Un widget de pestaña facilita el proceso de lectura de una gran cantidad de textos sin tener que desplazarse por una página extensa. Es una forma sencilla y eficaz de hacer que los visitantes permanezcan más tiempo en su sitio web. Le presentamos un widget de pestaña actualizado con diferentes elementos de apariencia. Puede diseñar su widget de pestaña de Elementor según sus necesidades de diseño.
Aprendamos a agregar pestañas a WordPress. El proceso de agregar widgets y la personalización son flexibles. Siga los pasos a continuación.
Cómo agregar pestañas a WordPress #
Navegar a: Su panel de control -> Elija o cree una nueva página -> Editar con ELementsKit -> Widget de pestaña de búsqueda
Ahora, arrastra y suelta el widget y comienza a editar. Sección de contenido, encontrará la opción para editar Pestaña –
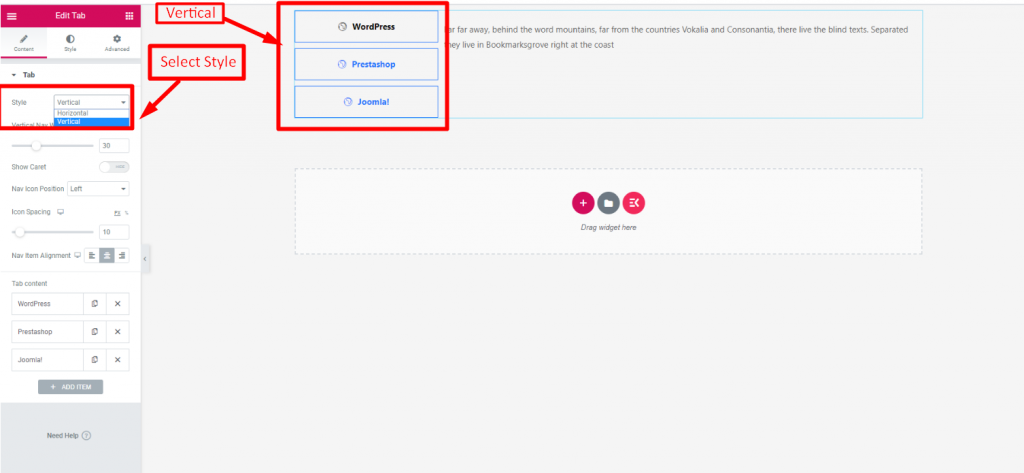
Estilo #
Seleccionar estilo Horizontal o verticalmente

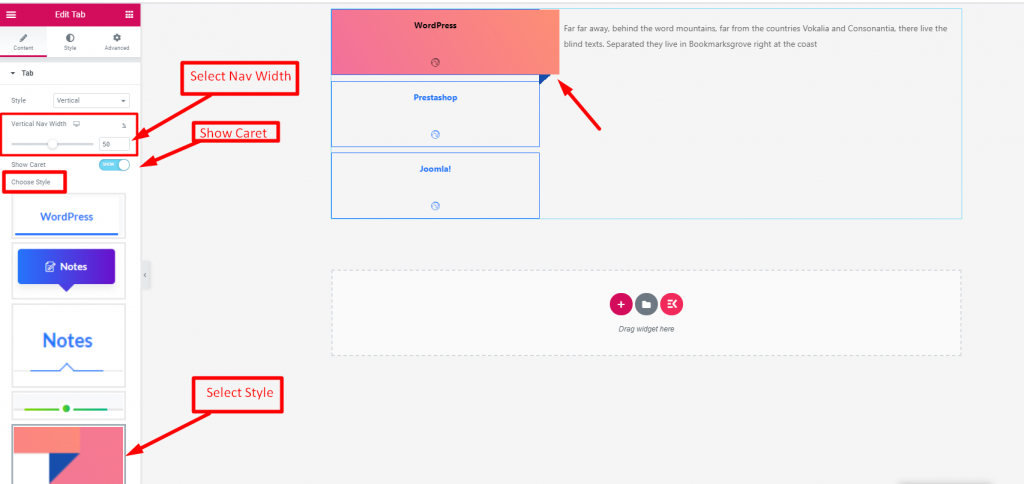
Ancho de navegación vertical #
- Seleccionar el ancho de navegación vertical
- Habilitar mostrar cursor
- Seleccionar estilo

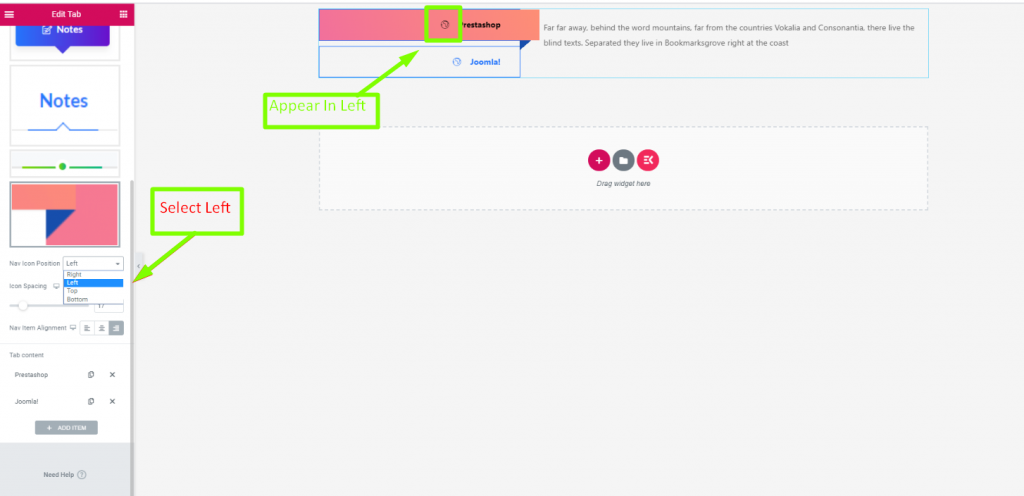
Posición del icono de navegación #
Seleccionar Posición: Derecha, Izquierda, Arriba o Abajo

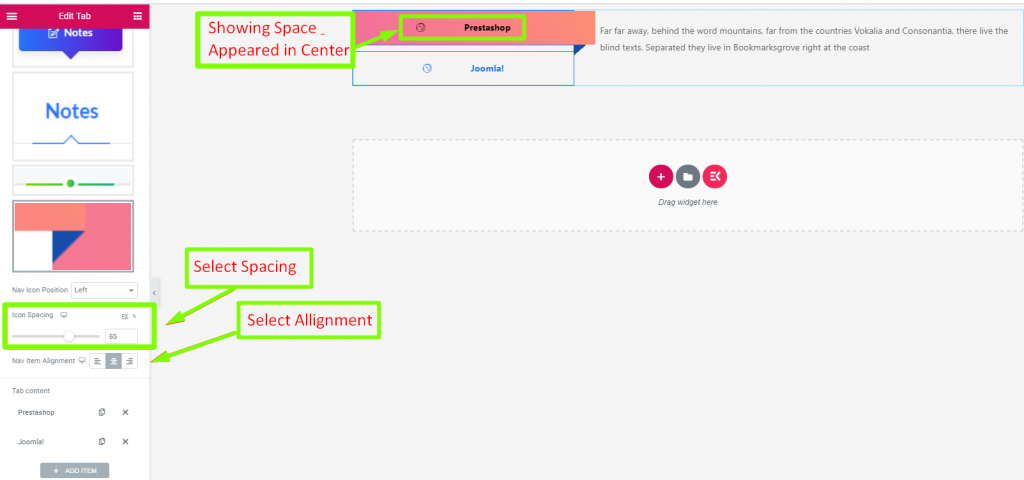
Espaciado de iconos #
- Proporcionar Espaciado
- Seleccionar alineación: Izquierda, Derecha o Centro

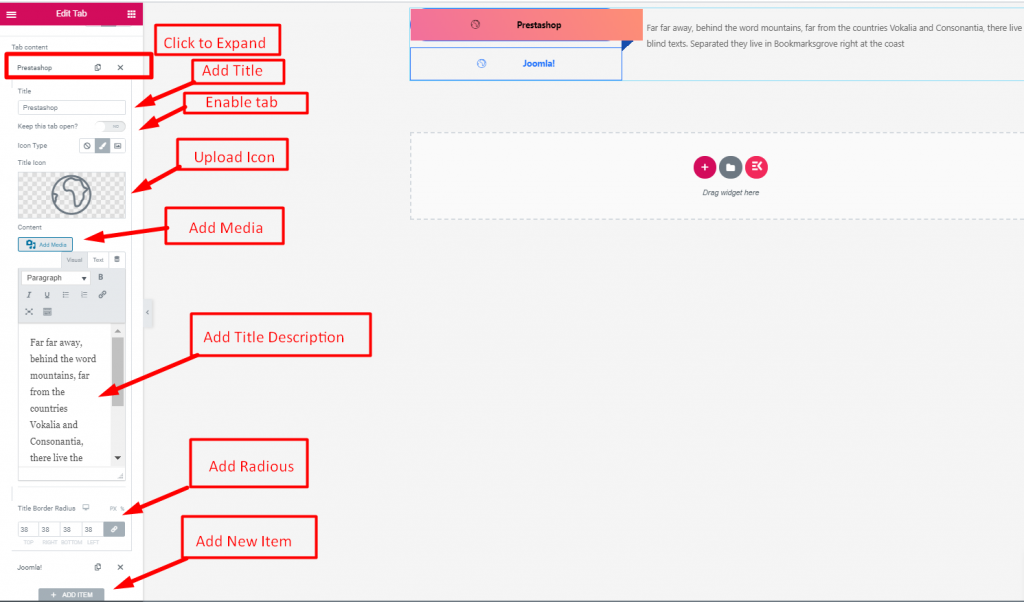
Contenido de la pestaña #
- Haga clic en el contenido para expandir
- Agregar o editar título
- Mostrar u ocultar Título Descripción
- Icono de carga
- Agregar medios
- Agregar o editar la descripción
- Radio del borde del título
- Agregar más artículo

Para agregar cualquier información que desee en pestañas separadas, este widget de pestañas es muy fácil de usar y diseñar. De esta manera, puede mantener a sus lectores entretenidos con este método de presentación fácil de leer. Agregue un widget de pestañas hoy mismo a su sitio de WordPress.



