Los textos animados o en movimiento atraen la atención de los visitantes en cualquier sitio web. Y es divertido crear con Widget de texto en movimiento de Elementor. Hay varias opciones de edición en el widget para que el texto en movimiento del título obtenga un efecto más interesante. Los textos en movimiento atractivos generarán conversiones para su sitio.
Agregar un widget para crear animaciones de texto en WordPress es un proceso sencillo. Sigue la documentación si quieres crear textos animados creativos con el widget de movimiento.
Animación de texto WordPress #
Vaya a: Su panel -> Seleccione cualquier página o cree nueva -> Editar con Elementor -> Widget de texto en movimiento de búsqueda
Después de agregar la parte de edición del contenido del widget desde el Sección de contenido –
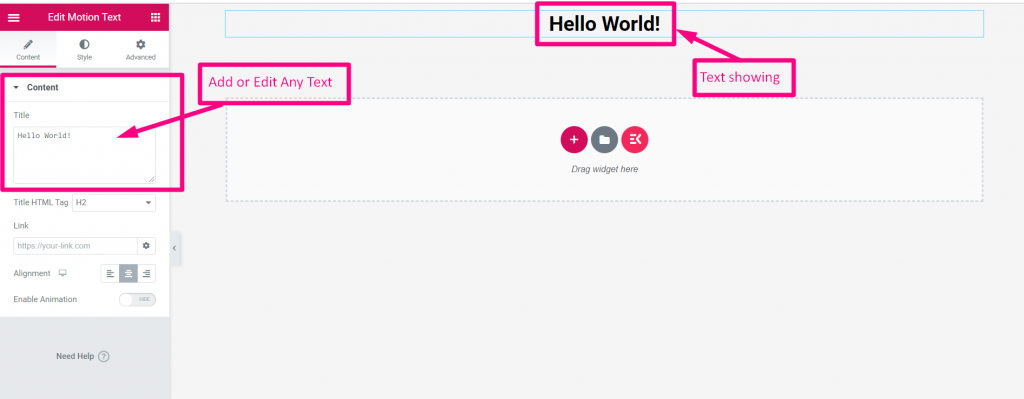
Título #
Agregue o edite cualquier título o texto

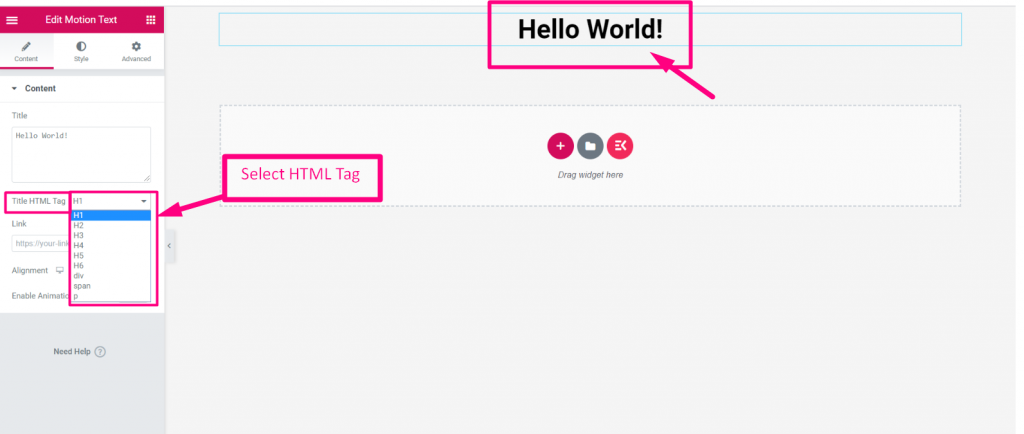
Etiqueta HTML de título #
Seleccione la etiqueta HTML que desee en el menú desplegable

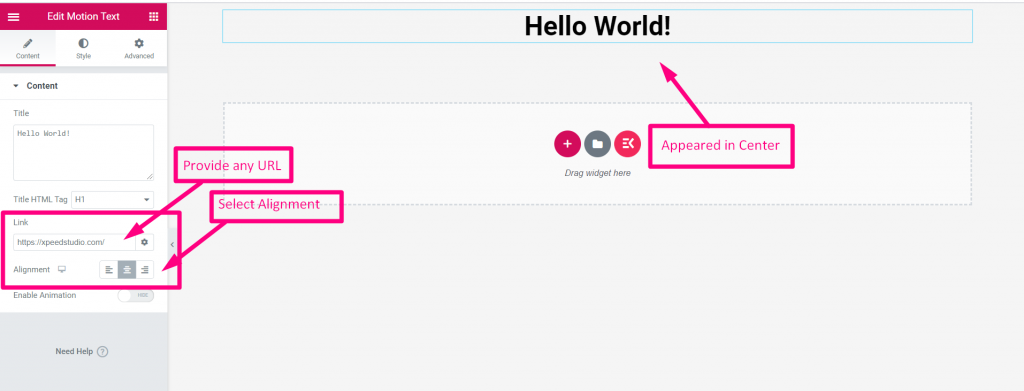
Proporcionar URL #
- Proporcione cualquier URL en el Campo de enlace si necesitas
- Seleccionar alineación

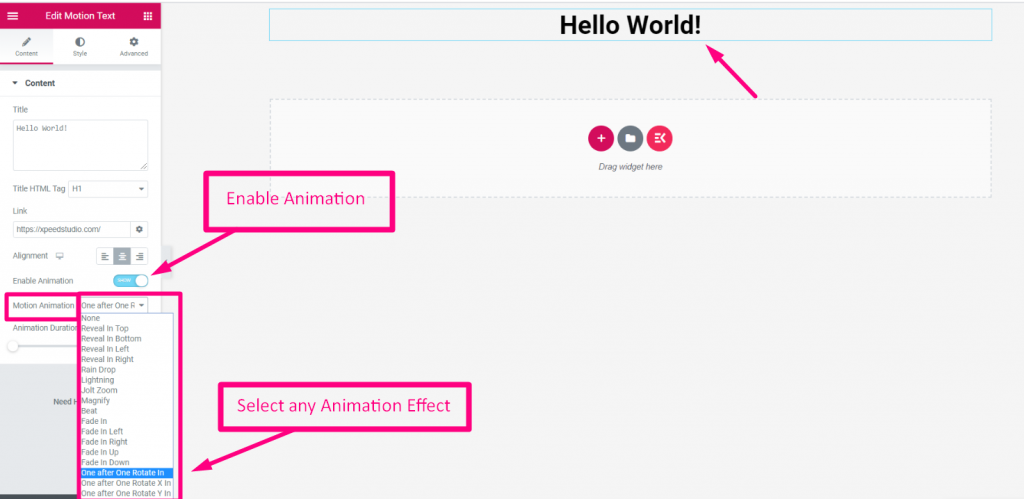
Animación #
- Habilitar animación
- Seleccione cualquier efecto de animación

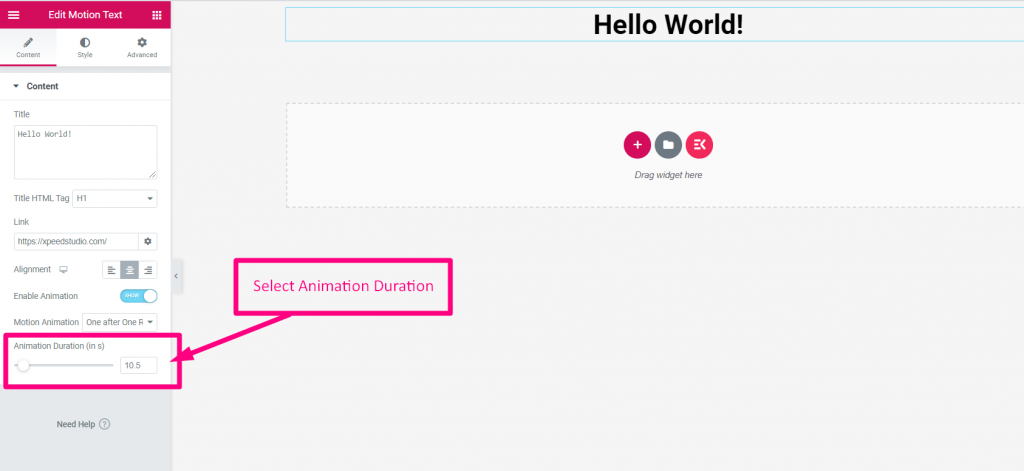
Duración de la animación #
Configure la duración de su animación

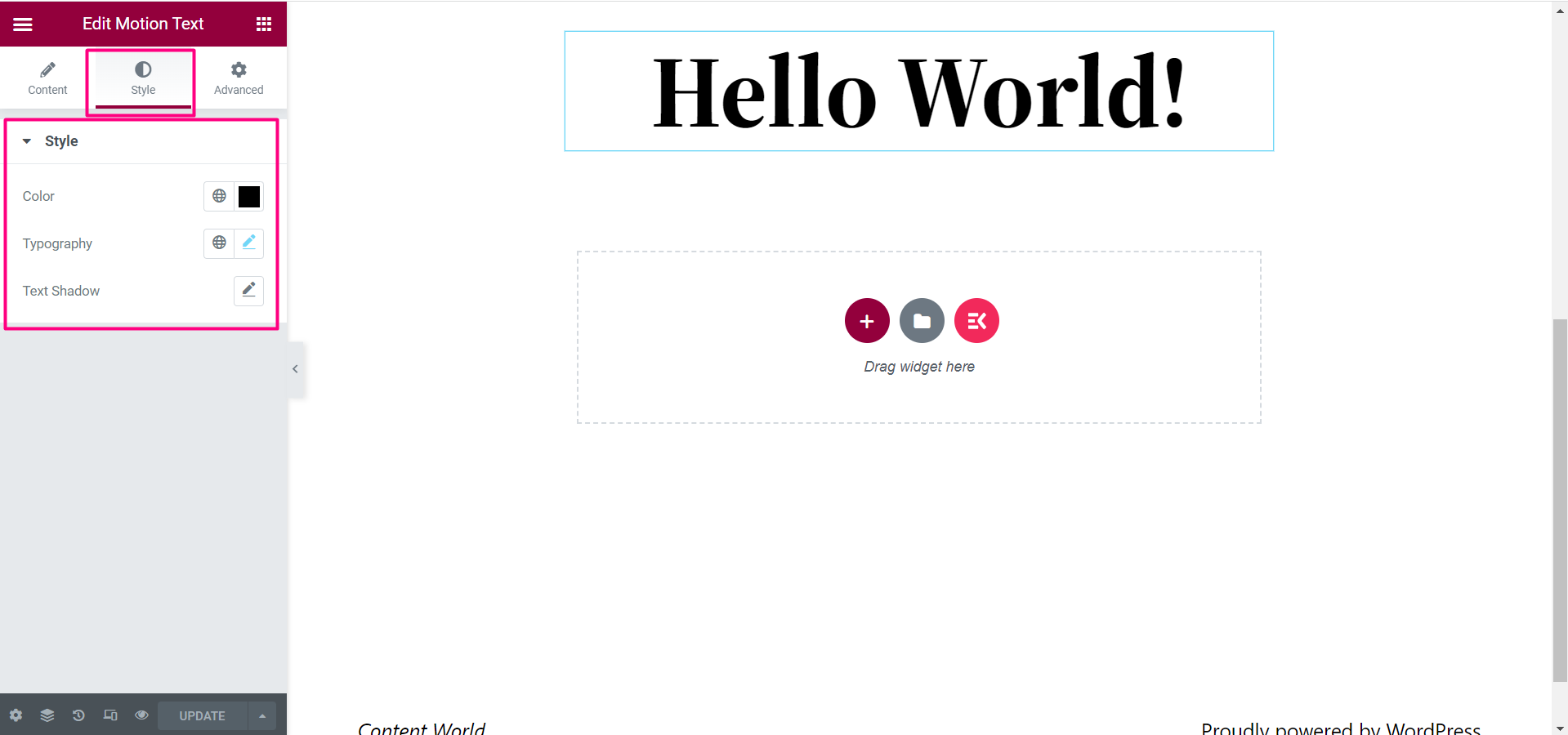
Estilo #
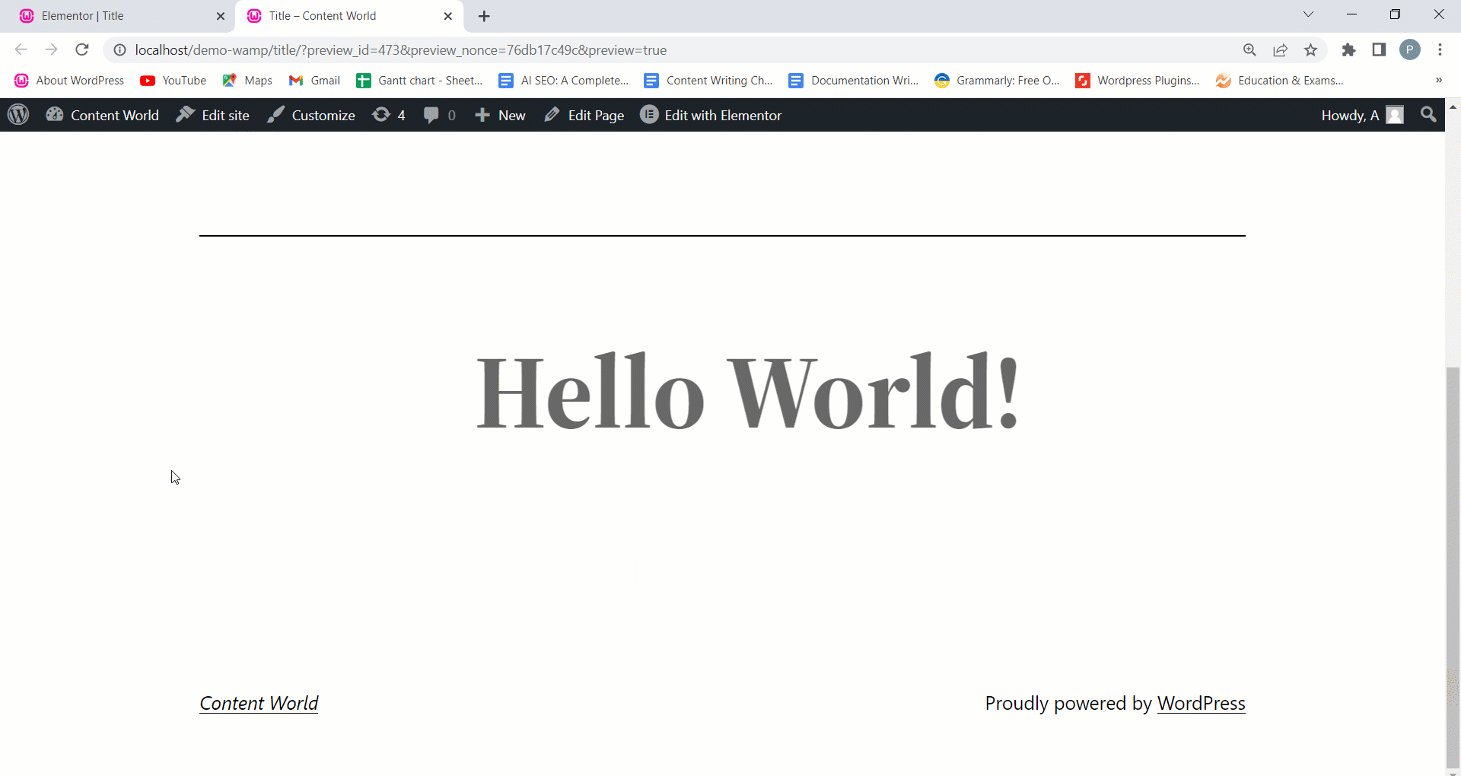
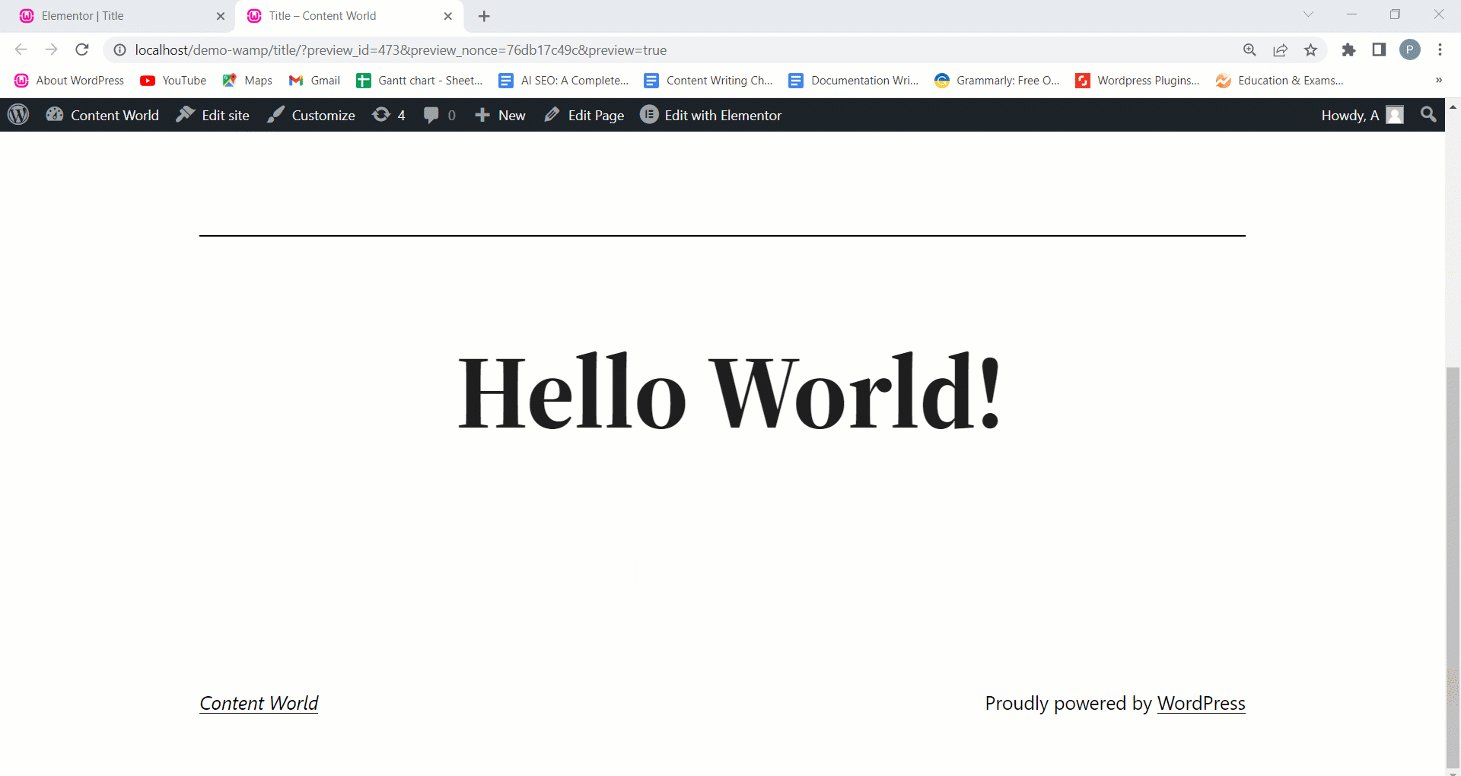
Aquí puedes editar Color, tipografía y sombra de texto para hacer el texto del Título más atractivo.

Se verá así desde el frente, aquí hemos usado Fundido a la derecha animación en movimiento

El diseño de un sitio web depende de muchos factores, incluidos los efectos de escritura. El widget de texto en movimiento es una buena opción para todos los que quieran agregar algo. movimiento dinámico a sitios web de WordPress. Como ha visto anteriormente, con solo unos pocos clics, puede obtener resultados creativos utilizando el widget.
Para ver más demostraciones haga clic aquí




