de íconos o cargue SVG. Además, establezca el Posición del icono a Antes o Después de la etiqueta.

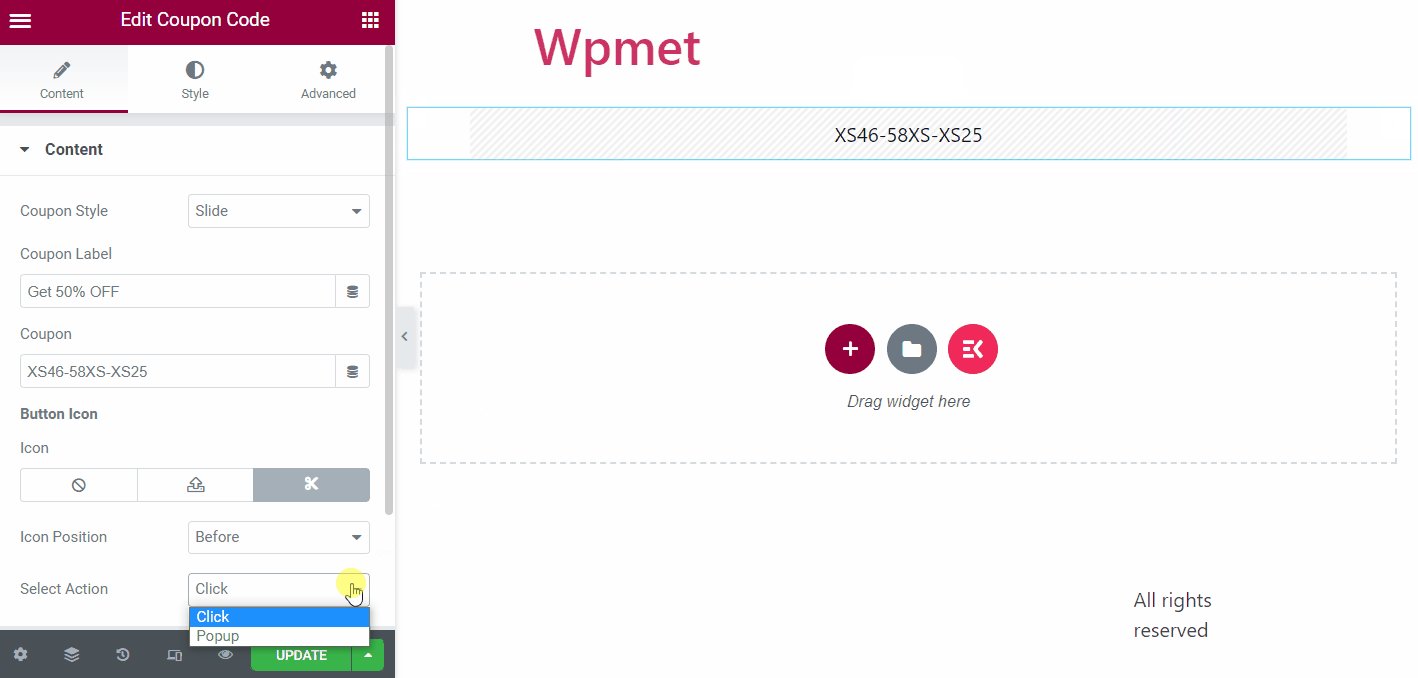
Seleccione la acción:
(Disponible para los siguientes estilos de cupón: Deslizamiento, Deslizamiento con curva, Deslizamiento con ángulo y Curva derecha)
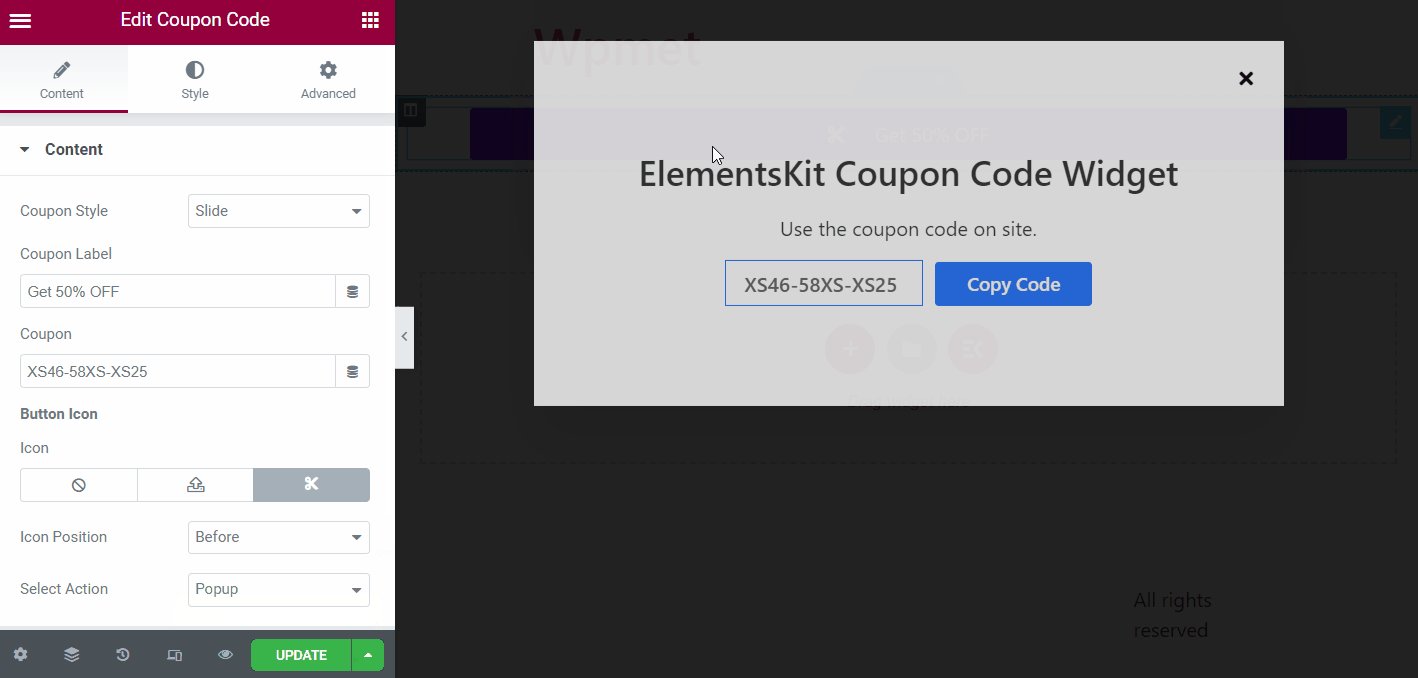
Puede seleccionar el tipo de acción cuando los usuarios hacen clic en el botón. Hay dos opciones disponibles: Hacer clic y Ventana emergente.

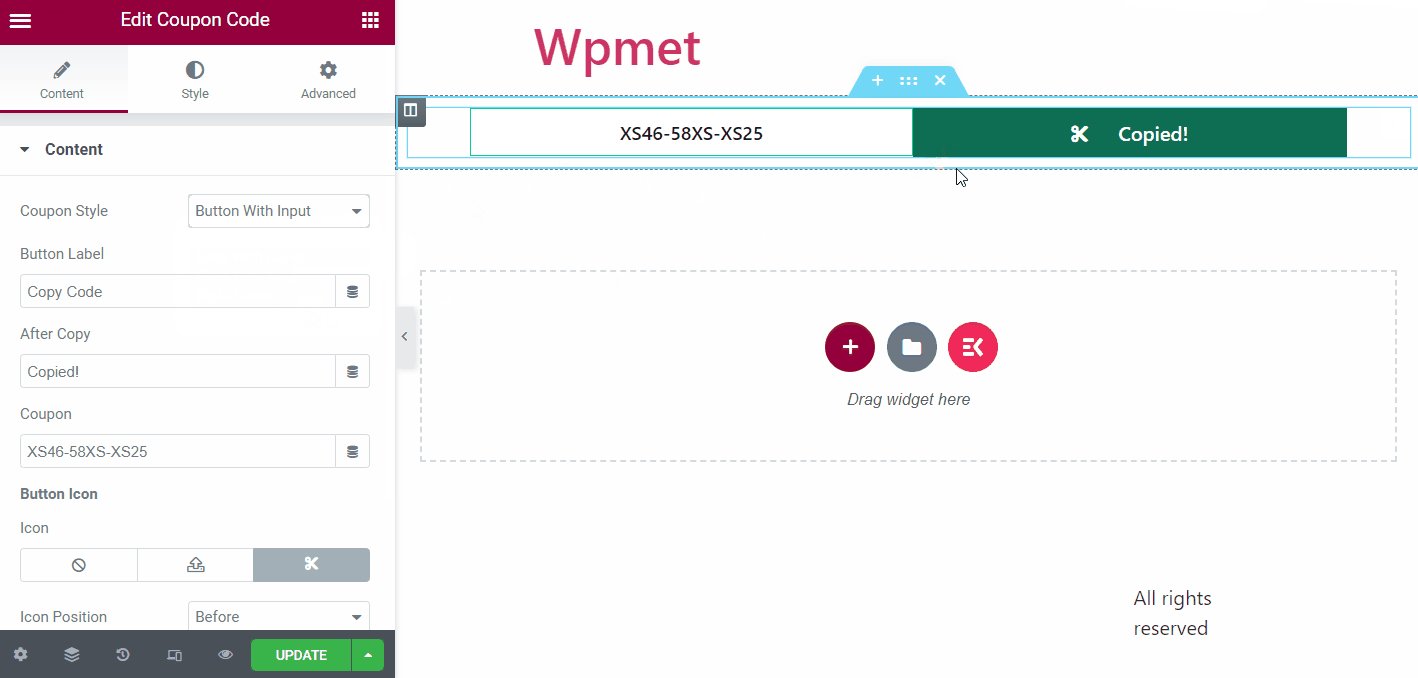
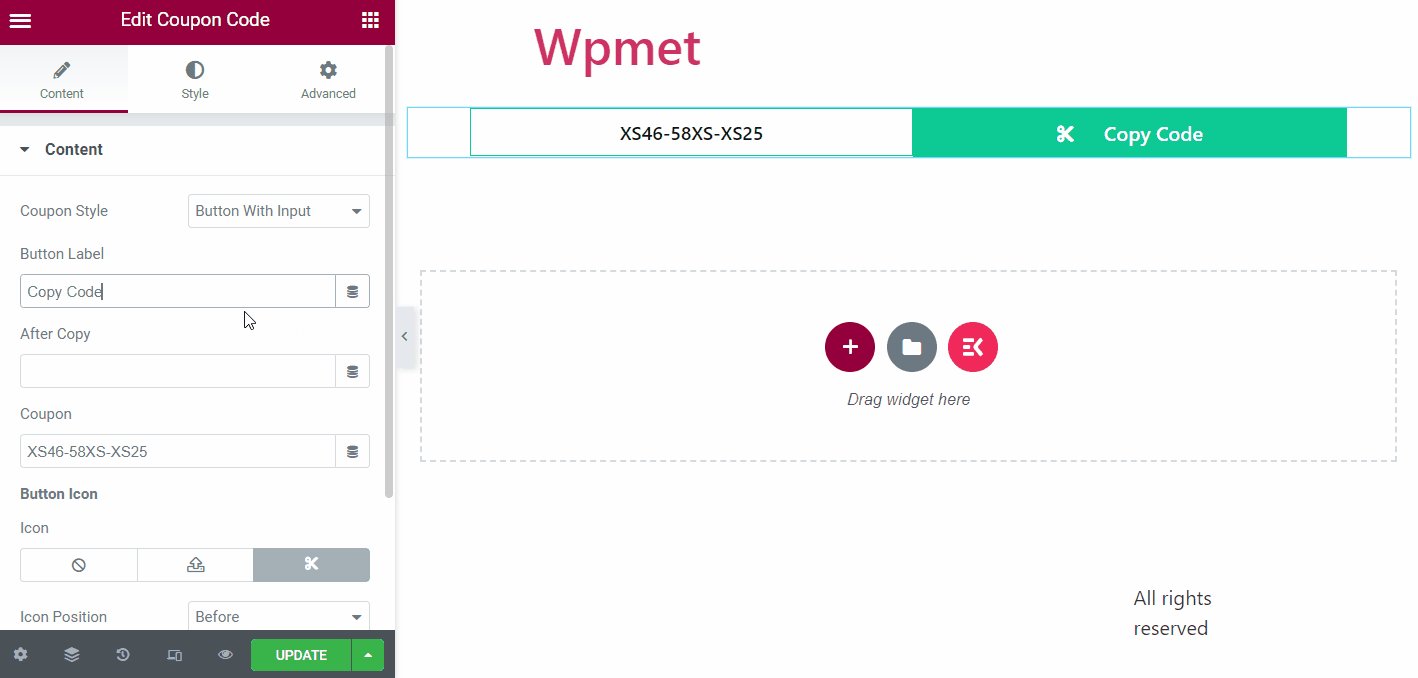
Etiqueta del botón:
(Disponible para Estilo de cupón: Botón con entrada)
Agregue una etiqueta de botón de copia donde los usuarios puedan copiar el cupón con un clic.
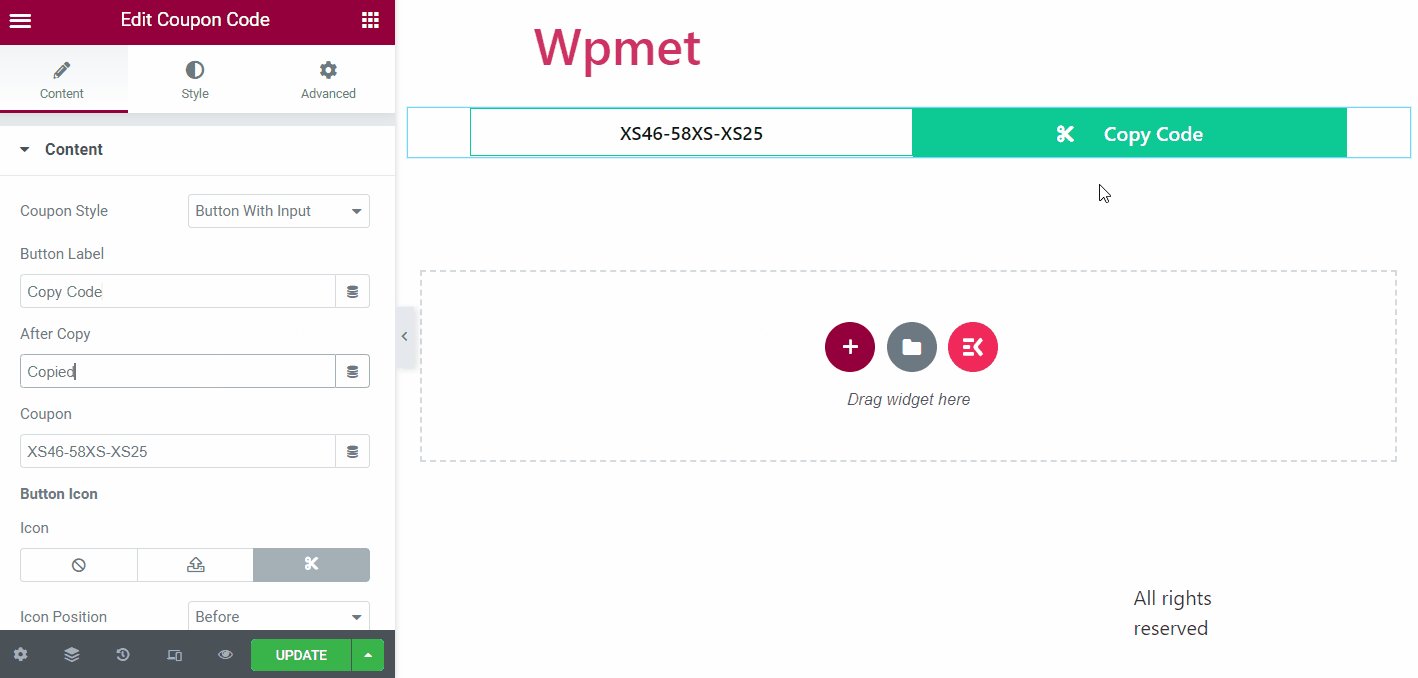
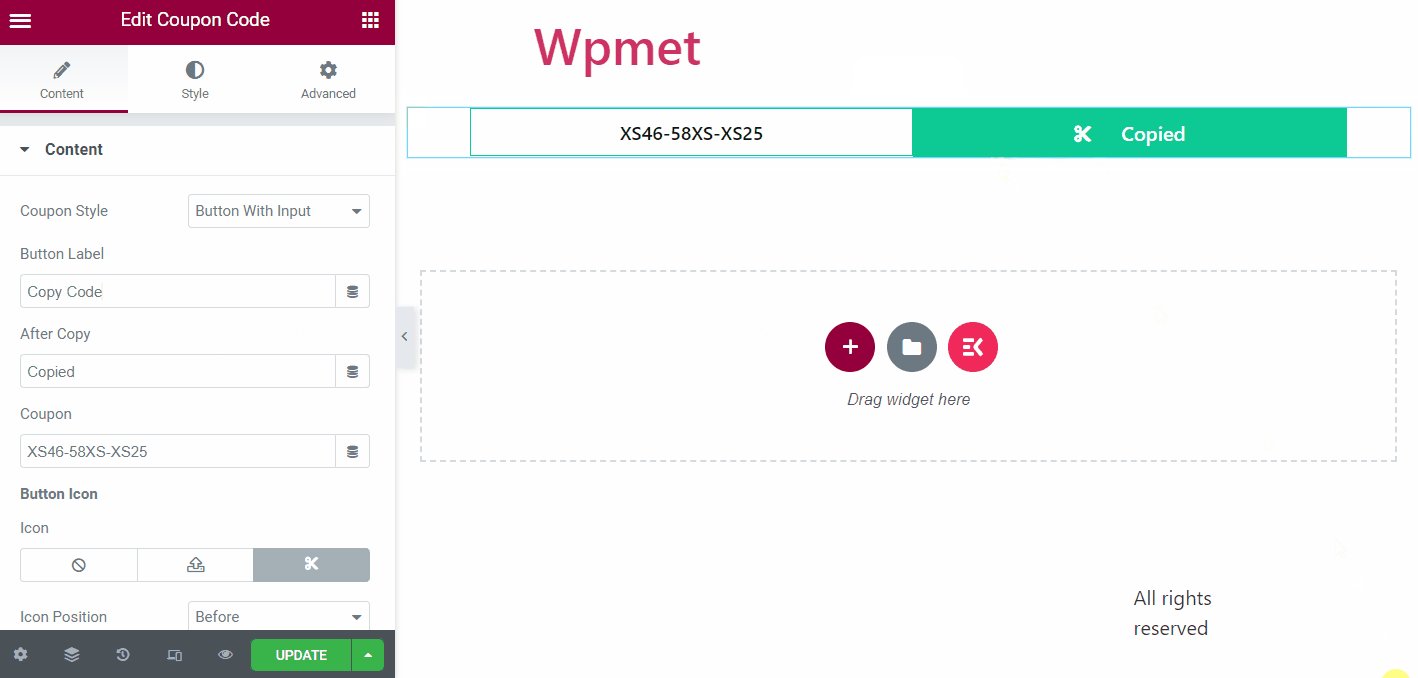
Después de la copia:
(Disponible para Estilo de cupón: Botón con entrada)
Ingrese el texto que aparecerá cuando se copie el código de cupón.

Paso 3: personaliza los estilos de ícono, botón y contenido #
Puede personalizar los estilos de la sección de códigos de cupón, los botones y más.
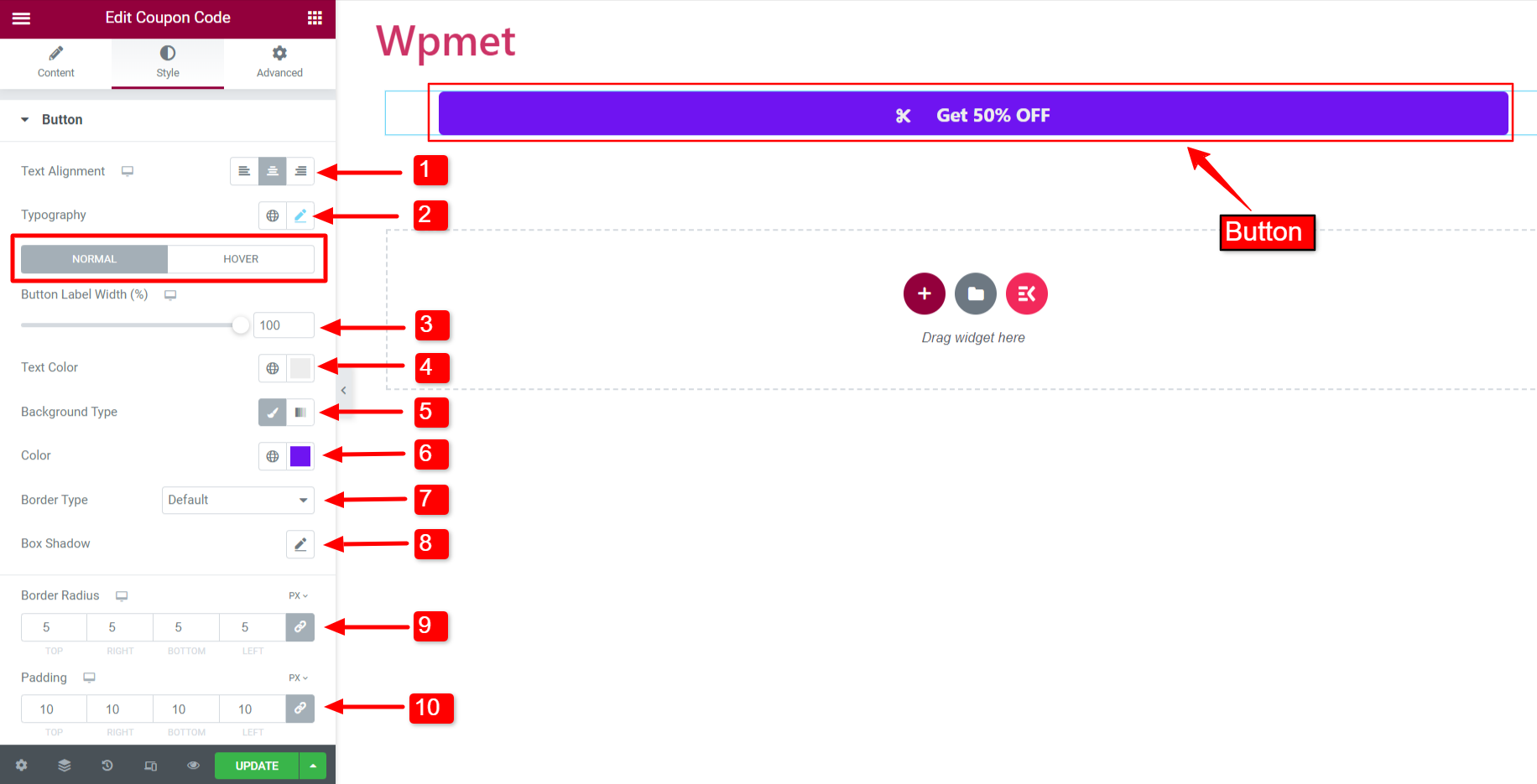
Botón #
En la sección de botones, puede personalizar las siguientes opciones:
- Alineación del texto: Establezca la alineación del texto del botón a izquierda, derecha o centro. (No disponible para Estilo de cupón: Botón con entrada).
- Tipografía: Establece la tipografía para el texto del botón.
- Ancho de la etiqueta del botón: Ajuste el ancho de la etiqueta que cubre el código de cupón. (No disponible para Estilo de cupón: Botón con entrada).
- Color de texto: Elija el color del texto.
- Tipo de fondo: Elija el tipo de color de fondo de la etiqueta del botón.
- Color: Seleccione un color de fondo para la etiqueta del botón.
- Tipo de borde: Elija un tipo de borde para el botón entre las opciones dadas.
- Sombra de la caja: Puede establecer una sombra de cuadro si lo desea.
- Radio de frontera: Ajuste el radio del borde del botón.
- Relleno: Ajuste el relleno de los botones.
Nota: Puede elegir el ancho de la etiqueta del botón, el color del texto, el tipo y color de fondo, el tipo de borde y la sombra del cuadro por separado para los estilos Normal y de desplazamiento.

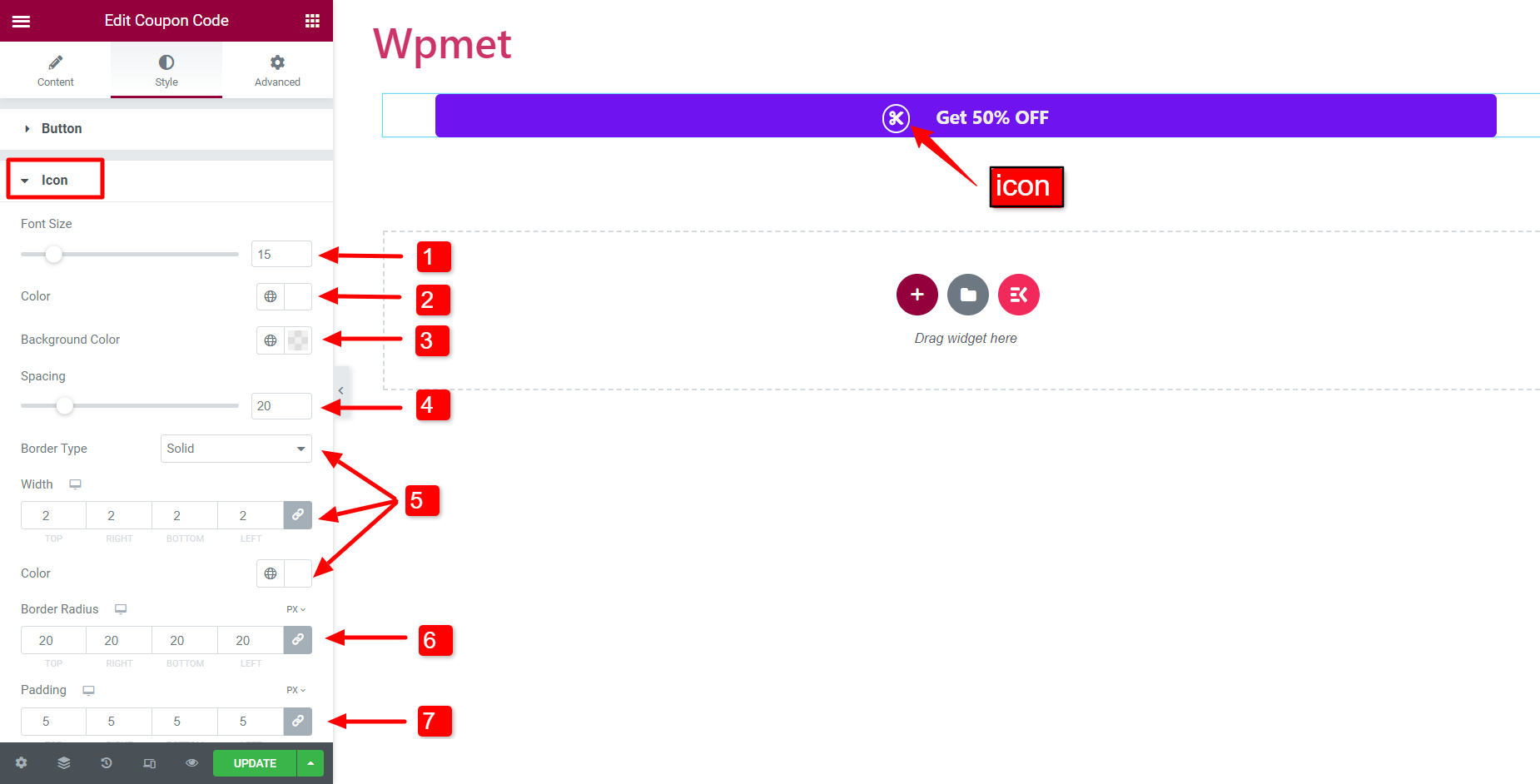
Icono #
Puede personalizar el icono del botón cambiando los siguientes atributos:
- Tamaño de fuente: Ajusta el tamaño del icono.
- Color: Elige el color del icono.
- Color de fondo: Elija un color de fondo para el icono.
- Espaciado: Ajuste el espacio entre el icono y el texto del botón.
- Tipo de borde, ancho, y Color: Puede elegir un tipo de borde, luego ajustar el ancho del borde y establecer un color de borde.
- Radio de frontera: Ajuste el radio del borde del borde del icono.
- Relleno: Ajuste el relleno del icono.

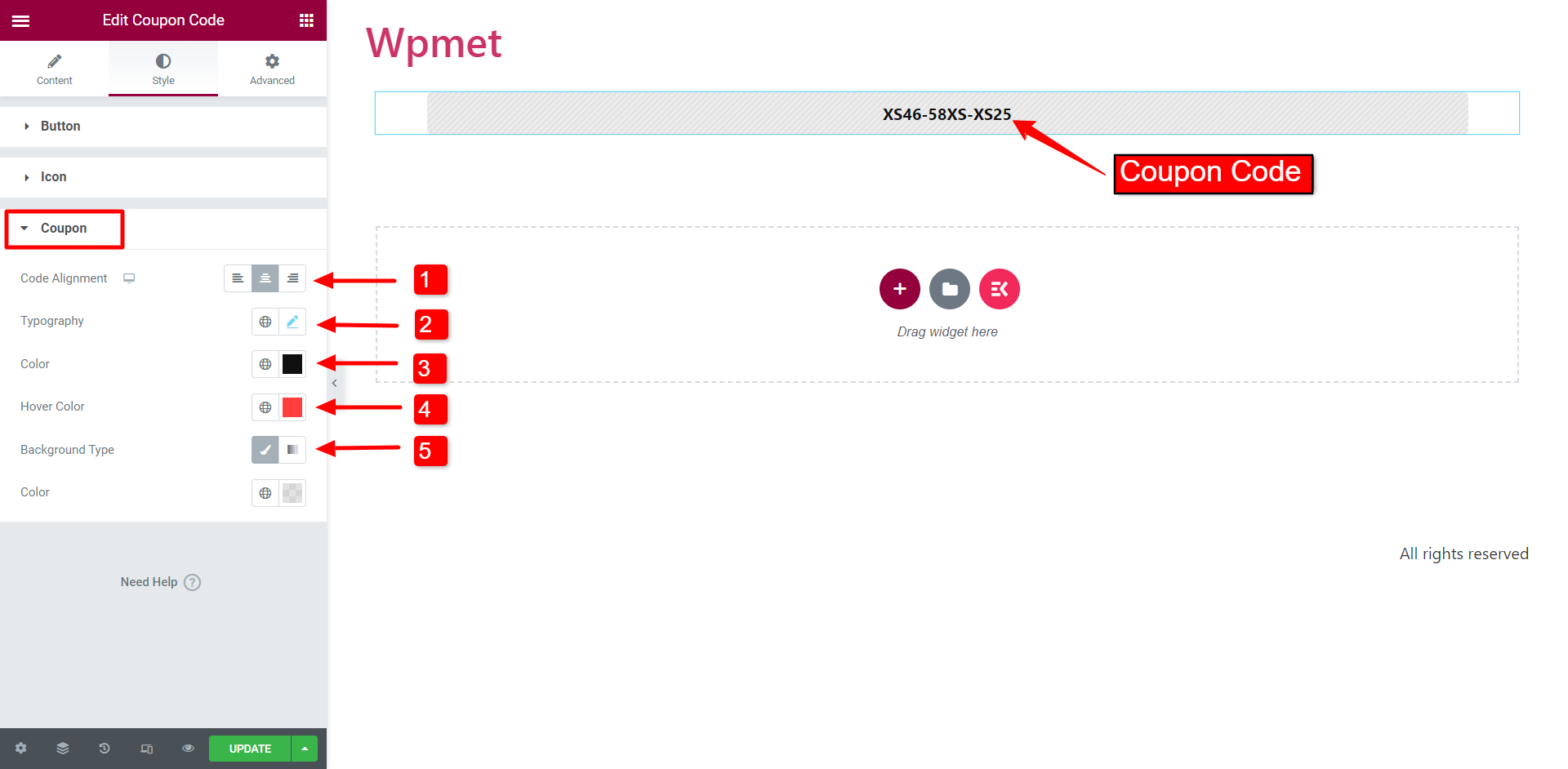
Cupón #
Después de eso, también puedes personalizar la apariencia del código de cupón.
- Alineación de código: Configure la alineación del código de cupón a la izquierda, a la derecha o al centro.
- Tipografía: Establezca la tipografía para el código de cupón.
- Color: Elija un color de texto para el código.
- Color de libración: Elija un color para el código que aparecerá cuando se coloque el cursor sobre él.
- Tipo de fondo y Color: Elija un tipo de color de fondo para el código de cupón y seleccione un color de fondo.

Al igual que el widget de código de cupón, ElementsKit viene con cientos de elementos avanzados para Elementor. Obtenga ElementsKit y utilice esos elementos para crear sitios web de WordPress llenos de funciones.




