Descripción general #
El Volver al widget superior permite a sus visitantes navegar rápidamente al arriba de la página. Ayudará al usuario a ir a la parte superior de la página sin tener que desplazarse. Aquí hay un artículo completo para explicar cada método en detalle. Siga el proceso paso a paso para agregar y personalizar el Volver al widget superior.
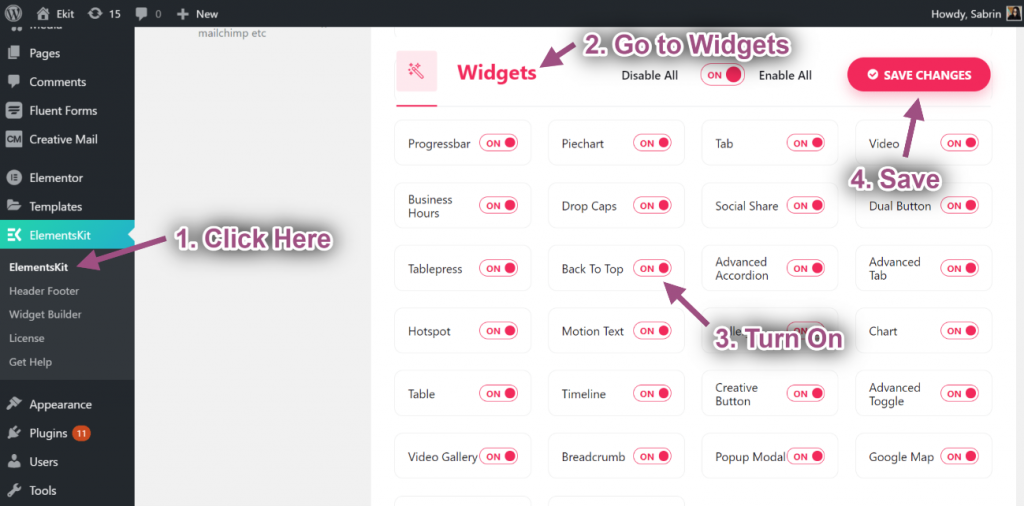
Paso #1: Agregar widget Volver al principio #
- Ir a kit de elementos-> widgets-> Asegúrate de que tu Volver al widget superior esta activo-> Ahorrar Cambios.

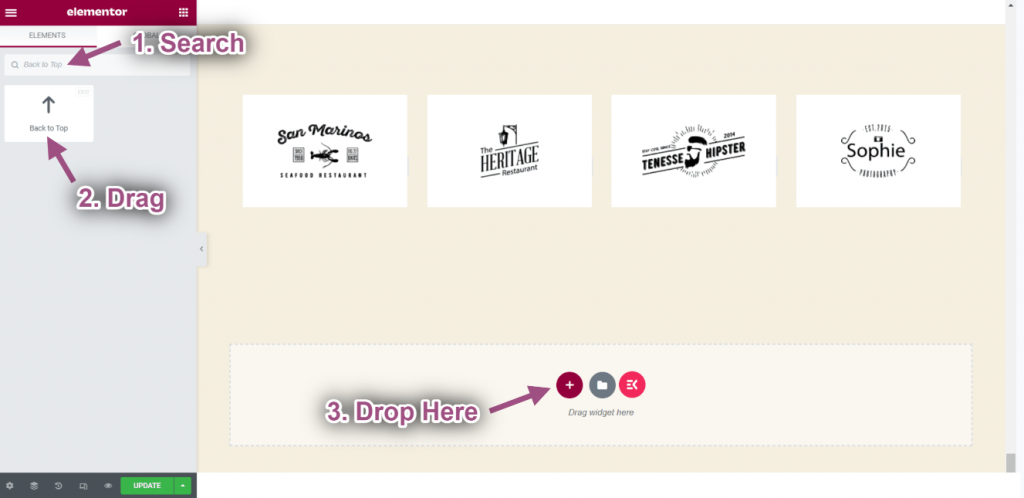
- Ahora busca Volver arriba-> Arrastrar el widget-> Gota en el área seleccionada.

- Ahora haga clic en el icono de volver al principio y automáticamente irá a la parte superior de la página.

Paso #2: Personalizar Volver arriba #
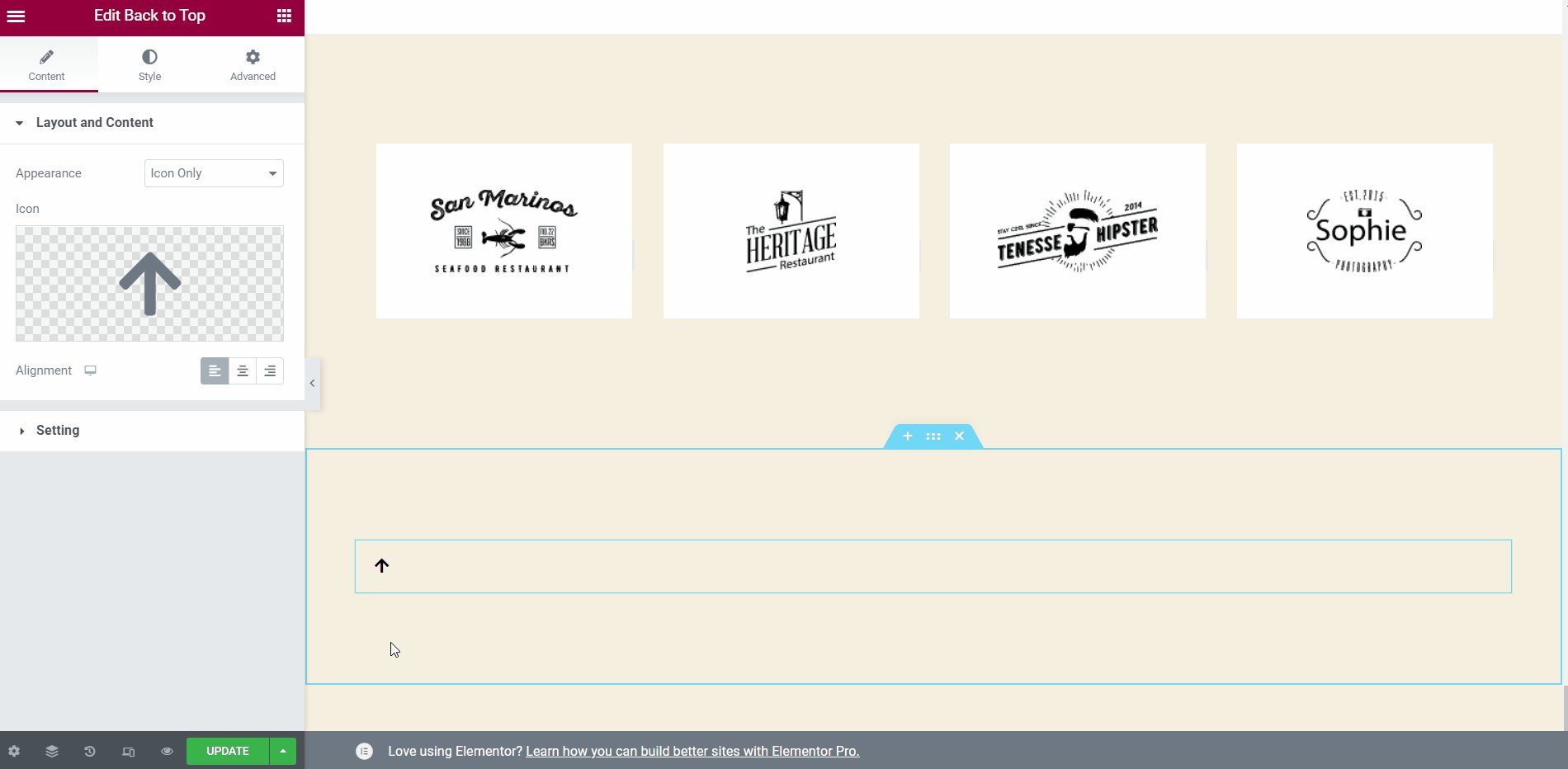
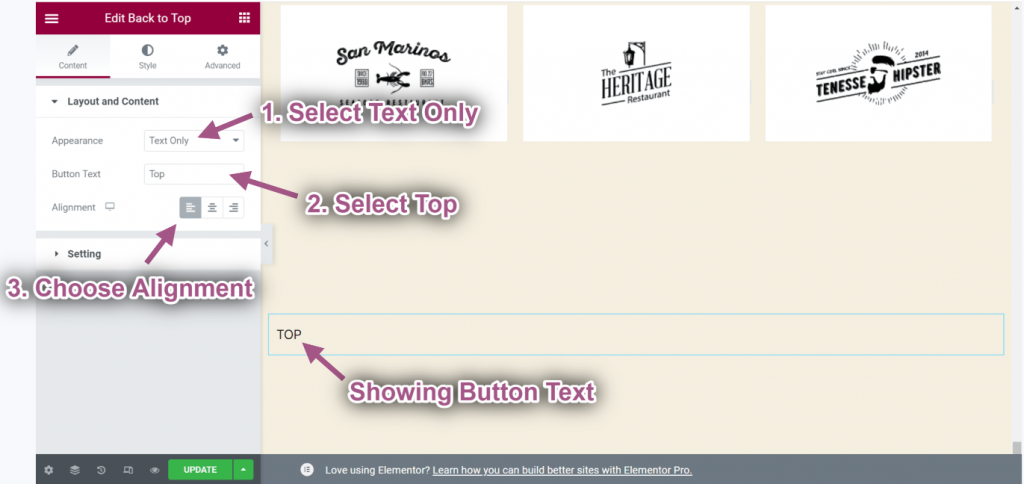
Diseño y contenido
- Seleccionar apariencia: Solo texto. Puedes elegir Sólo icono o Indicador de Progreso.
- Agregar o editar Botón de texto.
- Elija Alineación: Izquierda, Centro o Derecha.

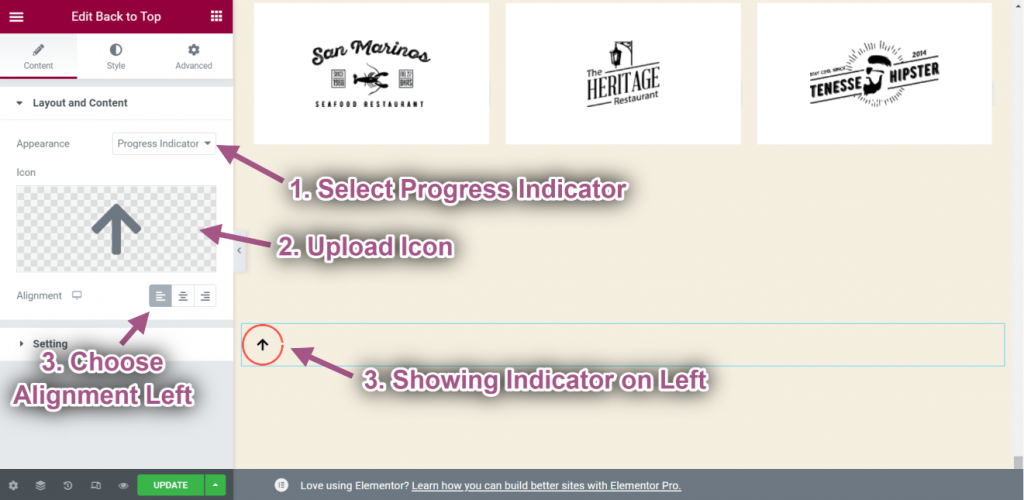
- Seleccionar Indicador de progreso.
- Icono de carga.
- Puedes ver que se muestra el indicador de progreso.

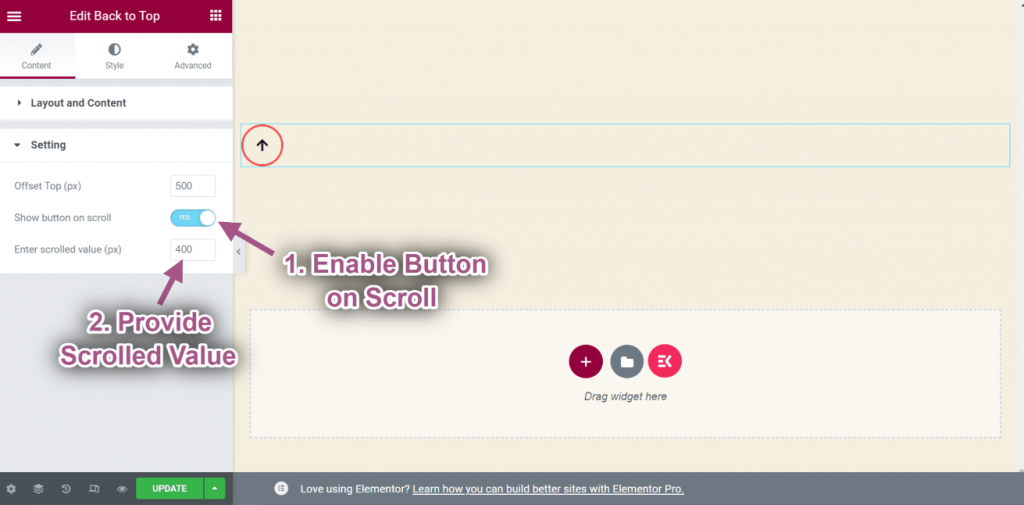
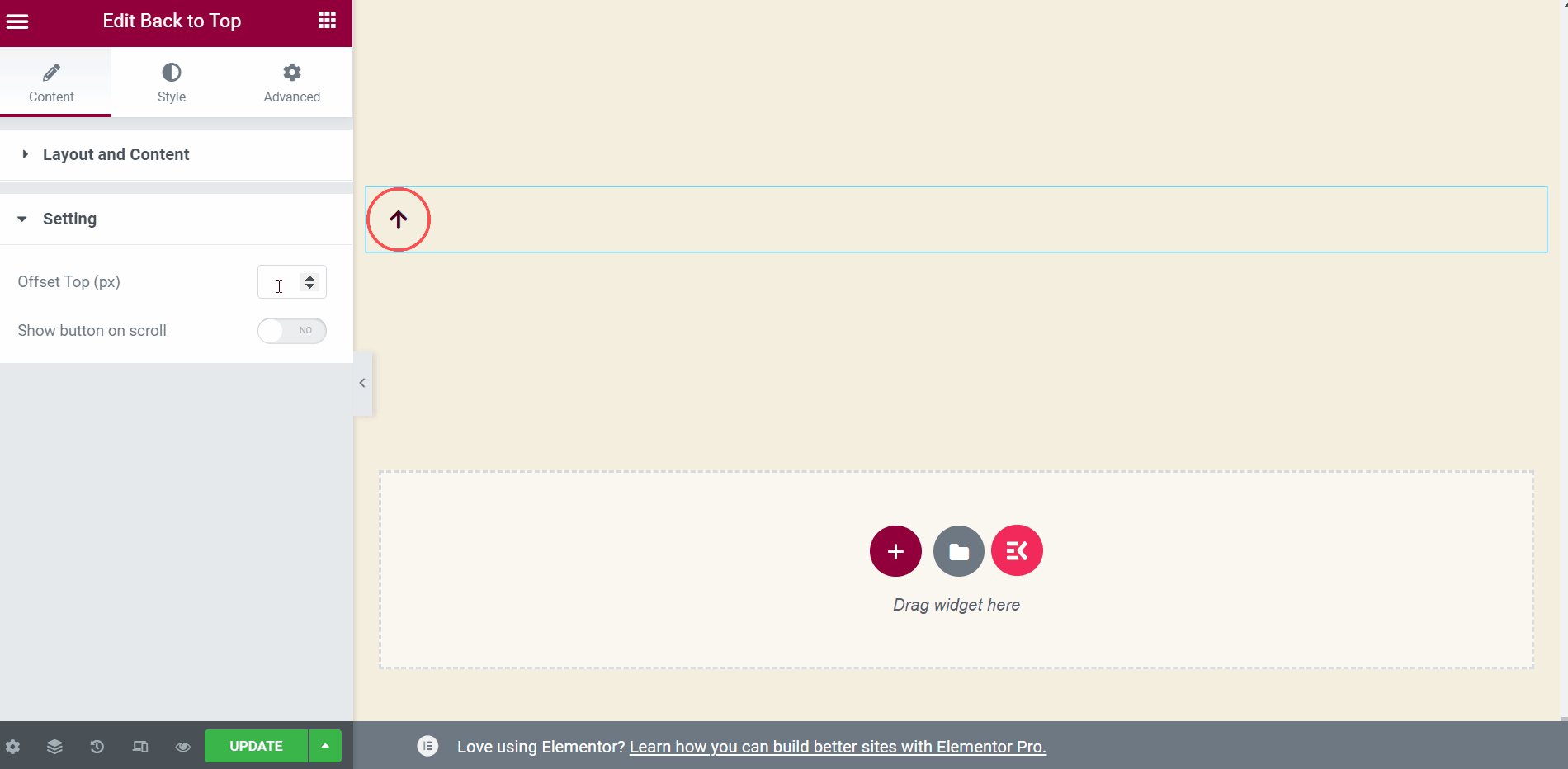
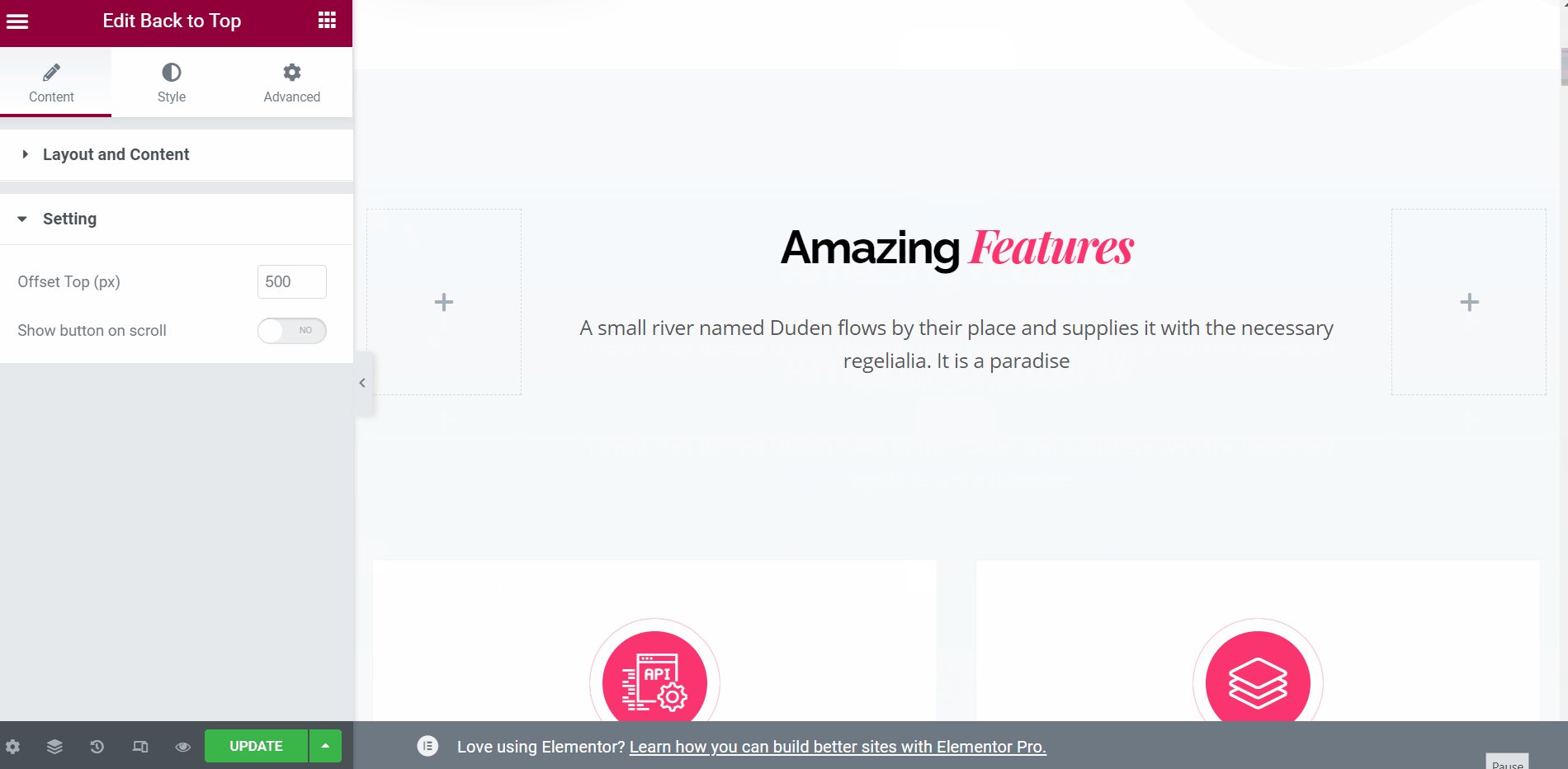
Ajustes
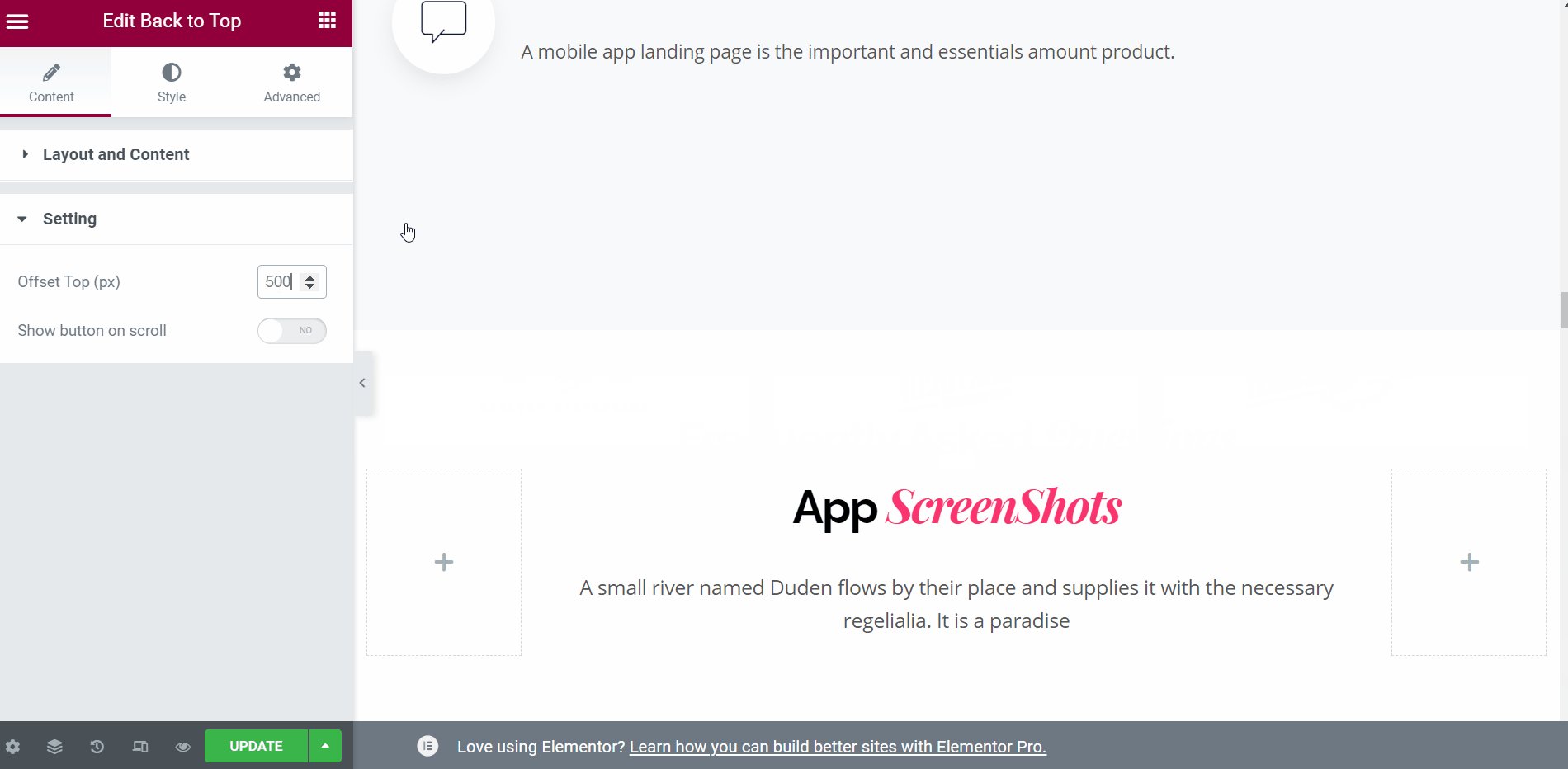
- Proporcionar parte superior compensada: 500px
- Si hace clic en el icono, se moverá a la parte superior de la sección después de 500 px.

- Permitir Botón en Desplazamiento.
- Proporcionar Valor desplazado.
- El botón se mostrará cuando se desplace hasta 400 px.